Skonfiguruj formularz kontaktowy w WordPress za pomocą tej łatwej metody


Czy kiedykolwiek czułeś się przytłoczony próbą dodania formularza kontaktowego do swojej witryny WordPress? Nie jesteś sam. Ten przewodnik rozwiewa zamieszanie, pokazując prostą metodę skonfigurowania formularza kontaktowego WordPress, a wszystko to bez kłopotów z kodowaniem.
Wybierz dobrą wtyczkę, aby skonfigurować formularz kontaktowy WordPress
Konfigurując formularz kontaktowy na swojej stronie WordPress, pierwszym krokiem jest wybór dobrej wtyczki. Tak, technicznie możliwe jest utworzenie formularza kontaktowego bez wtyczki, ale jest to trochę kłopotliwe, ponieważ masz tylko dwie następujące możliwości:
- Zakoduj formularz kontaktowy od podstaw: możesz utworzyć formularz kontaktowy, używając HTML dla struktury, CSS dla stylizacji, PHP do przetwarzania po stronie serwera i JavaScript do lepszej interakcji z użytkownikiem. Ta metoda wymaga dobrej znajomości tych języków programowania i znacznych inwestycji czasowych, więc nie jest dobrą opcją dla administratorów WordPressa, którzy chcą po prostu szybkiego i wydajnego rozwiązania.
- Kreatory formularzy online innych firm: narzędzia takie jak Jotform lub Basin pozwala zaprojektować formularz na platformach i osadzić go w witrynie WordPress. Chociaż osadzone formularze innych firm są bardziej dostępne niż kodowanie, mogą spowalniać witrynę, mieć ograniczenia w dostosowywaniu i wiązać się z uzależnieniem kluczowych funkcji od usług zewnętrznych.
Biorąc pod uwagę wyzwania związane z kodowaniem formularza kontaktowego od podstaw i ograniczenia wynikające z polegania na zewnętrznych narzędziach do tworzenia formularzy online, zazwyczaj najlepszym podejściem jest użycie wtyczki formularza kontaktowego WordPress.
Wtyczki oferują idealną równowagę, zapewniając łatwość użycia, dostosowywanie i integrację, których często brakuje w przypadku ręcznego kodowania i usług stron trzecich. Zostały zaprojektowane tak, aby były przyjazne dla użytkownika, nie wymagają znajomości kodowania i są wyposażone w różnorodne opcje projektowania i funkcjonalności, które odpowiadają Twoim konkretnym potrzebom.znajomość kodowania. a>
Najlepsze wtyczki formularzy kontaktowych dla WordPress
Jeśli chcesz dodać formularz kontaktowy do swojej witryny WordPress, niezwykle ważny jest wybór odpowiedniej wtyczki. Wykonaliśmy całą pracę i sprawdziliśmy najlepsze wtyczki do formularzy kontaktowych. Chociaż każda z tych wtyczek może skutecznie wykonać zadanie, mają one swoje unikalne funkcje i niewielkie różnice. Poniżej znajduje się podsumowanie, które pomoże Ci zdecydować, który z nich najlepiej odpowiada Twoim potrzebom:
- Formularz kontaktowy 7: ta wtyczka jest podstawą dla użytkowników WordPressa. Jest bezpłatny, lekki i prosty, umożliwia wiele formularzy z możliwością łatwego dostosowywania przy użyciu prostych znaczników. Obsługuje przesyłanie oparte na technologii Ajax i filtrowanie spamu CAPTCHA. Chociaż domyślnie nie zapisuje przesłanych danych do bazy danych, dostępne są dodatki obsługujące tę funkcję i prawdopodobnie i tak ich nie potrzebujesz.
- WPForms: WPForms jest idealny do tworzenia responsywnych, pięknych formularzy kontaktowych, formularzy opinii, formularzy subskrypcji i innych w ciągu kilku minut. Wtyczka istnieje już od dłuższego czasu i obecnie ma ocenę 4,9 gwiazdki na 5, więc wiesz, że dobrze spełnia swoje zadanie. Niestety darmowa wersja jest bardzo ograniczona, a pełny zakres funkcji wymaga subskrypcji.
