Jak zainstalować JavaScript w VSCode

JavaScript jest jednym z najważniejszych języków front-endu, ponieważ zapewnia Twojej stronie internetowej zdolność myślenia i reagowania. Jeśli jesteś programistą front-end, możesz dodać JavaScript do swojego IDE. W tym samouczku zobaczymy, jak zainstalować JavaScript w VSCode.

Zainstaluj JavaScript w VSCode
Visual Studio Code to całkowicie darmowy edytor kodu typu open source. Został opracowany przez firmę Microsoft i jest wysoko ceniony przez programistów ze względu na lekką, szybką i rozszerzalną konstrukcję. Ten edytor kodu obsługuje różne języki programowania, a w tym samouczku skupimy się na JavaScript.
Aby zainstalować JavaScript w VSCode, musisz wykonać kroki wymienione poniżej.
- Zainstaluj kod programu Visual Studio
- Zainstaluj Node.JS
- Utwórz i uruchom program JavaScript
Porozmawiajmy o nich szczegółowo.
1] Zainstaluj kod Visual Studio

Przede wszystkim musimy zainstalować Visual Studio Code na Twoim komputerze. Aby zrobić to samo, przejdź do code.visualstudio.com i zainstaluj aplikację na preferowaną platformę. Po pobraniu przejdź do lokalizacji pobierania i zainstaluj go na swoim komputerze.
2] Zainstaluj Node.JS

Node.js to bezpłatne środowisko uruchomieniowe JavaScript o otwartym kodzie źródłowym, które może działać w różnych systemach operacyjnych, takich jak Windows, Linux, Unix i macOS. Wykorzystuje silnik JavaScript V8 do wykonywania kodu JavaScript poza przeglądarką internetową. Dzięki Node.js możesz używać JavaScript do pisania narzędzi wiersza poleceń i wykonywania skryptów po stronie serwera.
Możemy zainstalować pakiet rozszerzeń Node.JS z Centrum rozszerzeń. Przejdź więc do sekcji Rozszerzenia, klikając odpowiednią ikonę, poszukaj „Node.JS” i kliknij powiązaną z nią ikonę Instaluj. Ten pakiet zawiera zbiór przydatnych rozszerzeń do pracy z JavaScript i Node.js.
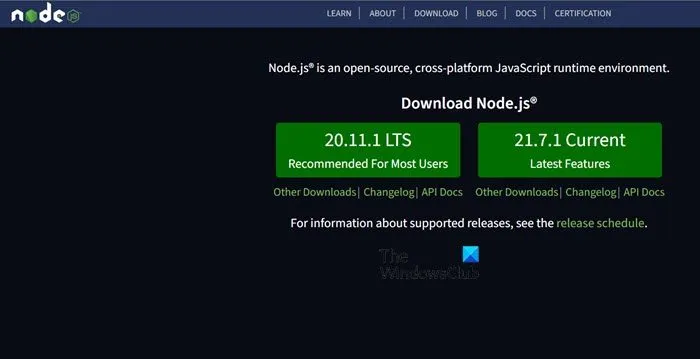
Aby uruchomić nasz kod JavaScript, musimy zainstalować Node.js, środowisko uruchomieniowe JavaScript. Można go pobrać z oficjalnej strony Nodejs.org . Zaleca się wybranie wersji LTS (Long Term Support), ponieważ jest ona najbardziej stabilna i odpowiednia dla większości użytkowników.
3] Utwórz i uruchom program JavaScript
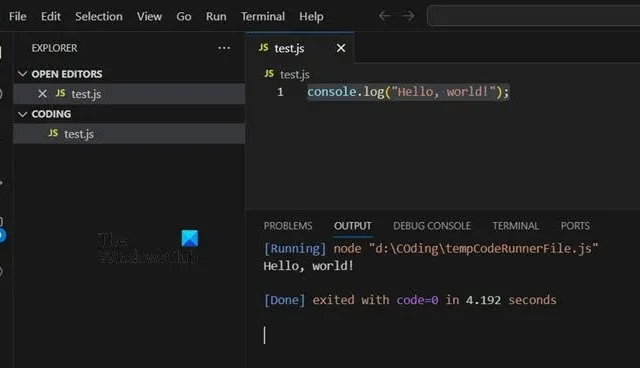
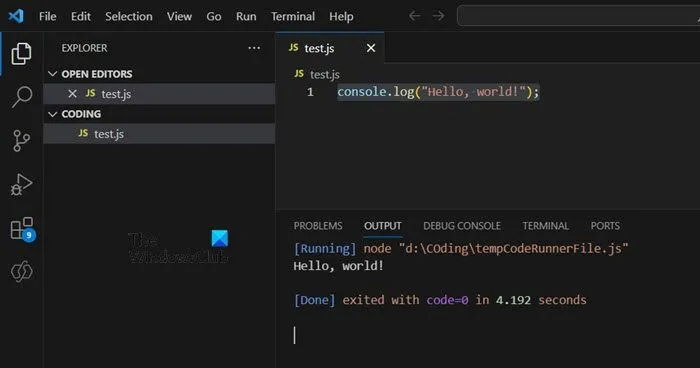
Teraz, gdy stworzyliśmy środowisko do uruchomienia kodu, zacznijmy kodować. Aby zrobić to samo, musisz najpierw utworzyć plik VSCode. Otwórz więc kod Visual Studio i przejdź do Plik> Nowy plik. Nadaj mu dowolną nazwę, ale z rozszerzeniem .js . Możesz więc nazwać go „javascript.js”. Aby go zapisać, użyj Ctrl + Shift + S lub Plik > Zapisz jako. Aby sprawdzić, czy wszystko działa poprawnie, użyj następującego polecenia.
console.log("Hello, world!");
Ten kod JavaScript wyświetli komunikat „Witaj, świecie!” poprzez konsolę, interfejs tekstowy do komunikacji z Twoim programem.
4] Uruchom plik JavaScript
Uruchamianie JavaScriptu nie jest tak proste, jak uruchamianie pliku Java. Musisz albo zainstalować CodeRunner, który doda przycisk do Twojego IDE, umożliwiając uruchomienie kodu jednym kliknięciem przycisku. Lub otwórz Terminal, a następnie przejdź do ścieżki pliku za pomocą polecenia „cd” lub zmień katalog. Zatem po prostu przejdź do ścieżki pliku (cd ~/Desktop/JS), a następnie uruchom węzeł filename.js. Jednak Code Runner automatycznie zrobi to za Ciebie.
Napraw „węzeł” nie jest rozpoznawany jako polecenie wewnętrzne lub zewnętrzne

