Jak tworzyć interaktywne przyciski w programie InDesign

Program InDesign może być używany do tworzenia interaktywnych przycisków, których można używać w banerach do obracania obrazów, w prezentacjach do przesuwania slajdów lub do czegokolwiek innego, do czego chcesz. Nauka tworzenia interaktywnych przycisków w programie InDesign to jedna z umiejętności, która z pewnością poprawi Twój projekt. Interaktywny przycisk programu InDesign może być używany do zastosowań osobistych lub zawodowych.
Jak tworzyć interaktywne przyciski w programie InDesign
Kroki tworzenia interaktywnych przycisków w programie InDesign są dość łatwe do wykonania. W tym artykule dowiesz się , jak tworzyć interaktywne przyciski w programie InDesign . Aby artykuł był bardziej praktyczny, utworzona zostanie karuzela obrazów pokazująca jeden ze sposobów zastosowania interaktywnych przycisków.
- Otwórz i przygotuj program InDesign
- Umieść obrazy w programie InDesign
- Ułóż obrazy w kolejności, w jakiej mają się pojawiać
- Zmień nazwy obrazów
- zmienić stan obiektu obrazów
- Zaprojektuj przyciski
- Ustaw przyciski
- Dodaj animację (opcjonalnie)
1] Otwórz i przygotuj InDesign
Pierwszym krokiem jest otwarcie i przygotowanie programu InDesign. Aby otworzyć program InDesign, kliknij dwukrotnie ikonę programu InDesign. Kiedy program InDesign jest otwarty, utwórz nowy dokument do pracy. Ponieważ będziesz robić prezentację, powinieneś ustawić stronę tak, aby mieć szerszy obszar roboczy.
2] Umieść obrazy w programie InDesign
Po przygotowaniu dokumentu programu InDesign nadszedł czas na dodanie obrazów. Obrazy zostaną umieszczone na tej samej warstwie. Powinieneś także umieścić obrazy w kolejności, w jakiej mają się pojawiać w interaktywnej prezentacji. Możesz umieścić obraz w programie InDesign, przeciągając go do dokumentu programu InDesign. Dzięki obrazom w programie InDesign możesz je uporządkować. Upewnij się, że wszystkie obrazy mają ten sam rozmiar.

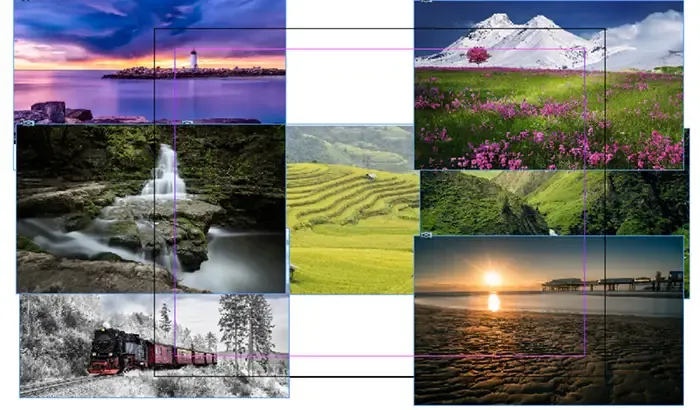
To są obrazy w programie InDesign.
3] Układaj obrazy w kolejności, w jakiej mają się pojawiać
Przesuń do przodu, Przesuń do przodu Prześlij do tyłu Przenieś na spód

Tak wyglądałyby obrazy ułożone jeden na drugim. Ponieważ wszystkie są tego samego rozmiaru, zobaczysz tylko ten na górze.
4] Zmień nazwy obrazów
Powinieneś także zmienić nazwy obrazów, aby ułatwić pracę z nimi. Aby zmienić nazwy obrazów, przejdź do panelu warstw i kliknij strzałkę obok ikony warstwy. Spowoduje to wyświetlenie wszystkich warstw obrazu. Aby zmienić nazwy obrazów, kliknij dwukrotnie tę warstwę. Umożliwi to edycję domyślnych nazw. Następnie wpisz nazwę, którą chcesz dla obrazu, a następnie kliknij.
5] Zmień stan obiektu obrazów
W tym kroku zmierzasz do uczynienia obrazów interaktywnymi. Oznacza to, że będziesz musiał zmienić stan obiektu obrazów.

