Najlepsze rozszerzenia VS Code dla JavaScript

W tym poście zobaczymy jedne z najlepszych rozszerzeń kodu VS dla JavaScript . Jak być może już wiesz, JavaScript umożliwia tworzenie dynamicznych stron internetowych. Dlatego efektywne używanie języka przy użyciu zestawu rozszerzeń może przejść długą drogę dla programisty front-end lub full-stack.

Jak zainstalować rozszerzenia w VisualStudio Code
Przede wszystkim zobaczmy, jak zainstalować rozszerzenia w VisualStudio Code. Wykonaj czynności podane poniżej, aby zrobić to samo.
- Otwórz kod programu Visual Studio.
- Kliknij ikonę Rozszerzenia lub Ctrl + Shift + X.
- Teraz wyszukaj rozszerzenie, które chcesz zainstalować.
- Gdy pojawi się jego kafelek, kliknij go, a następnie kliknij Zainstaluj.
Alternatywnie możesz kliknąć link podany poniżej, przekieruje Cię do strony internetowej, kliknij Instaluj, a zostaniesz poproszony o otwarcie linku w VS Code.
Najlepsze rozszerzenia VS Code dla JavaScript
Poniżej przedstawiono niektóre z najlepszych rozszerzeń VS Code dla JavaScript.
- Serwer na żywo
- Odpoczynek klienta
- DotEnv
- Wzmacniacz JavaScript
- ESLint
Porozmawiajmy o nich szczegółowo.
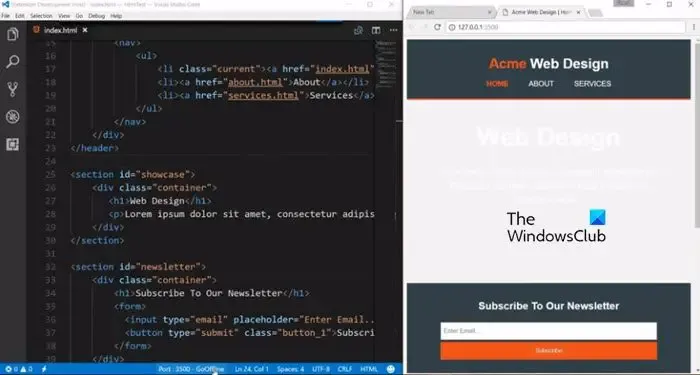
1] Serwer na żywo

Zacznijmy od rozszerzenia umożliwiającego lokalne otwieranie witryny. Live Server to potężne rozszerzenie, które daje uprawnienia do tworzenia lokalnego środowiska serwera programistycznego w celu uzyskania dostępu do przeładowywania na żywo stron statycznych i dynamicznych. Jest to bardzo przydatne dla kogoś, kto chce sprawdzić, co dzieje się na stronie w czasie rzeczywistym. Tak więc podczas pisania kodu zobaczysz efekt na serwerze. Dlatego nie musisz odświeżać strony za każdym razem, aby zobaczyć, jak działa Twój kod. Jeśli uważasz, że jest to przydatne, przejdź do witryny marketplace.visualstudio.com , aby je zainstalować. Alternatywnie wykonaj powyższe kroki, aby zainstalować rozszerzenie.
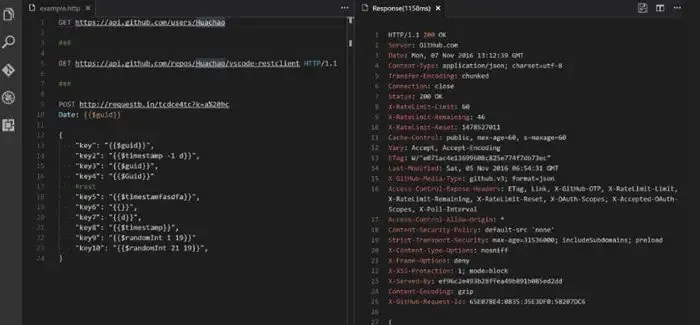
2] Odpocznij Klient

Rest Client umożliwia klientowi wysyłanie żądań HTTP w celu introspekcji odpowiedzi. Najlepsze w tym jest to, że nie musisz przełączać się na przeglądarkę, wszystko zostanie pokazane w edytorze. Jest to instrumentalne rozszerzenie JavaScript dla programistów, którzy pracują nad interfejsami API. Możesz przetestować, jak Twoja witryna zareaguje na zapytania sieciowe, a następnie debugować punkty końcowe. Przejdź do marketplace.visualstudio.com , aby zainstalować rozszerzenie.
3] Koperta kropkowa
DotEnv lub. env to zmienne środowiskowe. Rozszerzenie DotEnv ułatwia programistom korzystanie z tych zmiennych, dodając do miksu podświetlenia składni. Więc teraz, gdy mamy podświetlanie składni, będzie mniej szans na popełnienie błędu. Aby zainstalować rozszerzenie, przejdź do marketplace.visualstudio.com .
4] Wzmacniacz JavaScript

JavaScript Booster to jedno z najbardziej przydatnych rozszerzeń dla programistów front-end. Mimo że nie daje programiście jakiejś supermocy, utrudnia mu popełnienie błędu. To rozszerzenie dodaje „Szybką poprawkę” do twojego kodu. Jest to znacznie lepsze niż domyślna funkcja Fix w VS Code. Ponieważ zamiast tylko jednej lub dwóch szybkich poprawek, które pokazuje VS Code, to rozszerzenie pokaże do 33 rozwiązań twojego problemu. Aby dowiedzieć się więcej o tym narzędziu, odwiedź marketplace.visualstudio.com .
5] ESLint
ESLint to rozszerzenie, które umożliwia statyczną analizę kodu za pomocą lintera. Sprawdza twój kod za pomocą wstępnie skonfigurowanych parametrów, aby znaleźć w nim problemy. Eliminuje kłopoty z uruchamianiem ESLint przez terminal, dzięki czemu proces programowania jest znacznie szybszy. Aby zainstalować rozszerzenie, przejdź do marketplace.visualstudio.com .
Były to jedne z najlepszych rozszerzeń JavaScript.
Które rozszerzenie JavaScript jest najlepsze dla VS Code?
Które rozszerzenie jest używane w JavaScript?
JavaScript używa rozszerzenia .js . Jeśli kiedykolwiek zobaczysz plik z rozszerzeniem. js pamiętaj, że jest to JavaScript. Jeśli chcesz utworzyć plik JavaScript w VS Code, kliknij Nowy plik, nadaj mu nazwę i zakończ rozszerzenie. js. Teraz jesteś gotowy do kodowania.



Dodaj komentarz