Hoe u WordPress-shortcodes gebruikt om websitefuncties zonder code toe te voegen

Wilt u uw WordPress-site aanpassen zonder code te schrijven? U bent op de juiste plaats. Met WordPress-shortcodes kun je eenvoudig toeters en bellen aan je site toevoegen zonder dat je een diploma computerwetenschappen nodig hebt of zelfs maar weet waar PHP voor staat. In deze handleiding wordt uitgelegd hoe u uw eigen shortcodes kunt gebruiken, aanpassen en zelfs kunt maken.
Wat is een WordPress-shortcode?
WordPress-shortcodes zijn in wezen kleine snelkoppelingen waarmee u vrijwel zonder moeite veel ingewikkelder code in uw site kunt invoegen. Er zijn twee hoofdtypen WordPress-shortcodes:
Zelfsluitende shortcodes: dit zijn de meest eenvoudige soorten. Ze hebben geen afsluitende tag, wat betekent dat de hele shortcode is samengevat in één zelfstandig fragment. U kunt bijvoorbeeld een afbeeldingengalerij aan uw WordPress-bericht toevoegen met behulp van de

Omsluitende shortcodes: deze hebben zowel een openings- als een sluitingstag en omsluiten bepaalde inhoud of attributen. Een goed voorbeeld is de
label. (Je moet ook de breedte van het bijschrift opgeven.) Zo ziet het eruit wanneer het wordt gepubliceerd:

Door zelfinsluitende en insluitende WordPress-shortcodes te gebruiken, kunt u niet alleen tijd besparen, maar ook het risico op het introduceren van beveiligingskwetsbaarheden aanzienlijk verlagen. U hergebruikt gevestigde codefragmenten in plaats van te proberen ingewikkelde code helemaal opnieuw te schrijven telkens wanneer u een deel van uw inhoud wilt opmaken of een bepaald element wilt invoegen.
Standaard WordPress-shortcodes
WordPress is vooraf geladen met verschillende shortcodes, waarvan we er al twee hebben genoemd, waarmee je met slechts een paar klikken rijke functies aan je berichten en pagina’s kunt toevoegen:
-
: hiermee kunt u bijschriften om elke inhoud heen plaatsen, niet alleen om afbeeldingen. -
-
: hiermee kunt u audiobestanden insluiten die op uw website of op een server van derden worden gehost. -
: net als de audio-shortcode vereenvoudigt deze shortcode het proces van het insluiten van video’s in uw berichten of pagina’s. -
: gebruik deze shortcode om een verzameling van uw favoriete nummers of video’s weer te geven. -
: gebruikt om verschillende soorten ingesloten items in te pakken, van tweets tot YouTube-video’s en Google Maps.
Hoe handig de standaard WordPress-shortcodes ook zijn, de echte magie gebeurt wanneer u begint met het toevoegen van uw eigen aangepaste shortcodes. Maar voordat we daar aan toe komen (en dat zullen we ook doen), moeten we u eerst laten zien hoe u shortcodes aan uw WordPress-berichten en -pagina’s kunt toevoegen.
Hoe u een shortcode aan een WordPress-bericht toevoegt
Om een WordPress-shortcode toe te voegen, moet je de naam van de shortcode tussen vierkante haakjes plaatsen wanneer je een bericht of pagina bewerkt.
In de Gutenberg-editor
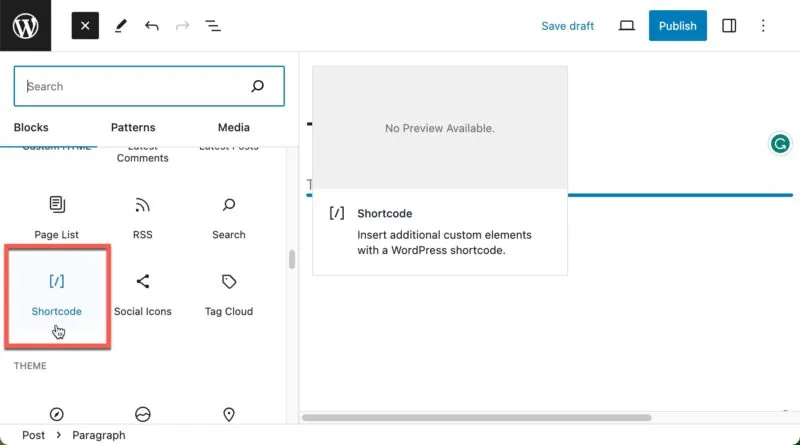
De Gutenberg-editor heeft een speciaal blok voor het toevoegen van shortcodes. Voeg het in door op ( + ) in de linkerbovenhoek te klikken en het Shortcode- blok te selecteren in het gedeelte Widgets .

