Como adicionar fontes ao Squarespace e alterar fontes

Esta postagem explica como adicionar fontes ao Squarespace e alterar fontes no site do Squarespace . O Squarespace oferece uma extensa coleção de fontes, incluindo cerca de 600 fontes do Google e 1000 fontes da Adobe. Mas se as fontes de sua marca existentes ou outras fontes de sua preferência não estiverem disponíveis no Editor de estilo do Squarespace, você poderá instalar uma fonte personalizada.

Ao carregar e usar fontes personalizadas no Squarespace, você pode adicionar um apelo estético específico ao seu site e aprimorar sua aparência geral. Nesta postagem, orientaremos você no processo de adição e alteração de fontes personalizadas no Squarespace.
Como adicionar fontes ao Squarespace e alterar fontes
A implementação de fontes personalizadas significa que você pode carregar seus próprios arquivos de fonte e aplicá-los a cabeçalhos ou corpo de texto específicos em seu site do Squarespace. Você também pode estilizar ainda mais suas fontes personalizadas usando código CSS e levar seu site para o próximo nível.
Para adicionar fontes ao Squarespace e alterar fontes , siga estas etapas:
- Carregue sua fonte personalizada
- Adicione a fonte ao código CSS
- Aplique a fonte a cabeçalhos e corpo de texto específicos
Vamos ver isso em detalhes.
1] Carregue sua fonte personalizada
Em primeiro lugar, tenha seu arquivo de fonte personalizado pronto. Você pode baixar a fonte desejada de um site de download de fontes ou usar uma ferramenta online para criar suas próprias fontes true type .
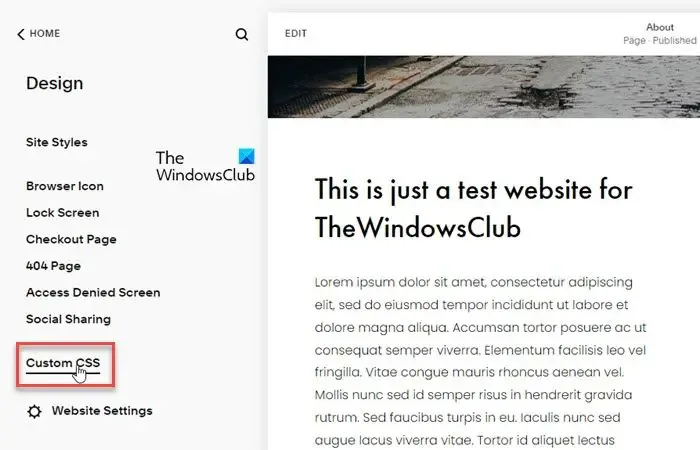
Depois de ter o arquivo de fonte pronto em .ttf,. otf, ou. woff , faça login na sua conta do Squarespace e clique na opção Design no painel do seu site. Em seguida, selecione CSS personalizado .

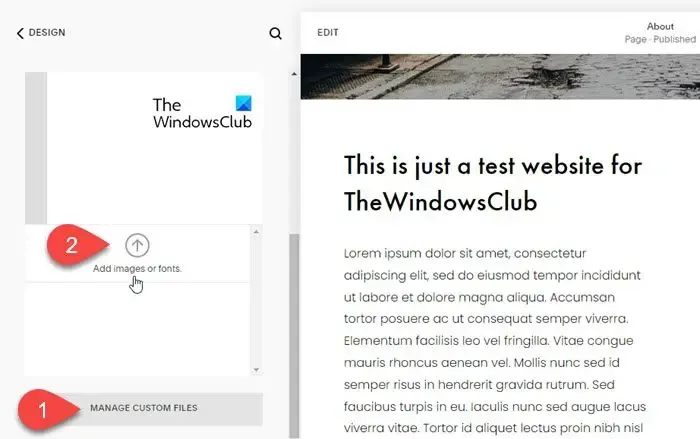
Role para baixo até a parte inferior do painel Custom CSS e clique no botão que diz Manage Custom Files . Em seguida, clique na opção Adicionar imagens ou fontes . Navegue e selecione o arquivo de fonte do seu sistema e permita que o Squarespace carregue a fonte.

2] Adicione a fonte ao código CSS
Para adicionar a fonte ao seu site, você precisa adicioná-la ao código CSS.
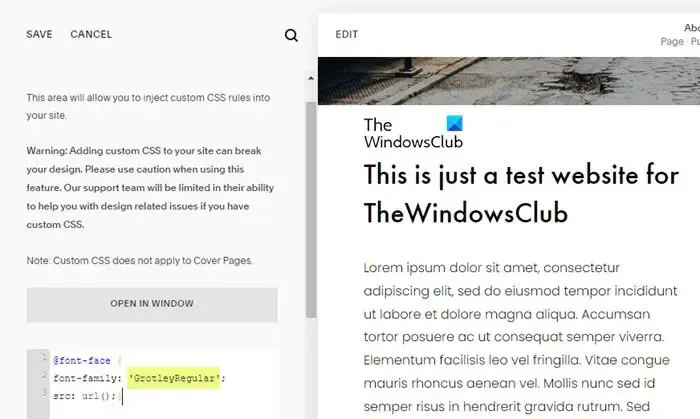
Digite o seguinte código no editor de código do painel Custom CSS:
@font-face {
font-family: 'FontName';
src: url();}
Aqui, substitua FontName pelo nome da sua fonte personalizada.

