Como criar um efeito pop-out 3D no Photoshop

O Photoshop pode ser usado para criar uma arte incrível e o artigo de hoje mostrará como fazer uma imagem plana parecer 3D . Aprender a criar um efeito pop-out 3D no Photoshop é uma ótima maneira de criar um anúncio para dispositivos eletrônicos etc.
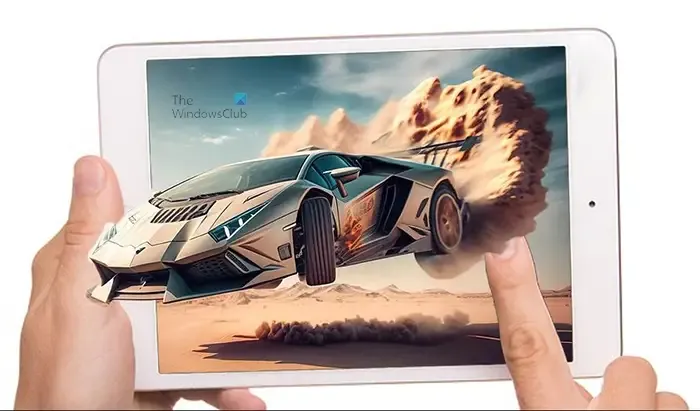
O efeito pop-out 3D é onde você faz a imagem parecer que está saindo de outra imagem. Por exemplo, você pode estar anunciando uma TV HD de tela plana. Você pode dizer que a TV mostra as imagens com tanta clareza que é como se estivessem saltando. Você pode ter um carro ou outros itens ou cenários saindo da TV.
Como fazer um efeito pop-out 3D no Photoshop
Você pode fazer uma imagem sobressair de outra ou pode criar um quadro para a imagem sobressair. Ambos usam as mesmas etapas básicas. Siga este artigo para aprender como criar um efeito pop-out 3D no Photoshop.
- Colocar imagens no Photoshop
- Redimensione a imagem do assunto na imagem do contêiner
- Criar uma seleção do assunto
- Alterne a máscara rápida para verificar se toda a imagem está selecionada
- Copie a seleção para uma nova camada
- Criar uma cópia da tela
- Crie uma seleção da cópia da tela do tablet
- Use a seleção para fazer uma máscara de camada
- Copie a máscara de camada para a camada do carro
- Use a ferramenta Lápis para revelar partes ocultas da imagem
- Adicione uma sombra sob o assunto
- Adicione um gradiente à sombra
1] Coloque as imagens no Photoshop
O primeiro passo para fazer esse efeito pop-out 3D no Photoshop é colocar a imagem ou imagens no Photoshop. Este artigo usará duas imagens para o efeito, porém, dependendo do efeito que você deseja criar, uma imagem pode ser usada.
Para colocar as imagens no Photoshop, encontre a imagem que deseja que seja a imagem base/secundária. você clicaria com o botão direito do mouse na imagem e, no menu, escolheria Abrir com o Adobe Photoshop (versão). A imagem será colocada no Photoshop como fundo. Agora é hora de colocar a imagem que será exibida no Photoshop. Encontre a imagem e clique com o botão direito nela e escolha Abrir com o Adobe Photoshop (Versão). Esta imagem será aberta no Photoshop como uma camada acima da primeira imagem. você deseja a imagem pop-up acima da outra imagem que atuará como o contêiner/plano de fundo. Se eles não estiverem nessa ordem, você sempre pode clicar no painel de camadas e arrastá-los para a ordem correta.
2] Redimensione a imagem do assunto na imagem do contêiner
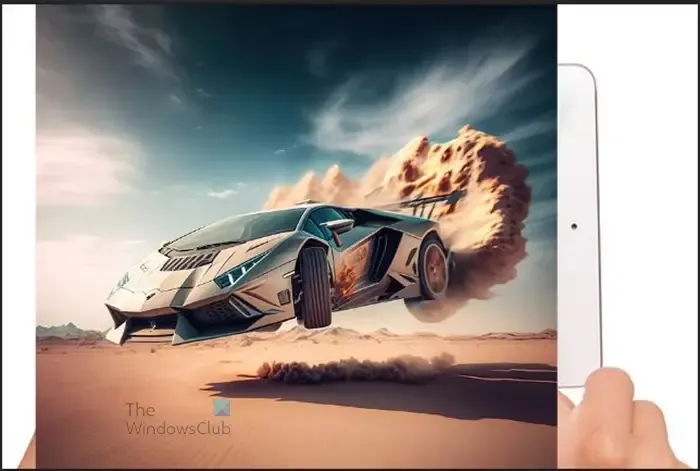
Agora que as imagens estão no Photoshop, é hora de redimensioná-las e posicioná-las. Dependendo do tamanho da imagem do container, você pode ou não ter que redimensioná-la. A imagem pop-out deve ser posicionada na imagem do contêiner. Para facilitar, diminua a opacidade da imagem pop-out selecionando sua camada e ajustando a opacidade no painel de camadas. Diminuir a opacidade permitirá que você veja quando as imagens estão alinhadas corretamente. Com a opacidade abaixada, posicione a imagem do assunto (a imagem que irá aparecer) de forma que seu fundo preencha a imagem do container. Posicione-o de modo que uma parte dele fique fora da imagem do contêiner.

