Visual Studio Code와 VSCodium: 차이점은 무엇인가요?


Visual Studio Code(또는 줄여서 VSCode)와 VSCodium은 쌍둥이처럼 보일 수 있지만, 두 인기 있는 코드 편집기 사이에는 여러분이 알아야 할 몇 가지 중요한 차이점이 있습니다. 차이점이 무엇인지, 그리고 어떤 것을 사용해야 하는지 알아보세요.
Visual Studio Code란 무엇인가요?
Microsoft에서 개발하고 2015년 Build 컨퍼런스에서 처음 발표된 Visual Studio Code는 그 이후로 전 세계에서 가장 인기 있는 소스 코드 편집기가 되었습니다. JavaScript, HTML, CSS와 같은 웹 기술에 주로 의존하는 현대 개발자의 요구를 해결하는 데 큰 역할을 합니다.

VSCode는 Microsoft의 유서 깊은 Visual Studio와 같은 통합 개발 환경(IDE)보다 훨씬 가볍고 이해하기도 쉽지만, 지능형 코드 완성을 위한 IntelliSense, 기본 제공 디버깅 지원, 버전 제어를 위한 Git 통합 등 필수 기능을 모두 제공합니다.
이러한 기능은 사용자가 자신의 특정 요구 사항에 맞춰 편집기 기능을 사용자 정의하고 개선할 수 있도록 하는 광범위한 확장 기능 마켓플레이스에 의해 보완됩니다.
JavaScript, HTML, CSS를 사용한 웹 개발, Python을 사용한 데이터 분석, C++로 고성능 애플리케이션 구축 등 다양한 작업에 적합한 개발 환경을 제공하도록 VSCode를 사용자 정의할 수 있습니다.
VSCodium이란?
VSCodium 은 Visual Studio Code의 커뮤니티 중심의 무료 오픈 소스 소프트웨어(FOSS) 포크입니다.
VSCodium 프로젝트의 주요 동기는 공식 Visual Studio Code 배포판에 존재하는 라이선싱 및 원격 측정과 관련된 문제를 해결하는 것입니다. Microsoft의 Visual Studio Code 소스 코드는 오픈 소스이며 MIT 라이선스에 따라 라이선스가 부여된 반면, 다운로드 가능한 제품은 다른 비 FOSS 라이선스에 따라 라이선스가 부여되었으며 원격 측정 및 추적 기능이 포함되어 있습니다.

번거로움 없이 설치할 수 있는 개인 정보 보호 대안을 제공하기 위해 VSCodium 프로젝트는 원격 측정이나 추적이 전혀 없는 Visual Studio Code의 사전 빌드된 바이너리를 제공합니다. 이러한 바이너리는 Microsoft의 소스 코드를 복제하고 컴파일하여 결과 바이너리를 GitHub에서 다운로드할 수 있도록 하는 스크립트를 사용하여 자동으로 빌드됩니다.
VSCode와 VSCodium의 주요 차이점은 무엇인가요?
위에서 설명했듯이 VSCode와 VSCodium의 주요 차이점은 후자가 공식 VSCode 배포판에 있는 원격 측정 또는 추적 기능을 포함하지 않는다는 것입니다. 즉, 애플리케이션은 사용자가 사용하는 방식을 모니터링하지 않고 이 정보를 Microsoft에 보고하지 않습니다.

