Een animatie maken in Canva (zelf het pad tekenen)

Canva is een veelzijdig grafisch ontwerpplatform dat gebruikers een breed scala aan tools biedt voor het maken van uiteenlopende ontwerpen, waaronder presentaties, video’s, logo’s en visitekaartjes.
Canva maakt het eenvoudig om animaties te maken die kijkers boeien en boeien dankzij de gebruiksvriendelijke interface en uitgebreide reeks ontwerpfuncties. Wil je leren hoe je een animatie maakt in Canva, lees dan verder.
Wat is de nieuwe functie ‘Een animatie maken’ in Canva
Canva heeft onlangs een nieuwe functie “Een animatie maken” toegevoegd waarmee gebruikers beweging kunnen toevoegen aan elementen in hun ontwerpen. Gebruikers kunnen deze tool gebruiken om een aangepast pad voor hun element te maken en de snelheid ervan naar behoefte aan te passen.
Wat deze functie uniek maakt, is het feit dat gebruikers handmatig het pad van het element kunnen volgen om het te animeren, waardoor ze meer creatieve vrijheid en controle over de animatie krijgen. Deze functie is niet beperkt tot een specifiek mediatype en kan worden toegepast op elk element in je Canva-ontwerp.
1. Maak een animatie in Canva op pc (via de Canva-website)
Volg deze stappen om zelf een pad te tekenen voor de beweging van een element om een animatie te maken in Canva op pc:
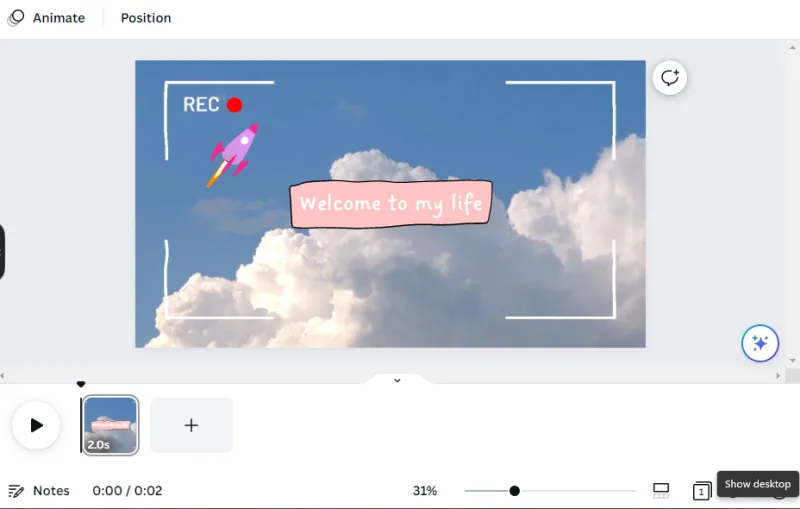
Stap 1: Open een browser-app zoals Google Chrome of Microsoft Edge op uw pc en ga naar canva.com . Zorg dat je bent ingelogd. Open nu het ontwerp waarin je een animatie wilt maken. Je kunt je eigen bestand toevoegen of een sjabloon uit de Canva-bibliotheek selecteren, die het videosjabloon bevat dat we voor deze handleiding hebben gebruikt.

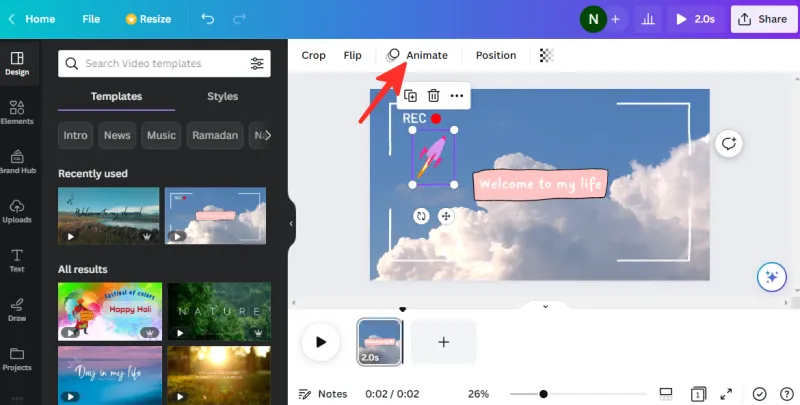
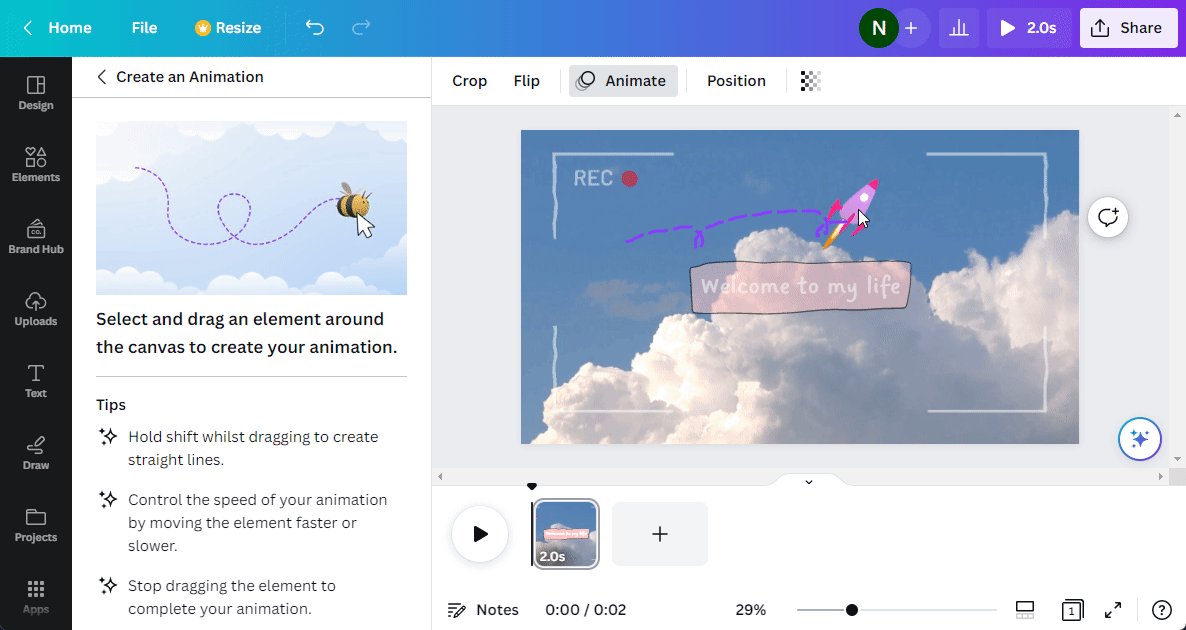
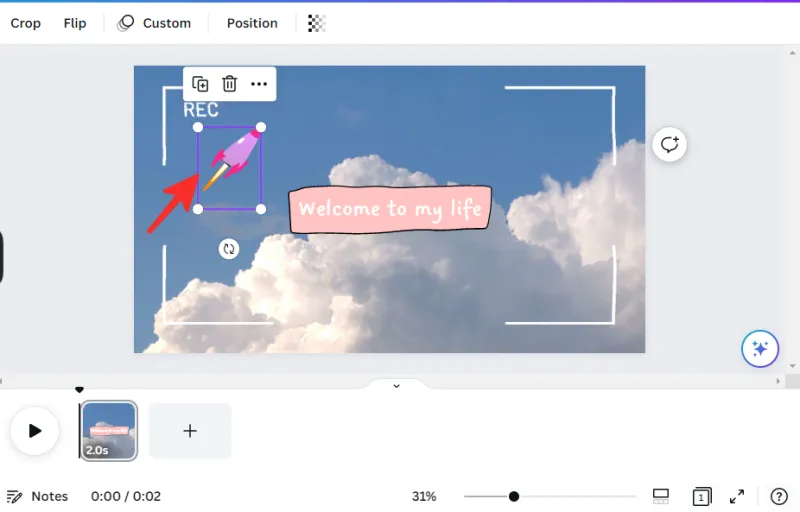
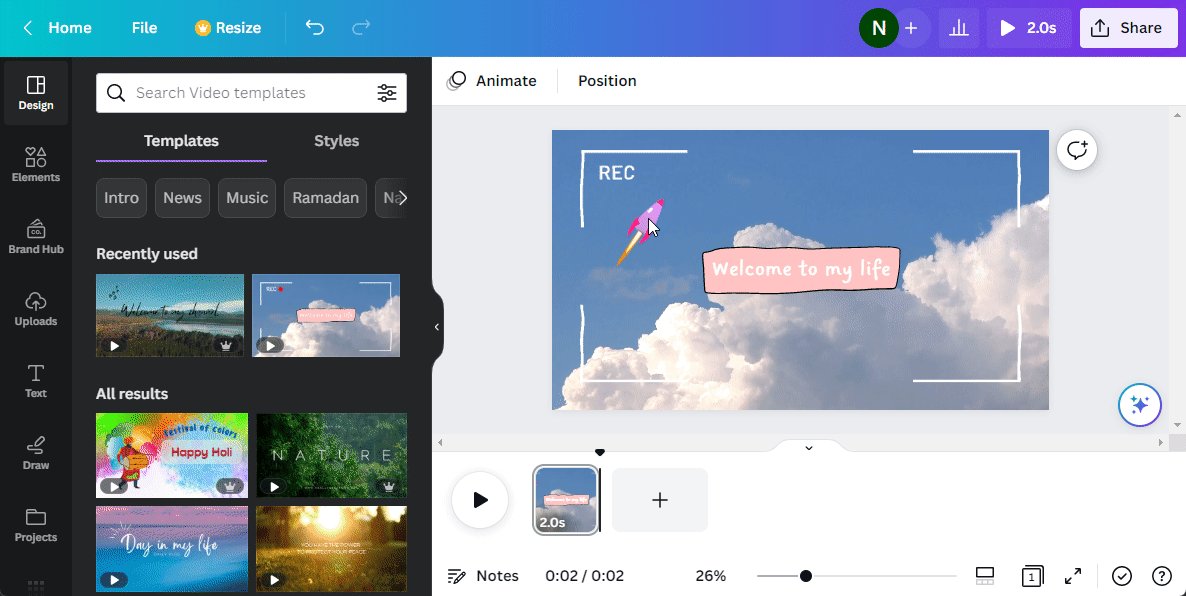
Stap 2: Klik op het element in uw ontwerp dat u wilt animeren om het te selecteren. Selecteer vervolgens bovenaan de optie Animeren .

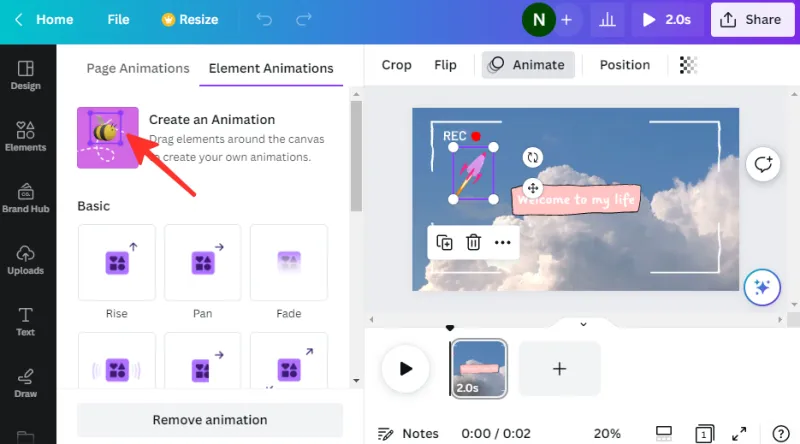
Stap 3: Als u een animatie wilt maken voor het geselecteerde element door een specifiek pad te ontwerpen, selecteert u Maak een animatie aan de linkerkant.

