Krita에서 애니메이션을 만드는 방법

Krita는 훌륭한 2D 아트를 만듭니다. 그것은 충분히 명백하다 . 그러나 더 좋은 점은 Krita에서 2D 아트를 디지털 애니메이션으로 전환할 수 있다는 것입니다. 이 기사에서는 정확히 수행하는 방법을 보여줍니다.
Krita의 애니메이션 작동 방식
Krita를 사용하면 그림을 한 번에 한 프레임씩 애니메이션화할 수 있습니다 . 이를 프레임별 애니메이션이라고 합니다. 애니메이터들이 종이에 만화를 만들기 위해 어디에서나 사용했던 기술입니다.
그러나 펜과 종이에 그리는 것과는 달리 Krita에서는 이전 프레임의 내용 레이어를 새 프레임으로 복사할 수 있습니다. 이렇게 하면 항상 이전 프레임에 있던 것을 다시 그릴 필요가 없습니다. 또한 모든 2D 아트 도구를 사용하여 완성된 애니메이션의 모양과 느낌을 충분히 제어할 수 있습니다.
이를 사용하여 AI 아트를 편집 하고 AI가 생성한 아트워크에 생명을 불어넣을 수도 있습니다 . 또는 최소한 잘못 그려진 손가락을 수정하십시오.
애니메이션용 Krita 설정
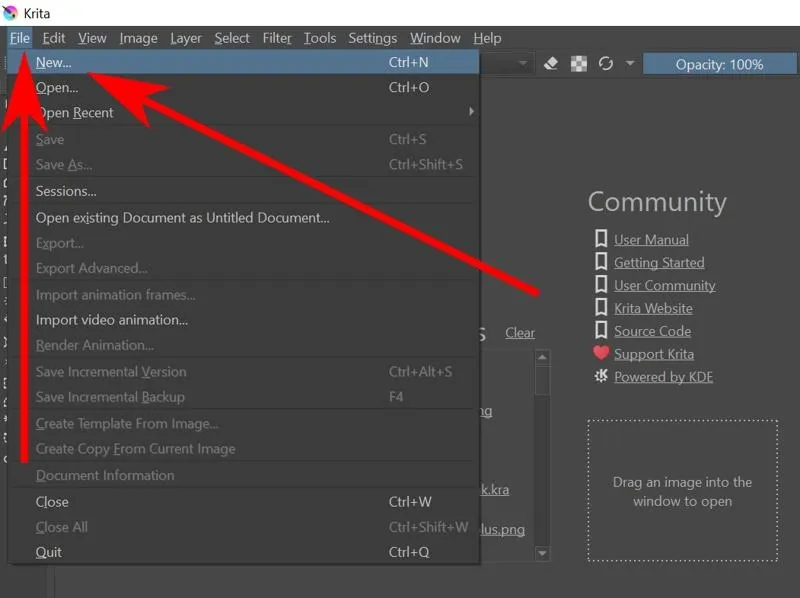
- 다른 Krita 프로젝트와 마찬가지로 새 파일을 만들어야 합니다. Ctrl+를 누르 N거나 “파일 -> 새로 만들기”로 이동하여 새 파일을 시작합니다.

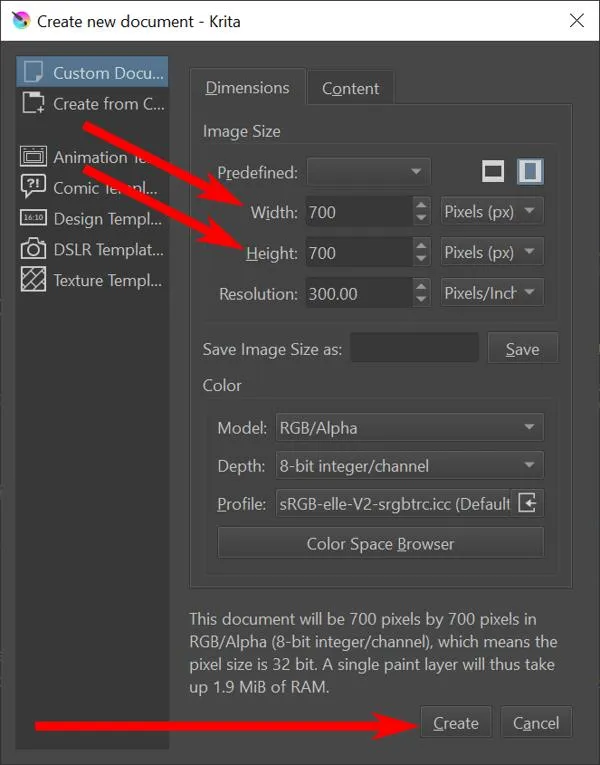
- “새 문서 만들기” 창이 팝업되어야 합니다. 너비와 높이를 선택한 다음 “만들기” 버튼을 클릭합니다.

