Jak używać skrótów WordPress do dodawania funkcji witryny bez kodu

Chcesz dostosować swoją witrynę WordPress bez pisania kodu? Jesteś we właściwym miejscu. Dzięki krótkim kodom WordPress możesz łatwo dodawać bajery do swojej witryny bez konieczności posiadania dyplomu informatyki ani nawet wiedzy, co oznacza PHP. W tym przewodniku wyjaśniono, jak używać, dostosowywać, a nawet tworzyć własne skróty.
Co to jest krótki kod WordPress?
Krótkie kody WordPress to w zasadzie małe skróty umożliwiające wstawienie znacznie bardziej skomplikowanego kodu do Twojej witryny praktycznie bez wysiłku. Istnieją dwa główne typy krótkich kodów WordPress:
Samozamykające się krótkie kody: są to najprostsze rodzaje. Nie mają znacznika zamykającego, co oznacza, że cały krótki kod jest skondensowany w jednym, samodzielnym fragmencie. Na przykład możesz dodać galerię obrazów do swojego posta WordPress za pomocą

Załączające krótkie kody: mają zarówno znacznik otwierający, jak i zamykający i otaczają pewną treść lub atrybut. Dobrym przykładem jest
etykietka. (Musisz także określić szerokość podpisu.) Tak to wygląda po opublikowaniu:

Stosując samozałączające i zamykające się krótkie kody WordPress, możesz nie tylko zaoszczędzić czas, ale także znacznie zmniejszyć ryzyko wprowadzenia luk w zabezpieczeniach. Używasz ponownie ustalonych fragmentów kodu, zamiast próbować pisać skomplikowany kod od zera za każdym razem, gdy chcesz nadać styl części swojej treści lub wstawić określony element.
Domyślne skróty WordPress
WordPress ma fabrycznie załadowanych kilka krótkich kodów, z których dwa już wspomnieliśmy, które mogą pomóc w dodaniu bogatych funkcji do Twoich postów i stron za pomocą zaledwie kilku kliknięć:
-
: umożliwia owijanie podpisów wokół dowolnej treści – nie tylko obrazów. -
-
: umożliwia osadzanie plików audio znajdujących się na Twojej stronie internetowej lub na serwerze strony trzeciej. -
: podobnie jak krótki kod audio, ten krótki kod upraszcza proces osadzania filmów wideo w Twoich postach lub stronach. -
: użyj tego krótkiego kodu, aby wyświetlić kolekcję swoich ulubionych utworów lub filmów. -
: używany do zawijania różnego rodzaju osadzonych elementów, od tweetów, przez filmy z YouTube, po Mapy Google.
Choć domyślne skróty WordPress są przydatne, prawdziwa magia dzieje się, gdy zaczniesz dodawać własne niestandardowe skróty. Ale zanim do tego dojdziemy (a to zrobimy), najpierw musimy pokazać, jak dodawać krótkie kody do postów i stron WordPress.
Jak dodać krótki kod do postu WordPress
Aby dodać krótki kod WordPress, podczas edycji postu lub strony musisz umieścić nazwę krótkiego kodu w nawiasach kwadratowych.
W Edytorze Gutenberga
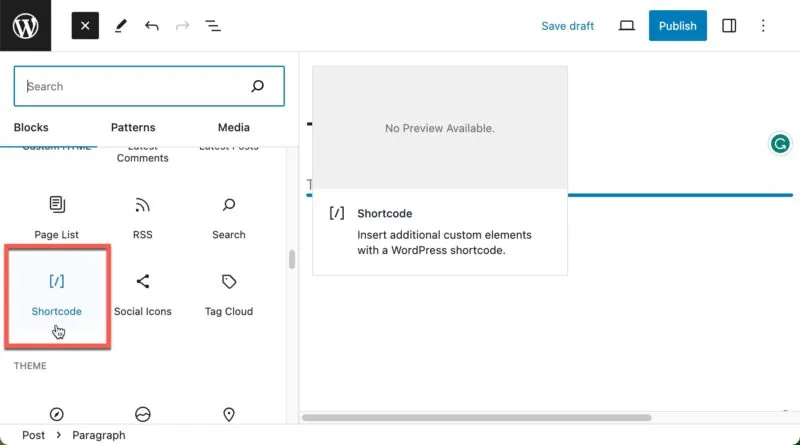
Edytor Gutenberga ma specjalny blok do dodawania krótkich kodów. Wstaw go, klikając ( + ) w lewym górnym rogu i wybierając blok Shortcode z sekcji Widżety .

