Mac의 Safari, Chrome 및 Firefox에서 요소를 검사하는 방법

요소 검사는 누구나 웹 사이트 구축 방법을 이해하고 필요한 조정을 할 수 있도록 하는 필수 기술입니다. 웹 개발자가 아니어도 몇 번의 클릭만으로 최신 브라우저를 사용하여 Mac에서 요소를 검사할 수 있습니다. 다행스럽게도 요소 검사는 모든 최신 브라우저에 내장된 도구이며 이를 수행하는 데 특별한 소프트웨어가 필요하지 않습니다. 이 튜토리얼은 Mac의 Safari, Chrome 및 Firefox에서 요소를 검사하는 방법에 대한 단계별 지침을 제공합니다.
요소 검사란 무엇입니까?
요소 검사는 모든 최신 웹 브라우저에서 사용할 수 있는 강력한 기능으로 웹 페이지의 구조, 레이아웃 및 스타일과 같은 웹 페이지에 대해 자세히 알아볼 수 있습니다. 개발자와 온라인 콘텐츠 디자이너는 종종 이러한 도구를 사용하여 웹 프로젝트를 디버그, 실험 및 문제 해결합니다. 웹 사이트의 요소를 쉽게 선택할 수 있으며 검사 도구는 색상, 글꼴, 크기 및 기타 요소와 같은 특정 요소 아래의 모든 정보를 제공합니다.
검사 도구를 사용하면 일시적으로 코드를 수정하고 웹 페이지에 적용되는 변경 사항을 실시간으로 볼 수 있습니다. 그러나 변경 사항은 귀하에게만 표시됩니다. 숙련된 개발자이든 특정 웹 사이트가 어떻게 구축되는지 알고 싶은 호기심이 있는 사람이든 상관없이 강력한 도구입니다.
Mac에서 Chrome의 요소를 검사하는 방법
가장 많이 사용되는 브라우저인 Chrome에서 요소를 검사하는 방법부터 시작하겠습니다. 단계는 매우 간단하여 즉시 시작할 수 있습니다.
Chrome에서 검사 패널을 여는 방법
- Chrome 브라우저를 열고 검사하려는 웹사이트를 방문합니다.

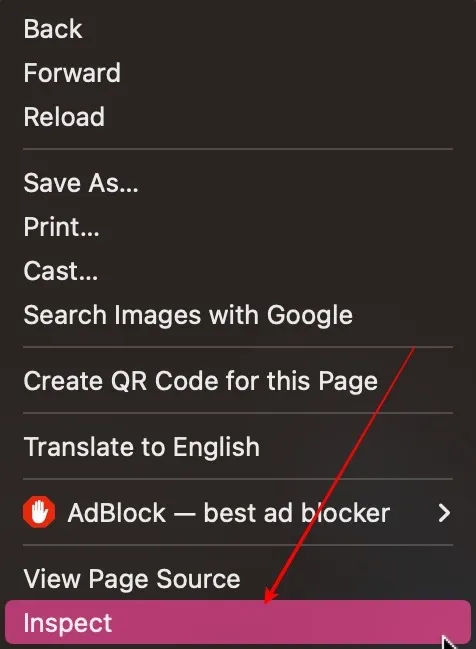
- 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 “검사”를 선택합니다.

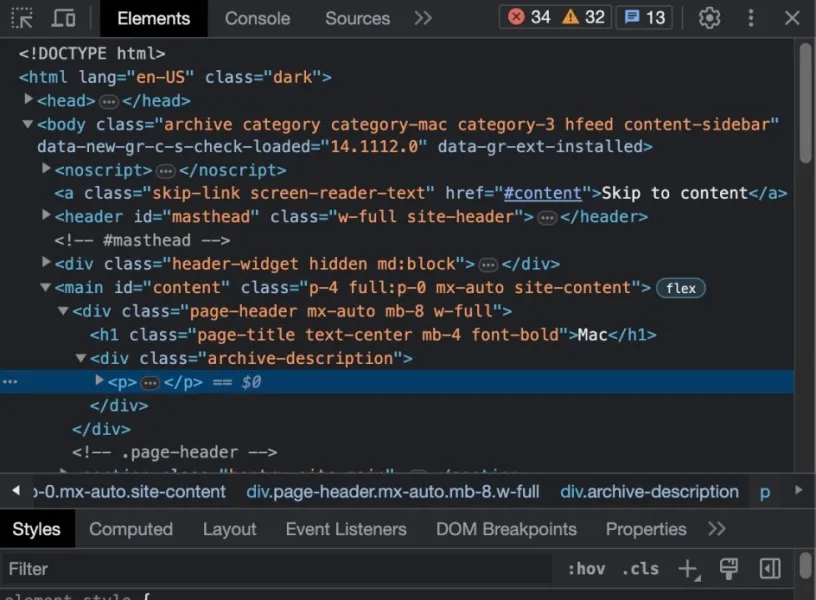
- 화면에 검사 패널이 표시됩니다.