Klik op het tekstveld en plak of typ de gewenste shortcode. Vergeet de vierkante haakjes eromheen niet. Klik op Publiceren of Voorbeeld om het resultaat te zien.
In de Klassieke Editor
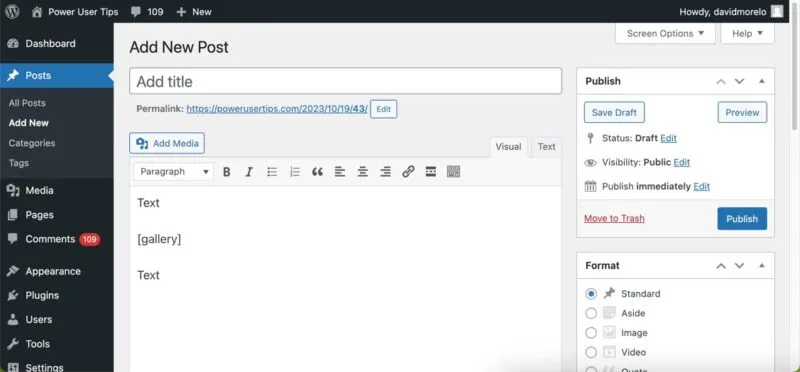
Navigeer eenvoudig naar de locatie in uw bericht waar u de shortcode wilt laten verschijnen en plak of typ deze rechtstreeks in de teksteditor. Zorg ervoor dat u de vierkante haakjes toevoegt.

Dat is alles – er zijn geen speciale blokken of widgets nodig.
Pas uw WordPress-thema aan met een shortcode
Nu je hebt geleerd hoe je shortcodes kunt toevoegen in zowel de Gutenberg- als de Classic-editor, wat als je een stap verder wilt gaan en shortcodes wilt integreren in je WordPress-thema (niet alleen je berichten en pagina’s)? Dat is waar de do_shortcodefunctie van pas komt, waardoor je een shortcode buiten de berichteditor kunt uitvoeren.
Stel dat u automatisch een badge wilt invoegen aan het einde van elk bericht dat u maakt. Maak een aangepaste shortcode met de gewenste badge en sluit deze in uw thema in met behulp van de do_shortcodefunctie.
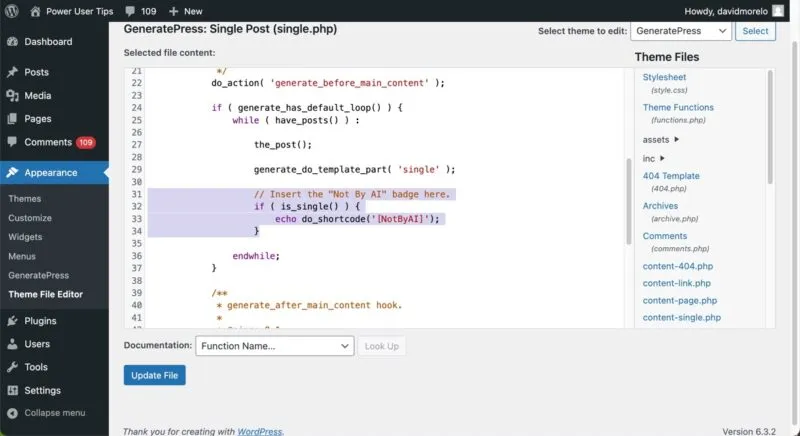
Om dat voor elkaar te krijgen, opent u single.phphet bestand van uw thema met behulp van de Themabestandseditor en voegt u een codefragment zoals dit in <?php echo do_shortcode('[NotByAI]');? >, op de plek waar u de badge wilt laten verschijnen.

De functie activeert uw aangepaste badge-shortcode, waardoor deze op de opgegeven locatie in elk bericht verschijnt en uw lezers vertelt dat de inhoud echt is en niet door een machine is gegenereerd.
Kun je shortcodes toevoegen aan het WordPress Widget-gebied?
Als u shortcodes in uw WordPress-thema wilt opnemen, maar het rechtstreeks bewerken van themabestanden voelt alsof u zich op gevaarlijk terrein begeeft, moet u weten dat shortcodes pijnloos aan een WordPress-widget kunnen worden toegevoegd.
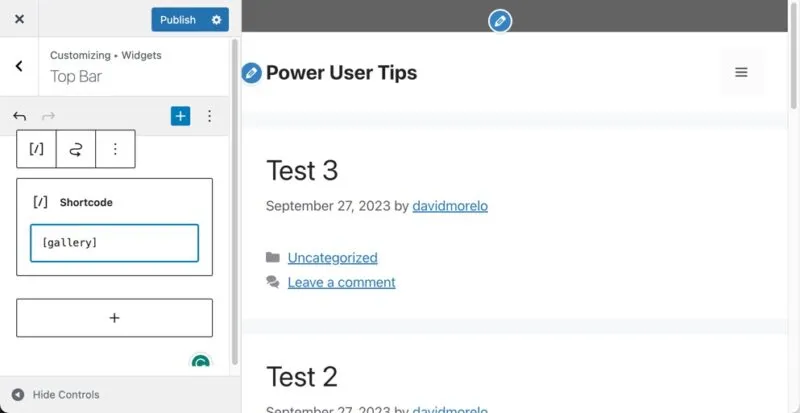
Concreet kunt u de Shortcode-widget of de Aangepaste HTML-widget in de zijbalk, het voettekstgebied of een andere locatie van uw website plaatsen waar widgets zijn toegestaan, en vervolgens de shortcode rechtstreeks in het inhoudsvak van de widget invoeren.