Kliknij pole tekstowe i wklej lub wpisz żądany krótki kod. Nie zapomnij o nawiasach kwadratowych wokół niego. Kliknij Opublikuj lub Podgląd , aby zobaczyć wynik.
W klasycznym edytorze
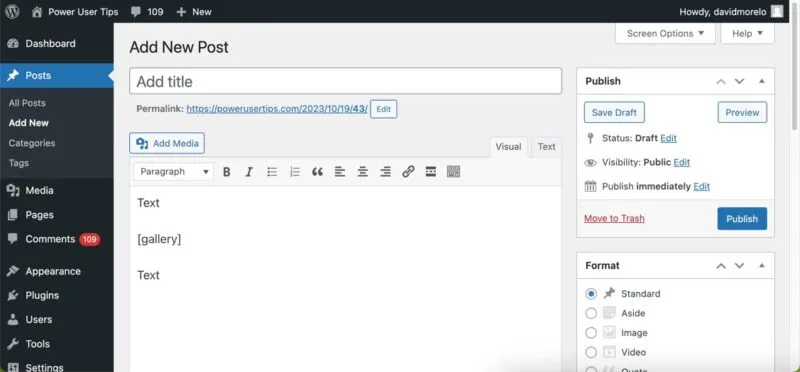
Po prostu przejdź do lokalizacji w swoim poście, w której chcesz, aby pojawił się krótki kod, i wklej lub wpisz go bezpośrednio w edytorze tekstu. Upewnij się, że umieściłeś nawiasy kwadratowe.

To wszystko – nie są potrzebne żadne specjalne bloki ani widżety.
Dostosuj swój motyw WordPress za pomocą krótkiego kodu
Skoro już nauczyłeś się dodawać krótkie kody zarówno w edytorze Gutenberg, jak i klasycznym, co możesz zrobić, jeśli chcesz podnieść poprzeczkę i zintegrować krótkie kody z motywem WordPress (nie tylko z postami i stronami)? Tutaj właśnie do_shortcodepojawia się funkcja umożliwiająca wykonanie krótkiego kodu poza edytorem postów.
Załóżmy, że chcesz automatycznie wstawiać plakietkę na końcu każdego tworzonego posta. Utwórz niestandardowy krótki kod zawierający żądaną plakietkę i umieść go w swoim motywie za pomocą tej do_shortcodefunkcji.
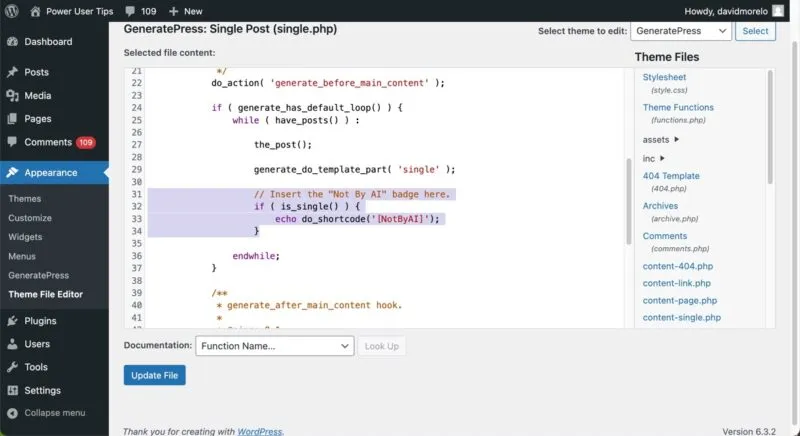
Aby to zrobić, otwórz plik motywu single.phpza pomocą Edytora plików motywu i wstaw fragment kodu podobny do tego <?php echo do_shortcode('[NotByAI]');? >, w miejscu, w którym ma się pojawić plakietka.

Ta funkcja uruchamia krótki kod niestandardowej plakietki, który pojawia się w określonym miejscu w każdym poście i informuje czytelników, że treść jest autentyczna i nie jest wygenerowana maszynowo.
Czy możesz dodać skróty do obszaru widżetów WordPress?
Jeśli chcesz włączyć skróty do motywu WordPress, ale bezpośrednie edytowanie plików motywu wydaje się wkraczać na niebezpieczne terytorium, powinieneś wiedzieć, że skróty można bezboleśnie dodać do widżetu WordPress.
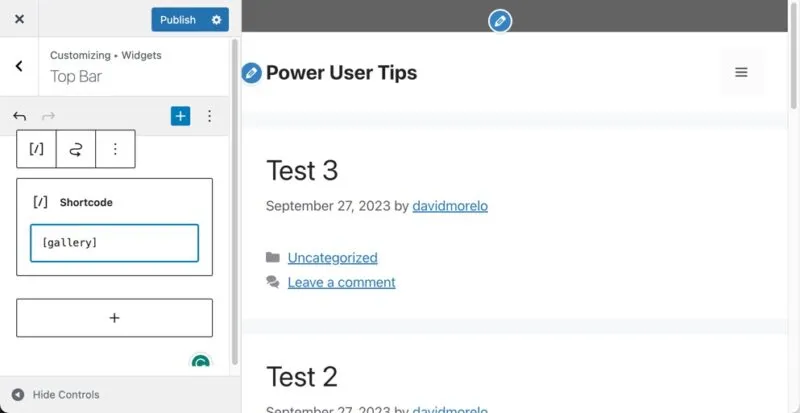
W szczególności możesz umieścić widżet Shortcode lub niestandardowy widżet HTML na pasku bocznym, w stopce lub w dowolnym innym miejscu, w którym można używać widżetów, a następnie wprowadzić krótki kod bezpośrednio w polu zawartości widżetu.

