Como aceitar pagamentos Stripe no WordPress


Se você está vendendo algo online, você precisa do Stripe. O sistema de pagamento criptografado on-line ultrapassou, em muitos aspectos, o PayPal como sistema de pagamento preferido para vendas em um site. É rápido e fácil de configurar e permite oferecer uma ampla variedade de opções de pagamento . Mas como você configura um site Stripe WordPress? Vamos dar uma olhada.
Aceite pagamentos Stripe no WordPress com WP Stripe Checkout
Existem algumas possibilidades de plugins por aí, mas aquele ao qual sempre volto é WP Stripe Checkout . Seus complementos opcionais custam dinheiro, mas o plugin básico e simples é totalmente gratuito.

Não é o botão mais atraente que existe, mas faz o trabalho. Qualquer pessoa com conhecimentos básicos de CSS pode redesenhar facilmente a aparência do botão.
Primeiro você precisa de uma conta Stripe. Vá para Stripe e registre-se para obter uma conta. Ou faça login se você já tiver um.

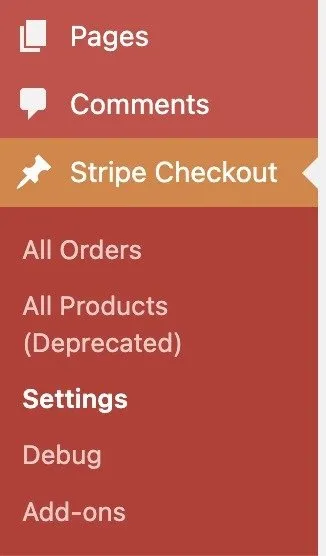
Agora instale o plugin WP-Stripe Checkout . Ao fazer isso, você verá uma nova entrada de menu no lado esquerdo do backend do WordPress. Vá para Stripe Checkout -> Configurações .

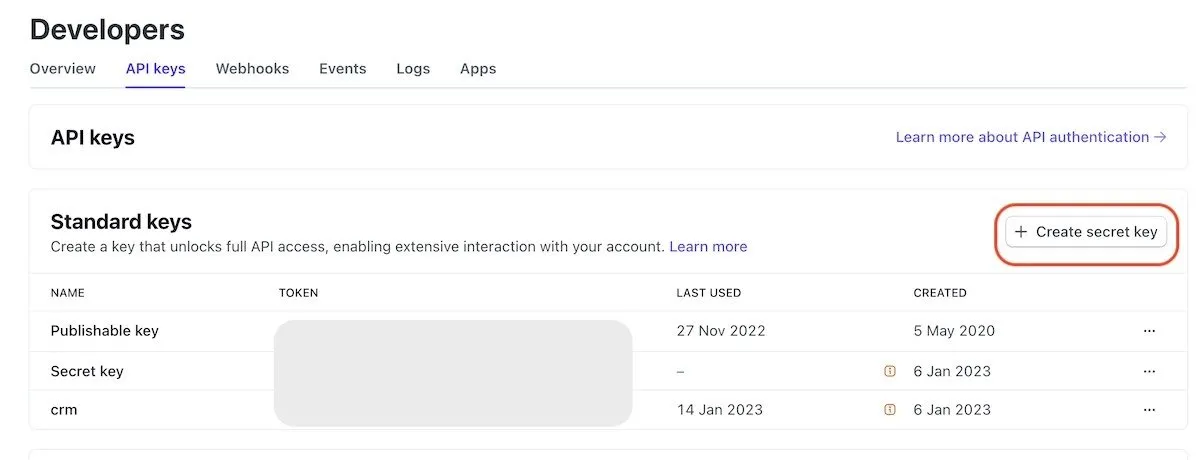
Volte para sua conta Stripe e vá para a página Chaves de API . Mesmo que você já tenha configurado chaves de API, elas não poderão ser acessadas novamente por motivos de segurança. Então clique em Criar chave secreta para obter outra.
A chave publicável pode ser copiada novamente, mas o molho secreto está na chave secreta. Esta é a chave que desbloqueia tudo e não deve ser compartilhada com ninguém. Portanto, só é acessível uma vez. Se precisar dele novamente, será necessário gerar um novo.

