Windows, Mac 및 Linux에 Google Roboto 글꼴을 설치하는 방법

Roboto 글꼴은 Google에서 만든 산세리프 서체입니다. 우아하고 Android 휴대폰과 같은 고해상도 화면에서 잘 렌더링됩니다. 따라서 많은 응용 프로그램에 완벽하게 맞습니다. 또한 Windows, macOS 및 Linux에 Google Roboto 글꼴을 설치하는 방법을 배우는 것은 식은 죽 먹기입니다.
Google Roboto 글꼴 다운로드
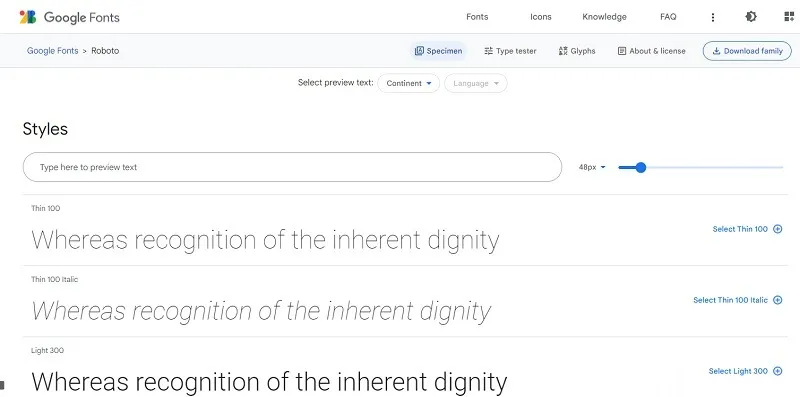
플랫폼에 관계없이 먼저 Roboto 글꼴 팩을 다운로드해야 합니다. 이렇게 하려면 Roboto 글꼴 사이트 로 이동하십시오 . 전체 글꼴 패밀리를 다운로드하는 가장 간단한 방법은 오른쪽 상단의 “패밀리 다운로드” 버튼을 클릭하는 것입니다.

컴퓨터에 ZIP 파일로 저장되어 운영 체제에 설치할 수 있습니다.
어떤 식으로든 글꼴이 픽셀화되거나 손상된 것처럼 보이는 경우 다음 문제 해결 단계를 시도하여 문제를 해결하십시오.
희소식은 플랫폼에 관계없이 클릭 몇 번으로 Roboto 글꼴을 설치할 수 있다는 것입니다.
Windows에 Google Roboto 글꼴 설치
Windows에 Roboto 글꼴을 설치하려면 다음 단계를 따르십시오.
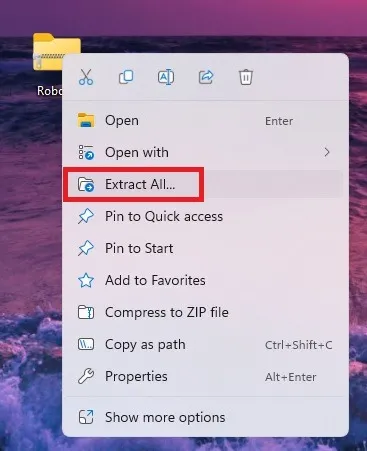
- Roboto 글꼴 폴더의 압축을 풉니다. 마우스 오른쪽 버튼을 클릭하고 “모두 추출”을 선택합니다.

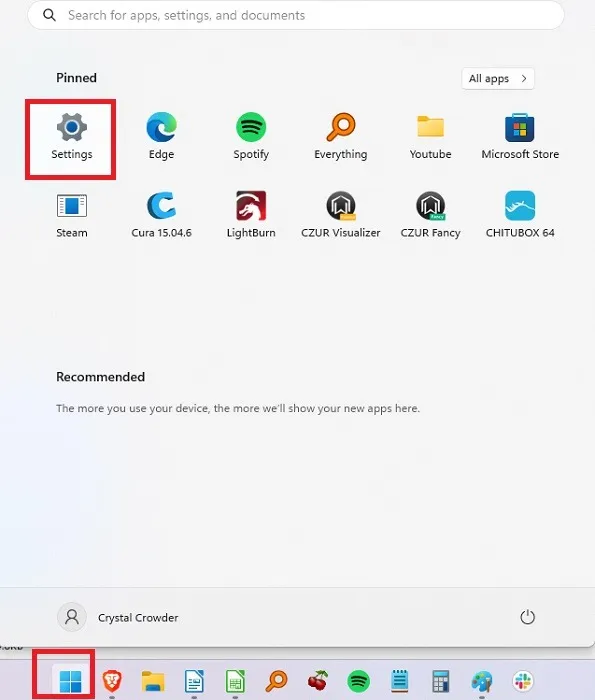
- “시작” 메뉴를 열고 “설정”을 선택합니다.