또는Ctrl +를 누르거나 “파일 -> 열기”로 이동하여 기존 이미지 파일을 사용할 수 있습니다 O.
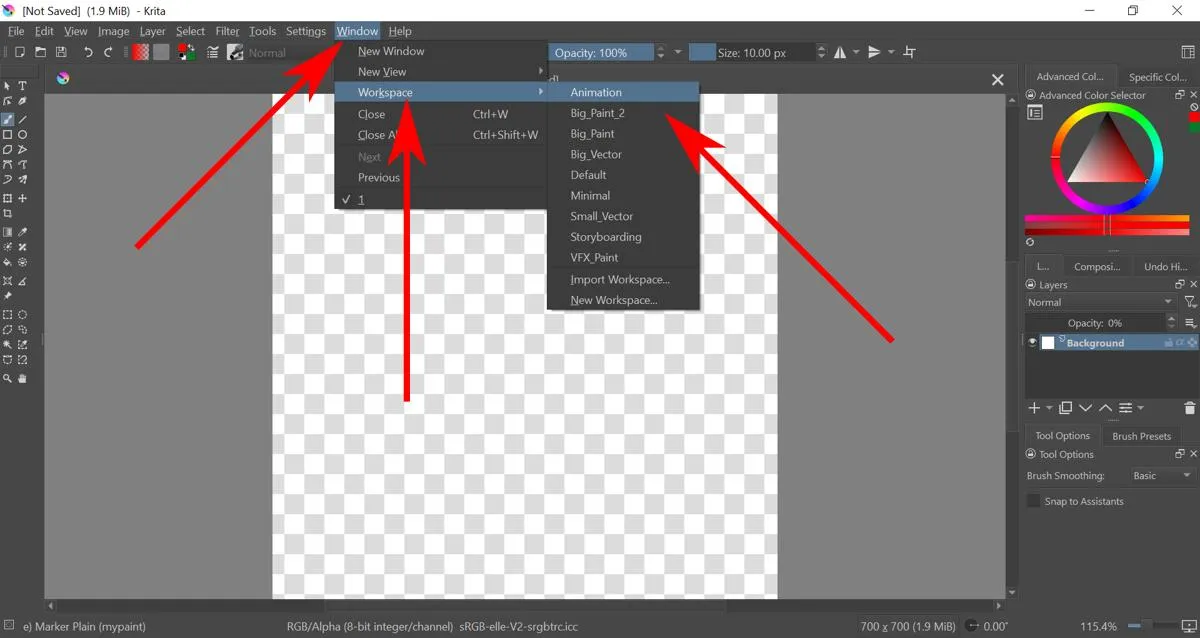
- 이렇게 하면 빈 캔버스와 여러 그리기 도구가 제공됩니다. 그러나 필요한 도구는 여기에서 찾을 수 없습니다. “Window -> Workspace -> Animation”으로 이동하여 애니메이션 작업 공간을 엽니다. 이를 통해 모든 종류의 애니메이션을 수행하는 데 필요한 모든 것에 액세스할 수 있습니다.

Krita에서 프레임별 애니메이션을 만드는 방법
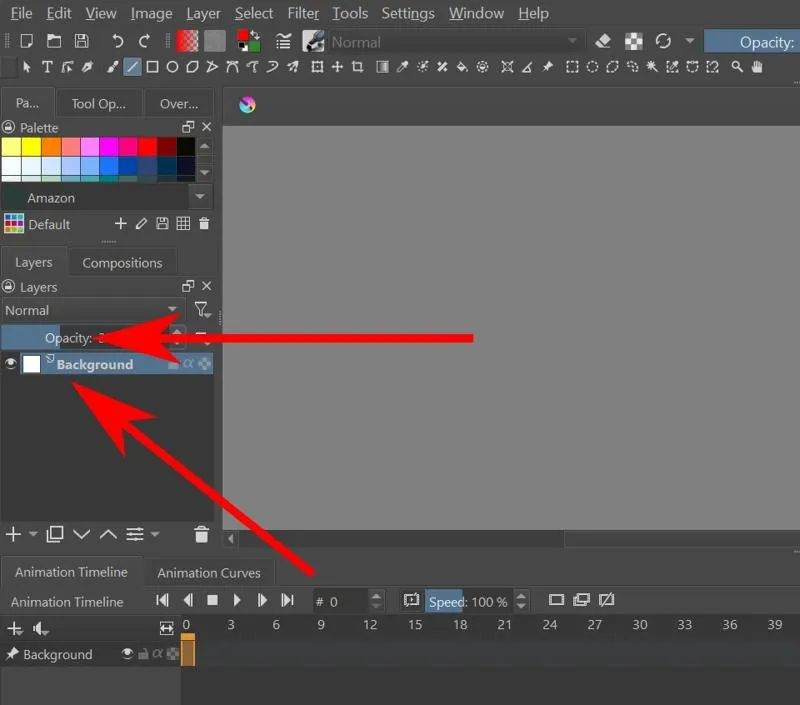
- 기본적으로 배경의 불투명도는 0%로 설정됩니다. 즉, 무엇을 그리든 나타나지 않습니다. 배경 레이어를 선택한 다음 불투명도를 드래그하여 이를 변경할 수 있습니다.

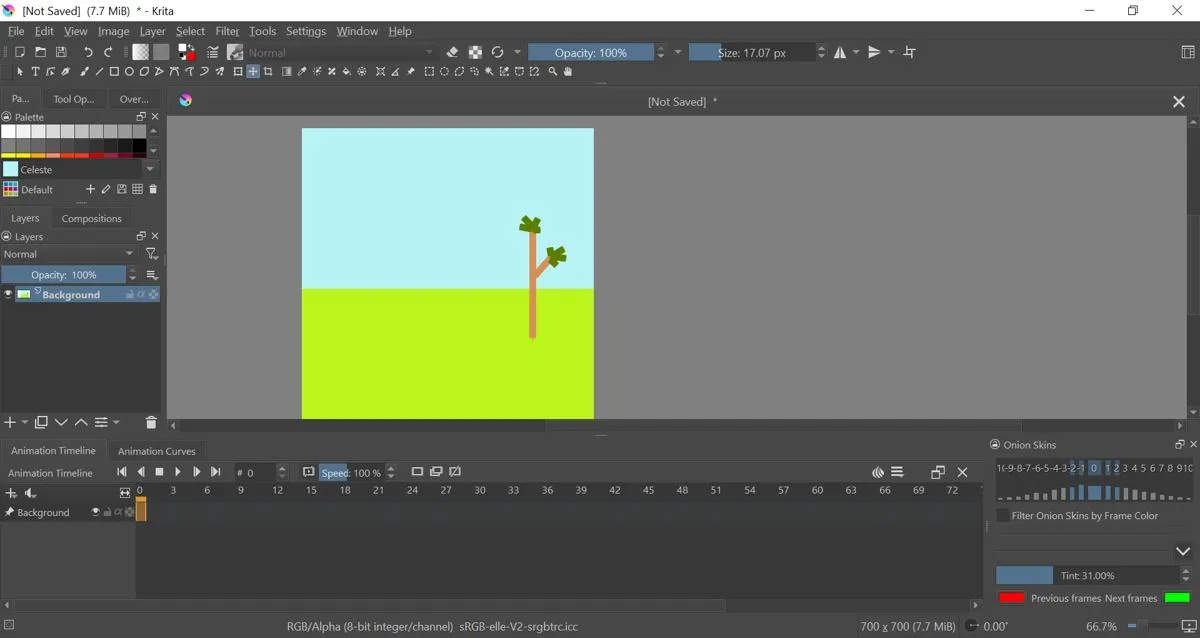
- 이제 Krita에서 애니메이션의 배경을 그릴 수 있습니다.

