Stel een contactformulier in WordPress in met deze eenvoudige methode


Heeft u zich ooit overweldigd gevoeld bij het toevoegen van een contactformulier aan uw WordPress-site? Je bent niet alleen. Deze handleiding maakt een einde aan de verwarring en laat u een eenvoudige methode zien om een WordPress-contactformulier in te stellen, allemaal zonder codeergedoe.
Kies een goede plug-in om een WordPress-contactformulier in te stellen
Bij het inrichten van een contactformulier op jouw WordPress website is de eerste stap het kiezen van een goede plugin. Ja, het is technisch mogelijk om een contactformulier te maken zonder plug-in, maar het is een beetje gedoe, omdat je alleen de volgende twee opties hebt:
- Een contactformulier helemaal opnieuw coderen: u kunt een contactformulier maken met HTML voor structuur, CSS voor styling, PHP voor verwerking aan de serverzijde en JavaScript voor verbeterde gebruikersinteractie. Deze methode vereist een goed begrip van deze programmeertalen en een aanzienlijke tijdsinvestering, dus het is geen goede optie voor WordPress-beheerders die alleen een snelle en efficiënte oplossing willen.
- Online formulierbouwers van derden: tools zoals Jotform of kunt u een formulier op de platforms ontwerpen en dit in uw WordPress-site insluiten. Hoewel ze toegankelijker zijn dan coderen, kunnen ingebedde formulieren van derden uw site vertragen, beperkingen hebben op het gebied van aanpassing en ervoor zorgen dat u voor kritieke functionaliteiten afhankelijk bent van externe services.
Gezien de uitdagingen die gepaard gaan met het helemaal opnieuw coderen van een contactformulier en de beperkingen van het vertrouwen op online formulierbouwers van derden, is het gebruik van een WordPress-plug-in voor contactformulieren doorgaans de beste aanpak.
Plug-ins bieden een perfecte balans door gebruiksgemak, maatwerk en integratie te bieden waar handmatige codering en services van derden vaak ontbreken. Ze zijn gebruiksvriendelijk ontworpen, vereisen geen codeerkennis en worden geleverd met een verscheidenheid aan ontwerp- en functionaliteitsopties om aan uw specifieke behoeften te voldoen.codeerkennis een>
Topplug-ins voor contactformulieren voor WordPress
Bij uw zoektocht naar het toevoegen van een contactformulier aan uw WordPress-site is het cruciaal om de juiste plug-in te kiezen. We hebben het voorwerk gedaan en onderzoek gedaan naar de beste plug-ins voor contactformulieren. Hoewel elk van deze plug-ins de klus efficiënt kan klaren, hebben ze hun unieke kenmerken en kleine verschillen. Hieronder vindt u een overzicht om u te helpen beslissen welke het beste bij uw behoeften past:
- Contactformulier 7: deze plug-in is een onmisbaar onderdeel voor WordPress-gebruikers. Het is gratis, lichtgewicht en eenvoudig en biedt meerdere formulieren, met eenvoudige aanpassingen en eenvoudige opmaak. Het ondersteunt door Ajax ondersteunde indiening en CAPTCHA-spamfiltering. Hoewel inzendingen niet standaard in de database worden opgeslagen, zijn er add-ons beschikbaar voor deze functionaliteit, en deze heb je waarschijnlijk toch niet nodig.
- WPForms: WPForms is perfect voor het maken van responsieve, mooie contactformulieren, feedbackformulieren, abonnementsformulieren en meer in enkele minuten. De plug-in bestaat al een hele tijd en heeft momenteel een beoordeling van 4,9 uit 5 sterren, dus je weet dat hij zijn werk goed doet. Helaas is de gratis versie zeer beperkt en voor het volledige scala aan functies is een abonnement vereist.
