Lettertypen toevoegen aan Squarespace en lettertypen wijzigen

In dit bericht wordt uitgelegd hoe u lettertypen aan Squarespace kunt toevoegen en lettertypen op uw Squarespace-website kunt wijzigen . Squarespace biedt een uitgebreide verzameling lettertypen, waaronder ongeveer 600 Google-lettertypen en 1000 Adobe-lettertypen. Maar als uw bestaande merklettertypen of andere lettertypen die u verkiest niet beschikbaar zijn in de Style Editor van Squarespace, kunt u een aangepast lettertype installeren.

Door aangepaste lettertypen in Squarespace te uploaden en te gebruiken, kunt u een specifieke esthetische aantrekkingskracht aan uw website toevoegen en de algehele look en feel verbeteren. In dit bericht zullen we u door het proces van het toevoegen en wijzigen van aangepaste lettertypen in Squarespace leiden.
Lettertypen toevoegen aan Squarespace en lettertypen wijzigen
Door aangepaste lettertypen te implementeren, kunt u uw eigen lettertypebestanden uploaden en deze toepassen op specifieke koppen of hoofdtekst op uw Squarespace-website. U kunt uw aangepaste lettertypen ook verder stylen met behulp van CSS-code en uw website naar een hoger niveau tillen.
Volg deze stappen om lettertypen toe te voegen aan Squarespace en lettertypen te wijzigen :
- Upload uw aangepaste lettertype
- Voeg het lettertype toe aan CSS-code
- Pas het lettertype toe op specifieke koppen en hoofdtekst
Laten we deze in detail bekijken.
1] Upload uw aangepaste lettertype
Zorg allereerst dat u uw aangepaste lettertypebestand bij de hand hebt. U kunt het gewenste lettertype downloaden van een website voor het downloaden van lettertypen of een online tool gebruiken om uw eigen True Type-lettertypen te maken .
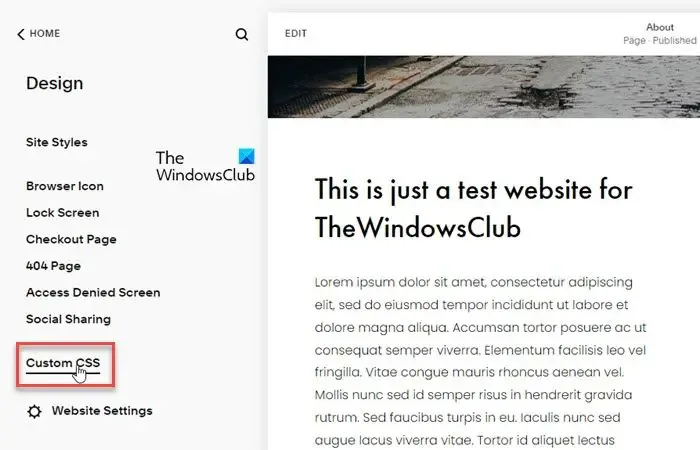
Zodra u het lettertypebestand gereed hebt in .ttf,. otf, of. woff -formaat, log in op uw Squarespace-account en klik op de Design- optie in het dashboard van uw website. Selecteer vervolgens Aangepaste CSS .

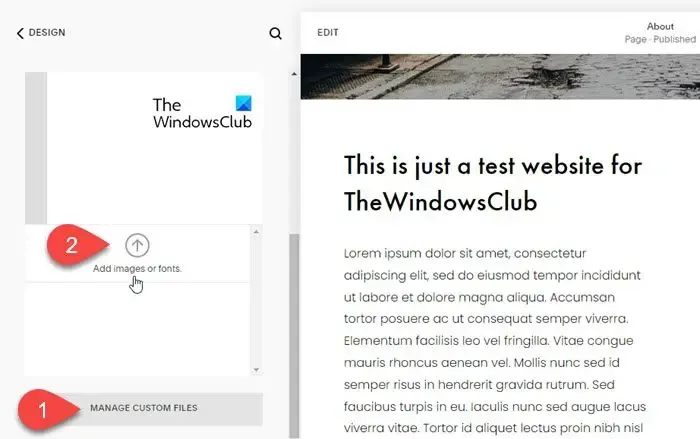
Scrol omlaag naar de onderkant van het paneel Aangepaste CSS en klik op de knop Aangepaste bestanden beheren . Klik vervolgens op de optie Afbeeldingen of lettertypen toevoegen . Blader en selecteer het lettertypebestand van uw systeem en sta Squarespace toe om het lettertype te uploaden.