Jeśli pojawi się błąd informujący, że „węzeł nie jest rozpoznawany jako polecenie wewnętrzne lub zewnętrzne”, oznacza to, że zmienna ścieżki nie jest zdefiniowana w twoim systemie. Musisz więc wykonać kroki wymienione poniżej, aby zdefiniować ścieżkę w zmiennej środowiskowej.
- Naciśnij Win + R, wpisz „Zmienna środowiskowa” i otwórz sekcję Edytuj systemowe zmienne środowiskowe.
- Kliknij Zmienne środowiskowe.
- Wybierz opcję Ścieżka, a następnie kliknij Edytuj.
- Kliknij Nowy i wklej ścieżkę, w której zainstalowany jest Nodejs. Dla mnie było to „C:\Program Files\nodejs”
- Kliknij OK.
Na koniec uruchom ponownie Visual Studio Code, a następnie sprawdź, czy problem został rozwiązany.
Jak dodać JavaScript w VS Code?
Aby dodać JavaScript w Visual Studio Code, musisz najpierw zainstalować VSCode, a następnie Node.JS. Po zakończeniu utwórz plik. JS, napisz kody, a następnie rozpocznij pisanie kodów. Aby go wykonać, wystarczy przejść do ścieżki pliku za pomocą terminala, a następnie uruchomić węzeł filename.js lub lepiej pobrać rozszerzenie Code Runner.
Czy możemy zrobić JavaScript w VS Code?
Tak, możesz używać JavaScript w VS Code. W rzeczywistości VS Code zapewnia doskonałą obsługę debugowania JavaScript. Możesz łatwo ustawiać punkty przerwania, sprawdzać obiekty, poruszać się po stosie wywołań i wykonywać kod w konsoli debugowania. Jeśli chcesz dowiedzieć się więcej o debugowaniu w VS Code, przejdź do code.visualstudio.com .



Dodaj komentarz