Microsoft Edge, Chrome에 이어 PWA 설치 프롬프트에 스크린샷 추가

Edge에서 Progressive Web App 설치 대화 상자를 재설계한 후, Microsoft는 이제 스크린샷을 추가하여 시각적으로 더 매력적으로 만들고 있습니다. 이 기능은 현재 Edge Canary에서 테스트 중입니다.
Chromium을 기반으로 하는 Microsoft Edge는 PWA를 지원합니다. Windows에서 PWA를 네이티브 앱과 더 비슷하게 만들기 위해 Microsoft와 Google은 Windows, Mac, Linux에서 PWA를 위한 여러 가지 개선 사항을 도입했습니다.
Microsoft, Edge에서 PWA 설치 대화 상자를 스크린샷으로 업데이트
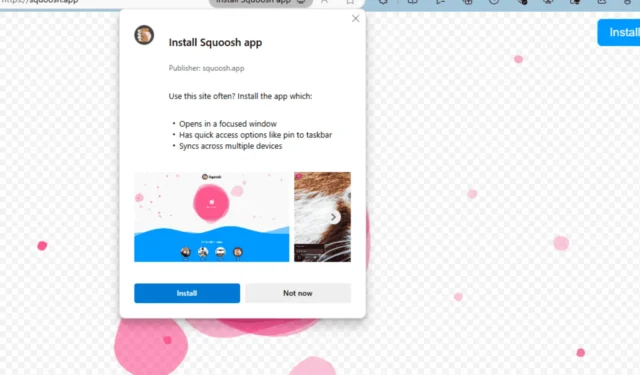
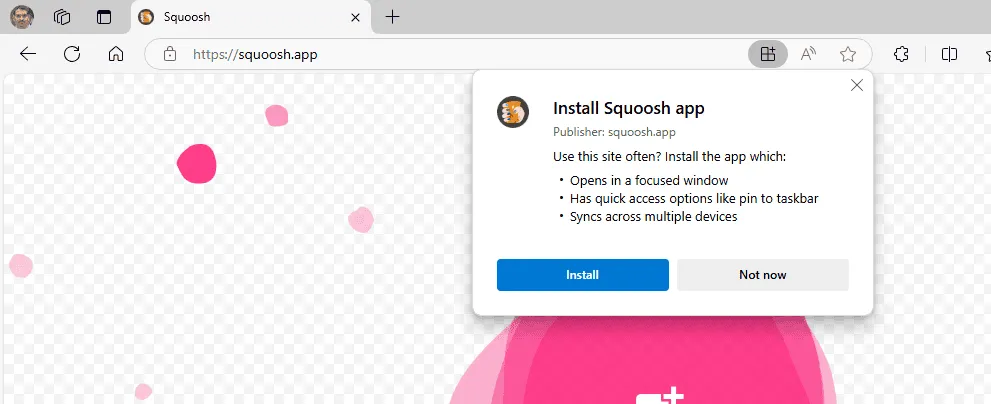
이전에 Microsoft는 설치 대화 상자를 개편하여 집중된 창, 작업 표시줄 고정, 자주 사이트를 사용하는 사용자를 위한 교차 기기 동기화와 같은 이점을 강조했습니다. 이제 Microsoft는 Chrome을 따라 PWA를 만들어 설치 중에 시각적 정보를 제공하고 있습니다.

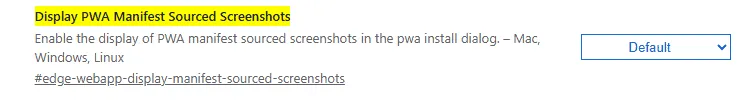
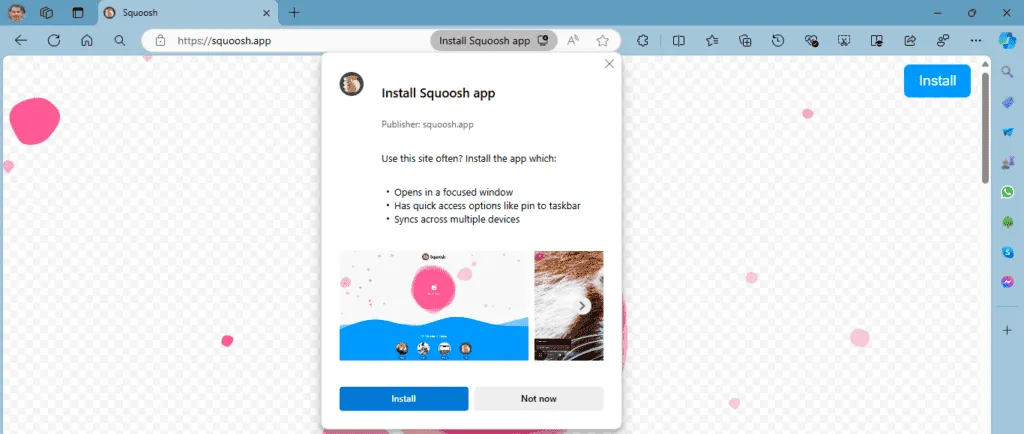
Edge의 새로운 기능인 “PWA 설치 대화 상자에서 PWA 매니페스트 소스 스크린샷 표시 활성화”를 사용하면 PWA가 설치 중에 매니페스트에서 직접 스크린샷을 보여줄 수 있습니다.
이 실험적 기능을 활성화하려면 edge://flags로 이동하여 “PWA 소스 스크린샷 표시”를 찾아 활성화합니다. Edge를 다시 시작하고 Squoosh와 같은 PWA를 방문하여 설치 대화 상자에서 스크린샷을 확인합니다.


스크린샷 외에도 Microsoft는 추가적인 PWA 개선 사항을 도입하고 있습니다.
웹 앱 아이콘 전환: 설치 아이콘을 “스위치” 아이콘으로 바꿉니다.

PWA 아이콘 가시성 감소: 주소 표시줄을 정리하기 위해 Edge는 주소 표시줄에서 PWA 아이콘이 표시되는 빈도를 세션당 10회로 줄입니다.

PWA 아이콘 애니메이션: PWA 설치 아이콘 위에 마우스를 올리면 애니메이션이 표시되어 설치 옵션에 주의를 환기합니다.

이러한 기능은 edge://flags의 추가 플래그를 통해 활성화할 수 있습니다.
PWA 설치 대화 상자 개선 외에도 Microsoft Edge는 더 이상 사이드바에서 Copilot의 자동 열기를 제어할 수 없습니다. Edge 브라우저 시장 점유율은 14% 가까이 치솟아 Chrome의 시장 점유율에 어느 정도 영향을 미쳤습니다. 또한 Microsoft는 Chrome과 유사한 설정 디자인을 Edge에 도입하기 위해 노력하고 있습니다.


답글 남기기