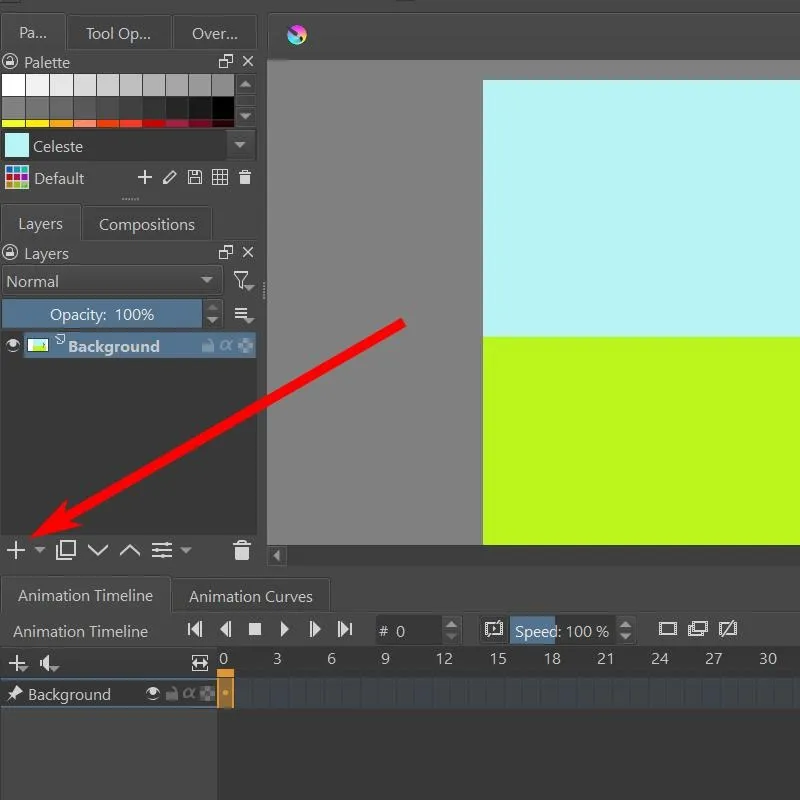
- 개체에 애니메이션을 적용하려면 새 페인트 레이어를 만들어야 합니다. 레이어 막대로 이동하여 큰 십자 기호를 클릭하여 새 기호를 만듭니다.

- 이제 캔버스에서 함께 움직일 수 있는 개체를 그릴 수 있습니다.

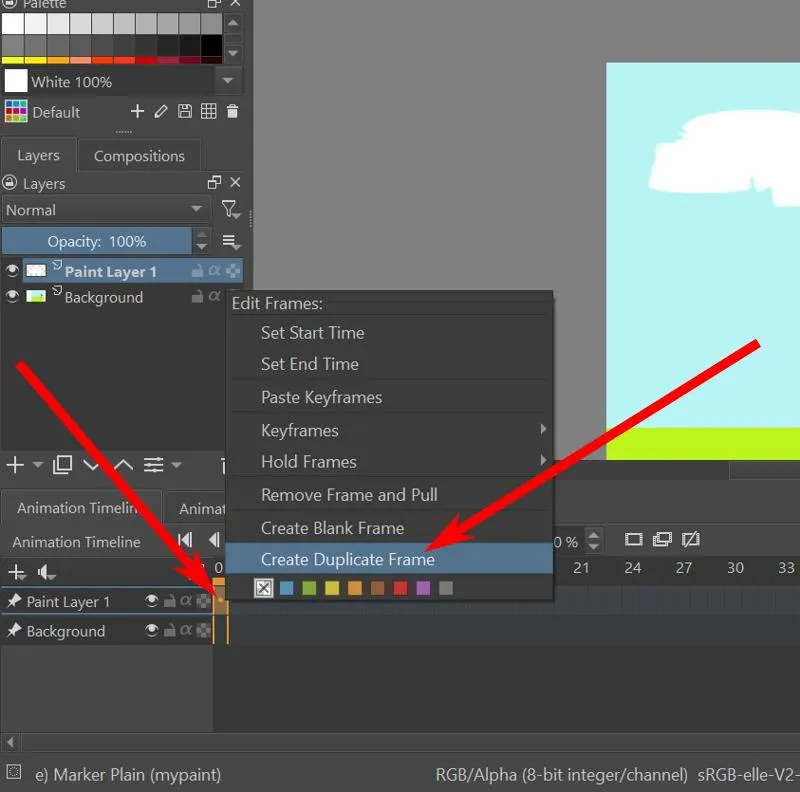
- 하단의 애니메이션 타임라인에서 페인트 레이어 1의 타임라인을 볼 수 있습니다. 프레임 0 아래의 상자를 마우스 오른쪽 버튼으로 클릭하고 “중복 프레임 만들기” 옵션을 클릭합니다.

