Animaties maken op Krita

Krita zorgt voor geweldige 2D-kunst. Dat is duidelijk genoeg . Maar wat het nog beter maakt, is dat u uw 2D-kunst kunt omzetten in digitale animaties op Krita. Dit artikel laat je zien hoe je dat precies doet.
Hoe animatie op Krita werkt
Met Krita kunt u uw tekeningen frame voor frame animeren. Dit wordt een frame-voor-frame-animatie genoemd. Het is een techniek die overal door animators is gebruikt om tekenfilms op papier te maken.
In tegenstelling tot tekenen op pen en papier, kunt u met Krita lagen met inhoud kopiëren van een vorig frame naar een nieuw frame. Op die manier hoef je niet steeds opnieuw te tekenen wat er in het vorige frame stond. Bovendien kunnen alle 2D-kunstgereedschappen u voldoende controle geven over het uiterlijk van de voltooide animatie.
Je kunt het zelfs gebruiken om AI-kunst te bewerken en de door AI gegenereerde illustraties wat leven te geven. Of repareer op zijn minst de verkeerd getrokken vingers die het maakt.
Krita instellen voor animatie
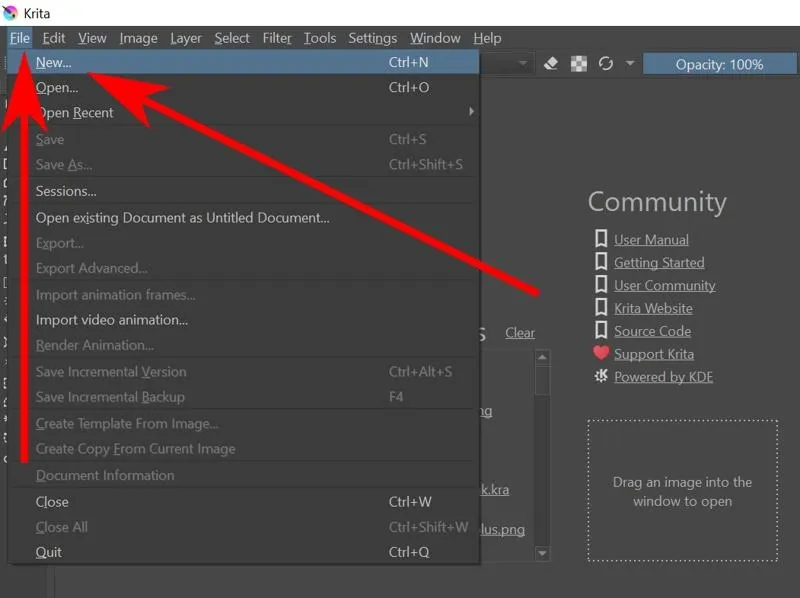
- Zoals bij elk Krita-project, zult u een nieuw bestand moeten maken. Druk op Ctrl+ Nof ga naar “Bestand -> Nieuw” om een nieuwe te starten.

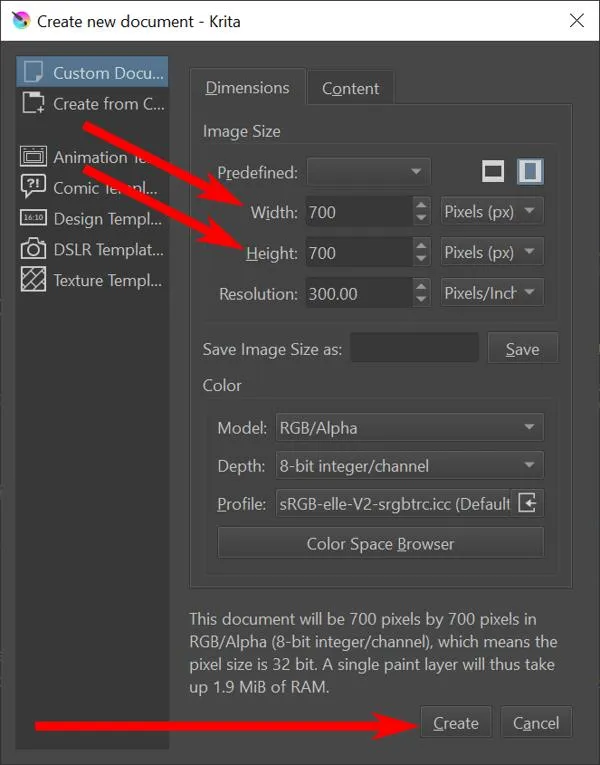
- Het venster “Een nieuw document maken” zou moeten verschijnen. Kies een breedte en hoogte en klik vervolgens op de knop “Maken”.

