8 najlepszych rozszerzeń Google Chrome dla projektantów

Niezależnie od tego, czy potrzebujesz czegoś do podglądu czcionek, czy zarządzania przepływami pracy, w tym pełnym przewodniku znajdziesz najlepsze rozszerzenia Google Chrome dla projektantów. Te wtyczki są idealne, niezależnie od tego, czy jesteś poważnym hobbystą, czy profesjonalistą.
1. Figma
Cena: Bezpłatna z opcjami premium
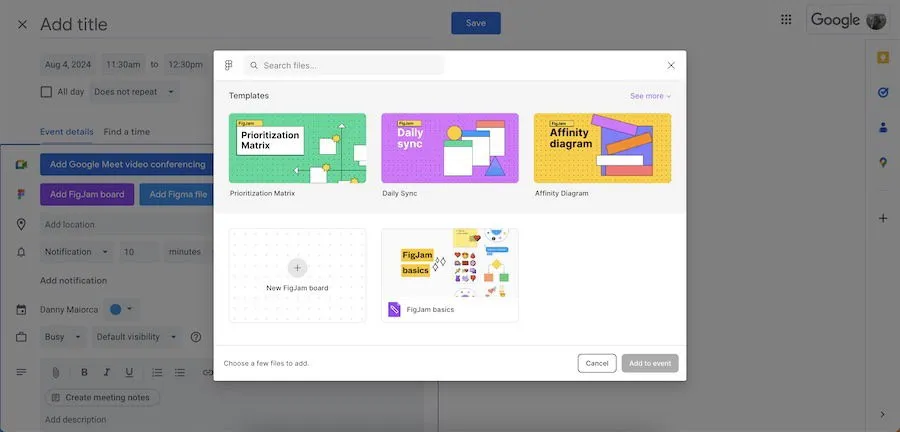
Figma cieszy się popularnością zarówno wśród projektantów UX, jak i grafików, a jej rozszerzenie do przeglądarki Chrome pomaga lepiej dostosować wydarzenia tworzone w Kalendarzu Google.

Możesz bezpośrednio udostępniać swoje tablice FigJam, korzystając z rozszerzenia Figma’s Chrome. Ta funkcja może być używana do prowadzenia prezentacji lub dodawania dodatkowego kontekstu przed spotkaniem.
Rozszerzenie Figma Chrome pozwala również dodać dowolne pliki Figma do wydarzenia w Kalendarzu Google. Oprócz dodawania istniejących plików, możesz również tworzyć nowe i tablice FigJam za pośrednictwem kalendarza. Ponadto wtyczka działa jako szybkie kliknięcie do witryny Figma.
2. Adobe Express
Cena: Bezpłatna z opcjami premium
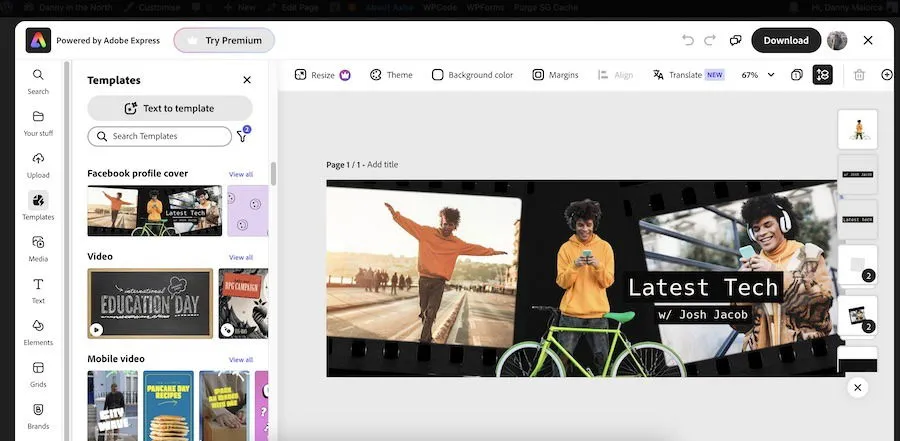
Chociaż nadal polecam korzystanie z bardziej zaawansowanych narzędzi, takich jak Adobe InDesign i Adobe Illustrator, do złożonych projektów, Adobe Express świetnie nadaje się do podstawowych prototypów i postów w mediach społecznościowych. Możesz szybko przycinać i zmieniać rozmiar obrazów, a także usuwać tła.

