Como usar códigos de acesso do WordPress para adicionar recursos de sites sem código

Quer personalizar seu site WordPress sem escrever código? Você está no lugar certo. Com os códigos de acesso do WordPress, você pode facilmente adicionar recursos ao seu site sem precisar de um diploma de ciência da computação ou mesmo saber o que PHP significa. Este guia explica como usar, personalizar e até criar seus próprios códigos de acesso.
O que é um código curto do WordPress?
Os códigos de acesso do WordPress são essencialmente pequenos atalhos para inserir códigos muito mais complicados em seu site praticamente sem necessidade de esforço. Existem dois tipos principais de códigos de acesso do WordPress:
Códigos de acesso de fechamento automático: são os mais simples. Eles não têm uma tag de fechamento, o que significa que todo o shortcode é condensado em um único snippet independente. Por exemplo, você pode adicionar uma galeria de imagens à sua postagem do WordPress usando o

Códigos de acesso envolventes: possuem uma tag de abertura e uma tag de fechamento e envolvem algum conteúdo ou atributo. Um bom exemplo é o
marcação. (Você também precisa especificar a largura da legenda.) Esta é a aparência quando publicada:

Ao usar códigos de acesso WordPress auto-inclusos e envolventes, você pode não apenas economizar tempo, mas também reduzir significativamente o risco de introdução de vulnerabilidades de segurança. Você está reutilizando trechos de código estabelecidos em vez de tentar escrever um código complicado do zero toda vez que deseja estilizar uma parte do seu conteúdo ou inserir um determinado elemento.
Códigos de acesso padrão do WordPress
O WordPress vem pré-carregado com vários códigos de acesso, dois dos quais já mencionamos, que podem ajudá-lo a adicionar recursos avançados às suas postagens e páginas com apenas alguns cliques:
-
: permite que você coloque legendas em qualquer conteúdo – não apenas em imagens. -
-
: permite incorporar arquivos de áudio hospedados em seu site ou em um servidor de terceiros. -
: assim como o shortcode de áudio, este shortcode simplifica o processo de incorporação de vídeos em suas postagens ou páginas. -
: use este código de acesso para exibir uma coleção de suas faixas ou vídeos favoritos. -
: usado para agrupar vários tipos de itens incorporados, de tweets a vídeos do YouTube e Google Maps.
Por mais úteis que sejam os códigos de acesso padrão do WordPress, a verdadeira mágica acontece quando você começa a adicionar seus próprios códigos de acesso personalizados. Mas antes de chegarmos a isso (e iremos), primeiro precisamos mostrar como adicionar códigos de acesso às suas postagens e páginas do WordPress.
Como adicionar um shortcode a uma postagem do WordPress
Para adicionar um shortcode do WordPress, você precisa colocar o nome do shortcode entre colchetes ao editar uma postagem ou página.
No Editor Gutenberg
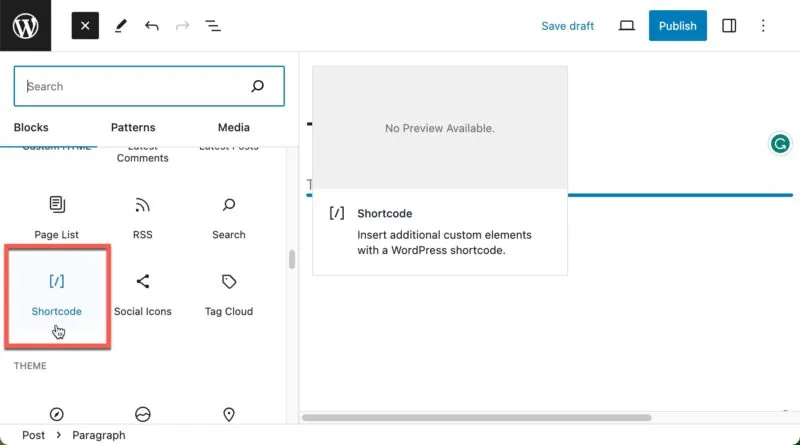
O editor Gutenberg possui um bloco especial para adicionar códigos de acesso. Insira-o clicando no ( + ) no canto superior esquerdo e selecionando o bloco Shortcode na seção Widgets .

