Melhores extensões de código VS para JavaScript

Neste post, veremos algumas das melhores extensões de código VS para JavaScript . Como você já deve saber, JavaScript é o que permite criar sites dinâmicos. É por isso que usar a linguagem de forma eficiente usando um conjunto de extensões pode ser um longo caminho para um desenvolvedor front-end ou full-stack.

Como instalar extensões no VisualStudio Code
Em primeiro lugar, vamos ver como instalar extensões no VisualStudio Code. Siga as etapas abaixo para fazer o mesmo.
- Abra o Visual Studio Code.
- Clique no ícone Extensões ou Ctrl + Shift + X.
- Agora, procure a extensão que deseja instalar.
- Quando o bloco aparecer, clique nele e, em seguida, clique em Instalar.
Como alternativa, você pode clicar no link fornecido a seguir, ele o redirecionará para uma página da Web, clique em Instalar e você será solicitado a abrir o link no VS Code.
Melhores extensões de código VS para JavaScript
A seguir estão algumas das melhores extensões de código VS para JavaScript.
- servidor ao vivo
- Descansar cliente
- DotEnvName
- Impulsionador de JavaScript
- ESLintName
Vamos falar sobre eles em detalhes.
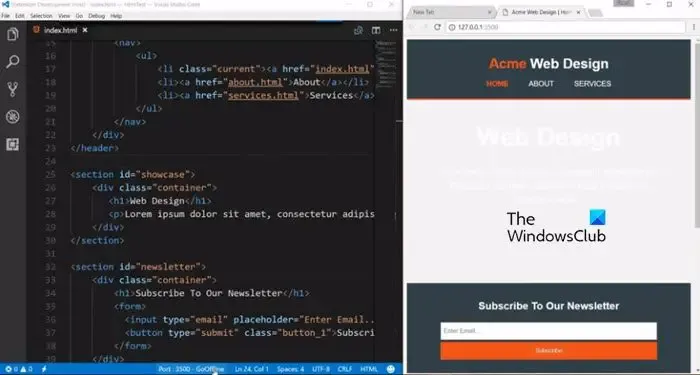
1] Servidor ao vivo

Vamos começar com uma extensão para abrir seu site localmente. O Live Server é uma extensão poderosa que lhe dá o privilégio de criar um ambiente de servidor de desenvolvimento local para acessar o recarregamento ao vivo para páginas estáticas e dinâmicas. É muito útil para quem deseja verificar o que está acontecendo no site em tempo real. Assim, ao escrever seu código, você verá o efeito no servidor. Portanto, você não precisa atualizar sua página toda vez para ver o desempenho do seu código. Se você acha útil, acesse marketplace.visualstudio.com para instalá-lo. Como alternativa, siga as etapas mencionadas acima para instalar a extensão.
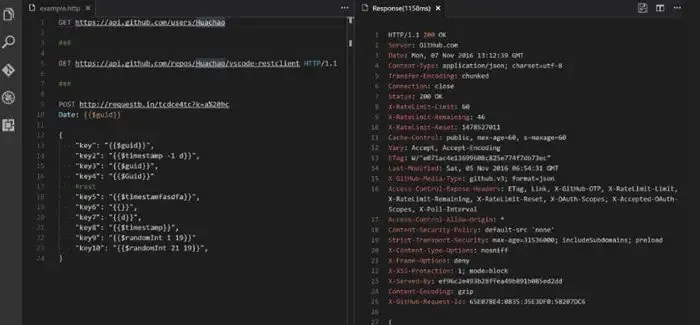
2] Descansar Cliente

O Rest Client permite que o cliente envie solicitações HTTP para introspecção da resposta. A melhor parte disso é que você não precisa mudar para um navegador, tudo será mostrado no editor. É uma extensão JavaScript instrumental para desenvolvedores que trabalham em APIs. Você pode testar como seu site responderá às consultas de rede e, em seguida, poderá depurar os pontos de extremidade. Navegue até marketplace.visualstudio.com para instalar a extensão.
3] DotEnv
DotEnv ou. env são variáveis ambientais. A extensão DotEnv facilita o uso dessas variáveis pelos programadores, adicionando destaques de sintaxe à mistura. Portanto, agora que temos destaque de sintaxe, haverá menos chances de cometer erros. Para instalar a extensão, navegue até marketplace.visualstudio.com .
4] Impulsionador de JavaScript

O JavaScript Booster é uma das extensões mais úteis para desenvolvedores front-end. Mesmo que não dê nenhum superpoder ao desenvolvedor, torna mais difícil para eles cometerem um erro. Esta extensão adiciona “Quick Fix” ao seu código. Isso é muito melhor do que a função Fix padrão do VS Code. Como em vez de apenas uma ou talvez duas correções rápidas que o VS Code mostra, esta extensão mostrará até 33 soluções para o seu problema. Para saber mais sobre esta ferramenta, visite marketplace.visualstudio.com .
5] ESLint
ESLint é uma extensão que permite analisar seu código estaticamente com a ajuda de um linter. Ele verifica seu código usando os parâmetros pré-configurados para procurar problemas nele. Ele remove o incômodo de executar o ESLint através do terminal, tornando o processo de desenvolvimento muito mais rápido. Para instalar a extensão, acesse marketplace.visualstudio.com .
Estas foram algumas das melhores extensões para JavaScript.
Qual extensão JavaScript é melhor para VS Code?
Qual extensão é usada para JavaScript?
JavaScript usa uma extensão .js . Se você vir um arquivo com a extensão. js, lembre-se de que é JavaScript. Se você deseja criar um arquivo JavaScript no VS Code, clique em New File, dê um nome a ele e finalize com a extensão. js. Agora, você está pronto para codificar.



Deixe um comentário