Se precisar redimensionar as imagens, clique na imagem a ser redimensionada e pressione Ctrl + T , segure as alças e redimensione a imagem. Para versões anteriores do Photoshop, você pode precisar segurar Shift + Alt enquanto redimensiona se precisar redimensionar a imagem de todos os ângulos de uma só vez. Quando o alinhamento estiver concluído, você retornará a opacidade da imagem do assunto para 100%.
3] Crie uma seleção do assunto
Observe que o assunto é a imagem que será exibida. Nesta etapa, você fará uma seleção da parte da imagem do assunto que deseja destacar da outra imagem. isso ajudará nos casos em que você não deseja que toda a imagem do assunto seja exibida. Por exemplo, a imagem do assunto pode ter um fundo. Esta etapa ajudará você a isolar o assunto da imagem.
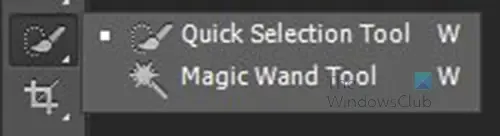
Use a ferramenta Seleção rápida

Para selecionar o assunto, será utilizada a ferramenta Seleção rápida . A ferramenta Seleção rápida está localizada no painel de ferramentas esquerdo. Tem uma outra ferramenta no mesmo grupo, a ferramenta Magic Want. Tanto a ferramenta Seleção rápida quanto a Varinha mágica são usadas para selecionar partes ou todas as coisas no Photoshop.

Com a ferramenta Seleção rápida ativa, clique e arraste as partes da imagem que deseja selecionar.
Corrigindo seleções rápidas
A ferramenta Seleção rápida pode sair e capturar outras partes que você não deseja, ou pode perder partes que você deseja. Para corrigir a seleção, use Alt . Segurar Alt enquanto clica ou arrasta moverá na parte da seleção que você está arrastando. Você verá que o cursor de seleção rápida tem um sinal de menos – em vez de mais + .
4] Alternar máscara rápida para verificar se toda a imagem está selecionada
Ao selecionar a imagem, você pode verificar se selecionou todas as partes desejadas. Para verificar a seleção, você deve ativar e desativar a máscara rápida.

