FreshRSS를 사용하여 RSS 리더를 자체 호스팅하는 방법

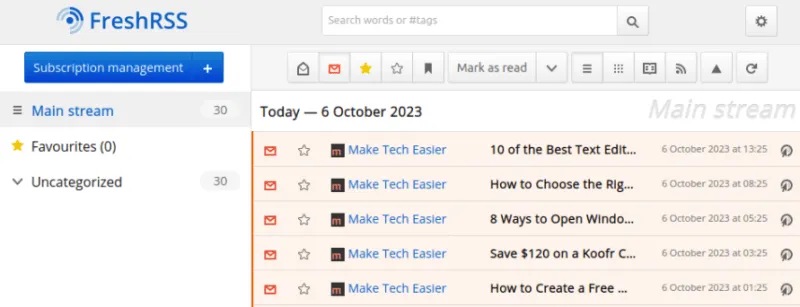
FreshRSS는 간단하고 배포하기 쉬운 Linux 서버용 웹 기반 RSS 피드 리더입니다. Tiny Tiny RSS 와 유사하게 웹 브라우저에서 액세스할 수 있는 깔끔한 크로스 플랫폼 인터페이스를 제공하여 작동합니다.
이 문서에서는 Ubuntu에 FreshRSS를 설치하는 방법을 보여줍니다. 또한 다중 사용자 세션에 맞게 리더를 구성하는 방법도 강조하겠습니다.
왜 FreshRSS인가?
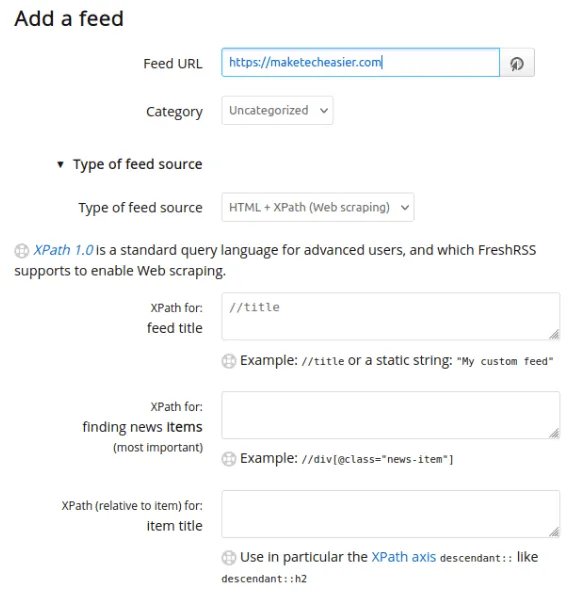
FreshRSS의 가장 큰 판매 포인트 중 하나는 웹 스크레이퍼가 내장되어 있다는 것입니다. 즉, 이를 지원하지 않는 웹사이트에서도 기본 RSS 피드를 생성할 수 있다는 의미입니다.

FreshRSS는 최신 콘텐츠 플랫폼에 대한 푸시 알림도 지원합니다. 결과적으로 플랫폼은 업데이트 게시에 놀라울 정도로 빠르고 반응적일 수 있습니다. 마지막으로, 설치도 간단하므로 이제 막 셀프 호스팅을 시작한 초보 사용자에게 이상적인 프로젝트입니다.

