Jak sprawdzać elementy w przeglądarkach Safari, Chrome i Firefox na komputerze Mac

Sprawdzanie elementów to podstawowa umiejętność, która pozwala każdemu zrozumieć, jak zbudowana jest strona internetowa i wprowadzić niezbędne poprawki. Nie musisz być programistą internetowym, aby skorzystać z kontroli elementów na komputerze Mac za pomocą dowolnej nowoczesnej przeglądarki za pomocą kilku prostych kliknięć. Na szczęście sprawdzanie elementów jest wbudowanym narzędziem we wszystkich nowoczesnych przeglądarkach i nie potrzebujesz do tego żadnego specjalnego oprogramowania. Ten samouczek zawiera instrukcje krok po kroku dotyczące sprawdzania elementów w przeglądarkach Safari, Chrome i Firefox na komputerze Mac.
Co to jest sprawdzanie elementów?
Inspect Elements to zaawansowana funkcja dostępna we wszystkich nowoczesnych przeglądarkach internetowych, która pozwala dowiedzieć się więcej o stronie internetowej, na przykład o jej strukturze, układzie i stylu. Deweloperzy i projektanci treści online często używają tych narzędzi do debugowania, eksperymentowania i rozwiązywania problemów z projektami internetowymi. Możesz łatwo wybrać element strony internetowej, a narzędzie do sprawdzania poda wszystkie informacje pod danym elementem, takie jak kolor, czcionka, rozmiar i inne elementy.
Narzędzie do inspekcji umożliwia również tymczasowe modyfikowanie kodu i przeglądanie zmian wprowadzanych na stronie internetowej w czasie rzeczywistym. Jednak zmiany będą widoczne tylko dla Ciebie. To potężne narzędzie dla Ciebie, niezależnie od tego, czy jesteś doświadczonym programistą, czy po prostu chcesz dowiedzieć się, jak zbudowana jest konkretna witryna.
Jak sprawdzić elementy w Google Chrome na Macu
Zacznijmy od tego, jak sprawdzić elementy w Chrome, bo to najpopularniejsza przeglądarka. Kroki są dość proste, dzięki czemu możesz zacząć w mgnieniu oka.
Jak otworzyć panel kontrolny w Google Chrome
- Otwórz przeglądarkę Chrome i odwiedź dowolną witrynę, którą chcesz sprawdzić.

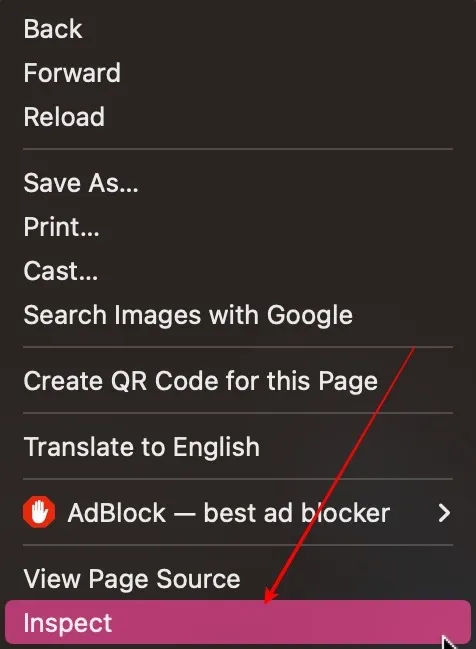
- Kliknij prawym przyciskiem myszy dowolne puste miejsce i wybierz „Sprawdź”.

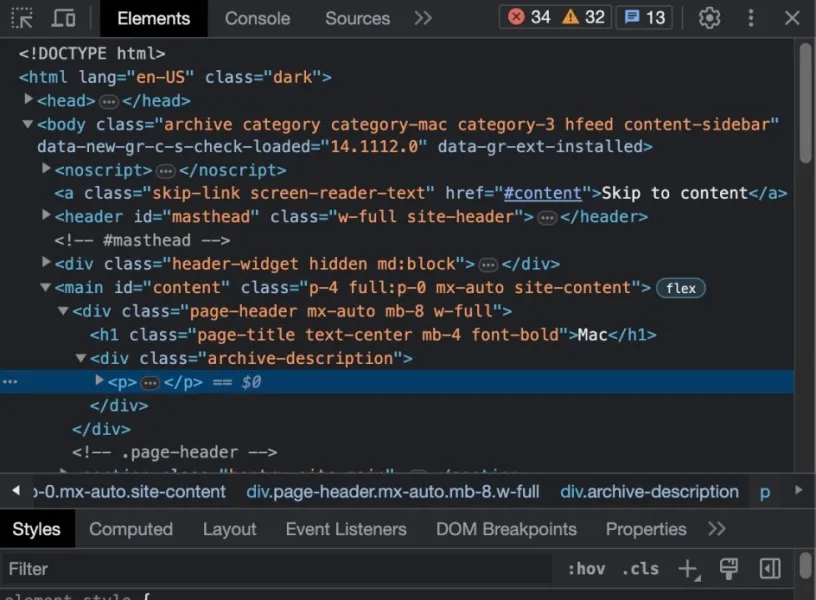
- Na ekranie zobaczysz panel kontrolny.