- Gravity Forms: voor degenen die complexe formulieren met voorwaardelijke logica of meerdere opties nodig hebben, is Gravity Forms een goede keuze. Het biedt een intuïtieve visuele formuliereditor en ondersteunt verschillende transacties, maar de uitgebreide functies kunnen nog steeds overweldigend zijn voor beginners met eenvoudige formulierbehoeften. Er is geen gratis versie van Gravity Forms, maar u kunt een volledig functionerende online demo proberen.
- Ninja Forms: Ninja Forms is ideaal voor niet-techneuten en biedt een drag-and-drop-builder, formulieren met meerdere pagina’s en bestandsuploads. Het is gebruiksvriendelijk en heeft een toegewijd ondersteuningsteam, hoewel voor sommige geavanceerde functies premium add-ons of een van de drie beschikbare betaalde abonnementen moeten worden aangeschaft.
- Jetpack Form: als je al gebruik maakt van de plug-in Jetpack, die een schat aan beveiligings-, prestatie- en groeitools voor WordPress-sites is het gebruik van Jetpack Form een logische keuze. Deze integratie vereenvoudigt uw workflow, omdat u geen andere plug-in hoeft te installeren. We raden echter niet aan om Jetpack alleen vanwege de formuliermogelijkheden te installeren, omdat de plug-in behoorlijk veel middelen kan vergen en uw site kan vertragen.
Stappen voor het installeren en configureren van een plug-in voor contactformulieren in WordPress