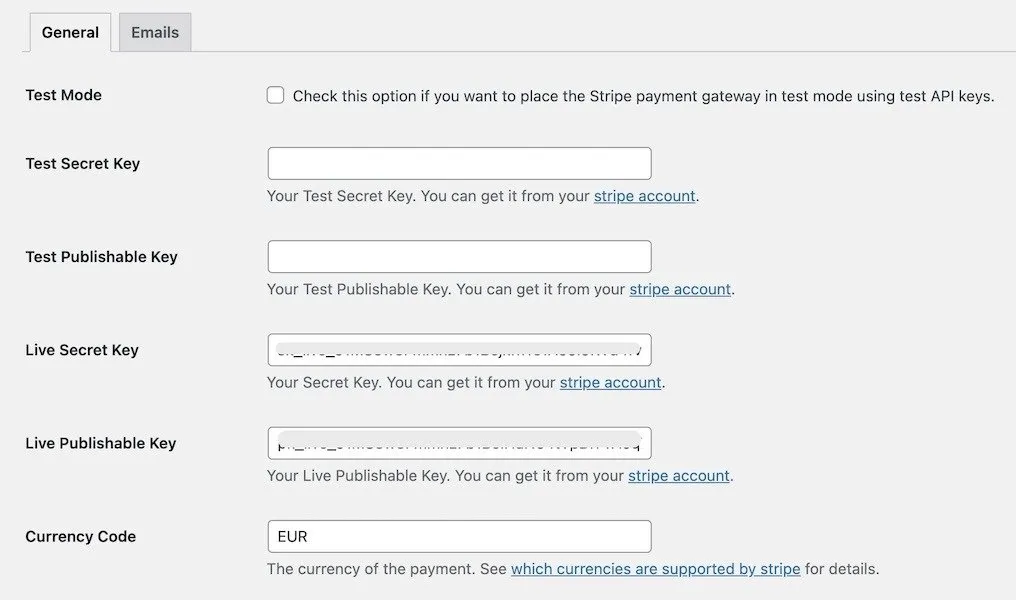
Agora insira a chave publicável e a chave secreta na página de configurações do plugin. Como você pode ver, você também pode fazer Chaves de Teste se quiser fazer primeiro um pagamento fictício para verificar se o sistema funciona. Eles podem ser feitos na mesma página da API.

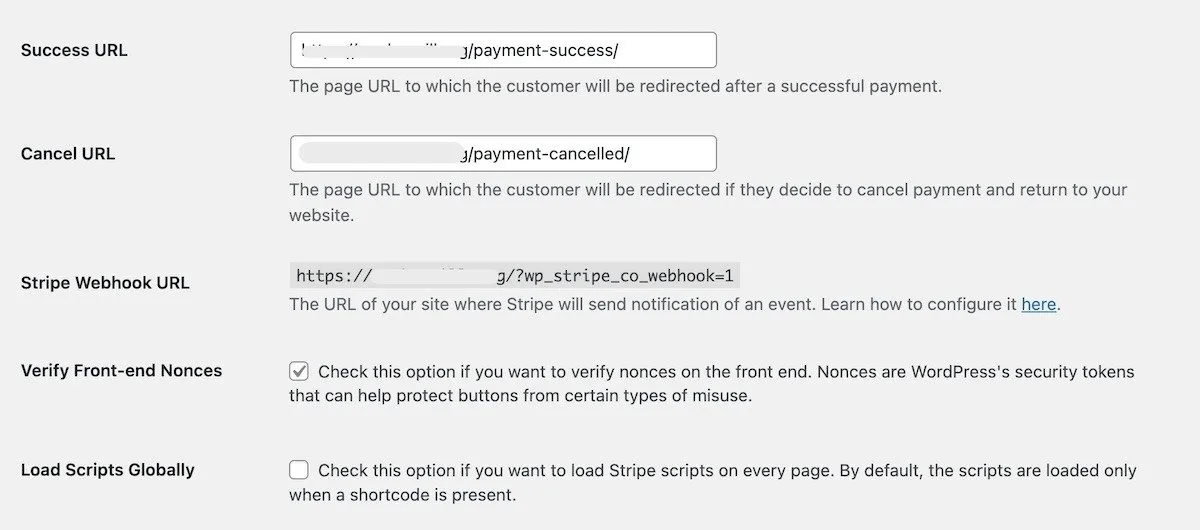
Agora escolha sua moeda (no meu caso, euros). Você também precisa configurar as páginas Sucesso e Cancelamento em seu site. São páginas para as quais o cliente será redirecionado assim que o pagamento for bem sucedido ou caso tenha sido cancelado.
Verifique se os Nonces de front-end devem estar marcados e Carregar scripts globalmente não. Mas a parte mais importante aqui é configurar o URL do Stripe Webhook . Sem isso, tudo desmorona.