Jak sprawdzić określony element strony internetowej w Google Chrome
Teraz, gdy pomyślnie otworzyłeś panel inspekcji, nauczmy się, jak wchodzić w interakcje z elementem.
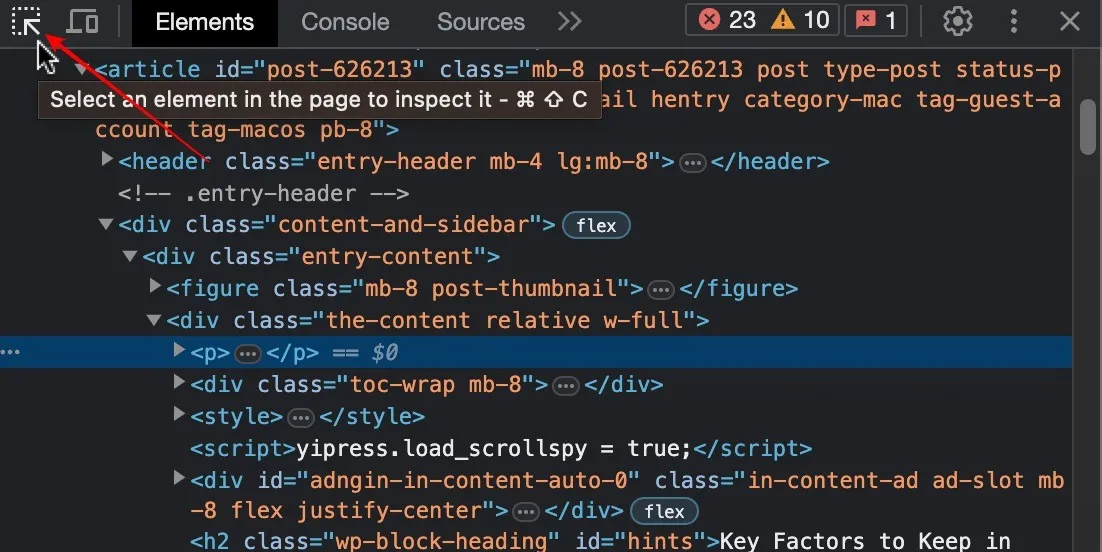
- W lewym rogu panelu inspekcji kliknij „Wybierz element do sprawdzenia”.

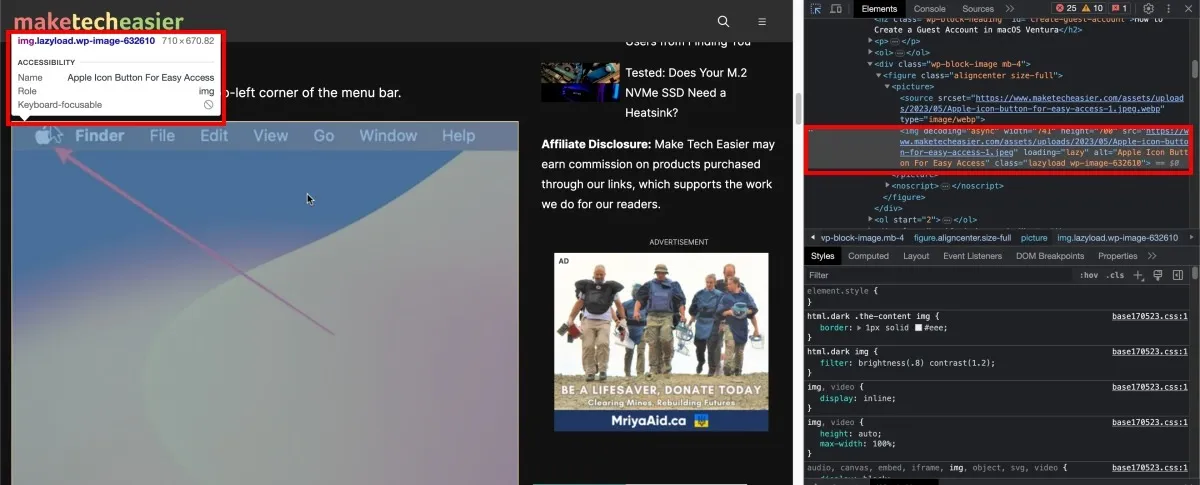
- Wybierz dowolny element. W tym przykładzie sprawdzamy obraz na stronie internetowej. Możesz to zrobić z dowolnym elementem, który chcesz. Zobaczysz białe pole z podstawowymi informacjami, takimi jak typ elementu, nazwa pliku itp. Po prawej stronie zobaczysz kod powiązany z danym elementem.

Jak wyświetlić mobilną wersję witryny w przeglądarce Google Chrome
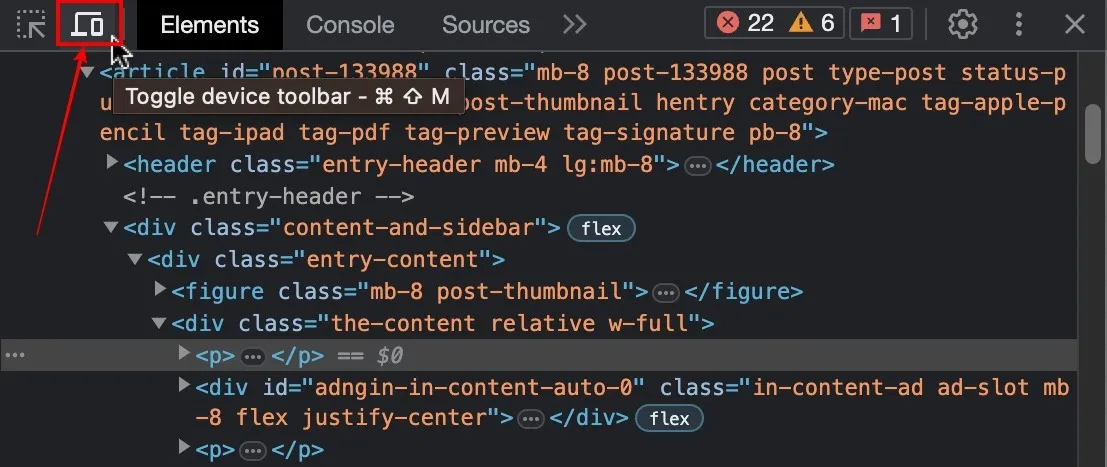
- Po lewej stronie panelu kontrolnego kliknij opcję „Przełącz pasek narzędzi urządzenia”.

