De 8 beste Google Chrome-extensies voor ontwerpers


Of u nu iets nodig hebt om lettertypen te bekijken of uw workflows te beheren, u vindt de beste Google Chrome-extensies voor ontwerpers in deze volledige gids. Deze plug-ins zijn ideaal, of u nu een serieuze hobbyist of een professional bent.
1. Figma
Prijs: Gratis met premium opties
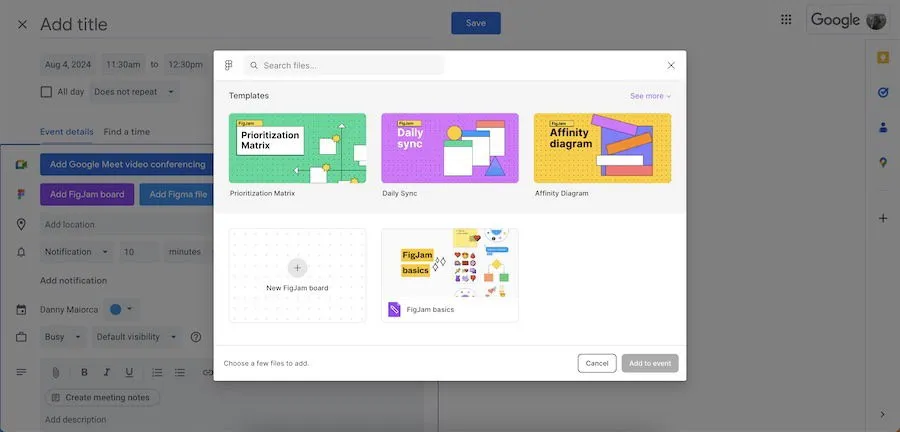
Figma is populair bij UX-ontwerpers en grafisch ontwerpers. Dankzij de Chrome-extensie kunt u de evenementen die u in Google Agenda maakt, beter aanpassen.

U kunt uw FigJam-borden direct delen wanneer u de Chrome-extensie van Figma gebruikt. Deze functie kan worden gebruikt om een presentatie te geven of extra context toe te voegen vóór een vergadering.
Met de Figma Chrome-extensie kunt u ook elk van uw Figma-bestanden toevoegen aan een Google Calendar-evenement. Naast het toevoegen van bestaande bestanden, kunt u ook nieuwe bestanden en FigJam-borden maken via uw agenda. Bovendien werkt de plugin als een snelle doorklik naar de website van Figma.
2. Adobe Express
Prijs: Gratis met premium opties
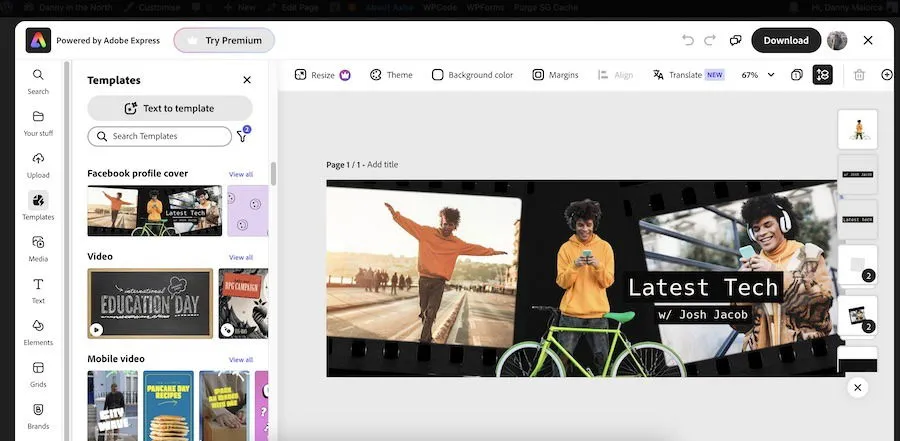
Hoewel ik nog steeds aanraad om geavanceerdere tools te gebruiken, zoals Adobe InDesign en Adobe Illustrator, voor complexe ontwerpen, is Adobe Express geweldig voor eenvoudige prototypes en social media posts. U kunt snel afbeeldingen bijsnijden en het formaat ervan wijzigen, naast het verwijderen van achtergronden.