Chrome에서 웹페이지의 특정 요소를 검사하는 방법
이제 검사 패널을 성공적으로 열었으므로 요소와 상호 작용하는 방법을 알아보겠습니다.
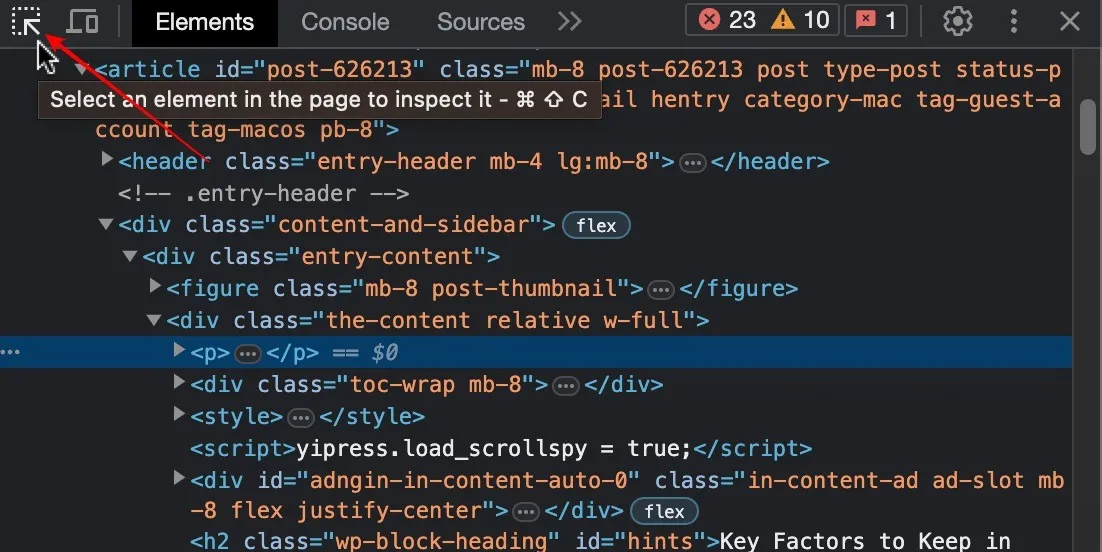
- 검사 패널의 왼쪽 모서리에서 “검사할 요소 선택”을 클릭합니다.

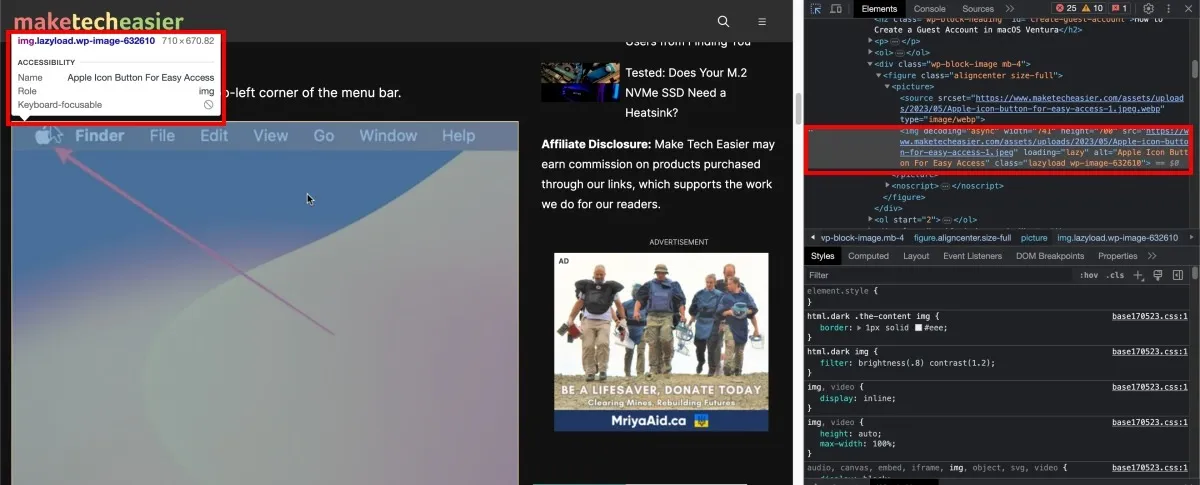
- 요소를 선택합니다. 이 예에서는 웹 페이지의 이미지를 검사하고 있습니다. 원하는 요소로 이 작업을 수행할 수 있습니다. 요소 유형, 파일 이름 등과 같은 몇 가지 기본 정보가 포함된 흰색 상자가 표시됩니다. 오른쪽에는 특정 요소와 관련된 코드가 표시됩니다.

Chrome에서 웹 사이트의 모바일 버전을 보는 방법
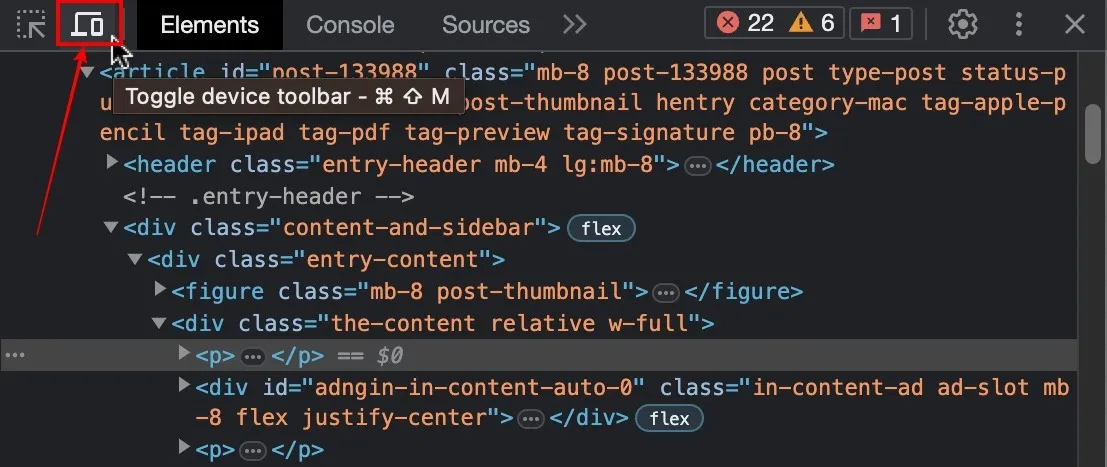
- 검사 패널의 왼쪽에서 “Toggle Device Toolbar” 옵션을 클릭합니다.