Rozszerzenie Adobe Express Chrome pozwala szybko tworzyć nowe projekty bez konieczności przechodzenia do witryny. Po kliknięciu Utwórz uzyskasz dostęp do pełnej biblioteki.
Używając tego rozszerzenia, możesz również konwertować obrazy z komputera lub dysku twardego do formatu PNG lub JPEG. Jednak nie działa ono w przypadku zapisywania i konwertowania plików WEBP do formatu JPEG.
3. Podgląd czcionek Google
Cena: Bezpłatna
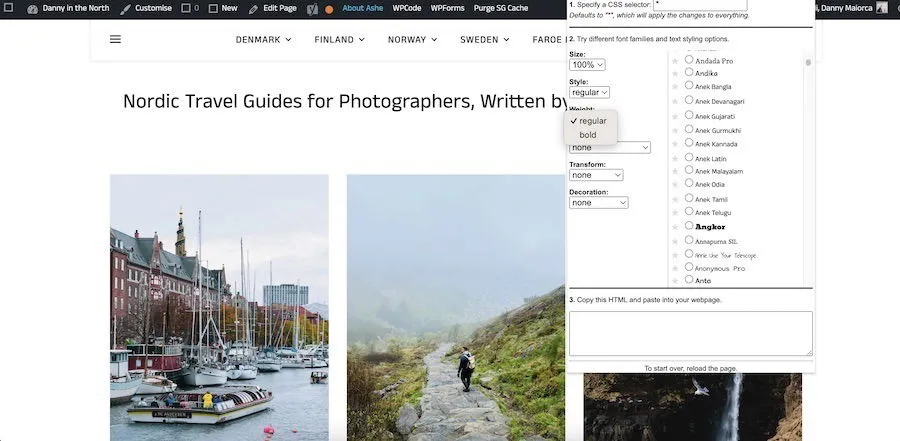
Zrozumienie, jak czcionki działają razem, jest jednym z najważniejszych aspektów projektowania, ale czasami trudno jest wiedzieć, jak będą wyglądać. Google Font Previewer pozwala wyświetlić podgląd tego, jak będą wyglądać strony z wieloma zastosowanymi czcionkami.

Aby wybrać czcionki, które chcesz dodać, po prawej stronie znajdziesz pełną listę. Możesz również wybrać, czy chcesz używać symboli innych niż łacińskie, takich jak arabskie i koreańskie.
Zobacz, jak Twoje czcionki oddziałują na różne części strony, zmieniając wielkość liter. Ponadto możesz wybierać między zwykłymi i pogrubionymi. Gdy już wiesz, na co chcesz zmienić swoje czcionki, możesz je swobodnie dostosować w używanym przez siebie motywie WordPress lub kreatorze stron internetowych.
4. HTML do projektowania
Cena: Bezpłatna z opcjami premium
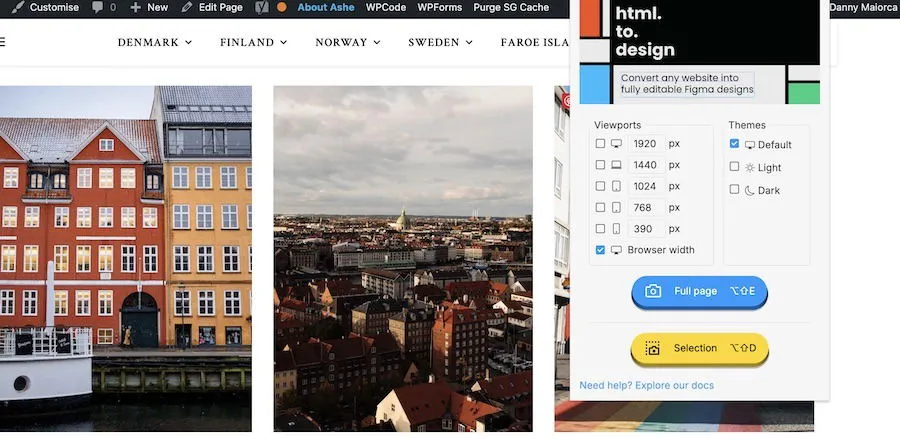
Potrzebujesz wtyczki Figma, aby używać HTML do projektowania , ale jest to bardzo potężne rozszerzenie Chrome dla projektantów, gdy zainstalujesz oba. Możesz zamienić przeglądane strony Chrome w projekty Figma.