Para alternar a máscara rápida, pressione Q no teclado. Você verá a parte selecionada da imagem mais brilhante e as partes fora da área selecionada com uma cor vermelha opaca. Em seguida, pressione Q novamente para desativar a máscara rápida e fazer correções na seleção, se necessário.
5] Copie a seleção para uma nova camada
Quando estiver satisfeito por ter selecionado todas as áreas da imagem que deseja, é hora de copiar a seleção para uma nova camada. Para copiar a seleção para uma nova camada, clique com o botão direito do mouse na seleção e, no menu, escolha Camada via cópia ou pressione Ctrl + J . Você verá a parte selecionada da imagem ir para uma nova camada acima da imagem.
6] Crie uma cópia da tela
Para esta imagem de contêiner, você precisará fazer uma cópia da tela para poder ignorar o dedo, a mão e o plano de fundo da imagem. O pop-out 3D virá da tela do tablet, então uma cópia da tela precisa estar em uma camada separada.
Para criar uma cópia da tela, vá para o painel de ferramentas esquerdo e clique na ferramenta Seleção rápida e clique na tela do tablet. Quando toda a tela do tablet estiver selecionada, clique com o botão direito do mouse na área selecionada e escolha Layer via copy ou pressione Ctrl + J para criar uma cópia da tela.
7] Crie uma seleção da cópia da tela do tablet
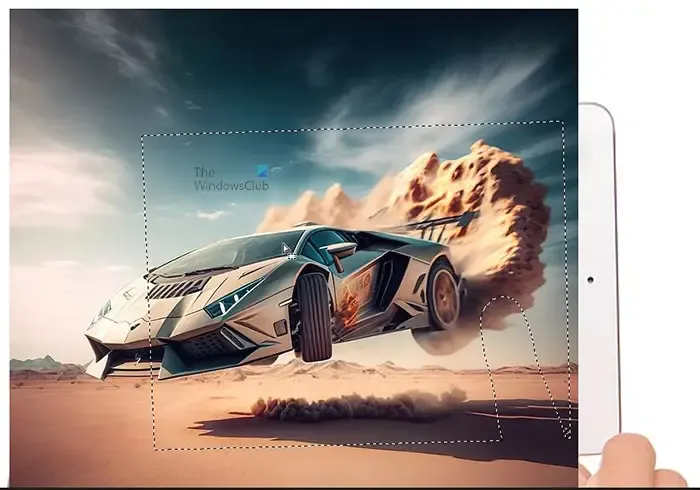
Nesta etapa, você deseja um contorno da imagem do contêiner. Isso é importante porque você deseja criar uma máscara de camada para que as áreas que deseja da imagem superior sejam mostradas e todo o resto fique oculto. A imagem do contêiner será a imagem que está abaixo da imagem pop-out. Nesse caso, a imagem do container é o tablet com as mãos, ou mais especificamente a tela do tablet. Observe que seu projeto terá requisitos diferentes para obtê-lo satisfatório.
Para criar a seleção da tela, vá até o painel de camadas e selecione a imagem completa do carro. Em seguida, segure Ctrl enquanto clica na miniatura da camada da tela do tablet.

Você verá um contorno aparecer com o tamanho da tela do tablet que foi criado. O contorno será linhas pontilhadas que terão a forma da tela do tablet. Em seguida, você precisará criar a máscara de camada.
8] Use a seleção para fazer uma máscara de camada
Agora que você tem a seleção, é hora de usá-la para criar a máscara de camada. Para fazer a máscara de camada, vá para a parte inferior do painel de camadas e clique no ícone Adicionar máscara de camada . O ícone Adicionar máscara de camada é quadrado com um orifício. Haverá uma forma da tela do tablet ao lado da imagem do assunto no painel de camadas, que é a máscara de camada. A máscara de camada é usada para ocultar qualquer coisa fora da máscara.

Esta é a imagem com a máscara de camada criada. Você pode ver o efeito pop-out 3D sendo exibido. Você notará que o dedo na imagem está ligeiramente escondido, por uma parte do assunto. Isso pode não ser um problema com sua imagem, no entanto, se isso acontecer com sua imagem, continue lendo e você o corrigirá.
9] Copie a máscara de camada para a camada do carro
Com a máscara de camada criada e no recorte da tela, você desejará que a mesma máscara de camada fique ao redor do recorte da imagem pop-out. isso permitirá que você tenha seções da imagem original atrás do pop-out 3D. Para copiar o vetor para essa camada, segure Alt , clique na máscara de camada e arraste-a até a camada recortada. Você verá uma cópia da máscara de camada aparecer ao lado do ícone dessa camada.