Als alternatief: u kunt een bestaand afbeeldingsbestand gebruiken door op Ctrl+ te drukken Oof naar “Bestand -> Openen” te gaan.
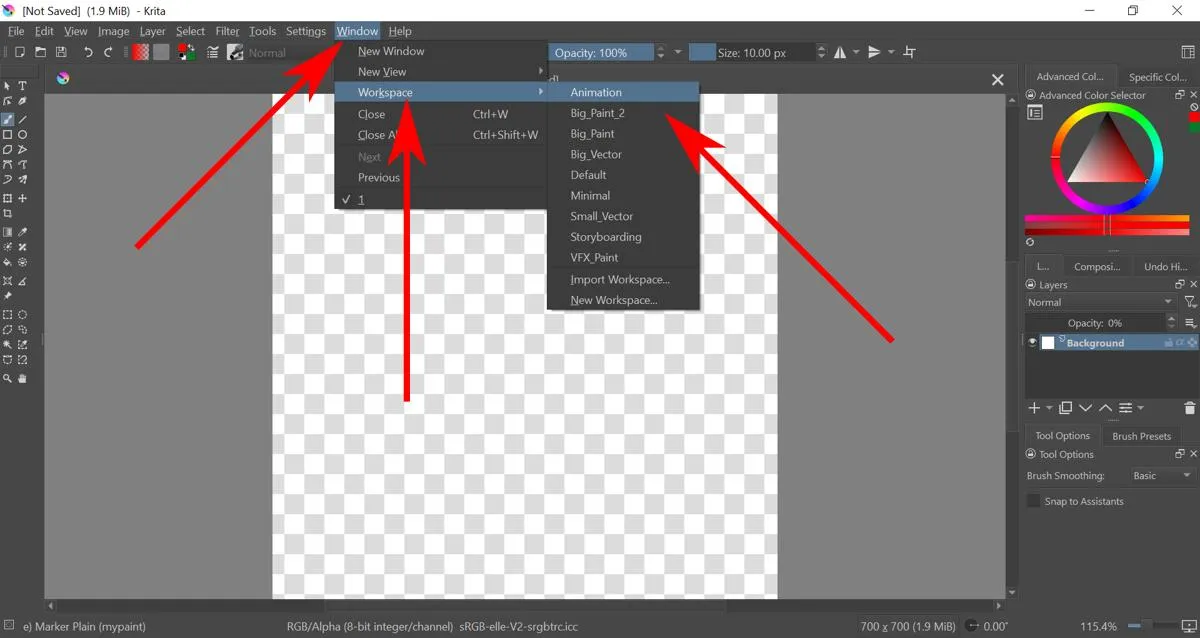
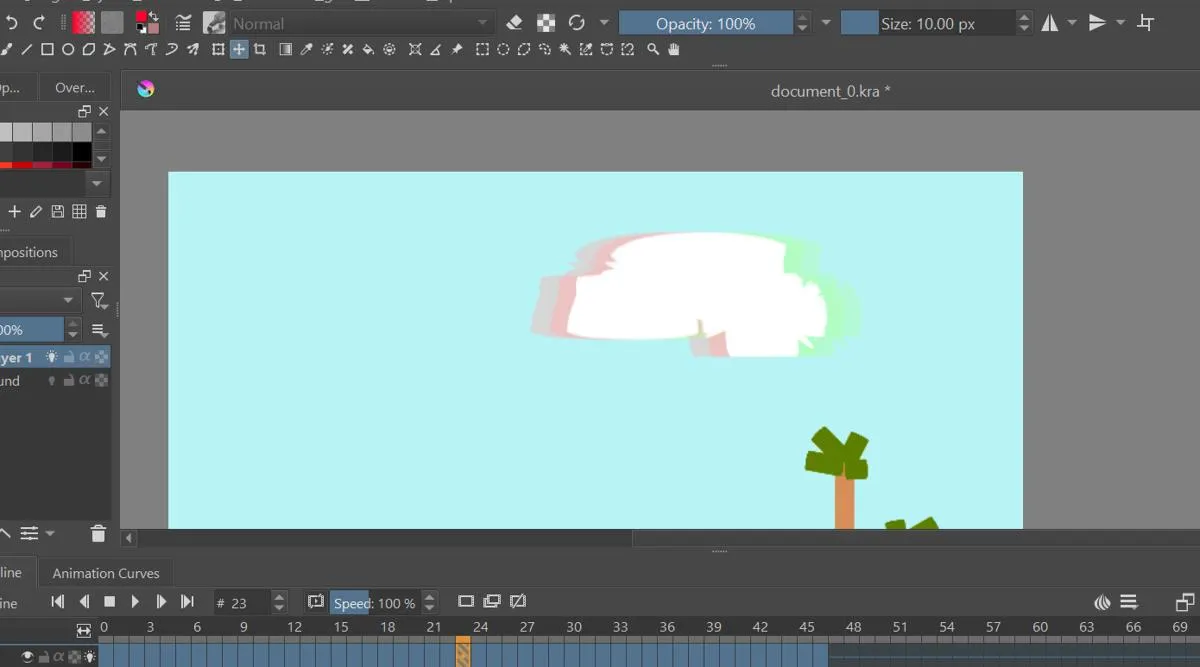
- Dit zou je een leeg canvas en een heleboel tekengereedschappen moeten geven. Maar de tools die je nodig hebt, zijn hier niet te vinden. Ga naar “Venster -> Werkruimte -> Animatie” om de animatiewerkruimte te openen. Hiermee heb je toegang tot alles wat je nodig hebt om elke vorm van animatie te maken.

