Hoe u op een eenvoudige manier aangepaste berichttypen kunt maken in WordPress

WordPress-sites kunnen verschillende berichttypen vereisen. Sommige zullen soepel werken met de standaard berichttypen, terwijl andere aangepaste berichttypen nodig hebben om beter aan hun inhoudsbehoeften te voldoen. Als uw website de laatste is, laat deze handleiding zien hoe u een aangepast WordPress-berichttype toevoegt.
Hoe u een aangepast berichttype maakt in WordPress
Je kunt eenvoudig een codefragment genereren om het aangepaste berichttype te maken dat je nodig hebt met behulp van de Post Type Generator van GenerateWP . Plak het met behulp van een plug-in voor codefragmenten, zoals WPCode , een sitespecifieke plug-in, of rechtstreeks in de sjabloon van uw thema.
- Ga naar de GenerateWP Post Type Generator-pagina en klik vervolgens op ‘Algemeen’.

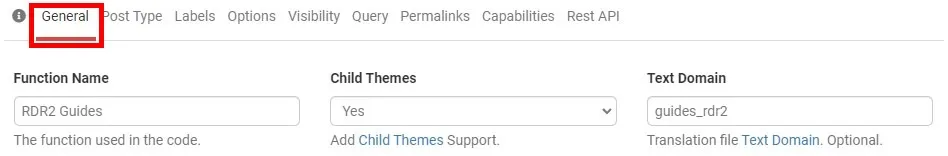
- Vul op het tabblad ‘Algemeen’ de volgende velden in:
- Functienaam: de naam van uw aangepaste berichttype.
- Kindthema: als u wilt dat het codefragment onderliggende thema’s ondersteunt.
- Tekstdomein: een unieke identificatie voor uw aangepaste berichttype.

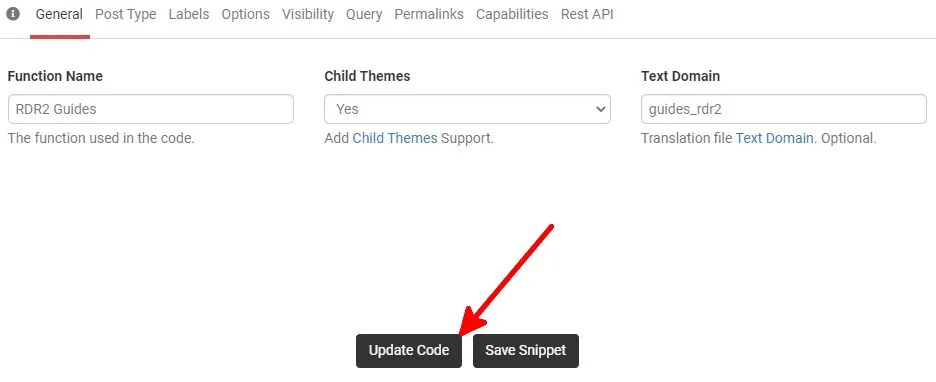
- Klik op ‘Code bijwerken’. Vergeet niet dit te doen nadat u wijzigingen in elke sectie heeft aangebracht.

- Elke keer dat u op ‘Code bijwerken’ klikt, wordt wat u in de velden invoert, toegepast op het gegenereerde codefragment.

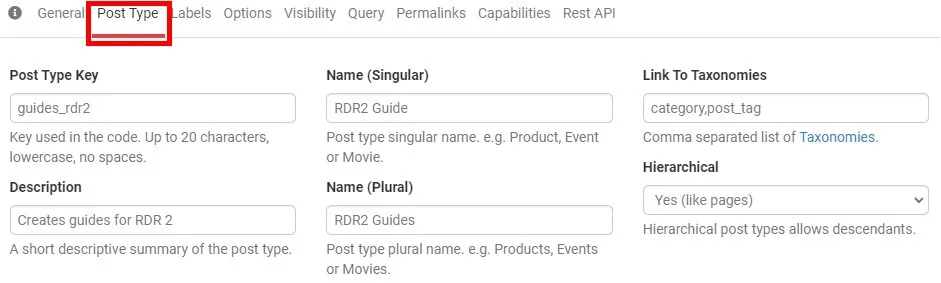
- Ga naar het gedeelte ‘Berichttype’ met de volgende velden:

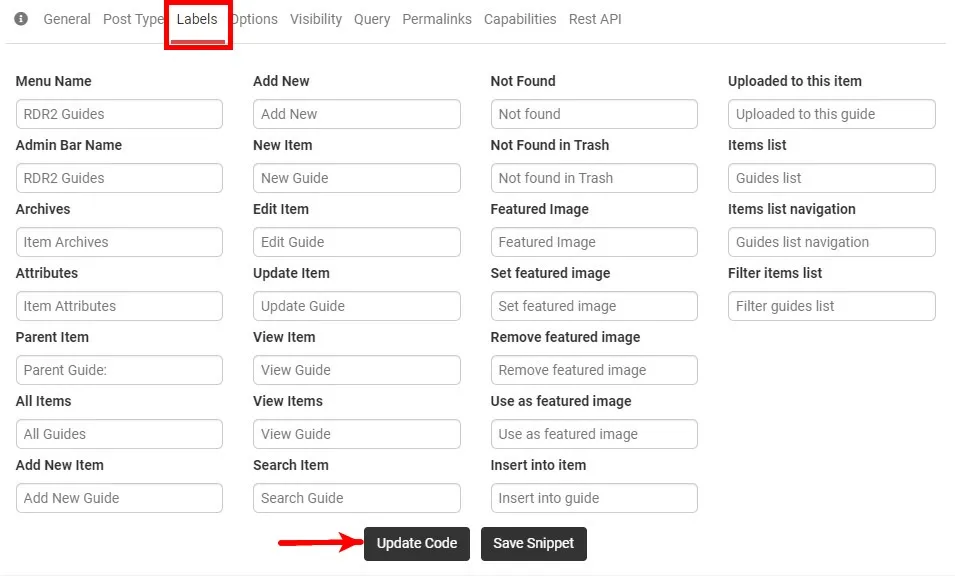
- Je kunt aanpassen hoe menu-items binnen dit aangepaste berichttype verschijnen in de WordPress-gebruikersinterface op het tabblad ‘Labels’.

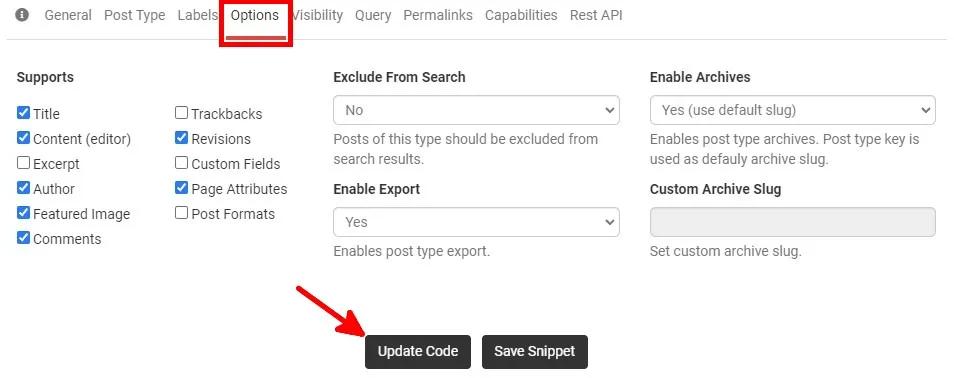
- Selecteer ondersteunde items en beheer de weergave, export en archivering van zoekresultaten op het tabblad ‘Opties’. Selecteer ‘Code bijwerken’.