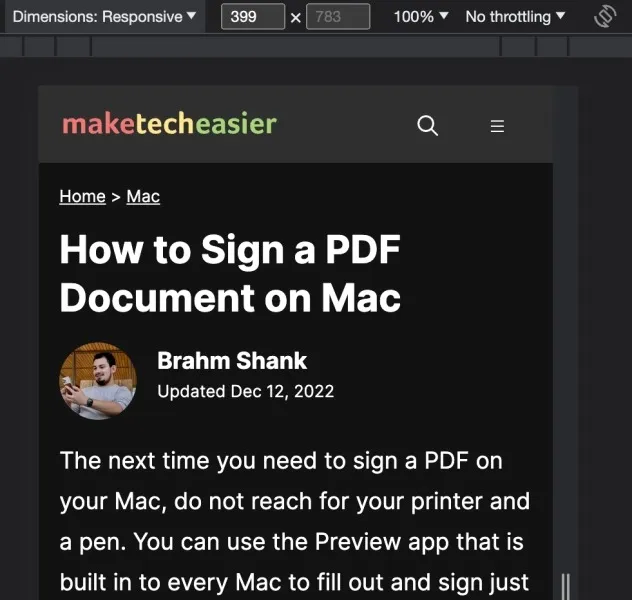
- 모바일 장치에서 웹 사이트가 반응하는 것을 볼 수 있습니다. 여전히 요소를 클릭하여 검사를 수행할 수 있으며 정보는 스마트폰을 기반으로 합니다.

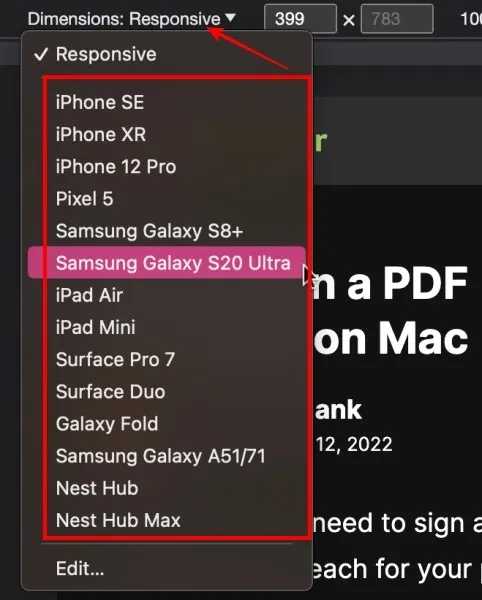
- 위의 “반응형” 드롭다운을 클릭하면 목록에서 원하는 장치를 선택할 수 있습니다. 그렇게 하면 웹 페이지가 특정 스마트폰 모델에 어떻게 반응하는지 볼 수 있습니다.

Chrome에서 검사 패널의 위치를 변경하는 방법
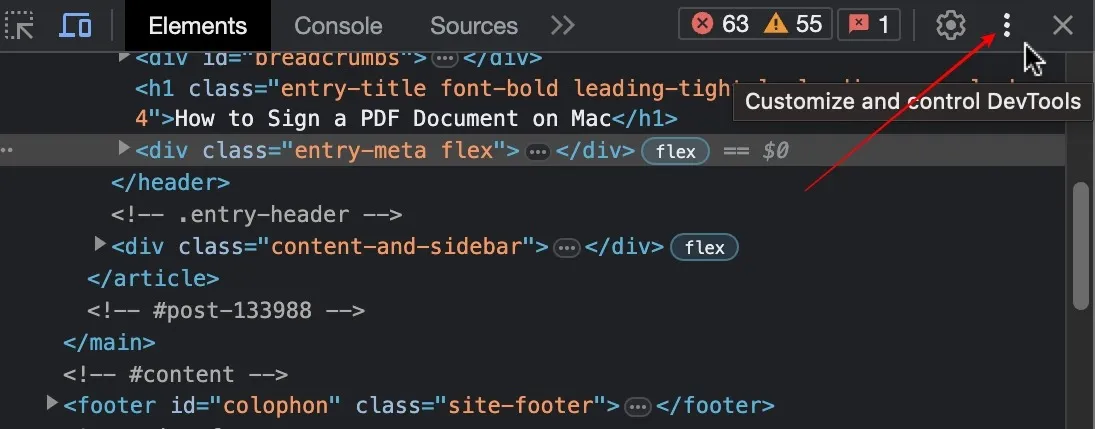
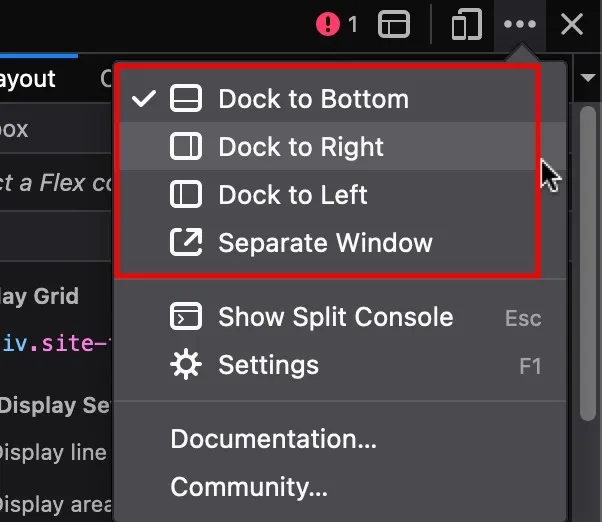
- 검사 패널의 오른쪽 모서리에서 점 3개 세로 줄임표를 클릭합니다.

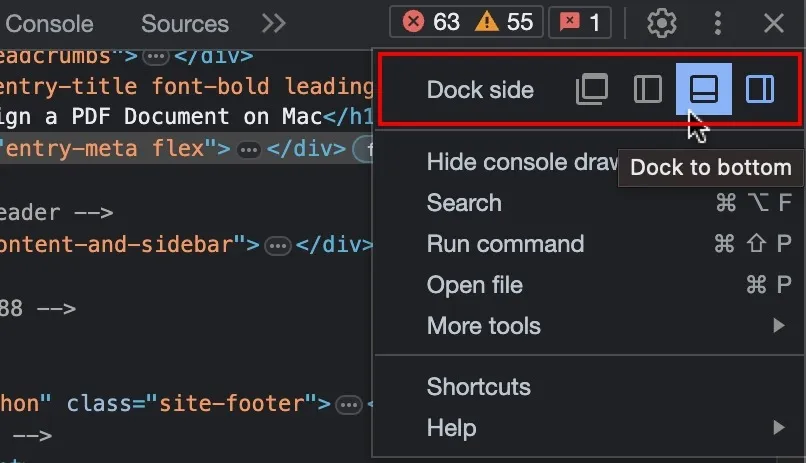
- 검사 도크의 위치를 선택합니다: 왼쪽, 아래 또는 팝업 창에서.