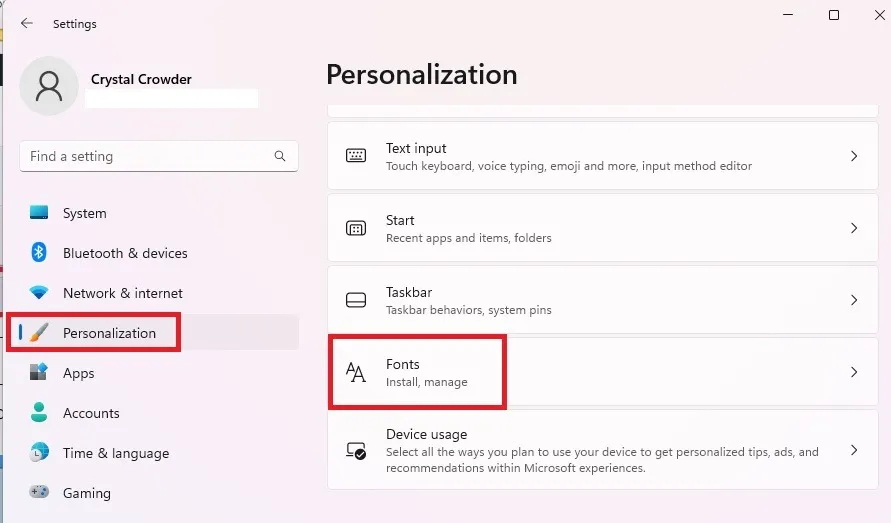
- “개인 설정”을 클릭하고 오른쪽 설정 목록에서 “글꼴”을 선택합니다.

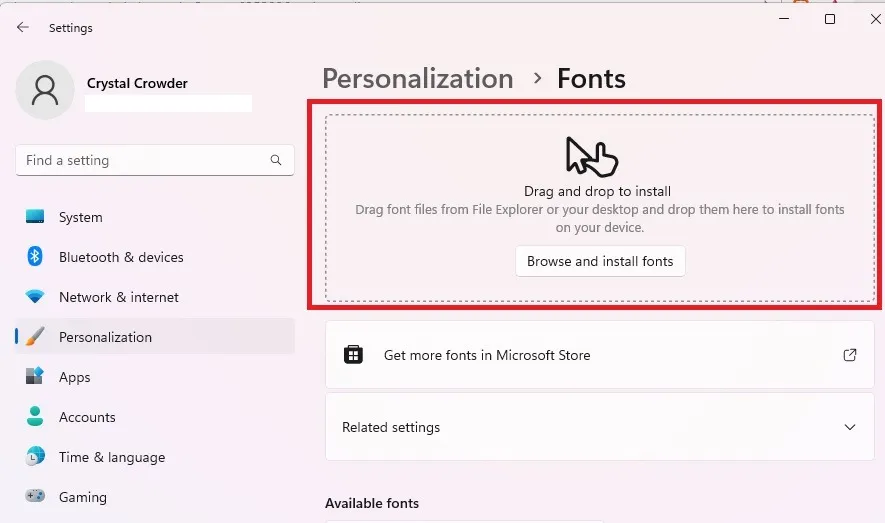
- 추출된 글꼴을 설치 프로그램 창으로 드래그합니다. 몇 초 후 Google Roboto 글꼴이 Windows에 설치됩니다. 응용 프로그램 내에서 다른 글꼴과 마찬가지로 선택할 수 있습니다.