HTML to Design pozwala dostosować szerokość projektu. Polecam zacząć od szerokości przeglądarki, jeśli projektujesz stronę internetową, ale zawsze możesz wybrać opcję mobilną, jeśli tworzysz aplikację lub stronę mobilną.
Wtyczka HTML to Design umożliwia wybór całej strony lub jej określonego fragmentu oraz wybór trybu jasnego lub ciemnego.
5. KolorZilla
Cena: Bezpłatna
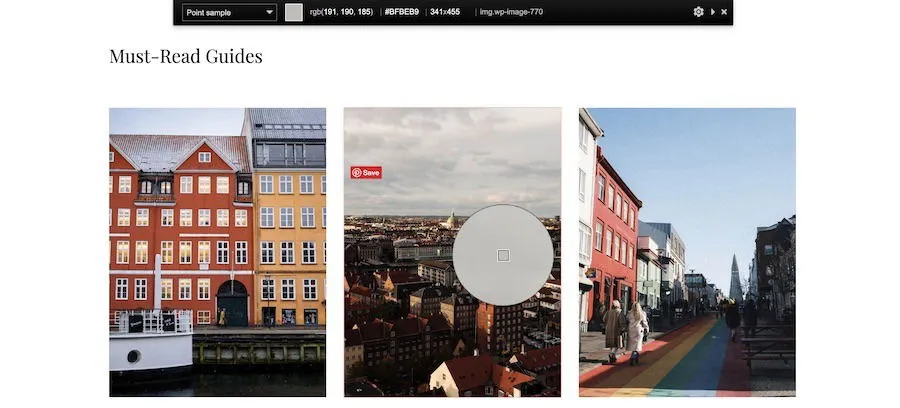
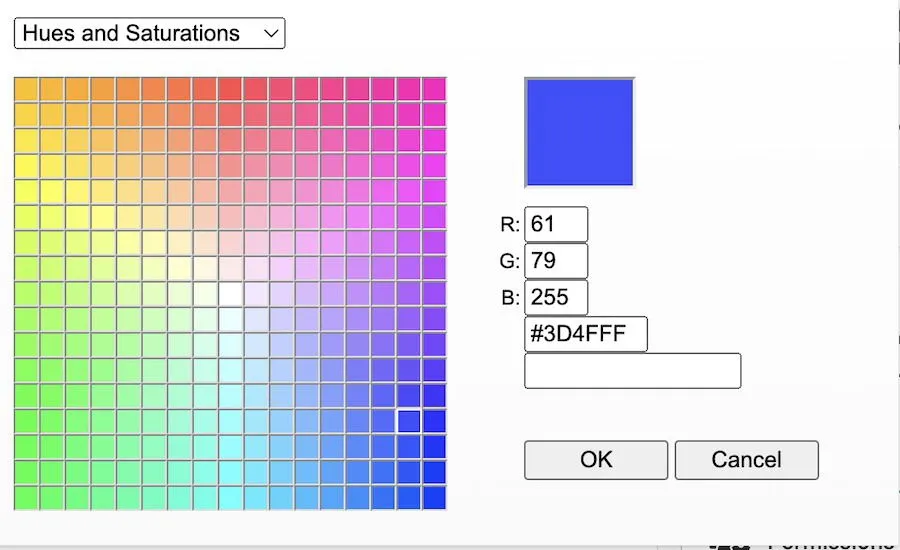
Znajomość dokładnych liczb RGB jest jednym z największych wyzwań, ale rozszerzenie ColorZilla Chrome ułatwia to zadanie projektantom. Wtyczka pokazuje dokładne liczby potrzebne dla dowolnego koloru na Twojej stronie internetowej, niezależnie od tego, czy jest to logo, zdjęcie czy coś innego.

