Elementen inspecteren in Safari, Chrome en Firefox op Mac

Het inspecteren van elementen is een essentiële vaardigheid waarmee iedereen kan begrijpen hoe een website is gebouwd en de nodige aanpassingen kan doen. U hoeft geen webontwikkelaar te zijn om te profiteren van het inspecteren van elementen op een Mac met een moderne browser met slechts een paar simpele klikken. Gelukkig is het inspecteren van elementen een ingebouwde tool in alle moderne browsers en heb je er geen speciale software voor nodig. Deze zelfstudie biedt stapsgewijze instructies voor het inspecteren van elementen in Safari, Chrome en Firefox op Mac.
Wat is Inspect Elements?
Inspect Elements is een krachtige functie die beschikbaar is in alle moderne webbrowsers waarmee u meer te weten kunt komen over een webpagina, zoals de structuur, lay-out en stijl ervan. Ontwikkelaars en ontwerpers van online inhoud gebruiken deze tools vaak om fouten op te sporen, te experimenteren en problemen met een webproject op te lossen. U kunt eenvoudig een element van een website selecteren en de inspectietool geeft alle informatie onder een bepaald element, zoals de kleur, het lettertype, de grootte en andere elementen.
Met de inspectietool kunt u de code ook tijdelijk wijzigen en de wijzigingen die op de webpagina worden aangebracht in realtime bekijken. De wijzigingen zijn echter alleen voor u zichtbaar. Het is een krachtige tool voor jou, of je nu een ervaren ontwikkelaar bent of gewoon nieuwsgierig bent om te leren hoe een bepaalde website is gebouwd.
Elementen inspecteren in Google Chrome op Mac
Laten we beginnen met het inspecteren van elementen in Chrome, aangezien dit de meest populaire browser is. De stappen zijn vrij eenvoudig, waardoor je binnen no-time aan de slag kunt.
Hoe het inspectiepaneel in Google Chrome te openen
- Open de Chrome-browser en bezoek een website die u wilt inspecteren.

- Klik met de rechtermuisknop op een lege ruimte en selecteer “Inspecteren”.

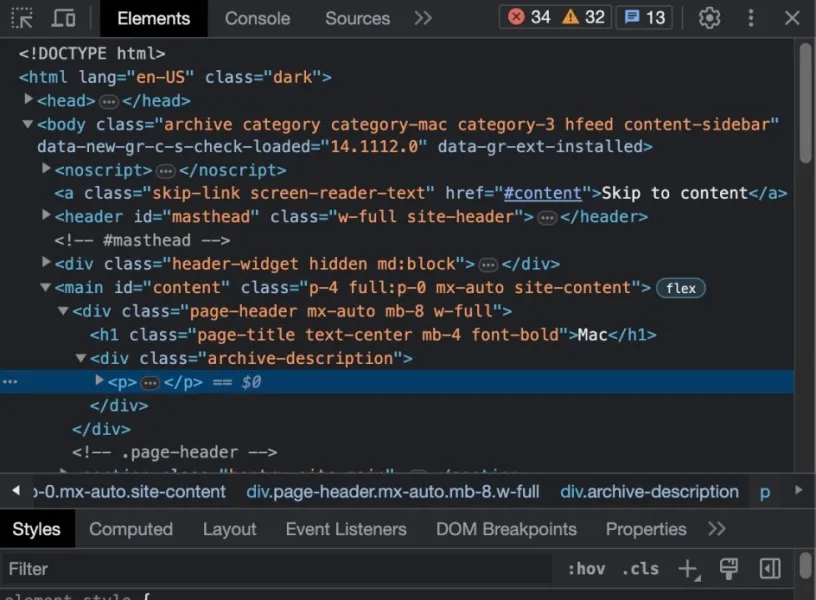
- U ziet het inspectiepaneel op uw scherm.

Een bepaald element van een webpagina in Google Chrome inspecteren
Nu u met succes het inspectiepaneel heeft geopend, gaan we leren hoe u met een element kunt omgaan.
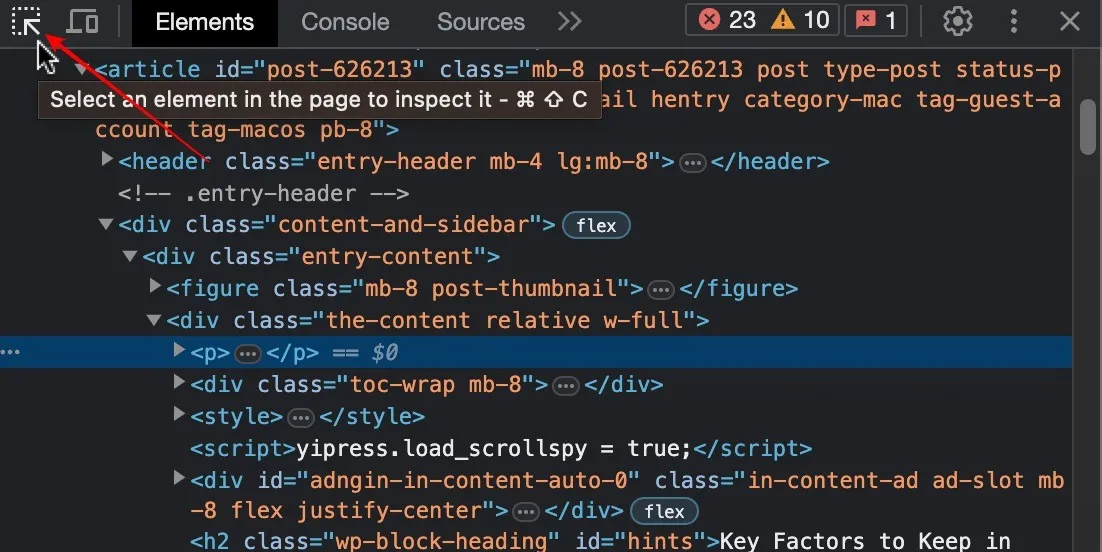
- Klik in de linkerhoek van het inspectiepaneel op “Selecteer een element om het te inspecteren”.

