Hoe u paginering in WordPress kunt toevoegen om de vorige/volgende navigatie te vervangen

Als u besluit een WordPress-blog te starten, is de standaardinstelling voor de WordPress-pagineringsarchiefpagina’s Vorige/Volgende. Die instelling is voldoende voor de meeste mensen die er waarschijnlijk niet over na zouden denken. Maar als u een kieskeurige soort bent die graag elk klein dingetje aanpast, wilt u misschien dat uw pagina’s in plaats daarvan paginanummers weergeven.
Als dit het geval is, heeft u twee opties. U kunt de code aanpassen of u kunt de gemakkelijke uitweg kiezen en een plug-in gebruiken.
Voeg paginering toe aan een WordPress-blog zonder plug-in
Als het idee om nog een plug-in te gebruiken niet erg aantrekkelijk is (ze vertragen je site immers wel), dan kun je besluiten dat het aanpassen van de code de beste manier is. Het is eigenlijk niet zo moeilijk als je weet waar je moet kijken. Als je het niet weet, laten we het je zien.
Ten eerste heb je een FTP-programma nodig. Dit is eenvoudigweg een programma dat inlogt op uw website en de bestanden van de site weergeeft. De meest populaire is FileZilla , maar je kunt elke gewenste versie gebruiken. Persoonlijk gebruik ik CyberDuck . Beide zijn gratis, maar CyberDuck heeft een vervelende pop-up die je kunt doneren aan de ontwikkelaar.
Log in op uw site met uw FTP-programma en u zult de bestanden zien.

Zoek nu naar een bestand met de naam functies.php . Het is te vinden in uw themamap, die zich meestal bevindt in /wp-content/themes/NAME OF THEME . Open het function.php- bestand met een teksteditor en voeg het volgende toe aan het einde van het bestand. Vergeet niet om de bestandswijzigingen achteraf op te slaan.
Open vervolgens het bestand waarin de paginering wordt weergegeven. Dit zijn meestal de bestanden index.php en archive.php . Plak de volgende code om de paginering weer te geven.
Nu moet je wat aangepaste CSS-code toevoegen. Deze sectie is te vinden in WordPress Admin, onder de sectie Uiterlijk -> Aangepaste CSS-code . Maar verschillende thema’s hebben het op verschillende plaatsen. Mogelijk moet u bladeren om het te vinden.
Zodra je het hebt, voeg je de onderstaande code toe. Nogmaals, vergeet niet uw wijzigingen op te slaan.
Als je nu de pagina’s van je blogarchief bekijkt, zie je onderaan de nummering. U kunt er desgewenst stijl aan toevoegen door de opvulling, achtergrondkleur, enzovoort te wijzigen.

Om de oude Vorige-Volgende-navigatie te herstellen, herhaalt u eenvoudigweg de hierboven beschreven stappen en verwijdert u de code die u hebt toegevoegd.
Kan ik een enkel WordPress-bericht of -pagina opsplitsen in meerdere pagina’s?
Als je een heel lang artikel schrijft, is het handig om het bericht op te splitsen in verschillende pagina’s. Dit maakt het artikel makkelijker verteerbaar als de lezer niet eindeloos aan het scrollen is.
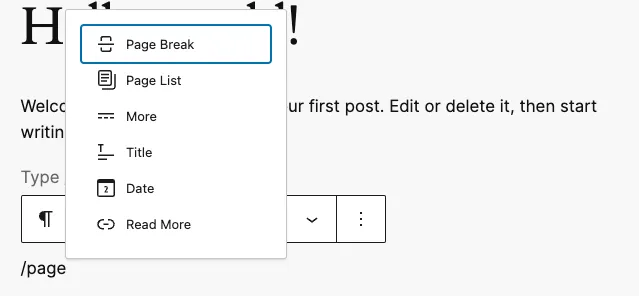
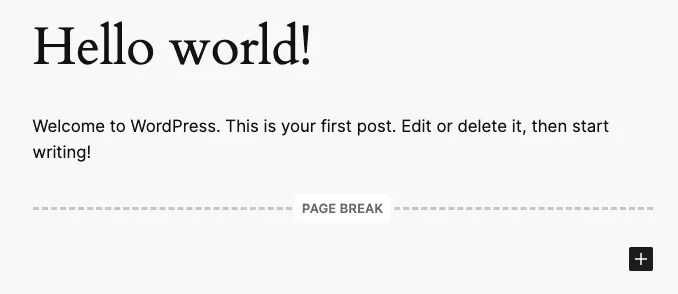
Om pagina-einden toe te voegen, voegt u het Gutenberg-blok Page Break toe , waar u de pagina ook wilt splitsen. Begin eenvoudigweg met het typen van /page en het verschijnt in een pop-upmenu.