- Formy Gravity: Dla tych, którzy potrzebują złożonych formularzy z logiką warunkową lub wieloma opcjami, dobrym wyborem będzie Gravity Forms. Oferuje intuicyjny edytor formularzy wizualnych i obsługuje różne transakcje, ale jego wszechstronne funkcje mogą nadal być przytłaczające dla początkujących z prostymi potrzebami formularzy. Nie ma darmowej wersji Gravity Forms, ale możesz wypróbować w pełni funkcjonalną demo online.
- Ninja Forms: Idealny dla osób nietechnicznych, Ninja Forms oferuje narzędzie do tworzenia metodą „przeciągnij i upuść”, wielostronicowe formularze i przesyłanie plików. Jest przyjazny dla użytkownika i ma dedykowany zespół wsparcia, chociaż niektóre zaawansowane funkcje wymagają zakupu dodatków premium lub jednego z trzech dostępnych płatnych planów subskrypcji.
- Formularz Jetpack: Jeśli korzystasz już z wtyczki Jetpack, która zapewnia bogactwo narzędzi zapewniających bezpieczeństwo, wydajność i rozwój witryn WordPress, korzystanie z Jetpack Form jest naturalnym wyborem. Ta integracja upraszcza przepływ pracy, ponieważ nie musisz instalować kolejnej wtyczki. Nie zalecamy jednak instalowania Jetpacka wyłącznie ze względu na możliwości związane z formularzami, ponieważ wtyczka może wymagać dużej ilości zasobów i może spowalniać Twoją witrynę.
