Chrome krijgt Microsoft Teams-achtige camera- en microfoonbedieningen op Windows 11

Google voegt eindelijk een nieuwe functie toe die het gemakkelijker maakt om een voorbeeld van video en audio te bekijken voordat je toegang krijgt tot een website als Zoom. Deze nieuwe functie zal vergelijkbaar zijn met het audio- en videovoorbeeldscherm van Microsoft Teams, aangezien je met Chrome een voorbeeld van jezelf of audio rechtstreeks op Windows 11 (en Windows 10) kunt bekijken.
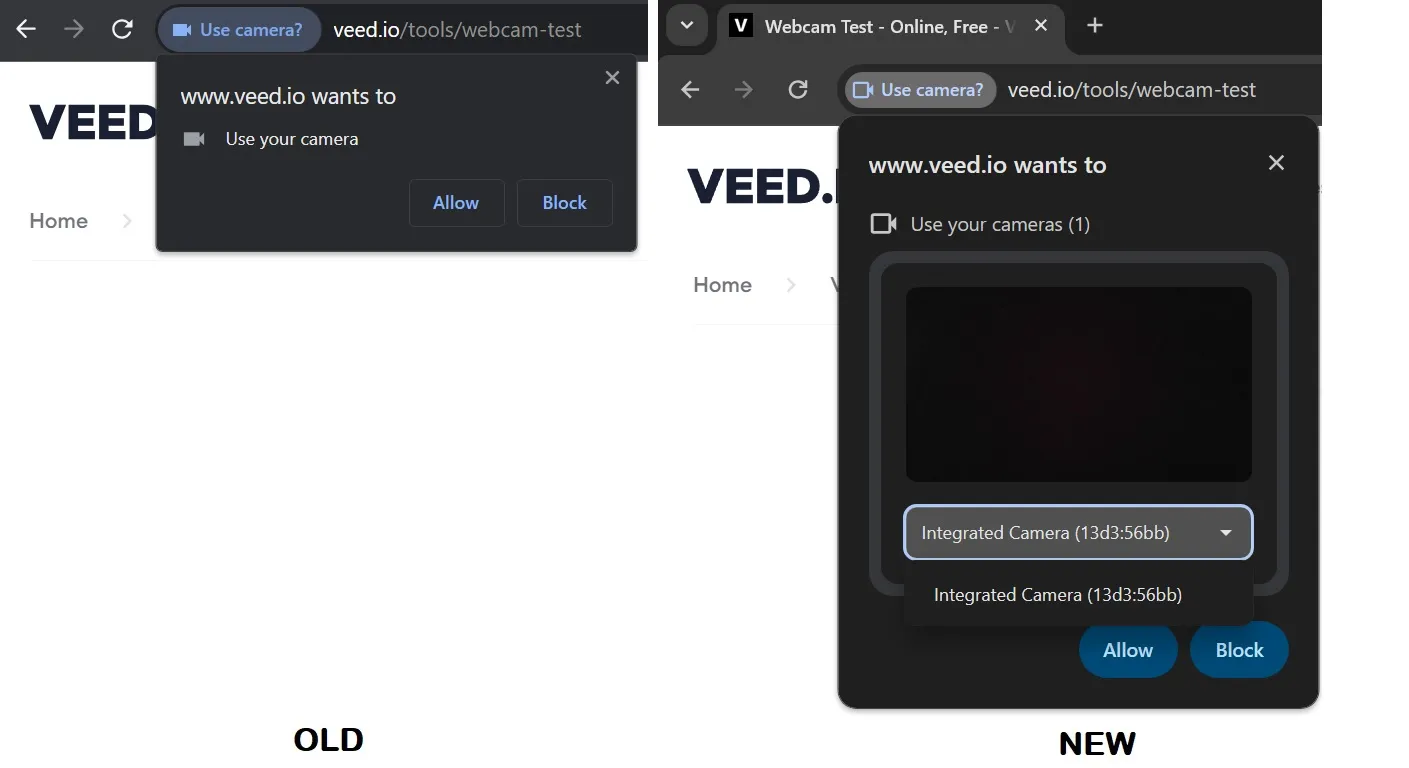
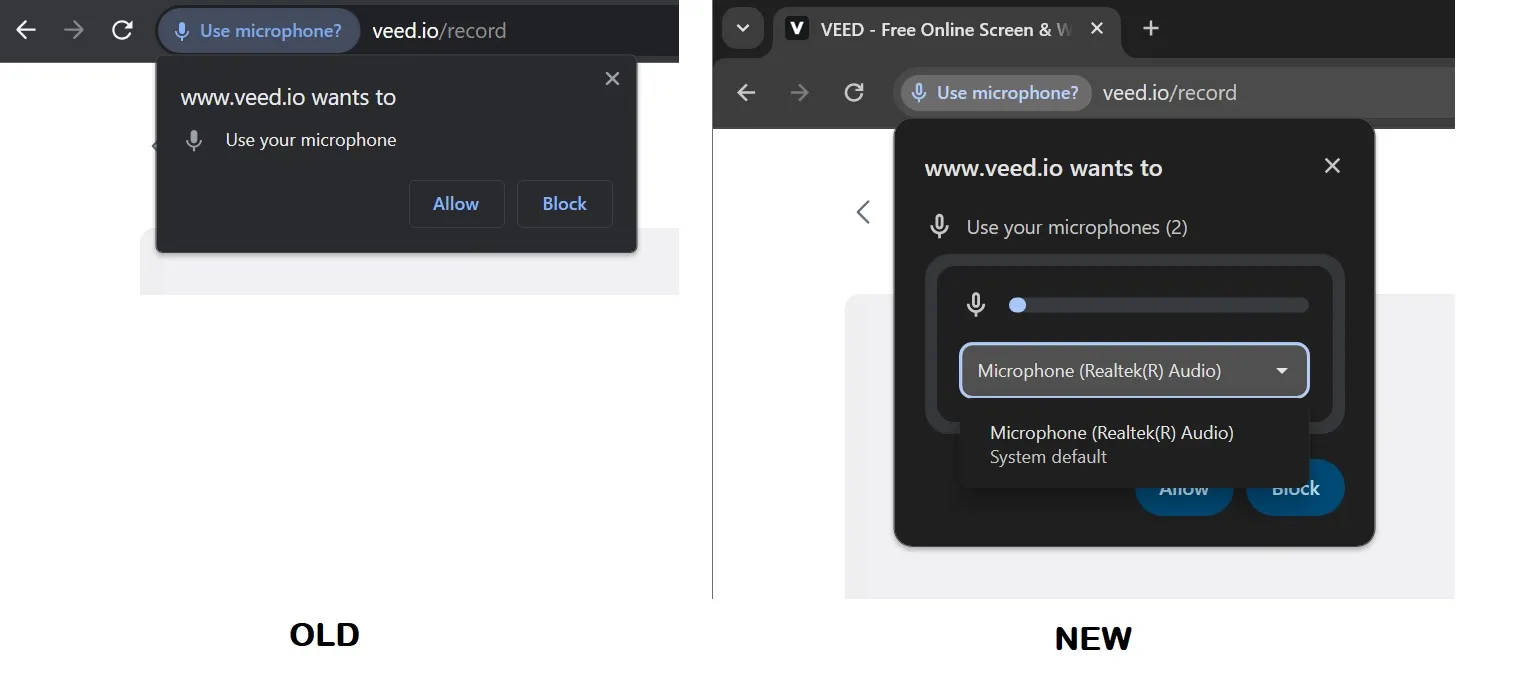
In de huidige versie van Google Chrome is het niet mogelijk om een voorbeeld van uw camera of audio te bekijken bij het verlenen van toegang tot de websites. Dit zou binnenkort kunnen veranderen in een aankomende release. Voor het eerst opgemerkt door Windows Latest, hebben meerdere Chromium Gerrit-posts en de documentatie van Google bevestigd dat Chrome realtime previews van de camera en microfoon zal bieden.
Ik heb de functie in Google Chrome 123 getest door een experimentele vlag, ‘chrome://flags#camera-mic-preview’, in te schakelen en de browser opnieuw te starten. In onze tests hebben we vastgesteld dat Chrome je ook de camera en het audioapparaat laat kiezen voordat je toegang krijgt tot de website.

