Interactieve knoppen maken in InDesign

InDesign kan worden gebruikt om interactieve knoppen te maken die in uw banners kunnen worden gebruikt om afbeeldingen te roteren, in uw presentaties om dia’s te verplaatsen of iets anders waarvoor u het wilt hebben. Leren hoe u interactieve knoppen kunt maken in InDesign is een vaardigheid die uw ontwerp zeker een boost zal geven. De interactieve InDesign-knop kan worden gebruikt voor uw persoonlijke of professionele toepassingen.
Interactieve knoppen maken in InDesign
De stappen voor het maken van interactieve knoppen in InDesign zijn vrij eenvoudig te volgen. In dit artikel wordt uitgelegd hoe u interactieve knoppen kunt maken in InDesign . Om het artikel praktischer te maken, wordt er een carrousel met afbeeldingen gemaakt om te laten zien hoe u de interactieve knoppen kunt toepassen.
- Open en bereid InDesign voor
- Plaats afbeeldingen in InDesign
- Stapel afbeeldingen in de volgorde waarin u ze wilt weergeven
- Hernoem de afbeeldingen
- verander de objectstatus van de afbeeldingen
- Ontwerp de knoppen
- Stel de knoppen in
- Animatie toevoegen (optioneel)
1] Open en bereid InDesign voor
De eerste stap is het openen en voorbereiden van InDesign. Dubbelklik op het InDesign-pictogram om InDesign te openen. Wanneer InDesign wordt geopend, maakt u een nieuw document om in te werken. Aangezien u een presentatie gaat geven, moet u de pagina liggend maken zodat u een groter werkgebied heeft.
2] Plaats afbeeldingen in InDesign
Nu het InDesign-document is voorbereid, is het nu tijd om de afbeeldingen toe te voegen. De afbeeldingen worden op dezelfde laag geplaatst. Plaats de afbeeldingen ook in de volgorde waarin u ze wilt weergeven in de interactieve presentatie. U kunt de afbeelding in InDesign plaatsen door ze naar het InDesign-document te slepen. Met de afbeeldingen in InDesign kun je ze op volgorde zetten. Zorg ervoor dat u alle afbeeldingen even groot maakt.

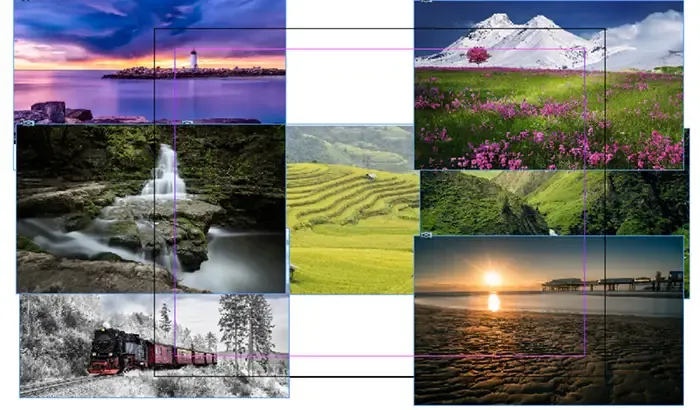
Dit zijn de afbeeldingen in InDesign.
3] Stapel afbeeldingen in de volgorde waarin u ze wilt laten verschijnen
Naar voren brengen, naar voren brengen Naar achteren sturen Naar achteren sturen

Zo zien de afbeeldingen er op elkaar gestapeld uit. Omdat ze allemaal even groot zijn, zie je alleen de bovenkant.
4] Hernoem de afbeeldingen
U moet de afbeeldingen ook een andere naam geven om het gemakkelijker te maken om ermee te werken. Om de afbeeldingen een andere naam te geven, gaat u naar het lagenpaneel en klikt u op de pijl naast het laagpictogram. Hierdoor worden alle afbeeldingslagen weergegeven. Klik twee keer op deze laag om de afbeeldingen een andere naam te geven. Hierdoor kunnen de standaardnamen bewerkbaar zijn. U typt dan de naam die u voor de afbeelding wilt en klikt vervolgens weg.
5] Wijzig de objectstatus van de afbeeldingen
In deze stap ga je de afbeeldingen interactief maken. Dit betekent dat u de objectstatus van de afbeeldingen moet wijzigen.