다른 유형의 글꼴을 설치하거나 Windows에서 사용 가능한 글꼴을 보려면 Windows에서 글꼴 설치 및 관리에 대한 가이드를 확인하십시오 .
macOS에 Google Roboto 글꼴 설치
Mac에 Roboto 글꼴을 설치하려면 다음 단계를 따르십시오.
- ZIP 파일을 추출합니다. 두 번 클릭하거나 마우스 오른쪽 버튼을 클릭하고 “열기”를 선택합니다.
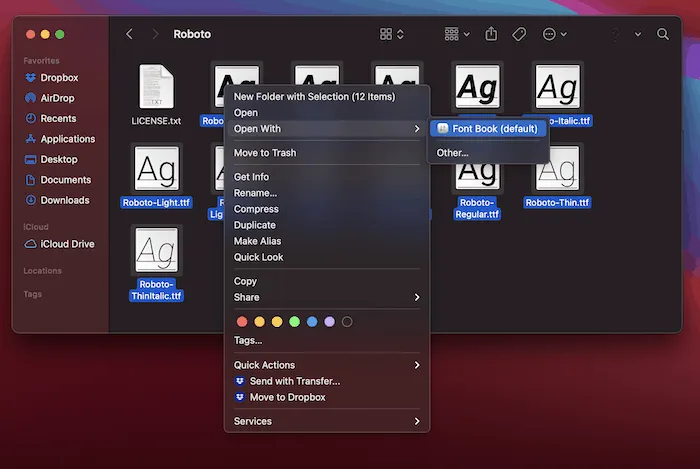
- 폴더 내의 모든 글꼴을 선택하고(LICENSE.txt 건너뛰기) 마우스 오른쪽 버튼을 클릭한 다음 컨텍스트 메뉴에서 “연결 프로그램 -> 글꼴 관리자”를 선택합니다.

- 이렇게 하면 Font Book에 로드되고 응용 프로그램에서 사용할 수 있게 됩니다.
개별 글꼴 파일을 두 번 클릭하여 Font Book에 로드할 수도 있습니다.
Linux에 Google Roboto 글꼴 설치
- unzip 명령 으로 압축 파일을 추출합니다 .
- 홈 폴더를 열고 숨겨진 파일/폴더 보기 옵션을 활성화합니다. Ctrl+ 를 누르 H거나 “보기” 메뉴를 클릭하고 “숨김 파일 표시”를 선택할 수 있습니다.
- “.fonts” 폴더를 찾습니다. 존재하지 않는 경우 생성합니다.
- Roboto 글꼴 폴더를 이 “.fonts” 폴더로 이동합니다.
또는 글꼴 관리자 프로그램을 사용하여 글꼴을 관리하십시오.
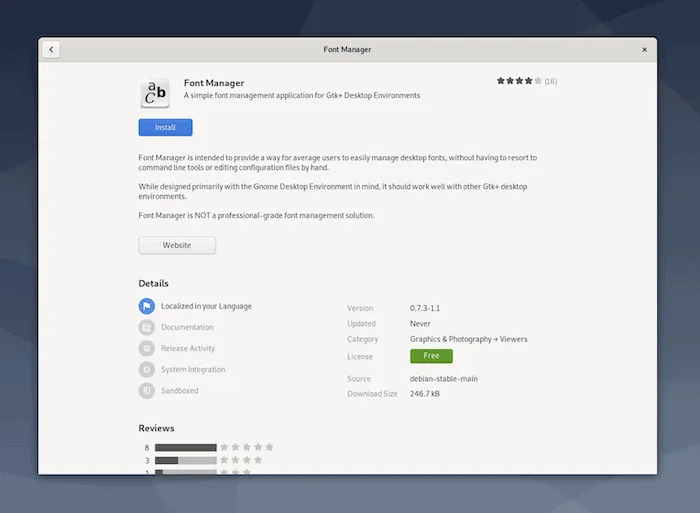
- 소프트웨어 센터 또는 리포지토리에서 글꼴 관리자를 설치합니다.