Oprócz wyboru koloru z konkretnej strony internetowej, ColorZilla pozwala również wybrać kolor spoza przeglądarki. Wtyczka przechowuje również historię Twoich wyborów, co oznacza, że możesz do niej zajrzeć, kiedy tylko chcesz.
Ten selektor kolorów ma również przeglądarkę palet, która umożliwia wyświetlanie wartości RGB dla powszechnie używanych kolorów.

6. Rozszerzenie wyszukiwania Miro Chrome
Cena: Bezpłatna z opcjami premium
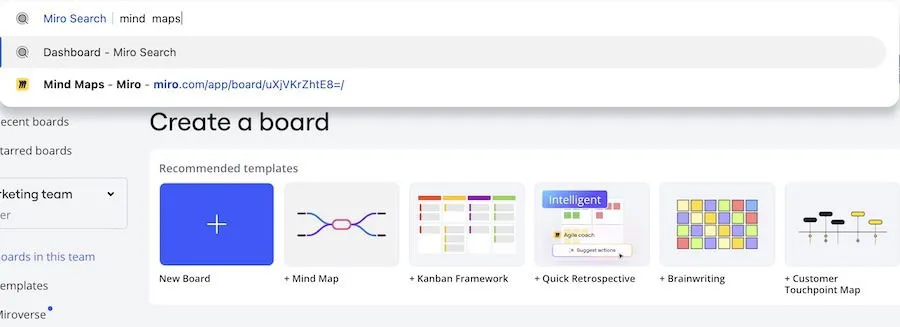
Jeśli chcesz mieć szybki dostęp do swoich projektów Miro, rozważ pobranie rozszerzenia wyszukiwania Chrome Miro . Po zintegrowaniu tej wtyczki możesz wyszukiwać wszystkie swoje dokumenty bezpośrednio z pola adresu URL Chrome.

