Beste VS Code-extensies voor webontwikkeling

Visual Studio Code (VS Code) is een door Microsoft ontwikkelde code-editor. Het staat bekend om het aanbieden van een breed scala aan functies, variërend van fem-syntaxisaccentuering en code-aanvulling tot een uitgebreid ecosysteem van extensies. In dit artikel gaan we enkele van de beste VS Code-extensies voor webontwikkeling vinden .

Beste VS Code-extensies voor webontwikkeling
Voordat we enkele van de beste VS Code-extensies bekijken, moeten we eerst begrijpen hoe we er een kunnen installeren. Er zijn twee manieren om hetzelfde te doen, de eerste is de gemakkelijkste, maar kan soms mislukken. Hierin hoeft u alleen maar op de onderstaande link te klikken, u wordt doorgestuurd naar een webpagina, waar u op installeren moet klikken, er verschijnt een pop-up waarin u wordt gevraagd om VS Code te openen, klik op de knop om het te openen en installeer vervolgens de extensie. Of open VS Code, klik op het extensiepictogram of druk op Ctrl + Shift + X, zoek naar de extensie en installeer deze.
Hieronder worden enkele van de beste VS-code-extensies voor webontwikkeling genoemd:
- ES Lint
- Debugger voor Chrome
- InstellingSync
- Live Sass-compiler
- Web-ontwikkelaar
Laten we het hebben over deze alternatieven in een gedetailleerde versie.
1] ES Lint
Wij als mens hebben recht op fouten, en bij het schrijven van JavaScript-code zijn we verplicht om fouten te maken. In dergelijke scenario’s komt ES Lint van pas, de extensie zal deze fouten vinden en oplossen. Met deze extensie kunt u eenvoudig JS-codemogelijkheden installeren en bewerken. Ga naar marketplace.visualstudio.code , dat is de installatiepagina, en kijk hoe u deze kunt installeren.
2] Debugger voor Chrome

Verdergaand naar de extensie voor Google Chrome, is Debugger een ander alternatief dat wordt gebruikt om fouten in JavaScript-code te vinden en op te lossen. Deze debugger voor Visual Studio Code-omgevingen is een geweldige oplossing voor webpagina’s. Het heeft een van de eenvoudigste installatieprocedures, installeer de extensie en start vervolgens de lauch.json-instellingen voor de website die u wilt verifiëren. Het debugt niet alleen webwerkers, maar helpt gebruikers ook bij het verifiëren van hun Chrome-extensies en alle functies die geen foutopsporing in scripts zijn. Installeer de extensie van marketplace.visualstudio.code en geniet nu van JavaScript-codering.
3] Quokka
Quokka is een nuttig alternatief dat tijd bespaart door de instellingen in de editor te onthouden, waardoor het niet meer nodig is om het elke keer nauwgezet op een nieuwe machine te configureren. Het is een handig hulpmiddel voor alle editors, aangezien de instelling wordt geüpload naar een GitHub-locatie, dus gemakkelijk toegankelijk op de nieuwe machine. Runtime-waarden worden samen met uw voortgang bijgewerkt. Installeer daarom deze productiviteitstool voor snelle JavaScript/TypeScript-prototyping van marketplace.visualstudio.code .
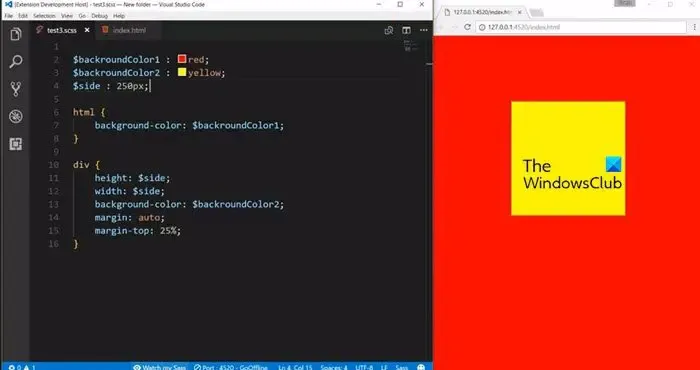
4] Live Sass-compiler

Deze VS Code-extensie wordt gebruikt voor het snel compileren van SCSS-bestanden naar CSS-bestanden in vergelijking met andere compilers zoals Visual Studio-extensies. Dit is handig voor webontwikkelaars bij het ontwikkelen van webpagina’s met SCSS-bestanden. Gedetailleerde informatie hierover vindt u op marketplace.visualstudio.code .
5] Webontwikkelaar
Dit waren dus enkele van de beste extensies voor webontwikkeling. Dit is geen uitputtende lijst, daarom moet u enkele van de beste VS Code-extensies voor JavaScript bekijken.
Welke extensie moet ik installeren in VS Code voor HTML?
VS-code voor HTML? Bekijk Beautify of Prettier. Het is bekend dat Beautify uw werk gemakkelijk maakt door niet-geformatteerde codebestanden om te zetten in gecodeerde bestanden. Deze instelling kan worden toegevoegd in de VS Code-voorkeur, zodat de extensie automatisch alle code opmaakt. De Prettier-extensie helpt niet alleen HTML op te maken, maar ook JavaScript en CSS-code.
Welke codering is het beste voor de website?
Er zijn verschillende factoren waarmee rekening moet worden gehouden voordat wordt besloten welke codering het beste is. Projectvereisten, gewenste functionaliteit en schaalbaarheidsbehoeften zijn enkele factoren waarmee rekening moet worden gehouden, maar HTML, CSS, JavaScript en Python zijn enkele van de meest voorkomende die door editors over de hele wereld worden gebruikt.



Geef een reactie