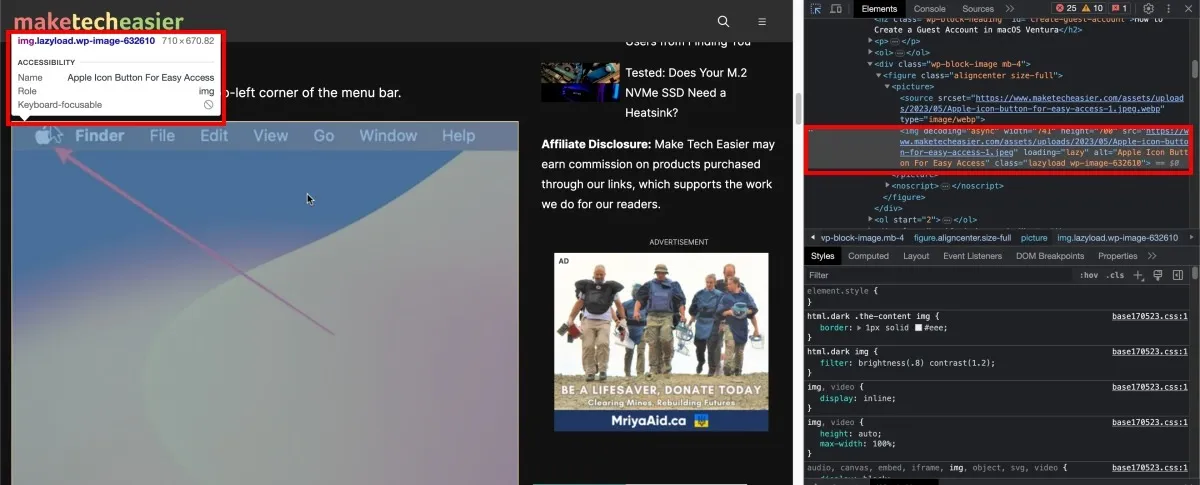
- Selecteer een element. Voor dit voorbeeld inspecteren we een afbeelding op de webpagina. Je kunt dit doen met elk element dat je maar wilt. U ziet een wit vak met wat basisinformatie, zoals het type element, de naam van het bestand, enz. Aan de rechterkant ziet u de code die bij het specifieke element hoort.

Hoe de mobiele versie van een website in Google Chrome te bekijken
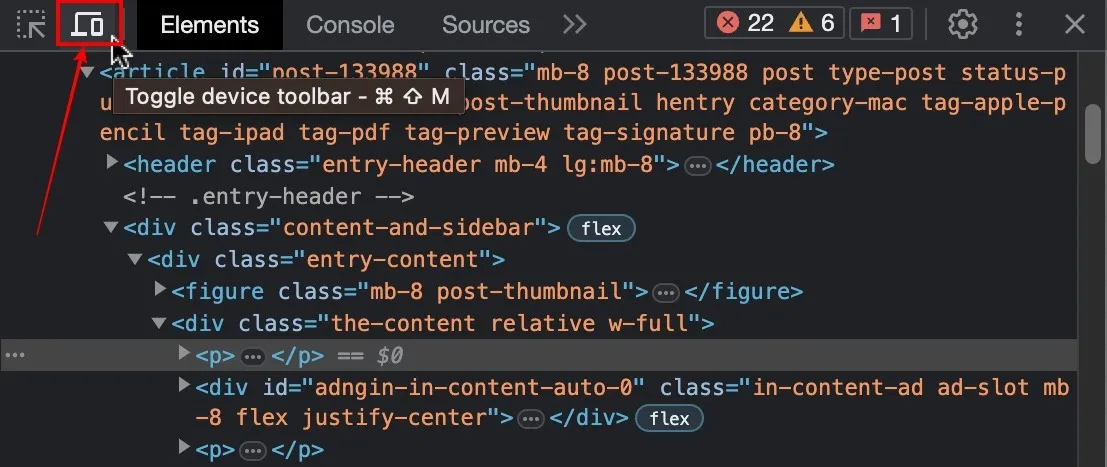
- Klik aan de linkerkant van het inspectiepaneel op de optie “Toggle Device Toolbar”.

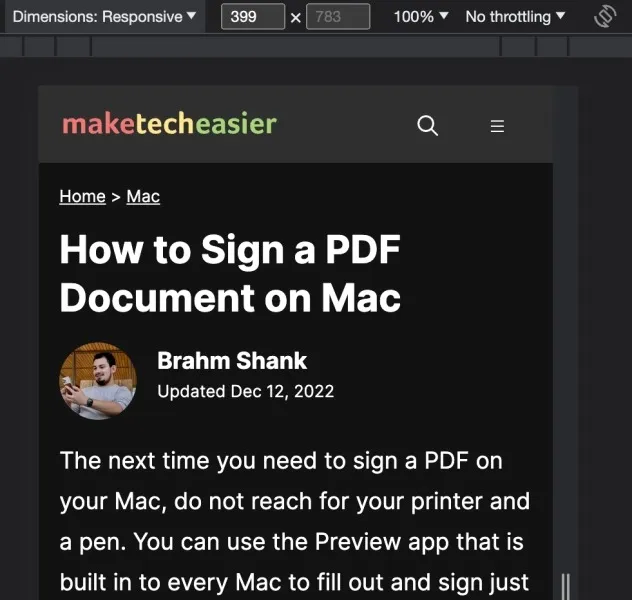
- U ziet de website reageren op een mobiel apparaat. U kunt uw inspectie nog steeds uitvoeren door op het element te klikken en de informatie is gebaseerd op smartphones.

