Hoe Google Roboto Font te installeren op Windows, Mac en Linux

Het Roboto-lettertype is een schreefloos lettertype gemaakt door Google. Het is elegant en wordt goed weergegeven op schermen met een hoge resolutie, zoals Android-telefoons. Als zodanig past het perfect bij veel toepassingen. Bovendien is het leren installeren van het Google Roboto-lettertype op Windows, macOS en Linux een fluitje van een cent.
Download het Google Roboto-lettertype
Ongeacht uw platform moet u eerst het Roboto-lettertypepakket downloaden. Ga hiervoor naar de lettertypesite van Roboto . De eenvoudigste manier om de hele lettertypefamilie te downloaden, is door rechtsboven op de knop “Download Family” te klikken.

Het zal eindigen als een ZIP-bestand op uw computer, waarna u het op uw besturingssysteem kunt installeren.
Als uw lettertypen er korrelig of beschadigd uitzien, kunt u deze stappen voor probleemoplossing proberen om het probleem op te lossen.
Het goede nieuws is dat je het Roboto-lettertype met een paar klikken kunt installeren, ongeacht het platform.
Installeer Google Roboto Font op Windows
Volg deze stappen om het Roboto-lettertype op Windows te installeren:
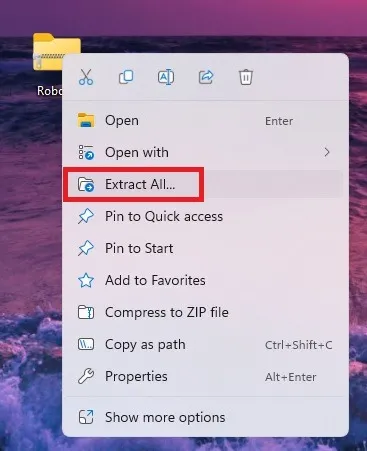
- Pak de map Roboto-lettertypen uit. Klik met de rechtermuisknop en selecteer “Alles uitpakken”.

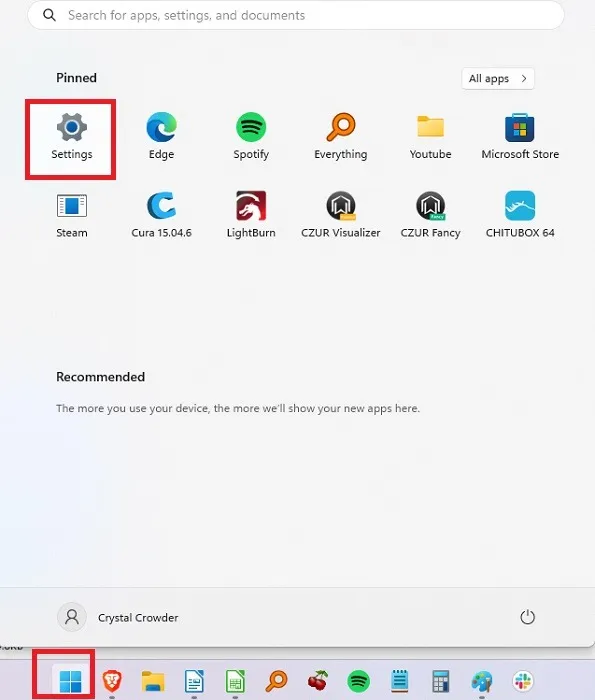
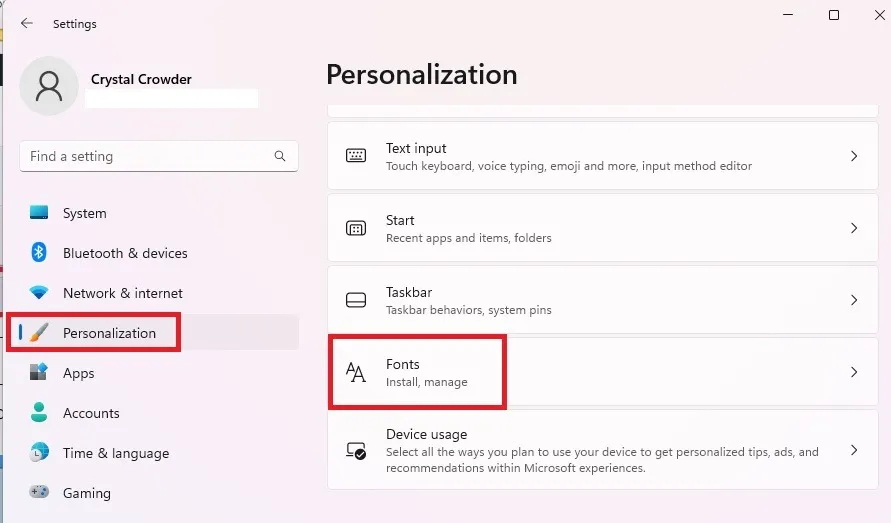
- Open het menu “Start” en selecteer “Instellingen”.