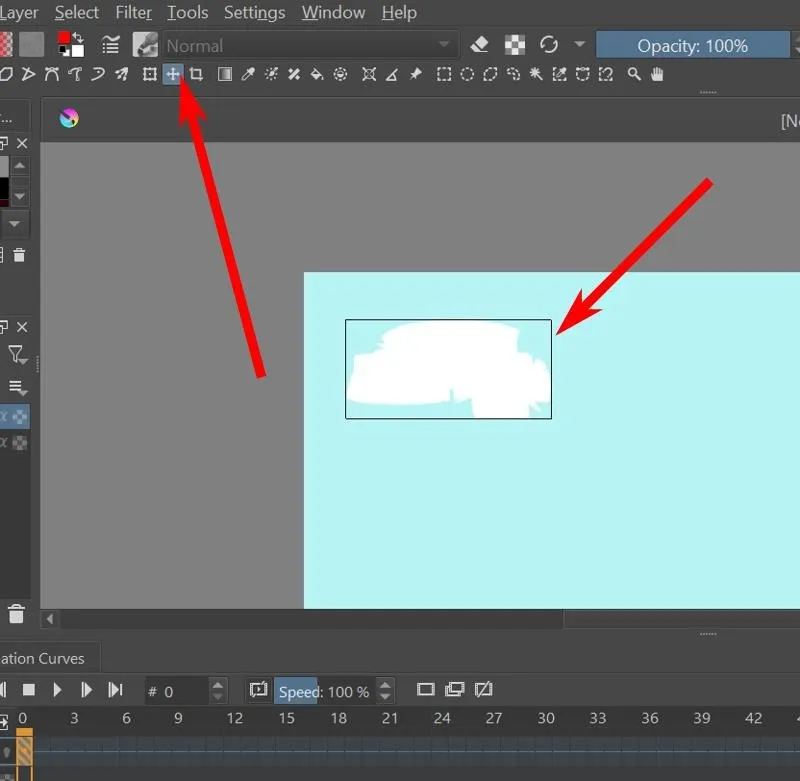
- 이동 도구를 사용하면 현재 레이어를 움직여 움직이는 느낌을 줄 수 있습니다.

- 다음 프레임을 선택한 다음 애니메이션이 완료될 때까지 5단계와 6단계를 반복합니다.

- 애니메이션 미리보기를 보려면 애니메이션 타임라인 상단에 재생 버튼이 있습니다. 다른 키를 사용하여 중지하고, 다음 프레임을 재생하고, 이전 프레임을 재생하고, 애니메이션의 처음과 마지막 끝으로 이동할 수도 있습니다.
어니언 스키닝 설정 방법
어니언 스키닝 효과를 사용하면 새 프레임에서 작업하는 동안 이전 프레임이 어떻게 보이는지 확인할 수 있습니다. 움직이는 물체에 애니메이션을 적용할 수 있는 편리한 도구입니다.
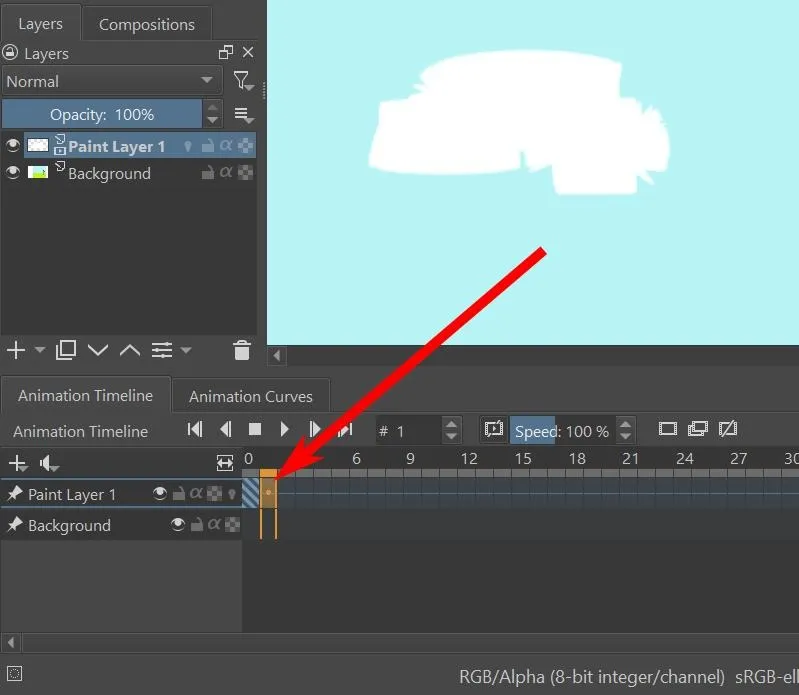
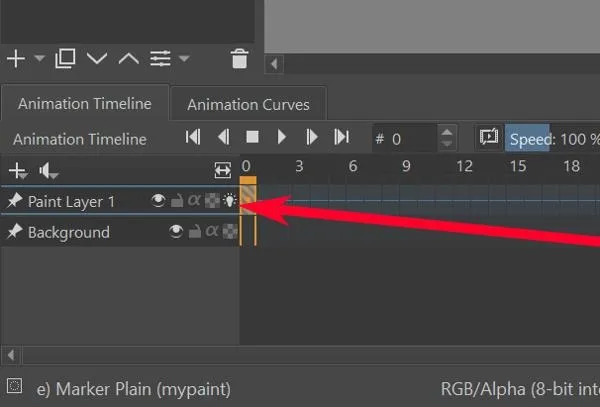
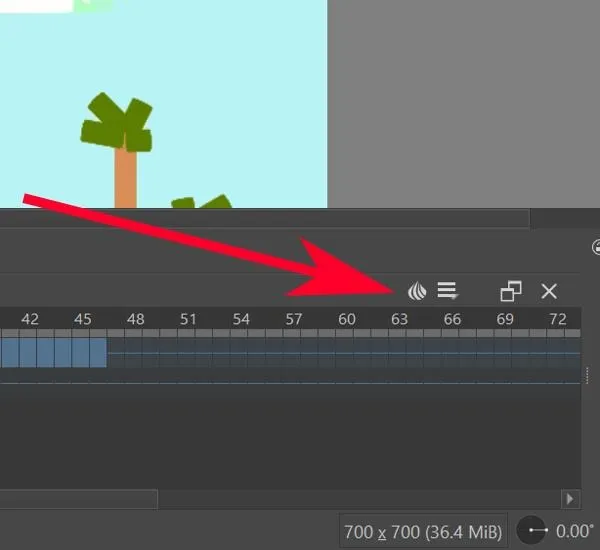
- 어니언 스키닝 버튼은 레이어에 이미 첫 번째 프레임이 있을 때까지 표시되지 않습니다. 이것은 레이어 탭의 레이어 이름 바로 옆이나 애니메이션 타임라인의 레이어 영역에서 가장 오른쪽 설정에 있는 전구여야 합니다.
- 레이어에 이미 첫 번째 프레임이 있으면 양파 껍질 전구를 클릭하여 활성화할 수 있습니다.

