Jak korzystać z wbudowanego próbnika kolorów Google Chrome bez rozszerzenia?

W tym poście pokażemy, jak korzystać z wbudowanego próbnika kolorów Google Chrome bez rozszerzenia . Próbnik kolorów to przydatne narzędzie służące do wybierania określonych kolorów z palety lub widma kolorów. Chociaż dostępnych jest wiele narzędzi i rozszerzeń wyboru kolorów , które pomagają zidentyfikować określone kody kolorów, możesz skorzystać z wbudowanego próbnika kolorów przeglądarki Chrome, aby wybrać kolor, który przykuwa Twoją uwagę.

Próbnik kolorów w przeglądarce Chrome to zasadniczo narzędzie z kroplomierzem , które pozwala użytkownikom wybierać kolor z dowolnego miejsca na ekranie i używać go w swoich projektach. Nie jest to samodzielne narzędzie, ale część Chrome DevTools (narzędzi umożliwiających twórcom stron internetowych analizowanie i debugowanie witryn i aplikacji internetowych). Użytkownicy końcowi mogą jednak uzyskać dostęp do tego narzędzia, aby sprawdzić wartość szesnastkową, RGBA lub HSLA kolorów, które dostrzegają w Internecie .
Jak korzystać z wbudowanego próbnika kolorów Google Chrome bez rozszerzenia?
W poniższej sekcji szczegółowo omówimy korzystanie z wbudowanego próbnika kolorów przeglądarki Google Chrome .
1] Uruchom Próbnik kolorów Chrome

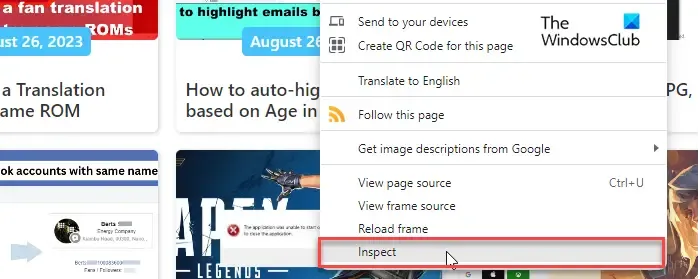
Aby uruchomić selektor kolorów, musisz najpierw otworzyć DevTools przeglądarki Chrome. Aby to zrobić, kliknij prawym przyciskiem myszy obraz lub część strony internetowej zawierającą interesujący Cię kolor i wybierz Sprawdź . Opcja Sprawdź pomaga użytkownikom znaleźć ukryte informacje o stronie internetowej, w tym pliki JavaScript/media, kody kolorów HEX/RGB itp. Możesz także użyć skrótu klawiaturowego Ctrl + Shift + I , aby wyświetlić panel DevTools.

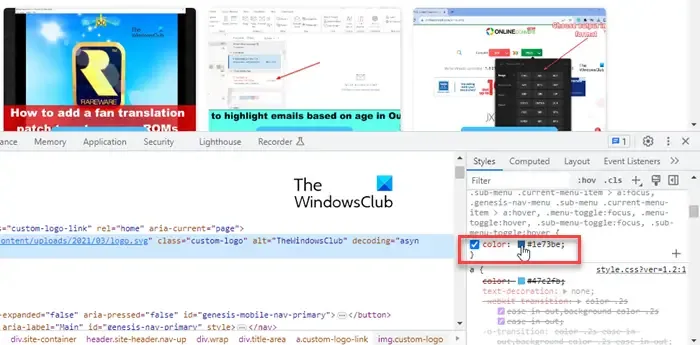
Panel pojawi się u dołu strony. Po prawej stronie panelu DevTools domyślnie powinna być widoczna zakładka Style (przełącz się na zakładkę Style, jeśli zaznaczono coś innego). Ta zakładka pokazuje kod CSS strony internetowej. Przewiń kod, szukając kolorowego pola oznaczonego jako background-color, colorlub coś podobnego. Można ich zobaczyć wiele. Kliknij dowolne z tych pól, aby wyświetlić ukryty selektor kolorów w przeglądarce Chrome.
2] Użyj próbnika kolorów Chrome