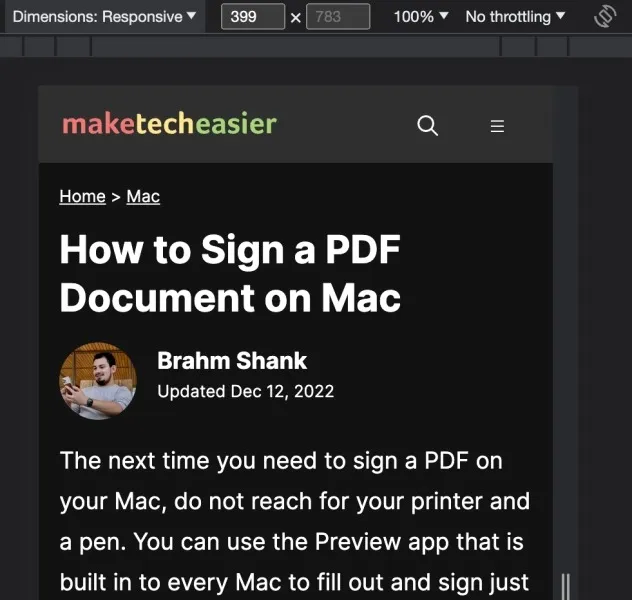
- Zobaczysz reakcję strony na urządzeniu mobilnym. Nadal możesz wykonać swoją inspekcję klikając na element, a informacje będą oparte na smartfonach.

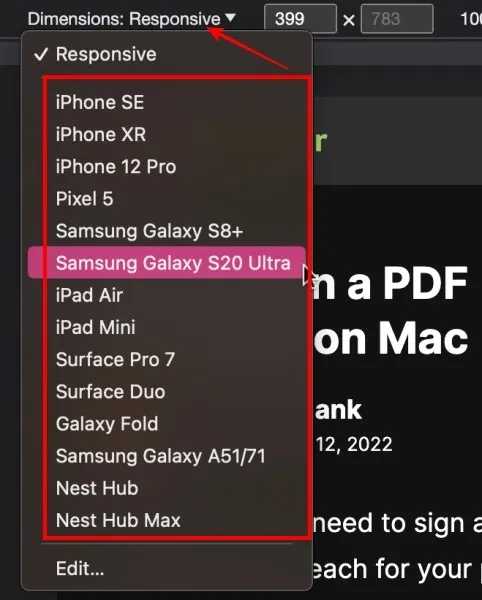
- Jeśli klikniesz menu rozwijane „Responsive” powyżej, możesz wybrać urządzenie do wyboru z listy. Gdy to zrobisz, zobaczysz, jak strona reaguje na konkretny model smartfona.

Jak zmienić lokalizację panelu kontrolnego w Google Chrome
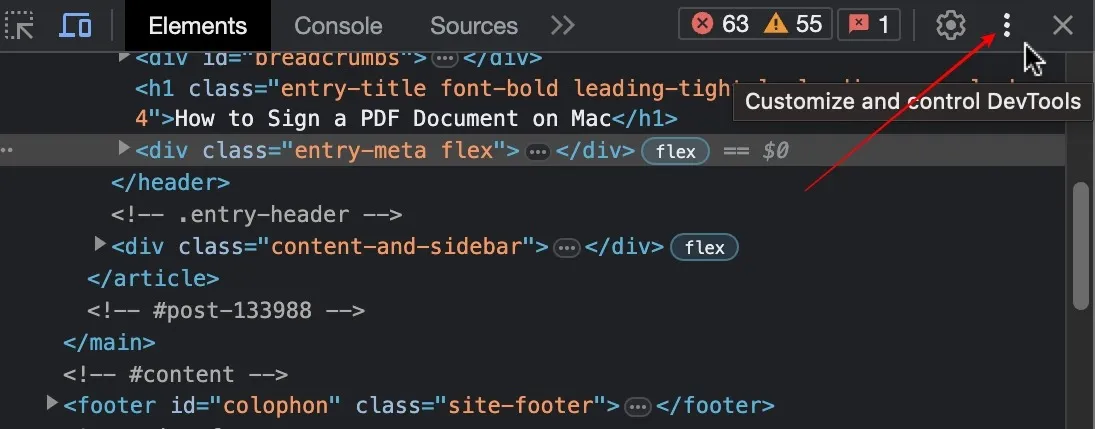
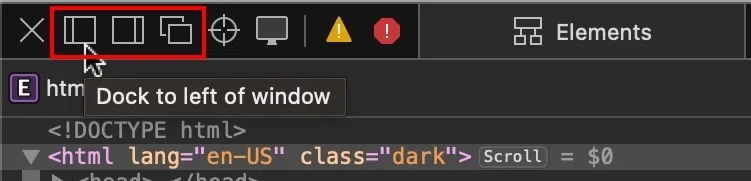
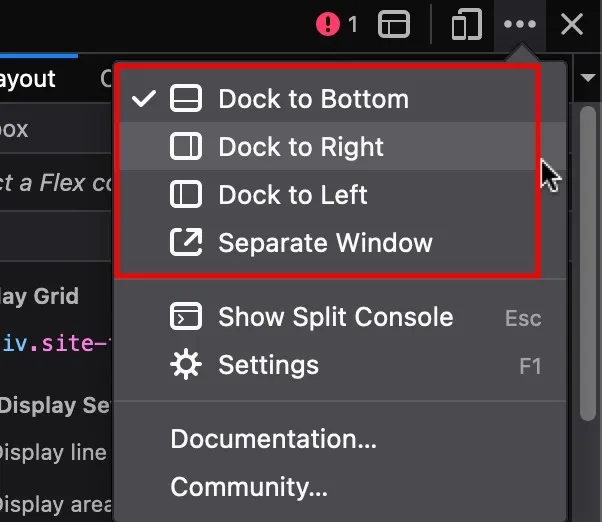
- Kliknij pionową wielokropek z trzema kropkami w prawym rogu panelu kontrolnego.