Hoe maak je een frame-voor-frame animatie op Krita
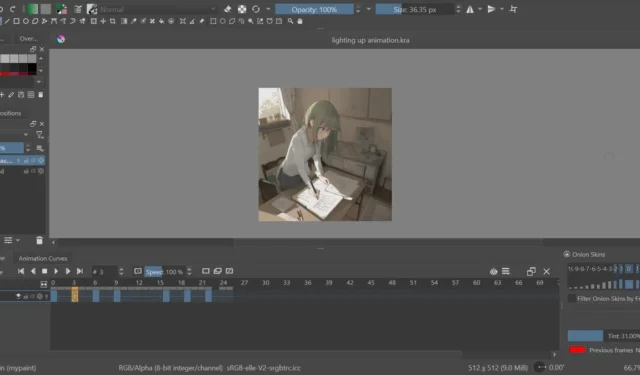
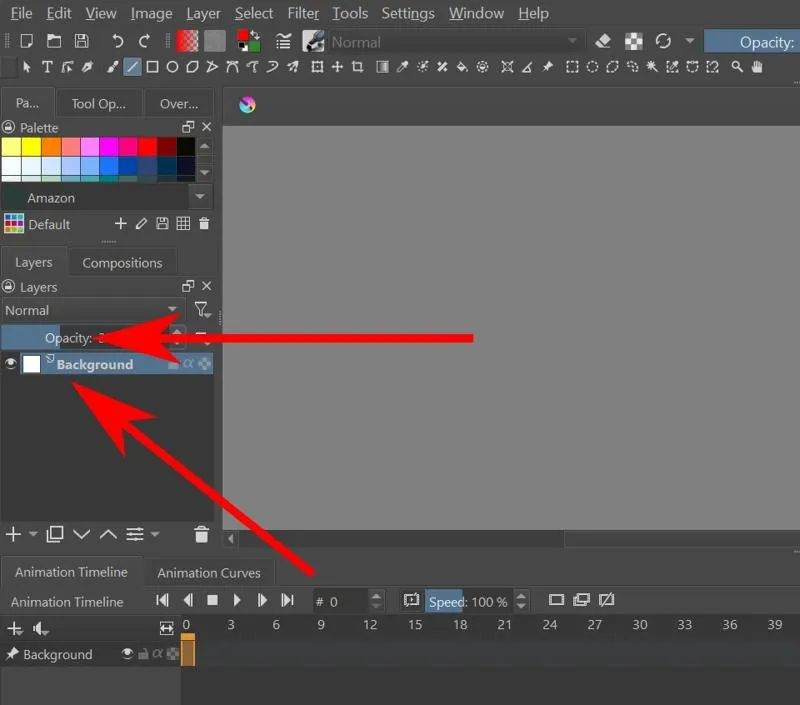
- De dekking van de achtergrond is standaard ingesteld op 0%. Dit betekent dat wat je erop tekent, niet zal verschijnen. U kunt dit wijzigen door de achtergrondlaag te selecteren en vervolgens de dekking te slepen.

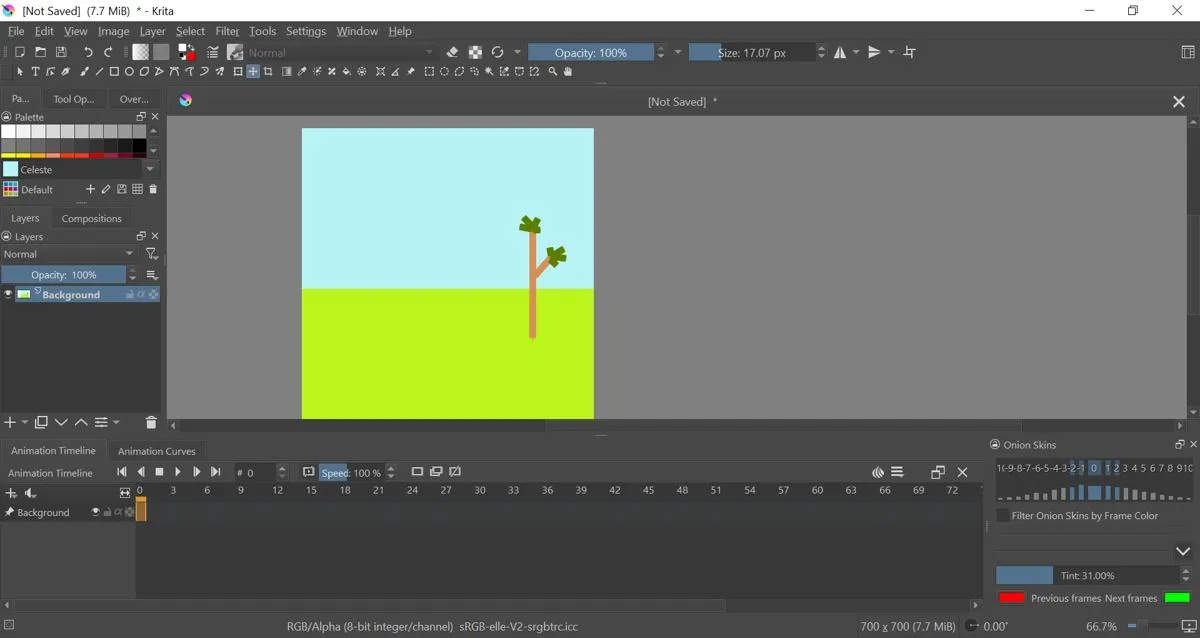
- U kunt nu de achtergrond van uw animatie op Krita tekenen.

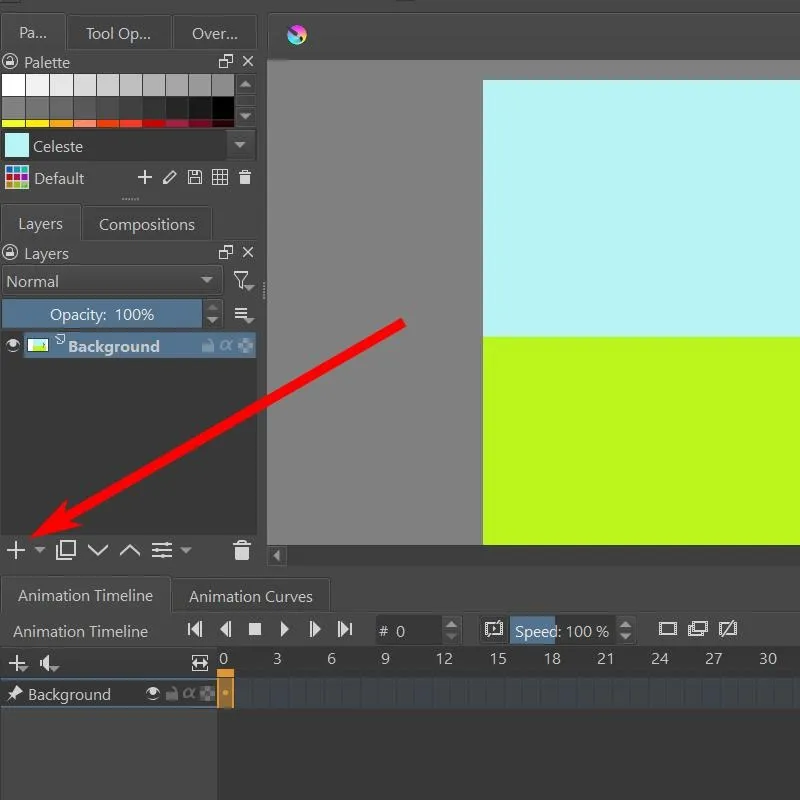
- Om uw object te animeren, moet u een nieuwe verflaag maken. Ga naar de Lagenbalk en klik op het grote kruisteken om een nieuwe te maken.