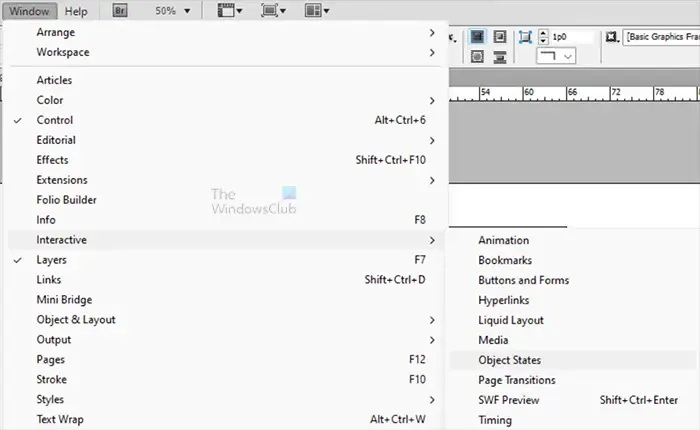
Aby to zrobić, wybierz wszystkie obrazy, a następnie przejdź do górnego paska menu i naciśnij Okno, następnie Interaktywne , a następnie Stany obiektów .

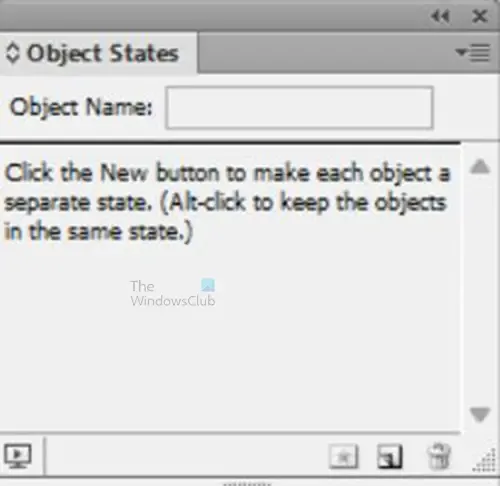
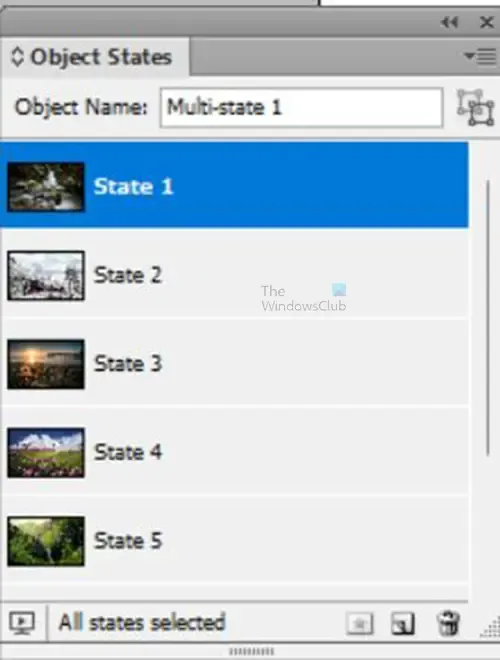
Pojawi się okno opcji stanów obiektów . Będzie miał komunikat mówiący, że „Kliknij nowy przycisk, aby każdy obiekt był osobnym stanem. (Kliknij Alt, aby zachować obiekty w tym samym stanie). Ponieważ chcesz, aby każdy obraz był oddzielnym stanem, po prostu kliknij ikonę Konwertuj zaznaczenie na obiekt wielostanowy w prawym dolnym rogu okna Stany obiektów. Możesz także kliknąć przycisk menu w prawym górnym rogu okna Stany obiektów i kliknąć Nowy . Obiektowi można nadać nazwę, wpisując nazwę opisową w polu wartości Nazwa obiektu .

Po wybraniu opcji, aby każdy obiekt był osobnym stanem, zobaczysz obrazy pojawiające się w oknie Stany obiektów .
6] Zaprojektuj przyciski
Możesz użyć dowolnego kształtu przycisków. Ponieważ używana będzie karuzela obrazów, strzałki będą przyciskami. Te same zasady będą obowiązywać niezależnie od tego, czego używasz do swoich przycisków. W tym artykule do przycisków zostanie użyte narzędzie Wielokąt .

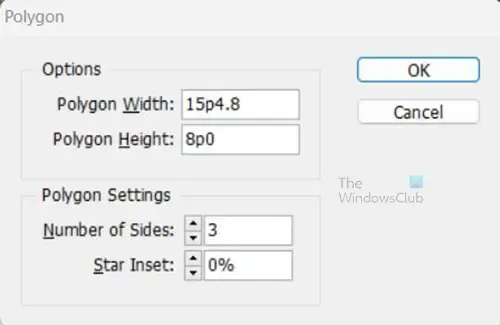
Wybierz narzędzie Wielokąt, a następnie kliknij płótno. Pojawią się opcje narzędzia Wielokąt, wybierz 3 w polu Liczba boków . Następnie możesz obrócić utworzony trójkąt, jeśli trzeba go obrócić. Możesz także dodać dowolny kolor. Możesz także użyć opcji Faza, aby zaokrąglić krawędzie, jak pokazano tutaj. Przezroczystość strzałek ustawiono na 20% i dodano cień.