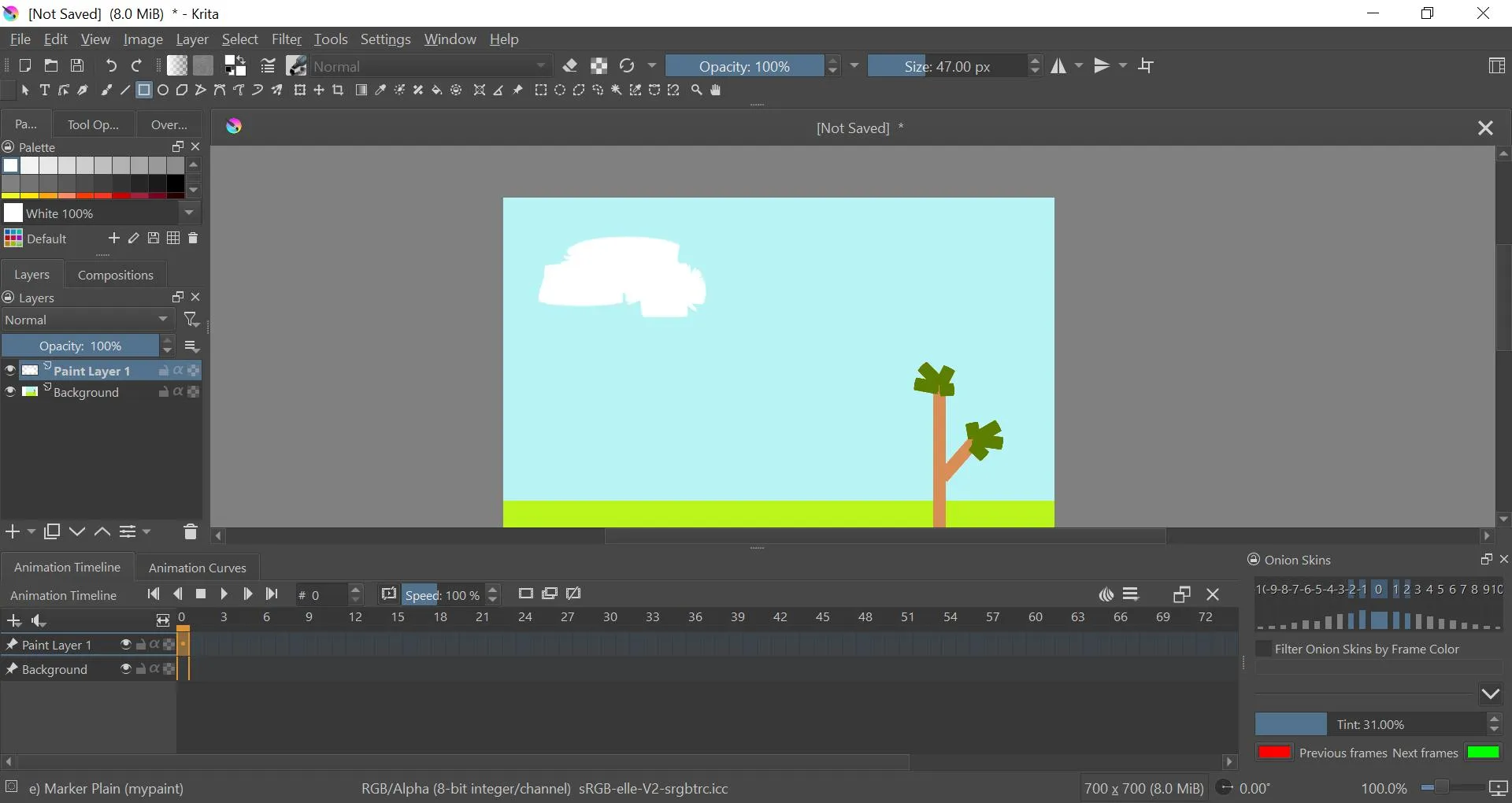
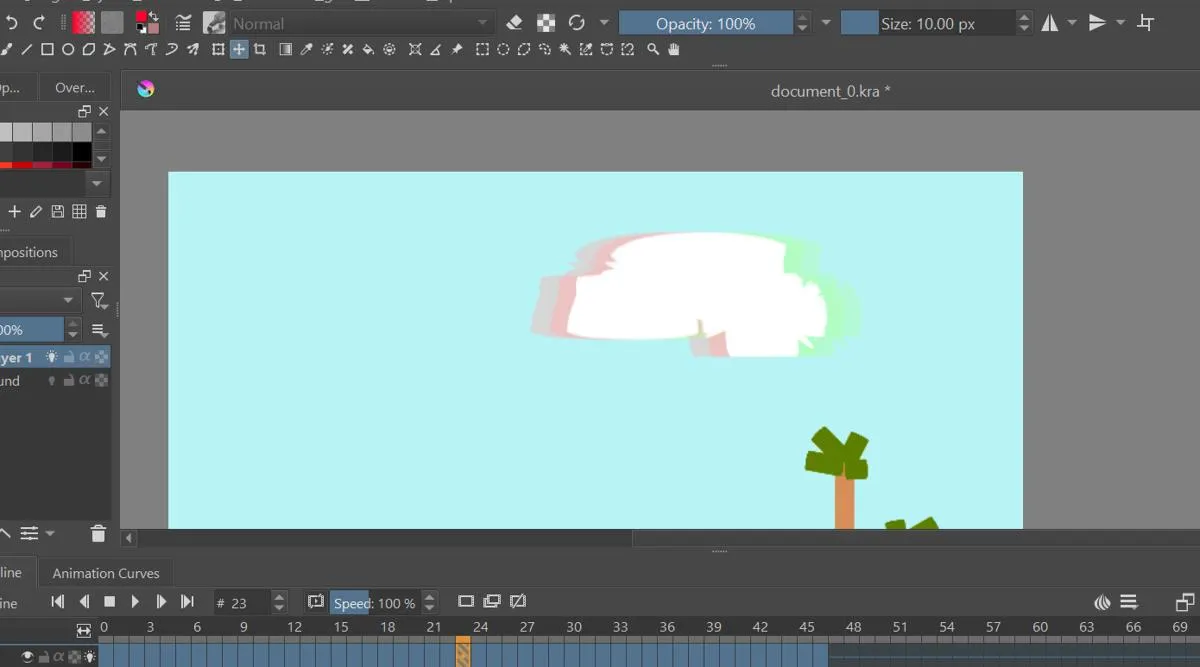
- 한 번에 한 프레임씩 레이어의 개체를 이동하면 어니언 스키닝 효과가 이전 프레임의 개체 위치를 빨간색 실루엣으로 표시해야 합니다. 또한 개체의 다음 위치를 녹색 실루엣으로 표시해야 합니다.