Vá para a página Webhooks . Um webhook é quando você recebe uma notificação quando sua conta Stripe registra um evento. Pode ser uma venda, um estorno, uma ação de checkout e assim por diante.
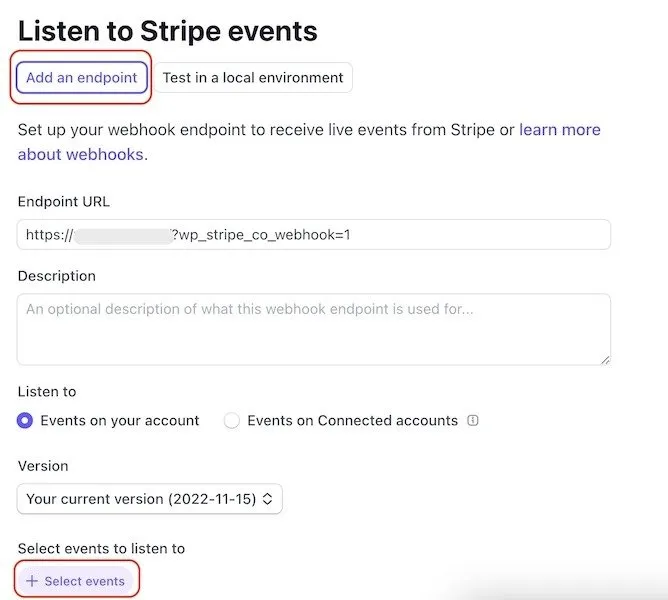
Copie e cole o URL do Stripe Webhook da página de configurações do plugin e, após clicar em Adicionar um endpoint , cole o URL no campo Endpoint URL .

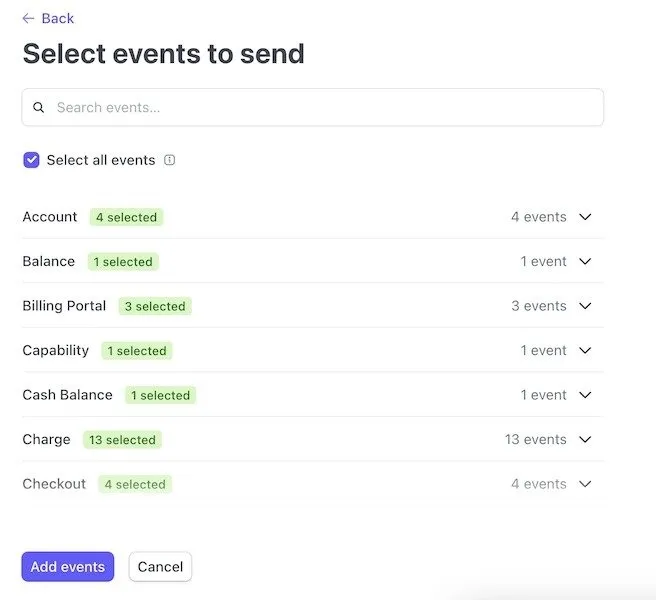
Em seguida, clique em Selecionar eventos na parte inferior. É aqui que você especifica quais eventos deseja ser notificado. Clique em Selecionar todos os eventos e depois em Adicionar eventos para salvar.