Kroki, aby zainstalować i skonfigurować wtyczkę formularza kontaktowego w WordPress
Konfiguracja wtyczki formularza kontaktowego wymaga kilku prostych kroków. Do tej demonstracji używamy Formularza kontaktowego 7, ale proces jest w dużej mierze taki sam, niezależnie od wybranej wtyczki.
Zainstaluj i aktywuj wtyczkę formularza kontaktowego

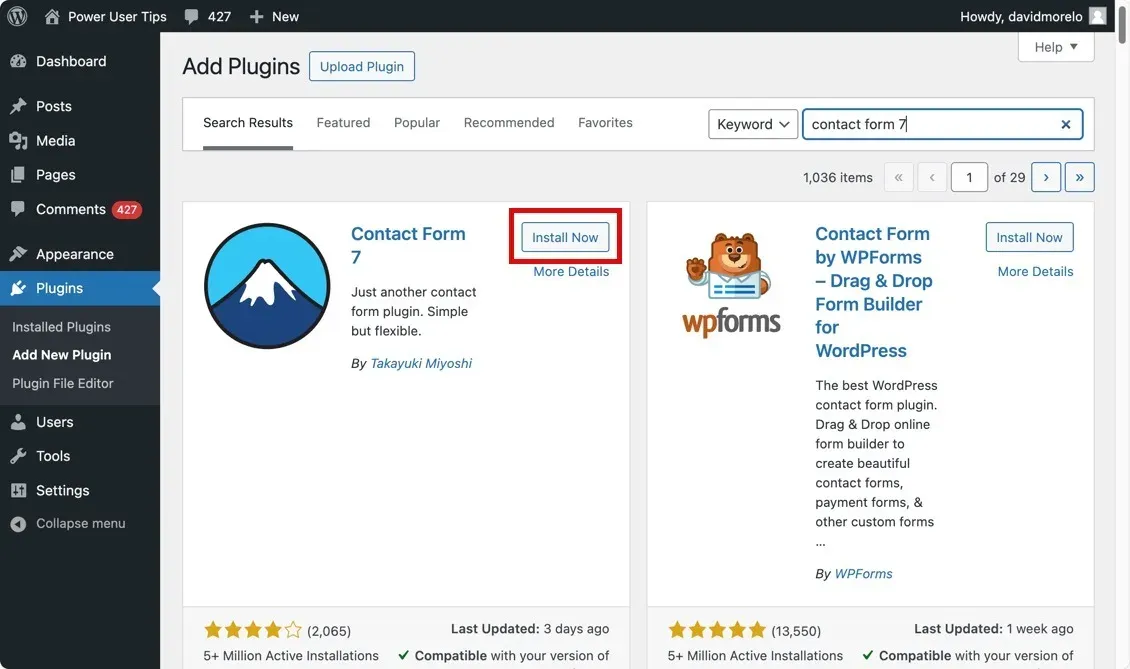
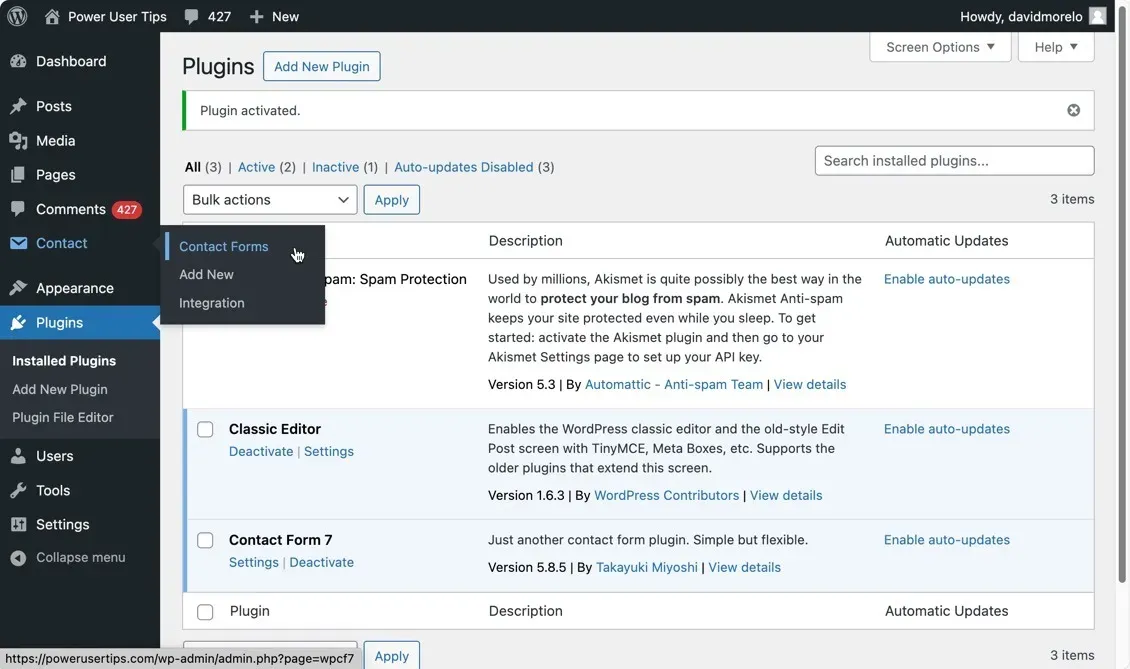
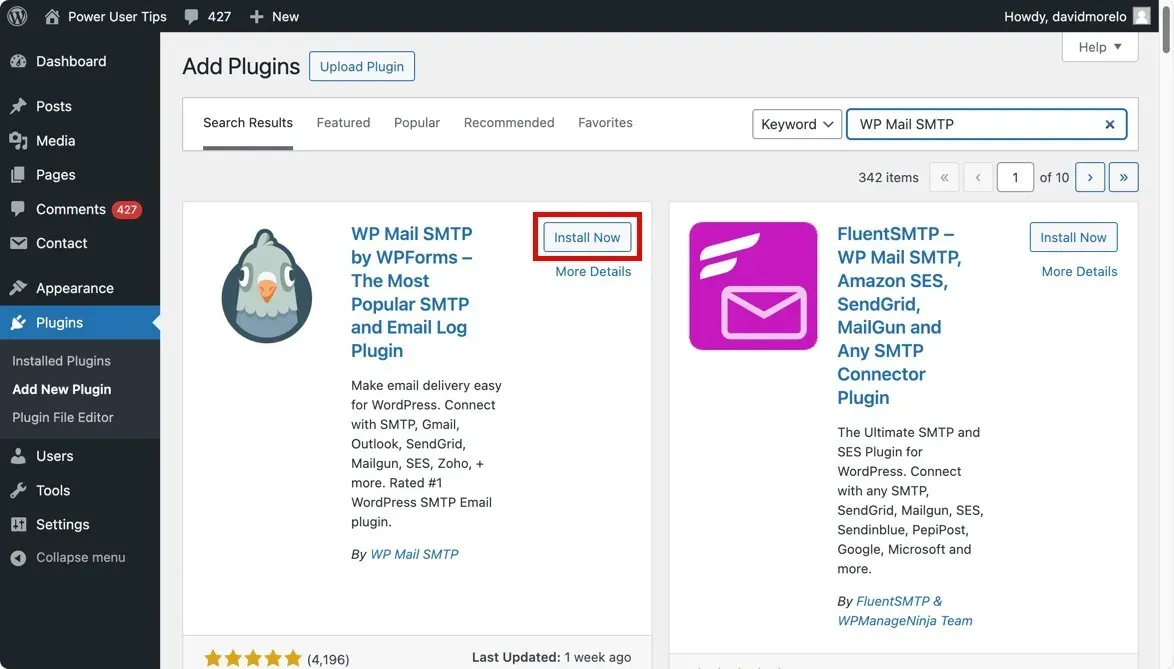
Udaj się do panelu administracyjnego WordPress, kliknij Wtyczki -> Dodaj nową wtyczkę i wyszukaj „Formularz kontaktowy 7”. Naciśnij przycisk Zainstaluj teraz obok wtyczki, a po jej zainstalowaniu kliknij Aktywuj.