Dit is een behoorlijk handige verandering. Het betekent dat u de toegang tot ongewenste camera’s en microfoons/audio-apparaten op browserniveau kunt blokkeren in services zoals Teams, Zoom of Google Meet.

“Bovendien kunnen gebruikers met meerdere apparaten een camera of microfoon selecteren op het moment dat toestemming wordt gevraagd, tenzij de site een specifiek apparaat heeft aangevraagd via getUserMedia()”, merkte Google op in een documentatie die door Windows Latest werd opgemerkt.
Zoals opgemerkt in de documentatie van Mozilla , zorgt de getUserMedia-functie ervoor dat een website een specifiek type hardware kan aanvragen, zoals een audioapparaat met een specifieke functie zoals ingebouwde ruisonderdrukking of een camera met een hoge resolutie.
Dit heeft geen invloed op de preview-ervaring die wordt geboden door webapps voor videoconferenties zoals Microsoft Teams of Zoom, maar het biedt wel meer controle over uw camera en audio.
Voor de camera zie je jezelf in een afgeronde rechthoekige vorm waar de video zal verschijnen. Voor de microfoon zijn er twee overlappende afgeronde rechthoeken. De ene toont het maximaal mogelijke geluidsniveau en de andere toont het huidige geluidsniveau, dat elke vijfde van een seconde wordt bijgewerkt voor vloeiendere feedback.

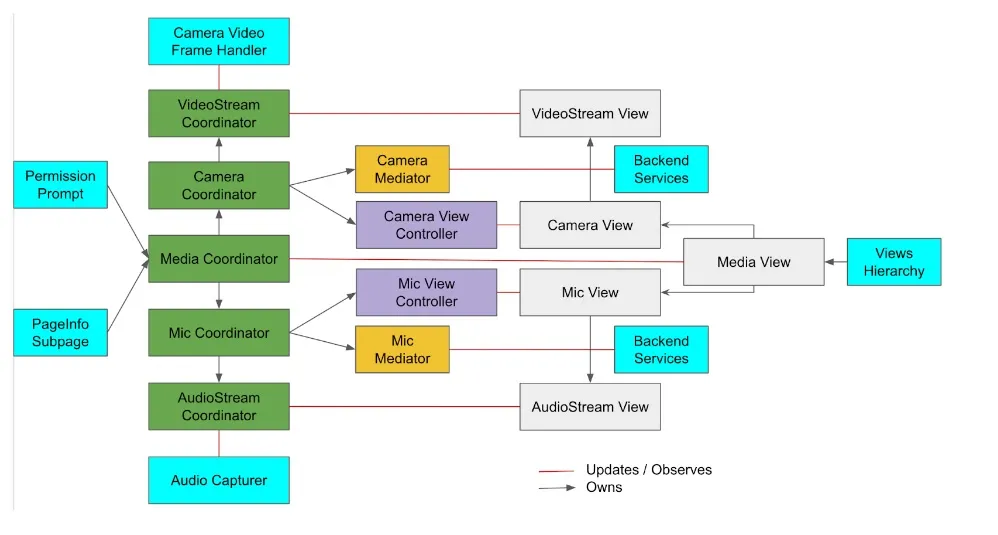
Google heeft een grafiek geplaatst waarin wordt uitgelegd hoe het proces werkt, maar hier is mijn begrip van de implementatie:
- Weergave: dit deel toont de gebruikersinterface en behandelt acties zoals het kiezen van apparaten en het wijzigen van instellingen.
- Coördinator: Het organiseert de weergave op basis van informatie van de bemiddelaar en handelt verzoeken af op basis van wat gebruikers in de weergave doen. Het staat onder toezicht van een coördinator op een hoger niveau.
- Mediator: Dit onderdeel werkt met de backend services en wordt beheerd door de Coördinator.
- ViewController: Het regelt de weergave op basis van informatie van de coördinator en brengt de coördinator op de hoogte van eventuele wijzigingen aan de kant van de gebruiker.
- In situaties waarin aangepaste displays nodig zijn, zoals voor het weergeven van video- of audioniveaus, wordt de gebruikelijke installatie vereenvoudigd. De Coördinator beheert deze displays direct zonder dat er een aparte ViewController nodig is.
Met deze nieuwe functie maakt Chrome het voor gebruikers gemakkelijker om hun instellingen te beheren en zich zelfverzekerder te voelen tijdens online vergaderingen.
Zoals gezegd kun je de functie uitproberen door de experimentele vlag in Chrome 123 in te schakelen: chrome://flags#camera-mic-preview en de browser opnieuw te starten.



Geef een reactie