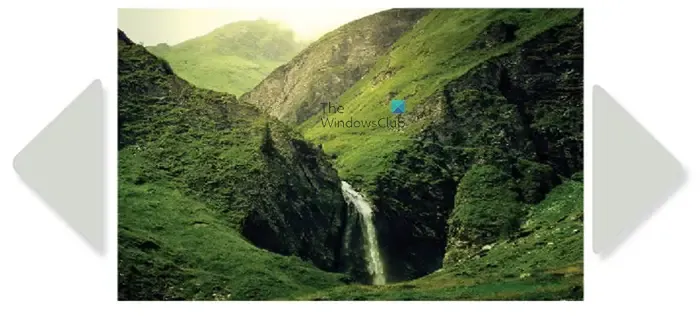
Są to przyciski po obu stronach obrazów. Możesz wybrać inne wzory guzików lub inne rozmieszczenie guzików. Możesz umieścić przyciski na obrazie, a następnie wyróżnić je.
7] Ustaw przyciski
W tym kroku uczynisz przyciski interaktywnymi. W tym celu potrzebne będą dwa panele, panele to panel Przyciski i formularze oraz panel Animacja . Panel Przyciski i firmy pomoże uczynić przyciski interaktywnymi. Panel Animacja ma pomóc w animowaniu przycisków lub innych elementów w dokumencie. aby uzyskać dostęp do obu paneli, przejdź do górnego menu, a następnie kliknij Okno , następnie Interaktywny , następnie wybierz Przyciski i formularze , a następnie wykonaj tę samą czynność i wybierz Animacja .

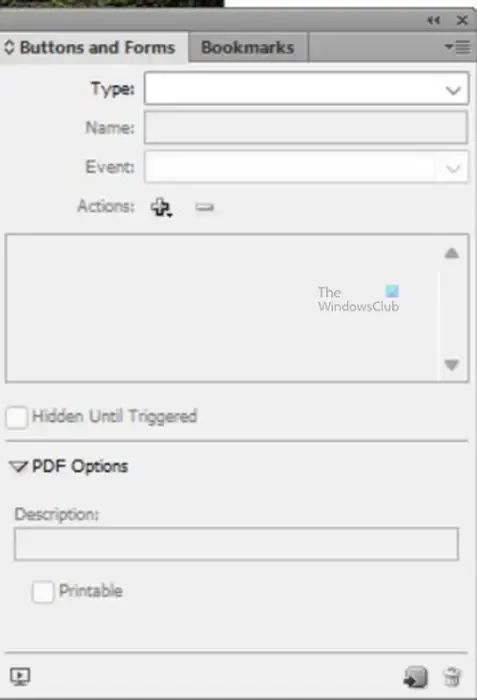
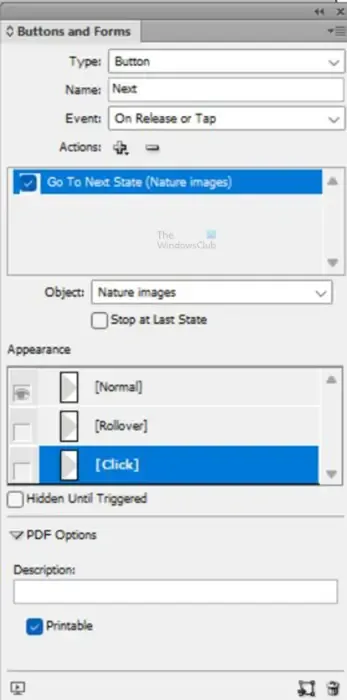
Panel przycisków i formularzy

