Jak dodawać czcionki do Squarespace i zmieniać czcionki

W tym poście wyjaśniono, jak dodawać czcionki do Squarespace i zmieniać czcionki w witrynie Squarespace . Squarespace oferuje obszerną kolekcję czcionek, w tym około 600 czcionek Google i 1000 czcionek Adobe. Ale jeśli istniejące czcionki marki lub inne preferowane czcionki nie są dostępne w Edytorze stylów Squarespace, możesz zainstalować niestandardową czcionkę.

Przesyłając i używając niestandardowych czcionek w Squarespace, możesz nadać swojej witrynie określony wygląd i poprawić jej ogólny wygląd. W tym poście przeprowadzimy Cię przez proces dodawania i zmiany niestandardowych czcionek w Squarespace.
Jak dodawać czcionki do Squarespace i zmieniać czcionki
Implementacja niestandardowych czcionek oznacza, że możesz przesyłać własne pliki czcionek i stosować je do określonych nagłówków lub treści w witrynie Squarespace. Możesz także dodatkowo stylizować niestandardowe czcionki za pomocą kodu CSS i przenieść swoją witrynę na wyższy poziom.
Aby dodać czcionki do Squarespace i zmienić czcionki , wykonaj następujące kroki:
- Prześlij swoją niestandardową czcionkę
- Dodaj czcionkę do kodu CSS
- Zastosuj czcionkę do określonych nagłówków i treści
Przyjrzyjmy się im szczegółowo.
1] Prześlij swoją niestandardową czcionkę
Przede wszystkim przygotuj plik niestandardowej czcionki. Możesz pobrać żądaną czcionkę z witryny pobierania czcionek lub użyć narzędzia online do stworzenia własnych czcionek True Type .
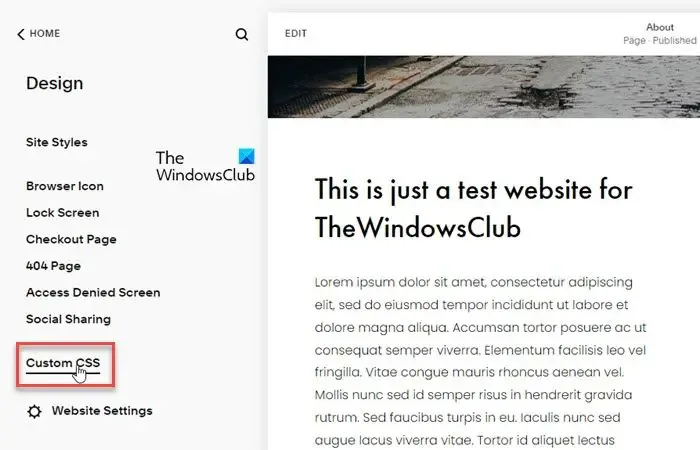
Po przygotowaniu pliku czcionki w formacie .ttf,. otf, lub. woff , zaloguj się na swoje konto Squarespace i kliknij opcję Projekt na pulpicie nawigacyjnym swojej witryny. Następnie wybierz Niestandardowy CSS .

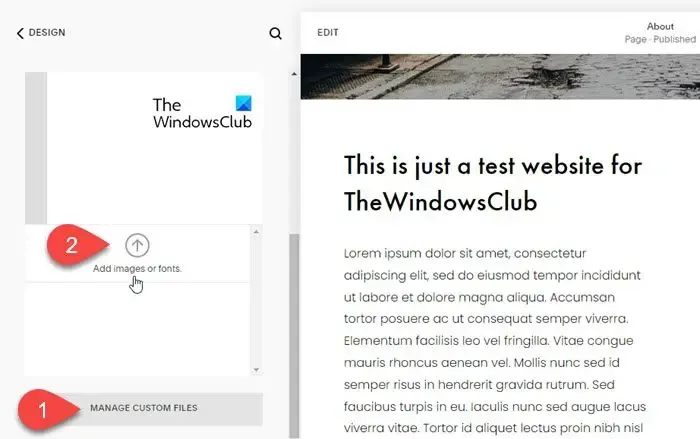
Przewiń w dół panelu Niestandardowy CSS i kliknij przycisk Zarządzaj plikami niestandardowymi . Następnie kliknij opcję Dodaj obrazy lub czcionki . Przeglądaj i wybierz plik czcionki ze swojego systemu i pozwól Squarespace przesłać czcionkę.

