GraphQL ongeautoriseerde fout: 3 manieren om dit te verhelpen


Er is onlangs een ongeautoriseerde fout van GraphQL gemeld op Facebook, waardoor u deze niet in uw browser kunt gebruiken.
Dit is een groot probleem, vooral als je Facebook gebruikt om in contact te blijven met je vrienden, maar in de gids van vandaag laten we je een paar oplossingen zien die je kunnen helpen.
Wat is een 401-ongeautoriseerde fout in GraphQL?
- Dit is een codeerfout en deze verschijnt als de gebruiker niet over de benodigde machtigingen beschikt om toegang te krijgen tot de GraphQL API.
- Als je deze fout op Facebook ziet, moet je weten dat dit een probleem aan de serverzijde is en niet iets dat door je pc wordt veroorzaakt.
Hoe los ik ongeautoriseerde fouten in GraphQL op?
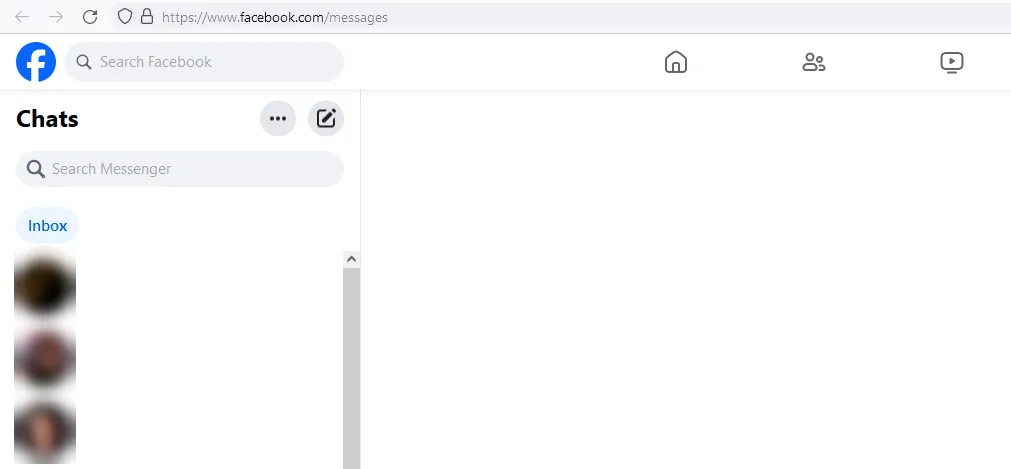
1. Gebruik de Facebook Messenger-URL
- Open uw browser.
- Navigeer naar de zender van Facebook Me in de browser.
- Controleer of het probleem zich nog steeds voordoet.

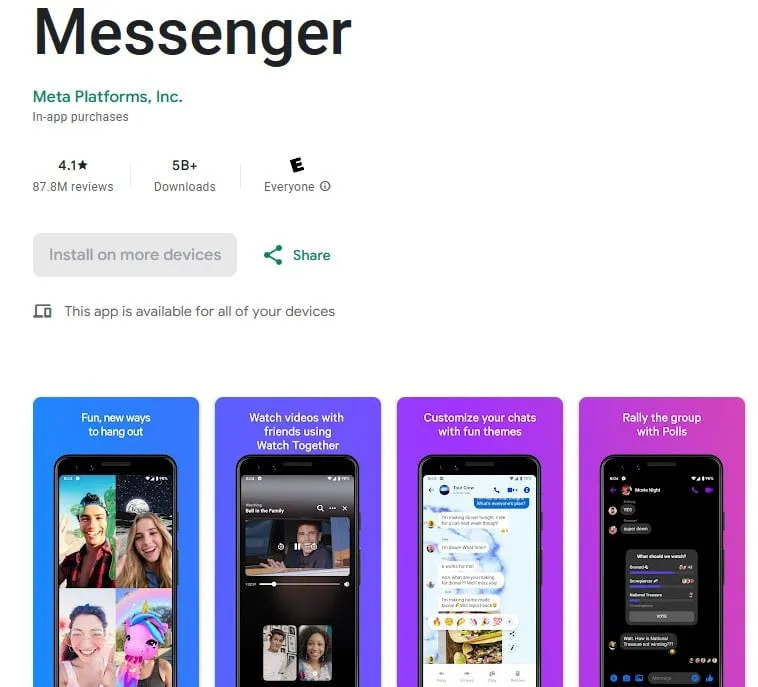
2. Gebruik de Messenger op je telefoon
- Download Facebook Messenger voor je telefoon.