- Klik op “Personalisatie” en kies “Lettertypen” in de lijst met instellingen aan de rechterkant.

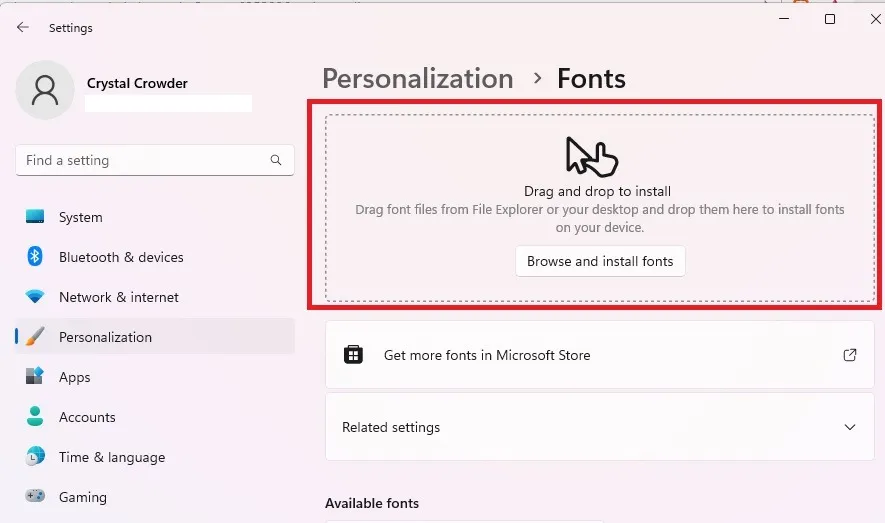
- Sleep de uitgepakte lettertypen naar het installatievenster. Na enkele seconden wordt het Google Roboto-lettertype op Windows geïnstalleerd. U kunt het selecteren zoals elk ander lettertype vanuit toepassingen.

Als u andere typen lettertypen wilt installeren of gewoon wilt zien wat er beschikbaar is in Windows, raadpleegt u onze handleiding voor het installeren en beheren van lettertypen in Windows .
Installeer Google Roboto Font op macOS
Volg deze stappen om het Roboto-lettertype op Mac te installeren:
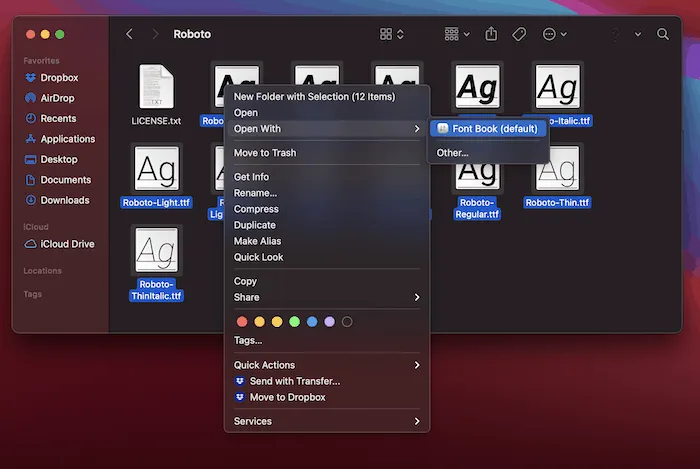
- Pak het ZIP-bestand uit. Dubbelklik of klik met de rechtermuisknop en selecteer “Openen”.
- Selecteer alle lettertypen in de map (sla LICENSE.txt over), klik met de rechtermuisknop en selecteer “Openen met -> Lettertypeboek” in het contextmenu.