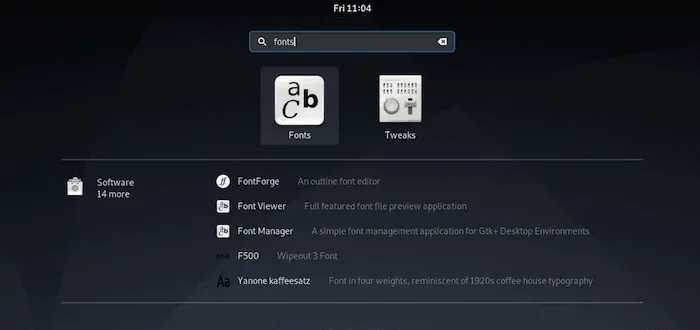
- 설치되면 이 앱과 Fonts 앱을 엽니다(다시 말하지만 검색 표시줄에서).

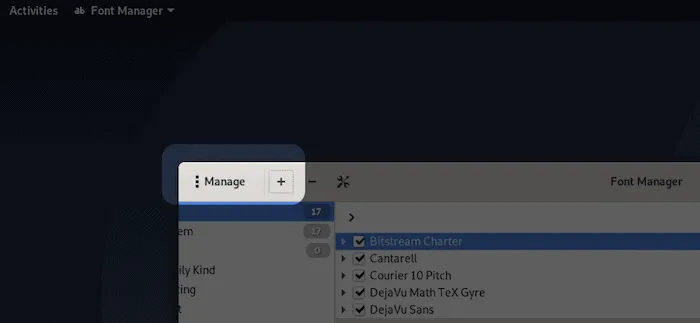
- 글꼴 관리자 내에서 관리 탭에 있는지 확인하고 더하기(+) 아이콘을 클릭합니다.

- 압축을 푼 글꼴 폴더로 이동하여 필요에 따라 추가합니다.
사용 중인 앱을 다시 시작하면 Roboto 글꼴이 표시됩니다.
Linux는 Roboto에 문제가 없어야 하지만 Ubuntu와 같은 일부 배포판은 특정 글꼴을 인식하는 데 문제가 있을 수 있습니다. Roboto 또는 Ubuntu의 다른 글꼴에 문제가 있는 경우 TrueType 글꼴 형식으로 변환해 보십시오 .
웹사이트에서 Google Roboto 글꼴 사용
웹 사이트에서 Roboto 글꼴을 사용하려면 CSS3 @font-face구문을 사용하여 웹 페이지에 외부 글꼴을 포함하십시오.
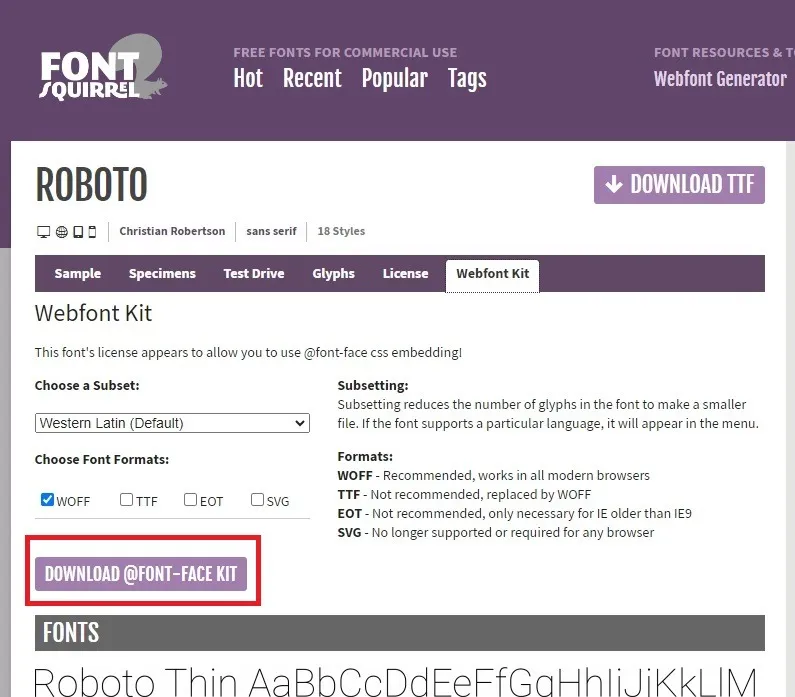
- FontSquirrel Roboto 글꼴 페이지 로 이동하여 “Webfont Kit”를 클릭한 다음 원하는 글꼴 형식, 하위 집합(있는 경우)을 선택하고 “@Font-Face Kit 다운로드”를 클릭합니다.