- Daarmee kun je nu objecten tekenen die samen op het canvas kunnen bewegen.

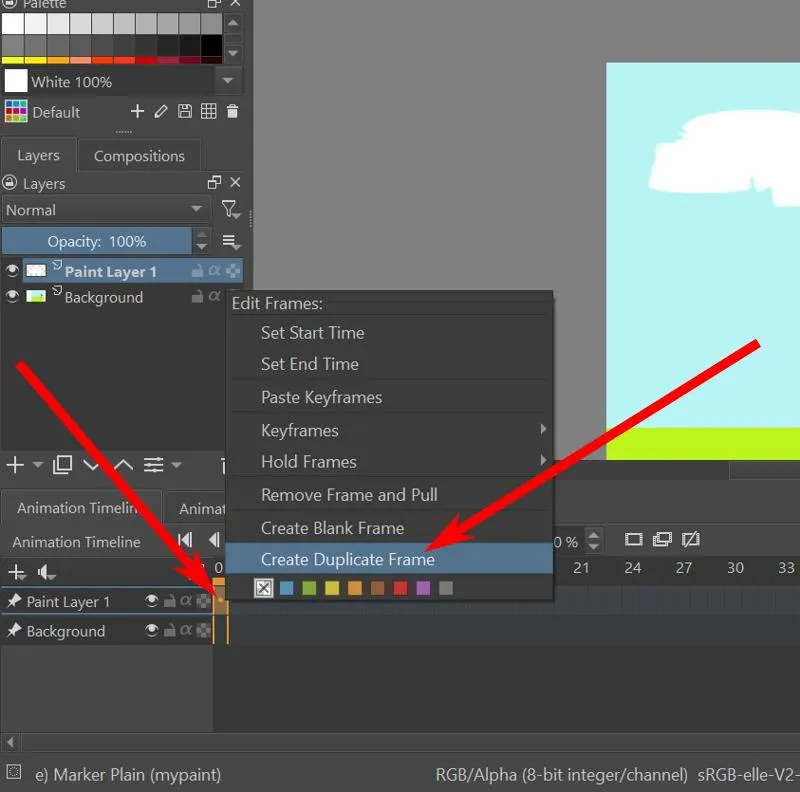
- Op de animatietijdlijn onderaan zou u de tijdlijn voor verflaag 1 moeten zien. Klik met de rechtermuisknop op het vak onder frame 0 en klik op de optie “Duplicate frame maken”.

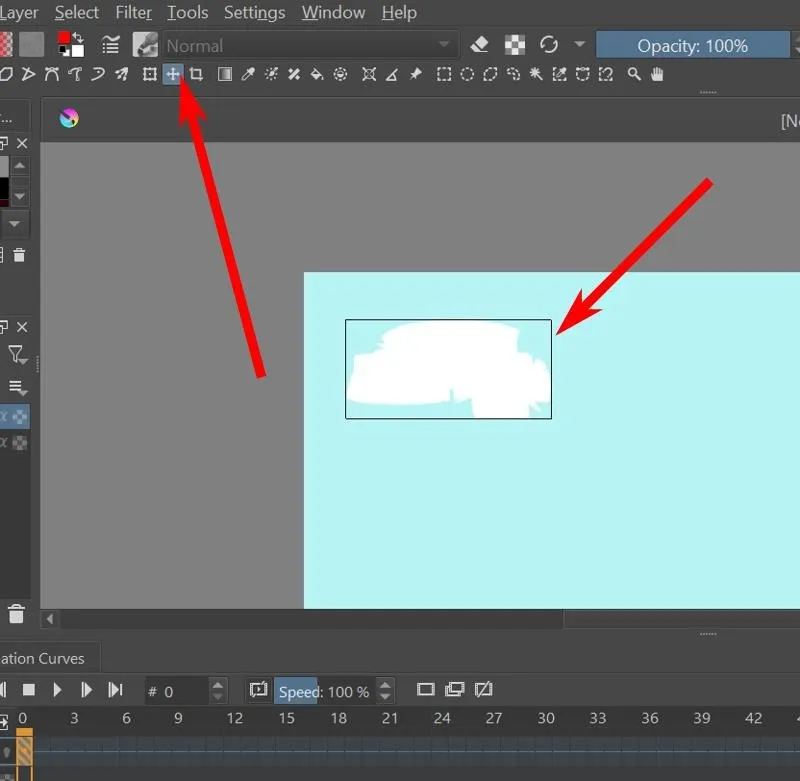
- Met het gereedschap Verplaatsen kunt u de huidige laag verplaatsen om de indruk te wekken dat deze beweegt.

- Selecteer het volgende frame en herhaal stap 5 en 6 totdat je klaar bent met je animatie.