- Zodra de app is geïnstalleerd, start u deze.
- Log in en je zou geen fouten moeten zien.
3. Gebruik de Messenger-app uit de Microsoft Store
- Druk op Windowstoets + Sen ga naar de winkel. Selecteer Microsoft Store in de lijst met resultaten.
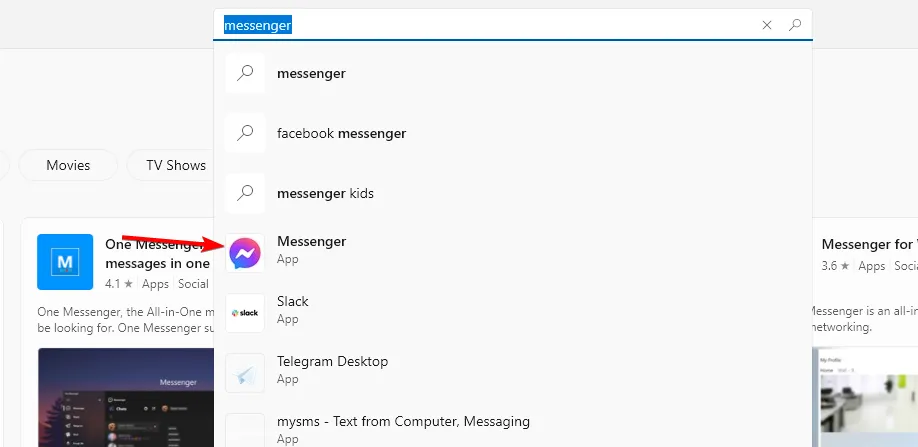
- Zoek naar messenger en selecteer Messenger in de lijst met resultaten.

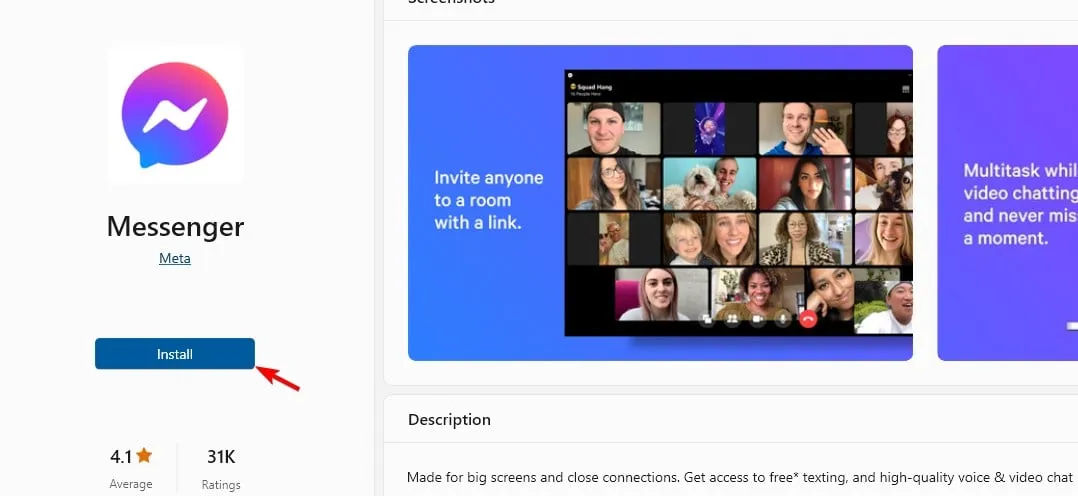
- Klik op de knop Installeren en wacht tot deze is geïnstalleerd.

- Eenmaal geïnstalleerd, start u het en controleert u of het probleem zich nog steeds voordoet.
De GraphQL-ongeautoriseerde toegangsfout op Facebook zorgt ervoor dat u de chatfunctie niet kunt gebruiken, en de enige manier om dit te omzeilen is door een van deze oplossingen te gebruiken.
De ontwikkelaars zijn op de hoogte van dit probleem en werken er waarschijnlijk al aan. Dit is niet de eerste keer dat dit soort fouten optreden en we hebben Fout bij het uitvoeren van een zoekopdracht op Facebook besproken in een aparte handleiding.
Soortgelijke fouten zijn in het verleden gemeld, zoals Fout bij het laden van responsgegevens in Chrome en Er is een fout opgetreden tijdens het proxyverzoek .
Heeft u een efficiëntere manier gevonden om dit probleem op te lossen? Als dat zo is, aarzel dan niet om het met ons te delen in het opmerkingengedeelte.



Geef een reactie