Beste VS Code-extensies voor JavaScript

In dit bericht zullen we enkele van de beste VS Code-extensies voor JavaScript zien . Zoals u wellicht al weet, is JavaScript waarmee u dynamische websites kunt maken. Dat is de reden waarom het efficiënt gebruiken van de taal met behulp van een reeks extensies een lange weg kan gaan voor een front-end of full-stack ontwikkelaar.

Extensies op VisualStudio Code installeren
Laten we eerst eens kijken hoe we extensies op VisualStudio Code kunnen installeren. Volg de onderstaande stappen om hetzelfde te doen.
- Open Visual Studio-code.
- Klik op het pictogram Extensies of Ctrl + Shift + X.
- Zoek nu naar de extensie die u wilt installeren.
- Zodra de tegel verschijnt, klikt u erop en vervolgens op Installeren.
U kunt ook op de link klikken die hierna wordt gegeven, u wordt doorgestuurd naar een webpagina, klik op Installeren en u wordt gevraagd de link in VS Code te openen.
Beste VS Code-extensies voor JavaScript
Hieronder volgen enkele van de beste VS Code-extensies voor JavaScript.
- Live-server
- Rust cliënt
- DotEnv
- JavaScript-booster
- ESLint
Laten we er in detail over praten.
1] Live-server

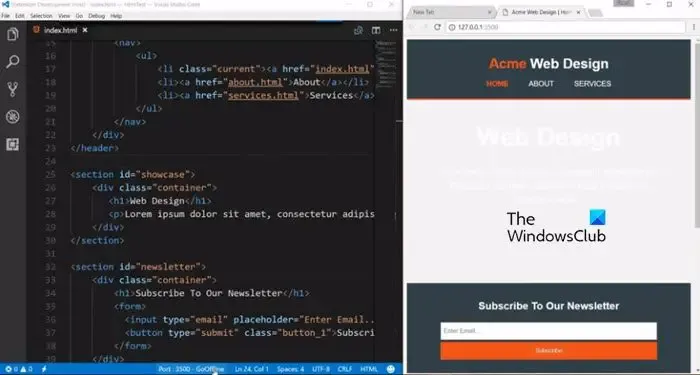
Laten we beginnen met een extensie om uw website lokaal te openen. Live Server is een krachtige extensie die u het voorrecht geeft om een lokale ontwikkelserveromgeving te creëren voor toegang tot live herladen van statische en dynamische pagina’s. Het is erg handig voor iemand die in realtime wil controleren wat er met de website gebeurt. Dus terwijl u uw code schrijft, ziet u het effect op de server. U hoeft uw pagina dus niet elke keer te vernieuwen om te zien hoe uw code presteert. Als je denkt dat het nuttig is, ga dan naar marketplace.visualstudio.com om het te installeren. U kunt ook de bovengenoemde stappen volgen om de extensie te installeren.
2] Rust klant

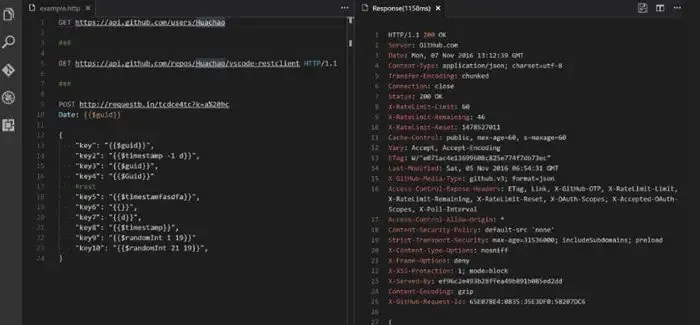
Met Rest Client kan de client HTTP-verzoeken verzenden om het antwoord te introspecteren. Het beste hiervan is dat u niet naar een browser hoeft over te schakelen, alles wordt in de editor weergegeven. Het is een instrumentele JavaScript-extensie voor ontwikkelaars die aan API’s werken. U kunt testen hoe uw website reageert op netwerkvragen en vervolgens de eindpunten debuggen. Navigeer naar marketplace.visualstudio.com om de extensie te installeren.
3] DotEnv
DotEnv of. env zijn omgevingsvariabelen. Met de DotEnv-extensie kunnen programmeurs gemakkelijk gebruik maken van deze variabelen door syntaxisaccenten aan de mix toe te voegen. Dus nu we syntaxisaccentuering hebben, is er minder kans op het maken van een fout. Om de extensie te installeren, navigeert u naar marketplace.visualstudio.com .
4] JavaScript-booster

JavaScript Booster is een van de handigste extensies voor front-end ontwikkelaars. Ook al geeft het de ontwikkelaar geen superkracht, het maakt het moeilijker voor hen om een fout te maken. Deze extensie voegt “Quick Fix” toe aan uw code. Dit is veel beter dan de standaard Fix-functie van VS Code. In plaats van slechts één of misschien twee snelle oplossingen die VS Code laat zien, toont deze extensie tot 33 oplossingen voor uw probleem. Ga voor meer informatie over deze tool naar marketplace.visualstudio.com .
5] ESLint
ESLint is een extensie waarmee u uw code statisch kunt analyseren met behulp van een linter. Het controleert uw code met behulp van de vooraf geconfigureerde parameters om er problemen in te zoeken. Het verwijdert het gedoe van het uitvoeren van ESLint via de terminal, waardoor het ontwikkelingsproces veel sneller wordt. Ga naar marketplace.visualstudio.com om de extensie te installeren .
Dit waren enkele van de beste extensies voor JavaScript.
Welke JavaScript-extensie is het beste voor VS Code?
Welke extensie wordt gebruikt voor JavaScript?
JavaScript gebruikt een .js- extensie. Als je ooit een bestand ziet met de extensie. js houd er rekening mee dat dit JavaScript is. Als u een JavaScript-bestand in VS Code wilt maken, klikt u op Nieuw bestand, geeft u het een naam en beëindigt u de extensie. js. Nu bent u klaar om te coderen.



Geef een reactie