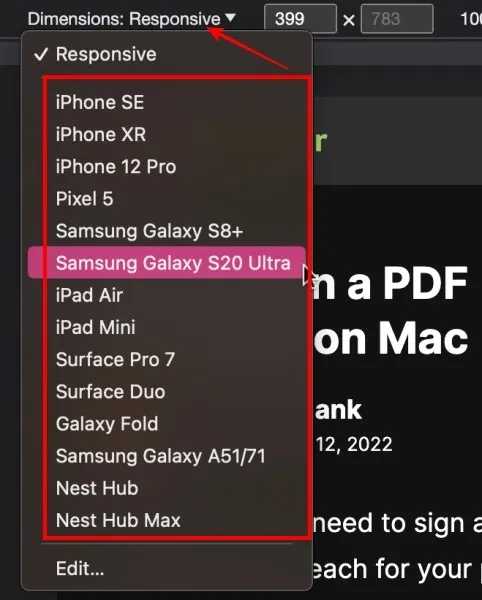
- Als u hierboven op de vervolgkeuzelijst “Responsief” klikt, kunt u een apparaat naar keuze uit de lijst selecteren. Wanneer u dit doet, ziet u hoe de webpagina reageert op een bepaald smartphonemodel.

Hoe de locatie van het inspectiepaneel in Google Chrome te wijzigen
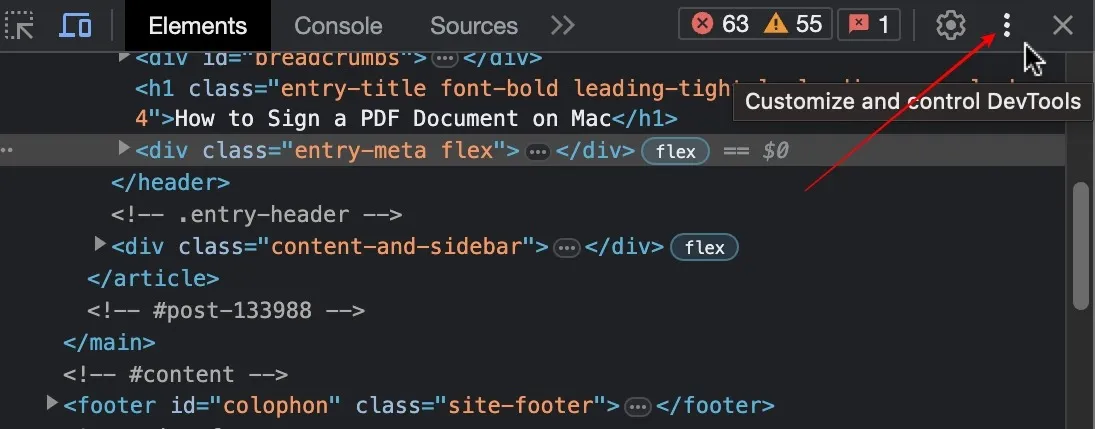
- Klik op de verticale ellips met drie stippen in de rechterhoek van het inspectiepaneel.

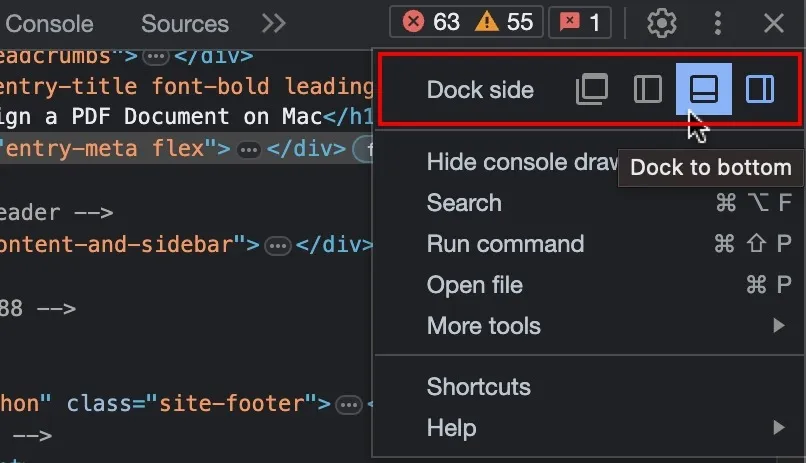
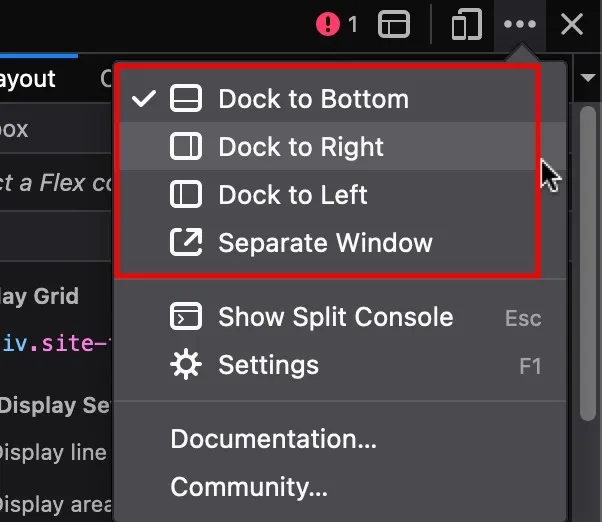
- Selecteer de locatie voor het inspectiedok: links, onder of in een pop-upvenster.