Met de Adobe Express Chrome-extensie kunt u snel nieuwe ontwerpen maken zonder dat u naar de website hoeft te navigeren. Nadat u op Create hebt geklikt , hebt u toegang tot de volledige bibliotheek.
Wanneer u deze extensie gebruikt, kunt u ook afbeeldingen van uw computer of harde schijf converteren naar PNG of JPEG. Het werkt echter niet voor het opslaan en converteren van WEBP-bestanden naar JPEG.
3. Google-lettertypevoorvertoning
Prijs: Gratis
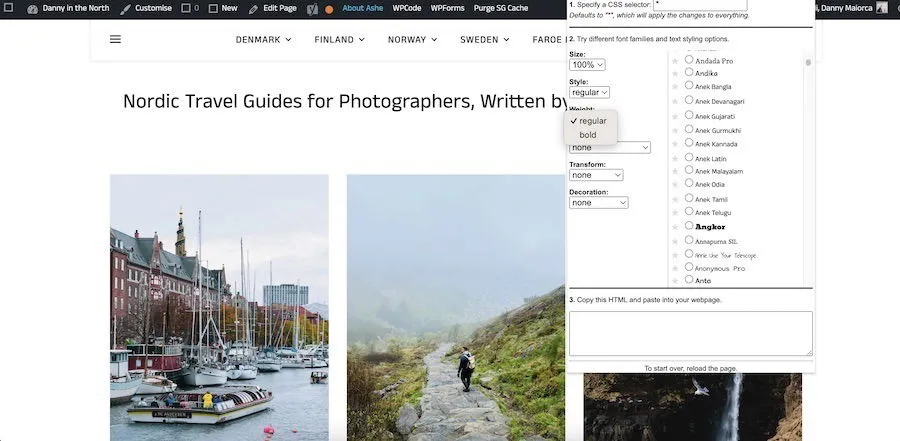
Begrijpen hoe lettertypen samenwerken is een van de belangrijkste aspecten van design, maar weten hoe ze eruit zullen zien is soms lastig. Met Google Font Previewer kunt u een voorbeeld bekijken van hoe pagina’s eruit zullen zien met meerdere lettertypen toegepast.

Om de lettertypen te kiezen die u wilt toevoegen, vindt u aan de rechterkant een uitgebreide lijst. U kunt ook kiezen of u niet-Latijnse symbolen wilt gebruiken, zoals Arabisch en Koreaans.
Bekijk hoe uw lettertypen interacteren met verschillende delen van de pagina door de lettergrootte te veranderen. Bovendien kunt u kiezen tussen normaal en vet. Zodra u weet waarnaar u uw lettertypen wilt veranderen, kunt u ze aanpassen in een WordPress-thema of websitebouwer die u gebruikt.
4. HTML naar ontwerp
Prijs: Gratis met premium opties
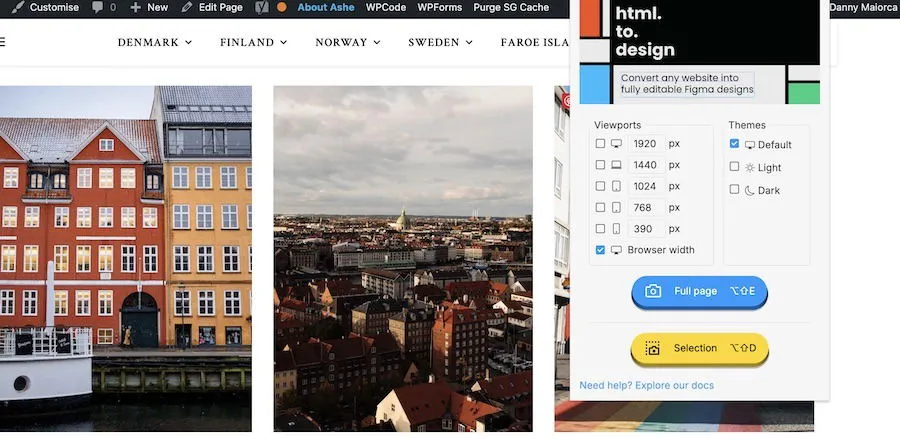
Je hebt de Figma-plugin nodig om HTML te gebruiken om te ontwerpen , maar het is een zeer krachtige Chrome-extensie voor ontwerpers, zodra je beide hebt geïnstalleerd. Je kunt de Chrome-pagina’s die je bekijkt omzetten in Figma-ontwerpen.