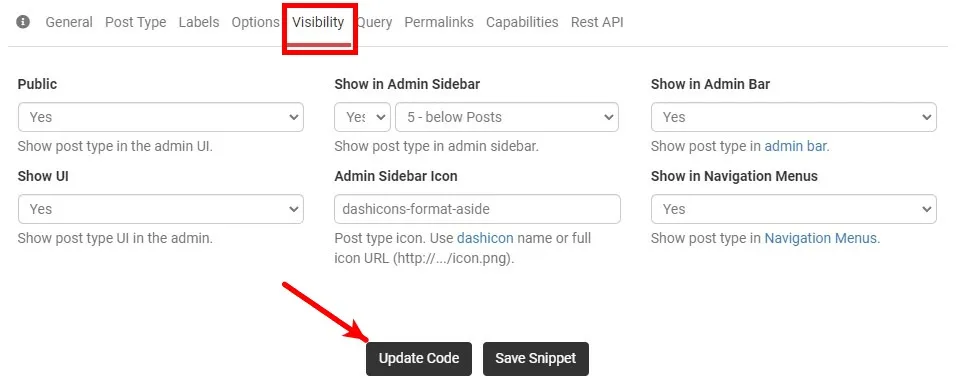
- U kunt aanpassen hoe het aangepaste berichttype wordt weergegeven in uw WordPress-beheerdersdashboard op het tabblad ‘Zichtbaarheid’.

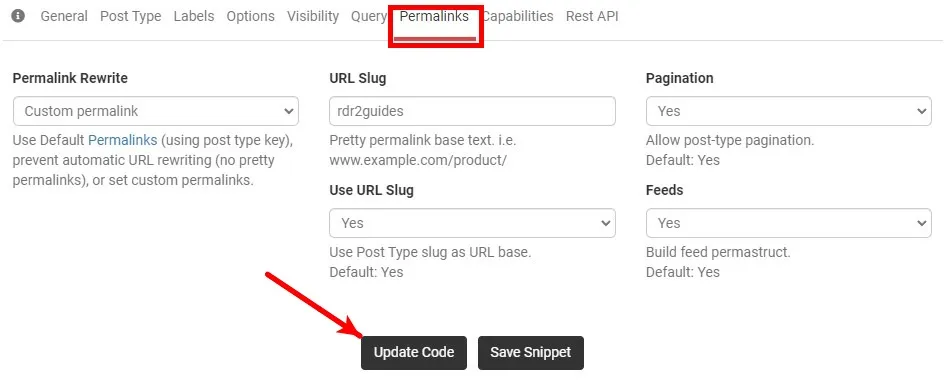
- Ga naar ‘Permalinks’ en selecteer ‘Aangepaste permalink’ onder ‘Permalink herschrijven’ om een aangepaste URL-slug te maken voor het aangepaste berichttype. Als je wilt dat berichten van dit type in pagina’s worden verdeeld, selecteer je ‘Ja’ onder ‘Paginatie’. Selecteer ‘Code bijwerken’.

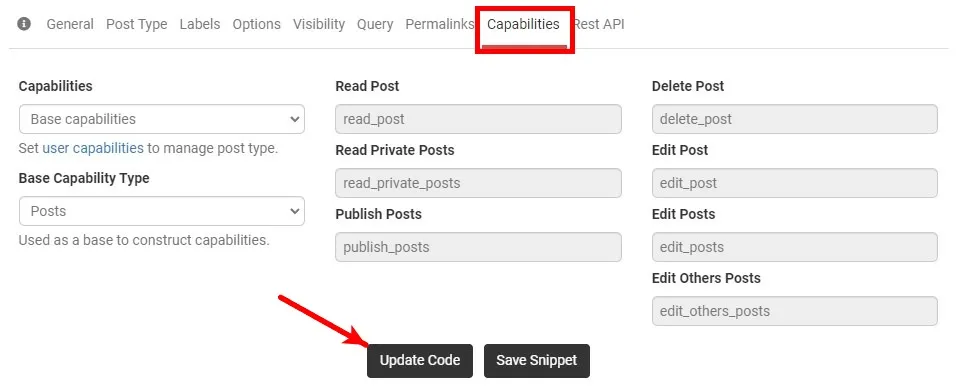
- Je kunt de mogelijkheden beheren van gebruikers die toegang hebben tot het aangepaste berichttype op het tabblad ‘Mogelijkheden’.