Elementen in Safari op Mac inspecteren
De functie voor het inspecteren van elementen is standaard uitgeschakeld in Safari, omdat het deel uitmaakt van de ontwikkelaarsoptie. Dus eerst moeten we het “Ontwikkelmenu” inschakelen.
Hoe het inspectiepaneel in Safari te openen
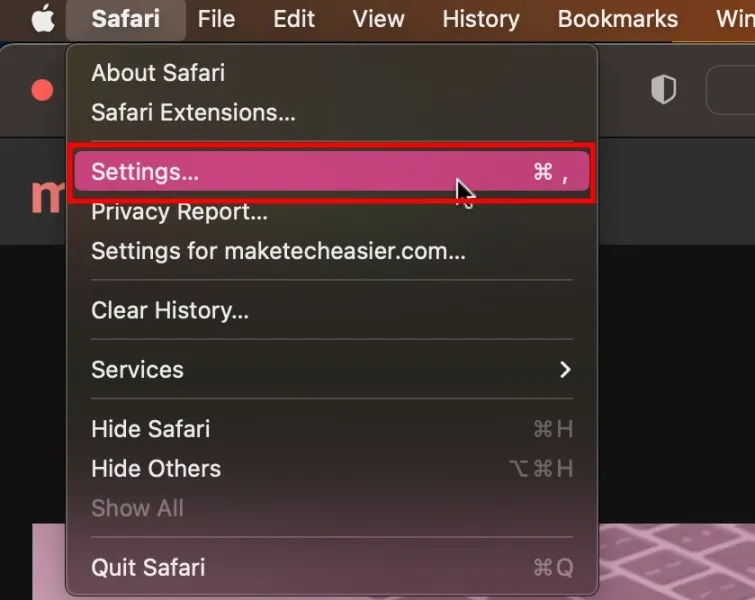
- Zodra u Safari opent en al op de website bent die u wilt inspecteren, klikt u op het pictogram “Safari” in de bovenste menubalk en selecteert u “Instellingen”.

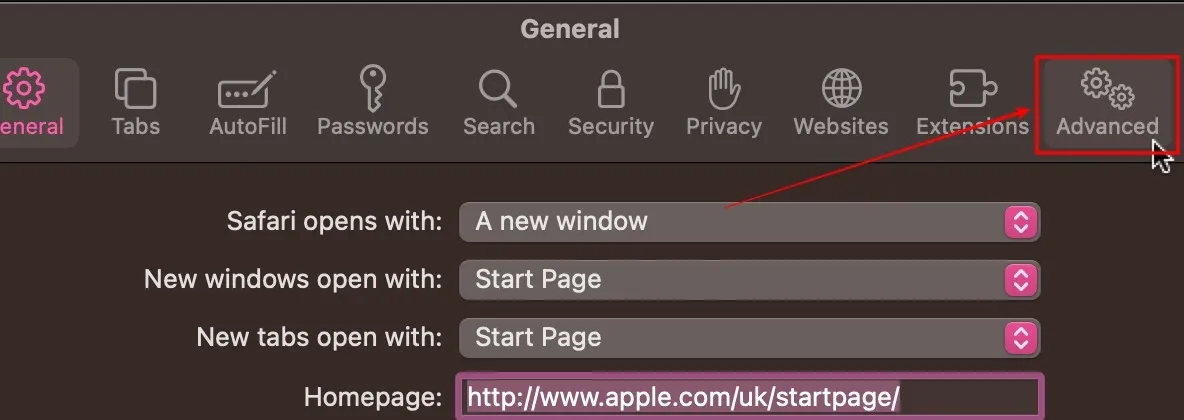
- Dit brengt u naar het tabblad “Algemeen”. Selecteer het tabblad “Geavanceerd” helemaal rechts.

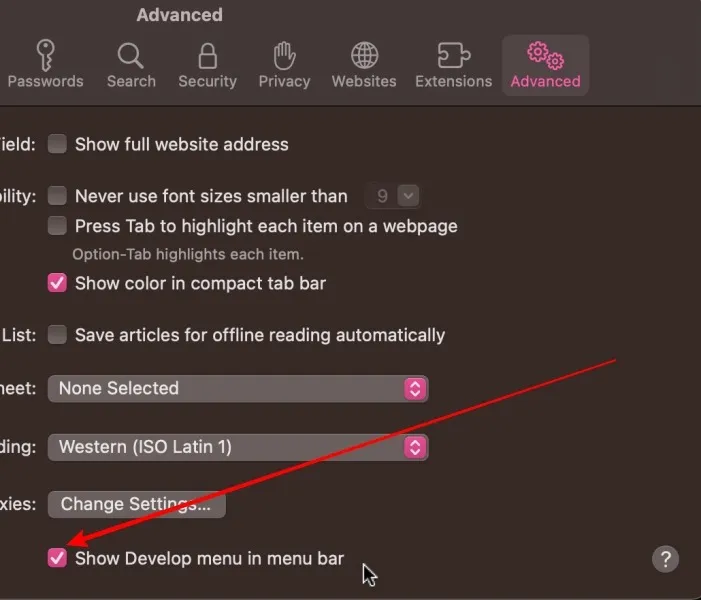
- Klik op het selectievakje naast ‘Toon ontwikkelmenu in de menubalk’ om toegang te krijgen tot alle geavanceerde functies van Safari.

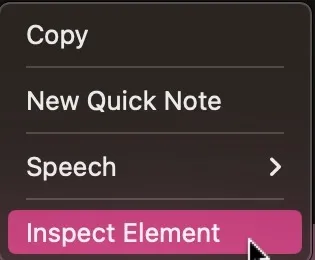
- Klik met de rechtermuisknop ergens op de website en selecteer ‘Element inspecteren’. Hierdoor wordt het deelvenster Inspecteerelementen in Safari geopend.