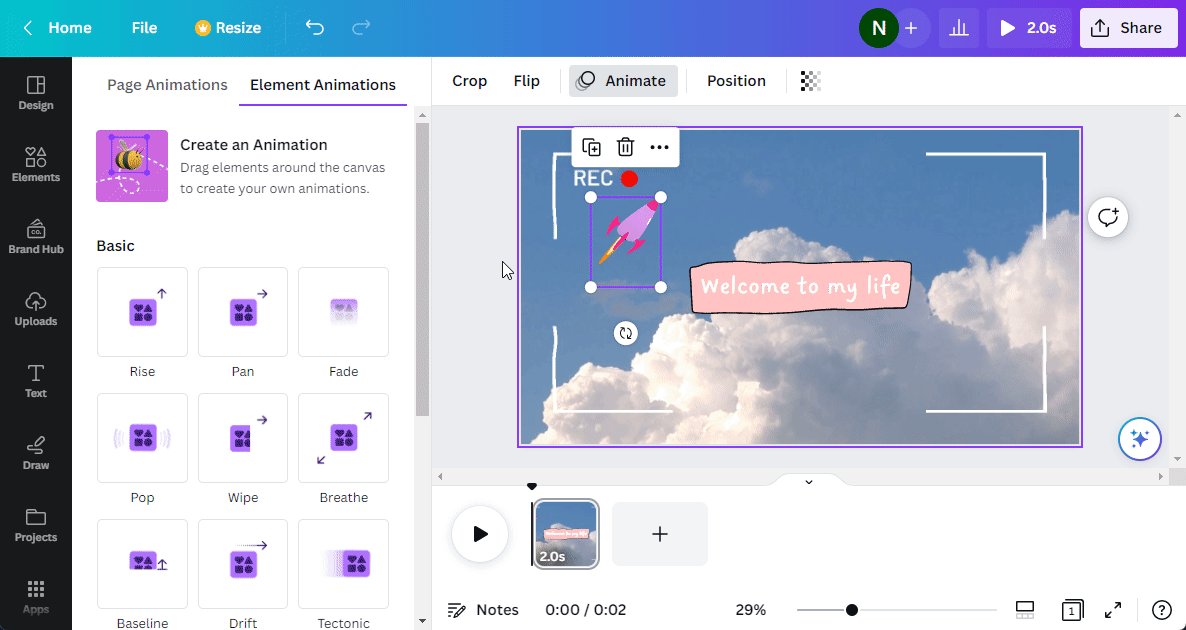
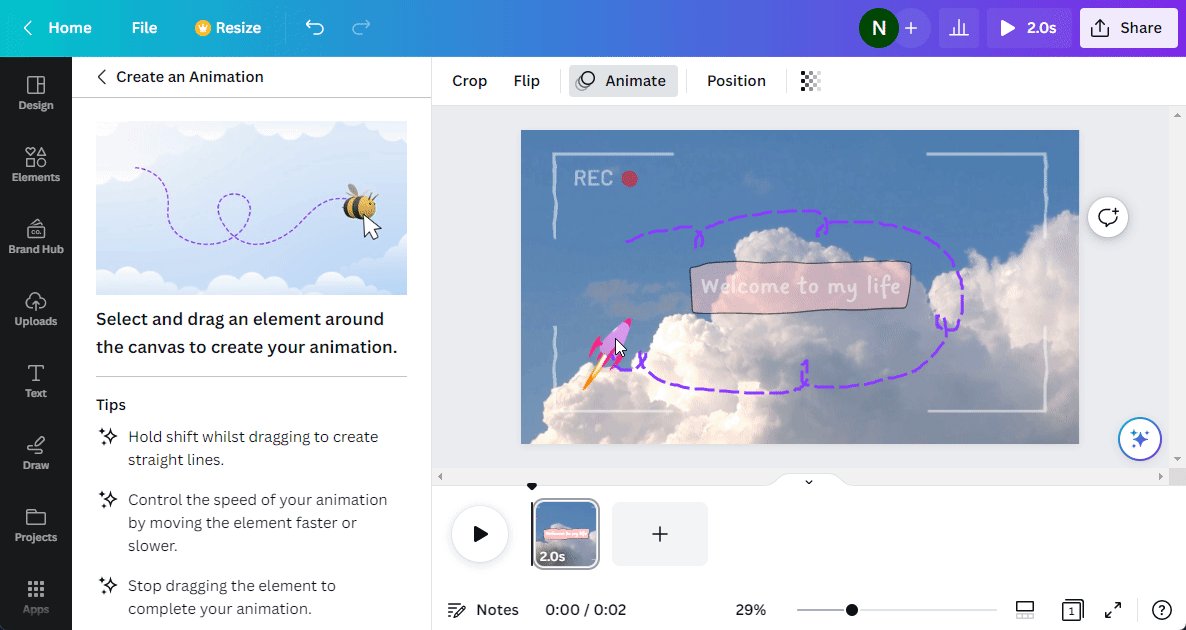
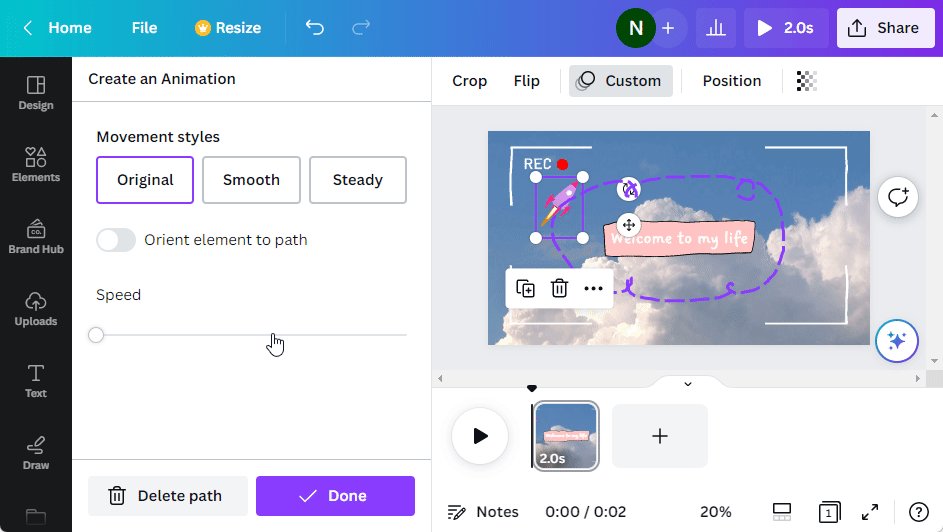
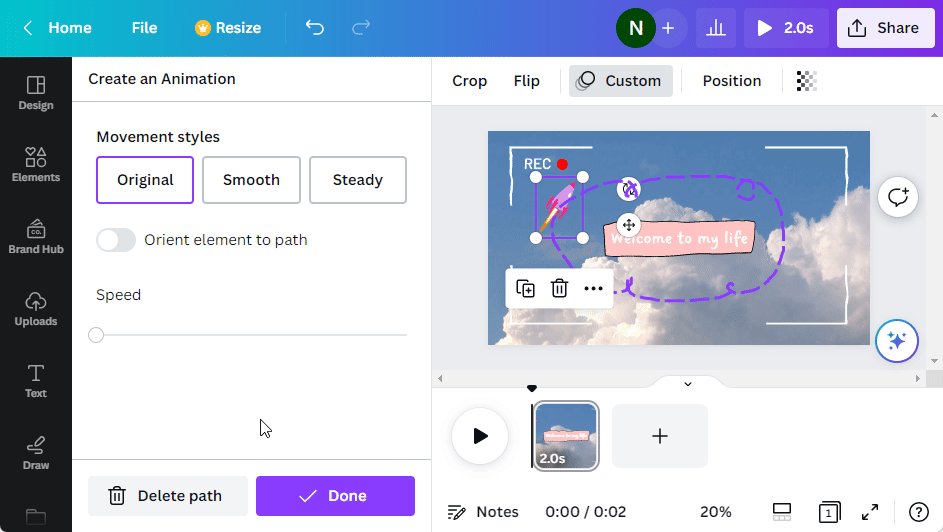
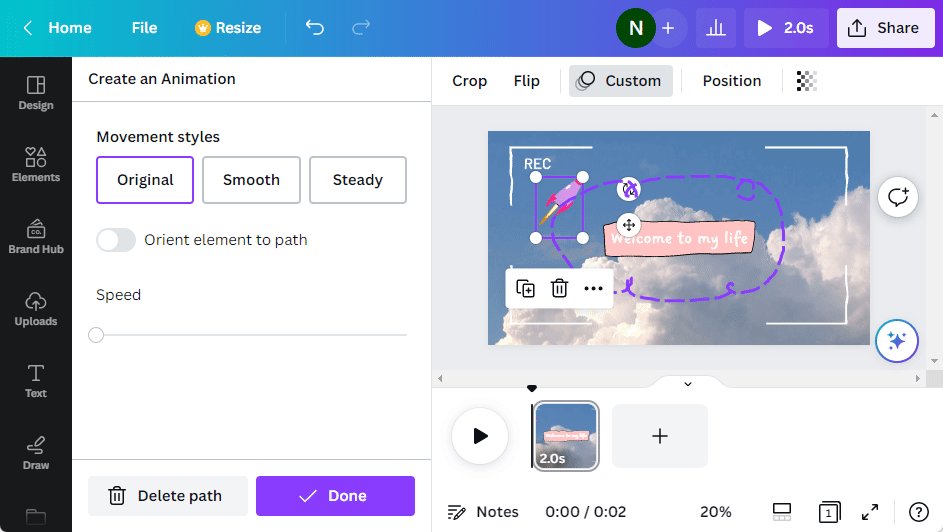
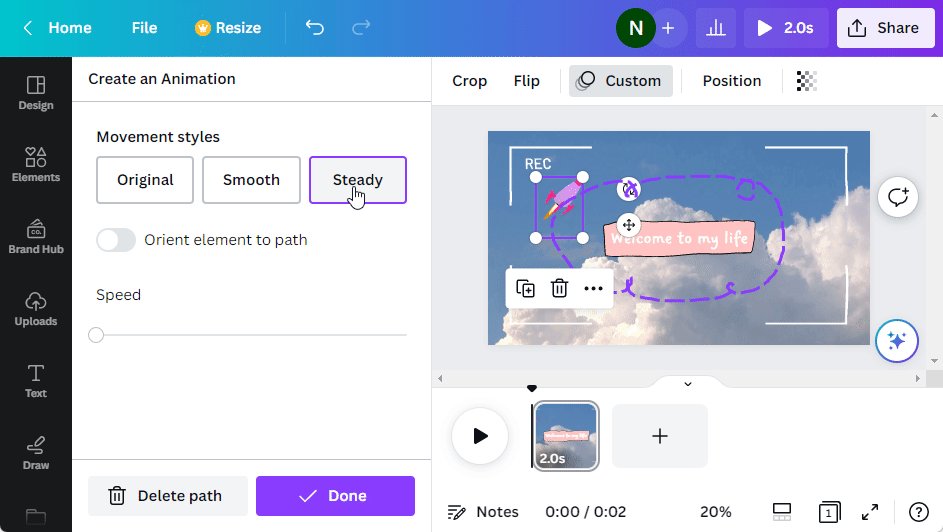
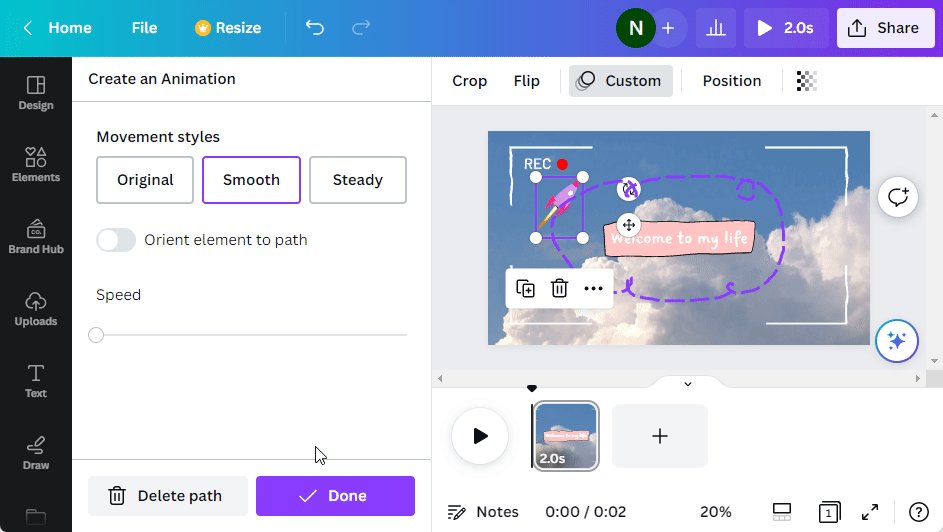
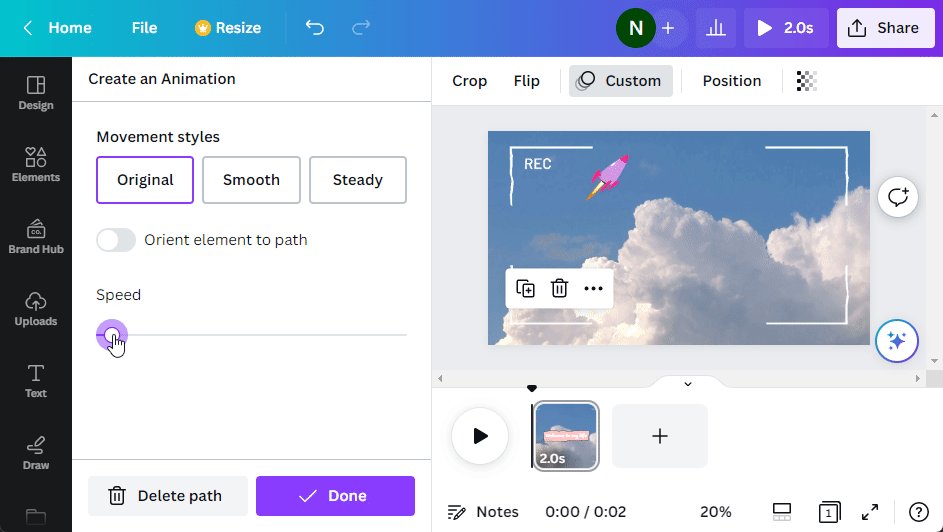
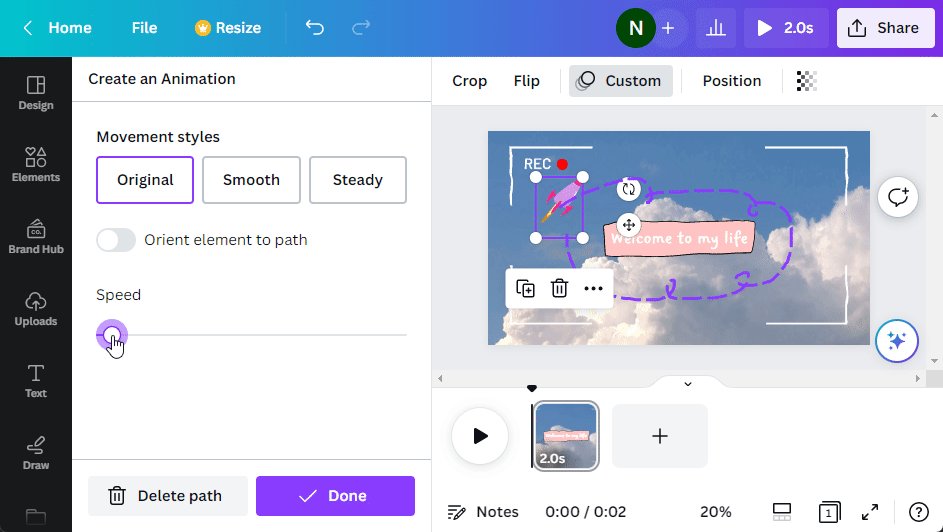
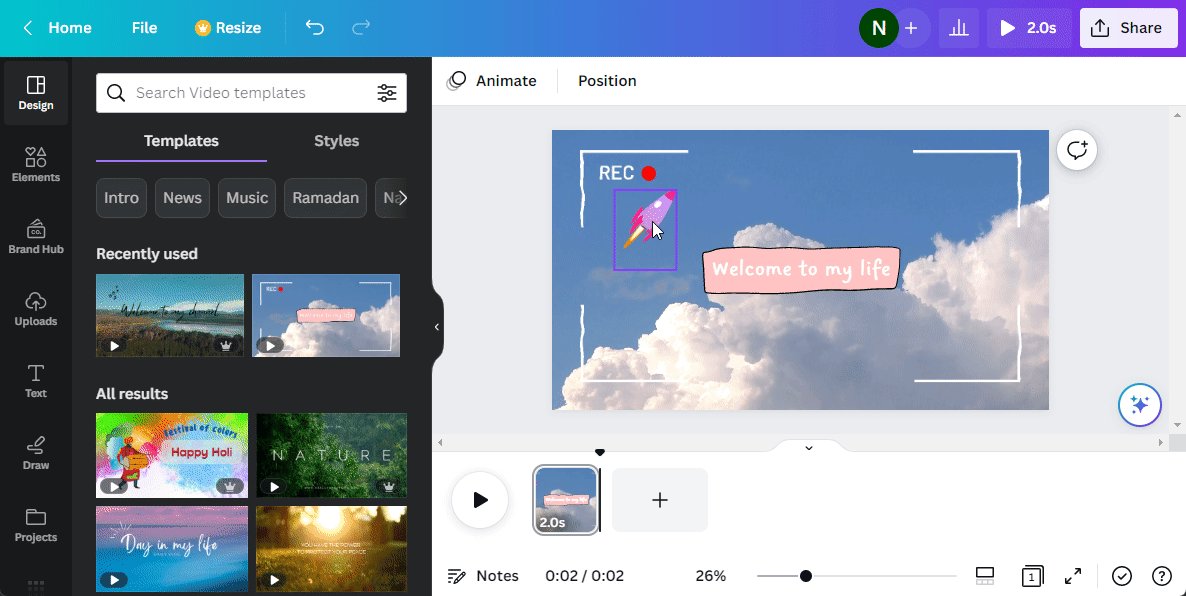
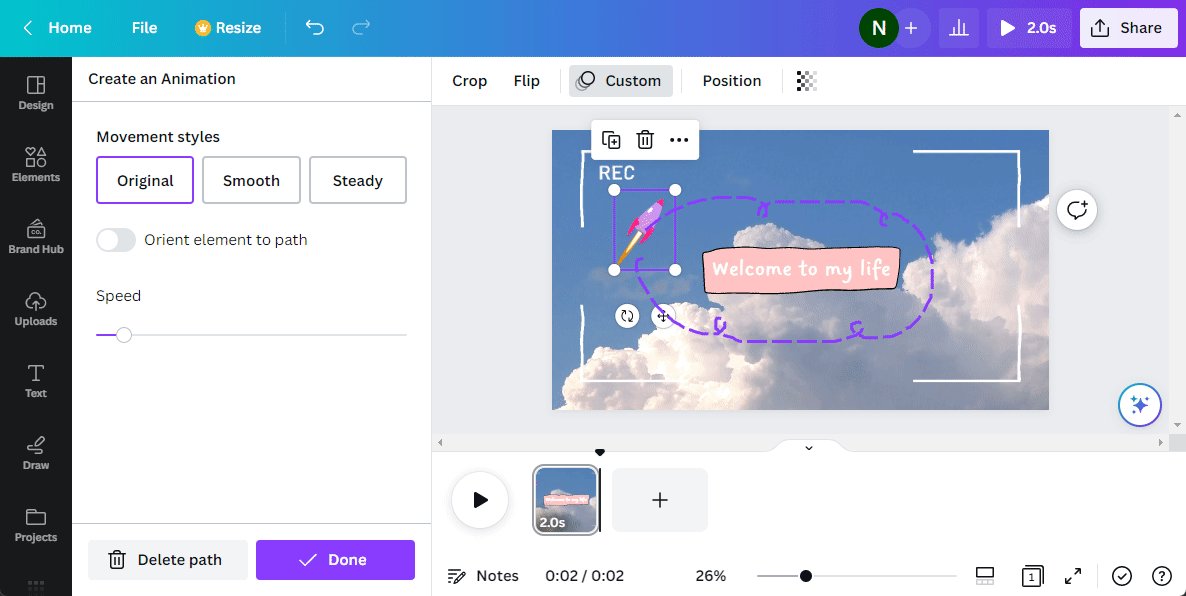
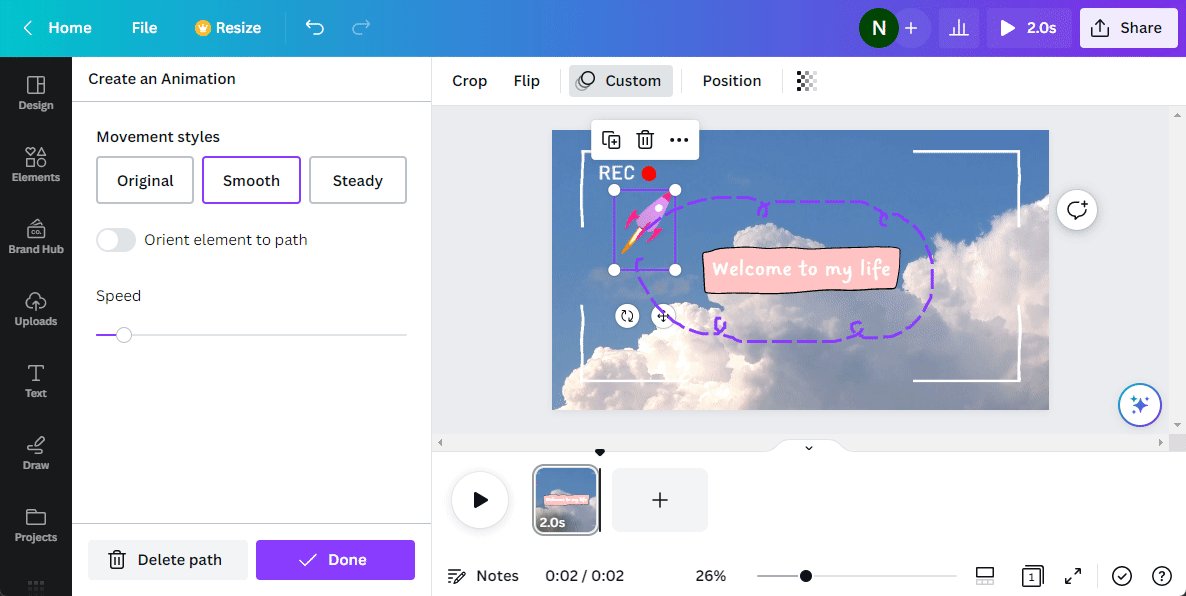
Stap 4: Om een pad te maken, klikt u op het element en houdt u het vast en sleept u uw muis over het scherm om het pad te tekenen. Je ziet een paarse stippellijn voor het pad dat je hebt getekend, wat betekent dat dit is hoe het element onder animatie zal bewegen. We hebben het pad van het ruimteschip getekend in de onderstaande GIF.