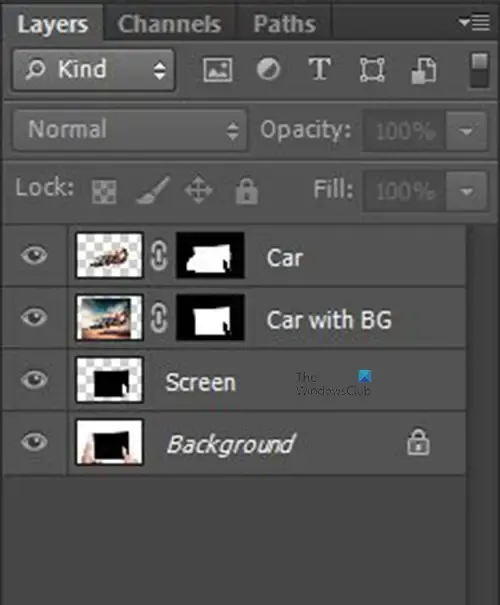
Esta é uma cópia de como seu painel de camadas deve ficar quando você fizer isso. Os retângulos brancos ao lado do ícone das camadas são as máscaras de camada. Você notará que minhas camadas têm nomes descritivos ao lado delas. Você deve dar nomes descritivos às suas camadas. Embora isso seja opcional, ajudará você a identificar suas camadas com muito mais facilidade.

Você notará que quando adicionou a máscara de camada ao recorte da imagem do assunto, a máscara de camada ocultou uma parte da imagem. isso será abordado na próxima etapa.
10] Use a ferramenta Lápis para revelar partes ocultas da imagem
Quando a máscara de camada foi adicionada à camada da imagem recortada, ela ocultou uma parte da imagem que você queria mostrar. A parte da imagem que estava oculta é a parte que deveria aparecer na tela. Isso pode ser corrigido usando a Ferramenta Lápis para revelar a parte oculta da imagem.
No painel de camadas à esquerda, selecione a ferramenta Lápis . Certifique-se de que os ícones de primeiro plano e plano de fundo tenham branco como primeiro plano e preto como segundo plano.
Escolha uma ponta dura para o lápis e faça a opacidade e a Dureza 100% . Clique no ícone de máscara de camada da máscara de camada copiada. Essa é a máscara de camada que fica ao lado do recorte do assunto. Quando você clica na máscara de camada, você a ativa. Com esta máscara de camada ativa, use a ferramenta Lápis para esfregar as partes da imagem que deseja que sejam mostradas. Nesse caso, você deseja que todas as partes da imagem que aparecerão na tela do tablet apareçam. Certifique-se de deixar o dedo no lugar sobre a imagem.