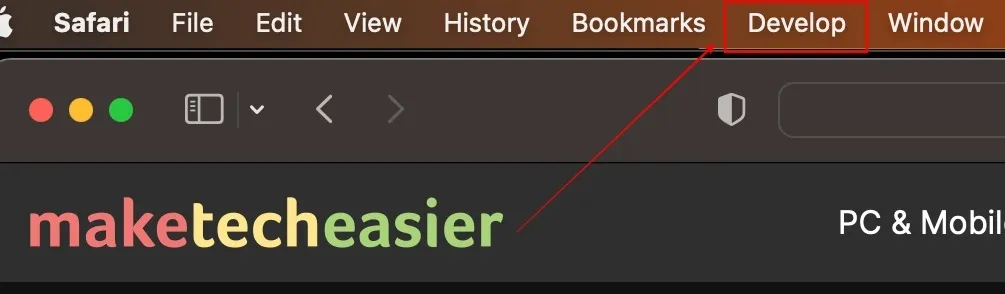
- Klik voor meer geavanceerde opties op het tabblad “Ontwikkelen” in de menubalk.

Hoe een bepaald element van een webpagina in Safari te inspecteren
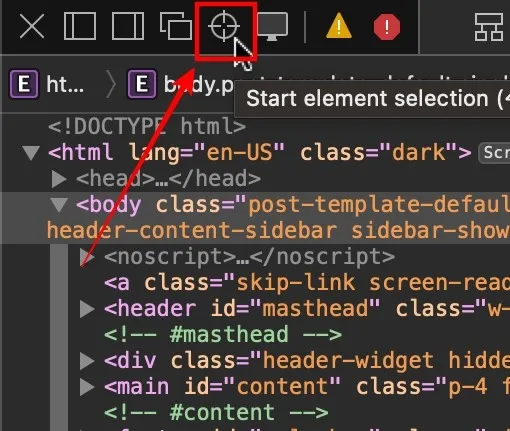
- Klik op het pictogram “inspecteren” dat eruitziet als een bullseye in de linkerhoek van het inspectievenster.

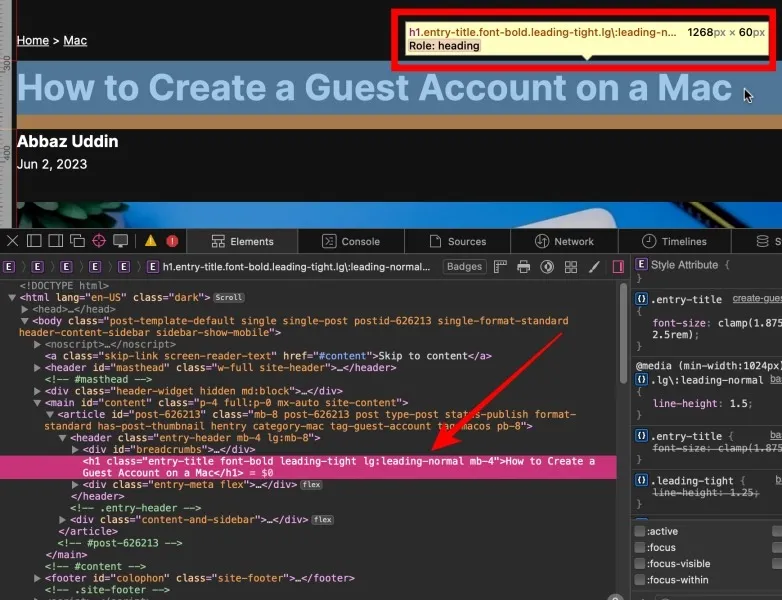
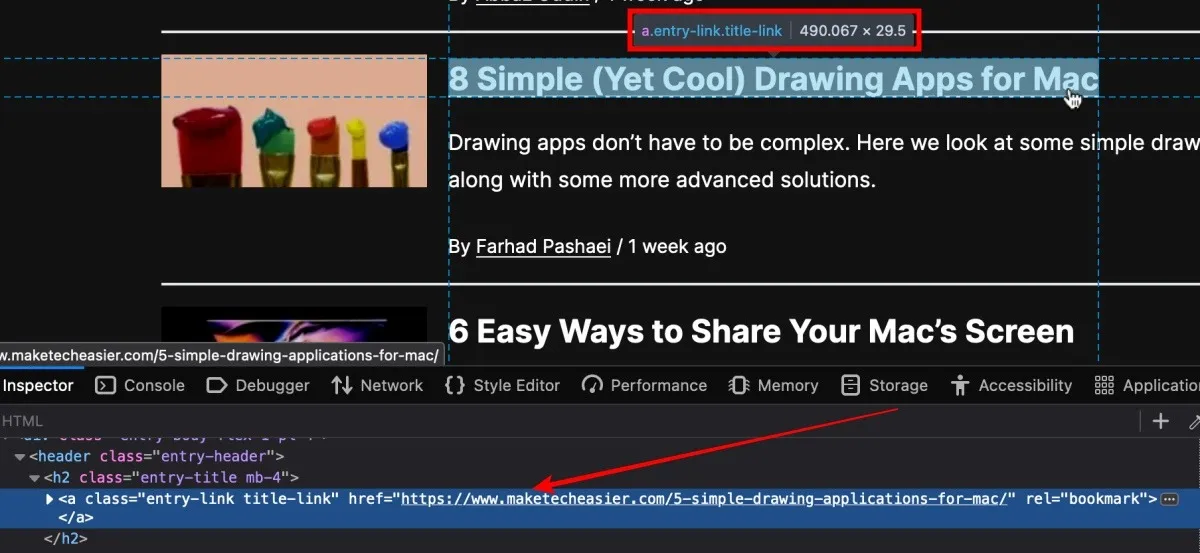
- Gebruik uw cursor en selecteer het element dat u wilt inspecteren. We inspecteren de title-tag voor dit voorbeeld, maar u kunt elk gewenst element inspecteren.