Het opzetten van een contactformulierplug-in vereist een paar eenvoudige stappen. We gebruiken Contact Form 7 voor deze demonstratie, maar het proces is grotendeels hetzelfde, ongeacht de plug-in die u kiest.
Installeer en activeer de contactformulierplug-in

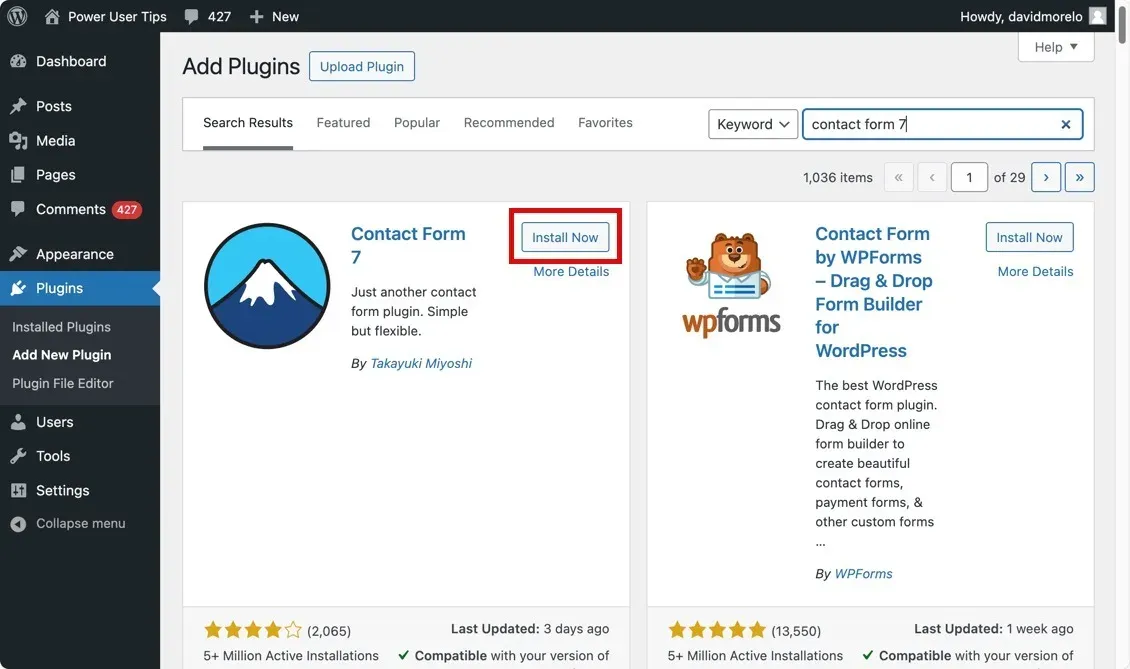
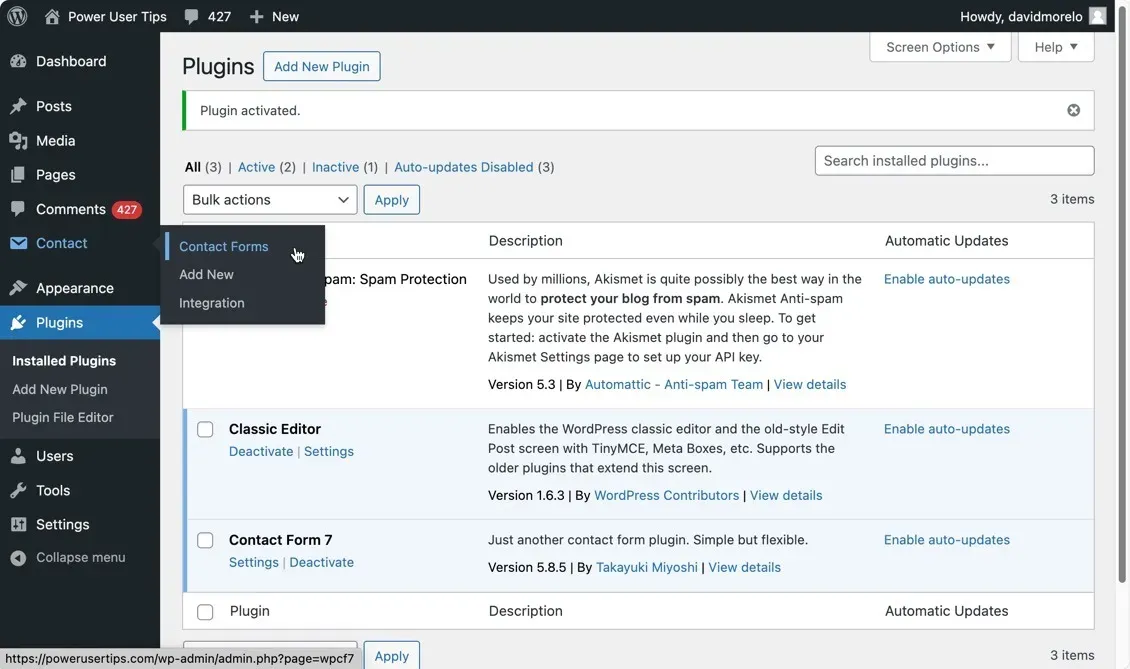
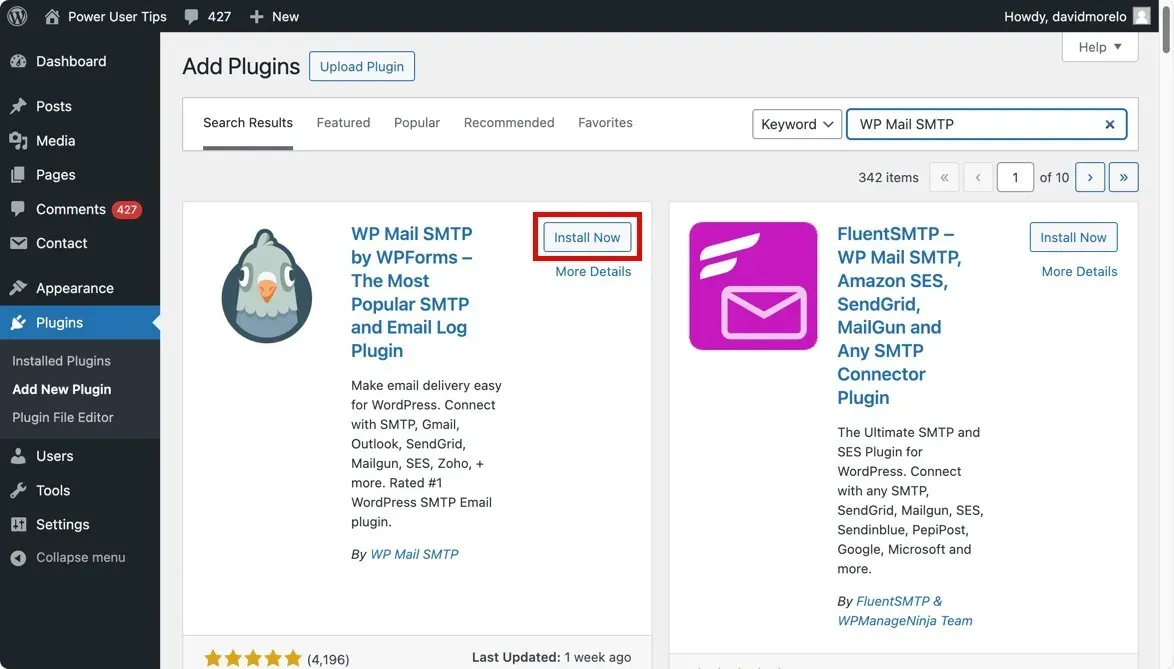
Ga naar uw WordPress-beheerdersdashboard en klik op Plug-ins -> Voeg een nieuwe plug-in toe en zoek naar ‘Contactformulier 7’. Klik op de knop Nu installeren naast de plug-in en zodra deze is geïnstalleerd, klikt u op Activeren.