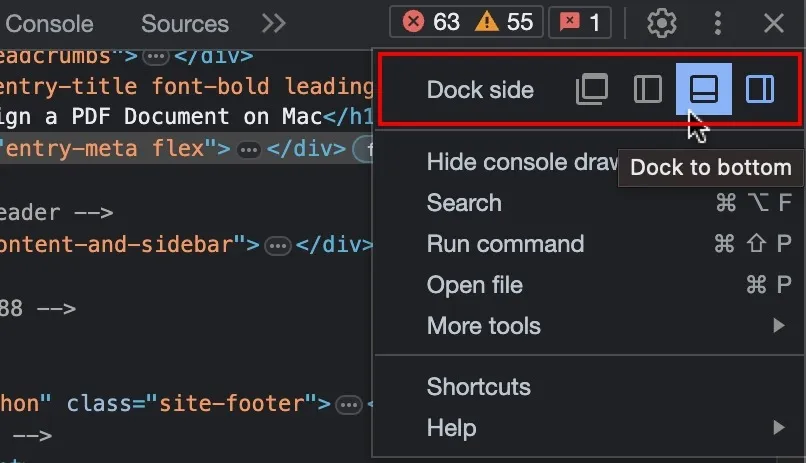
- Wybierz lokalizację doku inspekcyjnego: po lewej stronie, poniżej lub w wyskakującym okienku.

Jak sprawdzić elementy w Safari na Macu
Funkcja sprawdzania elementów jest domyślnie wyłączona w Safari, ponieważ jest częścią opcji programisty. Najpierw musimy włączyć „Menu programowania”.
Jak otworzyć panel kontrolny w przeglądarce Safari
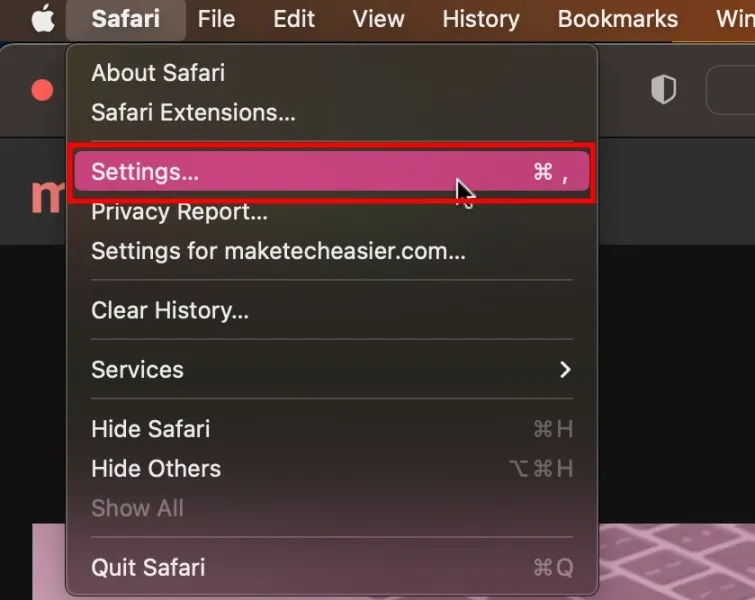
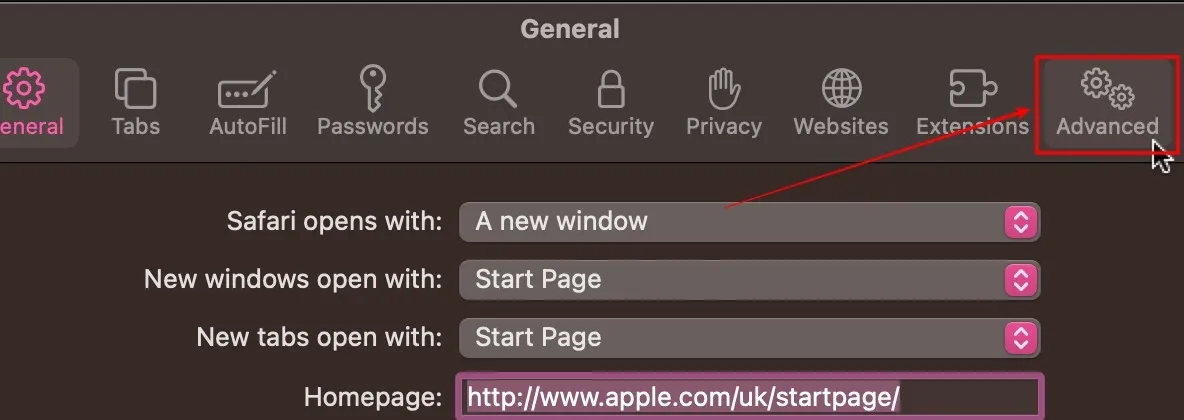
- Po otwarciu Safari i przejściu do witryny, którą chcesz sprawdzić, kliknij ikonę „Safari” na górnym pasku menu i wybierz „Ustawienia”.

- Spowoduje to przejście do zakładki „Ogólne”. Wybierz kartę „Zaawansowane” po prawej stronie.

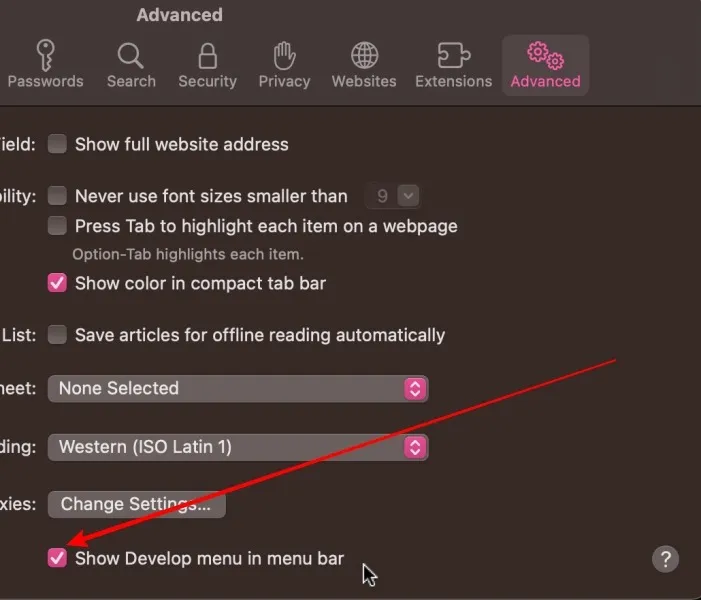
- Kliknij pole wyboru obok „Pokaż menu Develop na pasku menu”, aby uzyskać dostęp do wszystkich zaawansowanych funkcji Safari.

