Jak akceptować płatności Stripe w WordPress


Jeśli sprzedajesz coś w Internecie, potrzebujesz Stripe. Szyfrowany system płatności online pod wieloma względami przewyższył PayPal jako system płatności z wyboru przy sprzedaży na stronie internetowej. Jest szybki i łatwy w konfiguracji oraz umożliwia oferowanie szerokiej gamy opcji płatności . Ale jak skonfigurować witrynę Stripe WordPress? Sprawdźmy to.
Akceptuj płatności Stripe na WordPress za pomocą WP Stripe Checkout
Istnieje kilka możliwości wtyczek, ale ta, do której wracam, to WP Stripe Checkout . Ich opcjonalne dodatki kosztują, ale podstawowa, nieskomplikowana wtyczka jest całkowicie darmowa.

Nie jest to najatrakcyjniejszy przycisk na rynku, ale spełnia swoje zadanie. Każdy, kto ma podstawowe umiejętności CSS, może z łatwością zmienić wygląd przycisku.
Najpierw potrzebujesz konta Stripe. Przejdź do Stripe i zarejestruj konto. Lub zaloguj się, jeśli już go posiadasz.

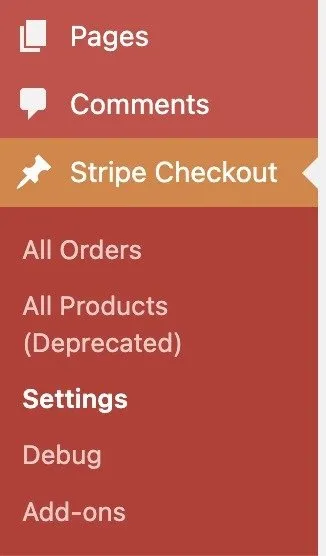
Teraz zainstaluj wtyczkę WP-Stripe Checkout . Gdy to zrobisz, zobaczysz nową pozycję menu po lewej stronie zaplecza WordPress. Przejdź do Stripe Checkout -> Ustawienia .

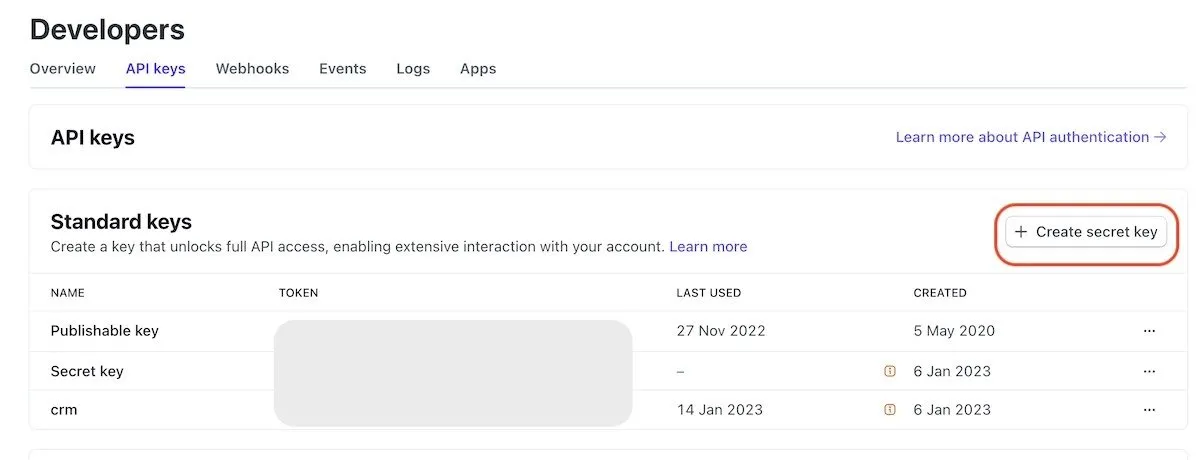
Wróć do swojego konta Stripe i przejdź do strony Klucze API . Nawet jeśli masz już skonfigurowane klucze API, ze względów bezpieczeństwa nie można uzyskać do nich ponownego dostępu. Kliknij więc Utwórz tajny klucz, aby uzyskać kolejny.
Klucz do publikacji można skopiować ponownie, ale sekretny sos znajduje się w kluczu tajnym. To jest klucz, który odblokowuje wszystko i nie należy go nikomu udostępniać. Dlatego jest dostępny tylko raz. Jeśli będziesz go potrzebować ponownie, musisz wygenerować nowy.