2] Voeg het lettertype toe aan CSS-code
Om het lettertype aan uw website toe te voegen, moet u het toevoegen aan de CSS-code.
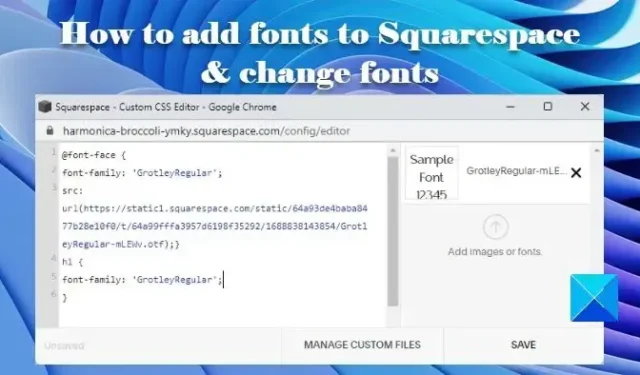
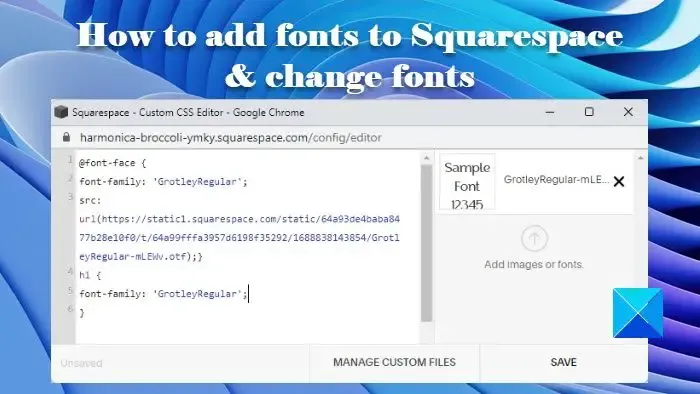
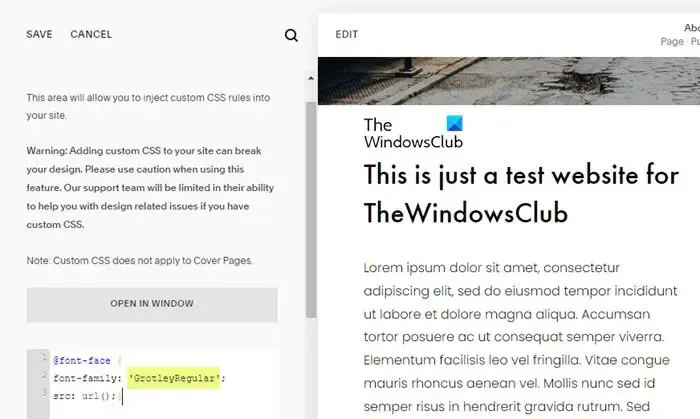
Typ de volgende code in de code-editor van het deelvenster Aangepaste CSS:
@font-face {
font-family: 'FontName';
src: url();}
Vervang hier FontName door de naam van uw aangepaste lettertype.