Aby znaleźć wyniki, wpisz „miro”, a następnie nazwę pliku. Zauważysz zmianę adresu URL na Miro Search .
Po naciśnięciu Enterzostaniesz przeniesiony do pulpitu Miro.
7. Narzędzia projektanta
Cena: Bezpłatna z opcjami premium
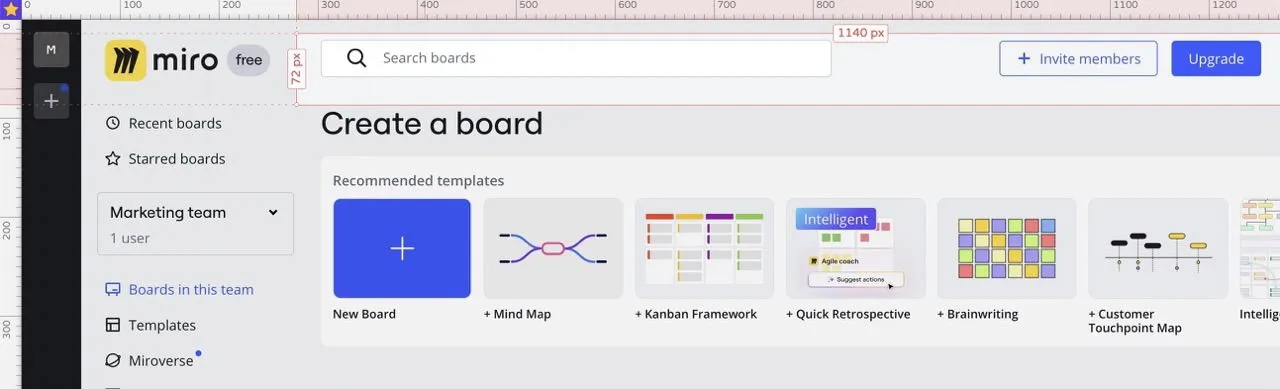
Designer Tools to świetne rozszerzenie Chrome, które pozwala poznać pomiary podczas projektowania aplikacji i witryn. Dowiedz się, ile pikseli ma każdy aspekt odwiedzanej witryny, np. pola tekstowe i elementy wizualne.
Możesz również porównywać piksele dla różnych sekcji, klikając na jedną z nich i przesuwając kursor nad kolejną, którą chcesz zmierzyć.

Narzędzia projektanta umożliwiają zapisywanie aspektów i dodawanie siatek, co pozwala na uzyskiwanie dokładniejszych pomiarów.
8. Idealny piksel
Cena: Bezpłatna z opcjami premium
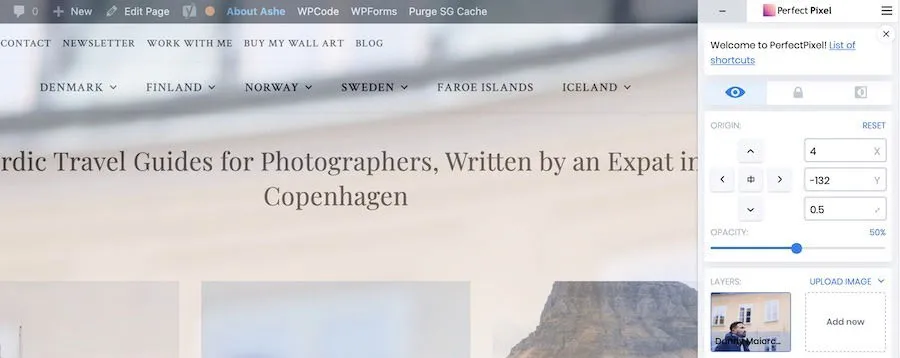
PerfectPixel pozwala dodawać wiele warstw poprzez przesyłanie zasobów wizualnych z komputera. Możesz również kopiować i wklejać ze schowka. Jeśli chcesz dokończyć projekt później, łatwo jest zapisać postęp.

Aby uniknąć nieporozumień, dodaj różne układy dla każdej witryny. Możesz również przeciągać i upuszczać przesłane warstwy dokładnie tam, gdzie chcesz, aby się pojawiły.
PerfectPixel pozwala umieścić elementy po lewej, na środku lub po prawej stronie za pomocą jednego kliknięcia. Znajdziesz również kilka skrótów, aby usprawnić swój przepływ pracy.
Niezależnie od tego, czy szukasz konkretnych kolorów, czy chcesz zaprojektować nowe elementy na stronie internetowej, najlepsze rozszerzenia Chrome dla projektantów mogą Ci pomóc. Znajdziesz również wiele narzędzi do skuteczniejszego wyszukiwania oprogramowania. Możesz rozważyć połączenie ich z rozszerzeniami Chrome, które ulepszą Twoje wyszukiwanie, aby zwiększyć produktywność.
Źródło obrazu: DALL-E. Wszystkie zrzuty ekranu autorstwa Danny’ego Maiorca.
Dodaj komentarz