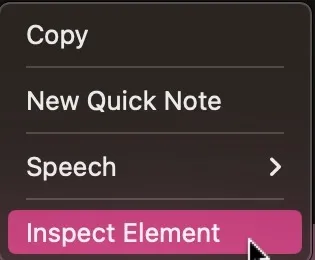
- Kliknij prawym przyciskiem myszy w dowolnym miejscu na stronie i wybierz „Sprawdź element”. Spowoduje to otwarcie panelu inspekcji elementów w przeglądarce Safari.

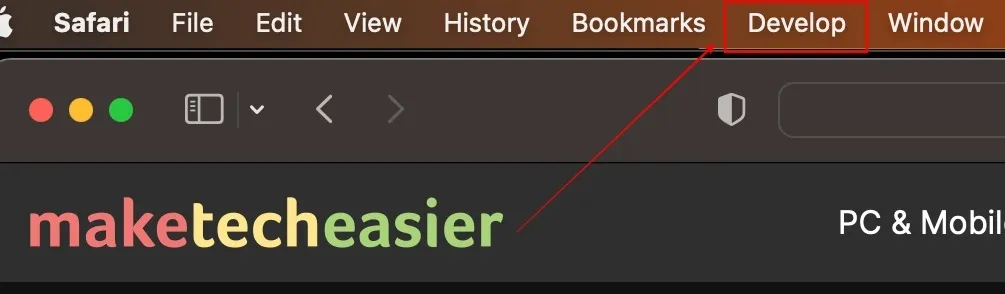
- Aby uzyskać bardziej zaawansowane opcje, kliknij kartę „Opracuj” na pasku menu.

Jak sprawdzić określony element strony internetowej w Safari
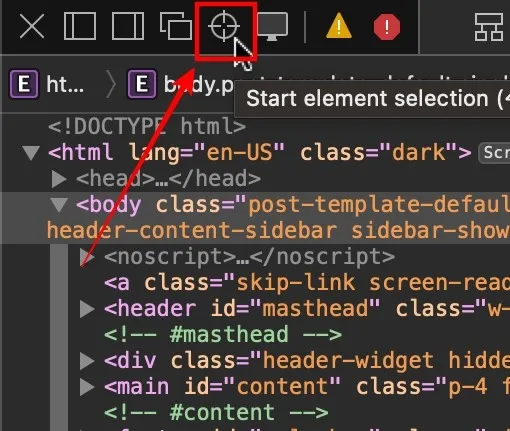
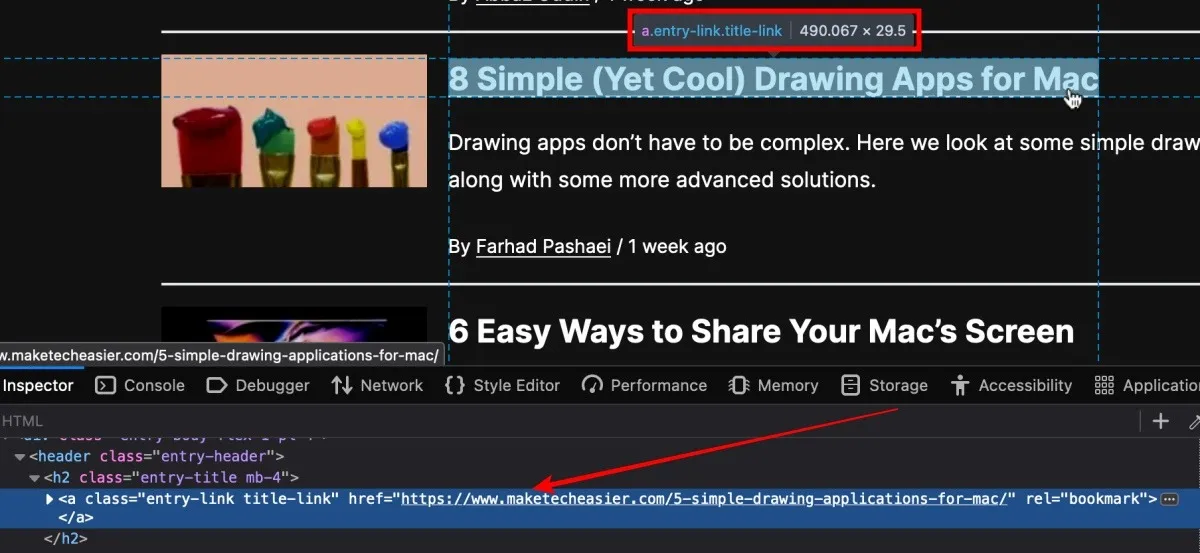
- Kliknij ikonę „sprawdź”, która wygląda jak strzał w dziesiątkę w lewym rogu okienka inspekcji.

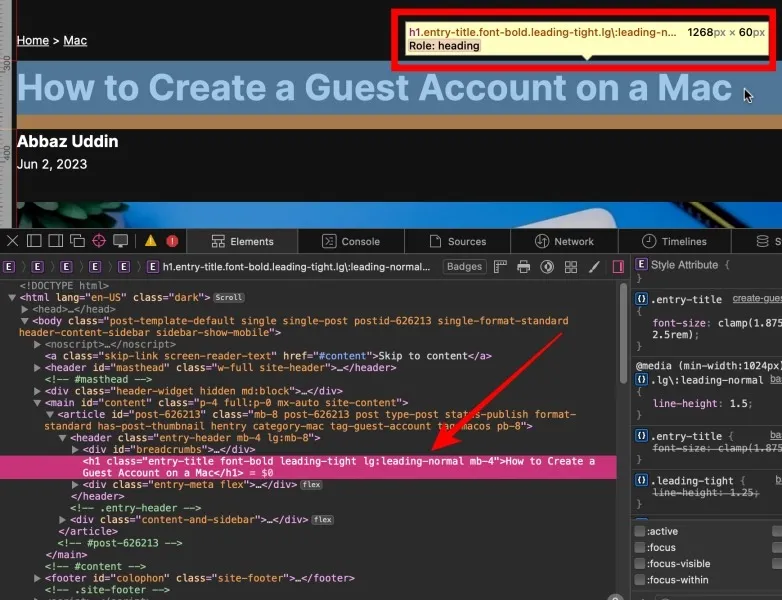
- Użyj kursora i wybierz element, który chcesz sprawdzić. W tym przykładzie sprawdzamy tag tytułu, ale możesz sprawdzić dowolny element.