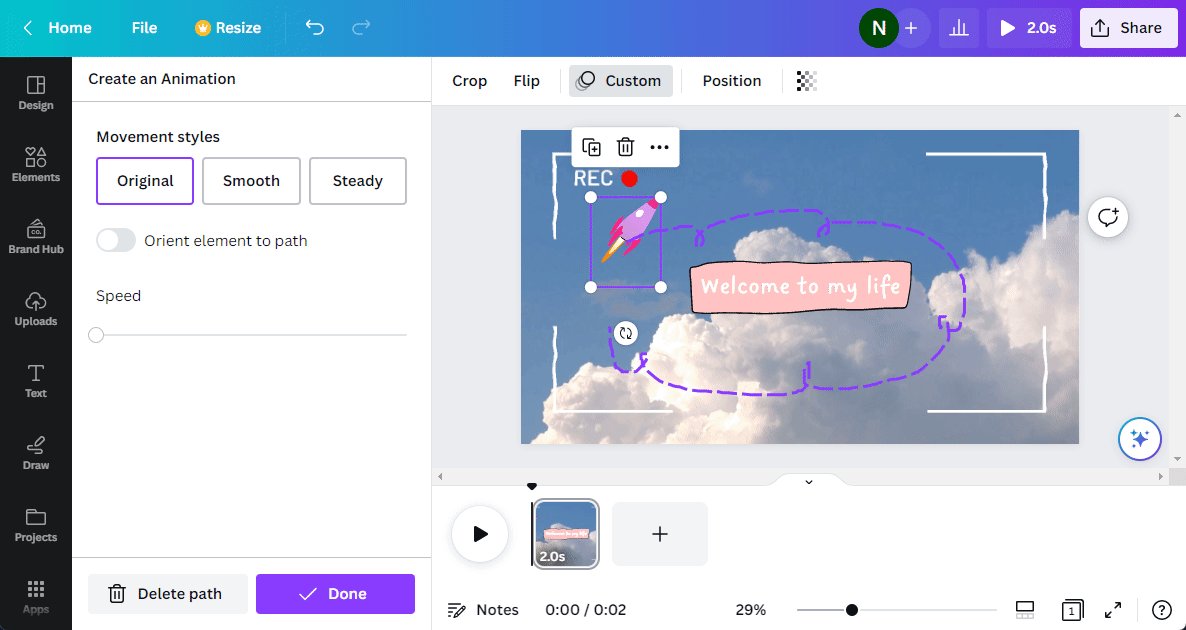
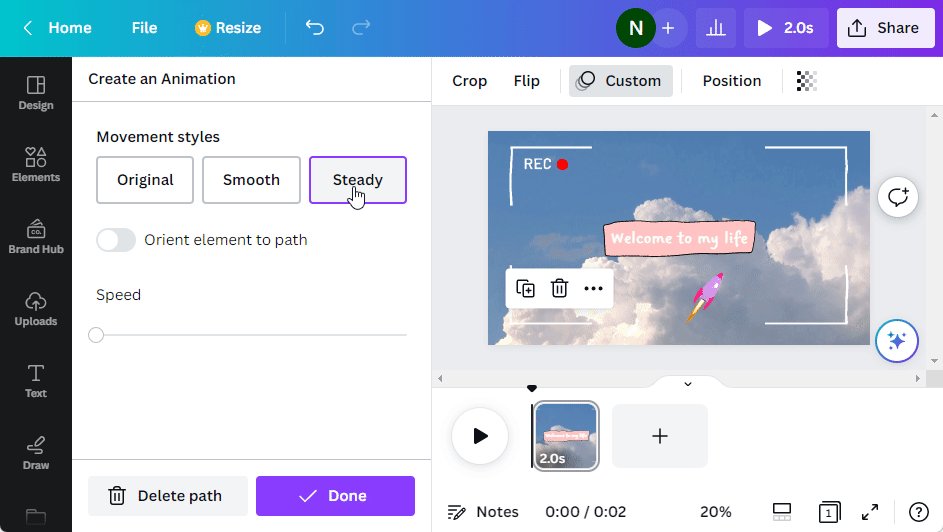
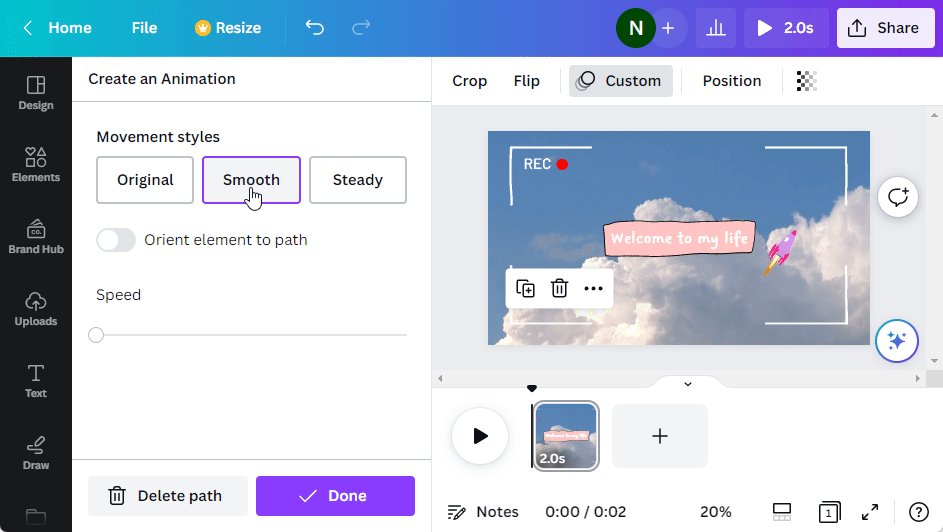
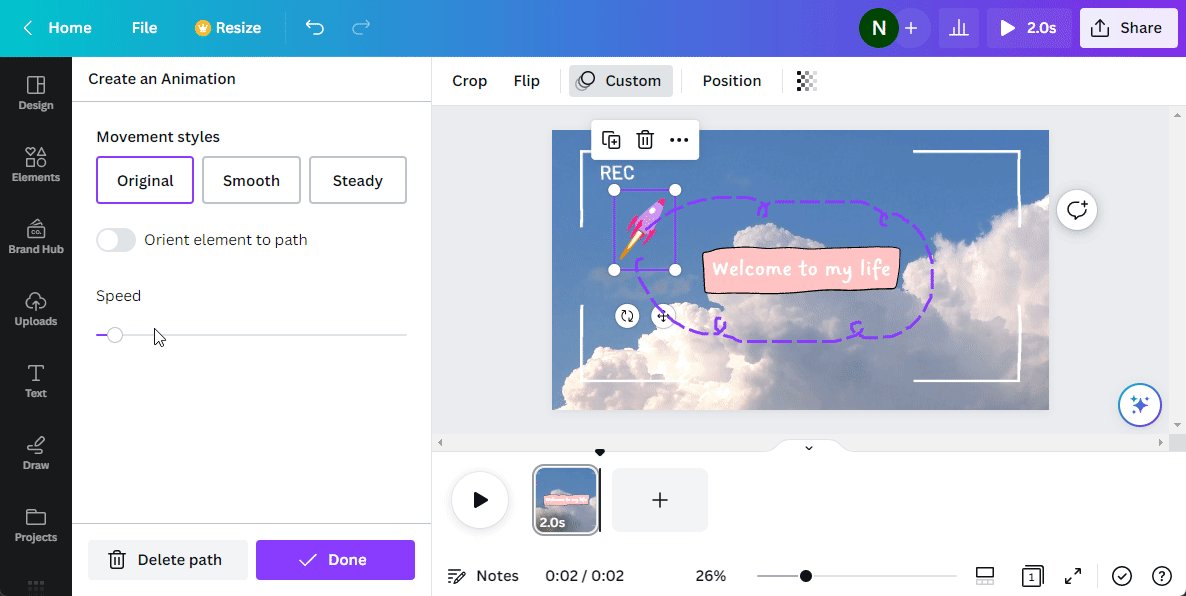
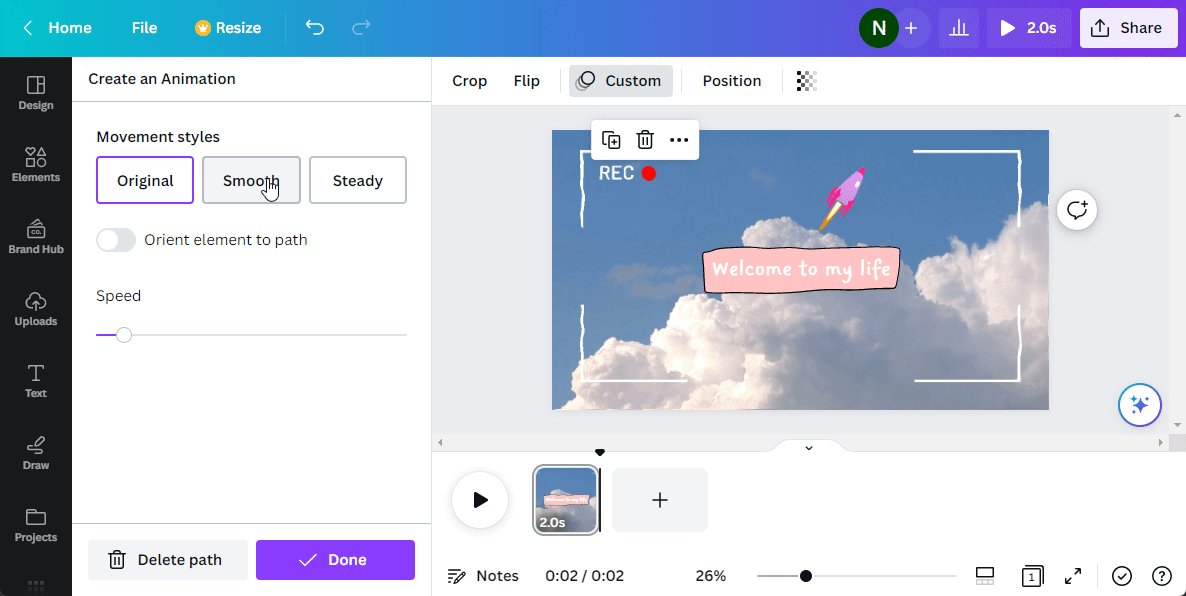
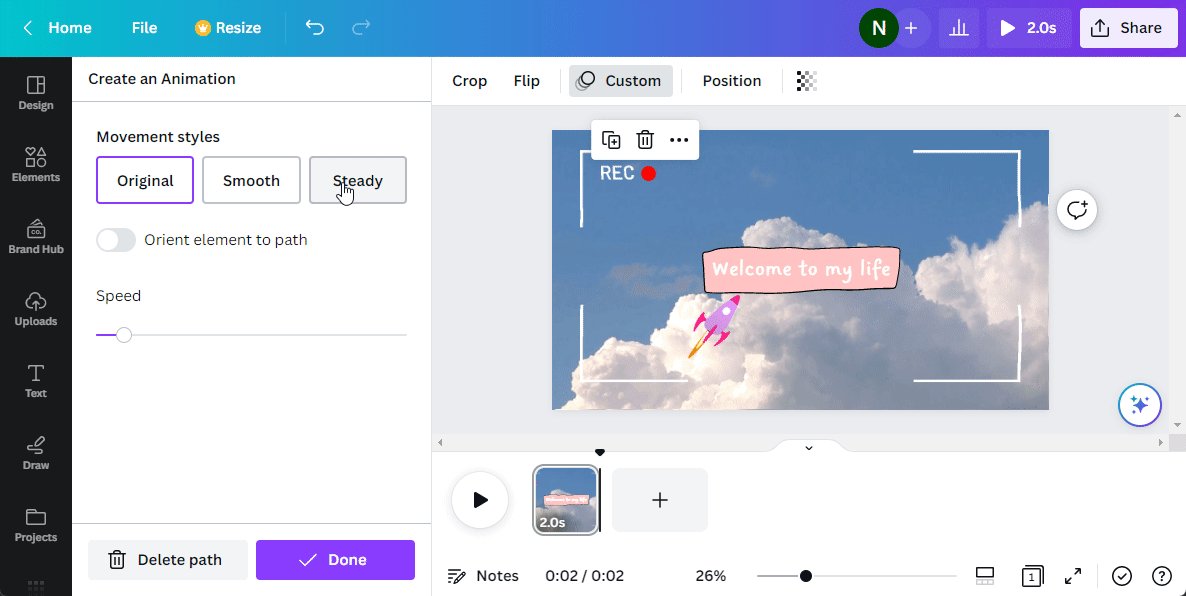
Stap 5: Als je de bewegingsstijl wilt wijzigen, zoek dan naar het gedeelte ‘Bewegingsstijlen’ aan de linkerkant van de Canva-interface. Er zijn hier drie opties beschikbaar: Origineel, Vloeiend en Steady. U kunt zien hoe uw animatie eruitziet onder elke bewegingsstijl door uw muis over elke knop te bewegen. Nadat je een stijl hebt gekozen, wordt deze toegepast op je animatie om het gewenste effect te creëren. Als u de originele stijl wilt behouden, selecteert u Origineel .

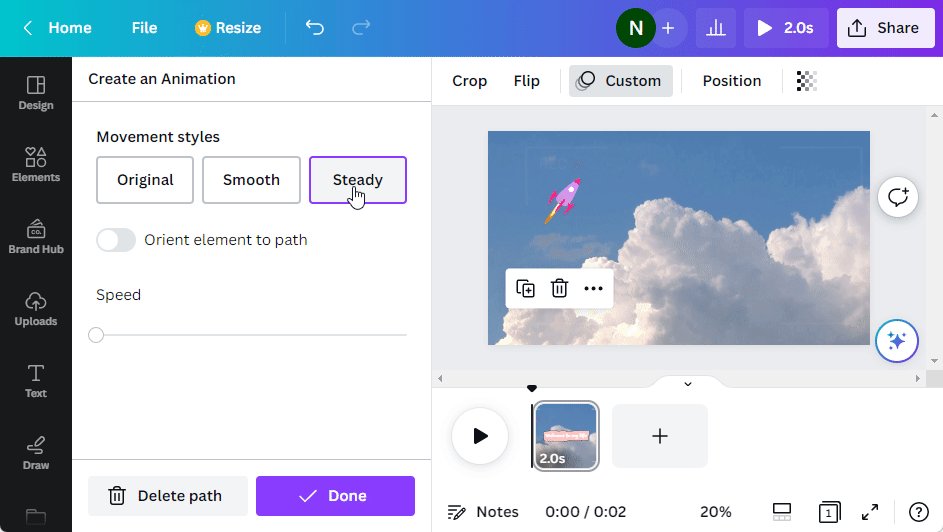
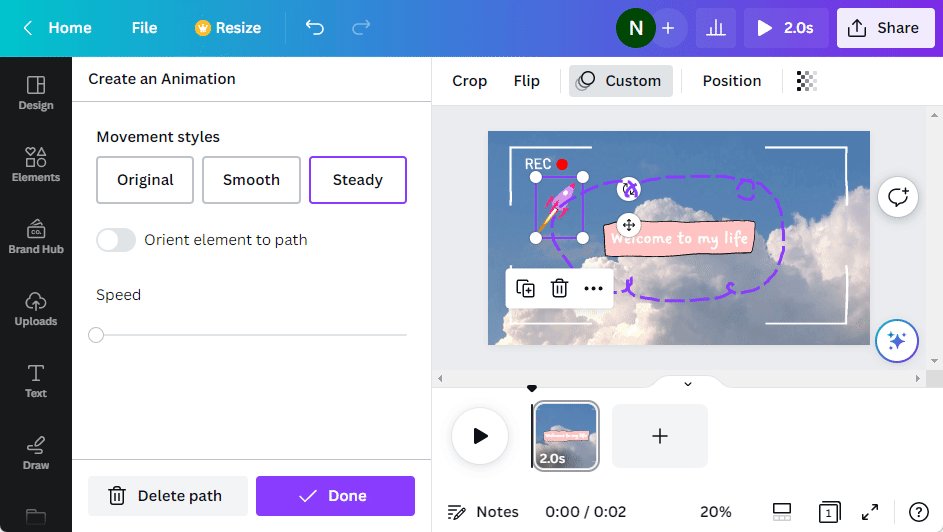
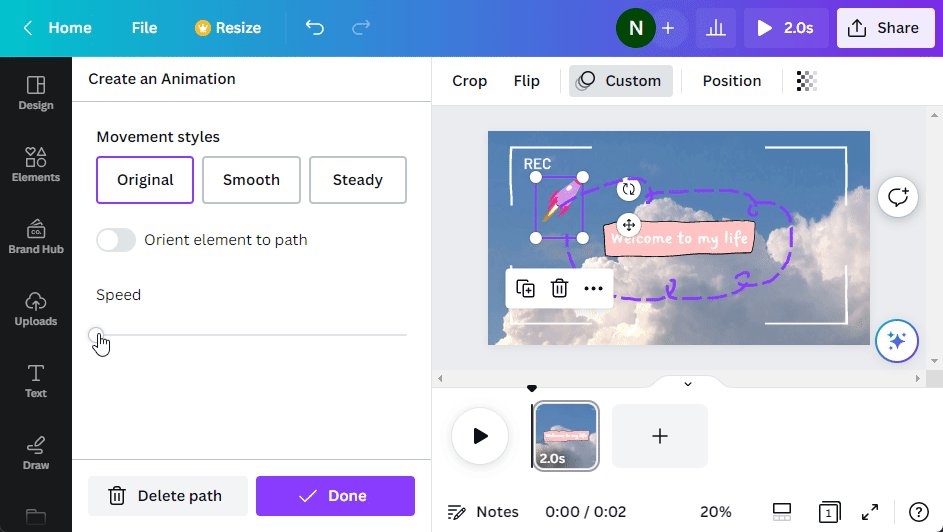
Stap 6: Als u wilt dat de bewegingsstijl stabieler is, selecteert u Steady .

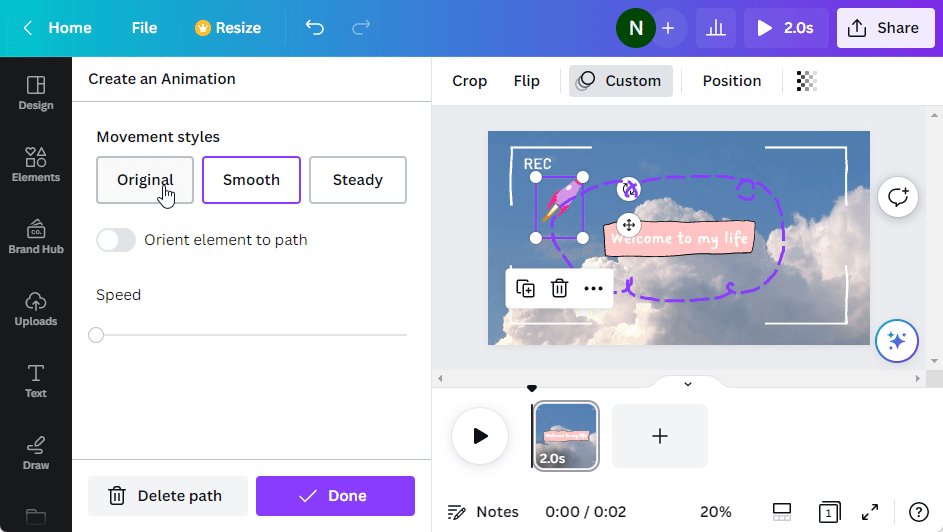
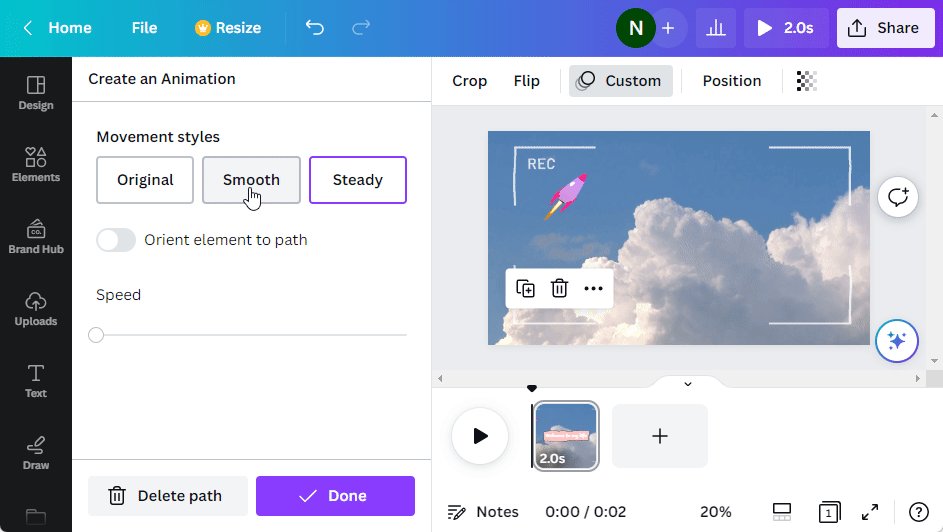
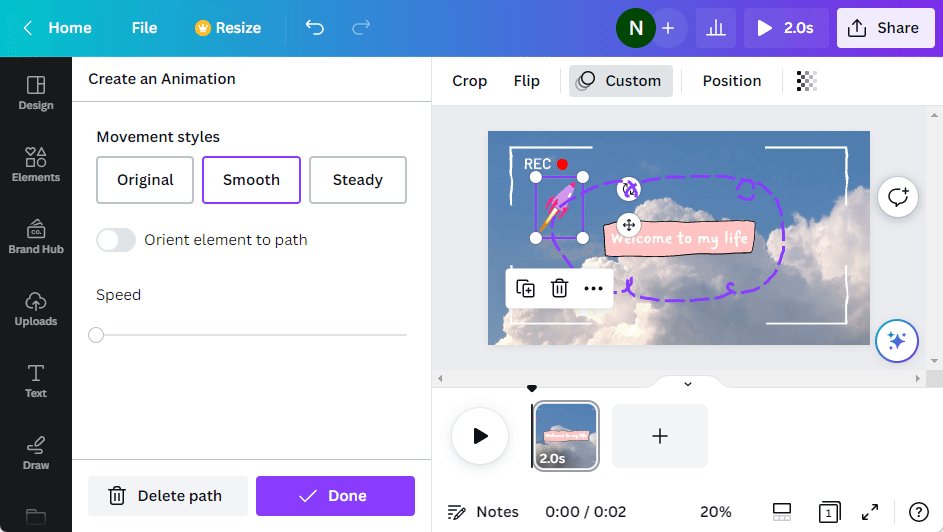
Stap 7: Als u wilt dat de bewegingsstijl vloeiender is, selecteert u Vloeiend .