FreshRSS 설치
가정: 이 문서에서는 VPS 인스턴스의 IP 주소와 호스트 이름을 가리키는 A 및 PTR 레코드가 있는 작동하는 도메인 이름이 있다고 가정합니다.
Docker를 사용하여 FreshRSS를 설치하겠습니다.
도커 설치
프로젝트 웹사이트에서 Docker 저장소의 서명 키를 가져옵니다.
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
sudo chmod a+r /etc/apt/keyrings/docker.gpg
Docker용 새 저장소 파일을 만듭니다.
sudo nano /etc/apt/sources.list.d/docker.list
새 저장소 파일 내에 다음 코드 줄을 작성합니다.
deb [arch=amd64 signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu jammy stable
시스템 저장소를 새로 고치고, 시스템을 업데이트하고, Docker 바이너리를 설치하십시오.
sudo apt update && sudo apt upgradesudo apt install docker-ce docker-ce-cli containerd.io docker-compose-plugin docker-buildx-plugin nginx
FreshRSS Docker 컨테이너 구축
사용자의 홈 디렉터리에 FreshRSS용 새 디렉터리를 만들고 그 안으로 들어갑니다.
mkdir ~/freshrss && cd ~/freshrss
선호하는 텍스트 편집기를 사용하여 “docker-compose.yml” 파일을 만듭니다.
nano. /docker-compose.yml
새 docker-compose 파일 안에 다음 코드 블록을 붙여넣습니다.
---
version: "2.4"
volumes:
data: null
extensions: null
services:
freshrss:
image: freshrss/freshrss:latest
build:
context: https://github.com/FreshRSS/FreshRSS.git#latest
dockerfile: Docker/Dockerfile-Alpine
container_name: freshrss
hostname: freshrss
restart: unless-stopped
logging:
options:
max-size: 10m
volumes:
- data:/var/www/FreshRSS/data
- extensions:/var/www/FreshRSS/extensions
ports:
- "8080:80"
environment:
TZ: Asia/Manila # CHANGE TO YOUR TIMEZONE
CRON_MIN: 3,33
docker-compose.yml 파일을 저장합니다. 다음 명령을 실행하여 Docker 컨테이너를 빌드합니다.
sudo docker compose up -d
역방향 프록시 및 SSL 설정
FreshRSS 인스턴스가 실행되면 다음으로 Nginx를 역방향 프록시 로 구성하여 도메인 이름을 통해 공개적으로 액세스할 수 있습니다.
시작하려면 인스턴스에 대한 Nginx 사이트 구성 파일을 만듭니다.
sudo nano /etc/nginx/sites-available/freshrss
새 사이트 구성 파일에 다음 코드 블록을 붙여넣습니다.
server {
listen 80;
listen [::]:80;
root /var/www/html;
server_name freshrss.your-domain-name.here;
location / {
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://localhost:8080;
}}
새 사이트 구성 파일을 저장하고 다음 명령을 실행하여 “/etc/nginx/sites-enabled”에 대한 심볼릭 링크를 만듭니다.
sudo ln -s /etc/nginx/sites-available/freshrss /etc/nginx/sites-enabled/
Nginx 구성을 테스트합니다.
sudo nginx -t
모든 것이 정상이면 Nginx 서버 데몬을 다시 로드하고 시스템 시작 시 활성화합니다.
sudo systemctl reload nginx
인스턴스에 SSL 활성화
SSL 인증서를 얻으려면 시스템에 핵심 스냅 데몬을 설치하십시오.
sudo snap install core
snap을 사용하여 EFF(Electronic Frontier Foundation)의 certbot 유틸리티를 가져와 설치합니다.
sudo snap install certbot --classic
다음 명령을 실행하여 certbot 설치를 EFF에 등록합니다.
sudo certbot register --agree-tos -m you@your-email.invalid
다음 명령을 실행하여 인스턴스에 대한 SSL 인증서를 요청합니다.
sudo certbot --nginx -d your-freshrss-domain-name
FreshRSS 액세스 및 구성
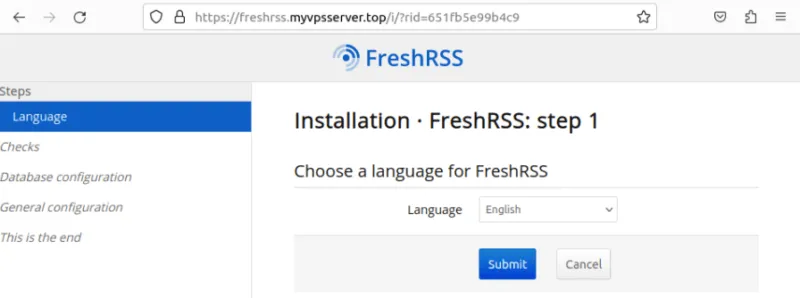
웹 브라우저를 열고 새 FreshRSS 인스턴스의 주소로 이동합니다. 페이지의 드롭다운 목록을 클릭하고 FreshRSS를 실행할 언어를 선택한 다음 “제출”을 클릭하세요.