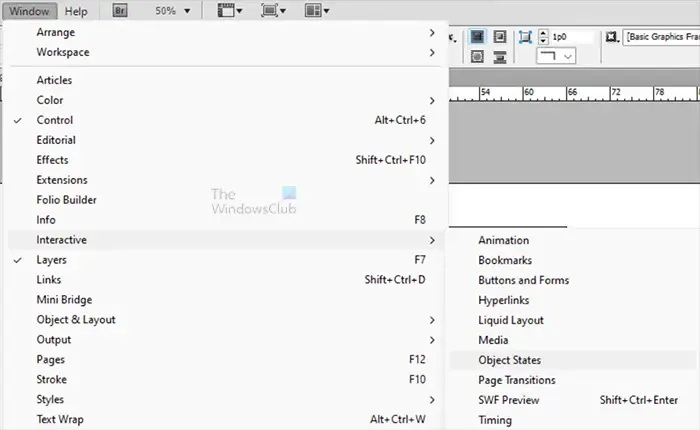
Om dit te doen, selecteert u alle afbeeldingen, gaat u naar de bovenste menubalk en drukt u op Venster, vervolgens op Interactief en vervolgens op Objectstatussen .

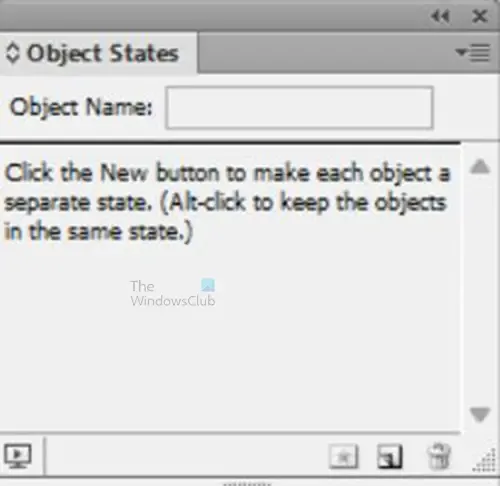
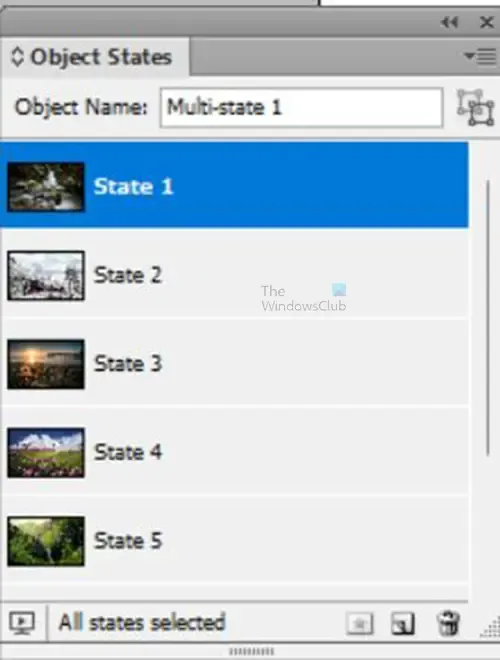
Het optievenster Objectstatussen verschijnt. Het zal een bericht hebben dat zegt: “Klik op de nieuwe knop om van elk object een afzonderlijke status te maken. (Alt-klik om de objecten in dezelfde staat te houden). Aangezien u wilt dat elke afbeelding een afzonderlijke status heeft, klikt u op het pictogram Selectie converteren naar object met meerdere statussen rechtsonder in het venster Objectstatussen. U kunt ook op de menuknop rechtsboven in het venster Objectstatussen klikken en op Nieuw klikken . U kunt het object een naam geven door een beschrijvende naam te typen in het waardevak Objectnaam .

Wanneer u de optie heeft geselecteerd om van elk object een afzonderlijke status te maken, ziet u de afbeeldingen verschijnen in het venster Objectstatussen .
6] Ontwerp de knoppen
U kunt elke gewenste vorm voor uw knoppen gebruiken. Aangezien de afbeeldingscarrousel wordt gebruikt, worden pijlen gebruikt als knoppen. Dezelfde principes zijn van toepassing, ongeacht wat u voor uw knoppen gebruikt. In dit artikel wordt de Polygoon-tool gebruikt voor de knoppen.

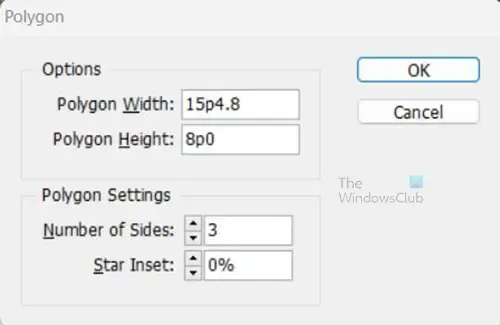
Selecteer het polygoongereedschap en klik vervolgens op het canvas. De opties voor het gereedschap Polygoon verschijnen, kies 3 in het Aantal zijden . U kunt de driehoek die is gemaakt vervolgens roteren als deze moet worden gedraaid. Je kunt ook elke gewenste kleur toevoegen. U kunt ook de optie Bevel gebruiken om de randen af te ronden, zoals hier wordt weergegeven. De transparantie van de pijlen is ingesteld op 20% en er is een slagschaduw toegevoegd.

