Melhores extensões de código VS para desenvolvimento Web

O Visual Studio Code (VS Code) é um editor de código desenvolvido pela Microsoft. Ele é conhecido por oferecer uma ampla gama de recursos, desde destaque de sintaxe fem e complementação de código até um extenso ecossistema de extensões. Neste artigo, vamos encontrar algumas das melhores extensões de VS Code para desenvolvimento web .

Melhores extensões de código VS para desenvolvimento Web
Antes de examinar algumas das melhores extensões do VS Code, primeiro precisamos entender como instalar uma. Existem duas maneiras de fazer o mesmo, a primeira é a mais fácil, mas às vezes pode falhar. Nela, basta clicar no link mencionado a seguir, você será redirecionado para uma página da web, onde deverá clicar em instalar, aparecerá um pop pedindo para abrir o VS Code, clicar no botão para abri-lo, e em seguida instalar a extensão. Como alternativa, abra o VS Code, clique no ícone da extensão ou pressione Ctrl + Shift + X, procure a extensão e instale-a.
Mencionadas abaixo estão algumas das melhores extensões de código VS para desenvolvimento web:
- ES Lint
- Depurador para Chrome
- SettingSync
- Compilador Sass ao vivo
- Web Dev
Vamos falar sobre essas alternativas em uma versão detalhada.
1] ES Lint
Nós, como humanos, temos direito a erros e, ao escrever código JavaScript, estamos fadados a cometer erros. Nesses cenários, o ES Lint é útil, sua extensão encontrará esses erros e os corrigirá. Esta extensão permite que você instale e edite facilmente os recursos de código JS. Vá para marketplace.visualstudio.code que é a página de instalação e veja como você pode instalá-lo.
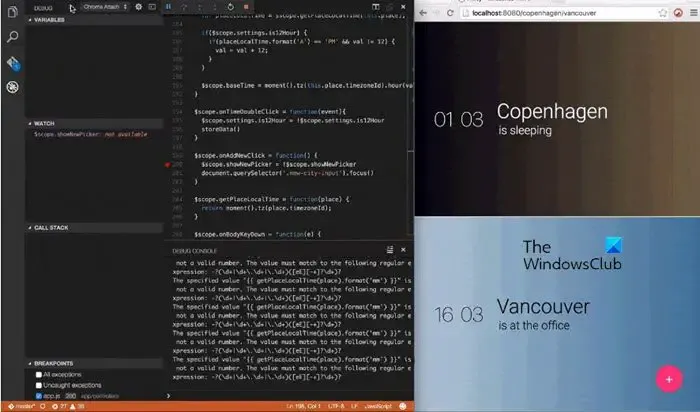
2] Depurador para Chrome

Passando para a extensão para Google Chrome, o Debugger é outra alternativa utilizada para encontrar e corrigir erros no código JavaScript. Este depurador de ambiente do Visual Studio Code é uma ótima solução para páginas da web. Ele tem um dos procedimentos de configuração mais fáceis, instale a extensão e depois é só iniciar as configurações do lauch.json para o site que você deseja verificar. Ele não apenas depura os trabalhadores da web, mas também ajuda os usuários a verificar suas extensões do Chrome, bem como qualquer recurso que não seja depuração de script. Instale a extensão do marketplace.visualstudio.code e aproveite a codificação JavaScript agora.
3] Quokka
Quokka é uma alternativa útil que economiza tempo lembrando as configurações no editor, aliviando assim a necessidade de configurá-lo meticulosamente em uma nova máquina a cada vez. É uma ferramenta útil para todos os editores, pois a configuração será carregada em um local do GitHub, portanto, facilmente acessível na nova máquina. Os valores de tempo de execução serão atualizados junto com seu progresso, portanto, instale esta ferramenta de produtividade para prototipagem rápida de JavaScript/TypeScript do marketplace.visualstudio.code .
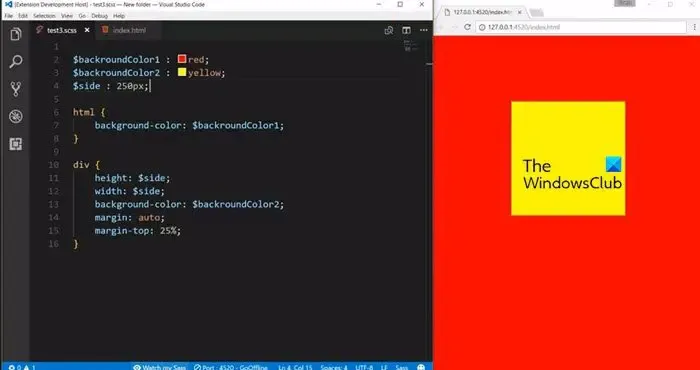
4] Compilador Sass ao vivo

Essa extensão do VS Code é usada para compilar arquivos SCSS em arquivos CSS rapidamente em comparação com outros compiladores, como extensões do Visual Studio. Isso é útil para desenvolvedores da Web durante o desenvolvimento de páginas da Web com arquivos SCSS. Você pode encontrar informações detalhadas sobre isso em marketplace.visualstudio.code .
5] Desenvolvedor Web
Então, essas foram algumas das melhores extensões para desenvolvimento web. Esta não é uma lista exaustiva, por isso, você deve conferir algumas das melhores extensões do VS Code para JavaScript.
Qual extensão devo instalar no VS Code for HTML?
Código VS para HTML? Confira Beautify ou Prettier. O Beautify é conhecido por facilitar seu trabalho convertendo arquivos de código não formatados em codificados. Essa configuração pode ser adicionada na preferência do VS Code para que a extensão formate automaticamente todo o código. A extensão Prettier ajuda a formatar não apenas HTML, mas também JavaScript e código CSS.
Qual codificação é melhor para o site?
Existem vários fatores que precisam ser considerados antes de decidir qual codificação é melhor. Os requisitos do projeto, a funcionalidade desejada e as necessidades de escalabilidade são alguns fatores a serem considerados, no entanto, HTML, CSS, JavaScript e Python são alguns dos mais comuns usados por editores em todo o mundo.



Deixe um comentário