2] Dodaj czcionkę do kodu CSS
Aby dodać czcionkę do swojej witryny, musisz dodać ją do kodu CSS.
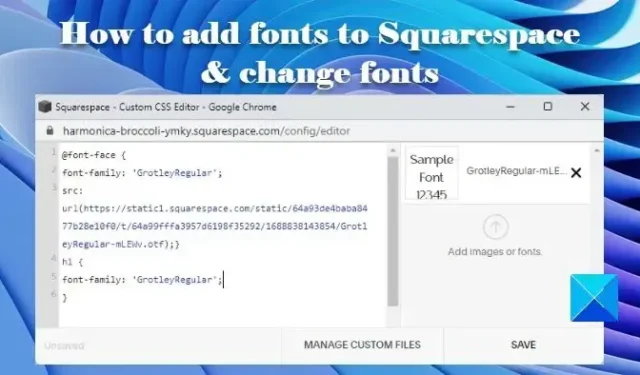
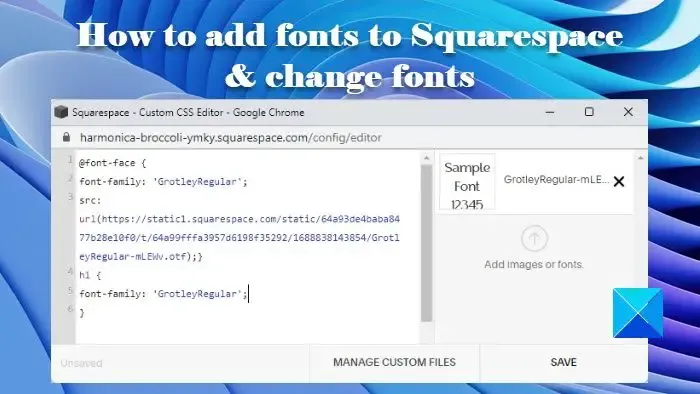
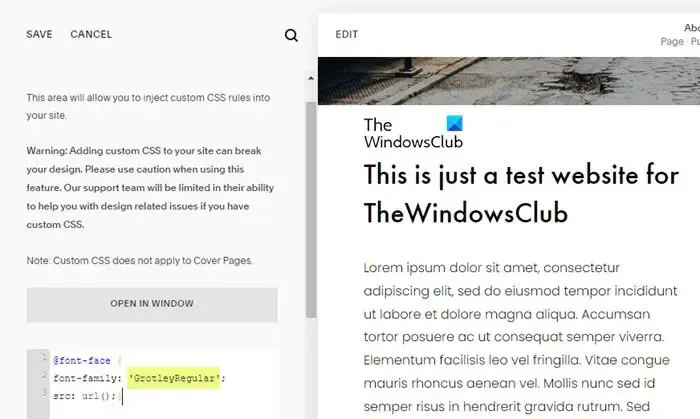
Wpisz następujący kod w edytorze kodu w panelu Niestandardowy CSS:
@font-face {
font-family: 'FontName';
src: url();}
Tutaj zastąp FontName nazwą niestandardowej czcionki.