Dit voegt vervolgens een pagina-einde toe. Herhaal het proces telkens wanneer u de pagina opnieuw wilt verbreken.

Gebruik een WordPress-plug-in om Vorige/Volgende te vervangen door cijfers
Als het idee om de code te veranderen je hart sneller doet kloppen, dan zul je blij zijn te weten dat er een plug-in is die je kan helpen je zenuwen te kalmeren. In feite zijn er verschillende plug-ins (die we in de volgende sectie zullen noemen). Maar de beste lijkt WP-PageNavi te zijn , die Pre/Next naar cijfers schakelt.
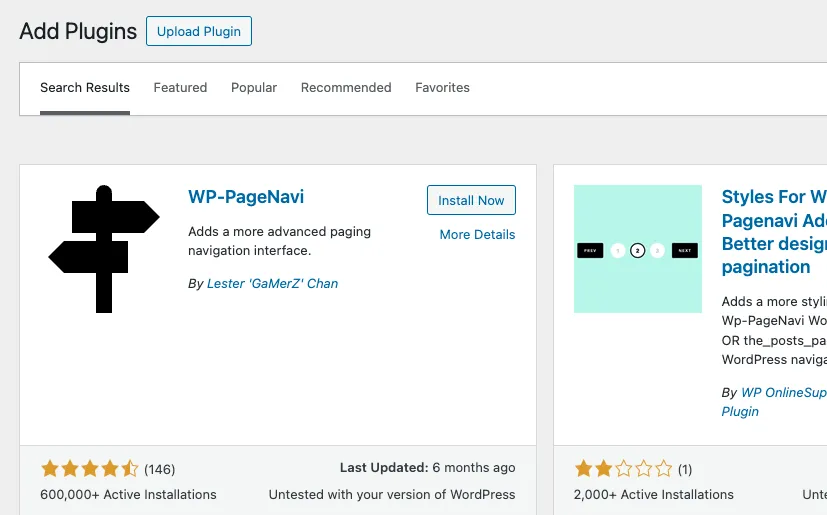
Ga eerst naar het gedeelte Plug-ins van uw WordPress-site en zoek naar WP-PageNavi. Zodra u het heeft gevonden, klikt u op Nu installeren .

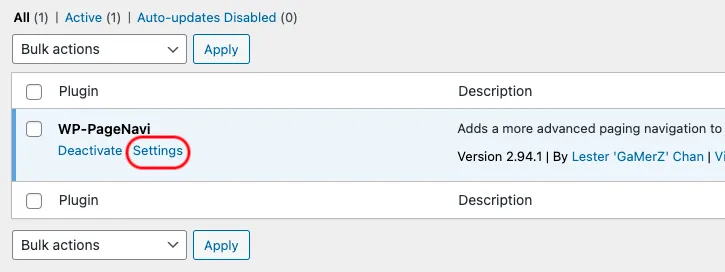
Ga nu naar de geïnstalleerde plug-in en klik op Instellingen .