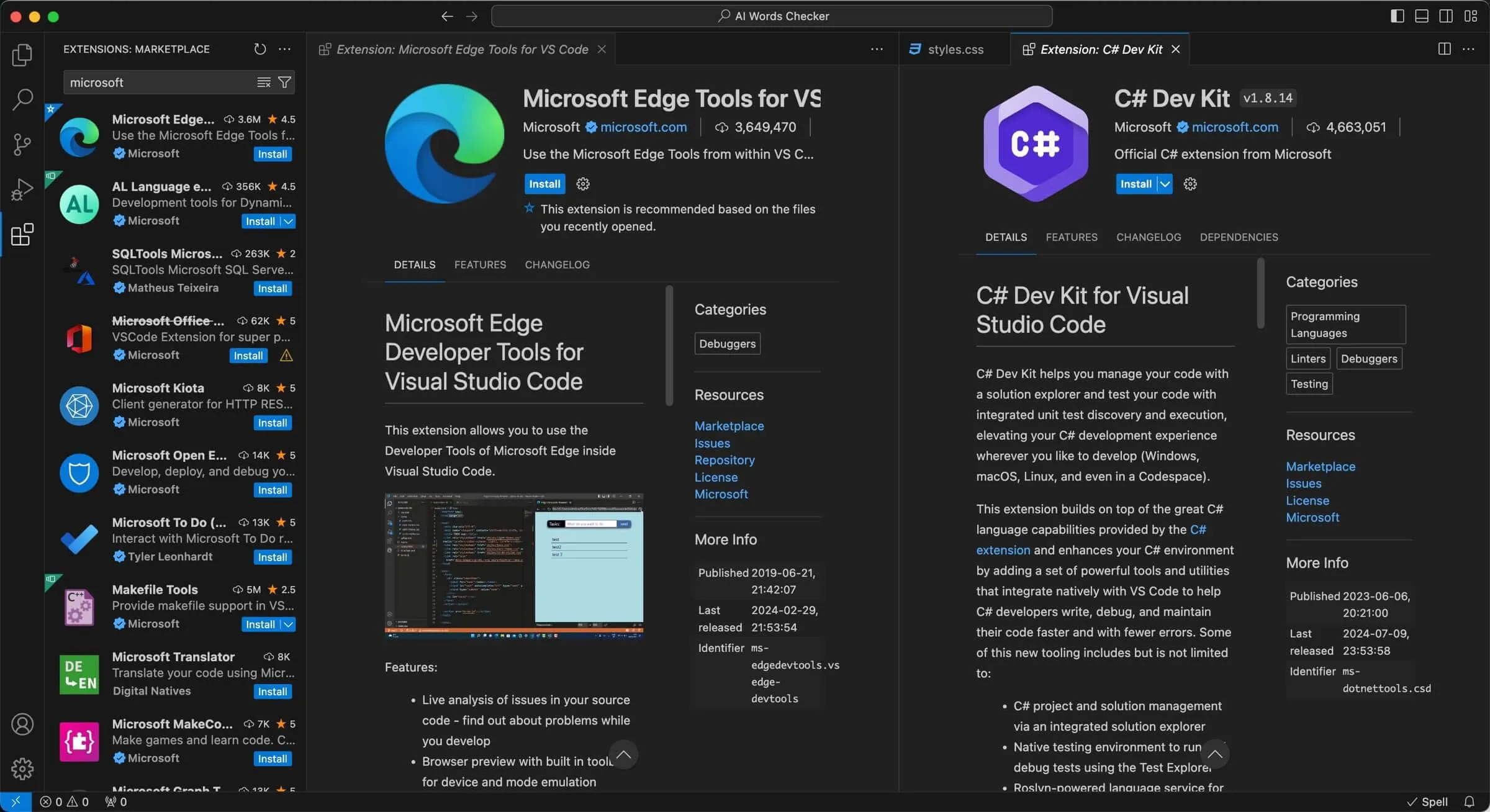
또 다른 중요한 차이점은 확장 기능의 가용성입니다. 라이선스 제한으로 인해 Microsoft의 Visual Studio Code용 공식 확장 기능은 VSCodium 확장 기능 마켓플레이스에서 사용할 수 없습니다. 대신, 커뮤니티 구성원이 확장 기능을 게시하는 오픈소스 레지스트리인 open-vsx.org를 사용합니다 . open-vsx.org에 없는 주목할 만한 확장 기능은 다음과 같습니다.
- Visual Studio Code용 Microsoft Edge 도구 : Microsoft Edge 브라우저를 사용하여 웹 애플리케이션을 개발하고 디버깅하기 위한 도구 모음입니다.
- Microsoft Kiota : OpenAPI 정의에서 생성된 RESTful API와 상호작용하는 클라이언트를 구축하기 위한 라이브러리입니다.
- 원격 개발 : 컨테이너, WSL 또는 SSH를 사용하여 원격 개발을 가능하게 하는 확장 기능 모음입니다.
그러나 VSCodium을 구성하여 Microsoft의 마켓플레이스를 사용할 수 있습니다. 이를 위해 공식 문서에 설명된 대로 VSCodium 설치 디렉토리에 사용자 지정 product.json 파일을 만들어야 합니다 .
안타깝게도 마켓플레이스를 변경한 후에도 일부 확장 기능은 공식 Visual Studio Code에서만 작동하도록 하드코딩되어 VSCodium에서 작동하지 않을 수 있습니다. 어떤 경우에는 VSCodium의 product.json 파일에서 extensionAllowedProposedApi 속성에 확장 기능의 내부 ID를 추가하여 이를 해결할 수 있지만, 이 방법이 항상 효과가 있는 것은 아닙니다.
이러한 차이점 외에도 VSCodium은 VSCode와 기능적으로 동등합니다.
VScode를 사용해야 할까요, 아니면 VSCodium을 사용해야 할까요?
VSCode는 간단한 설정을 선호하고 원격 측정에 관심이 없는 사용자에게 이상적인 반면, VSCodium은 Microsoft에서 감시받는 것을 좋아하지 않고 개인 정보 보호를 중시하는 개발자에게 더 나은 선택입니다.
현재 VSCode를 사용하고 있고 VSCodium으로 전환하기로 결정했다면 마이그레이션 프로세스는 비교적 간단합니다. 먼저, 공식 웹사이트에서 VSCodium을 다운로드하여 설치합니다. 다음으로, 확장 프로그램을 “~/.vscode/extensions”에서 “~/.vscode-oss/extensions”로 수동으로 다시 설치하거나 복사합니다. 마지막으로, 다음 에서 settings.json및 keybindings.json파일을 마이그레이션합니다.
- 윈도우 :
%APPDATA%\Code\User - 맥 OS :
$HOME/Library/Application Support/Code/User - 리눅스 :
$HOME/.config/Code/User
해당 VSCodium 디렉토리로(동일한 경로에서 Code 대신 VSCodium). 그런 다음 프로젝트 디렉토리를 열고 코딩을 시작할 수 있습니다.
특히 Mac 사용자라면 Mac용 최고의 코드 편집기 앱을 소개하는 글에 관심이 있을 수 있습니다. 여기에는 다른 여러 가지 훌륭한 옵션도 포함되어 있습니다.
표지 이미지와 스크린샷은 David Morelo가 촬영했습니다.


답글 남기기