Hoe de mobiele versie van een website in Safari te bekijken
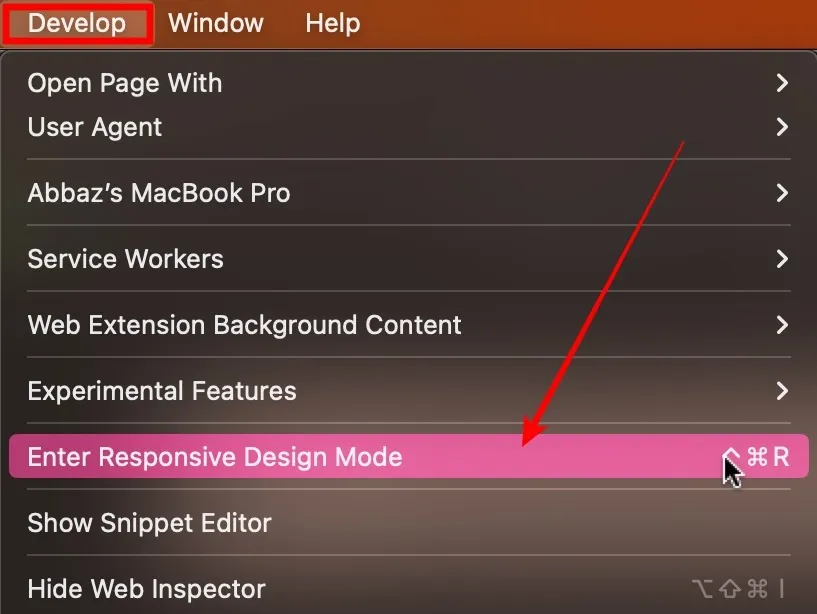
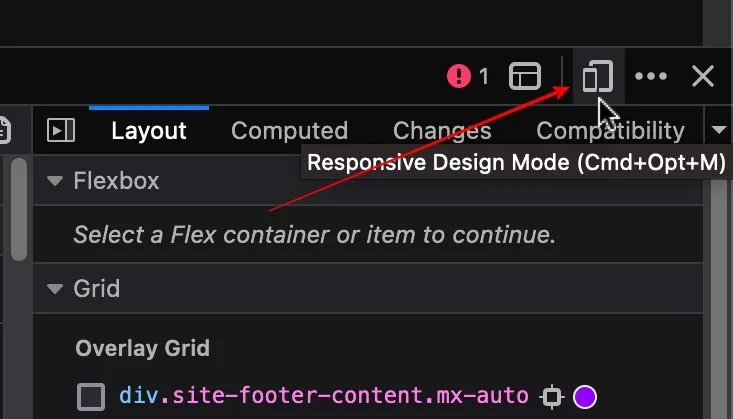
- Klik in de bovenste menubalk op de optie “Ontwikkelen” en selecteer “Enter Responsive Design Mode”.

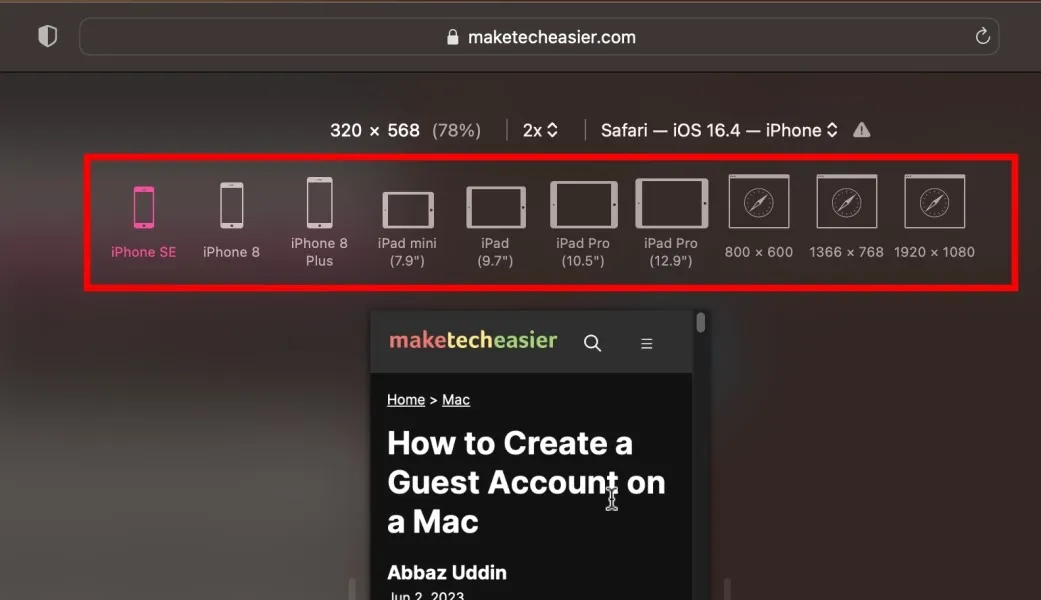
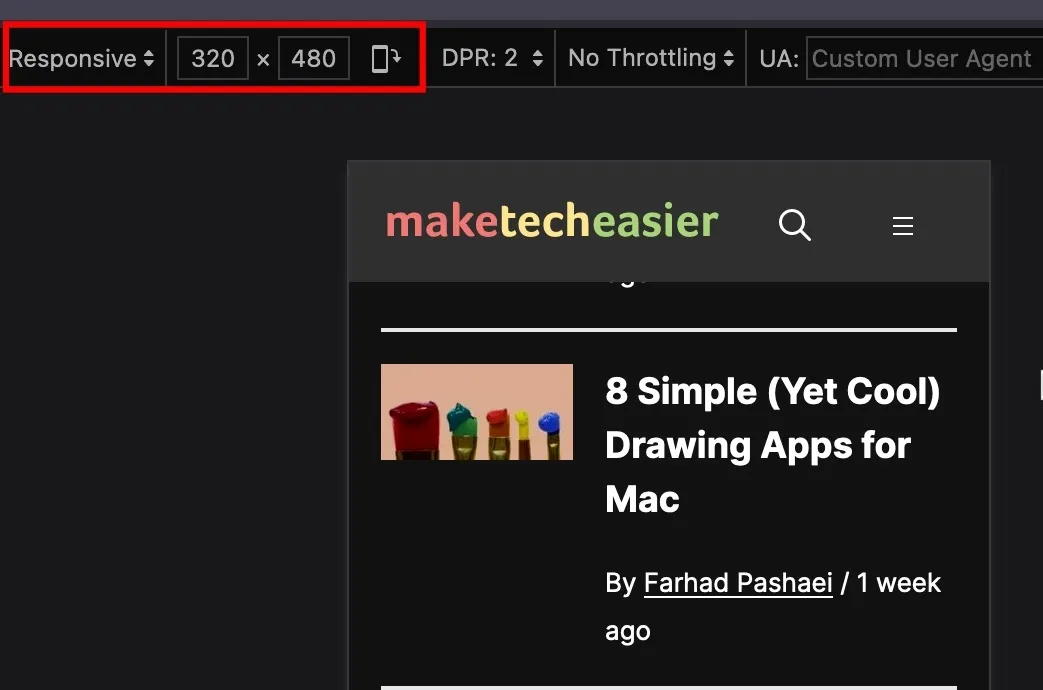
- Selecteer een apparaatmodel dat u wilt gebruiken om de webpagina te inspecteren.