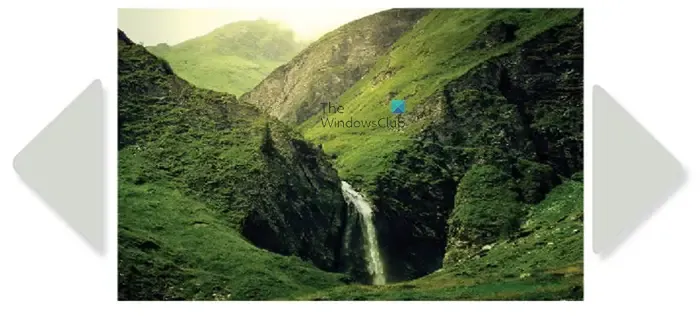
Dit zijn de knoppen aan beide zijden van de afbeeldingen. U kunt andere knopontwerpen of andere knopplaatsingen kiezen. Je zou de knoppen op de afbeelding kunnen plaatsen en ze dan laten opvallen.
7] Stel de knoppen in
In deze stap ga je de knoppen interactief maken. Hiervoor moet je twee panelen beschikbaar hebben, de panelen zijn het Knoppen en formulieren paneel en het Animatie paneel . Het paneel Knoppen en bedrijven helpt bij het interactief maken van de knoppen. Het deelvenster Animatie is bedoeld om u te helpen bij het animeren van de knoppen of andere elementen in het document. om toegang te krijgen tot beide panelen gaat u naar het hoofdmenu en klikt u op Venster en vervolgens op Interactief , kiest u Knoppen en formulieren en doet u dezelfde actie en kiest u Animatie .

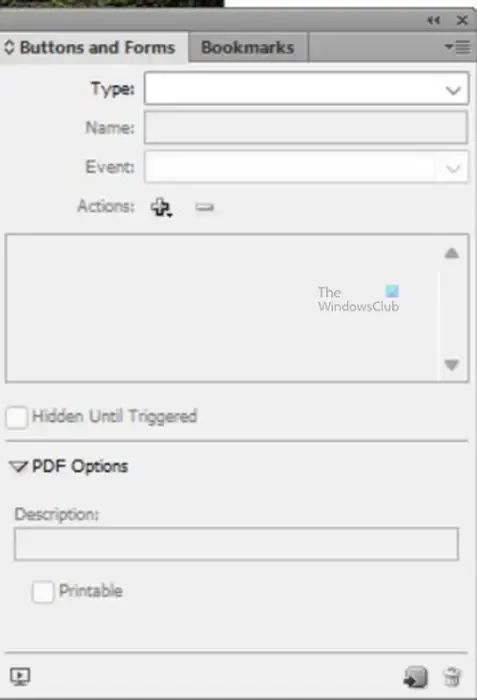
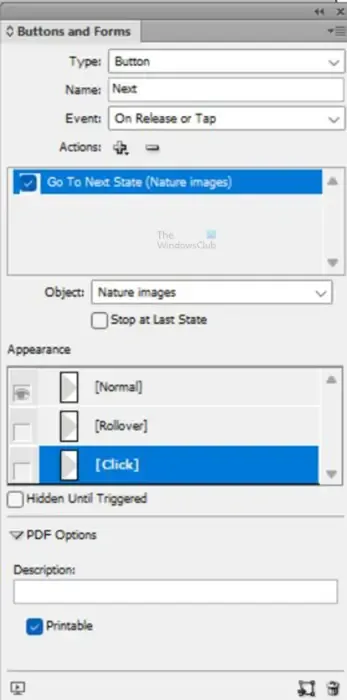
Knop en formulieren paneel