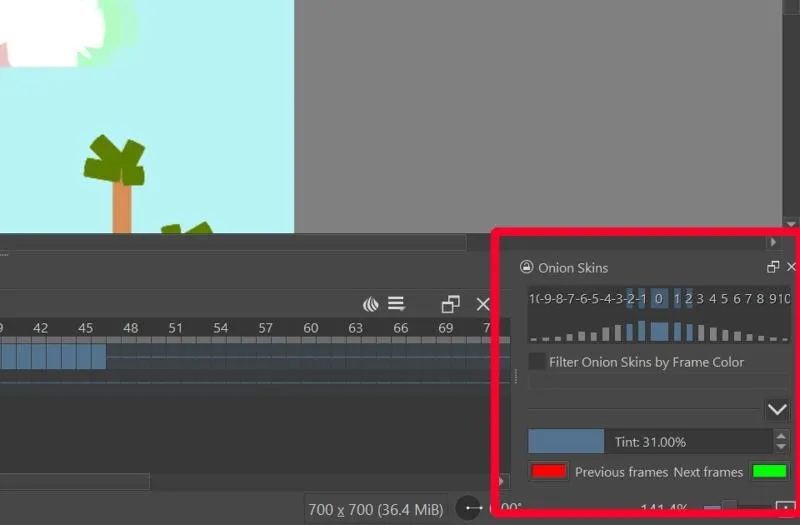
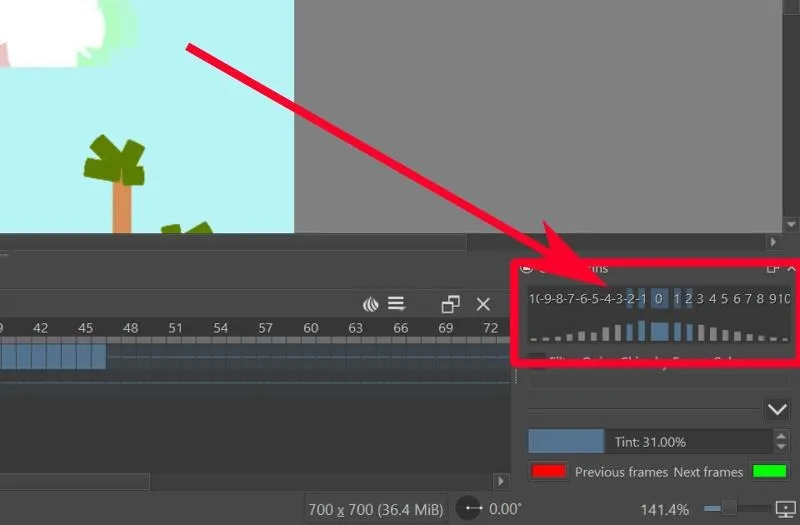
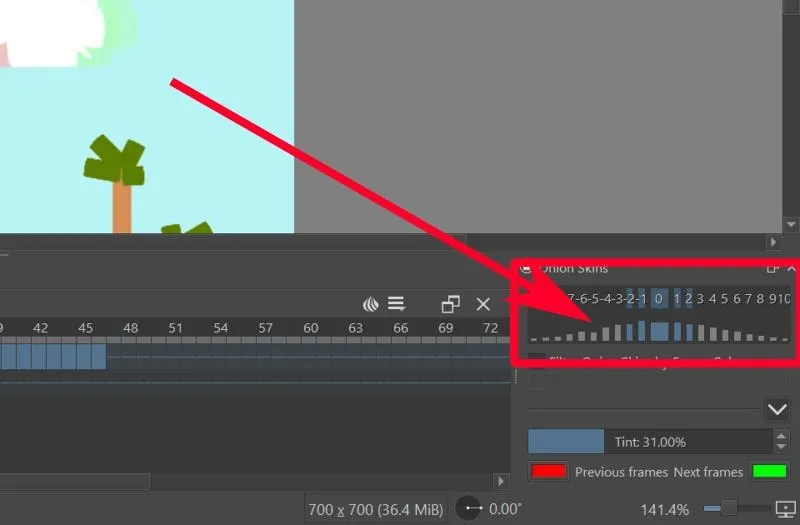
- Onion Skins 설정 탭으로 이동하여 표시되는 타임라인까지의 시간을 편집할 수 있습니다. 기본적으로 오른쪽 하단에 열려 있습니다.