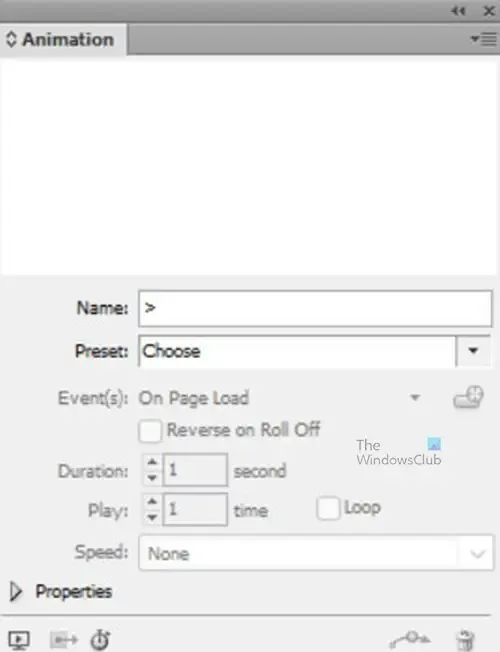
Panel animacji
Uaktywnij przyciski
Aby uczynić przyciski interaktywnymi i zmienić obrazy lub cokolwiek innego, co chcesz, aby zrobiły, najpierw wybierz przycisk, z którym chcesz pracować, a następnie wykonaj następujące czynności.
- Po zaznaczeniu przycisku przejdź do palety Przyciski i formularze
- Kliknij pole Typ wartości, aby wyświetlić dostępne typy, a następnie wybierz Przycisk
- Nadaj przyciskowi opisową nazwę. W tym przypadku dostępne są dwa przyciski, które można nazwać prawym i lewym. Ponieważ najpierw pracuję z prawym przyciskiem, zostanie on nazwany Dalej
- Przejdź do Akcja i kliknij Plus + iz menu rozwijanego wybierz Przejdź do następnego stanu. Gdybyś miał inne obiekty, które chciałbyś przenieść po naciśnięciu strzałki, dodałbyś kolejną akcję, a następnie wybrałeś ten obiekt
- Następnie wybrałbyś obiekt, z którego chcesz go wybrać. W tym przypadku jedynym dostępnym obiektem jest obiekt Nature Images
- Przejdź do pola wartości zdarzeń i wybierz W chwili wydania lub stuknij, jeśli ta opcja jeszcze nie jest dostępna. Zwolnienie lub dotknięcie oznacza, że po kliknięciu strzałki zostanie wykonana określona czynność po kliknięciu i zwolnieniu lub po prostu dotknięciu.
- Jeśli chcesz, aby strzałki zatrzymywały się na ostatnim stanie zamiast powtarzać, gdy dojdzie do końca, wybierz opcję Zatrzymaj na ostatnim stanie
- Powtórz kroki 1-7 dla drugiego przycisku. Jedyne zmiany, które wprowadzisz, dotyczą nazwy przycisku i każesz mu przejść do poprzedniego stanu

Są to opcje używane w oknie Przycisk i formularze. Twoje opcje mogą się nieco różnić.

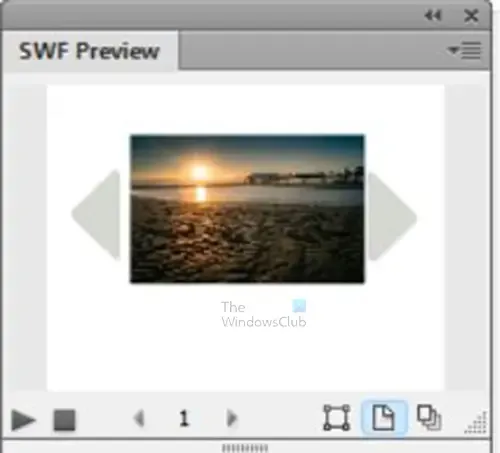
Pojawi się okno podglądu SWF, kliknij utworzone przyciski, a obrazy powinny się przesunąć. Aby wyświetlić podgląd interaktywnego przycisku i innych treści, aby zobaczyć, jak będą się zachowywać, możesz wyświetlić podgląd w przeglądarce. Aby to zrobić, kliknij przycisk menu w prawym górnym rogu okna podglądu SWF, a następnie kliknij opcję Testuj w przeglądarce .
8] Dodaj animację (opcjonalnie)
Jest to opcjonalne, ponieważ slajdy z obrazami miały pokazać, że przyciski działają. Obrazy dały wizualne odniesienie, abyś wiedział, że przyciski działają. Możesz dodać animację do dowolnego elementu, jednak w tym artykule animacja zostanie dodana tylko do obrazów. Aby dodać animację, wykonaj następujące czynności.
- Przejdź do palety stanów obiektów i kliknij każdy z obrazów
- Przejdź do rzeczywistego obrazu w obszarze roboczym i kliknij go dwukrotnie
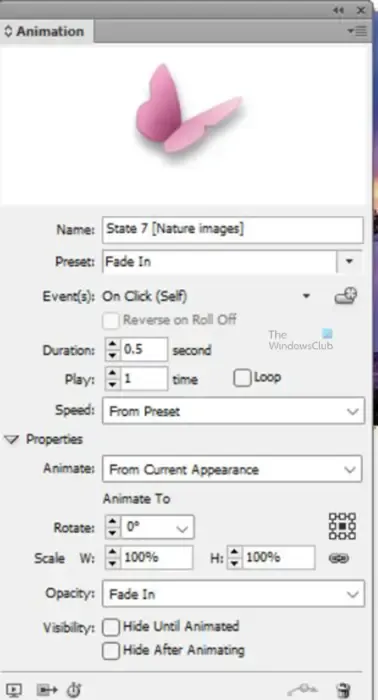
- Przejdź do palety Animacja i kliknij w obszarze wartości ustawień wstępnych . Z wyświetlonego menu wybierz Pojawiaj się w lub dowolną inną animację, którą chcesz
- Przejdź do Czas trwania i wpisz 5 lub dowolny inny czas trwania
- Kliknij strzałkę obok Właściwości, a okno zostanie rozszerzone, jeśli nie jest jeszcze rozszerzone. Po rozwinięciu okna zobaczysz inne opcje
- Gdy okno jest rozszerzone, przejdź do krycia i umieść Zanikanie, jeśli jeszcze go tam nie ma
- Wykonaj kroki 1-6 dla pozostałych obrazów, które chcesz animować