- Om een voorbeeld van uw animatie te zien, is er een afspeelknop bovenaan de animatietijdlijn. U kunt ook de andere toetsen gebruiken om te stoppen, het volgende frame af te spelen, het vorige frame af te spelen en naar het eerste en laatste einde van de animatie te gaan.
Hoe uienschillen in te stellen
Met het ui-huideffect kunt u zien hoe het vorige frame eruit zag terwijl u aan een nieuw frame werkte. Het is een handig hulpmiddel om bewegende objecten te animeren.
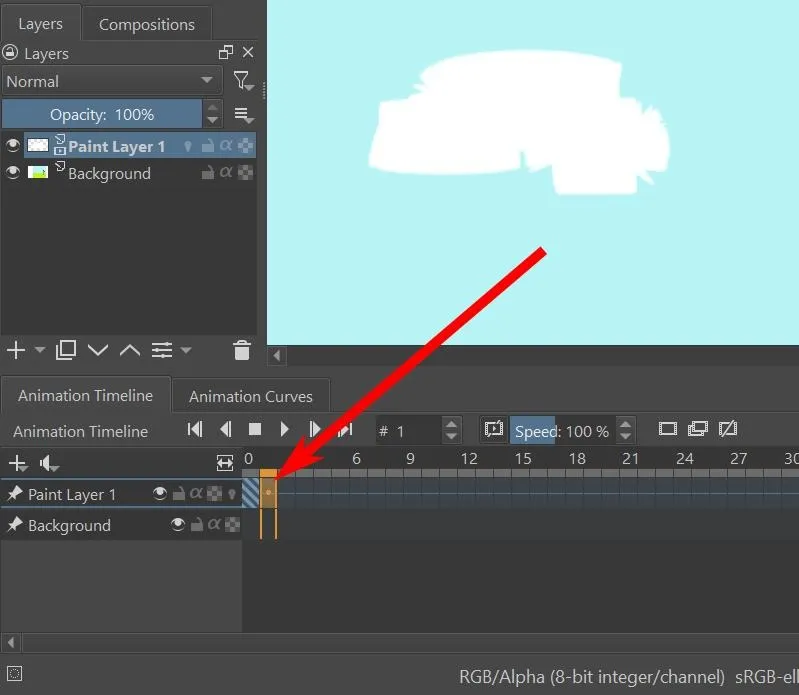
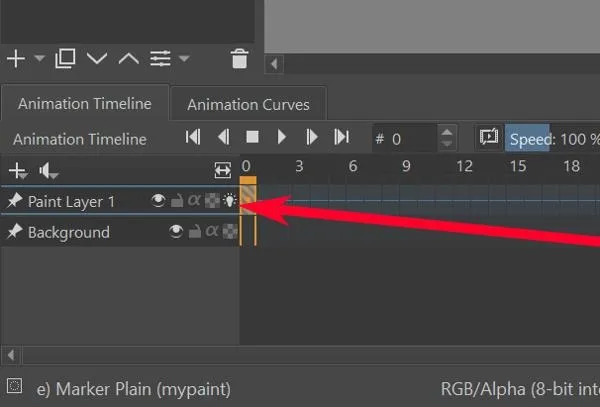
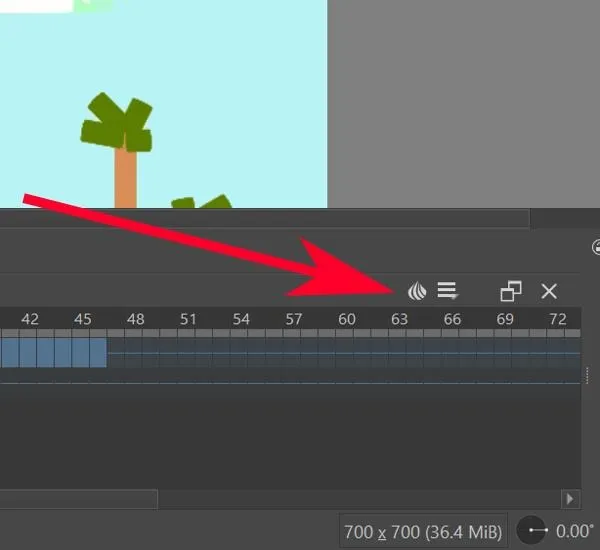
- De knop voor het villen van uien is pas zichtbaar als uw laag al het eerste frame heeft gehad. Dit zou een gloeilamp moeten zijn direct naast de naam van de laag op het tabblad Lagen of bij de meest rechtse instelling op het laaggebied in de animatietijdlijn.
- Zodra je laag al zijn eerste frame heeft gehad, kun je op de ui-huidige gloeilamp klikken om deze te activeren.