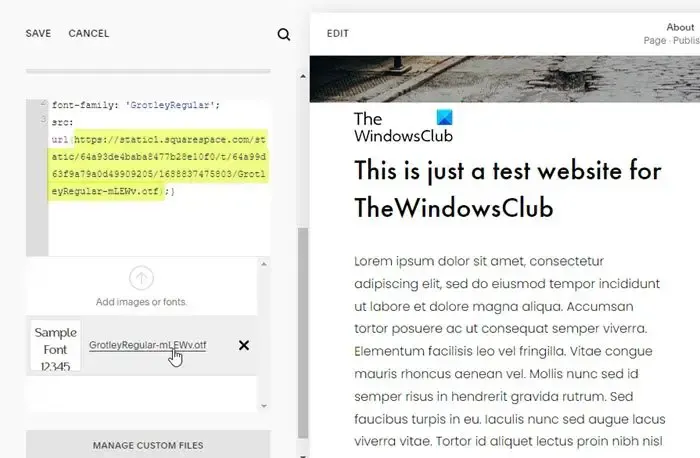
Plaats vervolgens uw cursor tussen de haakjes ()en klik op de lettertypelink in de pop-up Beheer aangepaste bestanden . De URL van het lettertype wordt automatisch tussen haakjes toegevoegd.

3] Pas het lettertype toe op specifieke koppen en hoofdtekst
Op basis van de Squarespace-versie die u gebruikt, kunt u kiezen op welke koppen of alinea’s u uw aangepaste lettertype wilt toepassen. Squarespace 7.0 ondersteunt vier verschillende koppen/paragraafstijlen (h1, h2, h3, p) terwijl Squarespace 7.1 zeven verschillende koppen/alineastijlen ondersteunt (h1, h2, h3, h4,. sqsrte-large (p1), p (p2), .qsrte-klein (p3)).
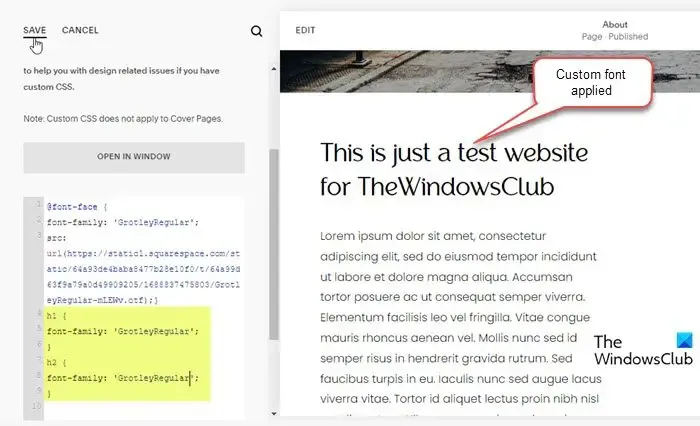
Zodra u hebt besloten waar u uw aangepaste lettertype wilt toepassen, gebruikt (typt) u de juiste delen uit het volgende codefragment in de CSS-code-editor:
h1 {
font-family: 'FontName';
}
h2 {
font-family: 'FontName';
}
h3 {
font-family: 'FontName';
}
h4 {
font-family: 'FontName';
}
.sqsrte-large {
font-family: 'FontName';
}
p {
font-family: 'FontName';
}
.sqsrte-small {
font-family: 'FontName';
}
Vervang FontName door de naam van uw aangepaste lettertype en klik op de knop Opslaan om wijzigingen toe te passen op uw Squarespace-website.

Dat is alles! Ik hoop dat je dit nuttig vindt.
Is Squarespace volledig aanpasbaar?
Ja, Squarespace is volledig aanpasbaar. Hoewel de meeste ontwerpuitdagingen kunnen worden opgelost met behulp van de ingebouwde stijlopties, kunt u CSS-code gebruiken om uw Squarespace-website verder aan te passen zoals u dat wilt. Als je niet voldoende codeerkennis hebt, kun je het Squarespace-forum bezoeken, lid worden van Squarespace Circle of een Squarespace-expert inhuren.
Kan ik mijn eigen lettertype gebruiken op Squarespace?
U kunt aangepaste lettertypen gebruiken, inclusief lettertypen die u zelf maakt, in Squarespace. De optie om aangepaste lettertypen te uploaden is beschikbaar in het dashboard van uw Squarespace-account. Nadat het lettertype is geüpload, kunt u het met behulp van CSS-code aan uw website toevoegen. Eenmaal toegevoegd, kan het lettertype worden toegepast op geselecteerde koppen of alinea’s.



Geef een reactie