Hoe gebruik ik de ingebouwde Google Chrome Color Picker zonder extensie?

In dit bericht laten we u zien hoe u de ingebouwde Google Chrome Color Picker zonder extensie gebruikt . Kleurkiezer is een handig hulpmiddel voor het kiezen van specifieke kleuren uit een kleurenpalet of spectrum. Hoewel er meerdere kleurkiezerhulpmiddelen en -extensies beschikbaar zijn waarmee u specifieke kleurcodes kunt identificeren, kunt u de ingebouwde kleurkiezer van Chrome gebruiken om de kleur te pakken die uw aandacht trekt.

De kleurenkiezer van Chrome is in wezen een pipethulpmiddel waarmee gebruikers overal op het scherm een kleur kunnen selecteren en deze in hun ontwerpen kunnen gebruiken. Het is geen op zichzelf staande tool, maar onderdeel van de Chrome DevTools (tools waarmee webontwikkelaars websites en webapplicaties kunnen analyseren en debuggen). Eindgebruikers kunnen de tool echter wel gebruiken om de hex-, RGBA- of HSLA-waarde te achterhalen van kleuren die ze online zien .
Hoe gebruik ik de ingebouwde Google Chrome Color Picker zonder extensie?
In het volgende gedeelte geven we u een diepgaand overzicht van het gebruik van de ingebouwde Google Chrome-kleurkiezer .
1] Start de Kleurkiezer van Chrome

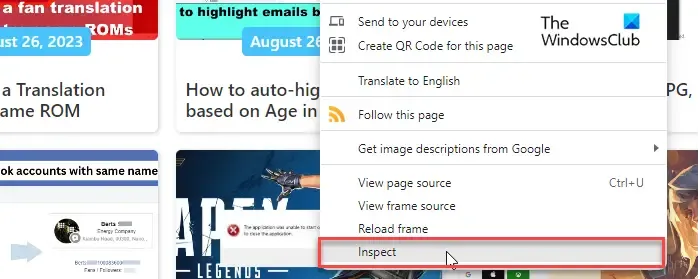
Om de kleurkiezer te starten, moet u eerst Chrome’s DevTools openen. Om dit te doen, klikt u met de rechtermuisknop op de afbeelding of een deel van de webpagina die de kleur bevat waarin u geïnteresseerd bent, en selecteert u Inspecteren . Met de optie Inspecteren kunnen gebruikers verborgen informatie over de webpagina vinden, inclusief JavaScript/mediabestanden, HEX/RGB-kleurcodes, enz. U kunt ook de sneltoets Ctrl + Shift + I gebruiken om het DevTools-paneel te openen.

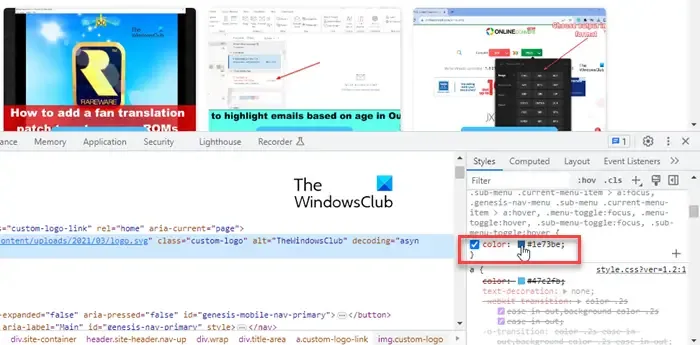
Het paneel verschijnt onderaan de webpagina. Aan de rechterkant van het DevTools-paneel zou u standaard het tabblad Stijlen moeten zien (schakel over naar het tabblad Stijlen als er iets anders is geselecteerd). Op dit tabblad ziet u de CSS-code van de webpagina. Blader door de code terwijl u zoekt naar het kleurvak met het label background-color, colorof iets dergelijks. Je kunt er veel zien. Klik op een van deze vakjes om de verborgen kleurkiezer in Chrome te bekijken.
2] Gebruik de Kleurkiezer van Chrome