Jak wyświetlić mobilną wersję witryny w przeglądarce Safari
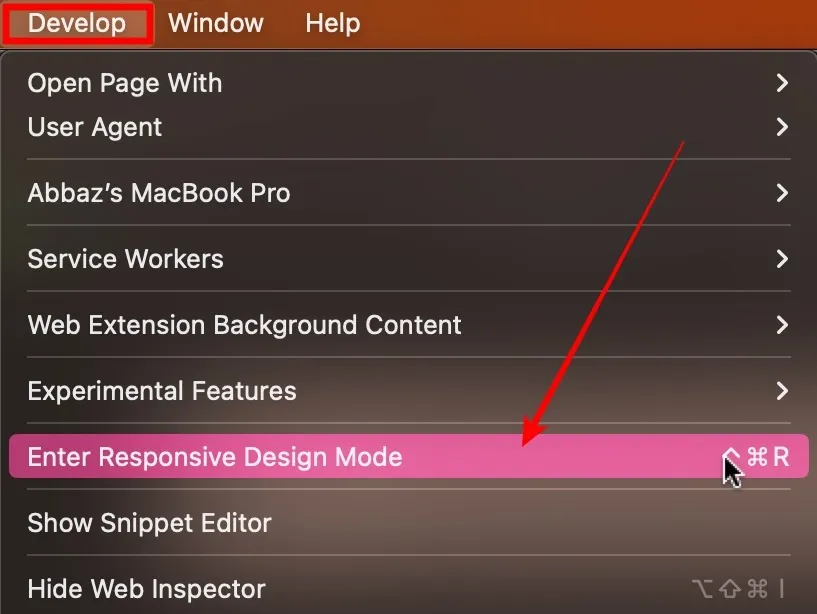
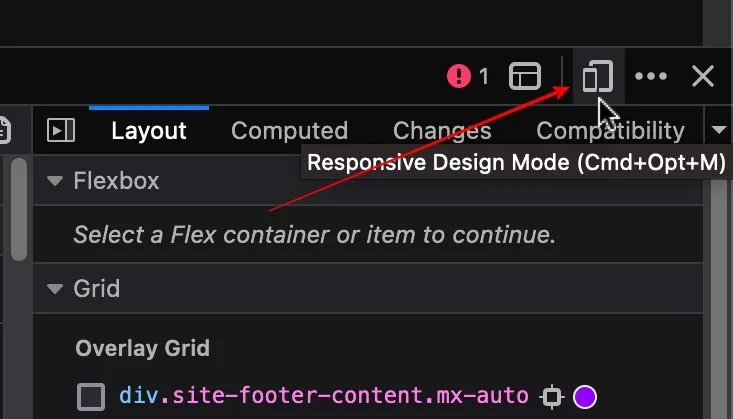
- Na górnym pasku menu kliknij opcję „Opracuj” i wybierz „Wejdź w tryb projektowania responsywnego”.

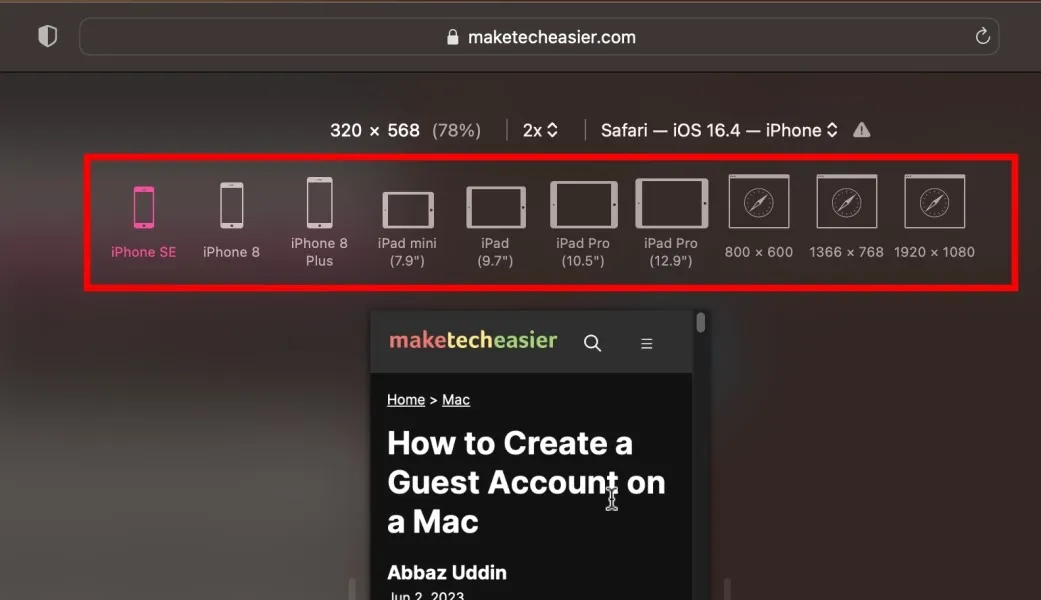
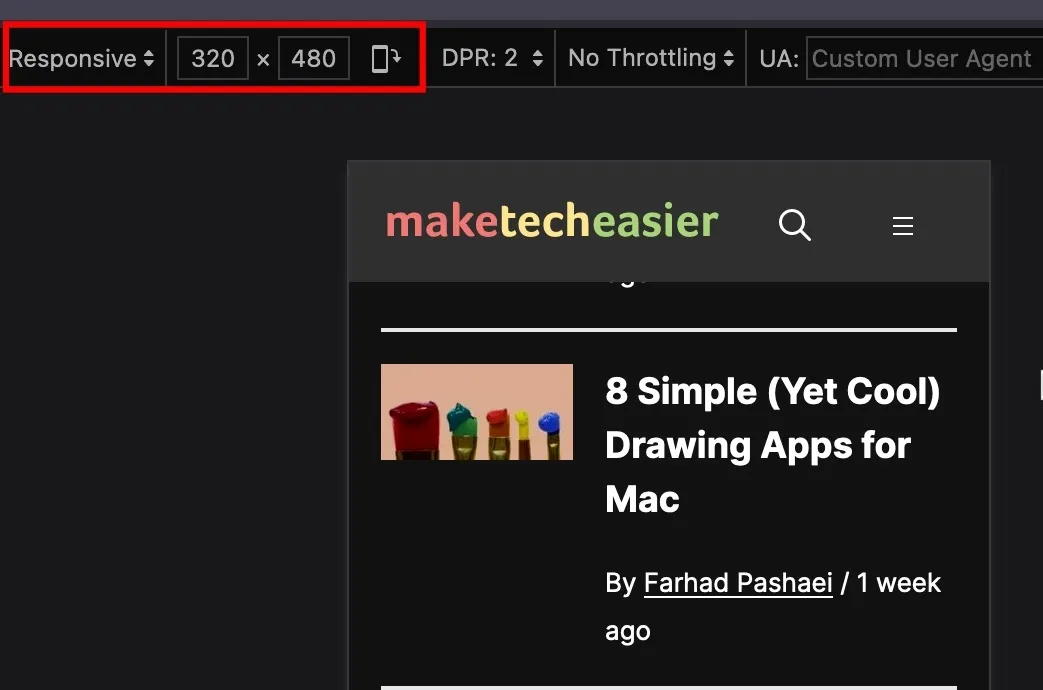
- Wybierz dowolny model urządzenia, którego chcesz użyć do sprawdzenia strony internetowej.

