Como adicionar paginação no WordPress para substituir a navegação anterior/próxima


Se você decidir iniciar um blog WordPress, a configuração padrão para as páginas de arquivo de paginação do WordPress é Anterior/Próximo. Essa configuração é suficiente para a maioria das pessoas que provavelmente não pensariam duas vezes. Mas se você é do tipo exigente que gosta de ajustar tudo, você pode querer que suas páginas mostrem números de página.
Se for esse o caso, você tem duas opções. Você pode ajustar o código ou seguir o caminho mais fácil e usar um plugin.
Adicionar paginação a um blog WordPress sem plug-in
Se a ideia de usar outro plugin não for muito atraente (afinal, eles tornam seu site mais lento), então você pode decidir que ajustar o código é a melhor opção. Na verdade, não é tão difícil se você souber onde procurar. Se você não sabe, nós lhe mostraremos.
Primeiro, você precisa de um programa FTP. Este é simplesmente um programa que faz login no seu site e exibe os arquivos do site. O mais popular é o FileZilla , mas você pode usar qualquer um que desejar. Eu pessoalmente uso o CyberDuck . Ambos são gratuitos, mas o CyberDuck tem um pop-up irritante para doar ao desenvolvedor.
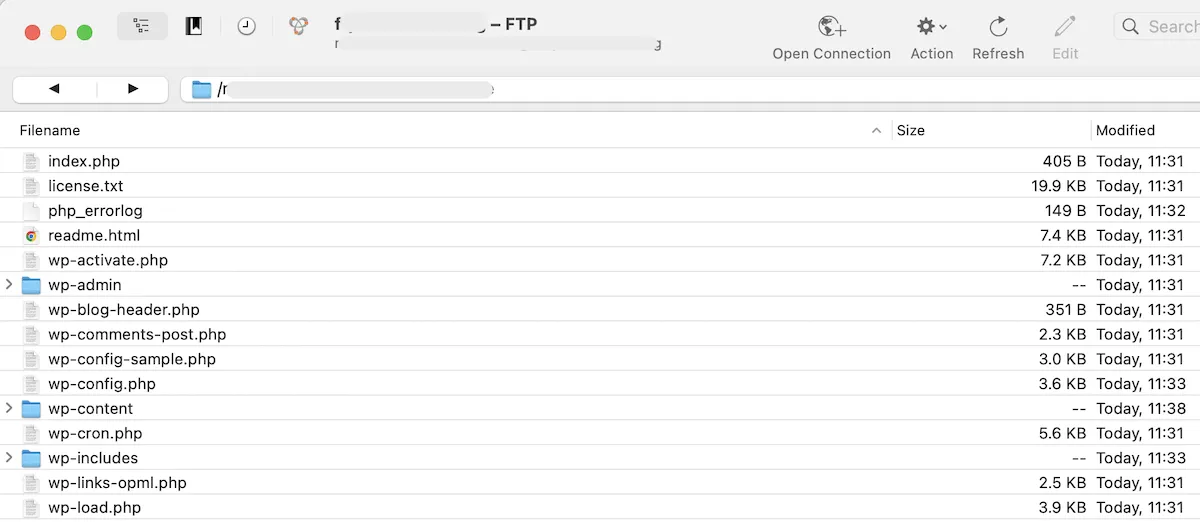
Faça login no seu site usando seu programa FTP e você verá os arquivos.

Agora procure um arquivo chamado functions.php . Ele é encontrado na pasta do seu tema, que geralmente está localizada em /wp-content/themes/NAME OF THEME . Abra o arquivo functions.php com um editor de texto e adicione o seguinte ao final do arquivo. Lembre-se de salvar as alterações do arquivo posteriormente.
A seguir, abra o arquivo onde a paginação é mostrada. Geralmente são os arquivos index.php e archive.php . Cole o código a seguir para exibir a paginação.
Agora você precisa adicionar algum código CSS personalizado. Esta seção pode ser encontrada no WordPress Admin, na seção Aparência -> Código CSS personalizado . Mas vários temas estão presentes em lugares diferentes. Você pode ter que navegar para encontrá-lo.
Depois de obtê-lo, adicione o código abaixo. Novamente, não se esqueça de salvar suas alterações.
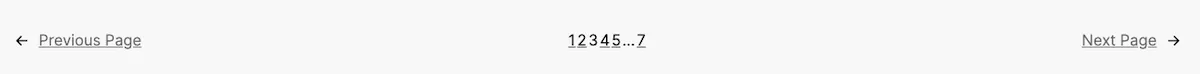
Se você verificar agora as páginas do arquivo do seu blog, verá a numeração na parte inferior. Você pode adicionar estilo se desejar, alterando o preenchimento, a cor de fundo e assim por diante.

