Webcam JS-fout: kon geen toegang krijgen tot Overconstrainederror
Het kan ontzettend frustrerend zijn om een ’Kon geen toegang tot webcam’-probleem te hebben met Webcam.js, vooral als je midden in een belangrijke taak zit. Laten we eens kijken naar praktische oplossingen om je webcam weer aan de praat te krijgen.
Hoe kan ik de Webcam JS-fout oplossen?
Controleer voordat u iets anders probeert of het probleem zich ook voordoet in andere browsers of pc’s. Controleer ook of de webcam goed is aangesloten en of er geen andere applicaties zijn die hem gebruiken.
1. Zorg voor een HTTPS-verbinding
- Open Chrome en ga naar de website waar u de webcam.js-fout tegenkomt.
- Controleer de URL in de adresbalk om er zeker van te zijn dat deze begint met https .

- Als het begint met HTTP, update dan je website om HTTPS te gebruiken. Hiervoor moet je een SSL-certificaat kopen en installeren op de server.
Om dit soort fouten te voorkomen, moeten alle bronnen via HTTPS worden geladen.
2. Camera-machtigingen opnieuw instellen
- Open Chrome en ga naar de website waar de webcam.js-fout optreedt.
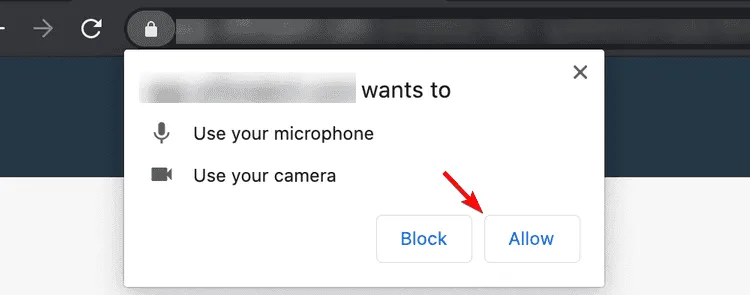
- Klik op het camera-icoontje in de adresbalk (het kan lijken op een geblokkeerde camera).
- Selecteer Toestaan om de camera te gebruiken.

- Vernieuw de pagina om de nieuwe instelling toe te passen.
3. Schakel onveilige oorsprongen in die als veilig worden behandeld
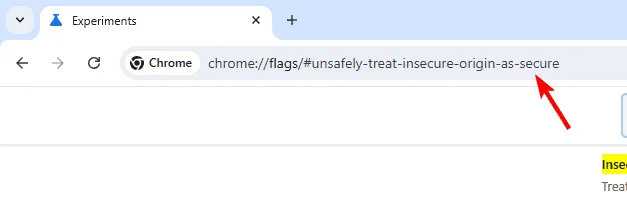
- Open Chrome, typ
chrome://flags/#unsafely-treat-insecure-origin-as-securein de adresbalk en druk op Enter.
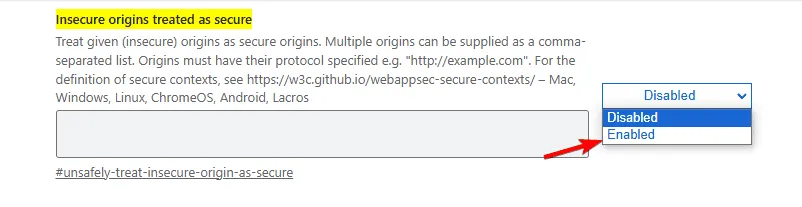
- Zoek de vlag voor Onveilige oorsprongen die als veilig worden behandeld .
- Schakel de vlag in en voeg de adressen toe die u als veilig wilt beschouwen, inclusief het poortnummer indien vereist.