Jak zmienić lokalizację panelu kontrolnego w Safari
Z lewej strony panelu inspekcji wybierz żądaną lokalizację, a okienko inspekcji zostanie odpowiednio przesunięte.

Jak sprawdzić elementy w Firefoksie na Macu
Firefox jest popularnym wyborem wśród doświadczonych programistów i projektantów pracujących nad projektami internetowymi. Zobaczmy, jak możemy sprawdzić elementy w Firefoksie na Macu.
Jak otworzyć panel kontrolny w przeglądarce Firefox
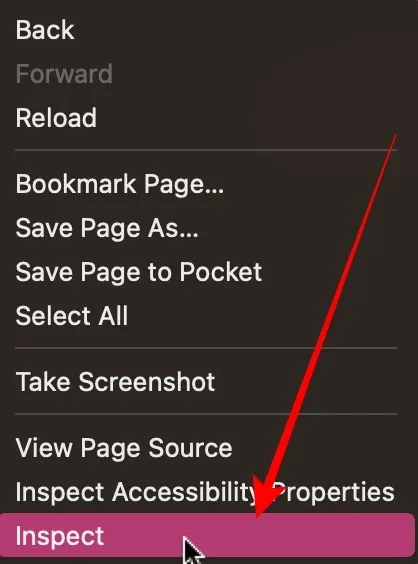
- Gdy znajdziesz się na stronie internetowej, którą chcesz sprawdzić w przeglądarce Firebox, kliknij prawym przyciskiem myszy i wybierz „Sprawdź”.

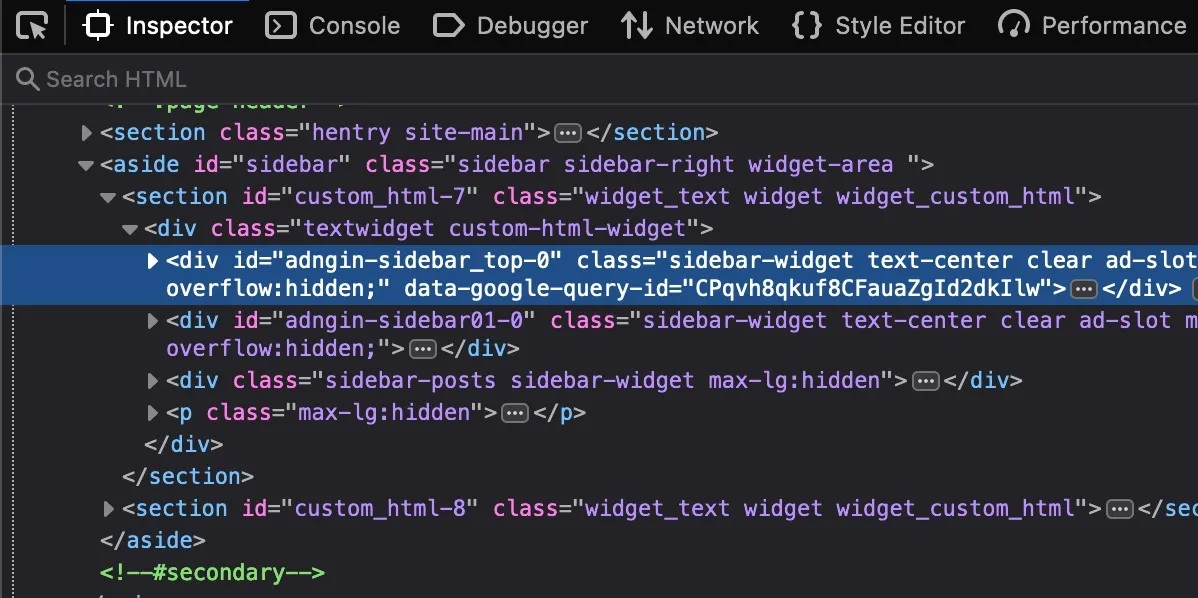
- Spowoduje to otwarcie panelu inspekcji w przeglądarce Firefox.