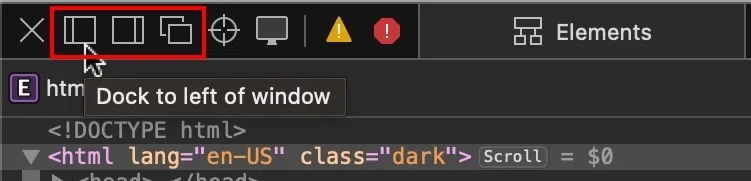
Hoe de locatie van het inspectiepaneel in Safari te wijzigen
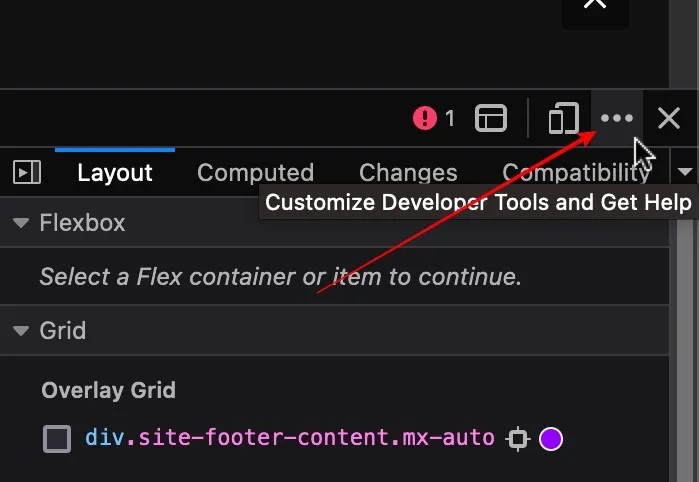
Selecteer aan de linkerkant van het inspectievenster de gewenste locatie en het inspectievenster wordt dienovereenkomstig verplaatst.

Elementen in Firefox op Mac inspecteren
Firefox is een populaire keuze onder doorgewinterde ontwikkelaars en ontwerpers bij het werken aan webprojecten. Laten we eens kijken hoe we elementen in Firefox op Mac kunnen inspecteren.
Hoe het inspectiepaneel in Firefox te openen
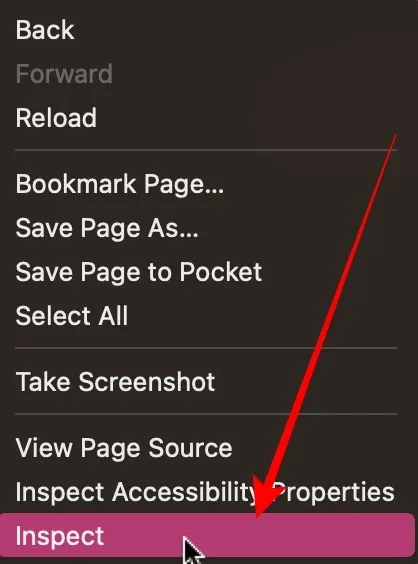
- Zodra u zich op de webpagina bevindt die u wilt inspecteren in de Firebox-browser, klikt u met de rechtermuisknop en selecteert u ‘Inspecteren’.