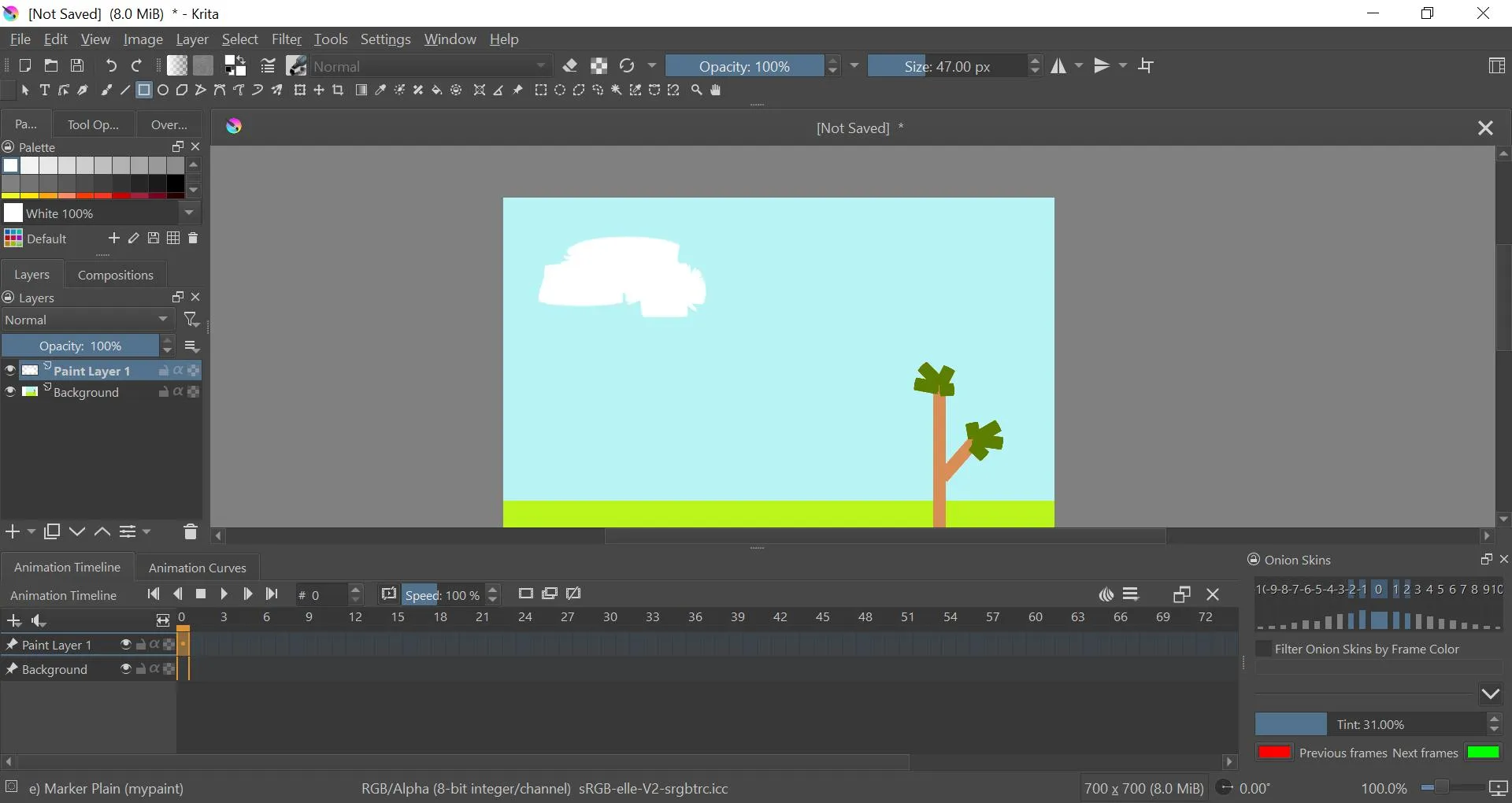
- Als u een object in de laag frame voor frame verplaatst, zou het ui-huideffect de locatie van het object in het vorige frame moeten weergeven als een rood silhouet. Het moet ook de volgende positie van het object weergeven als een groen silhouet.

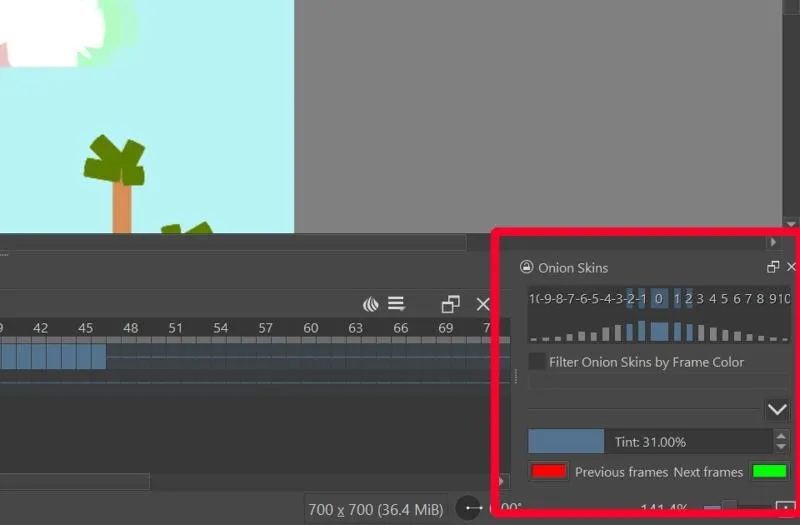
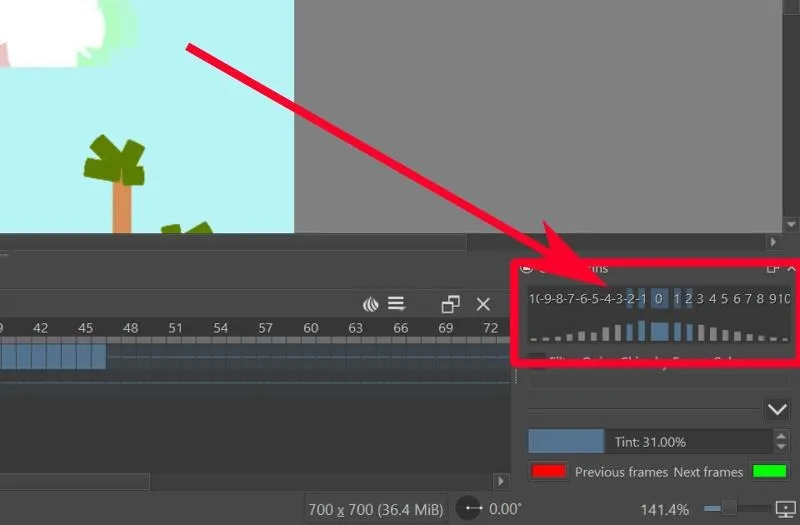
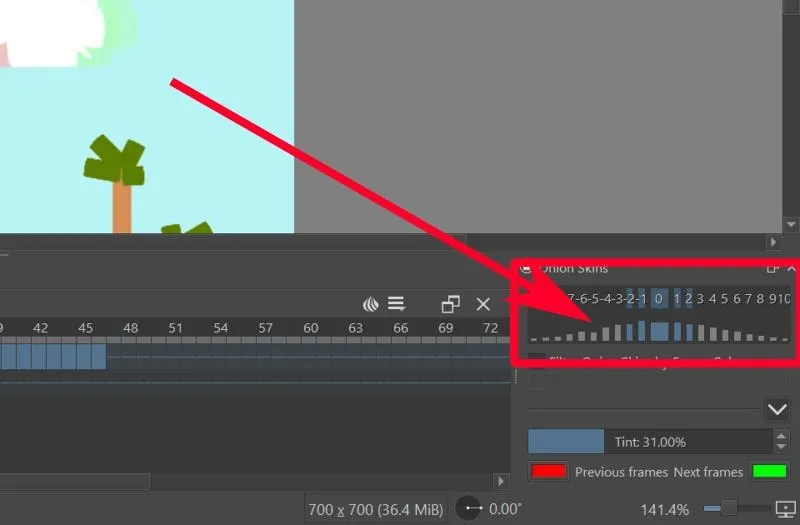
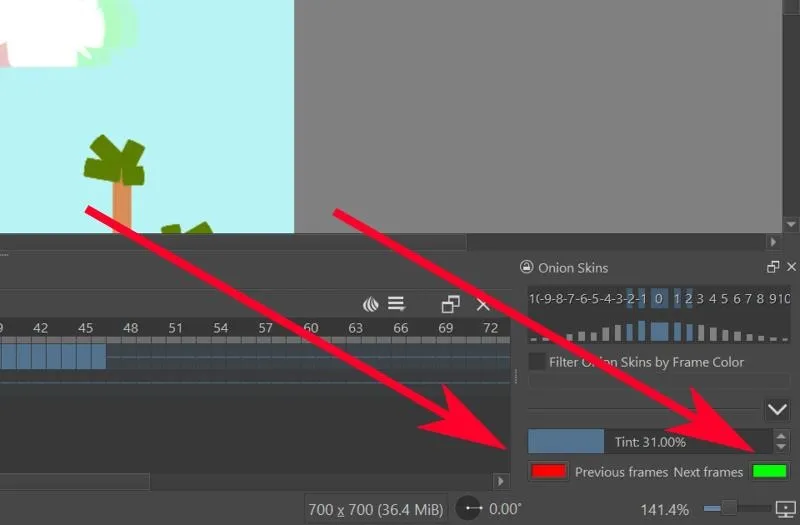
- U kunt bewerken hoe ver terug in de tijdlijn u zou zien door naar het tabblad Onion Skins-instellingen te gaan. Deze is standaard rechtsonder geopend.