Wyświetl domyślny formularz kontaktowy

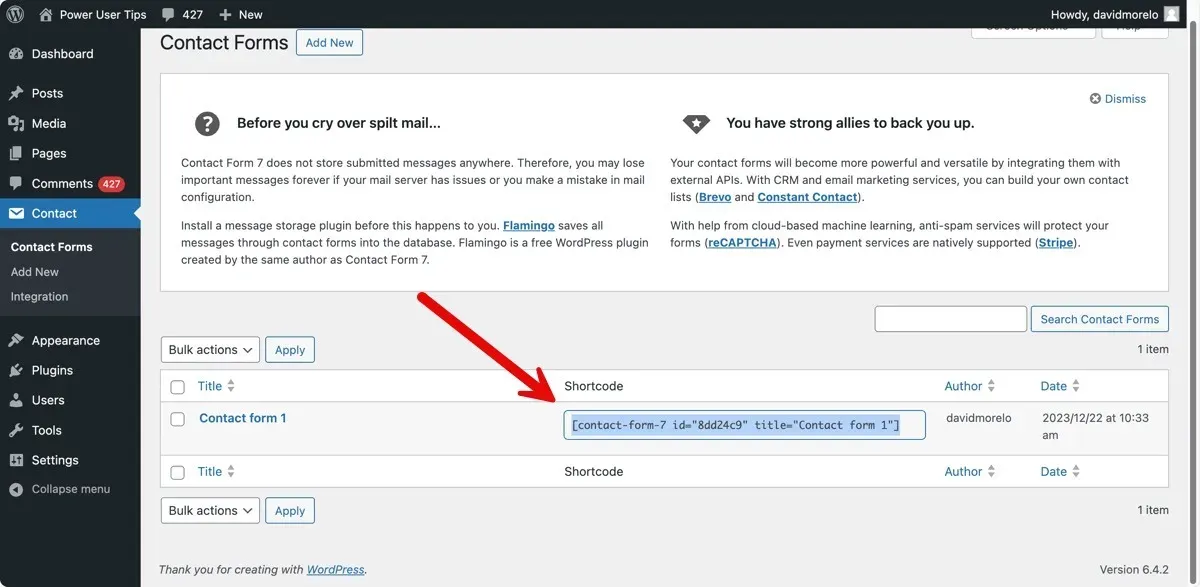
Umieśćmy ten formularz na Twojej stronie. Na ekranie administracyjnym WordPress przejdź do Kontakt -> Formularze kontaktowe. Znajdziesz domyślny formularz o nazwie „Formularz kontaktowy 1” wraz z krótkim kodem wyglądającym tak: .[contact-form-7 id="1234"title="Contact form 1"]

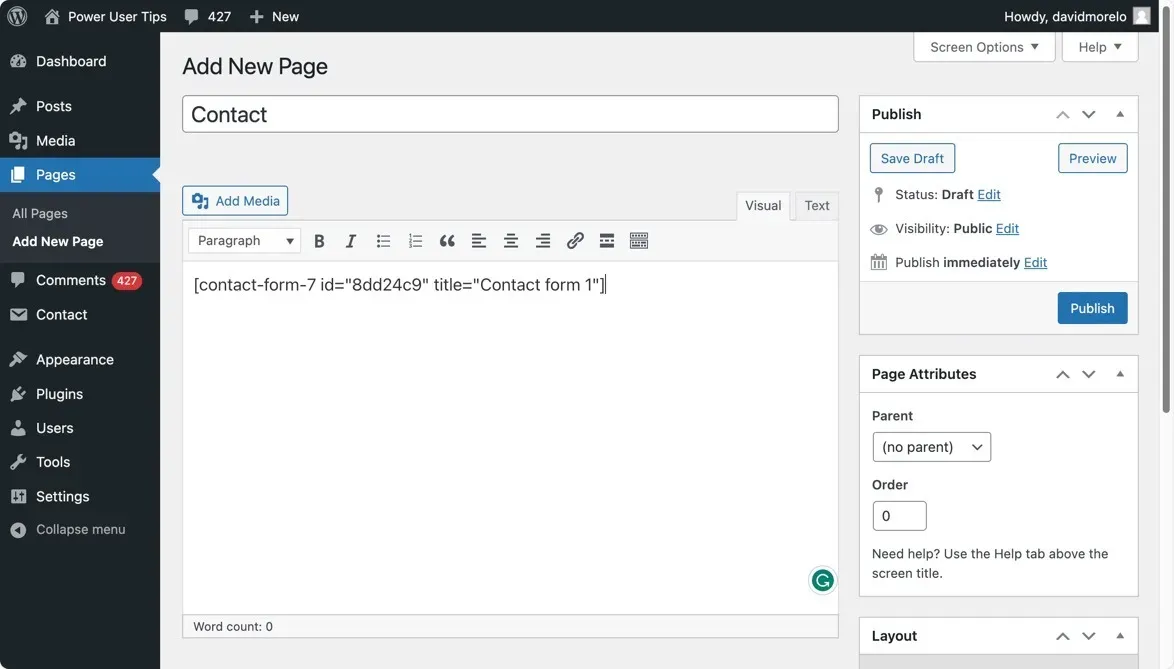
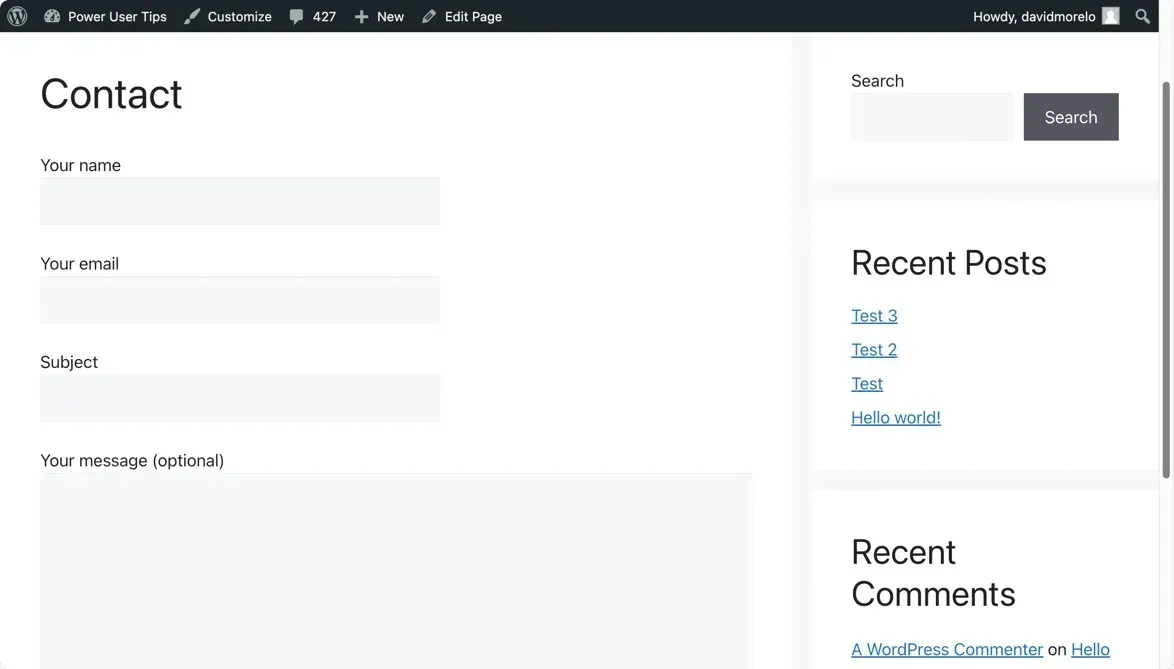
Skopiuj ten krótki kod. Następnie przejdź do Strony -> Wszystkie strony i otwórz stronę, na której chcesz umieścić formularz – być może jest to strona zatytułowana „Kontakt”. Wklej krótki kod w obszarze zawartości swojej strony i tak po prostu formularz będzie aktywny!