Clique no campo de texto e cole ou digite o código de acesso desejado. Não se esqueça dos colchetes ao redor. Clique em Publicar ou Visualizar para ver o resultado.
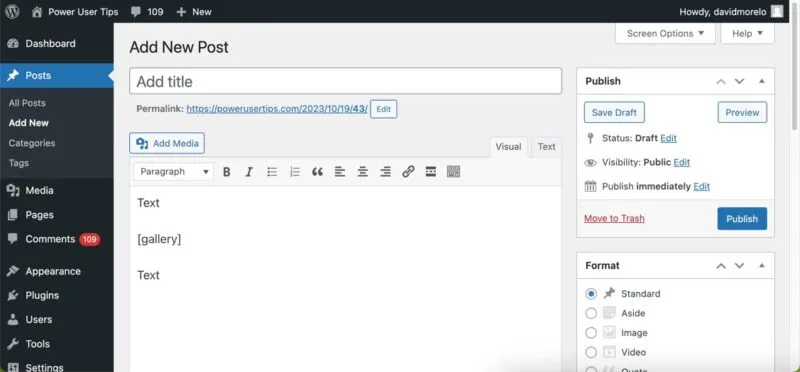
No Editor Clássico
Basta navegar até o local da sua postagem onde deseja que o código de acesso apareça e colá-lo ou digitá-lo diretamente no editor de texto. Certifique-se de incluir os colchetes.

É isso aí – não são necessários blocos ou widgets especiais.
Personalize seu tema WordPress com um shortcode
Agora que você aprendeu como adicionar códigos de acesso nos editores Gutenberg e Classic, e se você quiser ir além e integrar códigos de acesso ao seu tema WordPress (não apenas às suas postagens e páginas)? É aí que do_shortcodeentra a função, permitindo executar um shortcode fora do editor de postagem.
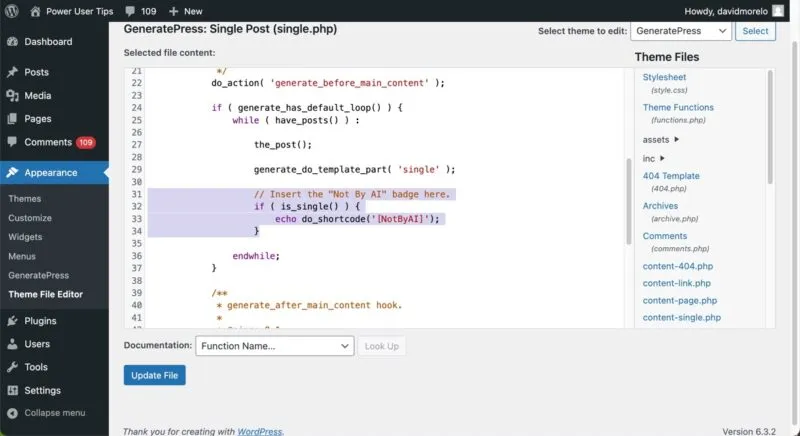
Digamos que você queira inserir automaticamente um selo no final de cada postagem criada. Crie um shortcode personalizado que inclua o emblema desejado e incorpore-o ao seu tema usando a do_shortcodefunção.
Para fazer isso, abra single.phpo arquivo do seu tema usando o Theme File Editor e insira um trecho de código como este <?php echo do_shortcode('[NotByAI]');? >, onde deseja que o emblema apareça.

A função aciona o shortcode do seu selo personalizado, fazendo-o aparecer no local especificado em cada postagem e informando aos leitores que o conteúdo é genuíno e não gerado por máquina.
Você pode adicionar códigos de acesso à área de widgets do WordPress?
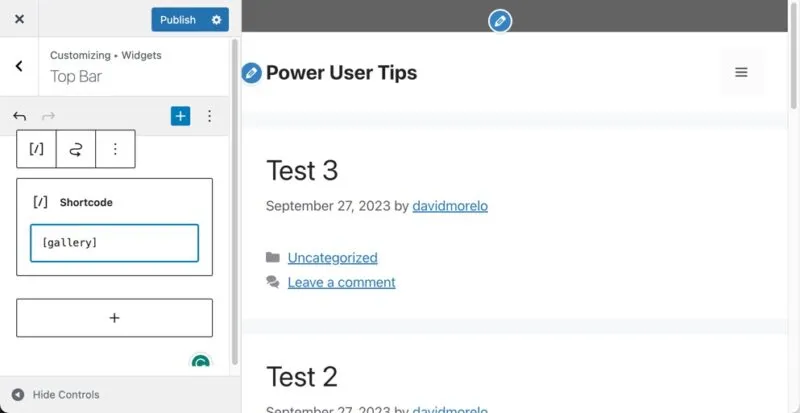
Se você deseja incorporar códigos de acesso ao seu tema WordPress, mas editar diretamente os arquivos do tema parece entrar em um território perigoso, você deve saber que os códigos de acesso podem ser adicionados sem problemas a um widget do WordPress.
Especificamente, você pode colocar o widget Shortcode ou o widget HTML personalizado na barra lateral do seu site, na área de rodapé ou em qualquer outro local que permita widgets e, em seguida, inserir o shortcode diretamente na caixa de conteúdo do widget.