Met HTML to Design kunt u de breedte van uw ontwerp aanpassen. Ik raad aan om te beginnen met de browserbreedte als u een webpagina ontwerpt, maar u kunt altijd de mobiele optie kiezen als u een app of mobiele pagina maakt.
Met de plug-in HTML naar ontwerp kunt u de hele pagina of een specifiek deel ervan selecteren en kiezen tussen een lichte of donkere modus.
5. KleurenZilla
Prijs: Gratis
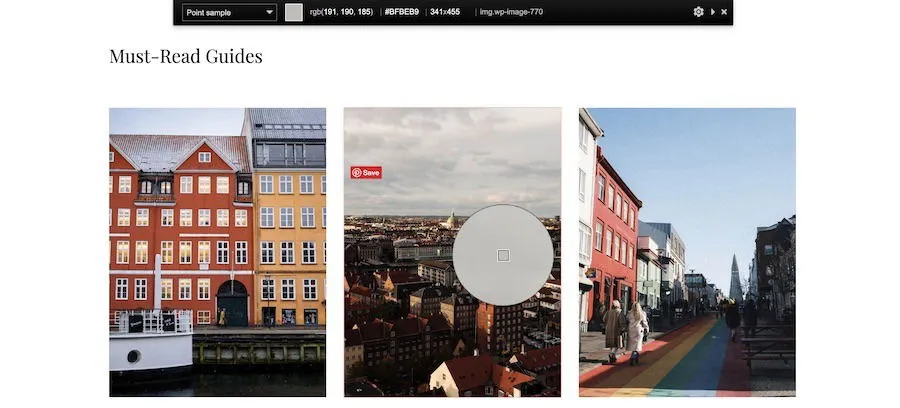
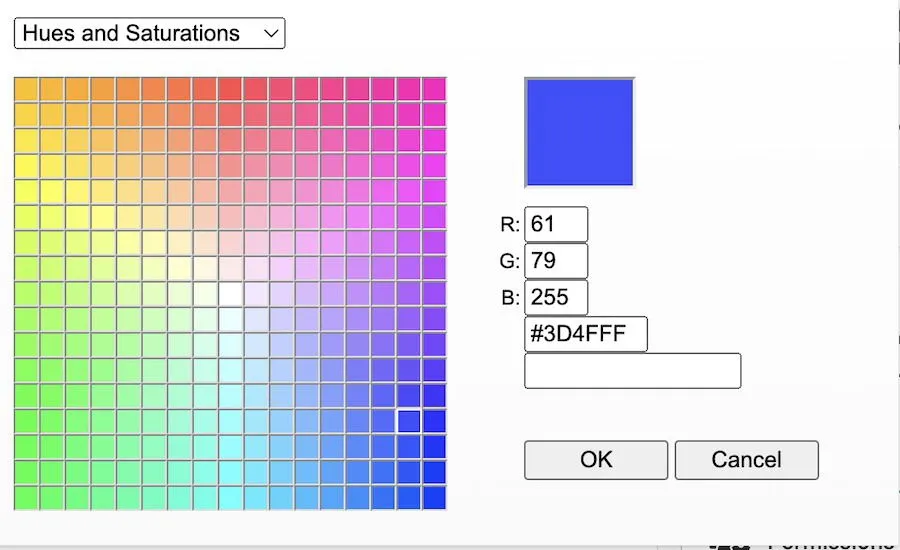
Het kennen van de exacte RGB-nummers is een van de grootste uitdagingen, maar de ColorZilla Chrome-extensie maakt deze taak eenvoudiger voor ontwerpers. De plugin toont u de precieze nummers die nodig zijn voor elke kleur op uw webpagina, of het nu een logo, foto of iets anders is.

Naast het kiezen van een kleur van een specifieke webpagina, kunt u met ColorZilla ook een kleur kiezen buiten uw browser. De plugin houdt ook een geschiedenis bij van uw keuzes, wat betekent dat u ernaar kunt verwijzen wanneer u maar wilt.
Deze kleurenkiezer beschikt ook over een paletbrowser waarmee u de RGB-nummers voor veelgebruikte kleuren kunt bekijken.

6. Miro Chrome-zoekextensie
Prijs: Gratis met premium opties
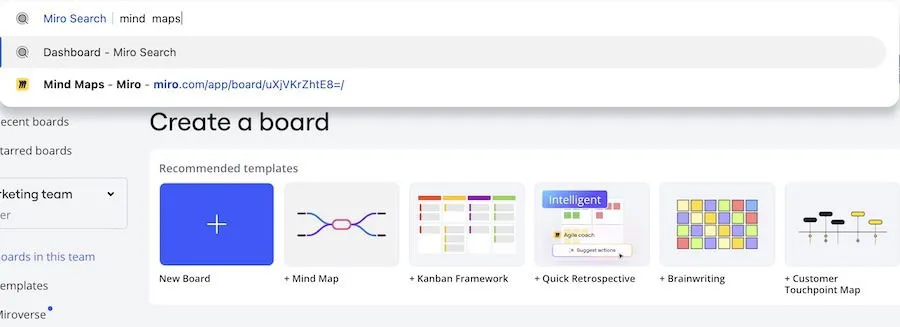
Als u snel toegang wilt tot uw Miro-projecten, overweeg dan om de Chrome-zoekextensie van Miro te downloaden . Nadat u deze plugin hebt geïntegreerd, kunt u rechtstreeks vanuit het Chrome-URL-vak naar al uw documenten zoeken.