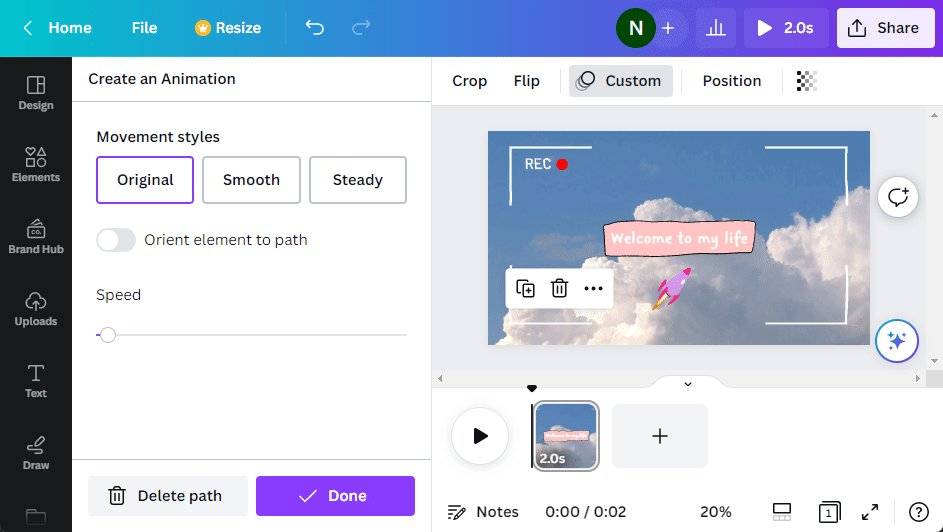
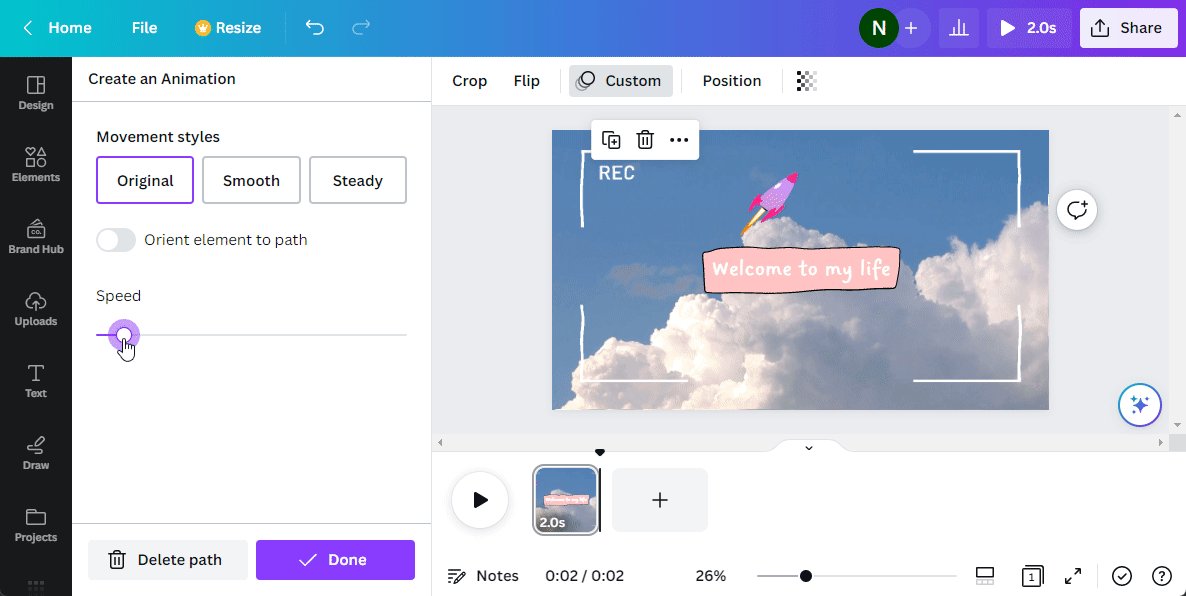
Stap 8: Als u de snelheid van de beweging wilt aanpassen, verschuift u de snelheidsbalk om de snelheid van de animatie aan te passen.

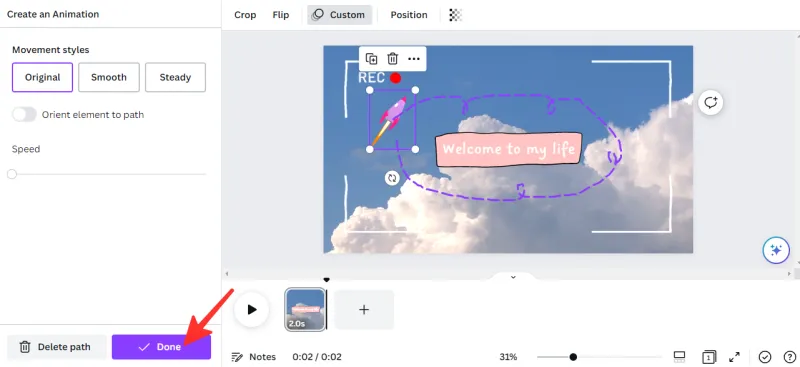
Stap 9: Sla je animatie op door op Gereed te klikken .

Klaar. Je hebt met succes een animatie gemaakt op de Canva-website. Je kunt doorgaan en het downloaden als dat nodig is.

Hoe u de snelheid van uw animatie kunt wijzigen
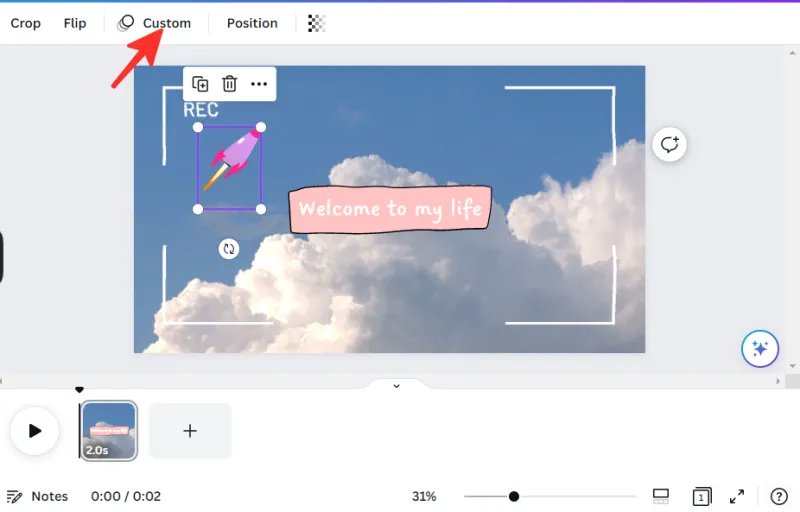
Stap 1: Selecteer het element waarvoor je hierboven een animatie hebt gemaakt.

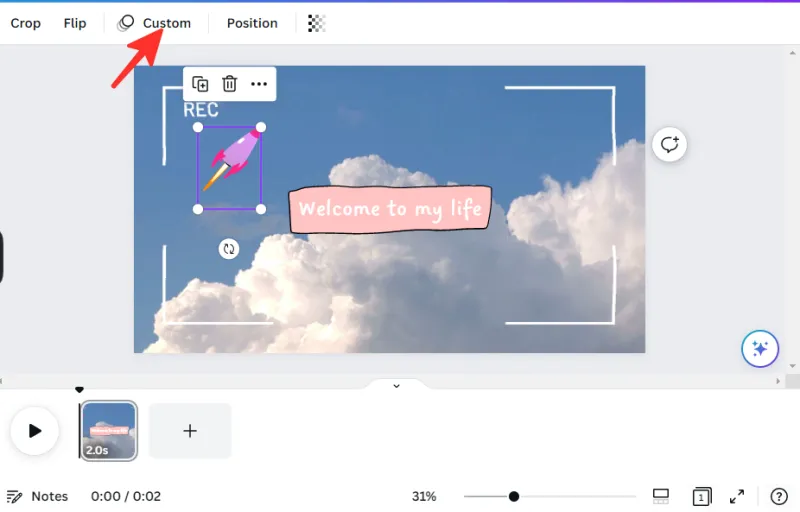
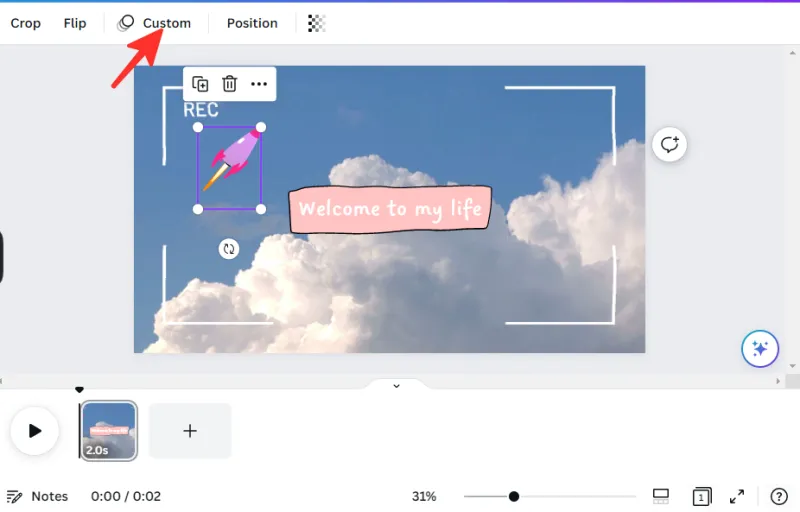
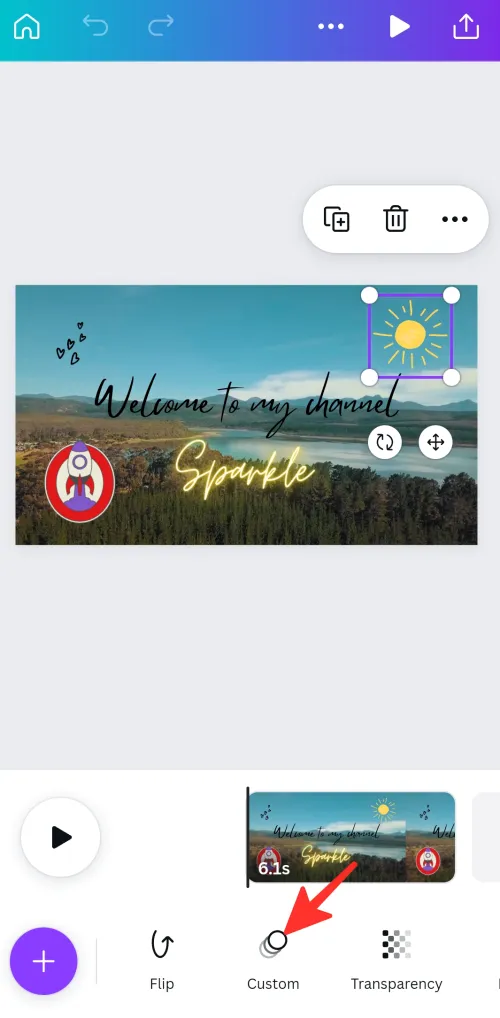
Stap 2: Klik op Aangepast .

Stap 3: Als u de snelheid van de beweging wilt aanpassen, verschuift u de snelheidsbalk om de snelheid van de animatie aan te passen.

Hoe u uw animatie vloeiender kunt maken
Stap 1: Selecteer het element waarvoor je hierboven een animatie hebt gemaakt.
Stap 2: Klik op Aangepast .

Stap 3: Er zijn drie opties beschikbaar in de “Bewegingsstijlen”: Origineel, Vloeiend en Stabiel. U kunt zien hoe uw animatie eruitziet onder elke bewegingsstijl door uw muis over elke knop te bewegen. Nadat je een stijl hebt gekozen, wordt deze toegepast op je animatie om het gewenste effect te creëren. We hebben Smooth gekozen voor onze animatie.

Hoe de door u gemaakte animatie te verwijderen
Stap 1: Selecteer het element waarvoor je hierboven een animatie hebt gemaakt.
Stap 2: Klik op Aangepast .

Stap 3: U kunt de animatie verwijderen door op Pad verwijderen te klikken . Het verwijdert het pad dat u eerder voor het element hebt gemaakt.
2. Maak een animatie in de mobiele Canva-app op iPhone of Android
Volg deze stappen om zelf een pad te tekenen voor de beweging van een element om een animatie te maken in de Canva-app:
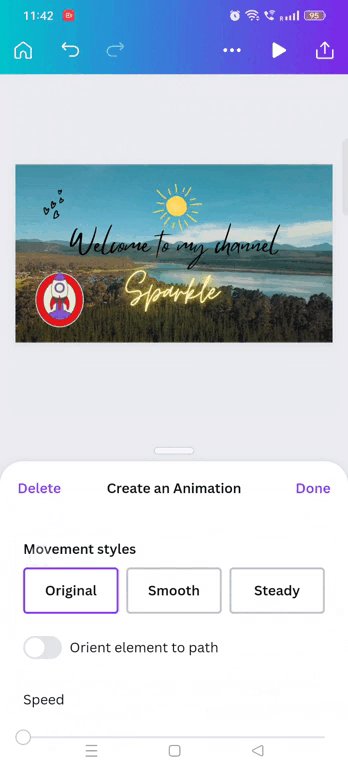
Stap 1: Open de Canva-app op je telefoon.


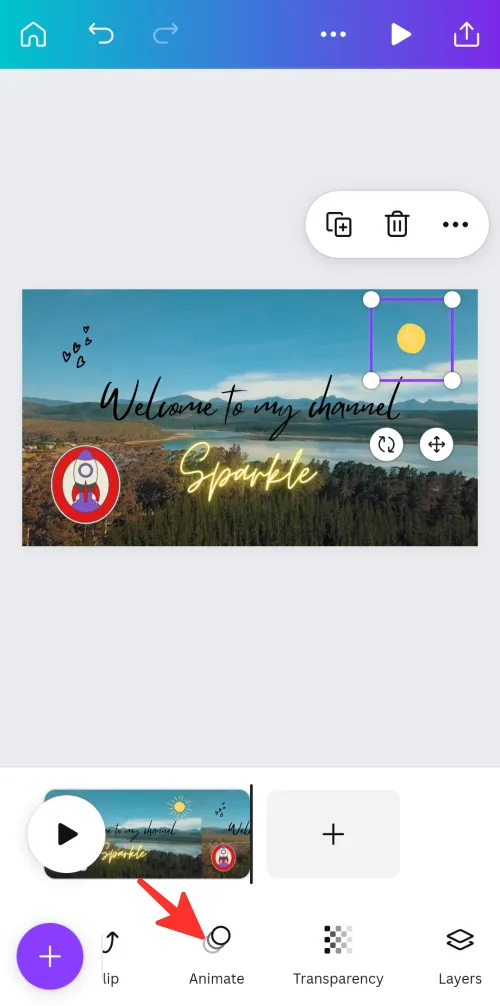
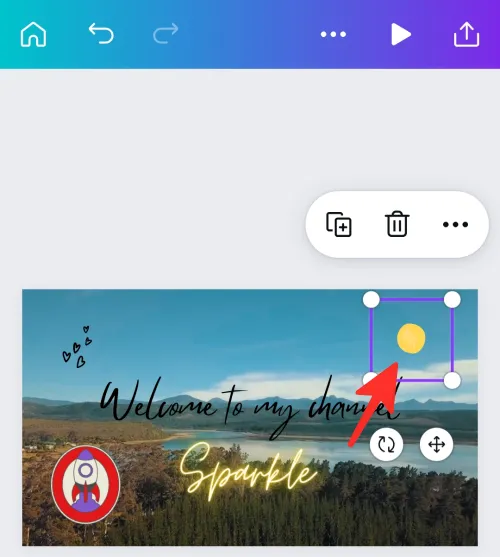
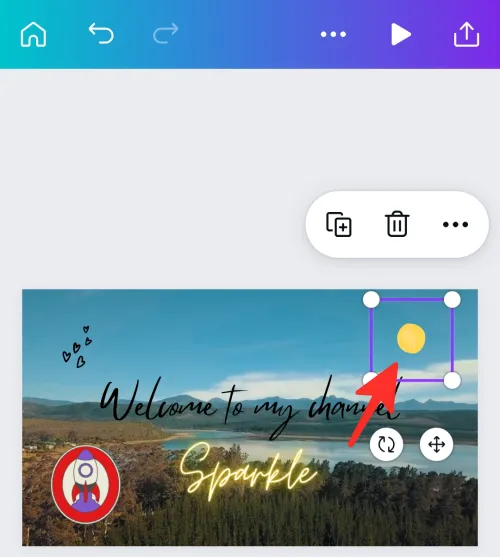
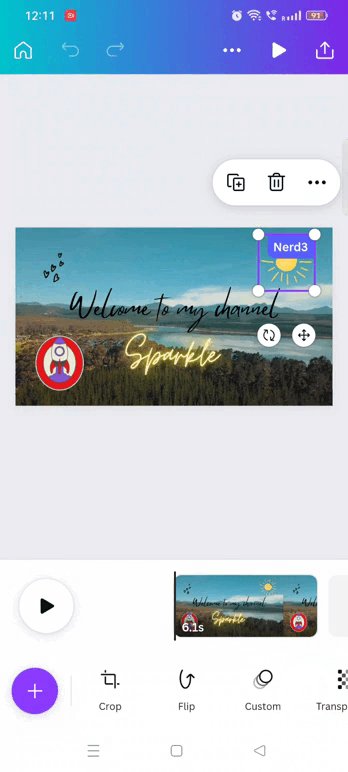
Stap 3: Om uw element te animeren, klikt u erop en kiest u de animatie- optie.