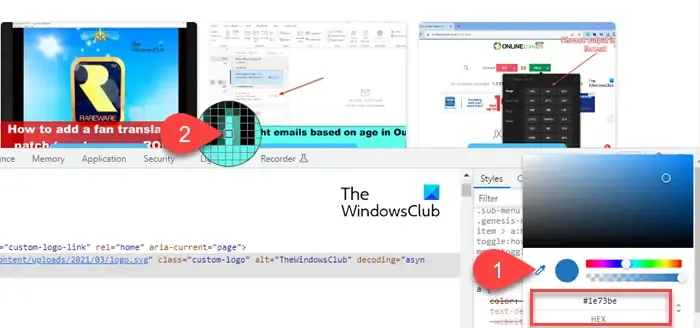
W wyskakującym okienku narzędzia wyboru kolorów zobaczysz ikonę zakraplacza . Kliknij na niego, aby aktywować narzędzie.
Wskaźnik myszy zmieni się w duży okrąg zawierający siatkę kwadratów . Przesuń wskaźnik do obszaru na stronie internetowej, w którym znajduje się żądany kolor. Zakraplacz zasadniczo umożliwia wyświetlenie dokładnie interesującego Cię odcienia poprzez powiększenie ekranu do poziomu pikseli.
Zatrzymaj wskaźnik, gdy cień znajdzie się wewnątrz kwadratu znajdującego się w środku okręgu (z grubymi krawędziami zewnętrznymi). Kliknij lewym przyciskiem myszy , aby zobaczyć kod koloru w wyskakującym okienku wyboru koloru. Domyślnie narzędzie wyświetla kod szesnastkowy (HEX) koloru.
Aby zmienić format wartości kolorów, możesz użyć ikony strzałki w górę/w dół obok kodu koloru. Próbnik kolorów przeglądarki Chrome umożliwia wyświetlenie kodu HEX , wartości RGBA , wartości HSLA , wartości HWBA , wartości ICHA i innych wartości powiązanych z wybranym kolorem.
3] Kluczowe funkcje próbnika kolorów przeglądarki Chrome

Oto kilka kluczowych funkcji wbudowanego w Chrome narzędzia do wybierania kolorów:
- Gradient kolorów: nad wyskakującym okienkiem wyboru koloru znajduje się obszar gradientu, który pomaga poruszać się po podobnych odcieniach wybranego koloru. Po prostu najedź kursorem na gradient i kliknij żądany odcień. Kod szesnastkowy koloru (lub inne wartości) zostanie odpowiednio zaktualizowany.
- Barwa: Tuż pod obszarem gradientu znajduje się suwak umożliwiający dostosowanie odcienia. Zmiana odcienia powoduje odpowiednią zmianę wybranego koloru i jego wartości szesnastkowej. Możesz także użyć wskaźnika myszy, aby wybrać inny odcień z obszaru gradientu.
- Krycie: Poniżej suwaka Barwa znajduje się suwak Krycie. możesz go użyć do zmiany krycia wybranego koloru.
- Kopiuj do schowka: Obok ikony zakraplacza znajduje się okrąg wskazujący wybrany odcień. Możesz skopiować wartości RGB koloru (do schowka), po prostu klikając to kółko.
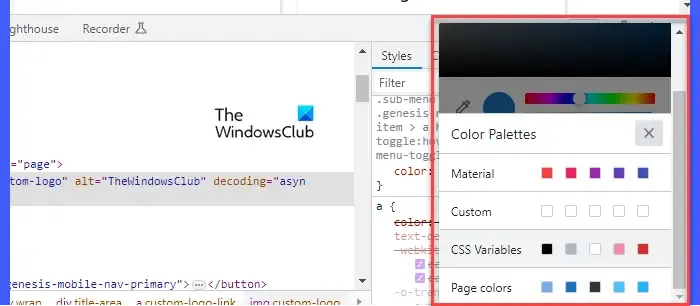
- Paleta kolorów: Na dole wyskakującego okienka wyboru kolorów znajduje się paleta kolorów. W rzeczywistości istnieje wiele palet kolorów do wyboru (Materiał, Niestandardowe, Zmienne CSS, Kolory strony). Użyj ikon strzałek w górę/w dół obok palety, aby wyświetlić wszystkie pozostałe palety. Palety te przedstawiają różne kolory dostępne na stronie internetowej. Jeśli którakolwiek z tych palet pokazuje żądany kolor, możesz również dokonać wyboru w tym miejscu.
To wszystko! Mam nadzieję, że uznasz to za przydatne.
Jak włączyć próbnik kolorów w przeglądarce Chrome?
Kliknij stronę internetową prawym przyciskiem myszy i wybierz opcję Sprawdź. Po prawej stronie panelu DevTools przejdź do kolorowego kwadratu pod zakładką Style. Kliknij pole, aby wyświetlić wbudowane narzędzie do wybierania kolorów przeglądarki Chrome. Wybierz zakraplacz, aby wybrać kolory ze strony internetowej.
Dlaczego mój próbnik kolorów nie działa w przeglądarce Chrome?
Pamiętaj, aby kliknąć kwadrat podglądu kolorów, a nie wartości RGB pokazane obok kwadratu. Następnie upewnij się, że w wyskakującym okienku selektora kolorów jest wybrany zakraplacz (zakraplacz zmienia kolor na niebieski, gdy jest aktywny). Jeśli problem będzie się powtarzał, spróbuj zmienić pozycję dokowania panelu DevTools (zadokuj panel na dole strony internetowej, jeśli jest zadokowany po prawej stronie ekranu i odwrotnie).



Dodaj komentarz