Geef het standaardcontactformulier weer

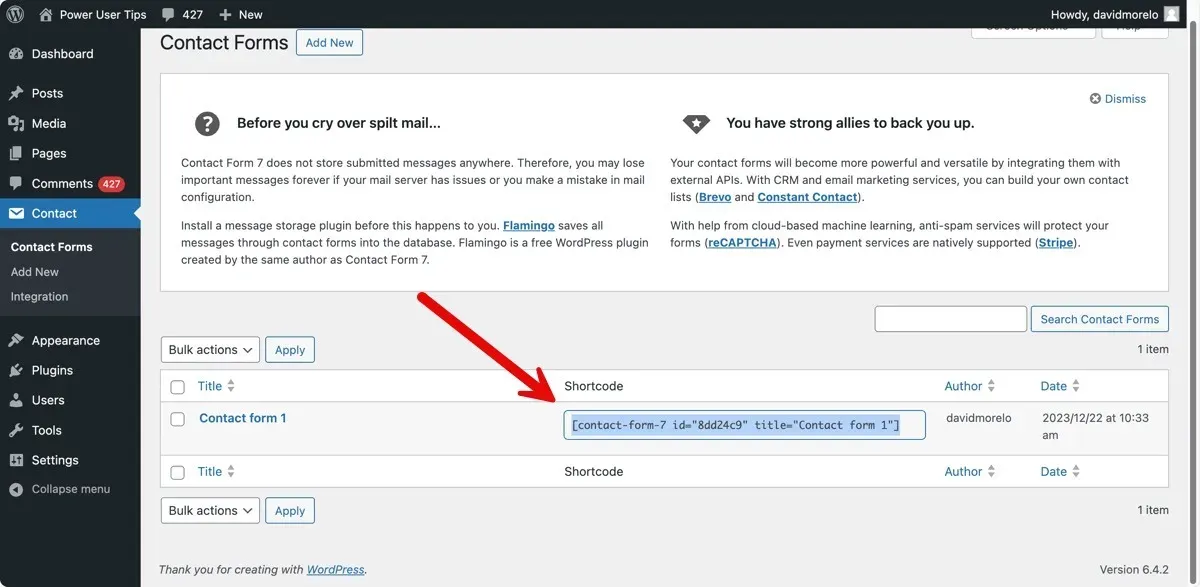
Laten we dat formulier op uw pagina plaatsen. Ga in uw WordPress-beheerdersscherm naar Contact -> Contactformulieren. U vindt een standaardformulier met de naam ‘Contactformulier 1’, samen met een shortcode die er als volgt uitziet: .[contact-form-7 id="1234"title="Contact form 1"]

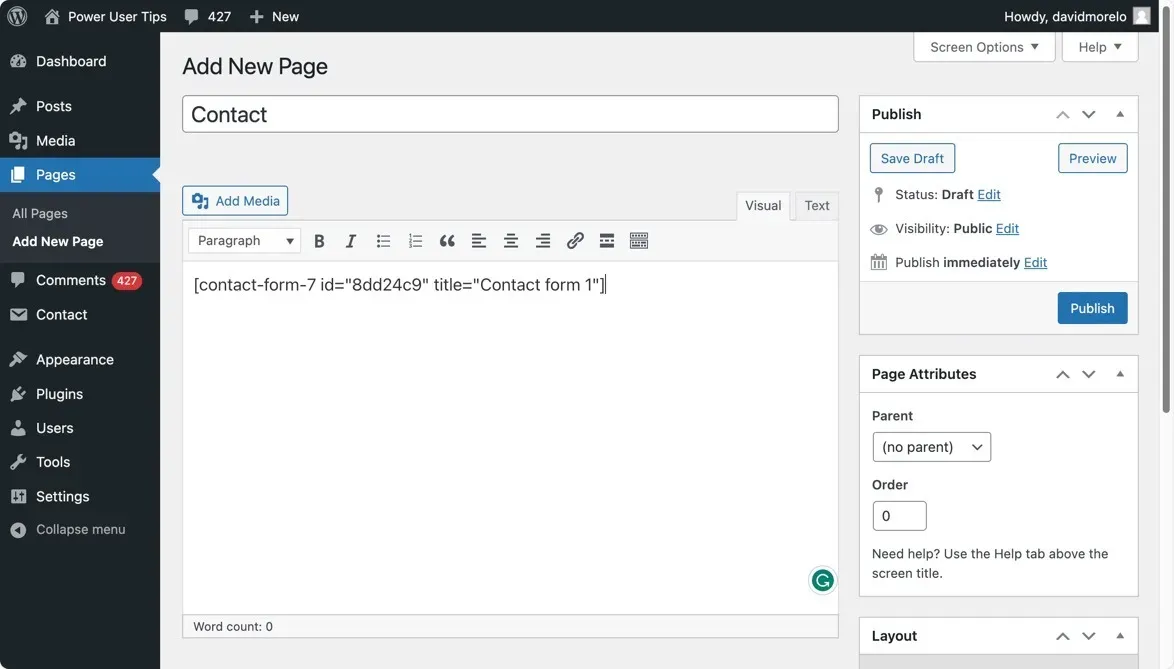
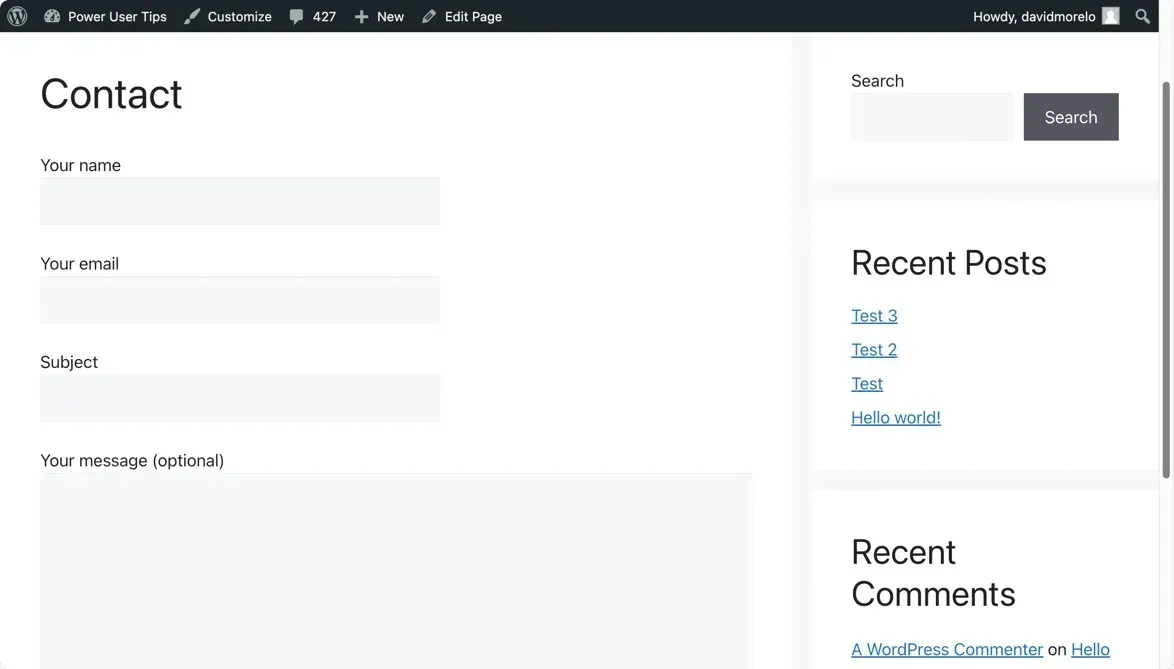
Kopieer deze shortcode. Ga vervolgens naar Pagina’s -> Alle pagina’s en open de pagina waar u uw formulier wilt hebben. Misschien is het een pagina met de titel ‘Contact’. Plak de shortcode in het inhoudsgedeelte van uw pagina en uw formulier is zomaar live!