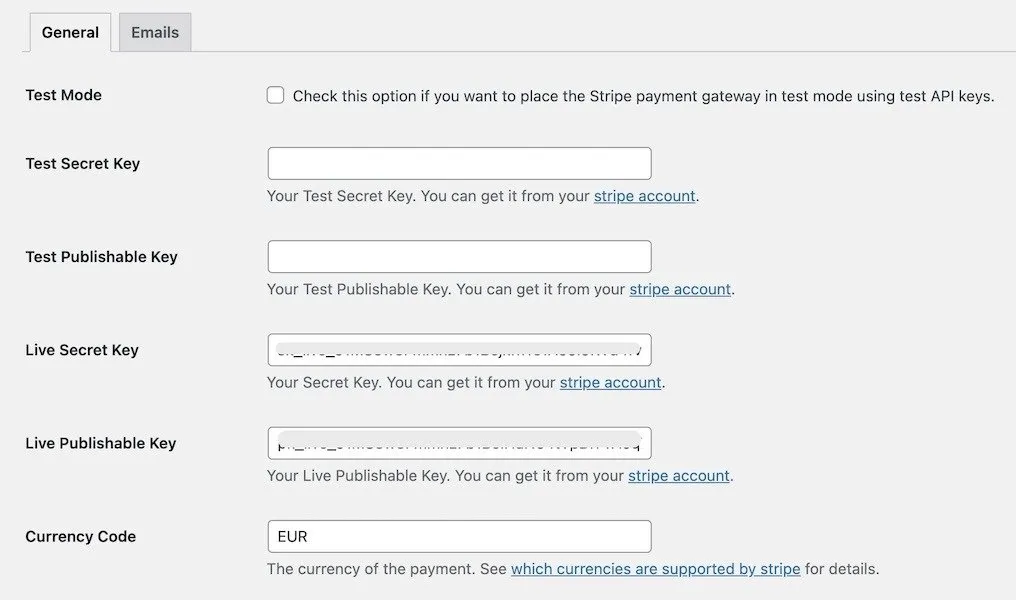
Teraz wprowadź klucz do publikacji i klucz tajny na stronie ustawień wtyczki. Jak widać, możesz także wykonać klucze testowe, jeśli chcesz najpierw dokonać fikcyjnej płatności, aby sprawdzić, czy system działa. Można je utworzyć z tej samej strony API.

Teraz wybierz walutę (w moim przypadku euro). Musisz także skonfigurować w swojej witrynie strony Sukces i Anuluj . Są to strony, na które Klient zostanie przekierowany po pomyślnym zrealizowaniu płatności lub jej anulowaniu.
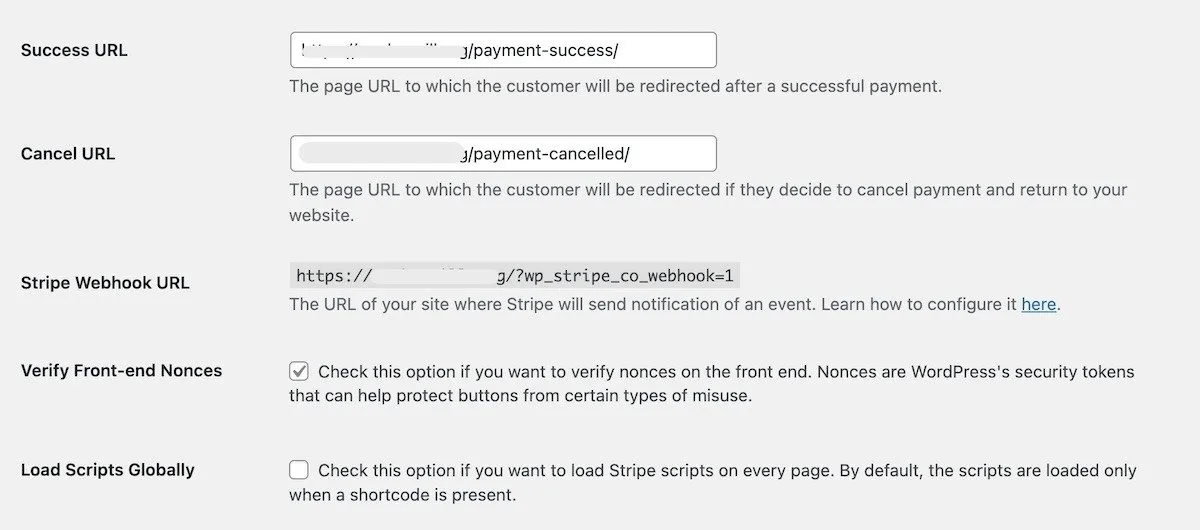
Sprawdź, czy opcja Nonce frontonu powinna być zaznaczona, a opcja Ładuj skrypty globalnie nie powinna być zaznaczona. Ale najważniejszą częścią tutaj jest skonfigurowanie adresu URL Stripe Webhook . Bez tego całość się rozpada.