Mac의 Safari에서 요소를 검사하는 방법
요소 검사 기능은 개발자 옵션의 일부이므로 Safari에서 기본적으로 꺼져 있습니다. 먼저 “Develop Menu”를 활성화해야 합니다.
Safari에서 검사 패널을 여는 방법
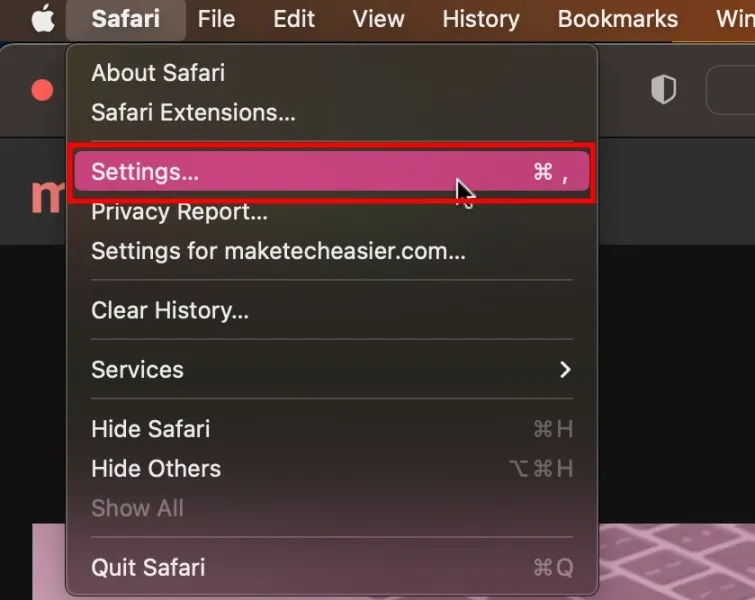
- Safari를 열고 이미 검사하려는 웹 사이트에 있으면 상단 메뉴 표시줄에서 “Safari” 아이콘을 클릭하고 “설정”을 선택합니다.

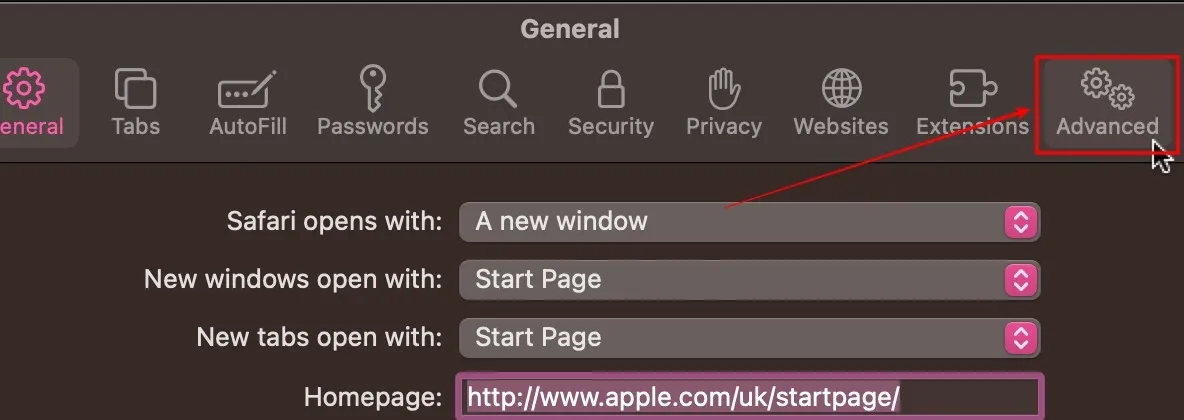
- 그러면 “일반” 탭으로 이동합니다. 맨 오른쪽에 있는 “고급” 탭을 선택합니다.

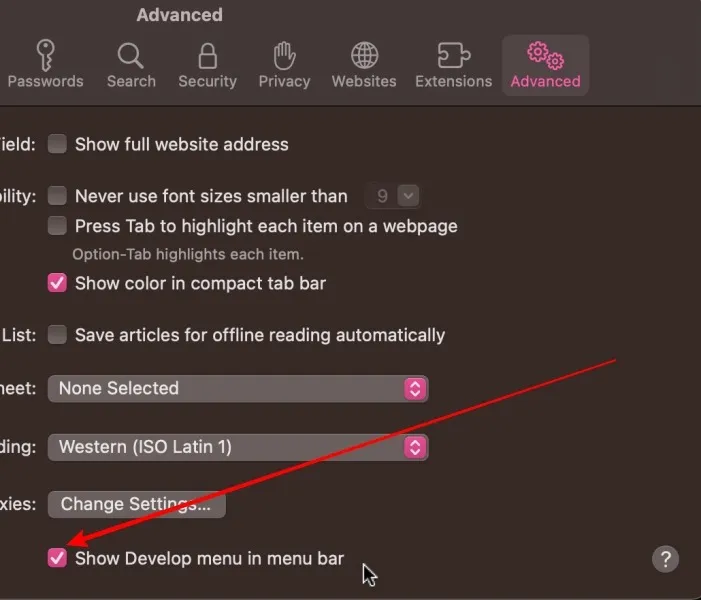
- Safari의 모든 고급 기능에 접근하려면 “메뉴 막대에서 개발 메뉴 보기” 옆의 확인란을 클릭하십시오.