- Markeer het gegenereerde codefragment en kopieer het.
Codefragmenten toevoegen aan WordPress met behulp van WPCode
Nu je het codefragment voor je aangepaste berichttype hebt, plak je het in WordPress. We gebruiken WPCode voor gebruiksgemak.
- Installeer en activeer WPCode in uw WordPress-dashboard.
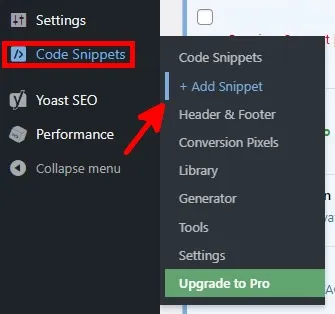
- U krijgt een nieuw menu-item met de naam ‘Codefragmenten’.
- Beweeg de muis over ‘Codefragmenten’ en klik vervolgens op ‘+ Fragment toevoegen’.

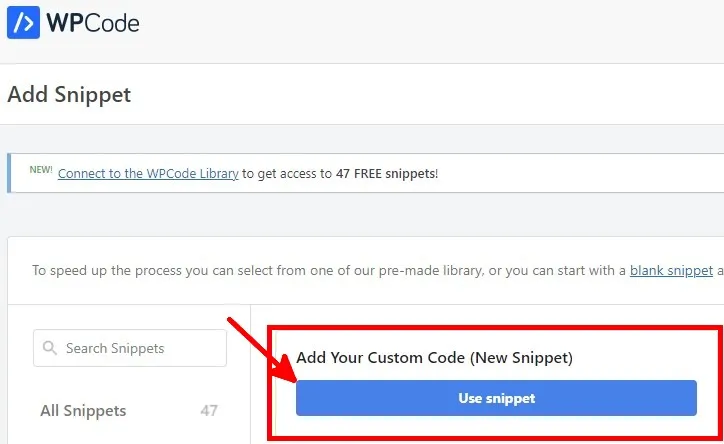
- Beweeg op de WPCode-pagina de muis over ‘Voeg uw aangepaste code toe (nieuw fragment)’ en klik vervolgens op ‘Gebruik fragment’.

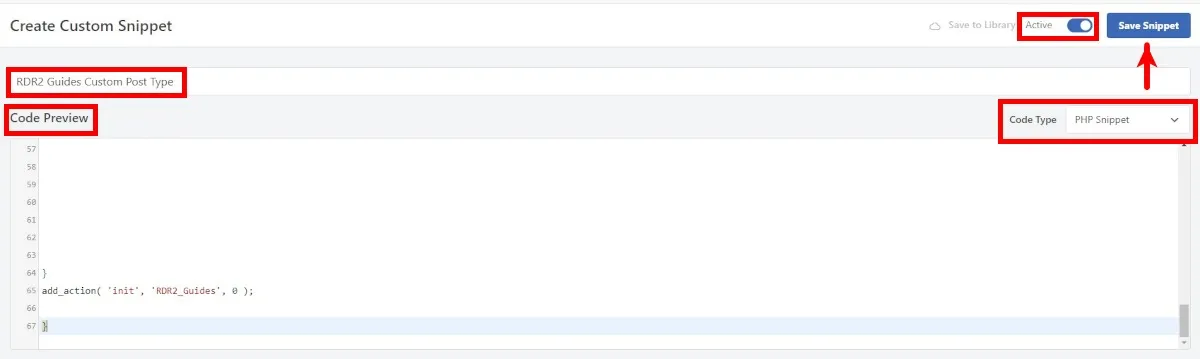
- Klik op de schakelaar naast ‘Actief’ om het fragment te activeren. Voeg een fragmenttitel toe, selecteer ‘PHP-fragment’ onder ‘Codetype’ en plak vervolgens het aangepaste codefragment van het berichttype uit ‘GenerateWP’ onder ‘Codevoorbeeld’. Klik op ‘Fragment opslaan’.