Przejdź na stronę Webhooks . Webhook ma miejsce wtedy, gdy otrzymasz powiadomienie, gdy Twoje konto Stripe zarejestruje wydarzenie. Może to być sprzedaż, obciążenie zwrotne, czynność realizacji transakcji i tak dalej.
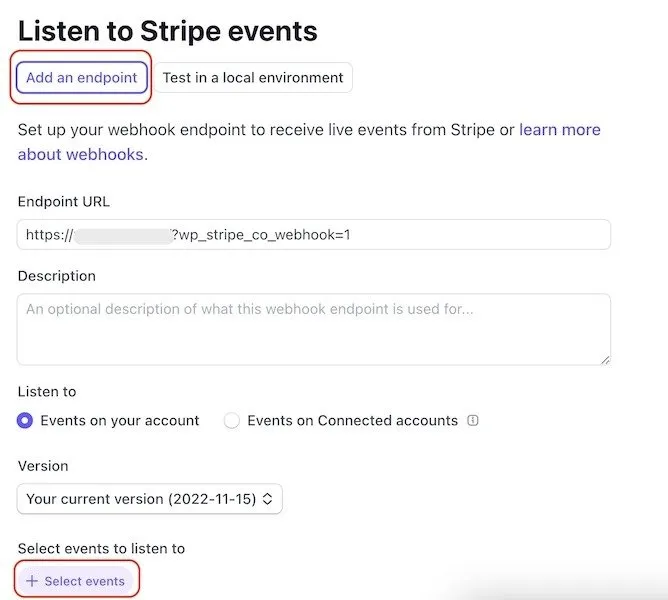
Skopiuj i wklej adres URL Stripe Webhook ze strony ustawień wtyczki, a po kliknięciu Dodaj punkt końcowy wklej adres URL w polu Adres URL punktu końcowego .

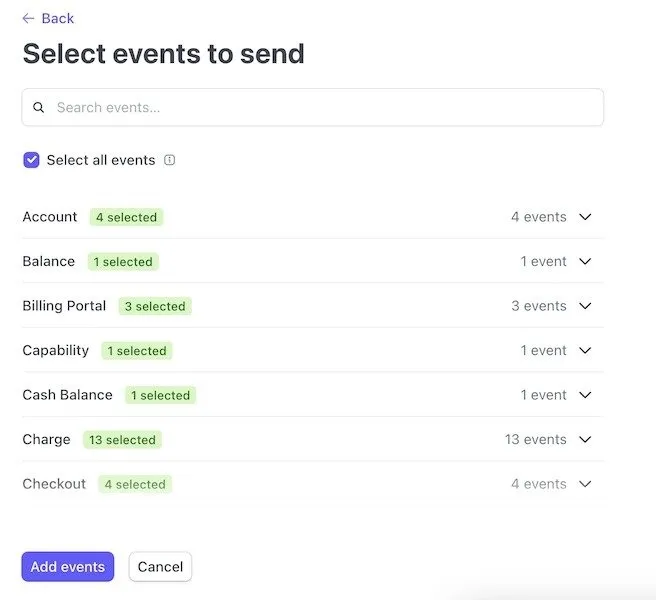
Następnie kliknij Wybierz zdarzenia na dole. W tym miejscu określasz, o jakich wydarzeniach chcesz być powiadamiany. Kliknij Wybierz wszystkie zdarzenia , a następnie Dodaj zdarzenia do zapisania.