- Sla Chrome op en start het opnieuw op.
Met deze workaround kunt u het beleid voor veilige oorsprong tijdelijk omzeilen. Het kan handig zijn als u niet direct naar HTTPS kunt overschakelen, maar de webcamfunctionaliteit op een onveilige site wilt testen.
4. Bekijk de webcam.js-implementatie opnieuw
- Zorg ervoor dat u de nieuwste versie van Webcam.js gebruikt door deze te downloaden van GitHub .
- Controleer uw implementatie aan de hand van de documentatie om er zeker van te zijn dat alle instellingen correct zijn geconfigureerd.
Webcam.set({ width: 320, height: 240, image_format: 'jpeg', jpeg_quality: 90});Webcam.attach('#my_camera'); - Voeg foutverwerking toe om eventuele problemen tijdens de initialisatie op te lossen.
Webcam.on('error', function(err) { console.log(err);});
5. Wis de browsercache
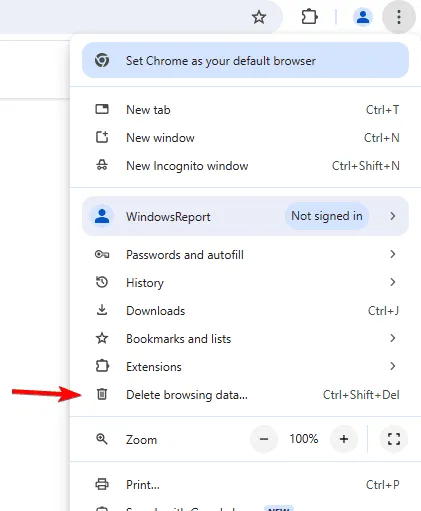
- Open Chrome, ga naar het menu Instellingen en klik op Browsegegevens wissen .

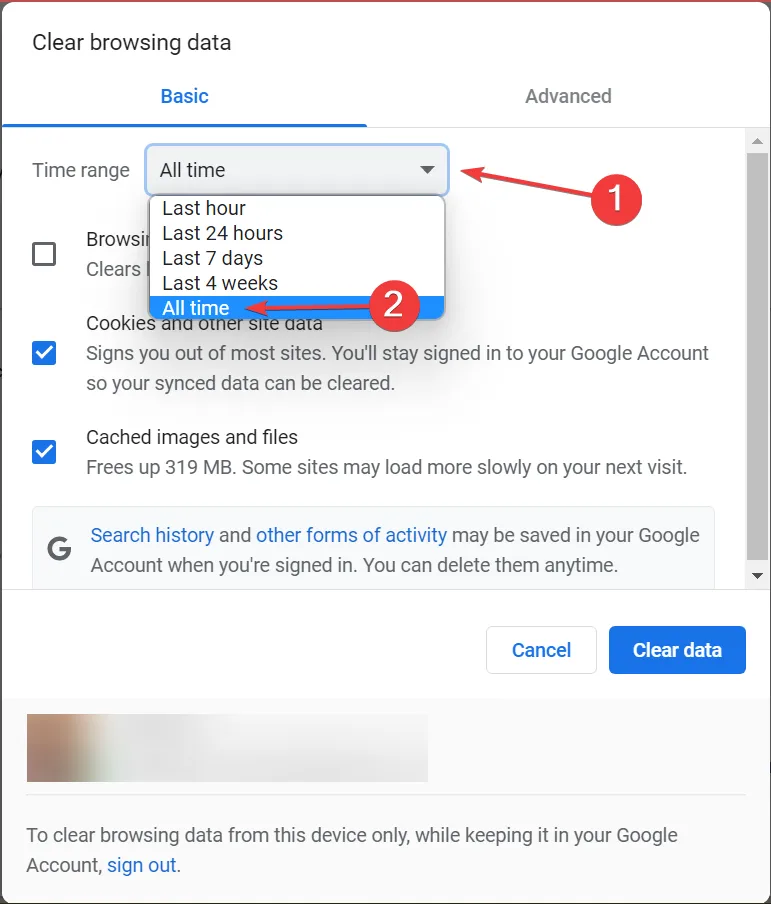
- Stel het Tijdsbereik in op Alle tijden en selecteer de gegevens die u wilt verwijderen. Klik op Gegevens wissen .

- Sluit Chrome volledig en start het opnieuw op.
- Probeer de webcam opnieuw op de site te openen.
Door deze oplossingen te volgen, zou u het bericht webcam.js could not access overconstrainederror moeten kunnen oplossen. Als het probleem zich nog steeds voordoet, kunt u andere bibliotheken gebruiken, zoals JpegCamera of CameraTag.
Om meer te weten te komen over hoe uw webcam werkt, hebben we een gids die u laat zien welke app uw camera gebruikt. We hebben ook een artikel over hoe u uw webcam kunt testen, dus mis het niet.
Dat klopt, en we hebben dit onderwerp al in een andere gids behandeld.
Geef een reactie