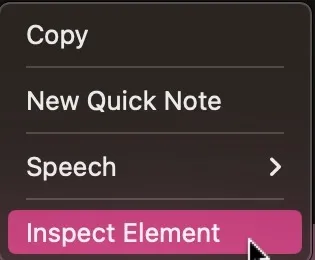
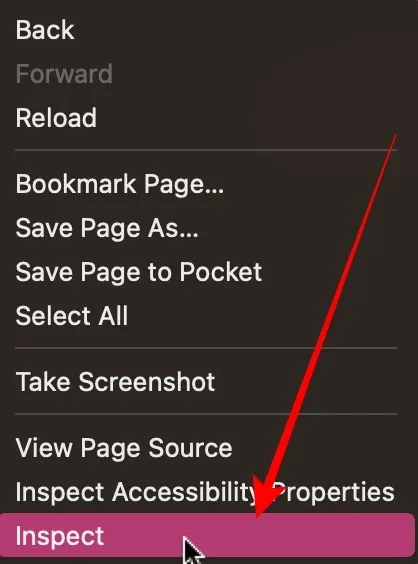
- 웹 사이트의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 “요소 검사”를 선택합니다. 이렇게 하면 Safari에서 검사 요소 패널이 열립니다.

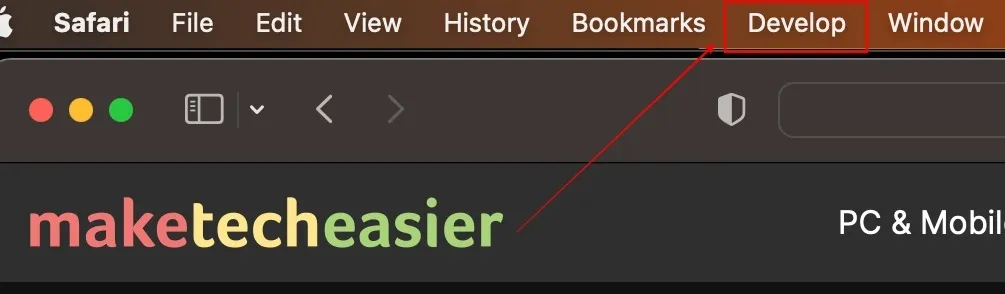
- 고급 옵션을 보려면 메뉴 표시줄에서 “개발” 탭을 클릭하십시오.

Safari에서 웹 페이지의 특정 요소를 검사하는 방법
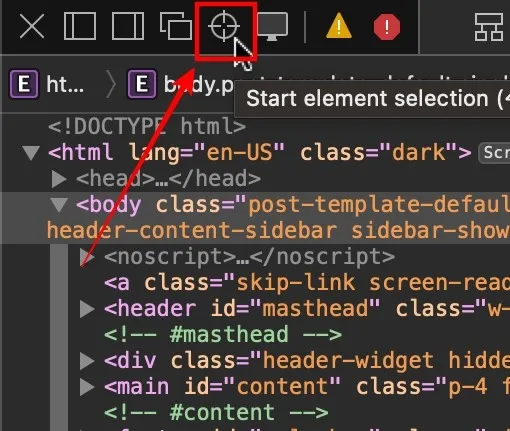
- 검사 창의 왼쪽 모서리에 있는 과녁 모양의 “검사” 아이콘을 클릭합니다.

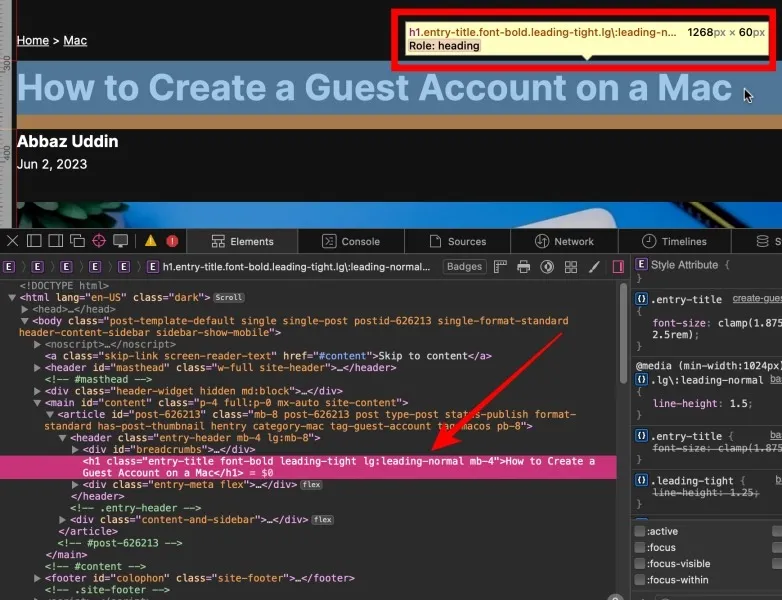
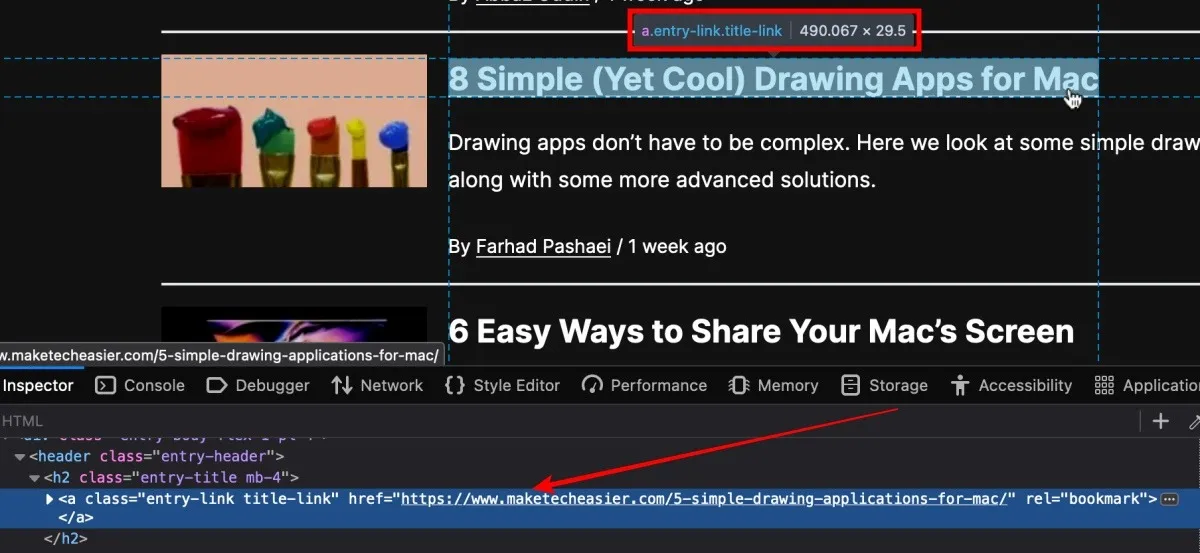
- 커서를 사용하여 검사하려는 요소를 선택합니다. 이 예제의 제목 태그를 검사하고 있지만 원하는 요소를 검사할 수 있습니다.