Clique no botão Publicar e verifique o resultado.
Crie um código de acesso personalizado
Há um limite para o que você pode fazer com os widgets integrados do WordPress, mas você não está limitado a eles. Com alguma magia do PHP, você pode criar seus próprios códigos de acesso personalizados do WordPress para realizar qualquer coisa, desde exibir atualizações meteorológicas em tempo real até apresentar depoimentos de usuários ou até mesmo criar um catálogo de produtos complexo.
Claro, está muito além do escopo deste artigo ensiná-lo a programar em PHP, mas podemos mostrar as etapas gerais para criar um código de acesso personalizado simples do WordPress.
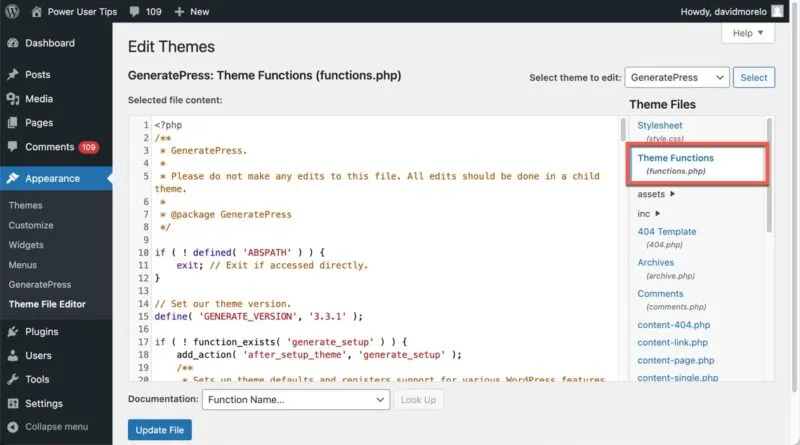
Vamos considerar um exemplo em que criamos um shortcode para exibir a hora atual em seu site. Primeiro, navegue até Appearance -> Theme File Editor e abra o arquivo Theme Functions (functions.php) .

Na parte inferior do arquivo Theme Functions, cole o seguinte trecho de código PHP:
function display_current_time() {
return date('g:i a');}
add_shortcode('current_time', 'display_current_time');
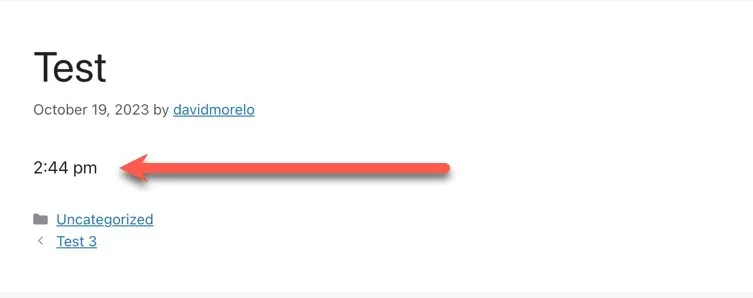
Clique no botão Atualizar arquivo e teste o código de acesso personalizado. Para fazer isso, abra um novo editor de postagem e adicione o shortcode [current_time], conforme explicado acima. Clique em Publicar ou Visualizar e o código de acesso será substituído pela hora atual.

O que está acontecendo nos bastidores é que a display_current_timefunção é acionada sempre que o WordPress encontra o [current_time]shortcode. Esta função retorna a hora atual, formatada no formato ‘g:i a’ (o que significa que exibirá algo como “15h45”). O tempo retornado substitui o código de acesso em sua postagem.
perguntas frequentes
Posso adicionar um shortcode ao cabeçalho ou rodapé do WordPress?
Sim, mas requer um pouco de codificação. Você precisará usar a do_shortcodefunção no seu tema header.phpou footer.phparquivo.
Posso remover ou ocultar códigos de acesso não utilizados?
Como posso obter mais códigos de acesso do WordPress?
Procure plug-ins que ofereçam o tipo de código de acesso que você procura, codifique seus próprios códigos de acesso personalizados ou pague alguém para fazer isso por você.
Quando devo usar um plugin para adicionar códigos de acesso?
Use um plug-in quando precisar de um shortcode para uma função complexa que está além de suas habilidades de codificação ou quando simplesmente quiser economizar tempo.
Crédito da imagem: Pixabay . Todas as capturas de tela de David Morelo.



Deixe um comentário