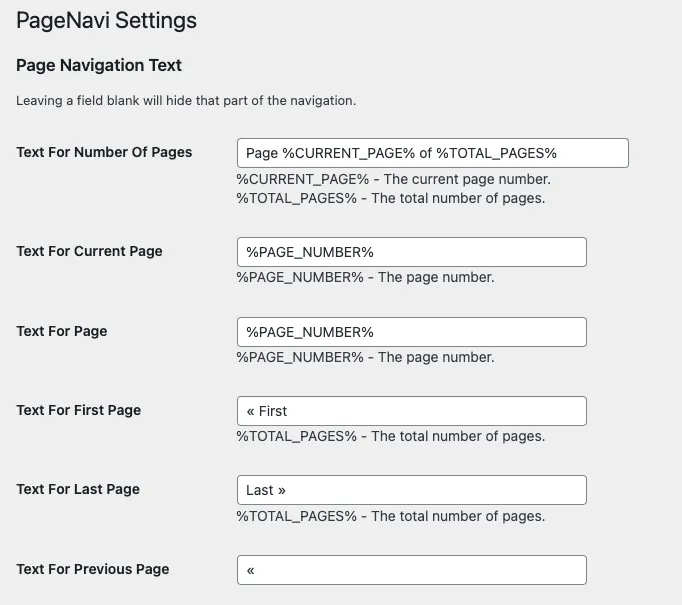
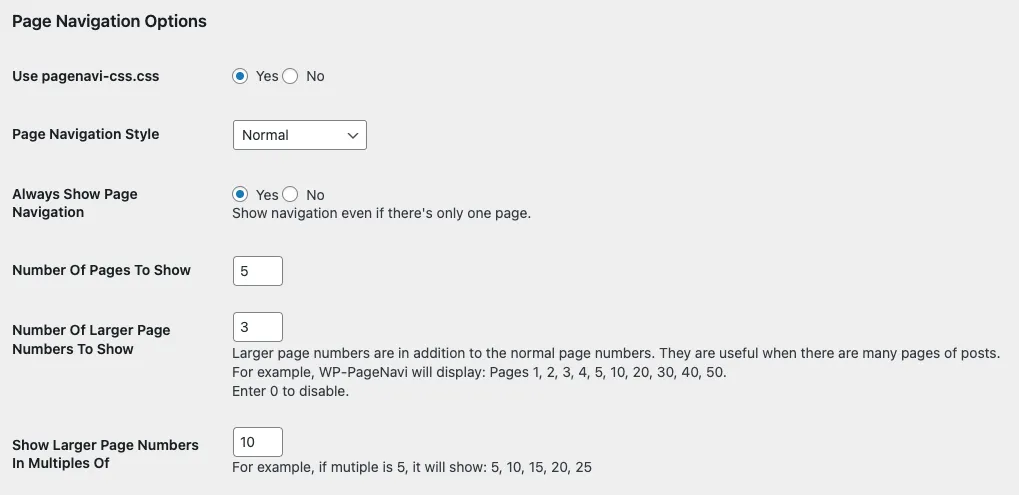
Het is het beste om deze instellingen ongewijzigd te laten, tenzij u bijzondere eisen heeft en weet wat u doet.

Scroll verder naar beneden op de pagina om Paginanavigatieopties te vinden . U kunt onder andere het aantal pagina’s opgeven dat in de navigatiebalk moet worden weergegeven.

Nog een laatste stap. Zoek uw index.php -bestand en uw archive.php- bestand. Zoek naar previous_posts_link en next_posts_link . Vervang het door:
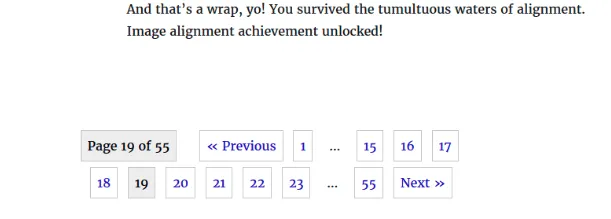
Als je nu naar de onderkant van je blogpagina gaat, zie je cijfers in plaats van Vorige/Volgende.

Als u dit in de toekomst ongedaan wilt maken, schakelt u eenvoudigweg de plug-in uit en verwijdert u deze.
Aanvullende plug-ins voor WordPress-paginering
Als u om welke reden dan ook WP-PageNavi niet wilt gebruiken, zijn er twee andere plug-inopties. Als je op Google kijkt, zul je er meer vinden, maar je zult snel merken dat er ofwel een onredelijk prijskaartje aan hangt, ofwel dat de plug-in al jaren niet meer is bijgewerkt.
1. Paginering

Paginering heeft veel opties tot zijn beschikking, maar in de kern voegt het eenvoudigweg maatwerk toe aan verschillende archiefpagina’s, zoals het blogarchief, zoekresultaten, categorieën, tags en auteurspagina’s.
2. WP-pagina’s

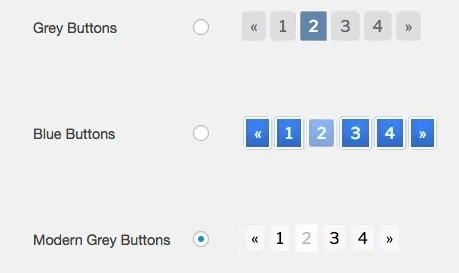
De andere optie is WP-Paginate . Deze biedt meer mogelijkheden voor stijlaanpassingen, zoals het wijzigen van de kleuren van de cijfervakken.
Paginering is iets waar serieus naar gekeken moet worden bij het maken van een nieuwe WordPress website en/of een WordPress blog. Paginering biedt meer links naar uw site en die pagina’s worden vervolgens door Google geïndexeerd.
WordPress is uiterst flexibel en u kunt verschillende andere aspecten van uw site aanpassen, zoals het beheerdersdashboard , de sitemap en RSS-feeds .
Alle screenshots door Mark O’Neill.
Geef een reactie