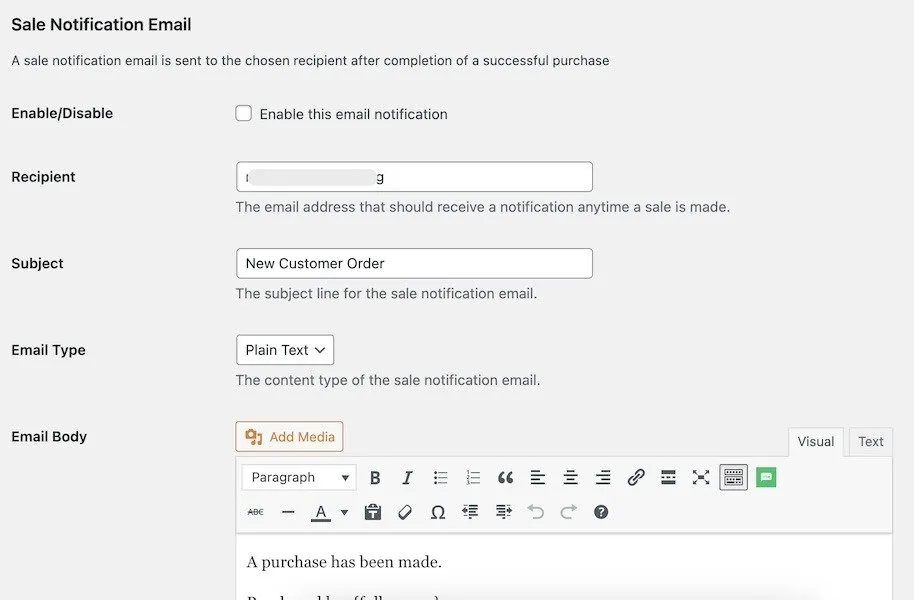
OK, estamos quase lá. O material técnico está feito. Volte para as configurações do plugin e clique na guia Email . O primeiro é o e-mail de notificação de venda , que é enviado a você quando você realiza uma venda. Preencha todos os campos e certifique-se de habilitar a função.