Para restaurar a antiga navegação Anterior-Próximo, basta refazer as etapas descritas acima e remover o código adicionado.
Posso dividir uma única postagem ou página do WordPress em várias páginas?
Se você estiver escrevendo um artigo muito longo, é benéfico dividir a postagem em páginas diferentes. Isso torna o artigo mais fácil de digerir se o leitor não estiver rolando indefinidamente.
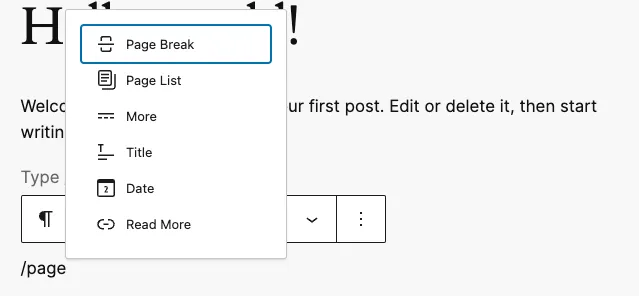
Para adicionar quebras de página, adicione o bloco Gutenberg Page Break , onde desejar dividir a página. Basta começar a digitar /page e ele aparecerá em um menu pop-up.

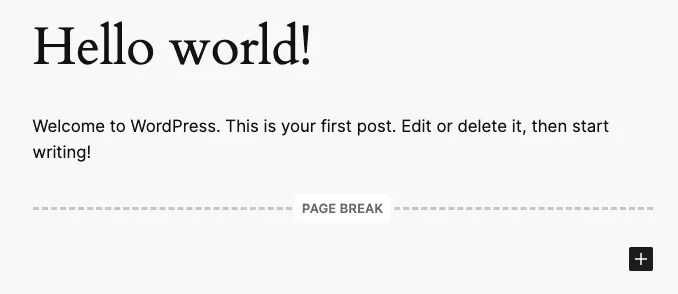
Isso adiciona uma quebra de página. Repita o processo sempre que quiser quebrar a página novamente.

Use um plug-in WordPress para substituir anterior/próximo por números
Se a ideia de mudar o código lhe dá tremores no coração, você ficará feliz em saber que existe um plugin que pode ajudar a acalmar seus nervos. Na verdade, existem vários plugins (que mencionaremos na próxima seção). Mas o melhor parece ser o WP-PageNavi , que muda o Pré/Próximo para números.
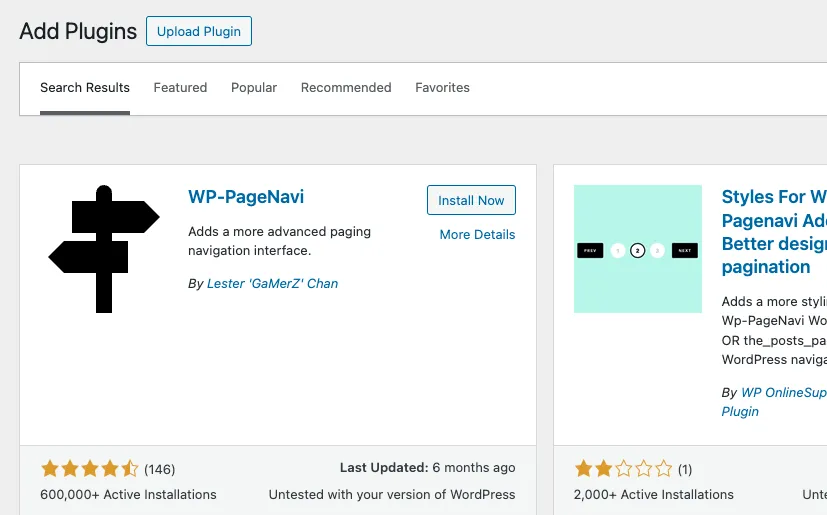
Primeiro, vá para a seção Plugins do seu site WordPress e pesquise WP-PageNavi. Depois de encontrá-lo, clique em Instalar agora .

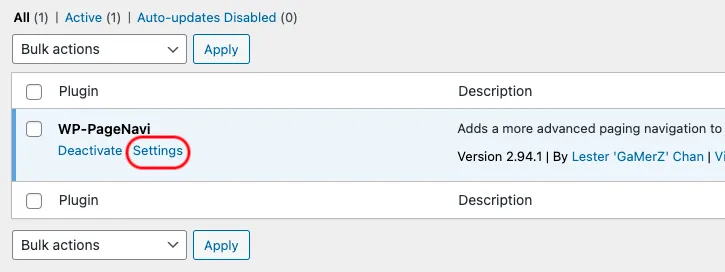
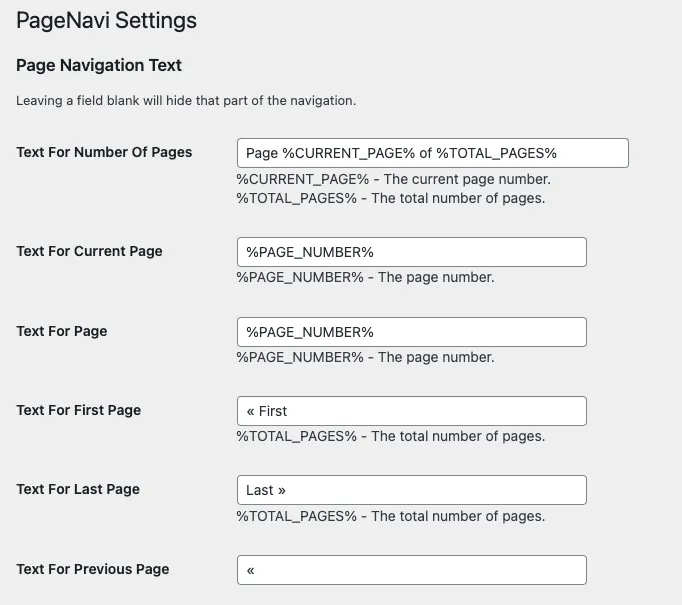
Agora vá para o plugin instalado e clique em Configurações .