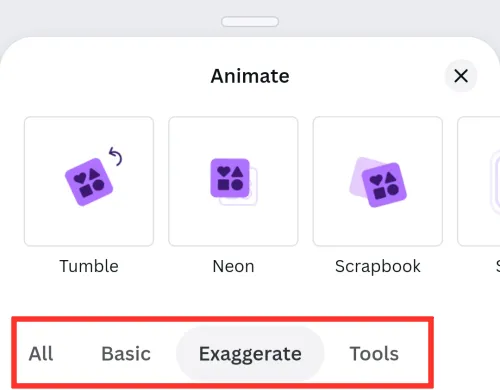
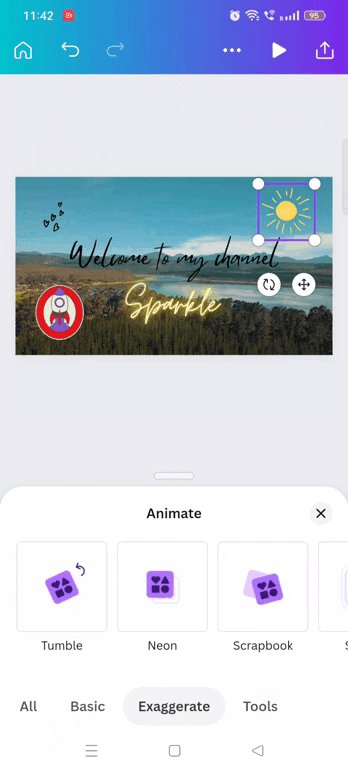
Stap 4: Onder de optie “Animeren” zijn er vier keuzes: “Alles”, “Basis”, “Overdrijven” of “Tool”. U kunt elk van deze animatie-opties selecteren om toe te passen op het door u gekozen element.

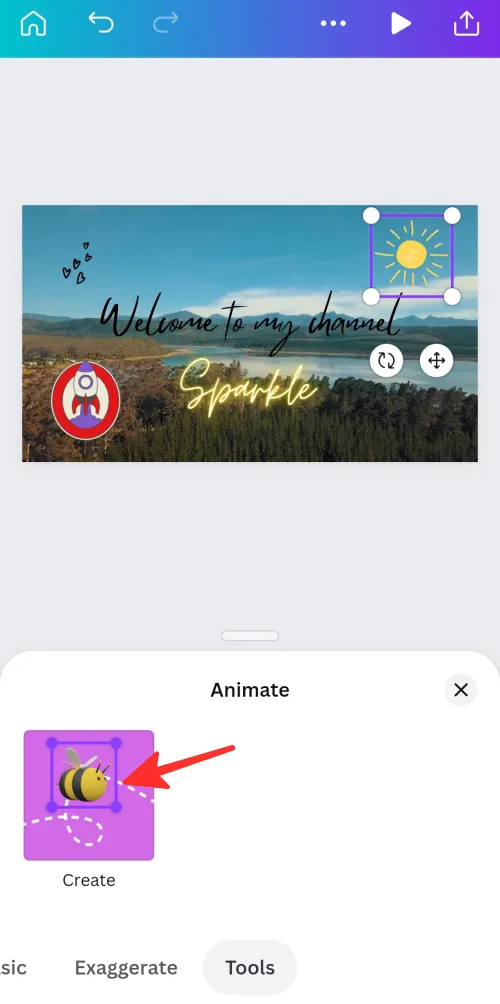
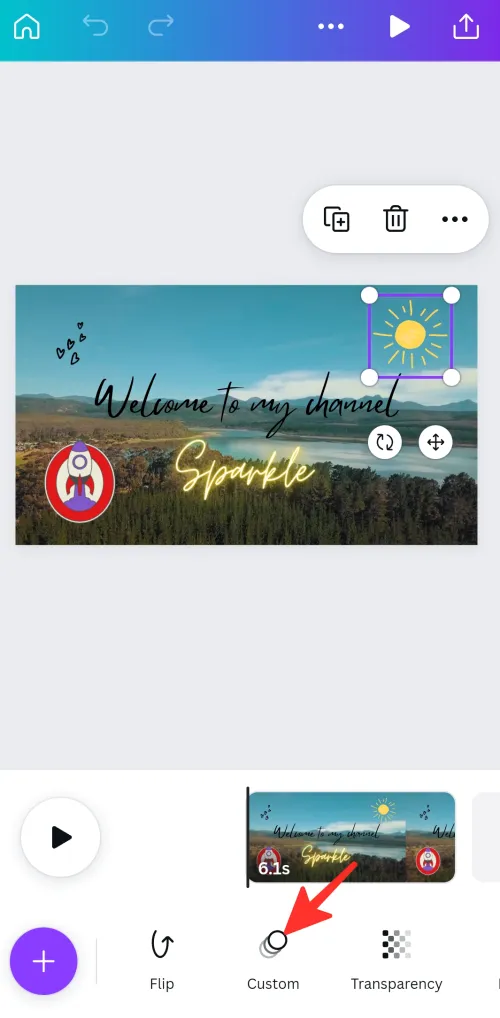
Stap 5: Als u een pad voor uw element wilt maken, tikt u eenvoudig op de optie Maken in het gedeelte “Tools”.

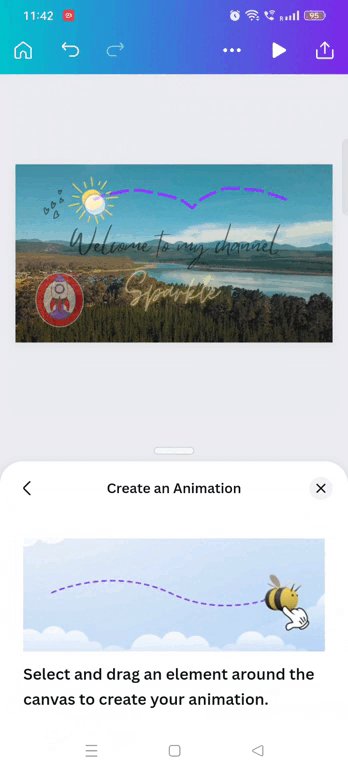
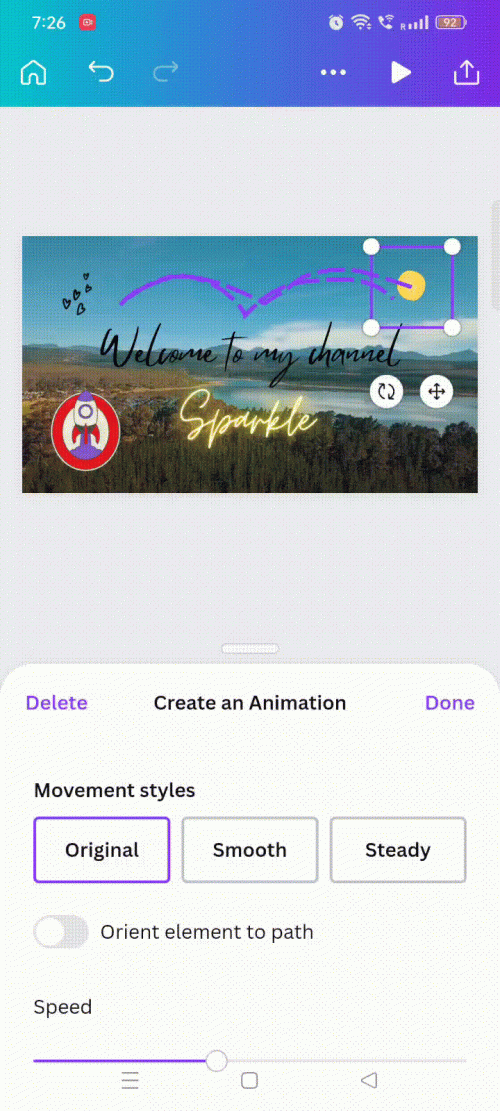
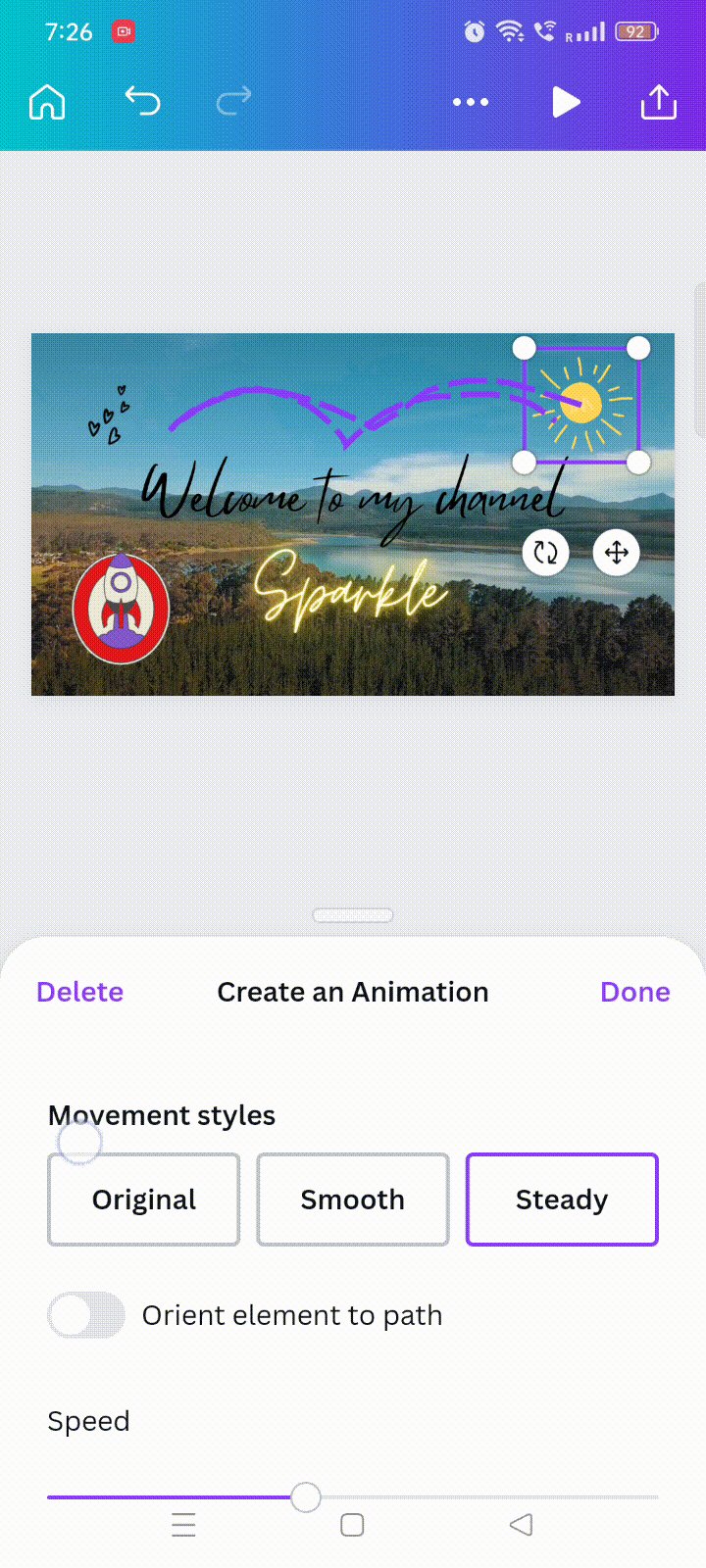
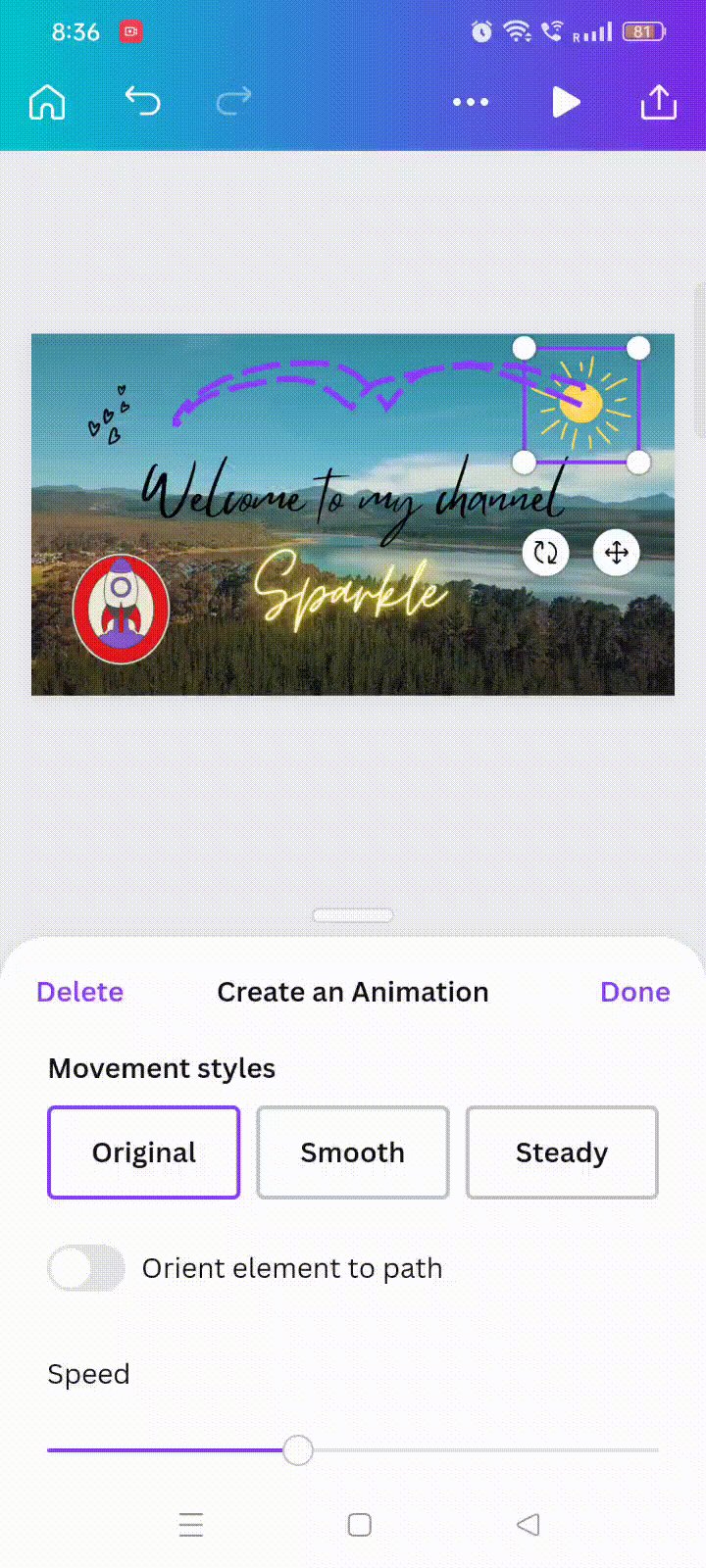
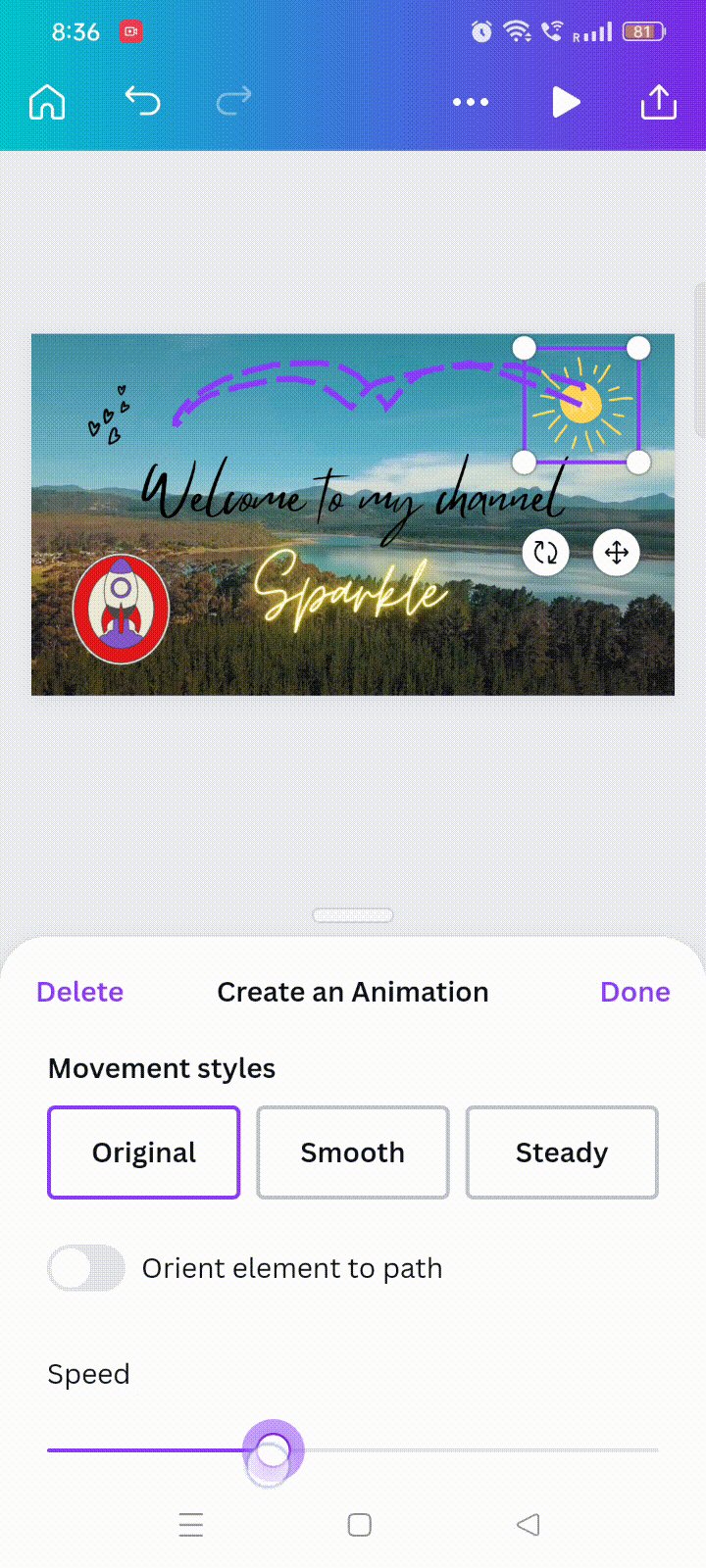
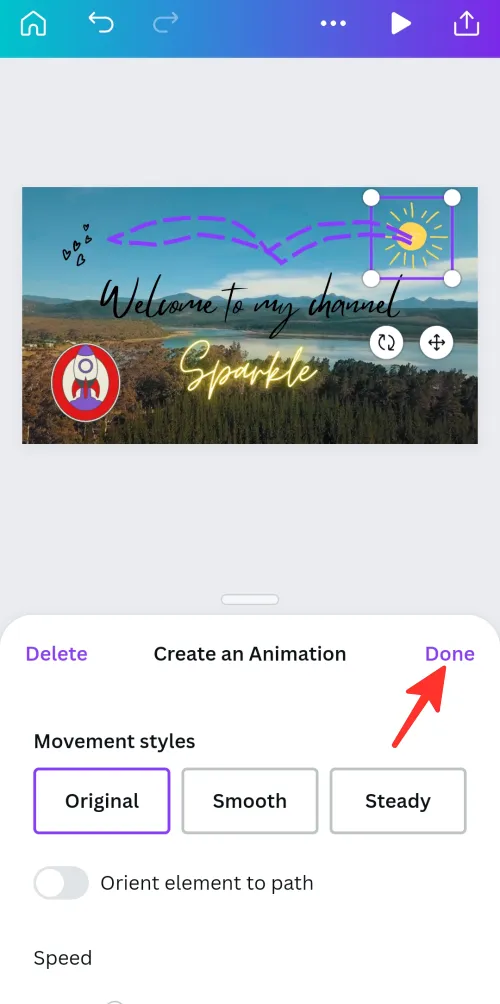
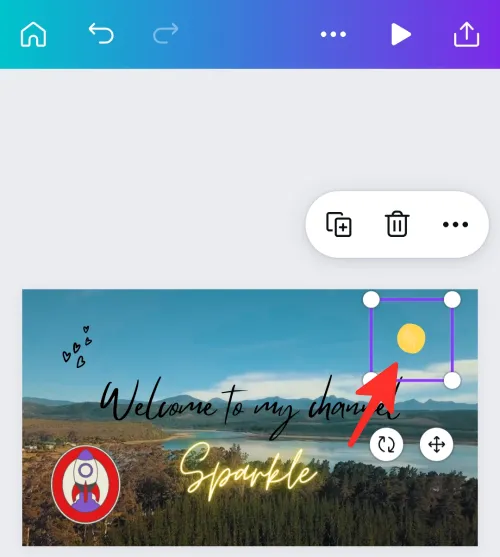
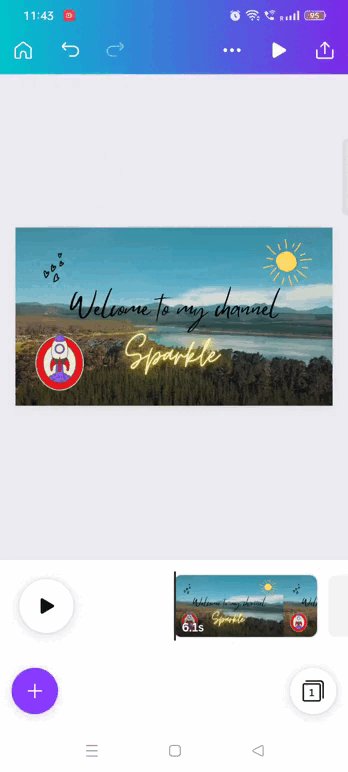
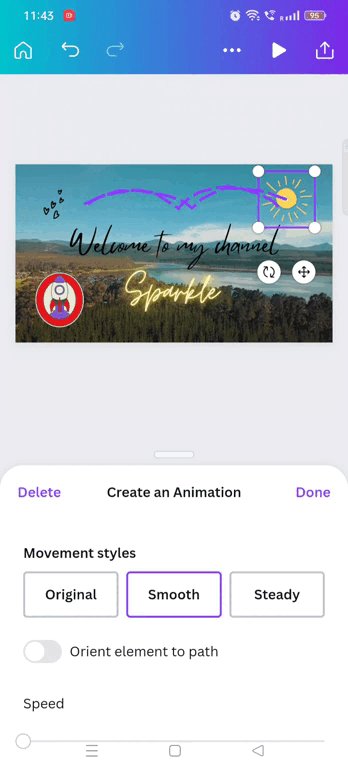
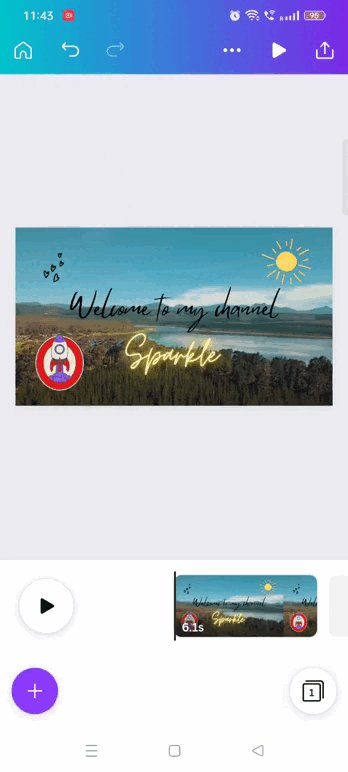
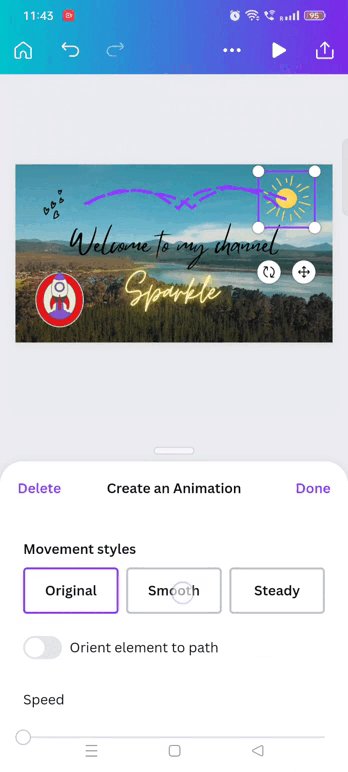
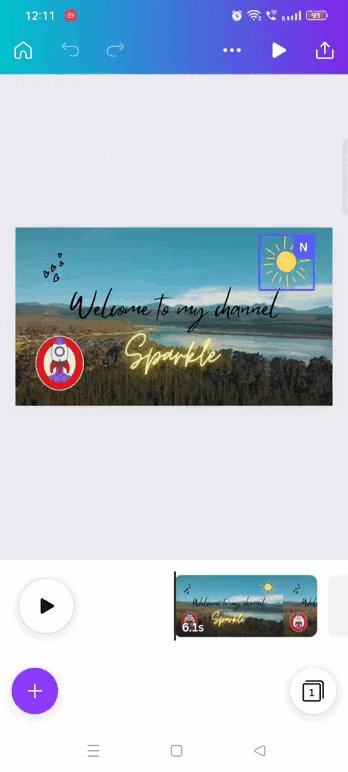
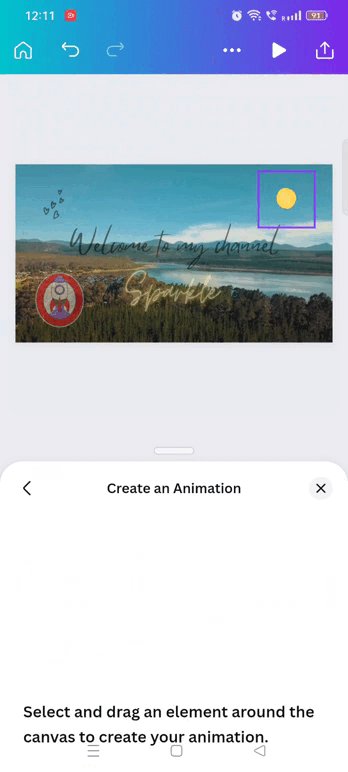
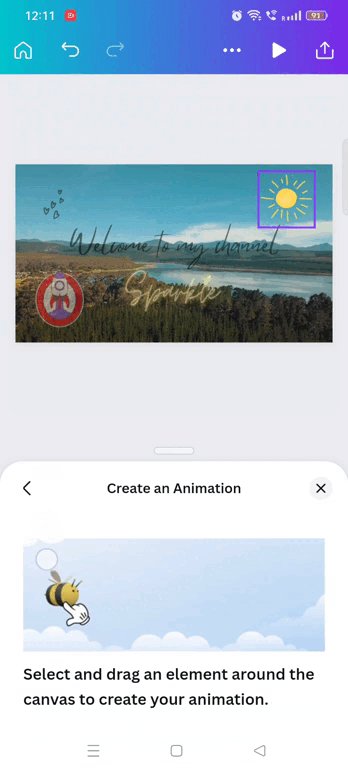
Stap 6: Om een pad te maken, klikt u op het element en houdt u het vast en sleept u uw muis over het scherm om het pad te tekenen. Je ziet een paarse stippellijn voor het pad dat je hebt getekend, wat betekent dat dit is hoe het element onder animatie zal bewegen. We hebben het pad van de zon getekend in de onderstaande GIF.