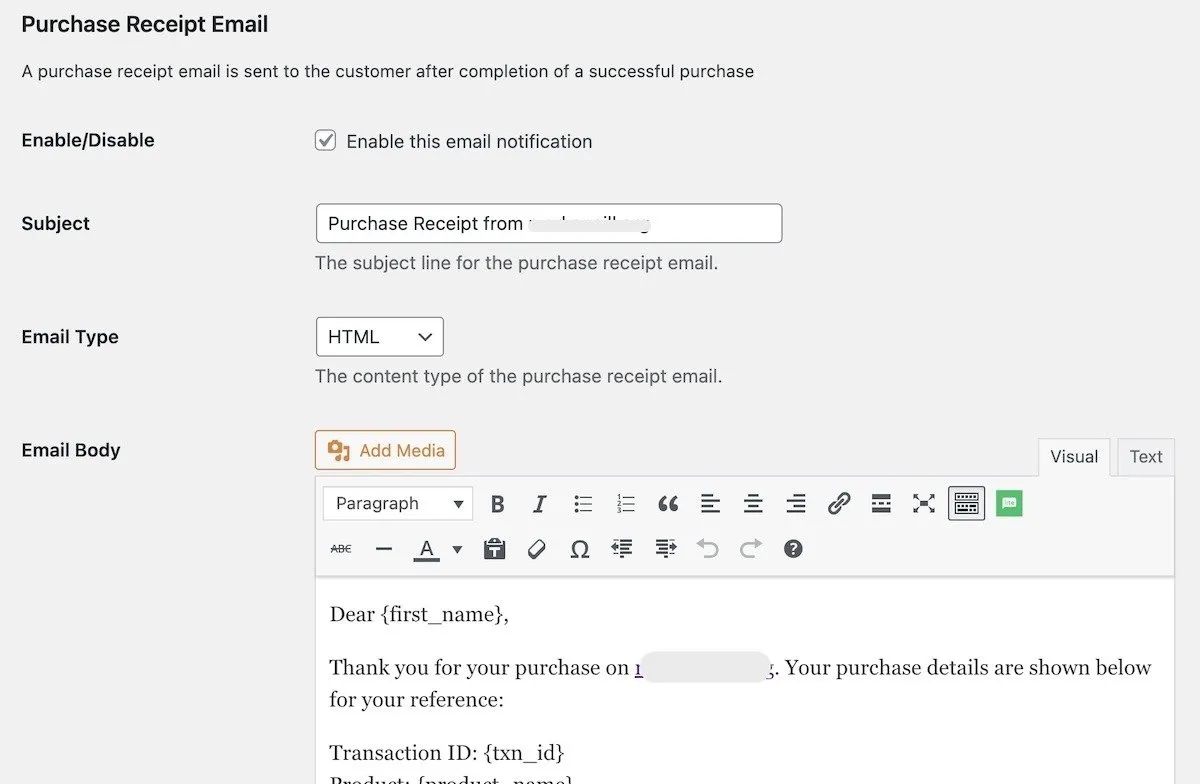
Depois, é o e-mail de recibo de compra que é enviado ao cliente quando ele faz um pedido. Novamente, preencha todos os detalhes. Você pode expandir o e-mail para torná-lo muito mais amigável e menos brando. Mas deixe os códigos de acesso no lugar.

Agora é a reta final. Agora estamos adicionando os botões às páginas da web.
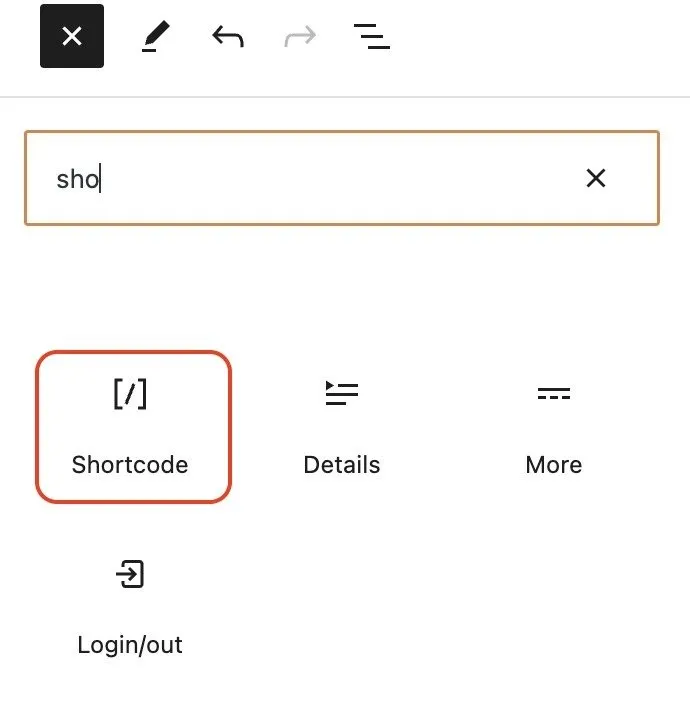
Adicione um bloco de shortcode do WordPress onde você deseja que o botão vá.