Safari에서 웹사이트의 모바일 버전을 보는 방법
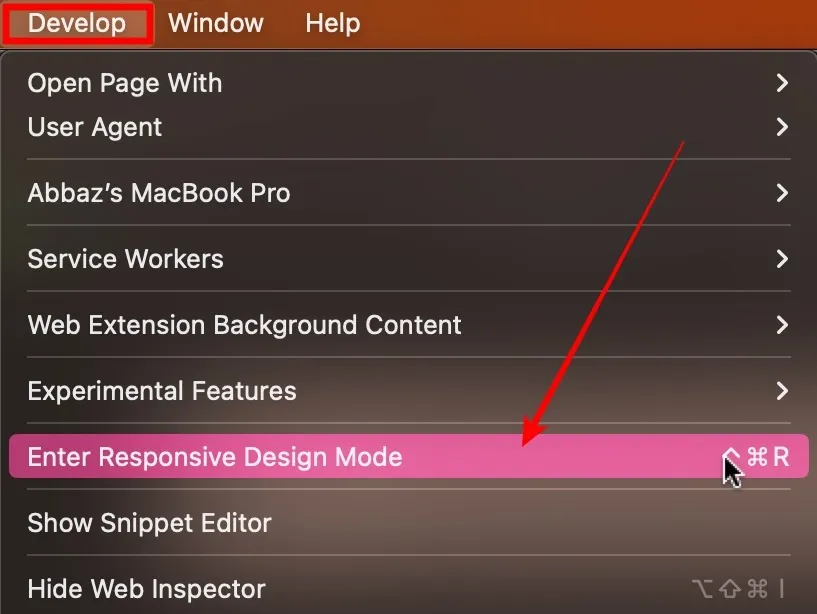
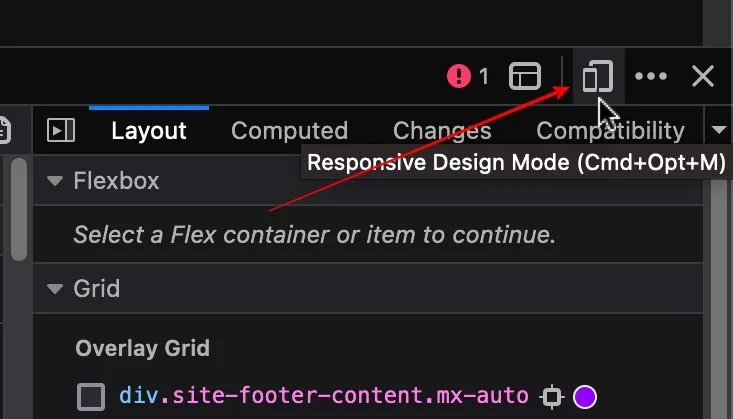
- 상단 메뉴 모음에서 “개발” 옵션을 클릭하고 “반응형 디자인 모드 시작”을 선택합니다.

