확장 프로그램 없이 내장된 Google Chrome 색상 선택기를 사용하는 방법은 무엇입니까?

이 게시물에서는 확장 프로그램 없이 내장된 Google Chrome Color Picker를 사용하는 방법을 보여 드리겠습니다 . 색상 선택기는 색상 팔레트나 스펙트럼에서 특정 색상을 선택하는 데 유용한 도구입니다. 특정 색상 코드를 식별하는 데 도움이 되는 다양한 색상 선택 도구 와 확장 프로그램이 있지만 Chrome의 내장 색상 선택기를 사용하여 관심을 끄는 색상을 선택할 수 있습니다 .

Chrome의 색상 선택기는 기본적으로 사용자가 화면 어디에서나 색상을 선택하고 디자인에 사용할 수 있게 해주는 스포이드 도구 입니다. 이는 독립 실행형 도구가 아니라 Chrome DevTools(웹 개발자가 웹사이트 및 웹 애플리케이션을 분석하고 디버깅할 수 있는 도구)의 일부입니다. 그러나 최종 사용자는 이 도구에 액세스하여 온라인에서 발견한 색상의 16진수, RGBA 또는 HSLA 값을 확인할 수 있습니다 .
확장 프로그램 없이 내장된 Google Chrome 색상 선택기를 사용하는 방법은 무엇입니까?
다음 섹션에서는 내장된 Google Chrome 색상 선택기 사용 에 대한 심층적인 개요를 제공합니다 .
1] Chrome의 색상 선택기 실행

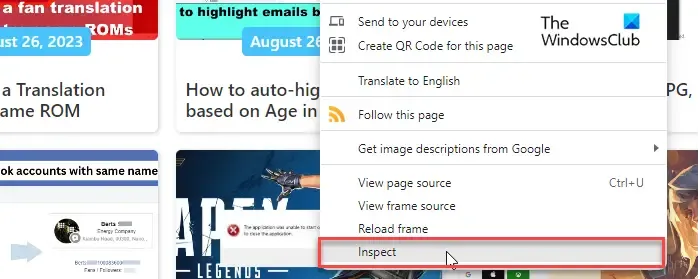
색상 선택기를 실행하려면 먼저 Chrome의 DevTools를 열어야 합니다. 이렇게 하려면 관심 있는 색상이 포함된 이미지나 웹페이지의 일부를 마우스 오른쪽 버튼으로 클릭 하고 검사 를 선택하세요 . Inspect 옵션은 사용자가 JavaScript/미디어 파일, HEX/RGB 색상 코드 등을 포함하여 웹 페이지에 대한 숨겨진 정보를 찾는 데 도움이 됩니다. Ctrl + Shift + I 키보드 단축키를 사용하여 DevTools 패널을 불러올 수도 있습니다.

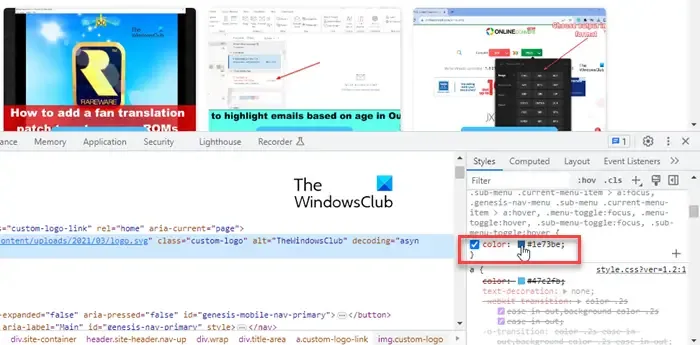
패널은 웹페이지 하단에 나타납니다. DevTools 패널의 오른쪽에는 기본적으로 스타일 탭이 표시됩니다(다른 항목이 선택된 경우 스타일 탭으로 전환). 이 탭에는 웹페이지의 CSS 코드가 표시됩니다. background-color, color또는 이와 유사한 라벨이 붙은 색상 상자를 찾으면서 코드를 스크롤하십시오 . 당신은 그들 중 많은 것을 볼 수 있습니다. Chrome에서 숨겨진 색상 선택기를 보려면 이 상자 중 하나를 클릭하세요.
2] Chrome의 색상 선택기 사용