- Klik op de nummers om in te stellen hoeveel frames heen en weer het huidige frame dat het ui-huideffect zal tonen.

- Klik op de blauwe (of grijze) balken onder de cijfers om de dekking van het ui-huideffect per dia in te stellen.

- Om de kleur van de vorige en volgende dia’s te wijzigen, klikt u op de rode knop voor de vorige en de groene knop voor de volgende.

Video-animaties weergeven op Krita
Krita slaat uw bestand normaal gesproken op als een reeks afbeeldingen – één afbeelding per frame. Om het in een video-animatie te laten renderen, moet je het eerst instellen met FFmpeg .
- Download FFmpeg voor uw besturingssysteem van de officiële downloadpagina van FFmpeg .
- Pak de bestanden uit.
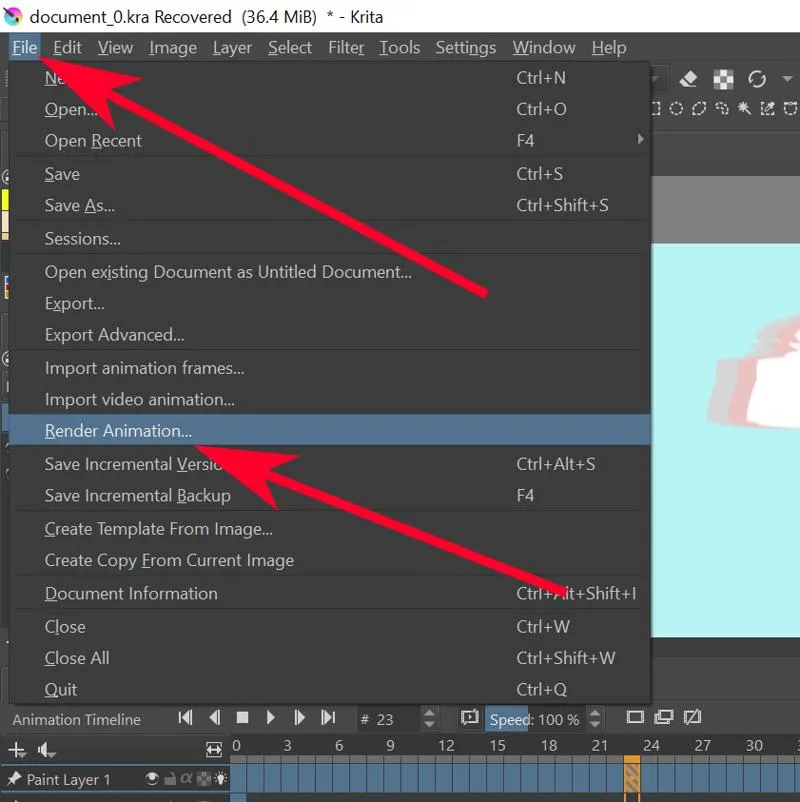
- Ga op Krita naar “Bestand -> Animatie weergeven”.

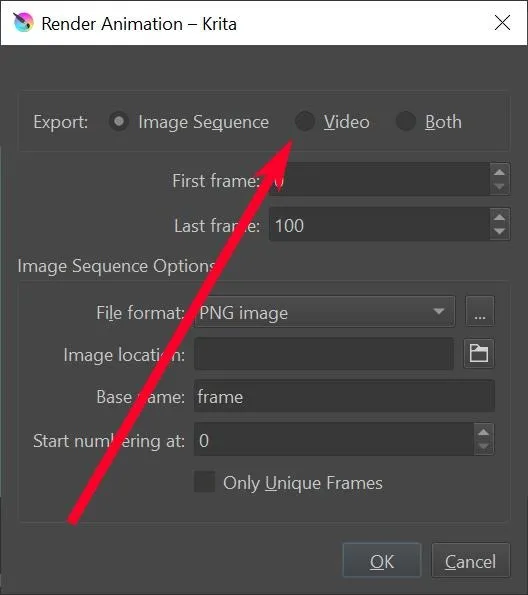
- Klik op de video-optie.