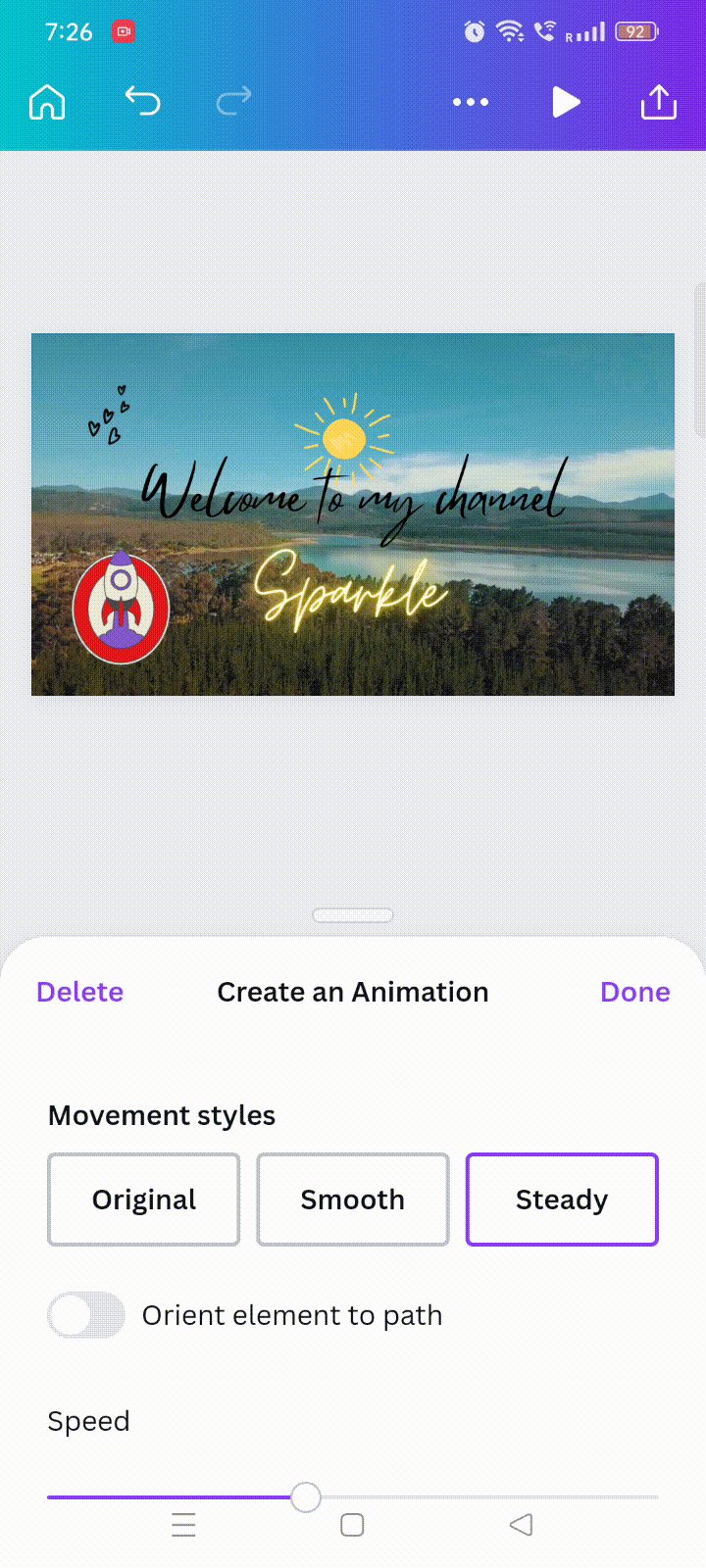
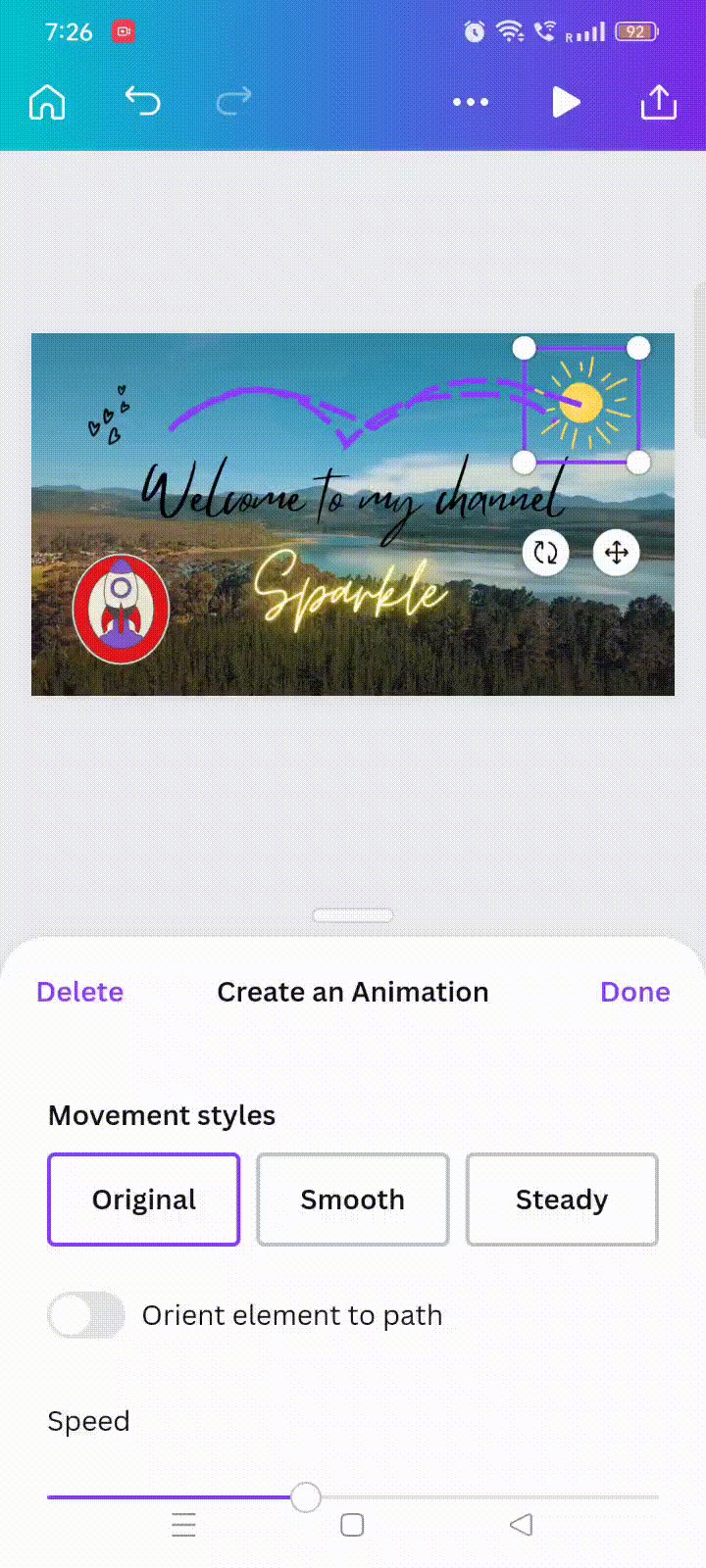
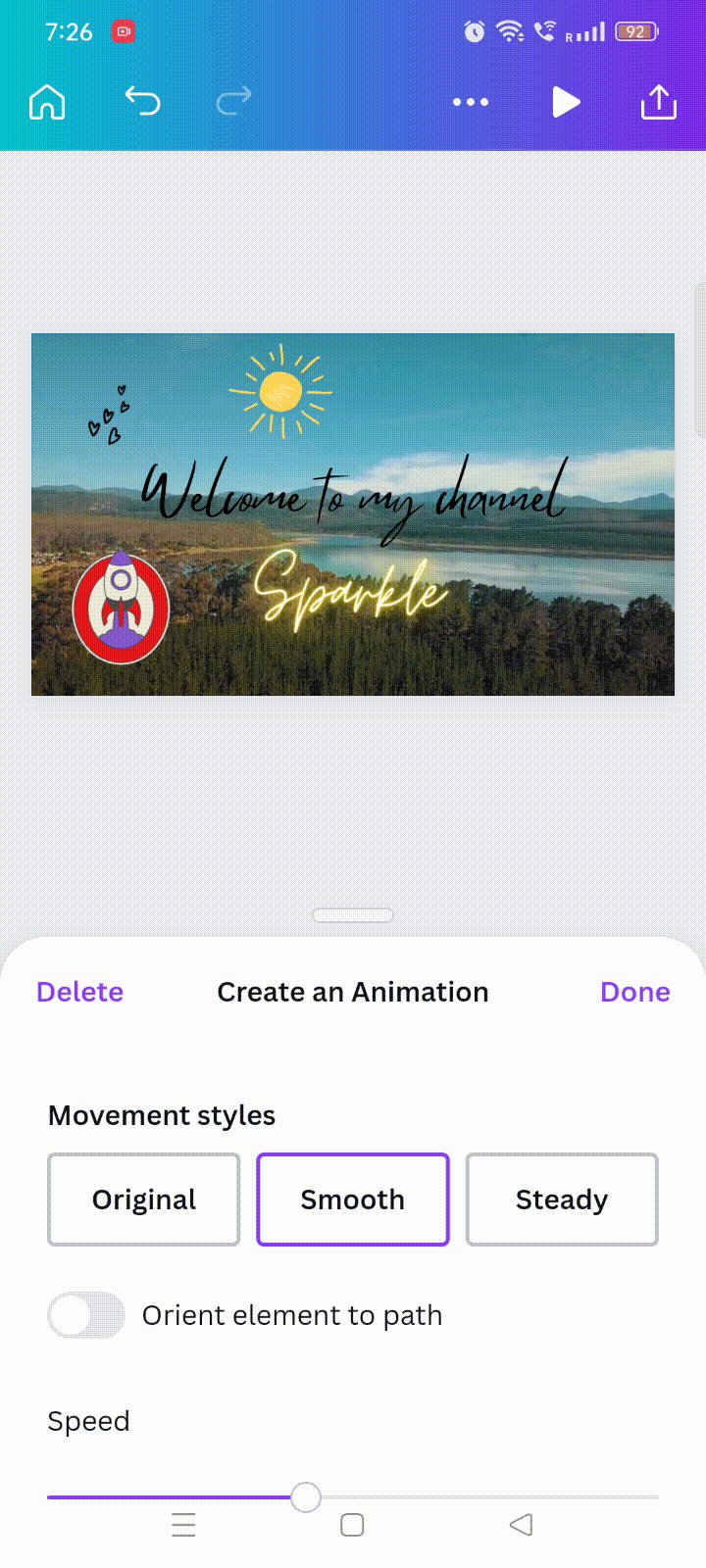
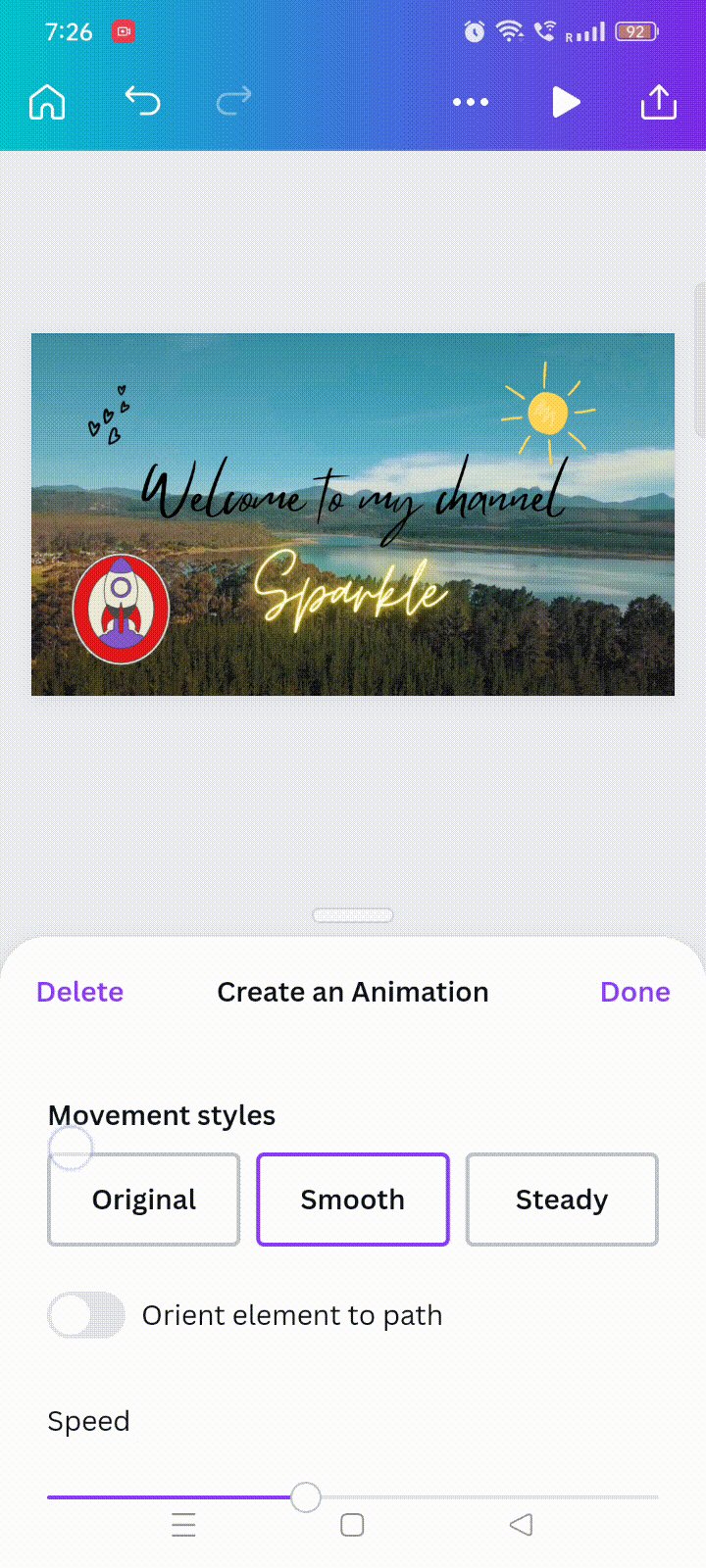
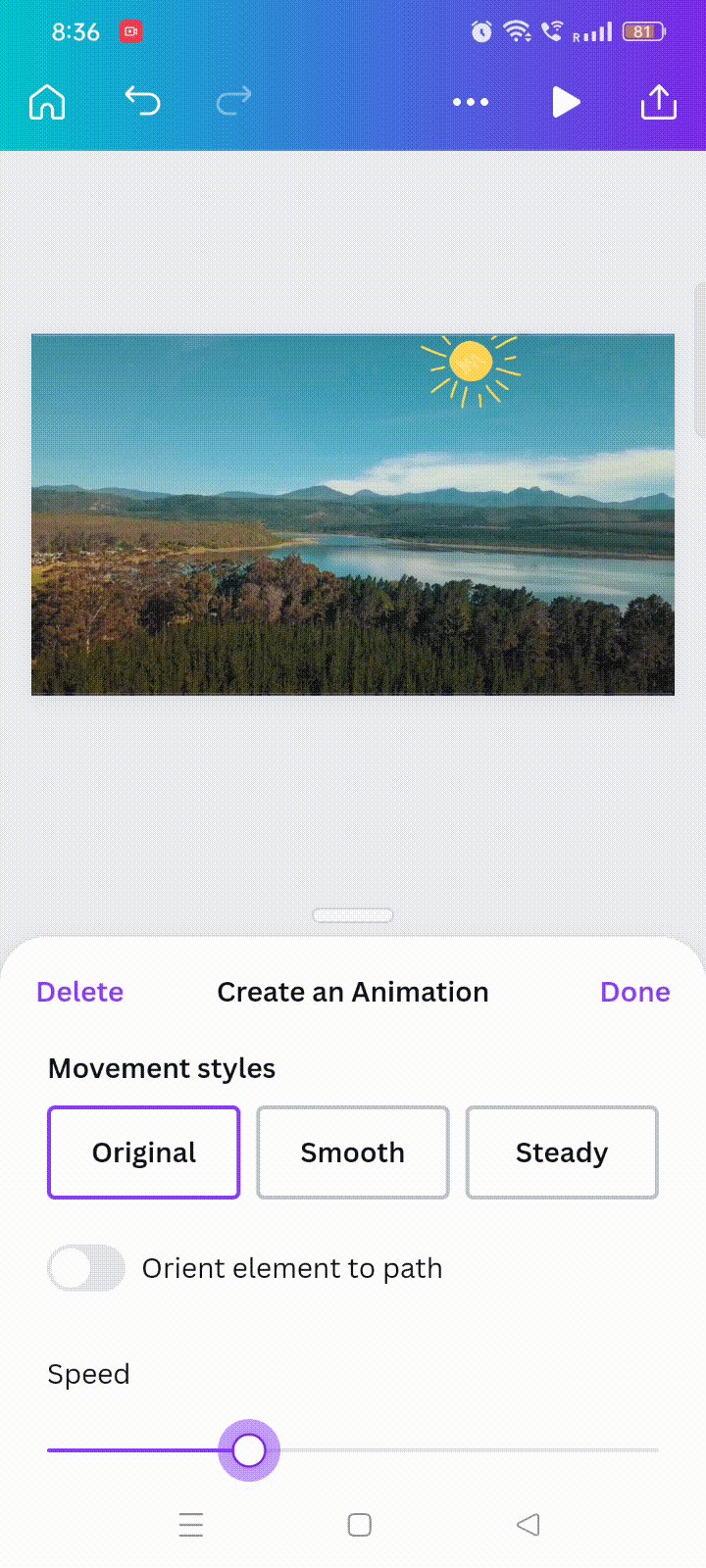
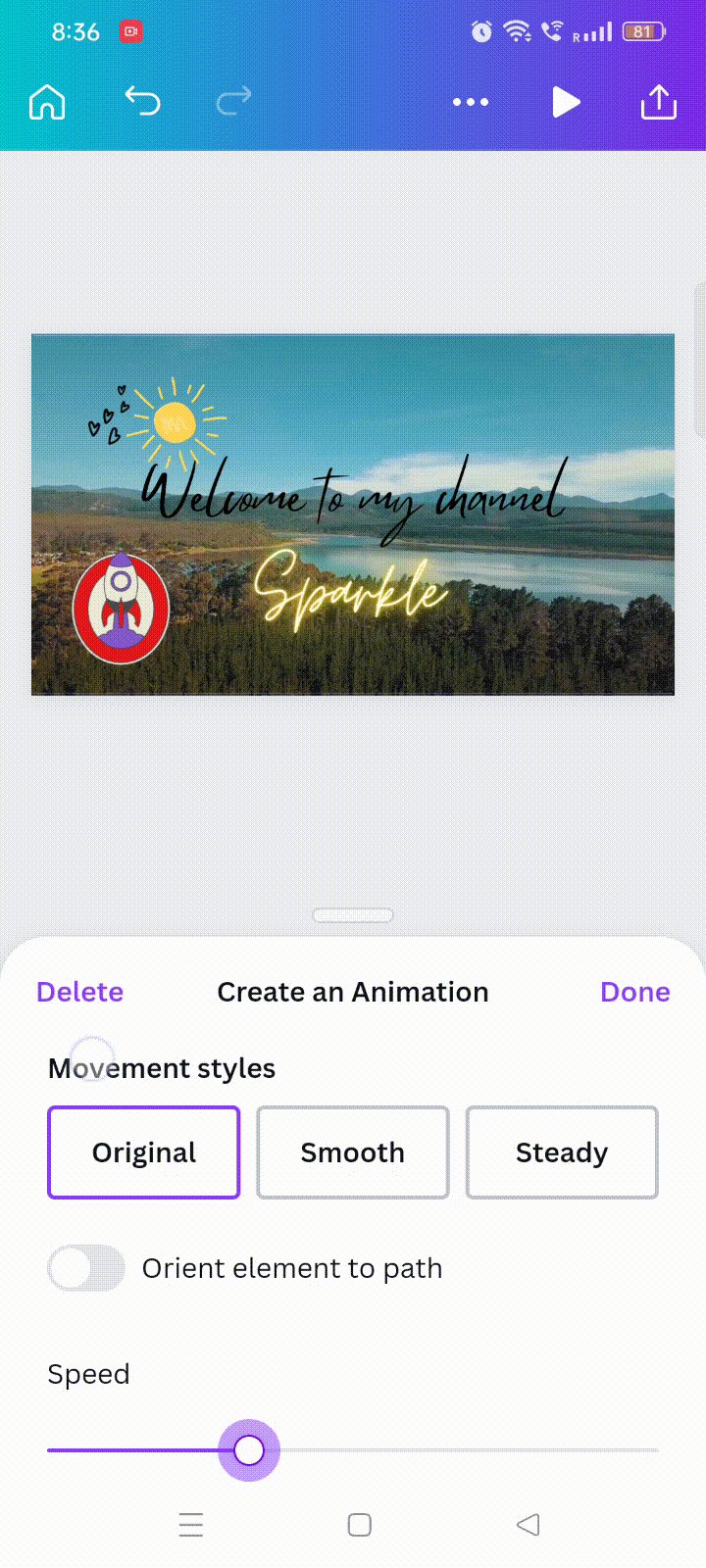
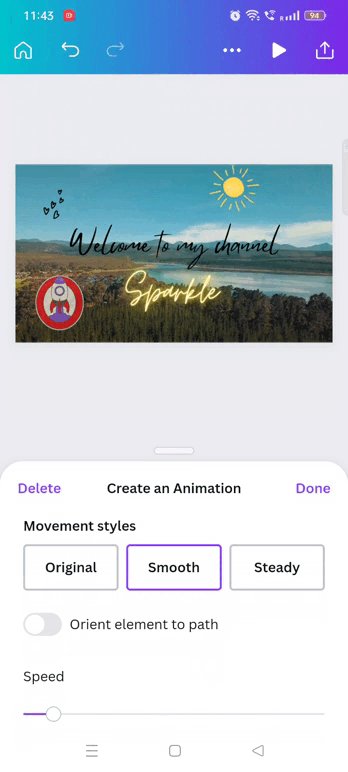
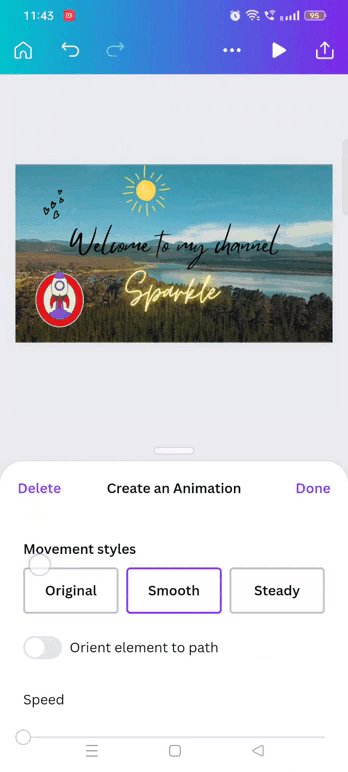
Stap 7: Als je de bewegingsstijl wilt wijzigen, zoek dan naar het gedeelte ‘Bewegingsstijlen’ aan de linkerkant van de Canva-interface. Er zijn hier drie opties beschikbaar: Origineel, Vloeiend en Steady. U kunt zien hoe uw animatie eruitziet onder elke bewegingsstijl door uw muis over elke knop te bewegen. Nadat je een stijl hebt gekozen, wordt deze toegepast op je animatie om het gewenste effect te creëren. Als u de oorspronkelijke stijl wilt behouden, klikt u op Origineel .