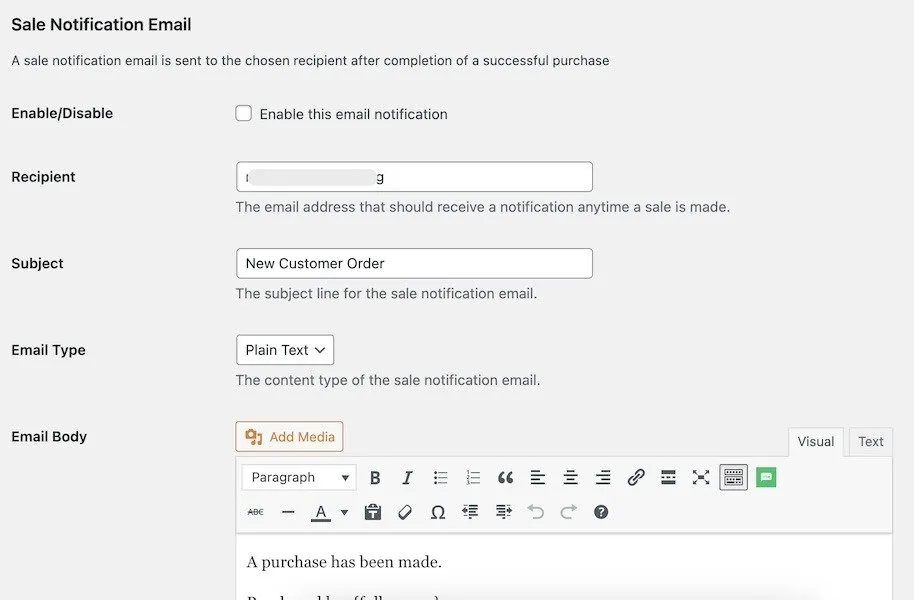
OK, już prawie jesteśmy. Sprawy techniczne już zrobione. Wróć do ustawień wtyczki i kliknij zakładkę E-mail . Najpierw jest e-mail z powiadomieniem o sprzedaży , który zostanie wysłany do Ciebie, gdy pojawi się wyprzedaż. Wypełnij wszystkie pola i pamiętaj o włączeniu funkcji.

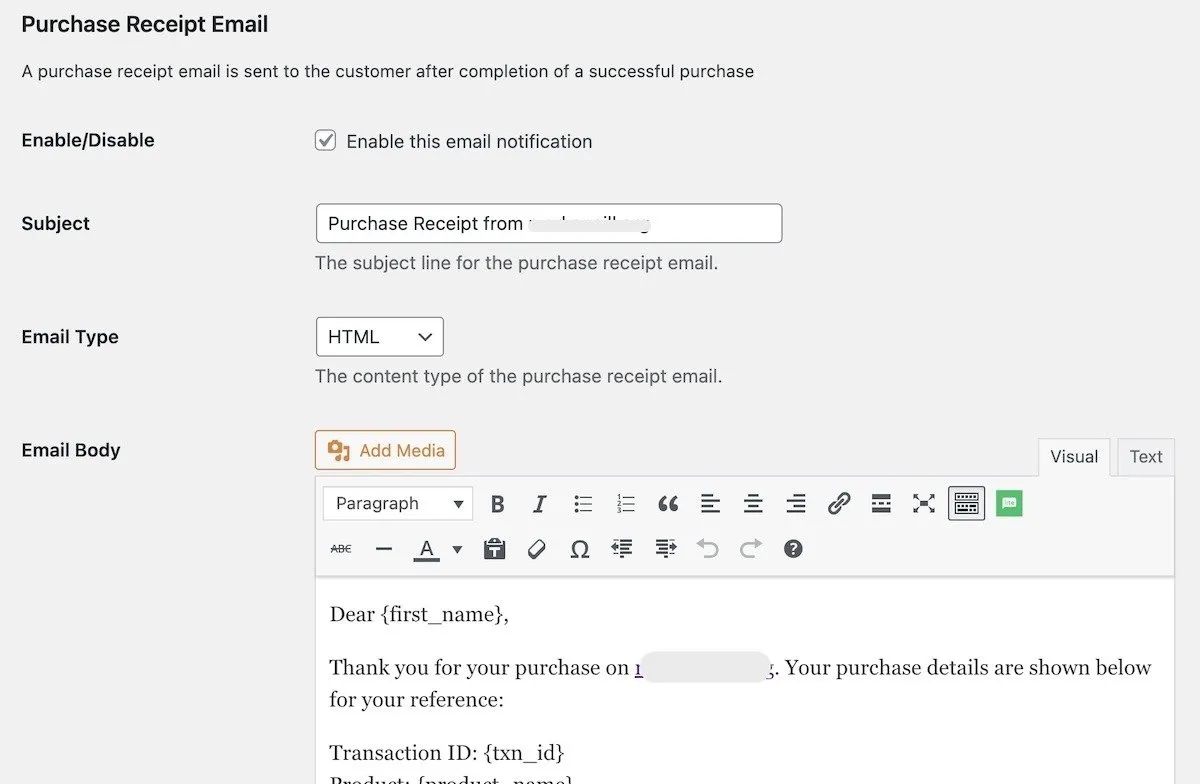
Jest to e-mail z potwierdzeniem zakupu , który jest wysyłany do klienta po złożeniu przez niego zamówienia. Ponownie wypełnij wszystkie szczegóły. Możesz rozwinąć wiadomość e-mail, aby uczynić ją bardziej przyjazną i mniej mdłą. Ale zostaw skróty na miejscu.