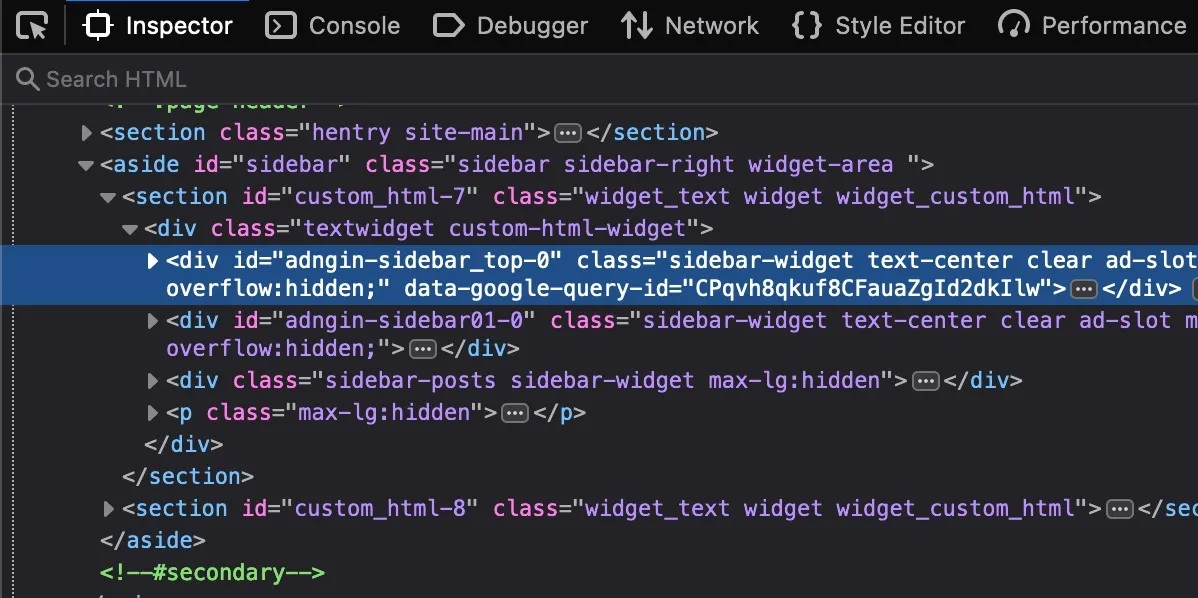
- Hierdoor wordt het inspectiepaneel in de Firefox-browser geopend.

Hoe een bepaald element van een webpagina in Firefox te inspecteren
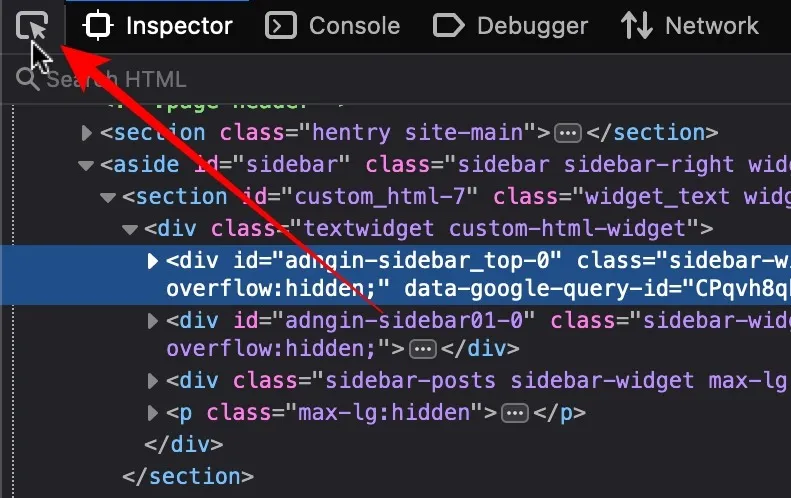
- Klik op het pictogram “cursor” dat u in de linkerhoek van het inspectiepaneel ziet.

- Verplaats uw cursor naar het element dat u wilt inspecteren. Voor dit voorbeeld inspecteren we een heading-tag, maar u kunt dit doen met elk gewenst element.

Hoe de mobiele versie van een website in Firefox te bekijken
- Klik in de rechterhoek van het inspectiepaneel op het smartphonepictogram.

- Hierdoor wordt de website omgezet en geladen in een smartphone-vormige viewer. U kunt op de schakelaar “Responsief” klikken om een mobiel apparaat naar keuze te selecteren.

Hoe de locatie van het inspectiepaneel in Firefox te wijzigen
- Klik op de horizontale ellips met drie stippen in de rechterhoek van het inspectiedok.

- Selecteer de locatie die u wilt inschakelen en het inspectiepaneel wordt dienovereenkomstig verplaatst.

Veel Gestelde Vragen
Hoe verschilt het inspecteren van elementen van het bekijken van de paginabron?
Elementen inspecteren is een ontwikkelaarstool die is ingebouwd in moderne browsers om een webpagina te communiceren, aan te passen en problemen op te lossen voor zijn HTML, CSS en JavaScript. Wanneer u de paginabron van een webpagina controleert, ziet u gewoon een statische HTML-code die door de server aan de browser is geleverd. U kunt de algehele structuur, inhoud en tags analyseren, zoals de metadata, enz., maar de inspectietool geeft de webpagina weer met al zijn elementen, corrigeert fouten en meer.
Welke andere soorten gegevens kan ik ontdekken met behulp van de tool Inspect Elements?
Met inspecteer elementen krijg je een uitgebreid beeld van hoe een website is gebouwd. U krijgt toegang tot de daadwerkelijke HTML-code met hiërarchie en nesting. U kunt de CSS wijzigen en de wijzigingen in realtime bekijken, inclusief elementen zoals kleur, lettergrootte, enz. U kunt ook de JavaScript-code bekijken, zodat u de code kunt debuggen en analyseren. De functie “Netwerkverzoeken” maakt het gemakkelijker voor u om de bronnen te begrijpen die extern worden geladen, zoals de Console-uitvoerlettertypen, DOM-manipulatie en meer.
Kunnen website-eigenaren de activiteit van geïnspecteerde elementen op hun websites zien?
Technisch gezien wel. Ter verduidelijking: op alle moderne websites zijn analyse- en andere trackingtools geïnstalleerd, die in wezen alles volgen wat u op een website doet, van hoe lang u op de site blijft tot waar u klikt. U wordt echter nooit persoonlijk geïdentificeerd door de website en u bent slechts een gegevenspunt in een cluster van gebruikers dat overeenkomt met uw demografie en gedrag. Deze systemen zijn aanwezig om de prestaties van de website te monitoren en de gebruikerservaring te verbeteren.
Afbeelding tegoed: Unsplash . Alle screenshots door Abbaz Uddin.



Geef een reactie