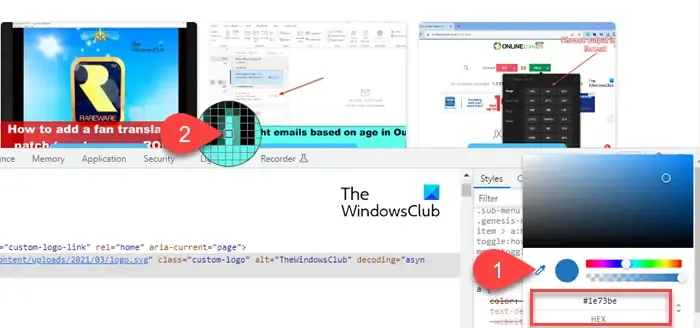
색상 선택 도구 팝업에 스포이드 아이콘이 표시됩니다 . 도구를 활성화하려면 클릭하세요.
마우스 포인터가 사각형 격자를 포함하는 큰 원 으로 변합니다 . 웹페이지에서 원하는 색상이 있는 영역으로 포인터를 가져갑니다. 스포이드를 사용하면 기본적으로 화면을 픽셀 수준으로 확대하여 관심 있는 정확한 색상을 볼 수 있습니다.
원의 중앙에 있는 사각형(외부 테두리가 두꺼움) 안에 음영이 들어오면 포인터를 중지합니다. 색상 픽업 팝업에서 색상 코드를 보려면 마우스 왼쪽 버튼을 클릭 하세요 . 기본적으로 도구는 색상의 16진수 코드(HEX)를 표시합니다.
색상 값의 형식을 변경하려면 색상 코드 옆에 있는 위쪽/아래쪽 화살표 아이콘을 사용할 수 있습니다 . Chrome의 색상 선택기를 사용하면 HEX 코드 , RGBA 값 , HSLA 값 , HWBA 값 , ICHA 값 및 선택한 색상과 관련된 기타 값을 볼 수 있습니다 .
3] Chrome 색상 선택기의 주요 기능

Chrome에 내장된 색상 선택 도구의 몇 가지 주요 기능은 다음과 같습니다.
- 색상 그라데이션: 색상 선택 팝업 상단에는 선택한 색상과 유사한 음영을 탐색하는 데 도움이 되는 그라데이션 영역이 있습니다. 그라데이션 위에 커서를 놓고 원하는 음영을 클릭하기만 하면 됩니다. 색상의 16진수 코드(또는 기타 값)가 이에 따라 업데이트됩니다.
- 색조: 그라데이션 영역 바로 아래에는 색조를 조정할 수 있는 슬라이더가 있습니다. 색조를 변경하면 선택한 색상과 해당 16진수 값이 그에 따라 변경됩니다. 추가로 마우스 포인터를 사용하여 그라데이션 영역에서 다른 음영을 선택할 수도 있습니다.
- 불투명도: 색조 슬라이더 아래에는 불투명도 슬라이더가 있습니다. 선택한 색상의 불투명도를 변경하는 데 사용할 수 있습니다.
- 클립보드에 복사: 스포이드 아이콘 옆에 선택한 음영을 표시하는 원이 있습니다. 이 원을 클릭하면 색상의 RGB 값을 클립보드에 복사할 수 있습니다.
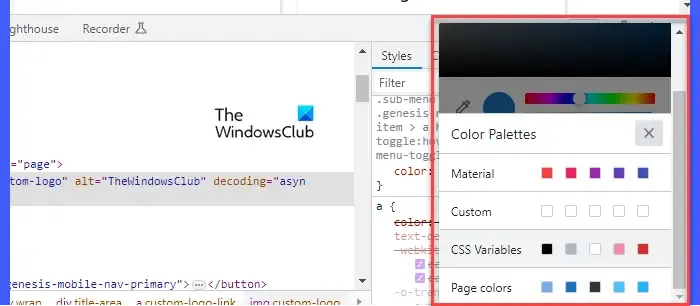
- 색상 팔레트: 색상 선택 팝업 하단에 색상 팔레트가 있습니다. 실제로 선택할 수 있는 색상 팔레트는 다양합니다(재료, 사용자 정의, CSS 변수, 페이지 색상). 다른 모든 팔레트를 보려면 팔레트 옆에 있는 위쪽/아래쪽 화살표 아이콘을 사용하세요. 이 팔레트는 웹 페이지에서 사용할 수 있는 다양한 색상을 표시합니다. 이러한 팔레트 중 원하는 색상이 표시되면 여기에서도 선택할 수 있습니다.
그게 전부입니다! 이 정보가 도움이 되기를 바랍니다.
Chrome에서 색상 선택기를 어떻게 활성화하나요?
웹페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다. DevTools 패널 오른쪽에서 Styles 탭 아래의 색상이 지정된 사각형 상자로 이동합니다. Chrome에 내장된 색상 선택 도구를 보려면 상자를 클릭하세요. 웹페이지에서 색상을 선택하려면 스포이드를 선택하세요.
내 색상 선택기가 Chrome에서 작동하지 않는 이유는 무엇입니까?
사각형 옆에 표시된 RGB 값 대신 색상 미리보기 사각형을 클릭해야 합니다. 다음으로, 색상 선택 팝업에서 스포이드가 선택되어 있는지 확인하세요(스포이드가 활성화되면 파란색으로 변합니다). 문제가 지속되면 DevTools 패널의 도킹 위치를 변경해 보세요. 패널이 화면 오른쪽에 도킹되어 있으면 웹페이지 하단에 패널을 도킹하고 그 반대의 경우도 마찬가지입니다.


답글 남기기