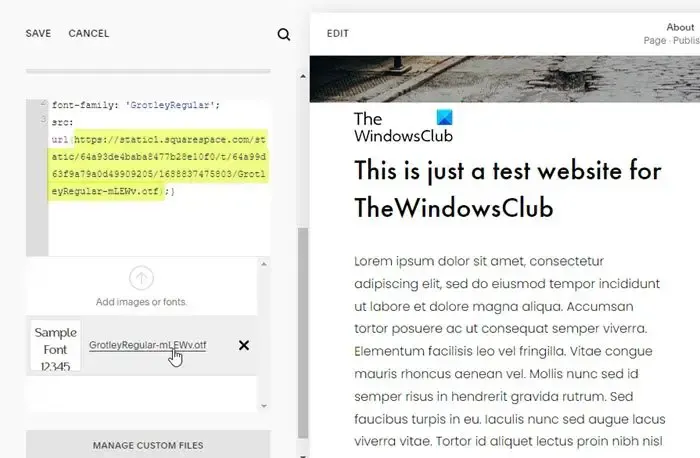
Następnie umieść kursor między nawiasami ()i kliknij łącze czcionki w wyskakującym okienku Zarządzaj plikami niestandardowymi . Adres URL czcionki zostanie automatycznie dodany w nawiasach.

3] Zastosuj czcionkę do określonych nagłówków i treści
Na podstawie używanej wersji Squarespace możesz wybrać nagłówki lub akapity, do których chcesz zastosować niestandardową czcionkę. Squarespace 7.0 obsługuje cztery różne style nagłówków/akapitów (h1, h2, h3, p), podczas gdy Squarespace 7.1 obsługuje siedem różnych stylów nagłówków/akapitów (h1, h2, h3, h4, .sqsrte-large (p1), p (p2), sqsrte-mały (p3)).
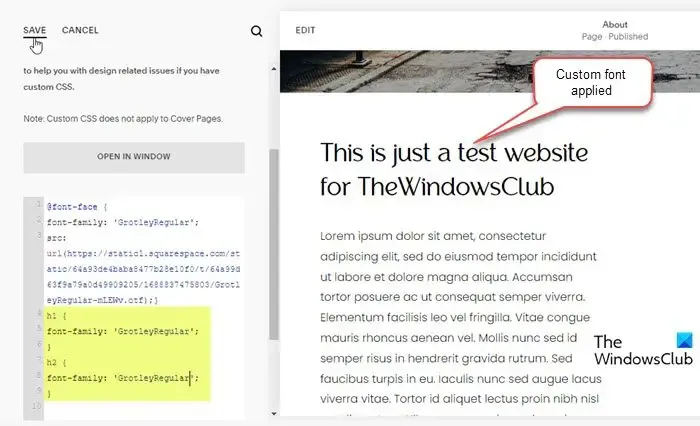
Gdy zdecydujesz, gdzie zastosować niestandardową czcionkę, użyj (wpisz) odpowiednie części z następującego fragmentu kodu w edytorze kodu CSS:
h1 {
font-family: 'FontName';
}
h2 {
font-family: 'FontName';
}
h3 {
font-family: 'FontName';
}
h4 {
font-family: 'FontName';
}
.sqsrte-large {
font-family: 'FontName';
}
p {
font-family: 'FontName';
}
.sqsrte-small {
font-family: 'FontName';
}
Zamień FontName na nazwę niestandardowej czcionki i kliknij przycisk Zapisz , aby zastosować zmiany w witrynie Squarespace.

To wszystko! Mam nadzieję, że uznasz to za przydatne.
Czy Squarespace można w pełni dostosować?
Tak, Squarespace można w pełni dostosować. Chociaż większość wyzwań projektowych można rozwiązać za pomocą wbudowanych opcji stylów, możesz użyć kodu CSS, aby jeszcze bardziej dostosować swoją witrynę Squarespace tak, jak chcesz. Jeśli nie masz odpowiedniej wiedzy na temat kodowania, możesz odwiedzić forum Squarespace, dołączyć do Squarespace Circle lub zatrudnić eksperta Squarespace.
Czy mogę używać własnej czcionki w Squarespace?
W Squarespace możesz używać niestandardowych czcionek, w tym czcionek, które tworzysz samodzielnie. Opcja przesyłania niestandardowych czcionek jest dostępna na pulpicie nawigacyjnym konta Squarespace. Po przesłaniu czcionki możesz dodać ją do swojej witryny za pomocą kodu CSS. Po dodaniu czcionkę można zastosować do wybranych nagłówków lub akapitów.



Dodaj komentarz