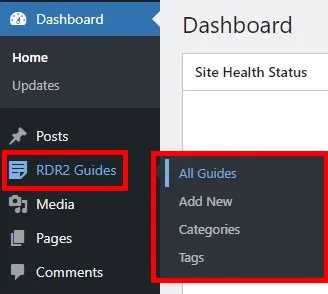
- Het aangepaste berichttype zou in de linkerzijbalk van uw WordPress-dashboard moeten verschijnen.

Hoe u aangepaste berichttypen kunt weergeven in WordPress
Als je je website bezoekt, zie je mogelijk niet de menuknop voor het aangepaste berichttype dat je zojuist hebt gemaakt. Volg de onderstaande stappen om aangepaste berichttypen weer te geven:
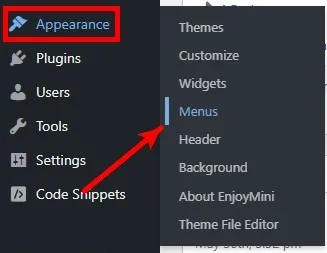
- Beweeg de muis over ‘Uiterlijk’ in uw WordPress-dashboard en klik vervolgens op ‘Menu’s’.

- Je kunt een nieuw hoofdmenu maken of het aangepaste berichttype toevoegen onder een bestaand menu.
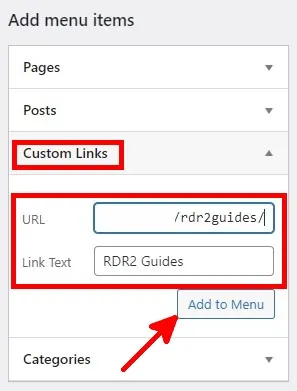
- Klik onder ‘Menu-items toevoegen’ op ‘Aangepaste links’. Voeg de URL-slug toe van het aangepaste berichttype dat je hebt gemaakt, voeg de linktekst toe en klik vervolgens op ‘Toevoegen aan menu’.

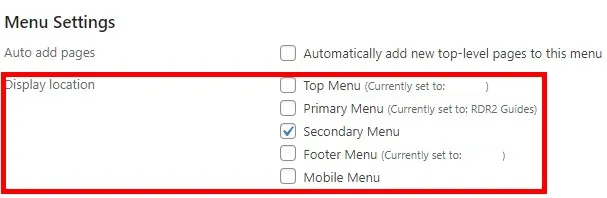
- Selecteer een locatie voor de menuknop onder ‘Menu-instellingen’.

- Klik op ‘Menu opslaan’ rechtsonder op de pagina ‘Menu’s’.
- Er wordt een nieuwe menuknop toegevoegd voor het aangepaste berichttype dat je hebt toegevoegd op de menulocatie die je hebt geselecteerd.
Veel Gestelde Vragen
Hoe kan ik de beschikbare berichttypen in mijn WordPress-thema bekijken?
Vind eenvoudig aangepaste berichttypen met de plug-in Zoek mijn aangepaste berichttypen . get_post_types()Gebruik de functie om alle geregistreerde berichttypen te bekijken, inclusief standaard berichttypen . Je kunt de code die je nodig hebt vinden op de WordPress Developer Resources-pagina voor de get_post_types()functie.
Hoeveel aangepaste berichttypen zijn er in WordPress?
Je kunt zoveel aangepaste berichttypen maken als je nodig hebt, er is dus geen definitief aantal.
Is er een WordPress-plug-in die ik kan gebruiken om aangepaste berichttypen te genereren?
De beste gratis plug-in voor het genereren van aangepaste berichttypen is Custom Post Type UI . Je kunt ook Pods bekijken .
Afbeelding tegoed: Pexels . Alle screenshots door Natalie dela Vega.



Geef een reactie