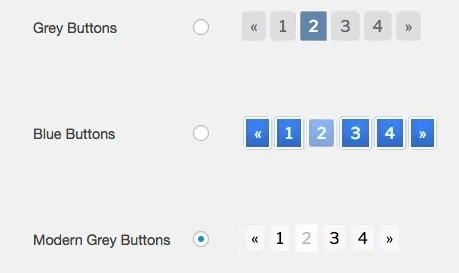
É melhor deixar essas configurações como estão, a menos que você tenha requisitos específicos e saiba o que está fazendo.

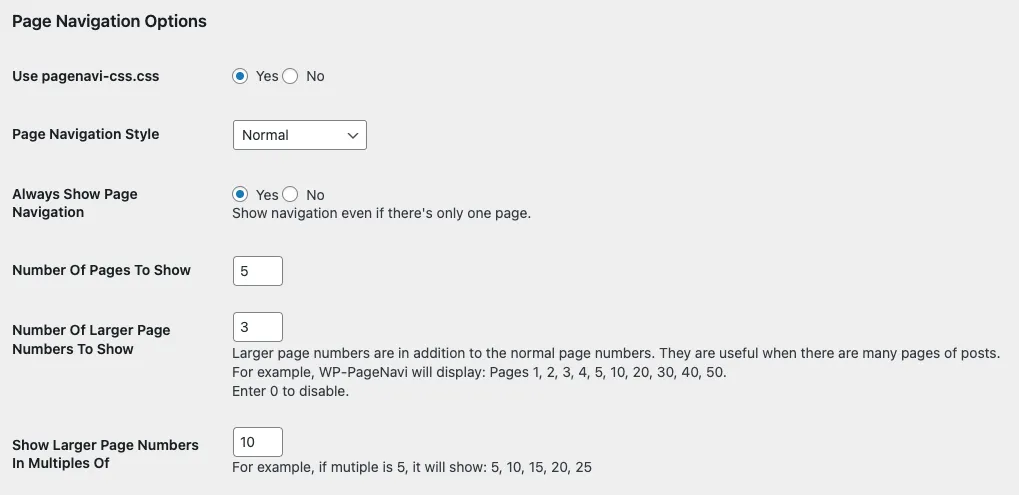
Role mais para baixo na página para encontrar Opções de navegação na página . Entre outras coisas, você pode especificar o número de páginas a serem exibidas na barra de navegação.

Um último passo. Encontre seu arquivo index.php e seu arquivo archive.php . Procure previous_posts_link e next_posts_link . Substitua por:
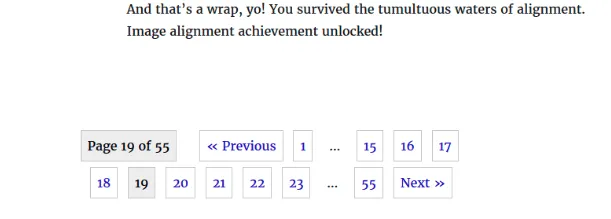
Se você for agora para o final da página do seu blog, verá números em vez de Anterior/Próximo.

Se você quiser reverter isso no futuro, basta desabilitar e desinstalar o plugin.
Plug-ins adicionais para paginação WordPress
Se por algum motivo você não quiser usar o WP-PageNavi, existem duas outras opções de plugins. Você encontrará mais se procurar no Google, mas descobrirá rapidamente que eles têm um preço exorbitante ou que o plug-in não é atualizado há anos.
1. Paginação

A paginação tem muitas opções à sua disposição, mas em sua essência, ela simplesmente adiciona personalização a várias páginas de arquivo, como arquivo do blog, resultados de pesquisa, categorias, tags e páginas do autor.
2. Páginas WP

A outra opção é WP-Paginate . Este oferece mais oportunidades para personalizações de estilo, como alterar as cores das caixas numéricas.
Paginação é algo que deve ser levado a sério ao criar um novo site WordPress e/ou um blog WordPress. A paginação fornece mais links para o seu site e essas páginas são indexadas pelo Google.
O WordPress é extremamente flexível e você pode personalizar vários outros aspectos do seu site, como painel de administração , mapa do site e feeds RSS .
Todas as capturas de tela de Mark O’Neill.



Deixe um comentário