O código básico para inserir na caixa Shortcode é:
Troque Meu Produto pelo nome do seu produto e altere o preço para o preço que desejar. Lembre-se, a moeda já foi especificada nas configurações.
Agora você verá isso em sua página:

Mas você pode adicionar mais. Além de colocar <center></center>um dos lados do código de acesso para centralizar o botão, você também pode adicionar mais recursos ao código de acesso. Por exemplo, se você quiser alterar Comprar agora para outra coisa, o código de acesso seria:
- Você pode especificar que um endereço de cobrança é necessário com billing_address=”Required” .
- Você pode especificar se aceita códigos promocionais com allow_promotion_codes=”true” .
- Se você deseja o consentimento deles para enviar e-mails promocionais, adicione consent_collection_promotions=”auto” .
Basta adicionar quantos quiser – ou todos eles – ao mesmo bloco de shortcode.
Quando alguém clica no botão Comprar agora , será levado diretamente ao checkout do Stripe para pagar em um formulário pré-preenchido. Aprenda como você pode criar formulários personalizados no WordPress aqui .
WP-Stripe Checkout é muito flexível. Você pode criar botões de doação e também usá-los para administrar um site de membros. Você pode configurar pagamentos recorrentes e redirecionar os membros pagantes para dentro da parte de membros do site.
Adicione um gateway de pagamento Stripe ao WooCommerce
A única coisa que o WP-Stripe Checkout não fará é integrar-se ao WooCommerce. Caso contrário, seria um plugin ideal que cobre tudo.

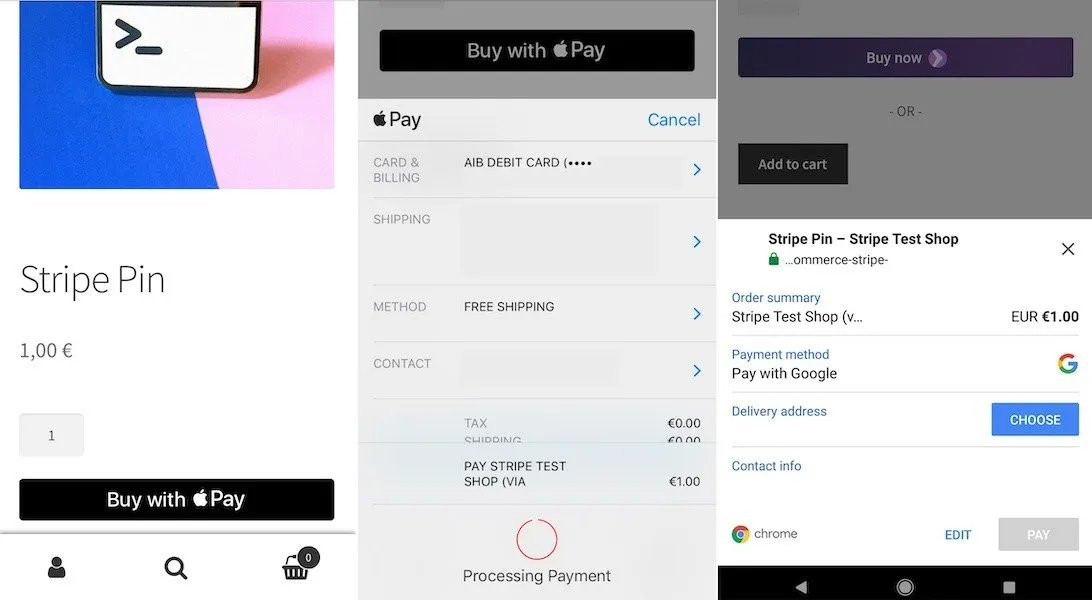
O padrão ouro para WooCommerce é o plugin Stripe oficial gratuito . Ele oferece todos os recursos do WP-Stripe Checkout, mas reconhecidamente mostra botões melhores.

Outros métodos para aceitar pagamentos Stripe no WordPress

Existem dois outros plug-ins que vale a pena conferir, se os dois anteriores não forem do seu agrado.
Como você pode ver, existem algumas opções para incorporar o Stripe ao seu site. Com suas taxas de processamento baratas, sem taxas de configuração e sem taxas mensais, o Stripe está rapidamente se tornando um dos favoritos dos proprietários de sites de comércio eletrônico. Por último, não se esqueça de proteger o seu site WordPress e não se esqueça do seu certificado SSL!



Deixe um comentário