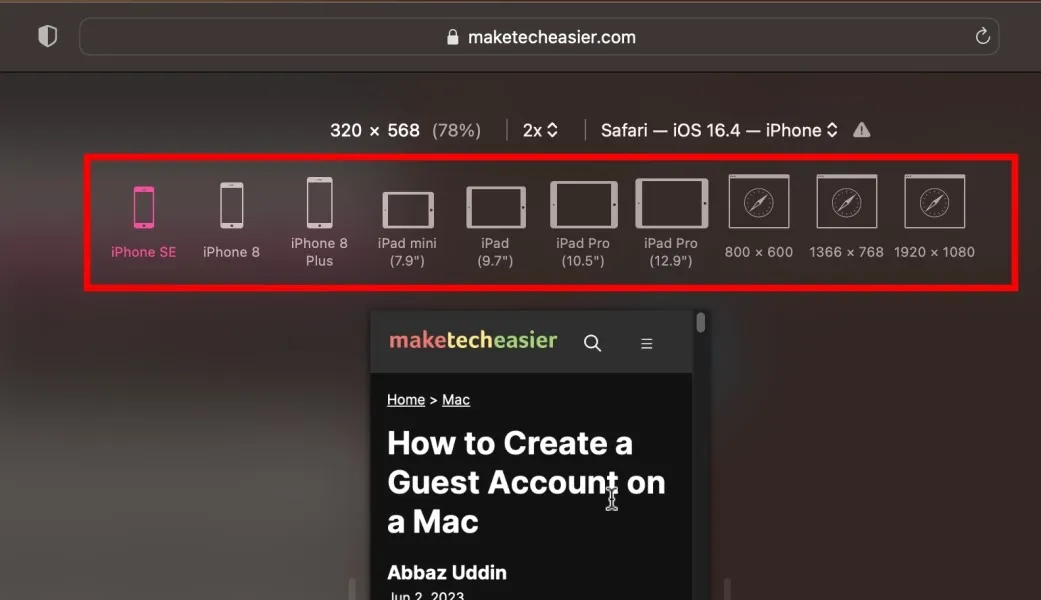
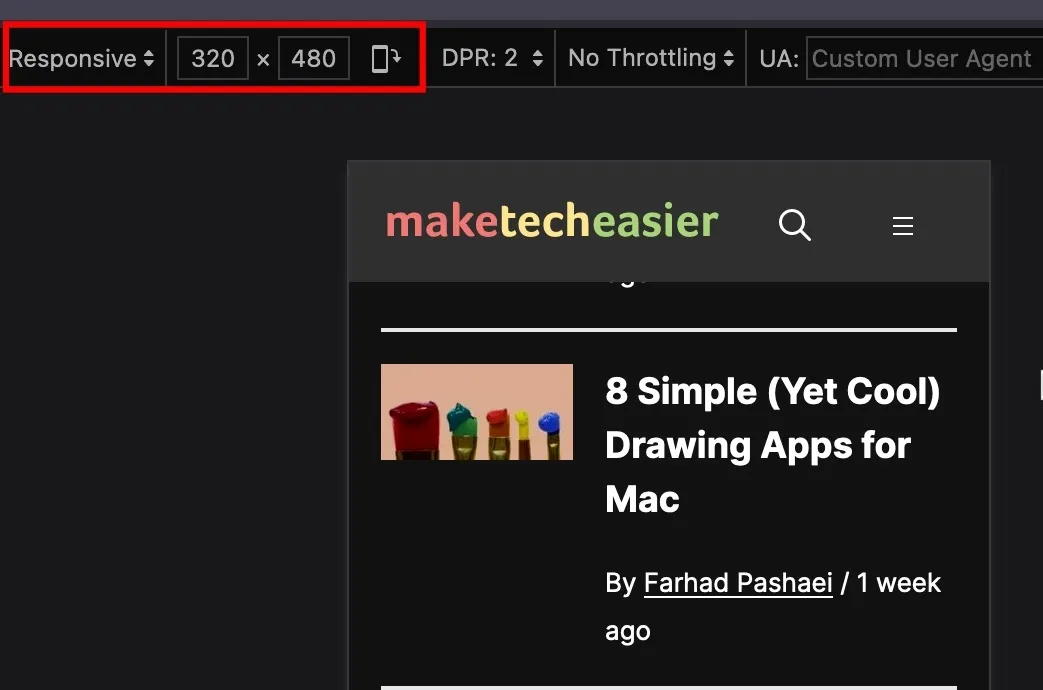
- 웹 페이지를 검사하는 데 사용할 장치 모델을 선택하십시오.

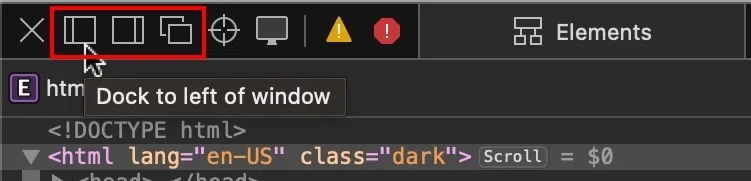
Safari에서 검사 패널의 위치를 변경하는 방법
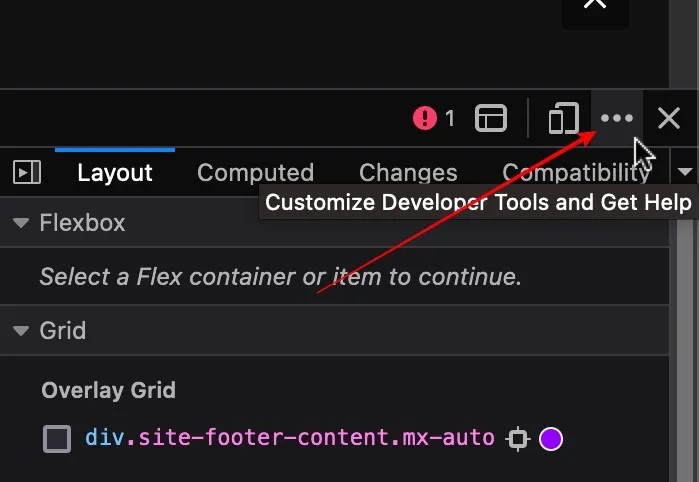
점검창 왼쪽에서 원하는 위치를 선택하면 그에 따라 점검창이 이동합니다.

Mac의 Firefox에서 요소를 검사하는 방법
Firefox는 웹 프로젝트를 작업할 때 노련한 개발자와 디자이너 사이에서 인기 있는 선택입니다. Mac의 Firefox에서 요소를 검사하는 방법을 살펴보겠습니다.
Firefox에서 검사 패널을 여는 방법
- Firebox 브라우저에서 검사하려는 웹 페이지에 있으면 마우스 오른쪽 버튼을 클릭하고 “검사”를 선택하십시오.