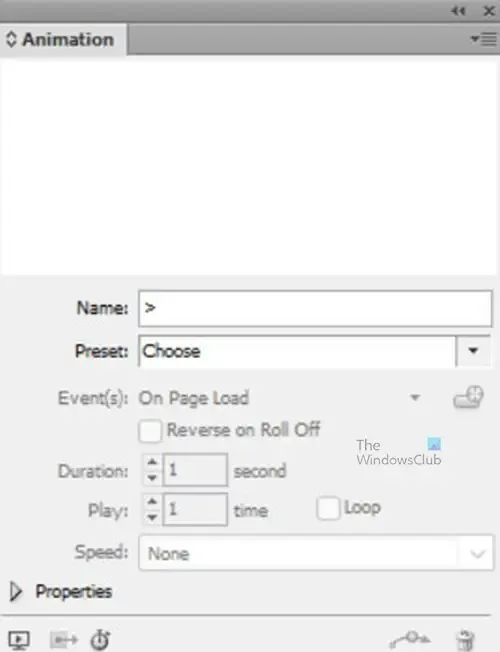
Animaties Paneel
Maak de knoppen actief
Om de knoppen interactief te maken en de afbeeldingen te wijzigen of wat u maar wilt, selecteert u eerst de knop waarmee u wilt werken en doet u het volgende.
- Ga met de geselecteerde knop naar het palet Knoppen en formulieren
- Klik in het waardevak Type om de beschikbare typen weer te geven en kies vervolgens Knop
- Geef de knop een beschrijvende naam. In dit geval zijn er twee knoppen beschikbaar, zodat u ze Rechts en Links kunt noemen. Aangezien ik eerst met de rechterknop werk, wordt deze Volgende genoemd
- Ga naar Actie en klik op de Plus + en kies in het vervolgkeuzemenu Ga naar volgende status. Als je andere objecten had die je wilde verplaatsen wanneer de pijl wordt ingedrukt, zou je nog een actie toevoegen en dan dat object kiezen
- U zou dan het object kiezen waaruit u wilt kiezen. In dit geval is het enige beschikbare object het object Natuurafbeeldingen
- Ga naar het vak Gebeurtenissen en kies Bij vrijgeven of tik op als die optie er nog niet is. Bij loslaten of tikken betekent dat wanneer u op de pijl klikt, deze de aangewezen actie uitvoert wanneer u klikt en loslaat of als u gewoon tikt.
- Als u wilt dat de pijlen stoppen bij de laatste status in plaats van te herhalen wanneer het einde is bereikt, selecteert u Stop bij laatste status
- Herhaal stappen 1-7 voor de andere knop. De enige wijzigingen die u zult aanbrengen, zijn de naam van de knop en u zult hem vertellen om naar de vorige status te gaan

Dit zijn de opties die worden gebruikt in het venster Knoppen en formulieren. Uw opties kunnen iets anders zijn.

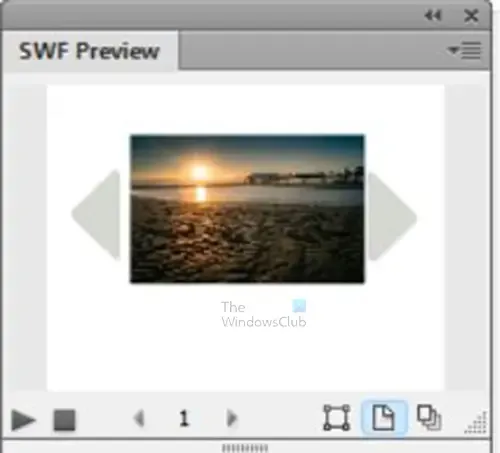
Er verschijnt een SWF-voorbeeldvenster, klik op de knoppen die u hebt gemaakt en de afbeeldingen zouden moeten bewegen. Als u een voorbeeld van de interactieve knop en andere inhoud wilt bekijken om te zien hoe ze zich zouden gedragen, kunt u een voorbeeld in uw browser bekijken. Klik hiervoor op de menuknop rechtsboven in het SWF-voorbeeldvenster en klik vervolgens op Testen in browser .
8] Animatie toevoegen (optioneel)
Dit is optioneel omdat de dia’s met de afbeeldingen er waren om te laten zien dat de knoppen werkten. De afbeeldingen gaven een visuele referentie zodat je zou weten dat de knoppen functioneel zijn. U kunt animatie aan elk van de elementen toevoegen, maar voor dit artikel wordt animatie alleen aan de afbeeldingen toegevoegd. Ga als volgt te werk om de animatie toe te voegen.
- Ga naar het palet objectstatussen en klik op elk van de afbeeldingen
- Ga naar de daadwerkelijke afbeelding in het werkgebied en dubbelklik erop
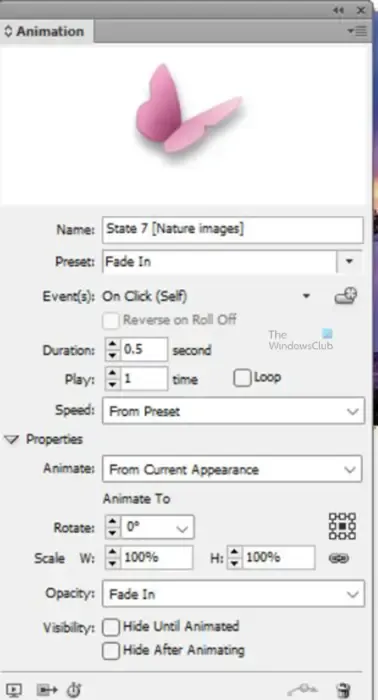
- Ga naar het animatiepalet en klik in het waardegebied Voorinstellingen . Kies in het menu dat verschijnt Verschijnen in, of een andere gewenste animatie
- Ga naar Duur en voer 5 in of een andere gewenste duur
- Klik op de pijl naast Eigenschappen en het venster wordt groter als het nog niet is vergroot. Als het venster is uitgevouwen, ziet u andere opties
- Wanneer het venster is verlengd, ga je naar dekking en zet je Fade erin als het er nog niet is
- Volg stappen 1-6 voor de rest van de afbeeldingen die u wilt animeren