Pas uw formulier aan

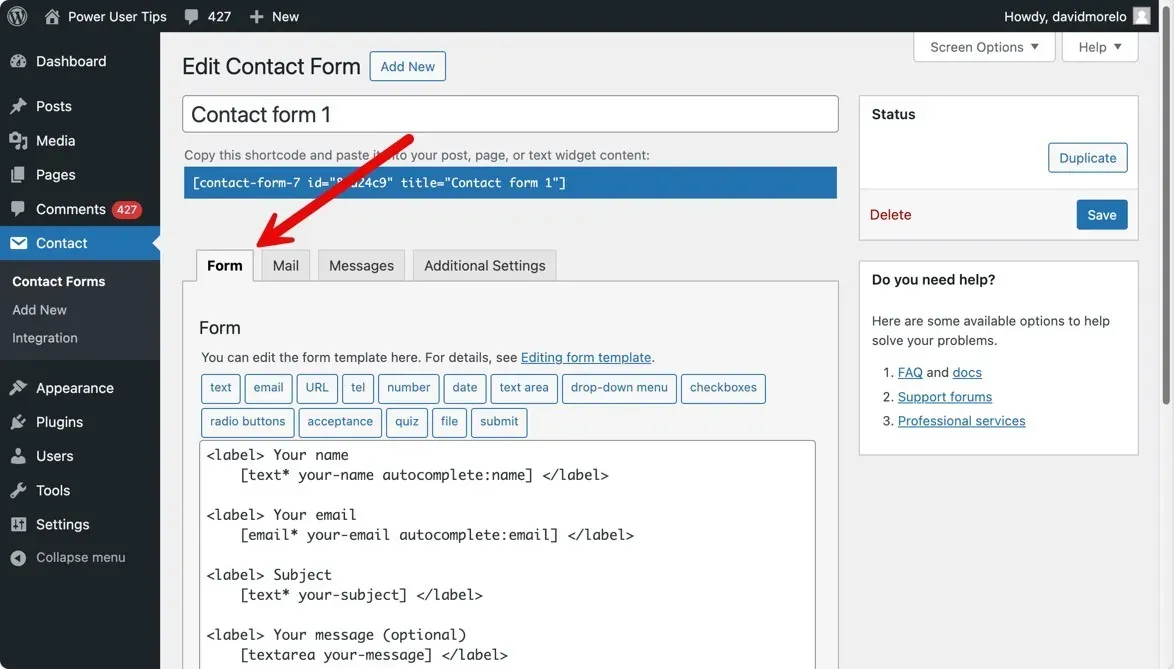
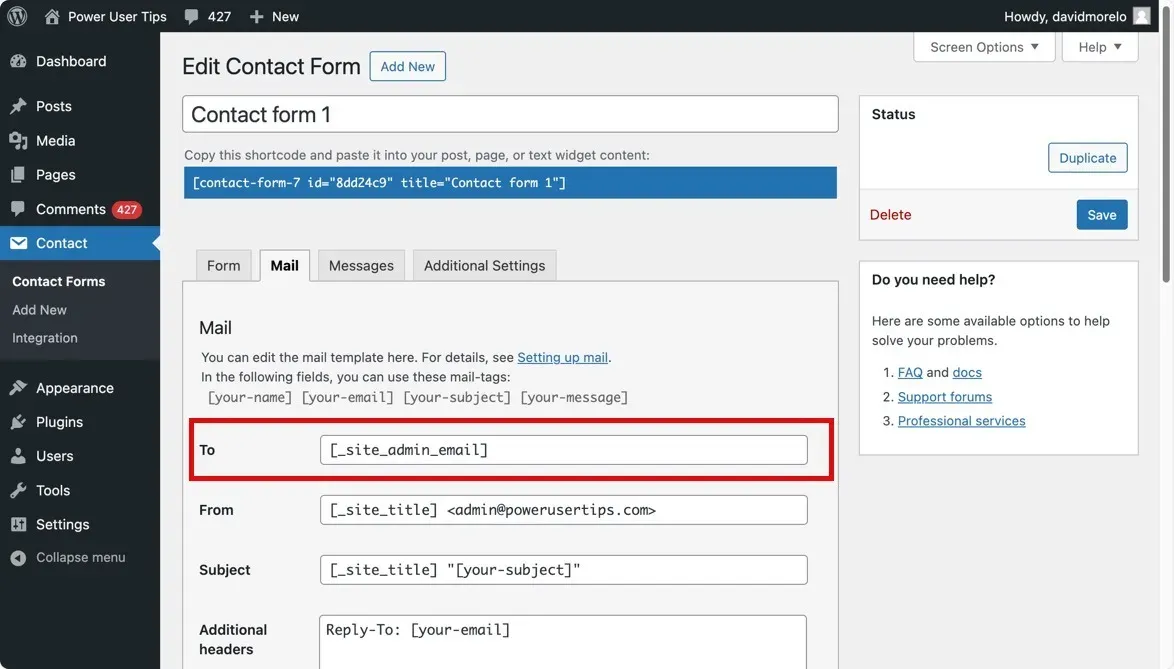
Het standaardformulier is vrij eenvoudig, dus laten we het aanpassen. Keer terug naar het Contact -> Contactformulieren menu en klik op uw formulier om het te bewerken. U ziet de formuliersjabloon op het tabblad Formulier.

U kunt nieuwe velden aan uw formulier toevoegen. Als u bijvoorbeeld een vervolgkeuzemenu of een selectievakje wilt toevoegen, gebruikt u de meegeleverde tools voor het genereren van tags. Met deze tools kunt u nieuwe tags maken zonder dat u de syntaxis hoeft te leren.

Je moet ook naar het tabblad Mail navigeren om je e-mailsjabloon aan te passen. We raden u aan in het veld Aan te plaatsen, zodat alle berichten die via het contactformulier worden verzonden, uw primaire beheerders-e-mailadres bereiken . Als het verkeerd is geconfigureerd, kunnen contactformulierberichten u niet bereiken. [_site_admin_email]
SMTP configureren voor betrouwbare e-mailbezorging (optioneel)
Als je problemen ondervindt met de e-mailbezorging nadat je je contactformulier hebt ingesteld, komt dat waarschijnlijk omdat WordPress standaard de PHP mail()-functie gebruikt voor het verzenden van e-mails. Dit geldt ook voor e-mails van uw contactformulier, zoals bevestigingen en antwoorden.