Dostosuj swój formularz

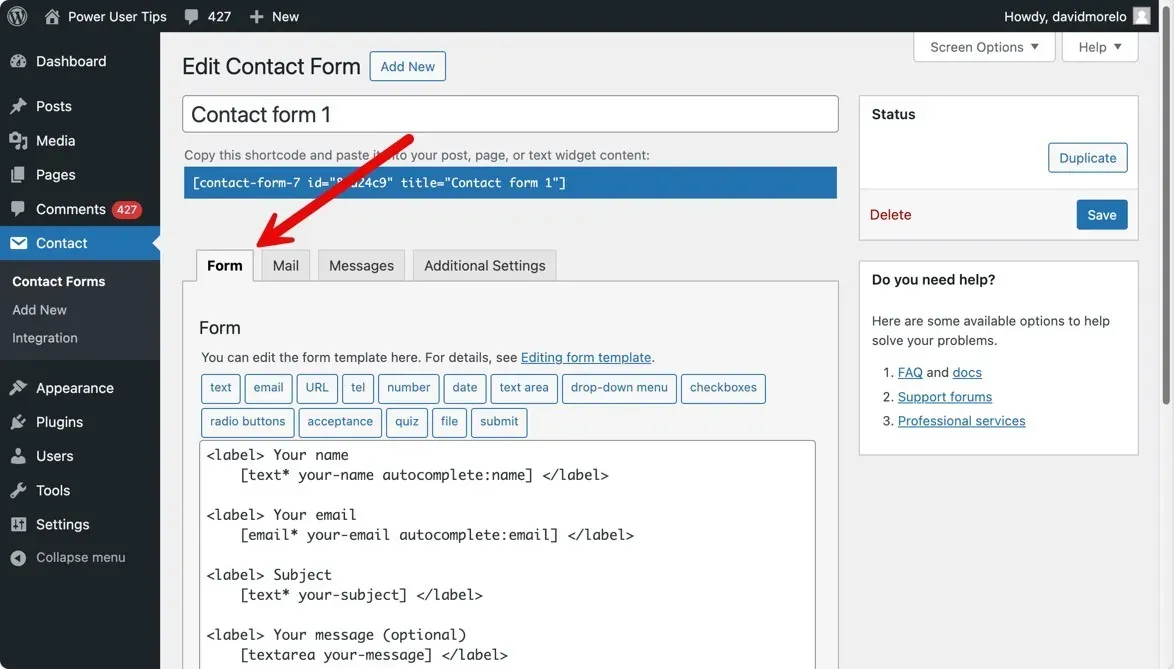
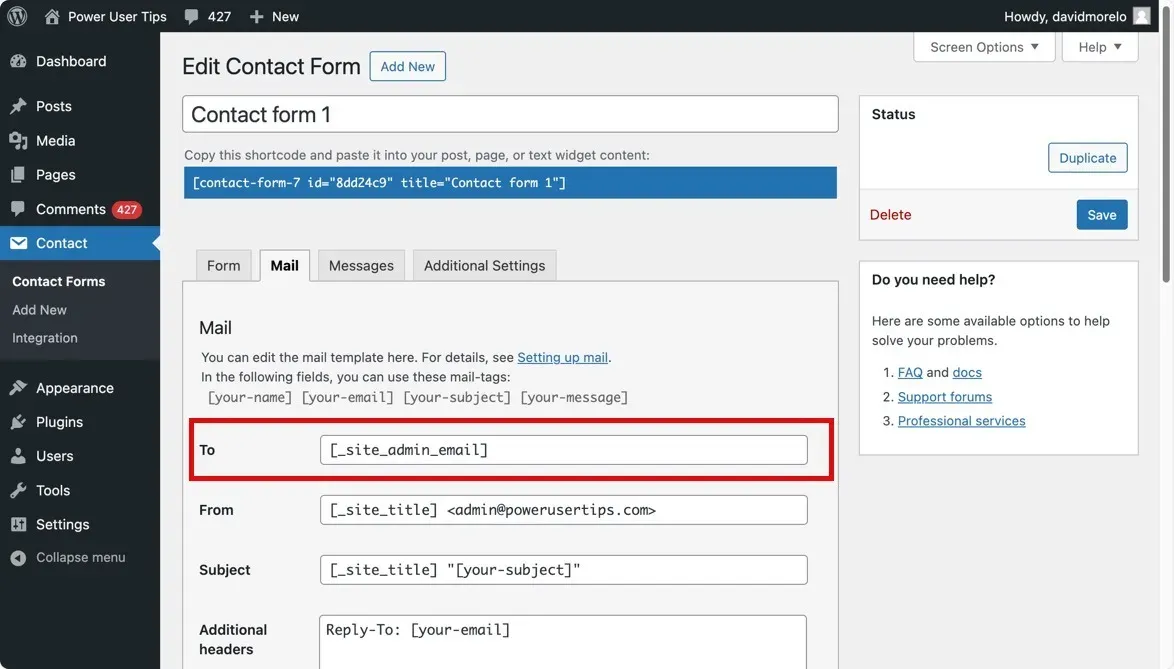
Domyślny formularz jest dość prosty, więc dostosujmy go. Wróć do Kontakt -> Formularze kontaktowe i kliknij swój formularz, aby go edytować. Szablon formularza zobaczysz na karcie Formularz.

Możesz dodać nowe pola do swojego formularza. Na przykład, jeśli chcesz dodać menu rozwijane lub pole wyboru, użyj dostarczonych narzędzi do generowania tagów. Narzędzia te pomagają tworzyć nowe tagi bez konieczności poznawania składni.

Powinieneś także przejść do karty Poczta, aby dostosować szablon poczty. Zalecamy umieszczenie w polu Do, aby wszystkie wiadomości wysyłane za pomocą formularza kontaktowego trafiały na adres e-mail głównego administratora . W przypadku nieprawidłowej konfiguracji wiadomości z formularza kontaktowego nie będą mogły do Ciebie dotrzeć. [_site_admin_email]
Skonfiguruj SMTP w celu niezawodnego dostarczania poczty e-mail (opcjonalnie)
Jeśli po skonfigurowaniu formularza kontaktowego masz problemy z dostarczaniem wiadomości e-mail, jest to prawdopodobnie spowodowane tym, że WordPress domyślnie używa funkcji PHP mail() do wysyłania wiadomości e-mail. Obejmuje to e-maile z formularza kontaktowego, takie jak potwierdzenia i odpowiedzi.