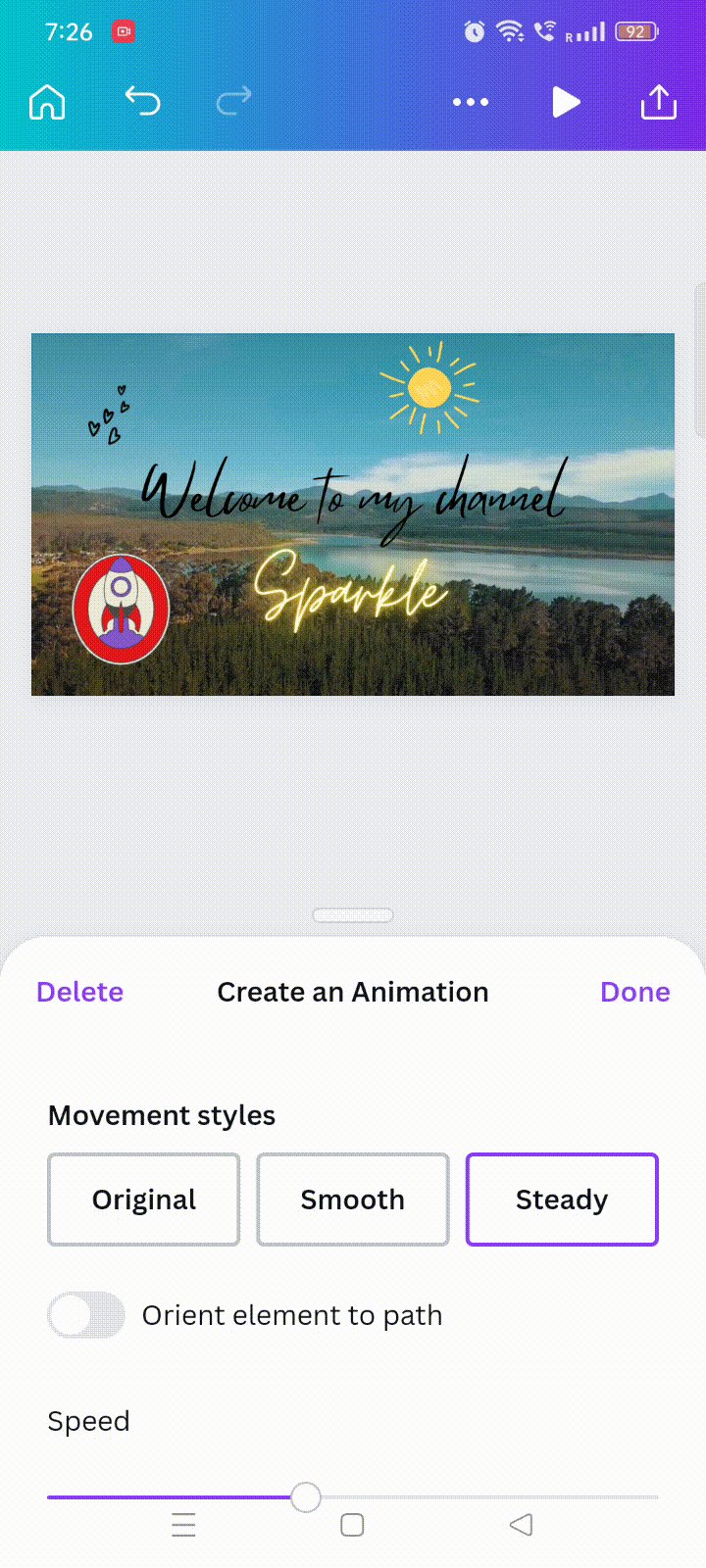
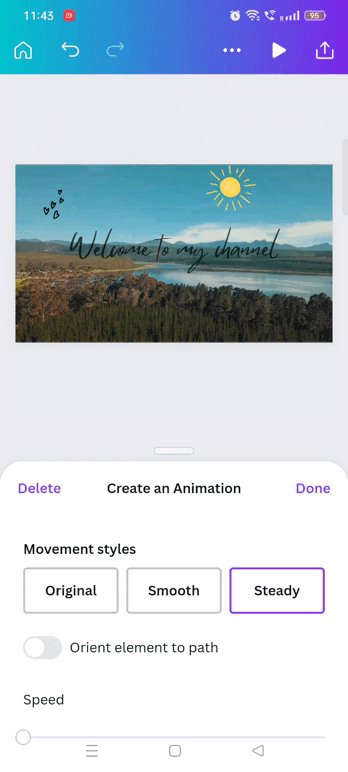
Stap 8: Als u wilt dat de bewegingsstijl stabieler is, selecteert u Steady .