- 숫자를 클릭하여 어니언 스키닝 효과가 표시될 현재 프레임 앞뒤 프레임 수를 설정합니다.

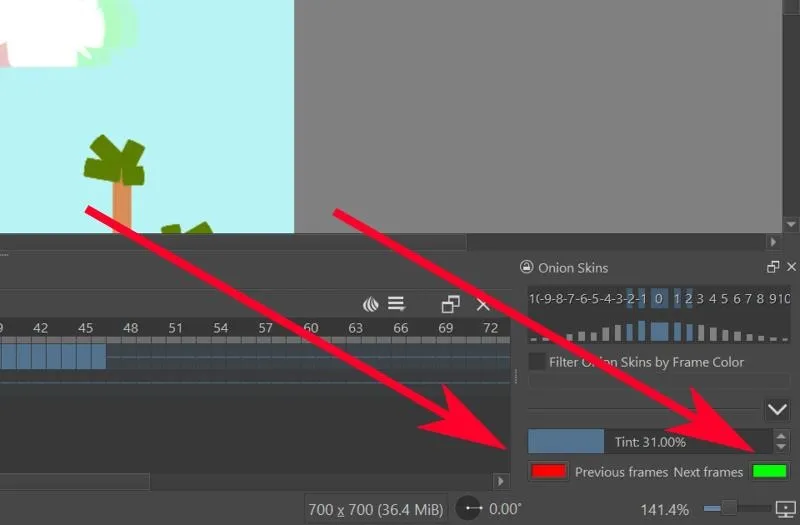
- 슬라이드당 어니언 스키닝 효과의 불투명도를 설정하려면 숫자 아래의 파란색(또는 회색) 막대를 클릭합니다.

- 이전 슬라이드와 다음 슬라이드의 색상을 변경하려면 이전 슬라이드는 빨간색 버튼을, 다음 슬라이드는 녹색 버튼을 클릭하십시오.

Krita에서 비디오 애니메이션을 렌더링하는 방법
Krita는 일반적으로 파일을 일련의 이미지(프레임당 하나의 이미지)로 저장합니다. 비디오 애니메이션으로 렌더링하려면 먼저 FFmpeg 로 설정해야 합니다 .
- FFmpeg 공식 다운로드 페이지 에서 운영 체제에 맞는 FFmpeg를 다운로드하십시오 .
- 파일을 추출합니다.
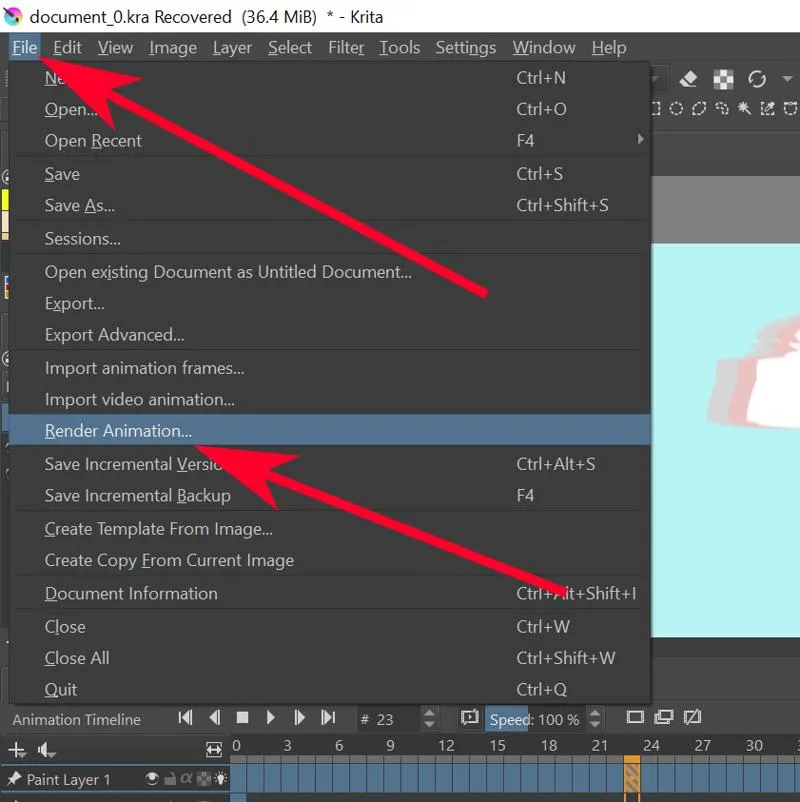
- Krita에서 “파일 -> 애니메이션 렌더링”으로 이동합니다.

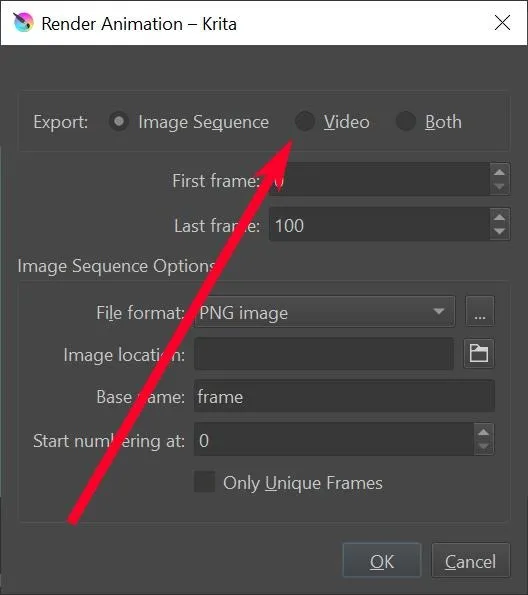
- 비디오 옵션을 클릭합니다.