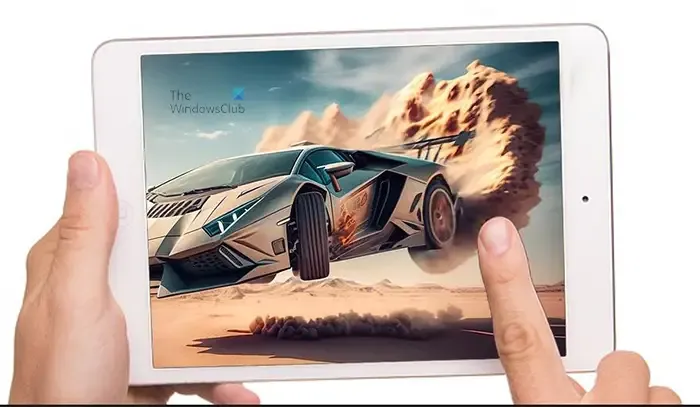
É assim que a imagem deve ficar.
11] Adicione uma sombra sob o assunto
Esta etapa é opcional porque algumas das imagens que você usa não requerem sombra. Esta etapa será, no entanto, feita para que as pessoas que possam ter uma imagem que requeira uma sombra saibam como fazê-lo. As sombras adicionam um elemento realista ao seu trabalho artístico, especialmente nos casos em que a luz é óbvia. Siga as etapas abaixo para criar a sombra, se necessário.
Faça uma seleção da camada de imagem recortada
Este é o primeiro passo, você precisará criar uma seleção em torno do recorte da imagem do assunto. para criar a seleção, clique na camada para selecioná-la. Em seguida, segure Ctrl e clique na miniatura dessa camada de imagem. Você verá uma seleção ao redor da imagem.
Crie uma nova camada abaixo do assunto.
Para criar a camada abaixo da camada de assunto, segure Ctrl e pressione o ícone Criar uma nova camada na parte inferior do painel de camadas. Você verá a nova camada aparecer abaixo da camada atualmente selecionada. Se você tivesse pressionado o ícone Criar uma nova camada sem segurar Ctrl , a nova camada teria sido criada acima da camada atualmente selecionada.
Coloque a seleção na nova camada que foi criada
Nesta etapa, você deseja colocar a seleção na nova camada. No entanto, você deseja que a seleção seja preenchida com preto. Para preencher a seleção com preto, certifique-se de que a cor de primeiro plano seja preta e a cor de fundo seja branca para o ícone de cor de primeiro plano no painel de ferramentas esquerdo. Em seguida, você pressionaria Alt + Delete (observe que você deve selecionar a nova camada antes de pressionar Alt + Delete ). Você deve ver a sombra aparecer na nova camada no painel de camadas.
Remova a seleção ao redor da imagem
Para remover a seleção ao redor da imagem, pressione Ctrl + D .
Ajuste a sombra
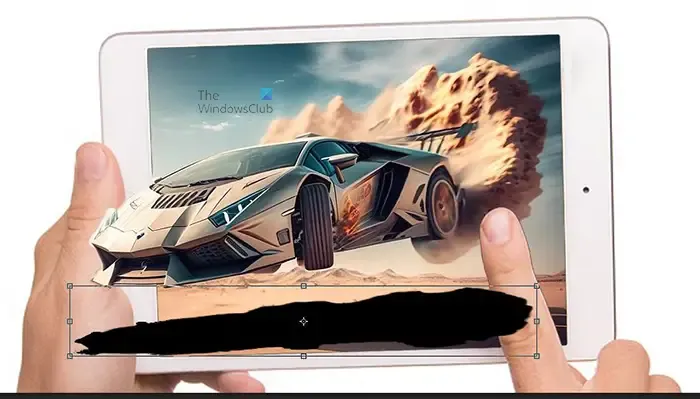
A sombra ficará atrás da imagem e precisará ser ajustada. Para ajustar a sombra, verifique se a nova camada está selecionada e pressione Ctrl + T para abrir a caixa de transformação ao redor da sombra. Com a caixa de transformação lá. Passe o mouse na alça do meio na parte superior até ver uma seta vertical de duas pontas aparecer. em seguida, clique e segure a alça do meio e arraste-a para baixo da imagem. Arraste a sombra para onde você se sentir confortável. Pressione enter para aceitar a transformação e remova a caixa de transformação.
Dependendo da direção de onde vem a fonte de luz, você precisará ajustar a sombra de acordo. Para distorcer a sombra, segure Ctrl e agarre qualquer uma das alças para arrastar. A sombra ficará distorcida na direção que você arrastar.

Esta é a sombra ajustada. Pode exigir diferentes ajustes e ângulos com base em suas imagens.
Transforme a sombra em um objeto inteligente
Esta etapa requer que você transforme a sombra em um objeto inteligente. Tornar a sombra um objeto inteligente permitirá editá-la de forma não destrutiva. Para tornar a sombra um objeto inteligente, clique com o botão direito do mouse em sua camada e, no menu, escolha Converter em objeto inteligente .
azul a sombra
Esta etapa é onde você usará o efeito de desfoque para tornar a sombra mais realista.