Problem z PHP mail() polega na tym, że często prowadzi on do problemów z dostarczalnością, w wyniku czego wiadomości nie docierają do zamierzonych odbiorców lub lądują w folderach ze spamem. Na szczęście wtyczki SMTP (Simple Mail Transfer Protocol), takie jak WP Mail SMTP, mogą uratować sytuację, umożliwiając łatwą rekonfigurację WordPressa tak, aby korzystał z odpowiedniego dostawcy SMTP, gdy wysyłanie wiadomości e-mail, takich jak Gmail, Microsoft, Zoho lub usługa poczty e-mail Twojego dostawcy usług internetowych.

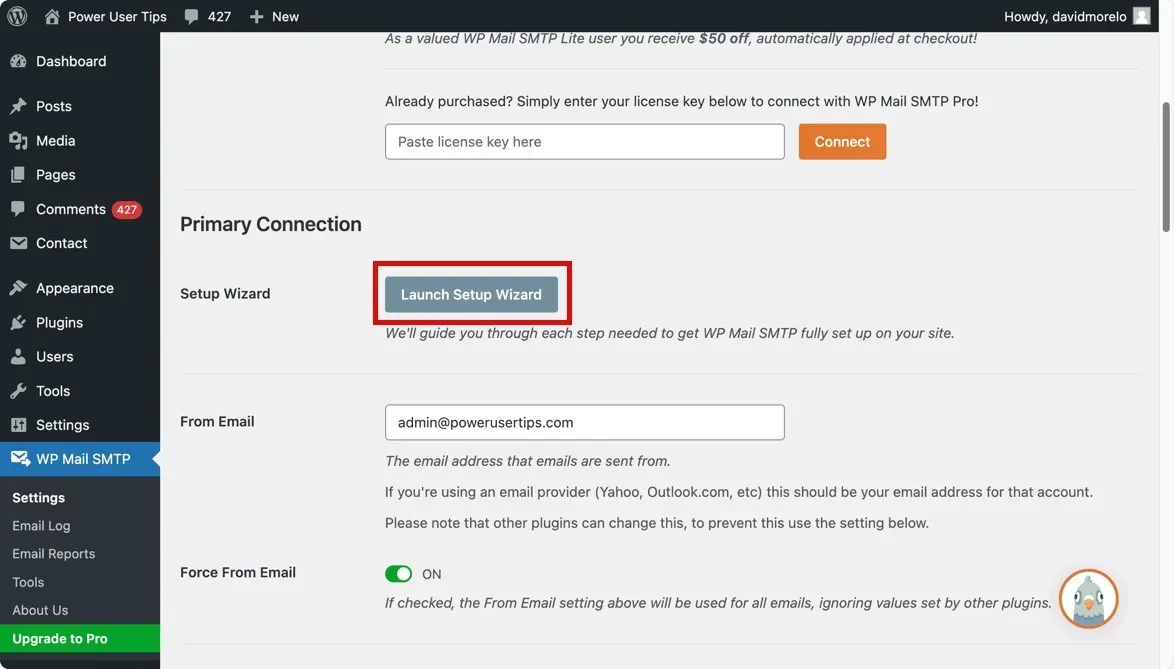
Po prostu zainstaluj i aktywuj wtyczkę WP Mail SMTP poprzez wtyczki -> Dodaj nowy do swojego panelu WordPress. Po aktywacji otwórz wtyczkę i kliknij opcję Uruchom kreatora instalacji w lewym okienku. Ten przyjazny dla użytkownika kreator poprowadzi Cię przez wybór dostawcy poczty SMTP i wprowadzenie niezbędnych danych uwierzytelniających.

Wykonując te kroki, powinieneś mieć w pełni funkcjonalny i dostosowany formularz kontaktowy w swojej witrynie WordPress. Teraz, gdy Twoja konfiguracja WordPressa uległa pewnym zmianom, może to być dobry moment na dostosowanie panelu administracyjnego WordPress tak, abyś mógł szybko zobaczyć wszystkie ważne informacje .
Źródło zdjęcia: Unsplash. Wszystkie zrzuty ekranu wykonał David Morelo.



Dodaj komentarz