Om uw resultaten te vinden, typt u “miro”, gevolgd door uw bestandsnaam. U zult zien dat de URL verandert in Miro Search .
Nadat u op hebt geklikt Enter, wordt u naar uw Miro-dashboard geleid.
7. Ontwerphulpmiddelen
Prijs: Gratis met premium opties
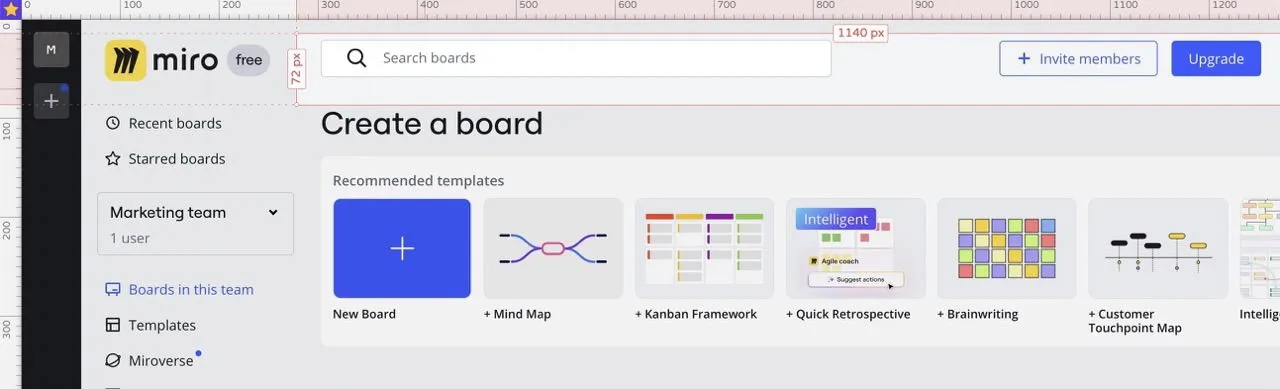
Designer Tools is een geweldige Chrome-extensie waarmee u metingen kunt leren bij het ontwerpen van uw apps en websites. Ontdek hoeveel pixels elk aspect van een site die u bezoekt heeft, zoals de tekstvakken en visuals.
U kunt ook pixels voor verschillende secties vergelijken door op een sectie te klikken en uw cursor te bewegen over de volgende sectie die u wilt meten.

Met Designer Tools kunt u aspecten opslaan en rasters toevoegen, zodat u nauwkeurigere metingen krijgt.
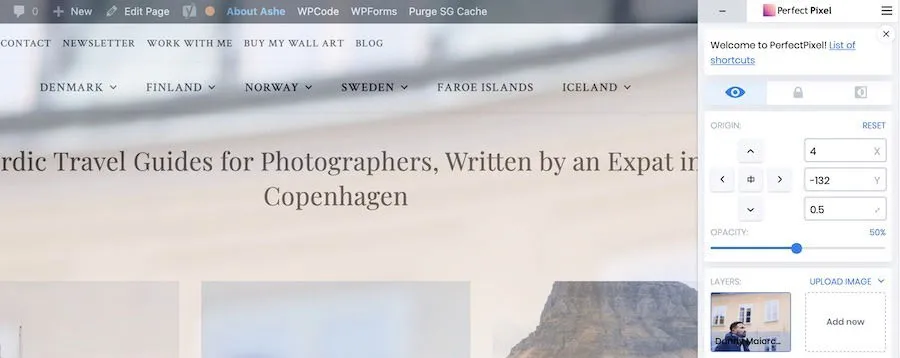
8. PerfectPixel
Prijs: Gratis met premium opties
Met PerfectPixel kunt u meerdere lagen toevoegen door visuele assets van uw computer te uploaden. U kunt ook kopiëren en plakken vanaf uw klembord. Als u uw project later wilt voltooien, kunt u uw voortgang eenvoudig opslaan.

Om verwarring te voorkomen, voegt u verschillende lay-outs toe voor elke website. U kunt ook uw geüploade lagen slepen en neerzetten naar de exacte plek waar u ze wilt laten verschijnen.
Met PerfectPixel kunt u elementen met één klik links, in het midden of rechts plaatsen. U vindt er ook verschillende snelkoppelingen om uw workflow te stroomlijnen.
Of u nu op zoek bent naar specifieke kleuren of nieuwe elementen op een webpagina wilt ontwerpen, de beste Chrome-extensies voor ontwerpers kunnen u helpen. U vindt ook tal van tools om effectiever te zoeken in software. U kunt overwegen om deze te combineren met Chrome-extensies die uw zoekervaring verbeteren voor een nog betere productiviteit.
Beeldmateriaal: DALL-E. Alle screenshots door Danny Maiorca.



Geef een reactie