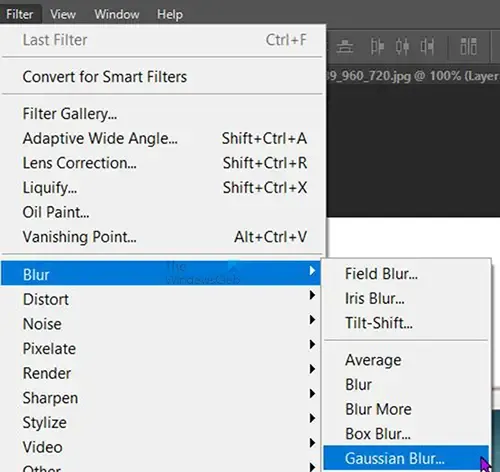
Para fazer isso, vá para a barra de menu superior e clique em Filter , Blur e Gaussian Blur .

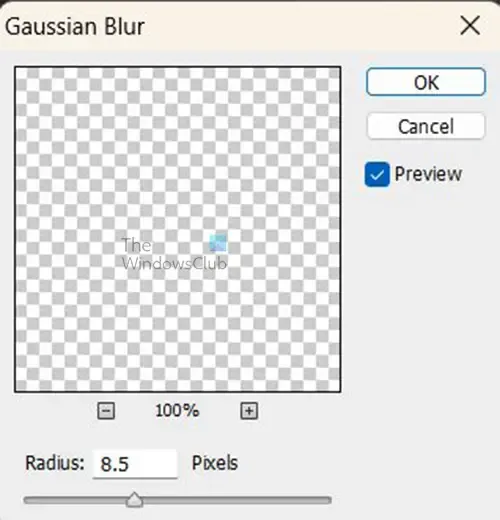
A janela de opções de Desfoque Gaussiano aparecerá, ajuste o Raio para tornar a imagem desfocada. Quanto maior o valor, mais desfocada a imagem ficará e quanto menor o valor, menos desfocada a imagem ficará.

Escolha um valor de desfoque que seja satisfatório para você. Quando terminar, pressione Ok para aceitar.
Se você precisar editar o desfoque gaussiano, vá para o painel de camadas e clique em desfoque gaussiano abaixo da camada da imagem.
Coloque uma cópia da máscara de camada ao lado da sombra
Esta etapa é onde você colocará uma cópia da máscara de camada ao lado da sombra no painel de camadas. Você só precisa segurar Alt e clicar e arrastar o ícone da máscara de camada até a camada de sombra.

Você percebe que partes da sombra agora estão faltando. Para revelar as partes que faltam na sombra, siga os passos do item 11.

É aqui que você usa a ferramenta lápis para revelar as partes que faltam que deseja mostrar. Observe que, ao revelar a sombra, você deve certificar-se de que o dedo esteja visível.

Se você quiser que a sombra fique no dedo, pode fazê-lo, porém, teria que deixar a sombra no dedo um pouco mais clara. Isso permitiria que o dedo ficasse visível sob a sombra. Para fazer isso, diminua a opacidade do lápis e pinte sobre o dedo onde deseja que a sombra fique visível.
12] Adicione um gradiente à sombra
Esta etapa é onde você adiciona um gradiente à sombra. O gradiente fará com que a sombra pareça ainda mais realista à medida que você a torna mais pálida à medida que se afasta da imagem.
Clique na miniatura da máscara de camada ao lado da camada de sombra e vá para o painel de ferramentas à esquerda e selecione a ferramenta Gradiente ou pressione G . com a ferramenta Gradiente selecionada, vá para o seletor Gradiente na barra de menu superior e clique na miniatura Branco para transparente . Certifique-se de que a opção Gradiente linear esteja selecionada.