Jak sprawdzić określony element strony internetowej w przeglądarce Firefox
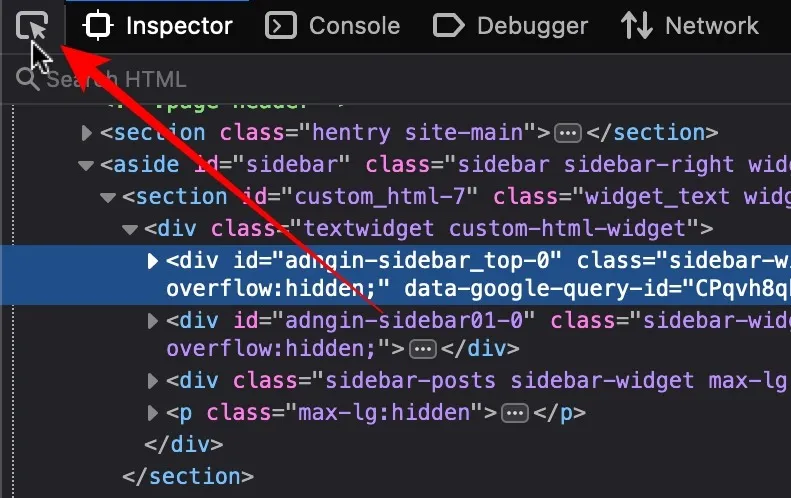
- Kliknij ikonę „kursora” widoczną w lewym rogu panelu kontrolnego.

- Przesuń kursor do elementu, który chcesz sprawdzić. W tym przykładzie sprawdzamy tag nagłówka, ale możesz to zrobić z dowolnym elementem.

Jak wyświetlić mobilną wersję strony internetowej w przeglądarce Firefox
- W prawym rogu panelu kontrolnego kliknij ikonę smartfona.

- Spowoduje to konwersję i załadowanie strony internetowej do przeglądarki w kształcie smartfona. Możesz kliknąć przełącznik „Responsywny”, aby wybrać wybrane urządzenie mobilne.

Jak zmienić lokalizację panelu kontrolnego w przeglądarce Firefox
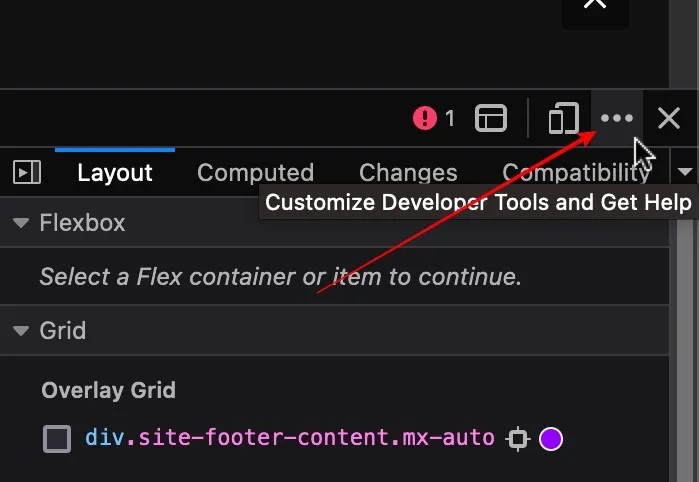
- Kliknij poziomą wielokropek z trzema kropkami w prawym rogu doku inspekcyjnego.

- Wybierz lokalizację, którą chcesz włączyć, a panel kontrolny zostanie odpowiednio przeniesiony.

Często Zadawane Pytania
Czym różni się sprawdzanie elementów od przeglądania źródła strony?
Inspect elements to narzędzie programistyczne wbudowane w nowoczesne przeglądarki do interakcji, modyfikowania i rozwiązywania problemów ze stroną internetową pod kątem HTML, CSS i JavaScript. Gdy sprawdzasz źródło strony internetowej, widzisz po prostu statyczny kod HTML dostarczony przez serwer do przeglądarki. Możesz analizować ogólną strukturę, zawartość i tagi, takie jak metadane itp., ale narzędzie do inspekcji renderuje stronę internetową ze wszystkimi jej elementami, poprawia błędy i nie tylko.
Jakie inne typy danych mogę wykryć za pomocą narzędzia do sprawdzania elementów?
Dzięki elementom inspekcji uzyskasz kompleksowy wgląd w to, jak zbudowana jest strona internetowa. Uzyskujesz dostęp do rzeczywistego kodu HTML z hierarchią i zagnieżdżaniem. Możesz modyfikować CSS i zobaczyć zmiany w czasie rzeczywistym, w tym elementy takie jak kolor, rozmiar czcionki itp. Możesz także zobaczyć kod JavaScript, co pozwala na debugowanie kodu i jego analizę. Funkcja „Żądania sieciowe” ułatwia zrozumienie zasobów ładowanych z zewnątrz, takich jak czcionki danych wyjściowych konsoli, manipulacje DOM i inne.
Czy właściciele witryn mogą sprawdzać aktywność elementów w swoich witrynach?
Technicznie tak. Aby wyjaśnić, wszystkie nowoczesne strony internetowe mają zainstalowane narzędzia analityczne i inne narzędzia śledzące, które zasadniczo śledzą wszystko, co robisz w witrynie, od tego, jak długo pozostajesz na stronie, do miejsca, w którym klikasz. Jednak nigdy nie zostaniesz osobiście zidentyfikowany przez stronę internetową, a jesteś po prostu punktem danych w klastrze użytkowników, który pasuje do Twojej grupy demograficznej i zachowania. Systemy te służą do monitorowania wydajności witryny i poprawy komfortu użytkowania.
Źródło obrazu: Unsplash . Wszystkie zrzuty ekranu autorstwa Abbaza Uddina.



Dodaj komentarz