Het probleem met PHP mail() is dat het vaak leidt tot problemen met de afleverbaarheid, waarbij berichten de beoogde ontvangers niet bereiken of in spammappen terechtkomen. Gelukkig kunnen SMTP-plug-ins (Simple Mail Transfer Protocol), zoals WP Mail SMTP, de dag redden doordat u WordPress eenvoudig opnieuw kunt configureren om een juiste SMTP-provider te gebruiken wanneer het verzenden van e-mails, zoals Gmail, Microsoft, Zoho of de e-mailservice van uw webhost.

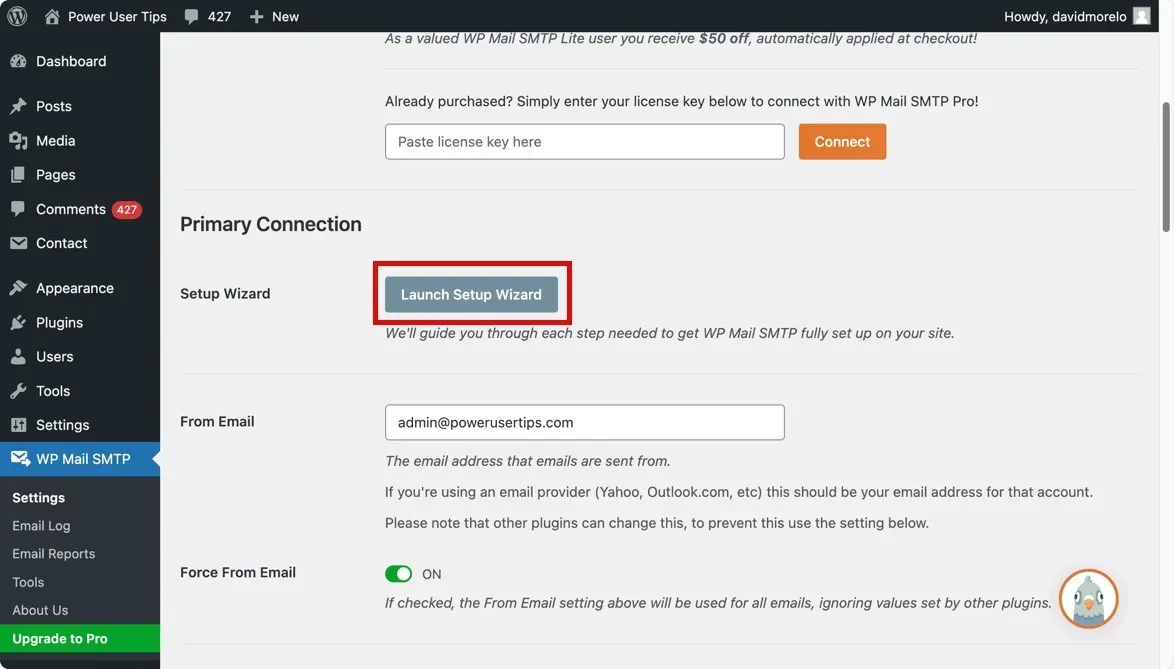
Gewoon Installeer en activeer de WP Mail SMTP-plug-in via Plug-ins -> Voeg Nieuw toe aan uw WordPress-dashboard. Eenmaal geactiveerd, opent u de plug-in en klikt u op Installatiewizard starten in het linkerdeelvenster. Deze gebruiksvriendelijke wizard begeleidt u bij het selecteren van uw SMTP-mailprovider en het invoeren van de benodigde inloggegevens.

Met deze stappen zou u een volledig functioneel en aangepast contactformulier op uw WordPress-site moeten hebben. Nu uw WordPress-installatie enigszins is geëvolueerd, kan het een goed moment zijn om het WordPress-beheerdersdashboard aan te passen, zodat u alle belangrijke informatie in één oogopslag kunt zien .
Afbeelding: Unsplash. Alle screenshots door David Morelo.



Geef een reactie