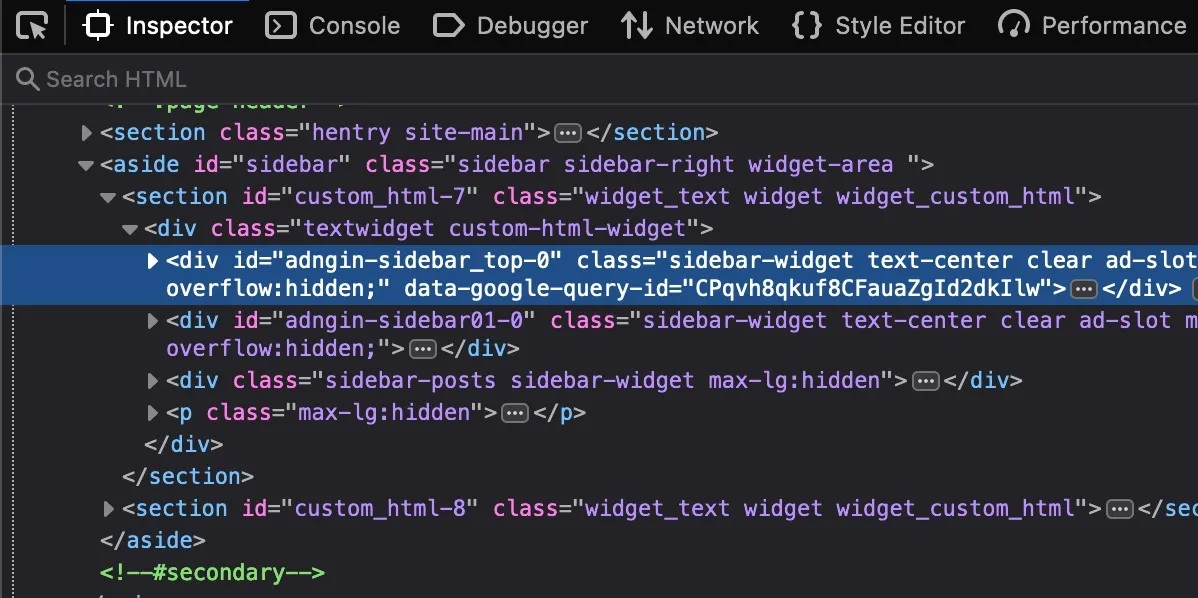
- 그러면 Firefox 브라우저에서 검사 패널이 열립니다.

Firefox에서 웹 페이지의 특정 요소를 검사하는 방법
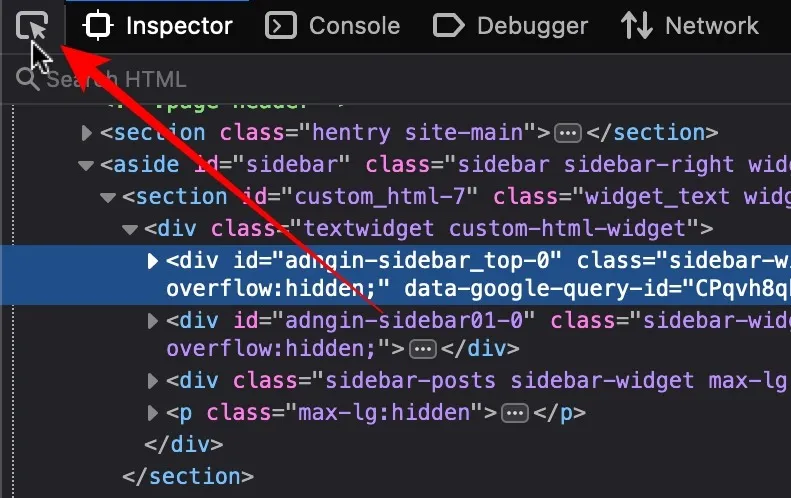
- 검사 패널의 왼쪽 모서리에 표시되는 “커서” 아이콘을 클릭합니다.

- 검사하려는 요소로 커서를 이동합니다. 이 예에서는 제목 태그를 검사하지만 원하는 요소로 이 작업을 수행할 수 있습니다.

Firefox에서 웹사이트의 모바일 버전을 보는 방법
- 검사 패널의 오른쪽 모서리에서 스마트폰 아이콘을 클릭합니다.

- 이렇게 하면 웹사이트가 스마트폰 모양의 뷰어로 변환되어 로드됩니다. “반응형” 토글을 클릭하여 원하는 모바일 장치를 선택할 수 있습니다.

Firefox에서 검사 패널의 위치를 변경하는 방법
- 검사 도크의 오른쪽 모서리에 있는 가로 점 3개 줄임표를 클릭합니다.

- 활성화할 위치를 선택하면 그에 따라 검사 패널이 이동됩니다.

자주 묻는 질문
요소 검사는 페이지 소스 보기와 어떻게 다릅니까?
요소 검사는 최신 브라우저에 내장된 개발자 도구로 HTML, CSS 및 JavaScript에 대한 웹 페이지를 상호 작용, 수정 및 문제 해결합니다. 웹 페이지의 페이지 소스를 확인하면 서버에서 브라우저로 전달한 정적 HTML 코드만 표시됩니다. 메타데이터 등과 같은 전체 구조, 콘텐츠 및 태그를 분석할 수 있지만 검사 도구는 모든 요소로 웹 페이지를 렌더링하고 오류를 수정하는 등의 작업을 수행합니다.
요소 검사 도구를 사용하여 어떤 다른 유형의 데이터를 발견할 수 있습니까?
검사 요소를 사용하면 웹 사이트 구축 방법에 대한 포괄적인 보기를 얻을 수 있습니다. 계층 및 중첩을 통해 실제 HTML 코드에 액세스할 수 있습니다. CSS를 수정하고 색상, 글꼴 크기 등과 같은 요소를 포함하여 실시간으로 변경 사항을 볼 수 있습니다. 또한 JavaScript 코드를 볼 수 있어 코드를 디버깅하고 분석할 수 있습니다. “네트워크 요청” 기능을 사용하면 콘솔 출력 글꼴, DOM 조작 등과 같이 외부에서 로드되는 리소스를 더 쉽게 이해할 수 있습니다.
웹사이트 소유자는 웹사이트에서 검사 요소 활동을 볼 수 있습니까?
기술적으로 그렇습니다. 명확히 하기 위해 모든 최신 웹사이트에는 분석 및 기타 추적 도구가 설치되어 있어 기본적으로 사이트에 머무르는 시간부터 클릭 위치까지 웹사이트에서 수행하는 모든 작업을 추적합니다. 그러나 귀하는 웹 사이트에서 개인적으로 식별되지 않으며 귀하의 인구 통계 및 행동과 일치하는 사용자 클러스터의 데이터 포인트일 뿐입니다. 이러한 시스템은 웹사이트의 성능을 모니터링 하고 사용자 경험을 개선하기 위해 마련되었습니다 .
이미지 크레디트: Unsplash . Abbaz Uddin의 모든 스크린샷.


답글 남기기