Klik op de knop Publiceren en controleer het resultaat.
Maak een aangepaste shortcode
Er is maar een beperkt aantal dingen dat u kunt doen met de ingebouwde WordPress-widgets, maar u bent niet daartoe beperkt. Met wat PHP-tovenarij kun je je eigen aangepaste WordPress-shortcodes maken om alles uit te voeren, van het weergeven van realtime weerupdates tot het presenteren van getuigenissen van gebruikers, of zelfs het maken van een complexe productcatalogus.
Het valt natuurlijk buiten het bestek van dit artikel om u te leren programmeren in PHP, maar we kunnen u de algemene stappen laten zien om een eenvoudige, aangepaste WordPress-shortcode te maken.
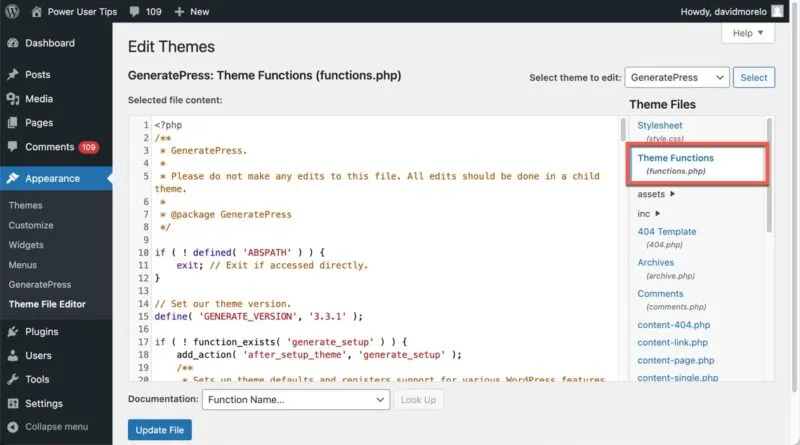
Laten we een voorbeeld bekijken waarin we een shortcode maken om de huidige tijd op uw website weer te geven. Navigeer eerst naar Vormgeving -> Themabestand-editor en open het bestand Themafuncties (functions.php) .

Plak onderaan het Themafuncties-bestand het volgende PHP-codefragment:
function display_current_time() {
return date('g:i a');}
add_shortcode('current_time', 'display_current_time');
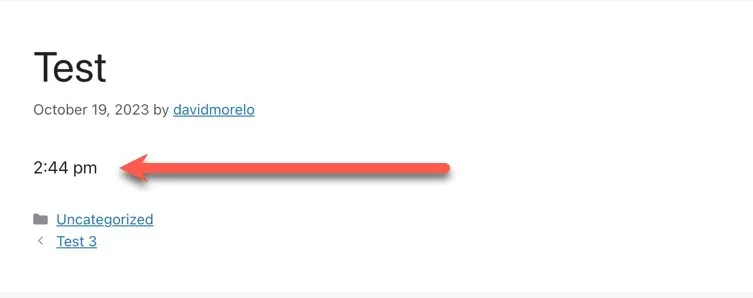
Klik op de knop Bestand bijwerken en test de aangepaste shortcode. Open hiervoor een nieuwe berichteditor en voeg de shortcode toe [current_time], zoals hierboven uitgelegd. Druk op Publiceren of Preview en de shortcode wordt vervangen door de huidige tijd.

Wat er onder de motorkap gebeurt, is dat de display_current_timefunctie wordt geactiveerd wanneer WordPress de [current_time]shortcode tegenkomt. Deze functie retourneert de huidige tijd, geformatteerd in het ‘g:i a’-formaat (wat betekent dat het iets als “15:45 pm” zal weergeven). De geretourneerde tijd vervangt vervolgens de shortcode in uw bericht.
Veel Gestelde Vragen
Kan ik een shortcode toevoegen aan de kop- of voettekst in WordPress?
Ja, maar het vereist een beetje codering. Je moet de do_shortcodefunctie gebruiken in je thema’s header.phpof footer.phpbestand.
Kan ik ongebruikte shortcodes verwijderen of verbergen?
Hoe kan ik meer WordPress-shortcodes krijgen?
Zoek naar plug-ins die het soort shortcode bieden dat u zoekt, codeer uw eigen aangepaste shortcodes of betaal iemand om het voor u te doen.
Wanneer moet ik een plug-in gebruiken om shortcodes toe te voegen?
Gebruik een plug-in als u een shortcode nodig heeft voor een complexe functie die uw codeervaardigheden te boven gaat, of als u gewoon tijd wilt besparen.
Afbeelding tegoed: Pixabay . Alle schermafbeeldingen door David Morelo.



Geef een reactie