- 웹 사이트 글꼴 폴더에 압축 파일을 추출합니다. 웹 스타일시트를 열고 다음 코드를 추가합니다.
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype'),
url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Italic-webfont.eot');
src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Italic-webfont.woff') format('woff'),
url('Roboto-Italic-webfont.ttf') format('truetype'),
url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg');
font-weight: normal;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Bold-webfont.eot');
src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Bold-webfont.woff') format('woff'),
url('Roboto-Bold-webfont.ttf') format('truetype'),
url('Roboto-Bold-webfont.svg#RobotoBold') format('svg');
font-weight: bold;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-BoldItalic-webfont.eot');
src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-BoldItalic-webfont.woff') format('woff'),
url('Roboto-BoldItalic-webfont.ttf') format('truetype'),
url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg');
font-weight: bold;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Thin-webfont.eot');
src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Thin-webfont.woff') format('woff'),
url('Roboto-Thin-webfont.ttf') format('truetype'),
url('Roboto-Thin-webfont.svg#RobotoThin') format('svg');
font-weight: 200;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-ThinItalic-webfont.eot');
src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-ThinItalic-webfont.woff') format('woff'),
url('Roboto-ThinItalic-webfont.ttf') format('truetype'),
url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License).
font-weight: 200;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Light-webfont.eot');
src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Light-webfont.woff') format('woff'),
url('Roboto-Light-webfont.ttf') format('truetype'),
url('Roboto-Light-webfont.svg#RobotoLight') format('svg');
font-weight: 100;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-LightItalic-webfont.eot');
src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-LightItalic-webfont.woff') format('woff'),
url('Roboto-LightItalic-webfont.ttf') format('truetype'),
url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg');
font-weight: 100;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Medium-webfont.eot');
src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Medium-webfont.woff') format('woff'),
url('Roboto-Medium-webfont.ttf') format('truetype'),
url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg');
font-weight: 300;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-MediumItalic-webfont.eot');
src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-MediumItalic-webfont.woff') format('woff'),
url('Roboto-MediumItalic-webfont.ttf') format('truetype'),
url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg');
font-weight: 300;
font-style: italic;}
- 글꼴 폴더의 경로를 가리키도록 “src”를 변경해야 합니다.
- 구문을 사용하여
font-family:"Roboto";웹 페이지에 Roboto 글꼴을 표시합니다.
Roboto를 올바르게 표시하는 데 문제가 있는 경우 Google에 도움이 될 수 있는 빠른 시작 가이드가 있습니다 .
자주 묻는 질문
Roboto의 세리프 버전이 있습니까?
예. 2022년 초 Google 글꼴은 Roboto Serif를 라이브러리에 추가했습니다. 무료로 다운로드할 수 있으며 Roboto처럼 설치할 수 있습니다. 원하는 경우 시스템에서 둘 다 사용하십시오.
Roboto 또는 기타 Google 글꼴을 사용하려면 비용을 지불해야 하나요?
아니요. 완전히 오픈 소스입니다. Google에 따르면 개인 및 상업 프로젝트 모두에서 완전히 무료로 사용할 수 있습니다. Android 앱 개발자라면 앱에 글꼴을 추가하세요 .
다른 Google 글꼴을 동시에 설치할 수 있습니까?
원하는 만큼 Google 글꼴을 다운로드하여 사용할 수 있습니다. 글을 쓰는 시점에 선택할 수 있는 글꼴군이 1,500개가 넘었습니다. 세리프, 산세리프, 디스플레이, 손글씨 및 모노 품종이 있습니다.
이미지나 사이트가 Roboto를 사용하고 있는지 어떻게 알 수 있습니까?
웹사이트나 이미지의 글꼴에 감탄하고 있다면 글꼴을 식별하는 데 도움이 되는 몇 가지 유용한 도구가 있습니다 . 이렇게 하면 이미지나 사이트에서 Roboto 또는 다른 글꼴을 사용하는지 빠르게 알 수 있습니다.
이미지 크레디트: Google 글꼴 . Crystal Crowder의 모든 스크린샷.


답글 남기기