To są opcje animacji używane dla obrazów.
Możesz przetestować przycisk interaktywny i inne komponenty online. Aby to zrobić, kliknij przycisk menu w prawym górnym rogu okna podglądu SWF, z wyświetlonego menu wybierz opcję Testuj w przeglądarce . Możliwość testowania w przeglądarce jest ważna, ponieważ pewnych rzeczy, takich jak przejście do nowych stron (w dokumencie wielostronicowym), nie można wyświetlić w oknie podglądu SWF.

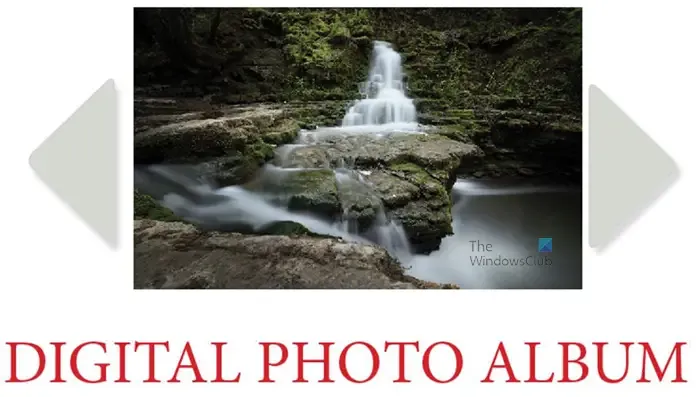
To jest kompletny interfejs z przyciskami i obrazami. Utworzony przykład to cyfrowy album fotograficzny. Lewy i prawy przycisk mogą być używane do przewijania obrazów. Możesz dodać opis obrazów, które będą wyświetlane wraz z obrazem podczas przewijania.
Możesz się zastanawiać, dlaczego chcesz tworzyć interaktywne przyciski w programie InDesign. Program InDesign umożliwia tworzenie interaktywnych treści, takich jak czasopisma, katalogi i wiele innych. Te interaktywne elementy można następnie przesłać do Internetu i przeglądać na urządzeniach elektronicznych. Możesz także użyć go jako e-pub. Treść interaktywna może uatrakcyjnić Twoją pracę dla czytelników.
Jak zrobić animowany przycisk w programie InDesign?
Możesz łatwo animować swoje przyciski w programie InDesign, kroki są bardzo łatwe do wykonania
- Utwórz przyciski
- Zmień stan obiektu przycisku
- Wybierz przycisk i przejdź do palety animacji i kliknij rozwijaną strzałkę obok ustawień wstępnych. Z menu wybierz preferencje animacji.
- Przejdź do czasu trwania i wybierz żądany czas trwania przycisku
- Kliknij strzałkę listy rozwijanej obok właściwości, aby uzyskać więcej opcji
- Zmień krycie, jeśli widzisz taką potrzebę
Czy mogę tworzyć przyciski w programie InDesign?
Przyciski można tworzyć w programie InDesign za pomocą dostępnych tam narzędzi. Możesz także użyć obrazów jako przycisków. Następnie użyjesz polecenia Przyciski i formularze, aby przekonwertować kształty, teksty lub obrazy na przyciski. Ponieważ program InDesign może tworzyć zawartość interaktywną, te przyciski są ważne.



Dodaj komentarz