To teraz ostatni odcinek. Teraz dodajemy przyciski do stron internetowych.
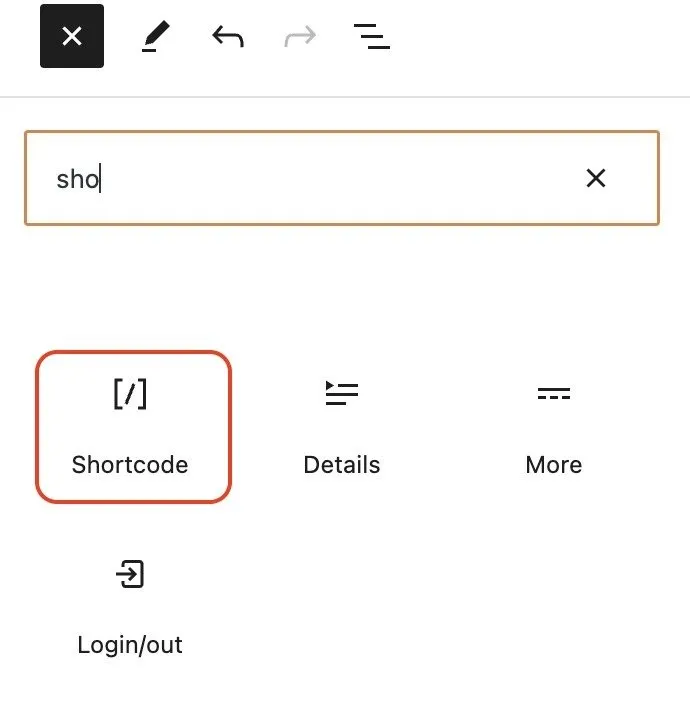
Dodaj blok krótkiego kodu WordPress do miejsca, w którym chcesz umieścić przycisk.

Podstawowy kod, który należy wpisać w polu Shortcode to:
Zamień Mój produkt na nazwę swojego produktu i zmień cenę na dowolną. Pamiętaj, że waluta została już określona w ustawieniach.
Zobaczysz to teraz na swojej stronie:

Ale możesz dodać więcej. Oprócz umieszczenia <center></center>po obu stronach krótkiego kodu w celu wyśrodkowania przycisku, możesz także dodać więcej do krótkiego kodu, aby uzyskać więcej funkcji. Na przykład, jeśli chcesz zmienić opcję Kup teraz na coś innego, krótki kod będzie wyglądał następująco:
- Możesz określić, że potrzebny jest adres rozliczeniowy, używając billing_address=” require” .
- Możesz określić, czy akceptujesz kody promocyjne za pomocą parametruallow_promotion_codes=”true” .
- Jeśli chcesz, aby uzyskali zgodę na wysyłanie promocyjnych wiadomości e-mail, dodaj const_collection_promotions=”auto” .
Po prostu dodaj tyle, ile chcesz – lub wszystkie – do tego samego bloku krótkiego kodu.
Gdy ktoś kliknie przycisk Kup teraz , zostanie przeniesiony bezpośrednio do kasy Stripe, aby zapłacić za pomocą wstępnie wypełnionego formularza. Dowiedz się, jak tworzyć niestandardowe formularze w WordPress tutaj .
WP-Stripe Checkout jest bardzo elastyczny. Możesz tworzyć przyciski darowizn, a także możesz ich używać do prowadzenia witryny członkowskiej. Możesz skonfigurować płatności cykliczne i przekierowywać płacących członków do części witryny dla członków.
Dodaj bramkę płatniczą Stripe do WooCommerce
Jedyną rzeczą, której WP-Stripe Checkout nie zrobi, jest integracja z WooCommerce. W przeciwnym razie byłaby to idealna wtyczka, która obejmuje wszystko.

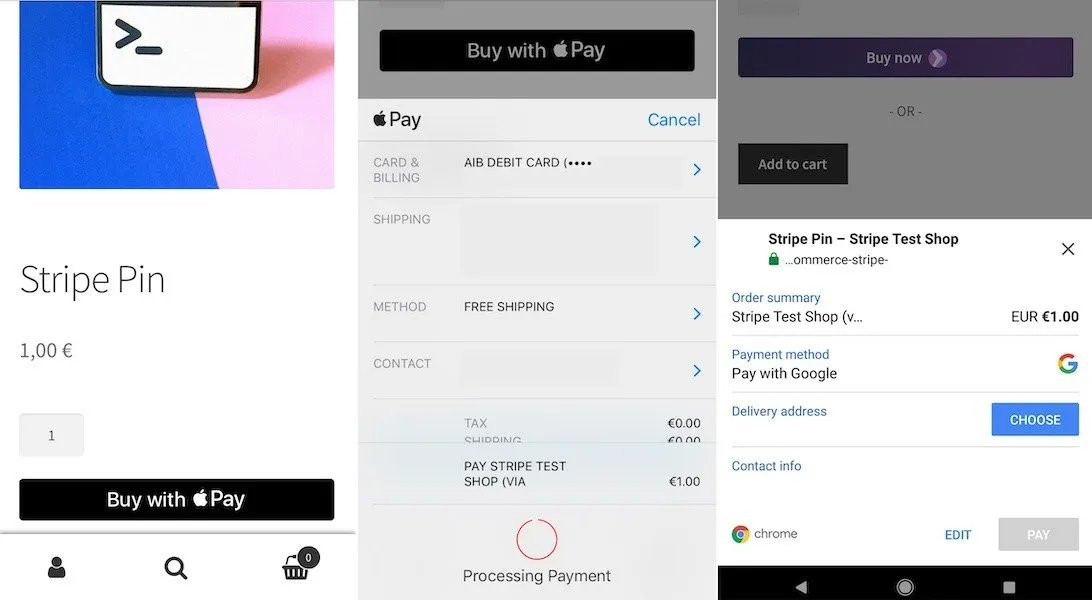
Złotym standardem dla WooCommerce jest bezpłatna oficjalna wtyczka Stripe . Daje wszystkie funkcje WP-Stripe Checkout, ale co prawda pokazuje lepsze przyciski.

Inne metody akceptowania płatności Stripe na WordPress

Jeśli poprzednie dwie nie przypadły Ci do gustu, warto przyjrzeć się dwóm innym wtyczkom.
Jak widać, istnieje wiele opcji umieszczenia Stripe na swojej stronie internetowej. Dzięki niskim opłatom manipulacyjnym, brakom opłat instalacyjnych i opłat miesięcznych Stripe szybko staje się ulubieńcem właścicieli witryn e-commerce. Na koniec nie zapomnij zabezpieczyć swojej witryny WordPress i nie zapomnij o swoim certyfikacie SSL!



Dodaj komentarz