Kliknij przycisk Publikuj i sprawdź wynik.
Utwórz niestandardowy krótki kod
Z wbudowanymi widżetami WordPress możesz zrobić tylko tyle, ale nie jesteś do nich ograniczony. Za pomocą niektórych kreatorów PHP możesz tworzyć własne, niestandardowe skróty WordPress, aby wykonywać dowolne czynności, od wyświetlania aktualizacji pogody w czasie rzeczywistym po prezentowanie opinii użytkowników, a nawet tworzenie złożonego katalogu produktów.
Oczywiście nauczenie Cię programowania w PHP znacznie wykracza poza zakres tego artykułu, ale możemy pokazać Ci ogólne kroki tworzenia prostego niestandardowego krótkiego kodu WordPress.
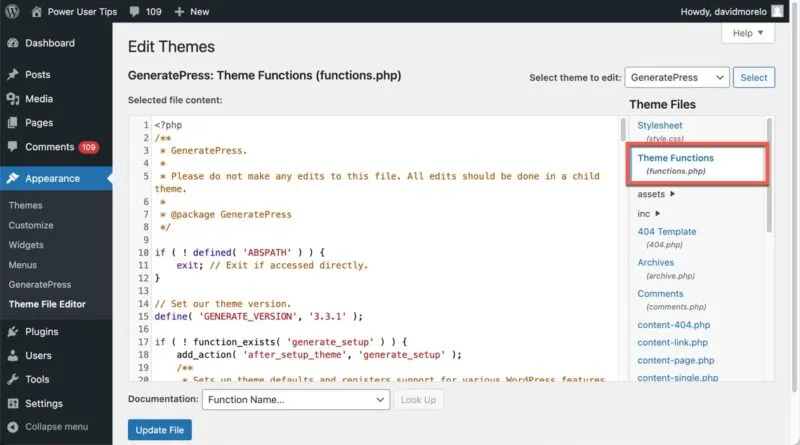
Rozważmy przykład, w którym tworzymy krótki kod wyświetlający aktualny czas na Twojej stronie internetowej. Najpierw przejdź do Wygląd -> Edytor plików motywów i otwórz plik Funkcje motywu (functions.php) .

Na dole pliku Theme Functions wklej następujący fragment kodu PHP:
function display_current_time() {
return date('g:i a');}
add_shortcode('current_time', 'display_current_time');
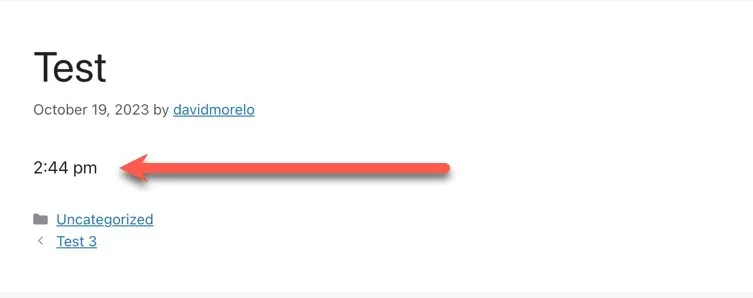
Kliknij przycisk Aktualizuj plik i przetestuj niestandardowy krótki kod. Aby to zrobić, otwórz nowy edytor postów i dodaj krótki kod [current_time], tak jak wyjaśniono powyżej. Naciśnij opcję Publikuj lub Podgląd , a krótki kod zostanie zastąpiony bieżącym czasem.

Pod maską dzieje się to, że display_current_timefunkcja jest uruchamiana za każdym razem, gdy WordPress napotka [current_time]krótki kod. Ta funkcja zwraca bieżący czas w formacie „g:i a” (co oznacza, że wyświetli coś w rodzaju „15:45”). Zwrócony czas zastępuje krótki kod w Twoim poście.
Często Zadawane Pytania
Czy mogę dodać krótki kod do nagłówka lub stopki w WordPress?
Tak, ale wymaga to trochę kodowania. Będziesz musiał użyć tej do_shortcodefunkcji w swoim motywie header.phplub footer.phppliku.
Czy mogę usunąć lub ukryć nieużywane skróty?
Jak mogę uzyskać więcej krótkich kodów WordPress?
Poszukaj wtyczek oferujących rodzaj krótkiego kodu, którego szukasz, zakoduj własne niestandardowe krótkie kody lub zapłać komuś, aby zrobił to za Ciebie.
Kiedy powinienem używać wtyczki, aby dodać krótkie kody?
Użyj wtyczki, jeśli potrzebujesz krótkiego kodu do złożonej funkcji, która przekracza Twoje umiejętności kodowania, lub gdy po prostu chcesz zaoszczędzić czas.
Źródło obrazu: Pixabay . Wszystkie zrzuty ekranu wykonał David Morelo.



Dodaj komentarz