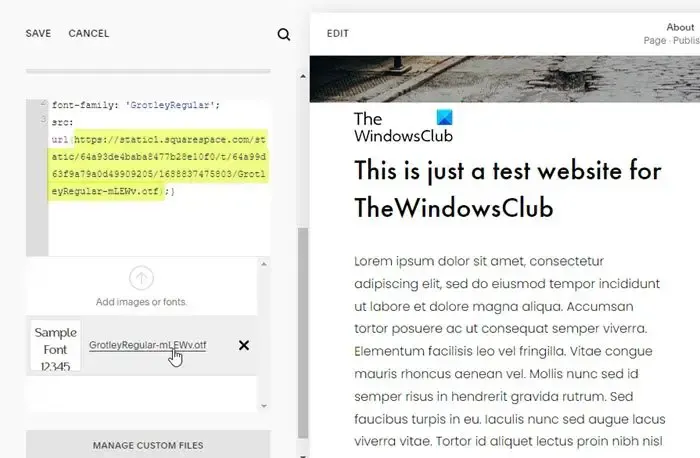
Em seguida, coloque o cursor entre os parênteses ()e clique no link da fonte no pop-up Gerenciar arquivos personalizados . A URL da fonte será adicionada automaticamente entre parênteses.

3] Aplique a fonte a cabeçalhos e corpo de texto específicos
Com base na versão do Squarespace que você está usando, você pode escolher em quais títulos ou parágrafos deseja aplicar sua fonte personalizada. O Squarespace 7.0 oferece suporte a quatro estilos diferentes de títulos/parágrafos (h1, h2, h3, p), enquanto o Squarespace 7.1 oferece suporte a sete estilos diferentes de títulos/parágrafos (h1, h2, h3, h4,. sqsrte-large (p1), p (p2), .sqsrte-small (p3)).
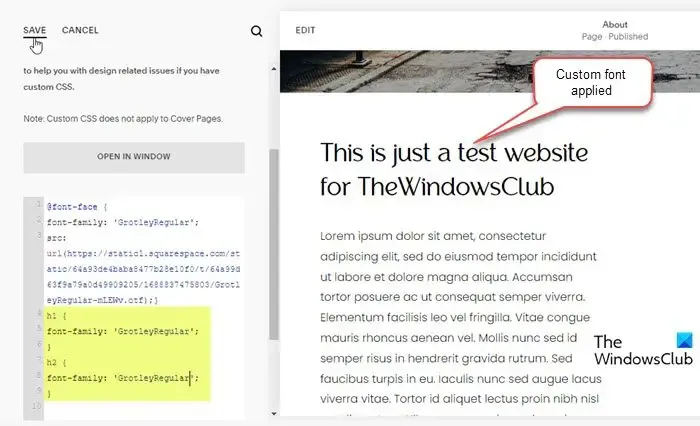
Depois de decidir onde aplicar sua fonte personalizada, use (digite) as partes apropriadas do seguinte trecho de código no editor de código CSS:
h1 {
font-family: 'FontName';
}
h2 {
font-family: 'FontName';
}
h3 {
font-family: 'FontName';
}
h4 {
font-family: 'FontName';
}
.sqsrte-large {
font-family: 'FontName';
}
p {
font-family: 'FontName';
}
.sqsrte-small {
font-family: 'FontName';
}
Substitua FontName pelo nome da sua fonte personalizada e clique no botão Salvar para aplicar as alterações ao site do Squarespace.

Isso é tudo! Espero que você ache isso útil.
O Squarespace é totalmente personalizável?
Sim, o Squarespace é totalmente personalizável. Embora a maioria dos desafios de design possa ser resolvida usando suas opções de estilo integradas, você pode usar o código CSS para personalizar ainda mais seu site do Squarespace da maneira que desejar. Se você não possui conhecimento de codificação adequado, pode visitar o Fórum do Squarespace, ingressar no Squarespace Circle ou contratar um Especialista do Squarespace.
Posso usar minha própria fonte no Squarespace?
Você pode usar fontes personalizadas, incluindo fontes criadas por você, no Squarespace. A opção de carregar fontes personalizadas está disponível no painel da sua conta do Squarespace. Depois que a fonte for carregada, você poderá adicioná-la ao seu site usando o código CSS. Depois de adicionada, a fonte pode ser aplicada a títulos ou parágrafos selecionados.



Deixe um comentário