- Hierdoor worden ze in Font Book geladen en beschikbaar gemaakt voor gebruik in uw toepassingen.
Merk op dat u ook kunt dubbelklikken op de afzonderlijke lettertypebestanden om ze in de Lettertypecatalogus te laden.
Installeer Google Roboto Font op Linux
- Pak de gecomprimeerde bestanden uit met de opdracht unzip .
- Open uw thuismap en schakel de optie in om verborgen bestanden/mappen te bekijken. U kunt op Ctrl+ drukken Hof op het menu “Bekijken” klikken en “Verborgen bestanden weergeven” kiezen.
- Zoek de map “.fonts”. Als het niet bestaat, maak het dan aan.
- Verplaats de map Roboto-lettertypen naar deze map “.fonts”.
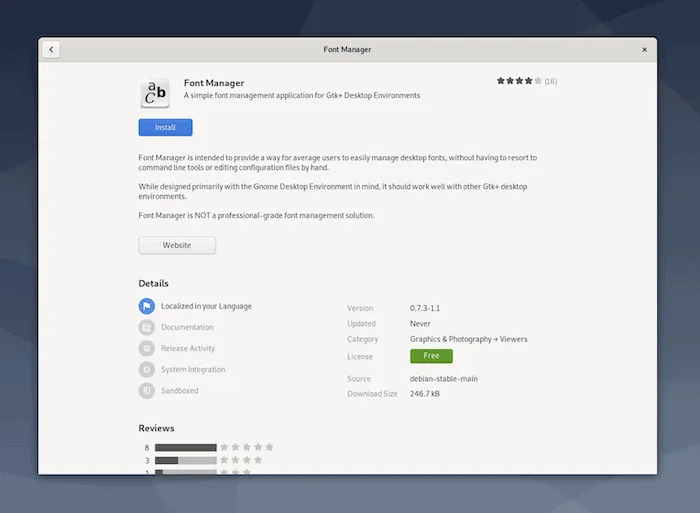
U kunt ook gebruikmaken van het programma Font Manager om uw lettertypen te beheren.
- Installeer Font Manager vanuit het Software Center of de repository.

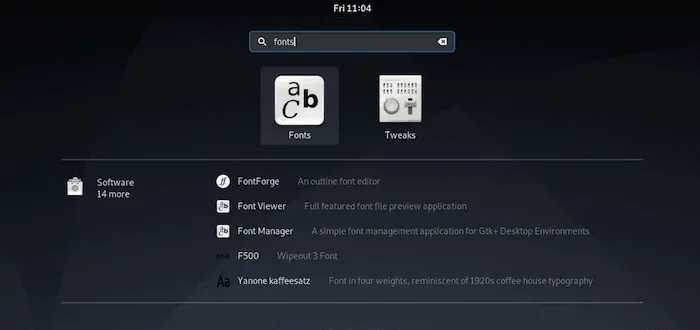
- Zodra het is geïnstalleerd, opent u dit en de Fonts-app (opnieuw vanuit de zoekbalk).

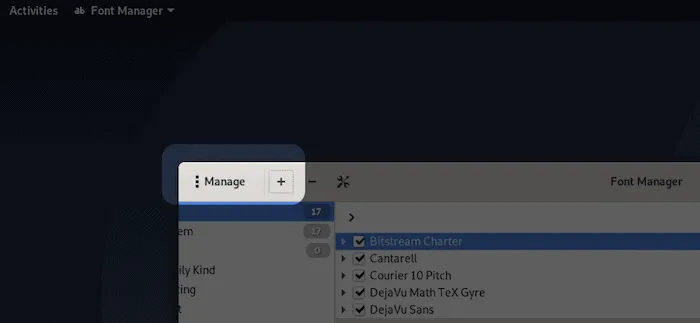
- Zorg ervoor dat u zich in de Font Manager op het tabblad Beheren bevindt en klik op het Plus-pictogram (+).

- Navigeer naar uw uitgepakte lettertypemap en voeg ze naar wens toe.
Nadat u de apps die u gebruikt opnieuw hebt opgestart, zou u het Roboto-lettertype moeten zien.
Hoewel Linux geen probleem zou moeten hebben met Roboto, kunnen sommige distro’s, zoals Ubuntu, problemen hebben met het herkennen van bepaalde lettertypen. Als u problemen hebt met Roboto of andere lettertypen in Ubuntu, probeer ze dan te converteren naar het TrueType-lettertypeformaat .
Het Google Roboto-lettertype gebruiken op een website
Als u het Roboto-lettertype op uw website wilt gebruiken, gebruikt u de CSS3- @font-facesyntaxis om het externe lettertype in uw webpagina in te sluiten.
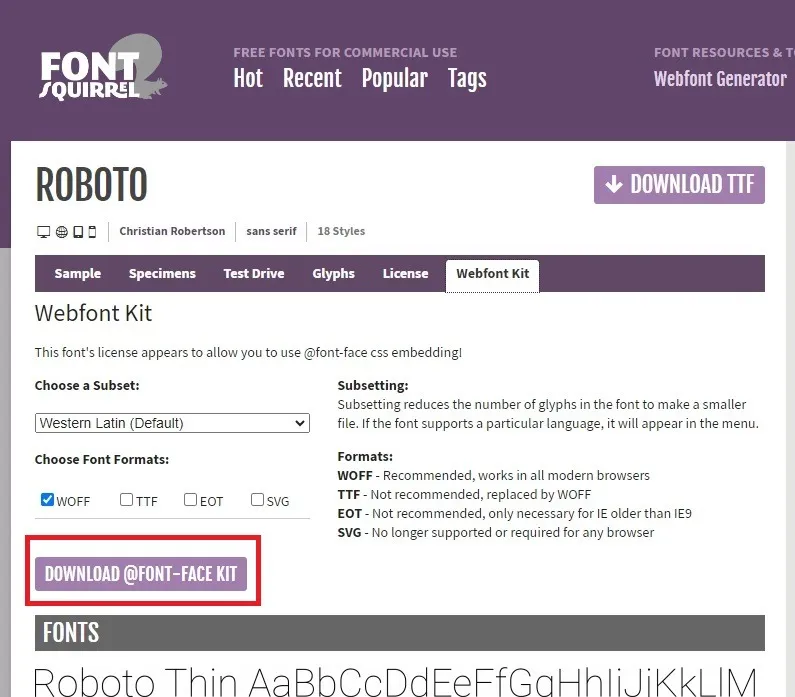
- Ga naar de FontSquirrel Roboto-lettertypepagina, klik op ‘Webfont Kit’, kies vervolgens de gewenste lettertype-indelingen, een subset (indien aanwezig) en klik op ‘Download @Font-Face Kit’.