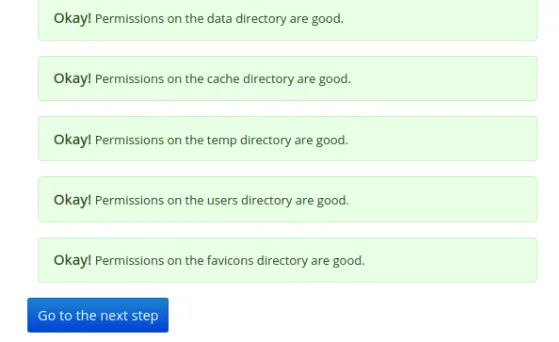
그렇게 하면 현재 인스턴스가 제대로 실행되고 있는지 확인하는 FreshRSS의 자체 테스트 모듈이 로드됩니다. 계속하려면 페이지 하단까지 아래로 스크롤한 후 ‘다음 단계로 이동’을 클릭하세요.

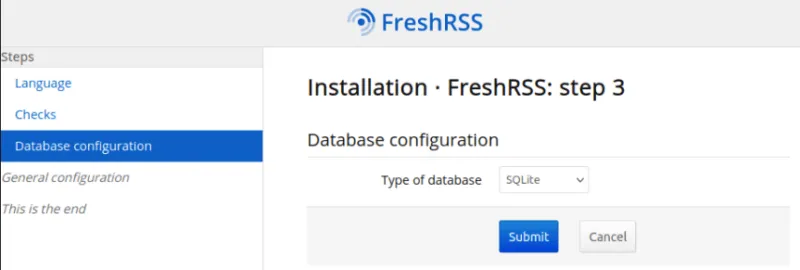
드롭다운 목록을 클릭하고 “SQLite”를 선택한 다음 “제출”을 클릭하세요.

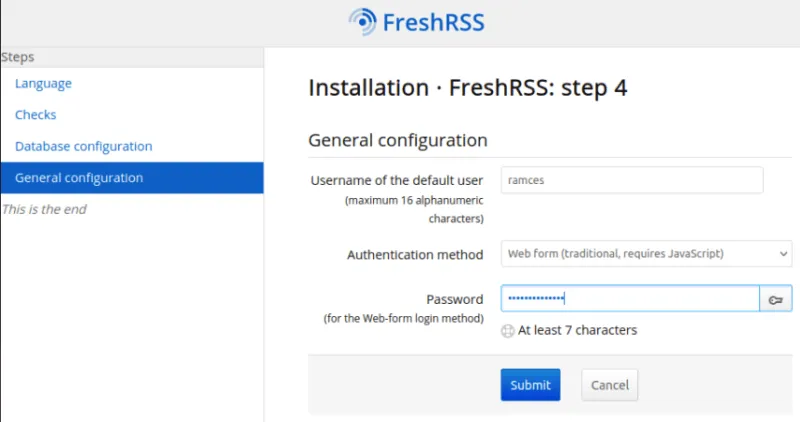
인스턴스 관리자의 세부 정보를 입력한 후 “제출”을 클릭하여 인스턴스를 생성하세요.

새 FreshRSS 인스턴스를 올바르게 시작하려면 “설치 완료”를 클릭하세요.
사용자 등록 활성화
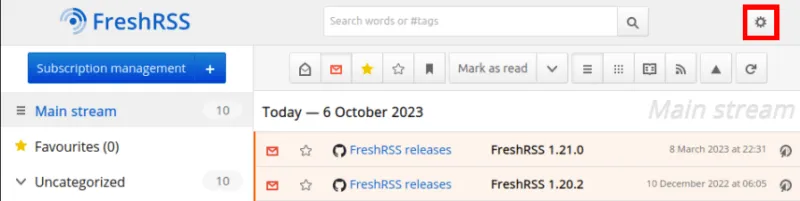
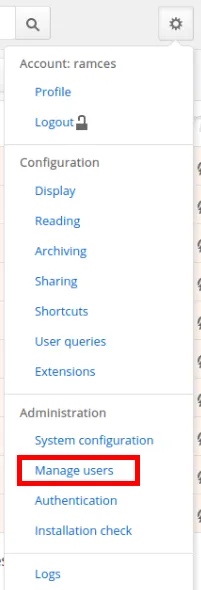
시작하려면 FreshRSS 관리자 계정에 로그인한 다음 페이지 오른쪽 상단에 있는 톱니바퀴 아이콘을 클릭하세요.