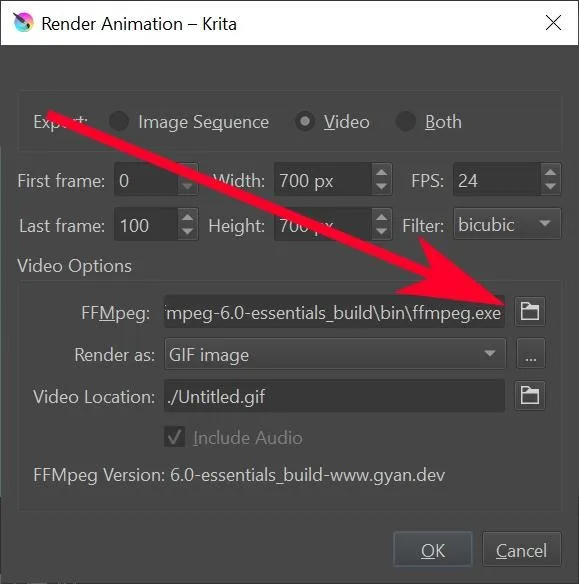
- Klik in het tekstvak “FFMpeg” op het mappictogram en navigeer naar het bestand “ffmpeg.exe” dat u eerder hebt uitgepakt.

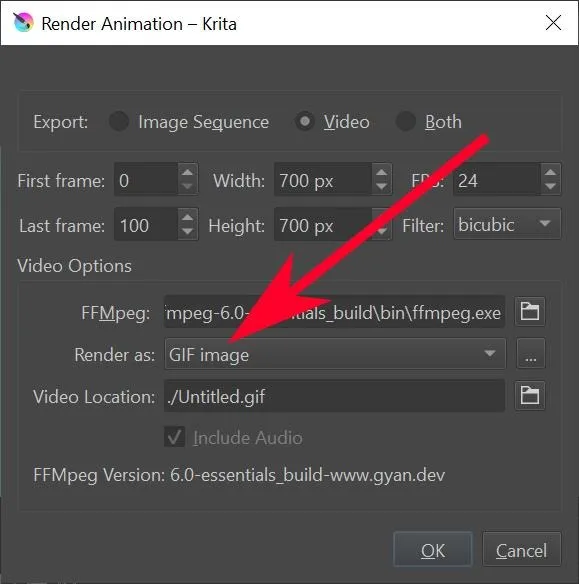
- Selecteer in de vervolgkeuzelijst “Renderen als” het bestandstype waarmee u uw animatie wilt weergeven.

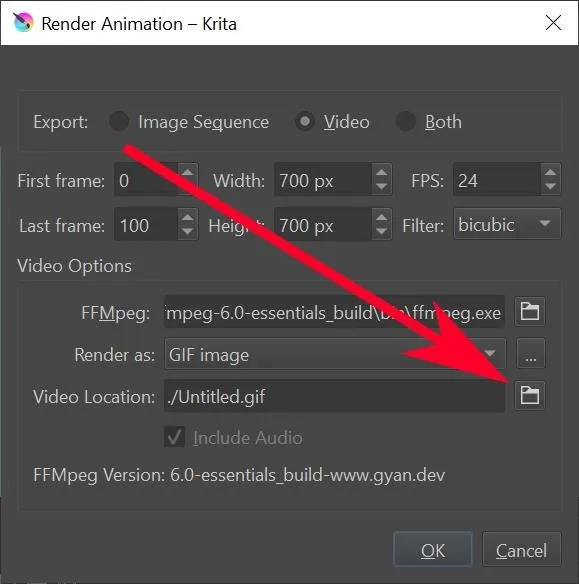
- Klik in het tekstvak “Videolocatie” op het mappictogram om te selecteren waar u het bestand en de bestandsnaam wilt opslaan.

- Klik OK.”
- Wacht tot Krita klaar is met het renderen van uw bestand. Als het klaar is, controleert u het bestand in de map die u eerder hebt opgegeven. Je zou nu je animatie daar moeten vinden.

Veel Gestelde Vragen
Is er een snelkoppeling voor “Create Duplicate Frame” in Krita?
Die is er niet, maar u kunt een nieuwe maken door naar “Instellingen -> Krita configureren -> Sneltoetsen -> Animatie -> Dubbel frame maken” te gaan.
Waarom wordt het uienschillen genoemd in animatie?
Vroeger tekenden animators op dun, doorschijnend papier gemaakt van uienschillen. Dit papier zou een silhouet van de vorige pagina laten zien dat de animator zou kunnen overtrekken om ervoor te zorgen dat alles perfect uitgelijnd was. Tegenwoordig kunnen digitale tools animatiedia’s weergeven die hetzelfde effect geven.
Kunt u in 3D animeren met Krita?
Krita is een hulpmiddel voor het maken van 2D-illustraties. Het is niet bedoeld voor 3D-animatie. U moet iets anders gebruiken om in 3D te animeren in plaats van Krita.
Waarom werkt Krita niet meer tijdens het renderen?
Renderen kost veel RAM om te werken. Tenzij je een goede RAM-kaart hebt of FFmpeg kunt laten werken met een GPU, wil je misschien de lengte van je animatie iets inkorten om de belasting te verminderen.
Afbeeldingen en screenshots door Terenz Jomar Dela Cruz



Geef een reactie