Windows 11에서 Microsoft Edge 속도 개선: 즉각적인 메뉴 및 요소 로딩

WebUI 2.0의 최신 출시는 Microsoft Edge의 속도와 반응성을 크게 향상시켰습니다. 최근 브라우저 업데이트에 도입된 이 혁신적인 프레임워크는 다양한 UI 구성 요소의 로딩 시간을 크게 개선했습니다.
Microsoft의 조사 결과 에 따르면 , Edge 브라우저 내에서 요소를 렌더링하는 데 JavaScript를 사용하면 성능에 부정적인 영향을 미쳐 로드 시간이 길어지고 사용자 인터페이스가 덜 유연해졌습니다. 또한, 다양한 기능에서 코드를 공유하면 Edge의 전반적인 효율성이 제한되었습니다.
이러한 성능 문제를 염두에 두고 Redmond의 팀은 다양한 요소의 로딩 속도를 최적화하기 위해 WebUI 2.0을 개발했습니다. 올해 초 Microsoft는 Edge 구성 요소를 새로운 WebUI 2.0 프레임워크로 마이그레이션했다고 확인했지만 일부 기능은 여전히 이전 코드베이스에 의존하고 있습니다. 그렇다면 Microsoft Edge는 얼마나 빨라졌을까요?
번개처럼 빠른 로딩 속도
Browser Essentials 기능은 새로운 마크업 우선 코드 접근 방식을 활용한 최초의 기능으로, SSD나 상당한 RAM이 없는 보급형 PC에서도 로딩 속도가 무려 42%나 향상되었습니다.
마찬가지로 즐겨찾기 바는 인상적인 40% 속도 향상의 혜택을 받았습니다. Windows Latest는 또한 WebUI 2.0에 기반한 몇 가지 실험적 기능을 탐색했습니다.
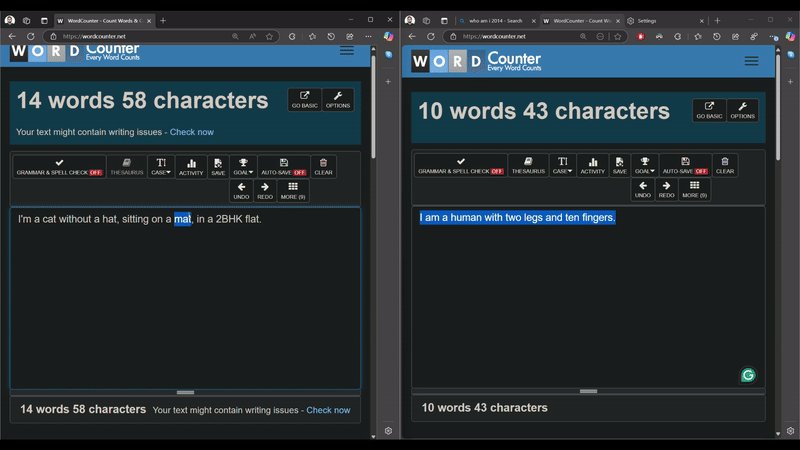
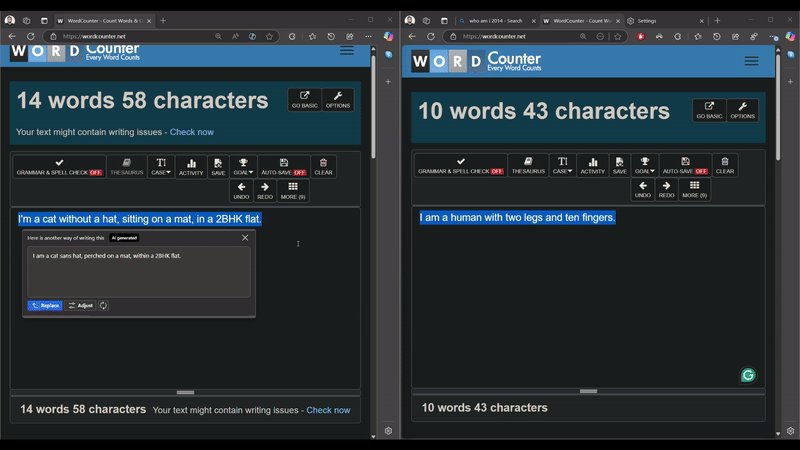
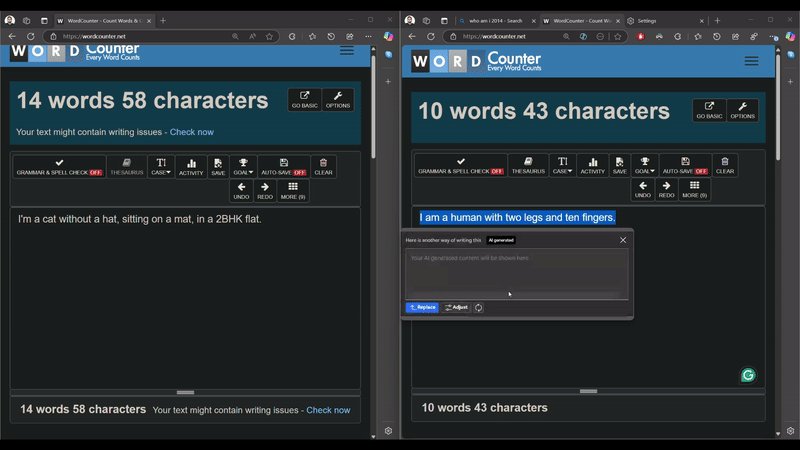
평가된 수많은 구성 요소 중에서 msInlineComposeWebUI가 상당히 더 빠른 것으로 나타났습니다. 이것은 텍스트 스니펫을 선택하고 “Copilot으로 다시 쓰기” 버튼을 클릭하면 활성화되는 Copilot 작성 상자입니다.
아래 GIF는 이러한 대조를 보여줍니다. 이전 버전에서는 클릭하면 로딩 표시기가 나타나서 UI가 나타나기 전까지 눈에 띄게 지연이 발생했습니다.

WebUI 2.0 업데이트에서 사용자는 선택 후 거의 즉시 작성 상자가 열리고 로딩 애니메이션이 제거되는 것을 알게 될 것입니다. msPdfWebui2 도 실행 속도가 현저히 빨라졌습니다.
Microsoft는 점차 이러한 WebUI 2.0 기능을 Edge에 통합하고 있습니다. 아직 안정적인 릴리스에서 많은 기능을 볼 수는 없지만 사용자는 이미 사용성과 성능의 개선을 확인할 수 있습니다.
이 전략은 한꺼번에 배포하는 것이 아니라 개선 사항을 단계적으로 출시하는 것을 포함합니다. 이 접근 방식은 사용자 피드백을 수용하며 Chrome에 비해 Edge를 더 매력적으로 만드는 데 적합한 것으로 보입니다. 그러나 과도한 블로트웨어의 부담을 해결하는 것도 유익할 것입니다.
최근 Windows Latest는 Microsoft Edge가 사용자 인터페이스를 간소화하기 위해 기능을 재배치하거나 제거하여 브라우저를 정리하는 실험을 진행하고 있다고 보도했습니다. 이 프로세스는 진행 중이며 계속 진화하고 있습니다.


답글 남기기