“관리” 범주로 스크롤한 다음 “시스템 구성”을 선택합니다.
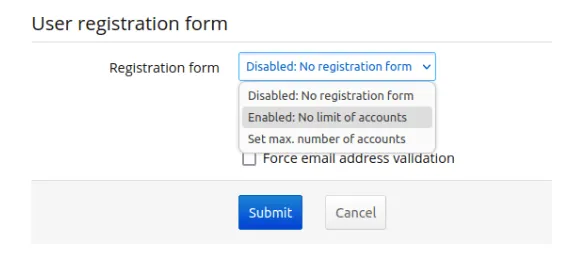
“사용자 등록 양식” 하위 범주로 이동하여 “등록 양식” 옆에 있는 드롭다운 상자를 클릭한 다음 “활성화됨: 계정 제한 없음” 옵션을 선택합니다.

페이지 하단의 “제출” 버튼을 클릭하여 새 사이트 구성을 저장하세요.
기존 사용자의 데이터 삭제
FreshRSS 관리자 계정으로 이동한 다음 페이지 오른쪽 상단에 있는 톱니바퀴 아이콘을 클릭하세요.
“관리” 카테고리로 이동한 다음 “사용자 관리”를 선택하세요.

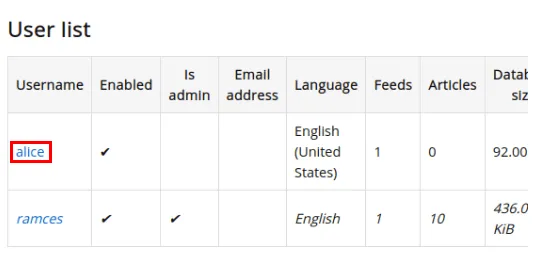
그러면 FreshRSS 인스턴스의 현재 사용자 목록이 포함된 페이지가 나타납니다. 비활성화하려는 사용자의 이름을 클릭합니다.

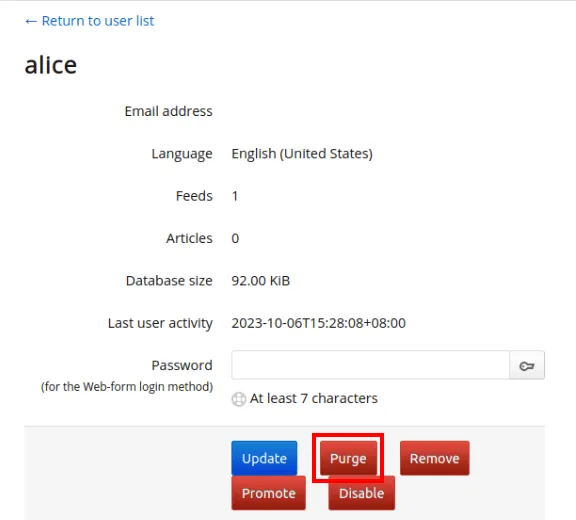
사용자의 RSS 피드를 깨끗하게 지우려면 “퍼지” 버튼을 클릭하십시오.

자신만의 웹 기반 RSS 피드 리더를 호스팅하는 것은 온라인에서 개인 데이터를 가져오는 시작일 뿐입니다. Peertube를 사용하여 자신만의 비디오 공유 웹사이트를 호스팅하는 방법을 알아보세요 .
이미지 출처: Unsplash 및 FreshRSS Github (로고) 를 통한 서용마 . 모든 변경 사항과 스크린샷은 Ramces Red가 작성했습니다.


답글 남기기