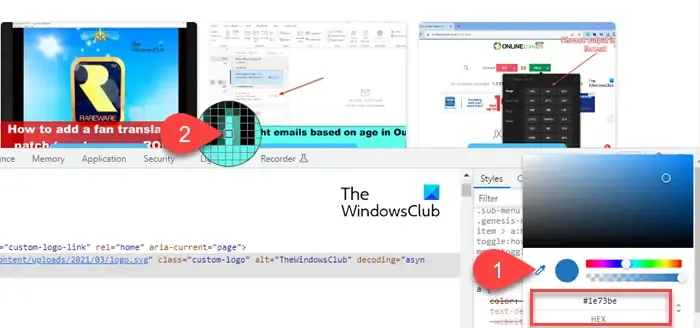
In de pop-up van het gereedschap Kleurkiezer ziet u een pipetpictogram . Klik erop om de tool te activeren.
Uw muisaanwijzer verandert in een grote cirkel met daarin een raster van vierkanten . Ga met de aanwijzer naar het gebied op de webpagina waar de gewenste kleur zich bevindt. Met het pipet kunt u in principe precies de tint bekijken waarin u geïnteresseerd bent, door in te zoomen op het scherm tot op pixelniveau.
Stop de aanwijzer wanneer de schaduw binnen het vierkant komt dat zich in het midden van de cirkel bevindt (met dikke buitenranden). Klik met de linkermuisknop om de kleurcode te zien in de pop-up voor kleuropname. Standaard geeft het hulpmiddel de hexadecimale code (HEX) van de kleur weer.
Om het formaat van de kleurwaarden te wijzigen, kunt u het pijltje omhoog/omlaag naast de kleurcode gebruiken. Met de kleurkiezer van Chrome kunt u de HEX- code , RGBA- waarden , HSLA- waarden , HWBA- waarden , ICHA- waarden en andere waarden zien die aan de gekozen kleur zijn gekoppeld.
3] Belangrijkste kenmerken van de kleurkiezer van Chrome

Hier zijn enkele belangrijke kenmerken van de ingebouwde kleurkiezer van Chrome:
- Kleurverloop: Bovenaan de pop-up van de kleurkiezer bevindt zich een verloopgebied waarmee u door vergelijkbare tinten van de geselecteerde kleur kunt navigeren. Ga met uw cursor over het verloop en klik op de gewenste tint. De hexadecimale code van de kleur (of andere waarden) wordt dienovereenkomstig bijgewerkt.
- Tint: Net onder het verloopgebied bevindt zich een schuifregelaar waarmee u de tint kunt aanpassen. Wanneer u de tint wijzigt, veranderen de geselecteerde kleur en de hexadecimale waarde dienovereenkomstig. U kunt verder de muisaanwijzer gebruiken om een andere tint uit het verloopgebied te kiezen.
- Dekking: Onder de schuifregelaar Kleurtoon bevindt zich een schuifregelaar Dekking. u kunt het gebruiken om de dekking van de geselecteerde kleur te wijzigen.
- Kopiëren naar klembord: Naast het pipetpictogram staat een cirkel die de geselecteerde tint aangeeft. U kunt de RGB-waarden van de kleur kopiëren (naar het klembord) door eenvoudig op deze cirkel te klikken.
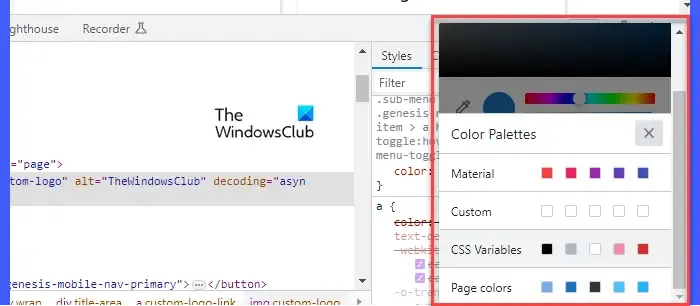
- Kleurenpalet: Onderaan de pop-up van de kleurenkiezer bevindt zich een kleurenpalet. Er zijn zelfs meerdere kleurenpaletten waaruit u kunt kiezen (Materiaal, Aangepast, CSS-variabelen, Paginakleuren). Gebruik de pijltjes omhoog/omlaag naast het palet om alle andere paletten te zien. Deze paletten tonen verschillende kleuren die beschikbaar zijn op de webpagina. Als een van deze paletten de gewenste kleur weergeeft, kunt u hier ook een selectie maken.
Dat is alles! Ik hoop dat je dit nuttig vindt.
Hoe schakel ik de kleurkiezer in Chrome in?
Klik met de rechtermuisknop op de webpagina en selecteer Inspecteren. Navigeer aan de rechterkant van het DevTools-paneel naar een gekleurd vierkant vak onder het tabblad Stijlen. Klik in het vak om de ingebouwde kleurkiezer van Chrome te bekijken. Selecteer het pipet om kleuren van de webpagina te kiezen.
Waarom werkt mijn kleurkiezer niet in Chrome?
Zorg ervoor dat u op het kleurvoorbeeldvierkant klikt, in plaats van op de RGB-waarden die naast het vierkant worden weergegeven. Zorg er vervolgens voor dat de pipet is geselecteerd in de pop-up van de kleurenkiezer (de pipet wordt blauw wanneer deze actief is). Als het probleem zich blijft voordoen, probeer dan de dockingpositie van het DevTools-paneel te wijzigen (dock het paneel aan de onderkant van de webpagina als het aan de rechterkant van het scherm is gekoppeld en omgekeerd).



Geef een reactie