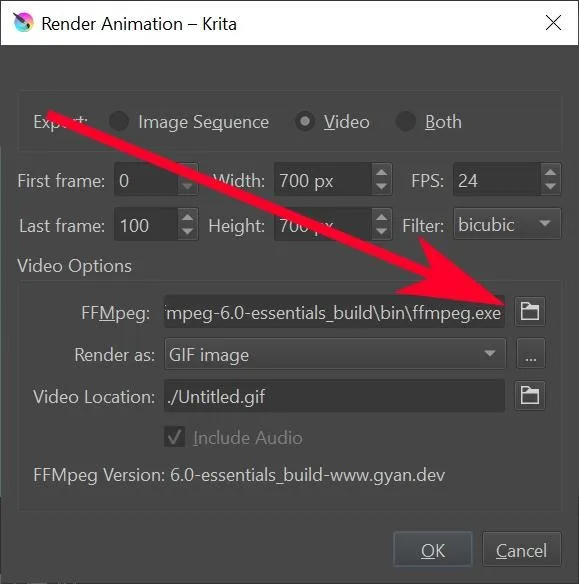
- “FFMpeg” 텍스트 상자에서 폴더 아이콘을 클릭하고 미리 추출한 “ffmpeg.exe” 파일로 이동합니다.

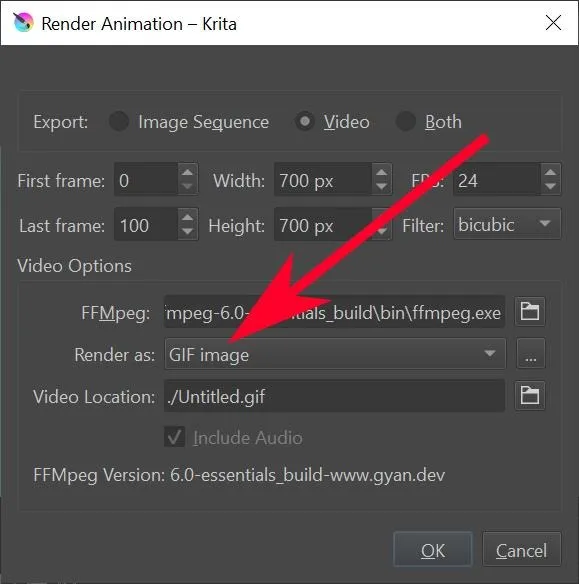
- “Render as” 드롭다운에서 애니메이션을 렌더링할 파일 형식을 선택합니다.

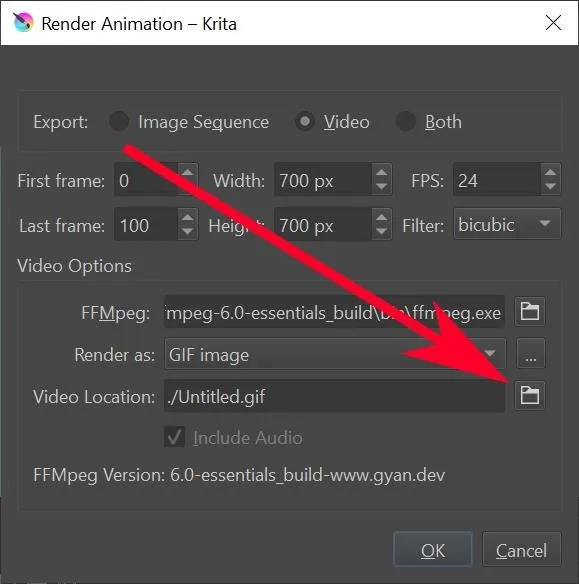
- “비디오 위치” 텍스트 상자에서 폴더 아이콘을 클릭하여 파일을 저장할 위치와 파일 이름을 선택합니다.

- “확인”을 클릭합니다.
- Krita가 파일 렌더링을 완료할 때까지 기다리십시오. 완료되면 이전에 지정한 폴더의 파일을 확인하십시오. 이제 애니메이션을 찾을 수 있습니다.

자주 묻는 질문
Krita에 “Create Duplicate Frame” 단축키가 있나요?
없지만 “설정 -> Krita 구성 -> 키보드 단축키 -> 애니메이션 -> 중복 프레임 만들기”로 이동하여 새로 만들 수 있습니다.
애니메이션에서 어니언 스키닝이라고 하는 이유는 무엇입니까?
옛날 애니메이터들은 양파 껍질로 만든 얇고 반투명한 종이에 그림을 그렸습니다. 이 종이는 애니메이터가 완벽하게 정렬되었는지 확인하기 위해 추적할 수 있는 이전 페이지의 실루엣을 보여줍니다. 오늘날 디지털 도구는 동일한 효과를 제공하는 애니메이션 슬라이드를 렌더링할 수 있습니다.
Krita를 사용하여 3D 애니메이션을 만들 수 있습니까?
Krita는 2D 아트웍을 만드는 도구입니다. 3D 애니메이션용이 아닙니다. Krita 대신 3D로 애니메이션을 적용하려면 다른 것을 사용해야 합니다 .
렌더링하는 동안 Krita가 작동을 멈추는 이유는 무엇입니까?
렌더링 작업에는 많은 RAM이 필요합니다. 좋은 RAM 카드가 없거나 FFmpeg가 GPU와 함께 작동하도록 할 수 없는 한 애니메이션 길이를 약간 줄여 부하를 줄이는 것이 좋습니다.
Terenz Jomar Dela Cruz의 이미지 및 스크린샷


답글 남기기