Dit zijn de animatie-opties die voor de afbeeldingen worden gebruikt.
U kunt de interactieve knop en de andere onderdelen online testen. Klik hiervoor op de menuknop in de rechterbovenhoek van het SWF-voorbeeldvenster en kies in het menu dat verschijnt Test in browser . Het kunnen testen in een browser is belangrijk omdat bepaalde dingen, zoals de overgang naar nieuwe pagina’s (in een document met meerdere pagina’s), niet kunnen worden bekeken in het SWF-voorbeeldvenster.

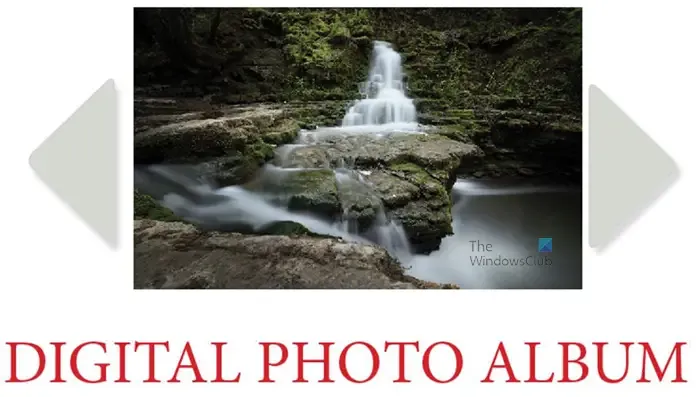
Dit is de complete interface met de knoppen en afbeeldingen. Het gemaakte voorbeeld is een digitaal fotoalbum. Met de linker- en rechterknop kun je door de afbeeldingen bladeren. U kunt een beschrijving toevoegen van de afbeeldingen die bij de afbeelding verschijnen terwijl u scrolt.
U vraagt zich misschien af waarom u interactieve knoppen in InDesign zou willen maken. Met InDesign kunt u interactieve inhoud maken, zoals tijdschriften, catalogi en nog veel meer. Deze interactieve items kunnen vervolgens naar internet worden geüpload en op elektronische apparaten worden bekeken. Je kunt er ook voor kiezen om het als E-pub te gebruiken. Interactieve inhoud kan uw werk aantrekkelijker maken voor lezers.
Hoe maak ik een geanimeerde knop in InDesign?
U kunt uw knoppen eenvoudig animeren in InDesign, de stappen zijn zeer eenvoudig te volgen
- Maak de knoppen
- Wijzig de objectstatus van de knop
- Selecteer de knop en ga naar het animatiepalet en klik op de vervolgkeuzepijl naast presets. Kies in het menu de animatievoorkeur.
- Ga naar de duur en kies de gewenste duur voor de knop
- Klik op de vervolgkeuzepijl naast eigenschappen voor meer opties
- Wijzig de dekking als u de noodzaak ziet om dit te doen
Kan ik knoppen maken in InDesign?
U kunt in InDesign knoppen maken met behulp van de tools die daar aanwezig zijn. U kunt ook afbeeldingen als knoppen gebruiken. U zou dan de opdracht Knoppen en formulieren gebruiken om uw vormen, teksten of afbeeldingen om te zetten in knoppen. Omdat InDesign interactieve inhoud kan creëren, zijn deze knoppen belangrijk.



Geef een reactie