- Pak het gecomprimeerde bestand uit in de lettertypemap van uw website. Open uw webstylesheet en voeg de volgende code toe:
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype'),
url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Italic-webfont.eot');
src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Italic-webfont.woff') format('woff'),
url('Roboto-Italic-webfont.ttf') format('truetype'),
url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg');
font-weight: normal;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Bold-webfont.eot');
src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Bold-webfont.woff') format('woff'),
url('Roboto-Bold-webfont.ttf') format('truetype'),
url('Roboto-Bold-webfont.svg#RobotoBold') format('svg');
font-weight: bold;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-BoldItalic-webfont.eot');
src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-BoldItalic-webfont.woff') format('woff'),
url('Roboto-BoldItalic-webfont.ttf') format('truetype'),
url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg');
font-weight: bold;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Thin-webfont.eot');
src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Thin-webfont.woff') format('woff'),
url('Roboto-Thin-webfont.ttf') format('truetype'),
url('Roboto-Thin-webfont.svg#RobotoThin') format('svg');
font-weight: 200;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-ThinItalic-webfont.eot');
src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-ThinItalic-webfont.woff') format('woff'),
url('Roboto-ThinItalic-webfont.ttf') format('truetype'),
url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License).
font-weight: 200;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Light-webfont.eot');
src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Light-webfont.woff') format('woff'),
url('Roboto-Light-webfont.ttf') format('truetype'),
url('Roboto-Light-webfont.svg#RobotoLight') format('svg');
font-weight: 100;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-LightItalic-webfont.eot');
src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-LightItalic-webfont.woff') format('woff'),
url('Roboto-LightItalic-webfont.ttf') format('truetype'),
url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg');
font-weight: 100;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Medium-webfont.eot');
src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Medium-webfont.woff') format('woff'),
url('Roboto-Medium-webfont.ttf') format('truetype'),
url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg');
font-weight: 300;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-MediumItalic-webfont.eot');
src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-MediumItalic-webfont.woff') format('woff'),
url('Roboto-MediumItalic-webfont.ttf') format('truetype'),
url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg');
font-weight: 300;
font-style: italic;}
- Zorg ervoor dat u de “src” wijzigt zodat deze naar het pad van de lettertypemap wijst.
- Gebruik de syntaxis
font-family:"Roboto";om het Roboto-lettertype op uw webpagina weer te geven.
Als u problemen ondervindt om Roboto correct weer te geven, heeft Google een snelstartgids die u kan helpen .
Veel Gestelde Vragen
Is er een serif-versie van Roboto?
Ja. Begin 2022 voegde Google Fonts Roboto Serif toe aan zijn bibliotheek. Het is gratis te downloaden en je kunt het net als Roboto installeren. Gebruik beide op uw systeem als u dat wilt.
Moet ik ooit betalen om Roboto of andere Google-lettertypen te gebruiken?
Nee. Ze zijn volledig open source. Volgens Google staat het je vrij om ze volledig gratis te gebruiken in zowel persoonlijke als commerciële projecten. Als u een ontwikkelaar van Android-apps bent, voegt u de lettertypen toe aan uw apps .
Kan ik tegelijkertijd andere Google-lettertypen installeren?
U kunt zoveel Google-lettertypen downloaden en gebruiken als u wilt. Op het moment van schrijven waren er meer dan 1500 lettertypefamilies om uit te kiezen. Deze zijn er in serif, sans-serif, display, handschrift en mono varianten.
Hoe weet ik of een afbeelding of site Roboto gebruikt?
Als u het lettertype op een website of in een afbeelding bewondert, zijn er nogal wat handige hulpmiddelen om u te helpen het lettertype te identificeren . Dit zal u snel vertellen of de afbeelding of site Roboto of een ander lettertype gebruikt.
Afbeelding tegoed: Google Fonts . Alle screenshots door Crystal Crowder.
Geef een reactie