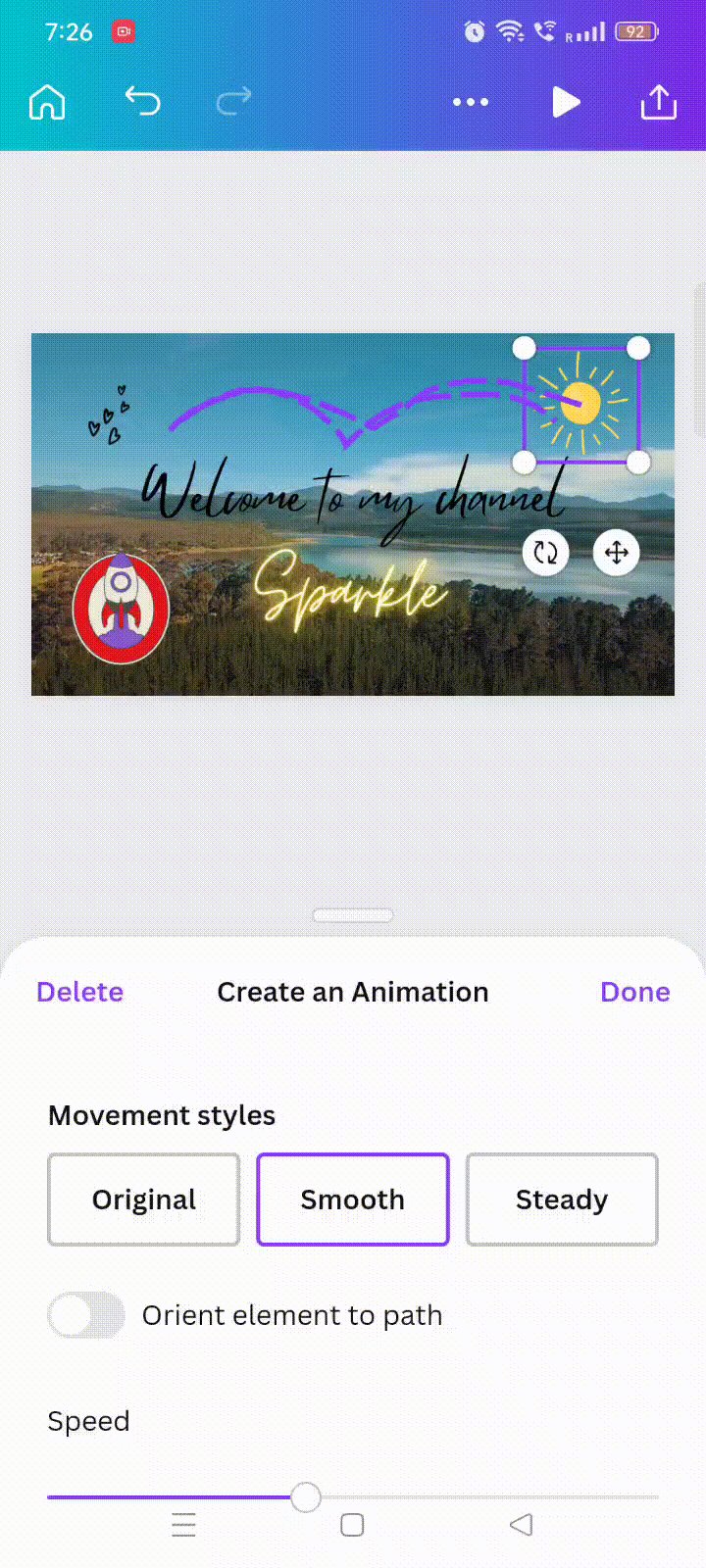
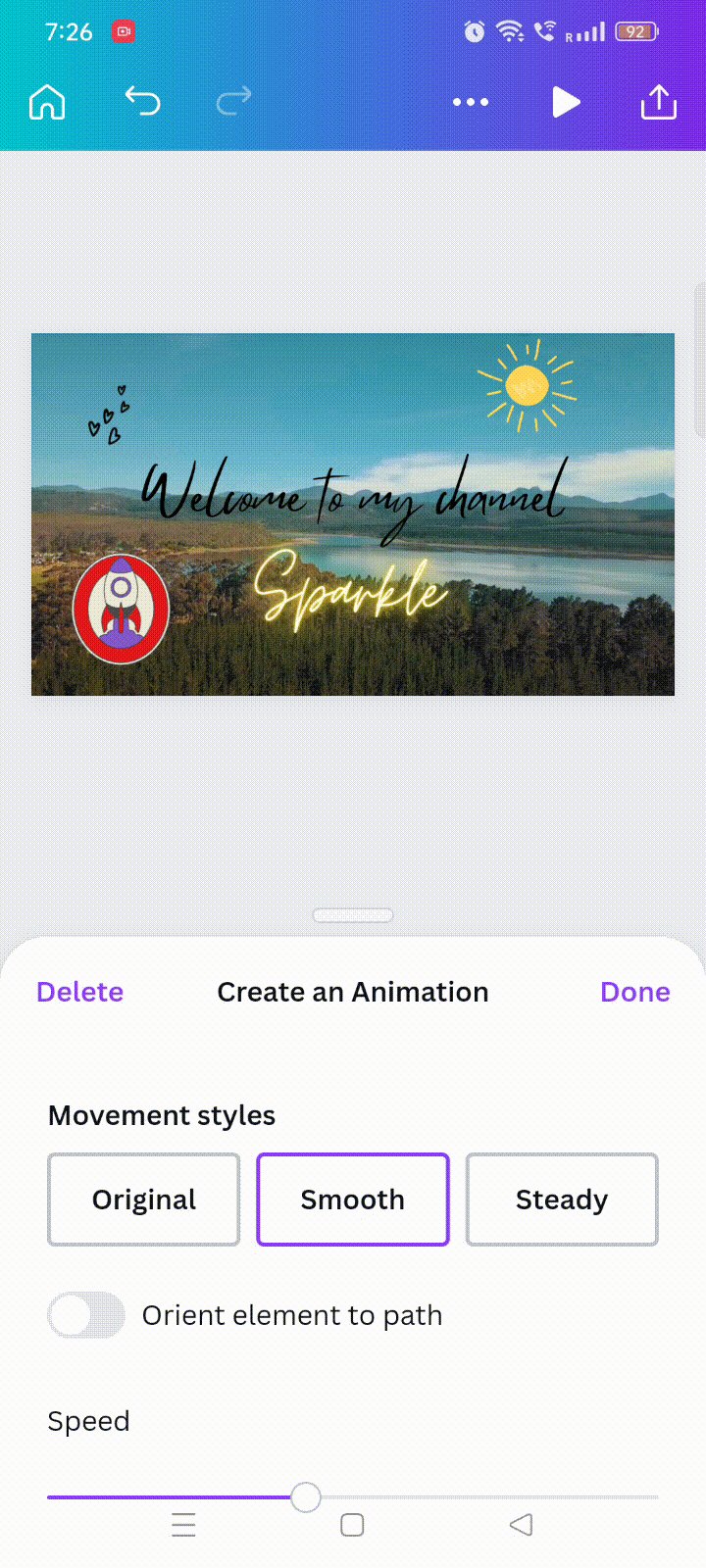
Stap 9: Als u wilt dat de bewegingsstijl vloeiender is, selecteert u Vloeiend .

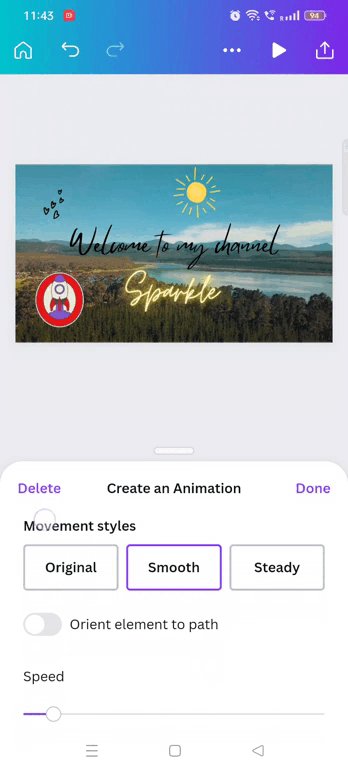
Stap 10: Als u de snelheid van de beweging wilt aanpassen, verschuift u de snelheidsbalk om de snelheid van de animatie aan te passen.

Stap 11: Klik op Gereed om de wijzigingen op te slaan.

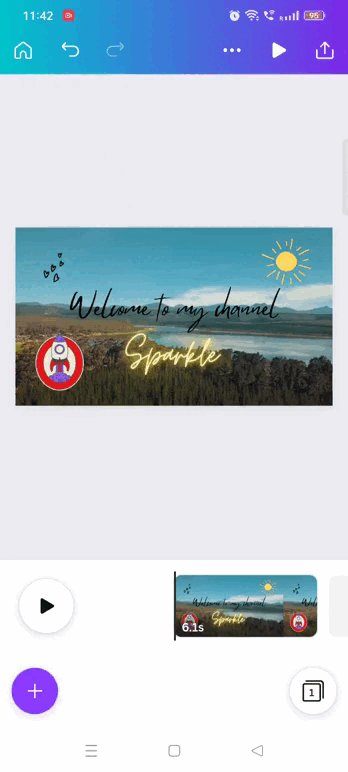
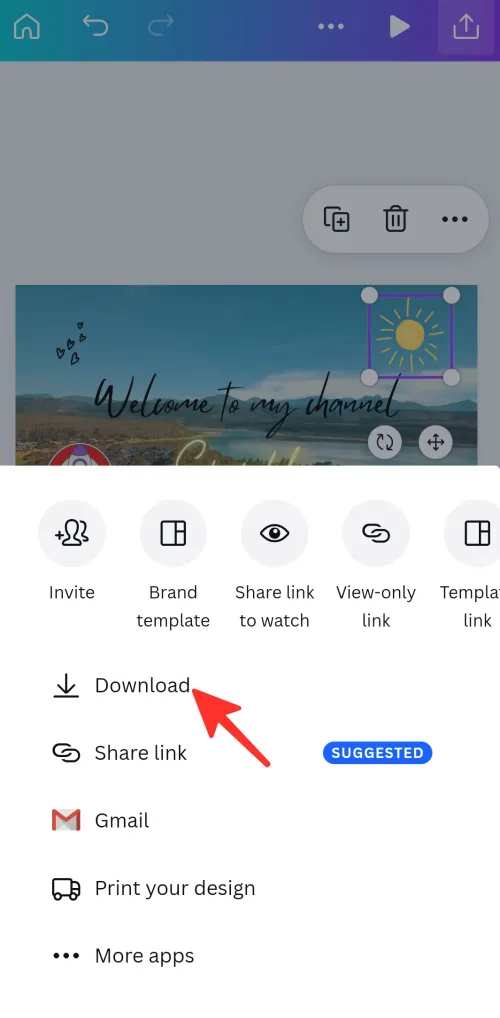
Stap 12: Als je tevreden bent met je animatie, klik je op delen . Je kunt het op verschillende manieren downloaden of delen met vrienden.

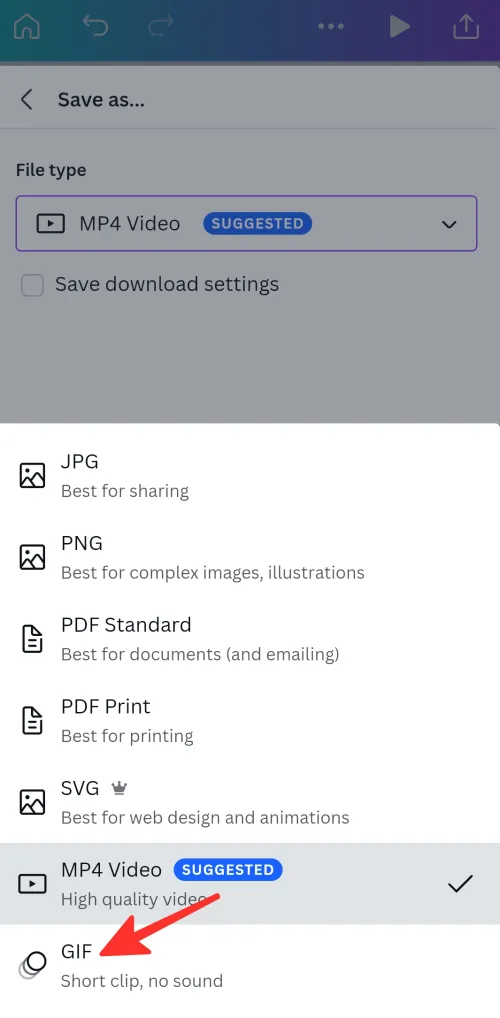
Stap 13: Kies het juiste formaat voor het downloaden van de video uit de beschikbare opties. In de onderstaande afbeelding hebben we het GIF-formaat gekozen.

Klaar! Je hebt met succes een animatie gemaakt in de Canva-app.
Hoe u de snelheid van uw animatie kunt wijzigen
Stap 1: Selecteer het element waarvoor je hierboven een animatie hebt gemaakt.

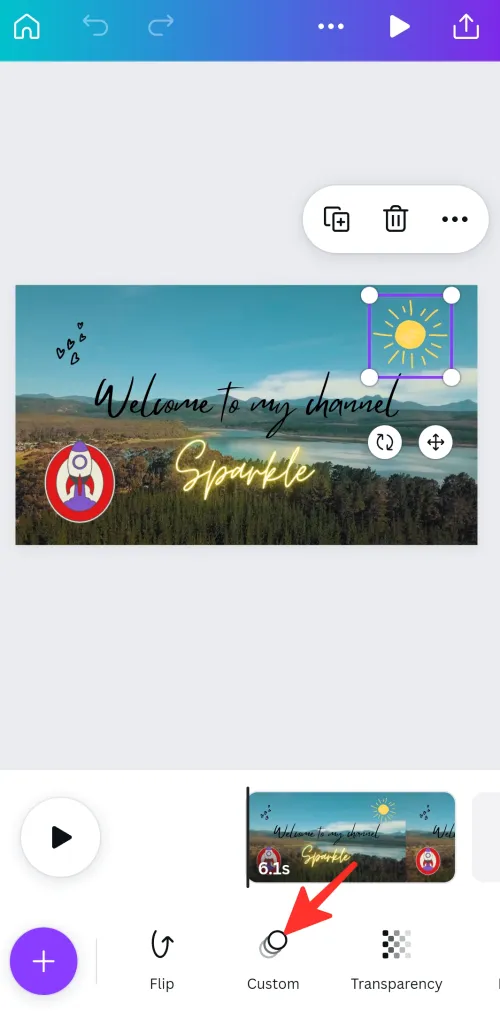
Stap 2: Klik op Aangepast .

Stap 3: Als u de snelheid van de beweging wilt aanpassen, verschuift u de snelheidsbalk om de snelheid van de animatie aan te passen.

Hoe u uw animatie vloeiender kunt maken
Stap 1: Selecteer het element waarvoor je hierboven een animatie hebt gemaakt.

Stap 2: Klik op Aangepast .

Stap 3: Er zijn drie opties beschikbaar in de “Bewegingsstijlen”: Origineel, Vloeiend en Stabiel. U kunt zien hoe uw animatie eruitziet onder elke bewegingsstijl door uw muis over elke knop te bewegen. Nadat je een stijl hebt gekozen, wordt deze toegepast op je animatie om het gewenste effect te creëren. We hebben Smooth gekozen voor onze animatie.

Hoe de door u gemaakte animatie te verwijderen
Stap 1: Selecteer het element waarvoor je hierboven een animatie hebt gemaakt.

Stap 2: Klik op Aangepast .

Stap 3: U kunt de animatie verwijderen door op Verwijderen te klikken . Het verwijdert het pad dat u eerder voor het element hebt gemaakt.

FAQ
Waar kun je een animatie voor maken?
U kunt uw eigen animatie maken door het bewegingspad voor elk element in uw ontwerp te tekenen. Maar het hele ontwerp. Om het hele ontwerp te animeren, moet u een van de animatievoorinstellingen selecteren.
Is het mogelijk om mijn persoonlijke afbeeldingen en video’s te gebruiken in Canva-animaties?
Ja, met Canva kun je je eigen afbeeldingen en video’s gebruiken in Canva-animaties. Ga hiervoor naar de rechterkant van het scherm en klik op Uploaden en selecteer de bestanden die u vanaf uw computer wilt uploaden.
Je kunt je Canva-animatie op veel manieren delen. Het downloaden van de animatie als een MP4- of GIF-bestand en het uploaden naar sociale media, uw website of andere platforms is een optie. Een andere optie is om je Canva-ontwerplink te delen, zodat anderen je animatie rechtstreeks in de Canva-editor kunnen bekijken en ermee kunnen werken.
Heb ik ontwerp- of animatievaardigheden nodig om een animatie in Canva te maken?
Nee, speciale ontwerp- of animatievaardigheden zijn niet vereist om een animatie in Canva te maken. Het platform is uiterst eenvoudig te gebruiken en bevat een functie voor slepen en neerzetten, zodat u eenvoudig items kunt klikken en slepen. Bovendien is er een overvloed aan coole kant-en-klare elementen en animaties om uit te kiezen om je animatie er fantastisch uit te laten zien.
Bekijk de gedetailleerde gids hierboven over het maken van een animatie in Canva. Er is een methode voor u, of u nu liever uw pc of telefoon gebruikt. Volg gewoon de eenvoudige stappen in de handleiding om moeiteloos het gewenste resultaat te bereiken.



Geef een reactie