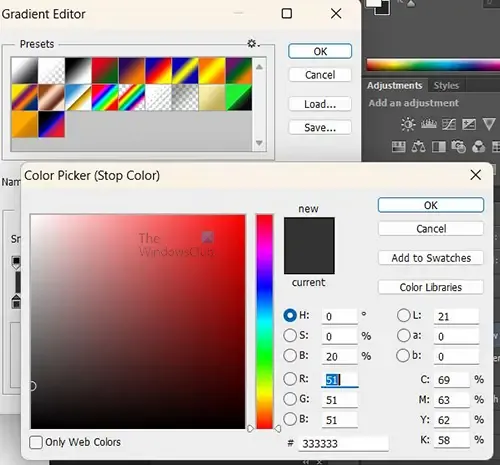
Clique na barra de gradiente para acessar o editor de gradiente. Clique duas vezes na parada de cor inferior esquerda para abrir o seletor de cores do editor de gradiente. No seletor de cores, altere o valor de brilho de 100 para 20 . Quando terminar, pressione Ok em ambas as janelas para fechá-las.
Agora você segura Shift e arrasta a ferramenta Gradiente da direita para a esquerda na sombra. A direção dependerá de onde sua imagem está localizada e onde está a fonte de luz. Lembre-se de que as partes da sombra mais próximas da imagem seriam mais escuras. No caso desta imagem, a ferramenta de gradiente seria arrastada da direita para a esquerda, de modo que a parte direita (a parte mais distante ficaria mais clara, enquanto a esquerda ficaria mais escura. Segurar Shift enquanto arrasta garante que a linha seja mantida na horizontal enquanto você arrasta.

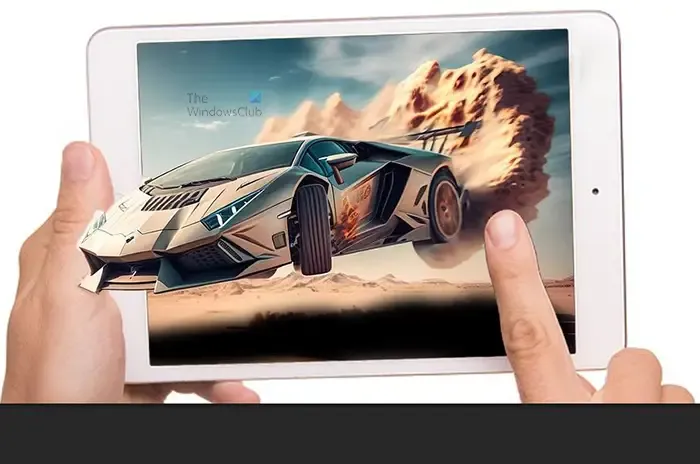
Esta é a imagem final com a sombra adicionada. Observe que a imagem original já tinha uma sombra, no entanto, essa sombra foi adicionada para ajudar outras pessoas a criar uma sombra caso não tenham uma sombra em sua imagem. criar o efeito de imagem pop-out 3D é muito fácil de seguir e fazer no Photoshop. Você pode experimentar e criar outras obras de arte legais.
O que é o filtro Pop art no Photoshop?
Se você deseja criar Pop art no Photoshop, o filtro Threshold é o único a ser usado. Coloque a imagem no Photoshop, vá para a barra de menu superior e selecione Imagem, Ajustes e Limiar. A janela de opções de filtro de limite será exibida. Aqui você pode ajustar a imagem. Ative a visualização para poder ver as alterações ao vivo na imagem. Depois de ajustar a imagem de acordo com sua preferência, clique em Ok para manter as alterações. Você verá a imagem parecer uma imagem pop art em preto e branco.
Como você pode fazer um efeito 3D no Photoshop?
Um efeito 3D é criar uma arte para que pareça que você está olhando para um 3D verdadeiro, mas sem os óculos 3D. Você pode criar facilmente esse efeito 3D sem muito trabalho e em apenas alguns minutos. Siga as etapas abaixo para criar um efeito 3D no Photoshop.
- Abra a imagem no Photoshop
- Duplique a camada
- Abra a caixa de diálogo de estilo de camada para a imagem superior
- Desligue os canais verde e azul
- Com a camada superior ainda selecionada, segure Shift e toque na seta para a esquerda de 5 a 10 vezes ou clique e arraste-a para a esquerda
- Recorte as imagens para eliminar quaisquer sobreposições que possam estar aparecendo
- Salvar.
Tudo de bom!



Deixe um comentário