InDesign에서 대화형 버튼을 만드는 방법

InDesign을 사용하면 배너에서 이미지를 회전하는 데 사용할 수 있는 대화형 버튼을 만들 수 있고, 프레젠테이션에서 슬라이드 또는 기타 원하는 것을 이동하는 데 사용할 수 있습니다. InDesign에서 인터랙티브 버튼을 만드는 방법을 배우는 것은 확실히 디자인을 향상시키는 기술 중 하나입니다. InDesign 대화형 버튼은 개인용 또는 전문용으로 사용할 수 있습니다.
InDesign에서 대화형 버튼을 만드는 방법
InDesign에서 대화형 버튼을 만드는 단계는 매우 따라하기 쉽습니다. 이 문서에서는 InDesign에서 대화형 버튼을 만드는 방법을 보여줍니다 . 문서를 보다 실용적으로 만들기 위해 대화형 단추를 적용할 수 있는 한 가지 방법을 보여 주는 회전식 이미지가 생성됩니다.
- InDesign 열기 및 준비
- InDesign에 이미지 배치
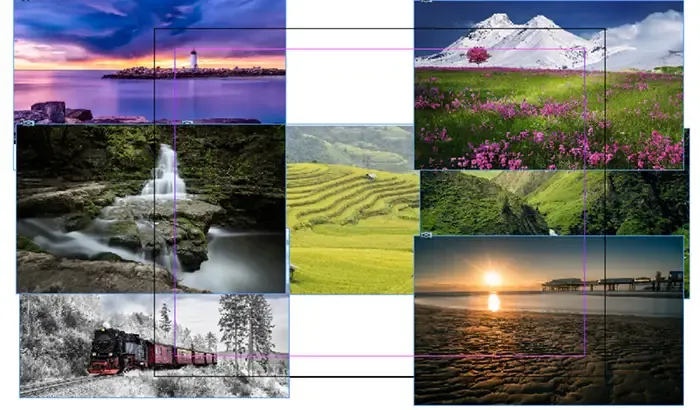
- 표시하려는 순서대로 이미지 쌓기
- 이미지 이름 바꾸기
- 이미지의 개체 상태 변경
- 버튼 디자인
- 버튼 설정
- 애니메이션 추가(선택사항)
1] InDesign 열기 및 준비
첫 번째 단계는 InDesign을 열고 준비하는 것입니다. InDesign을 열려면 InDesign 아이콘을 두 번 클릭하기만 하면 됩니다. InDesign이 열리면 작업할 새 문서를 만듭니다. 프레젠테이션을 할 것이므로 더 넓은 작업 영역을 갖도록 페이지를 가로로 만들어야 합니다.
2] InDesign에 이미지 배치
InDesign 문서가 준비되었으므로 이제 이미지를 추가할 차례입니다. 이미지는 동일한 레이어에 배치됩니다. 또한 대화형 프레젠테이션에 표시할 순서대로 이미지를 배치해야 합니다. 이미지를 InDesign 문서로 드래그하여 InDesign에 이미지를 배치할 수 있습니다. InDesign의 이미지를 사용하여 순서대로 정렬할 수 있습니다. 모든 이미지를 동일한 크기로 만들어야 합니다.

InDesign의 이미지입니다.
3] 표시하려는 순서대로 이미지 쌓기
맨 앞으로 가져오기, 앞으로 가져 오기 뒤로 보내기 뒤로 보내기

이것이 이미지가 서로 쌓이는 방식입니다. 크기가 모두 같기 때문에 맨 위에 있는 것만 볼 수 있습니다.
4] 이미지 이름 바꾸기
또한 작업하기 쉽도록 이미지 이름을 바꿔야 합니다. 이미지의 이름을 바꾸려면 레이어 패널로 이동하여 레이어 아이콘 옆에 있는 화살표를 클릭합니다. 그러면 모든 이미지 레이어가 표시됩니다. 이미지의 이름을 바꾸려면 이 레이어를 두 번 클릭합니다. 이렇게 하면 기본 이름을 편집할 수 있습니다. 그런 다음 이미지에 원하는 이름을 입력한 다음 멀리 클릭합니다.
5] 이미지의 개체 상태 변경
이 단계에서는 이미지를 대화식으로 만드는 방향으로 이동합니다. 즉, 이미지의 개체 상태를 변경해야 합니다.

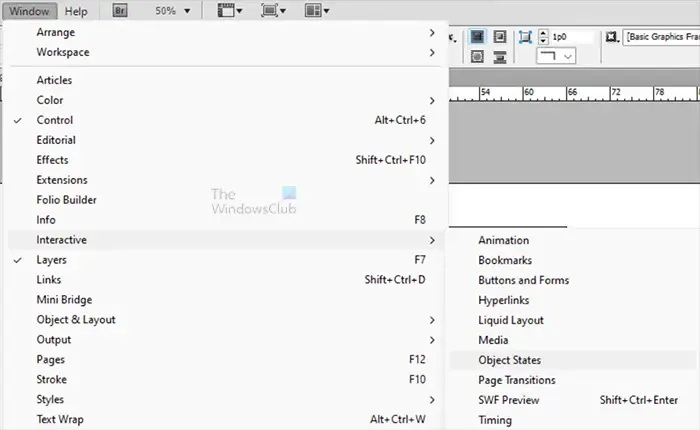
이렇게 하려면 모든 이미지를 선택한 다음 상단 메뉴 표시줄로 이동하고 Window , Interactive , Object states를 차례로 누릅니다 .

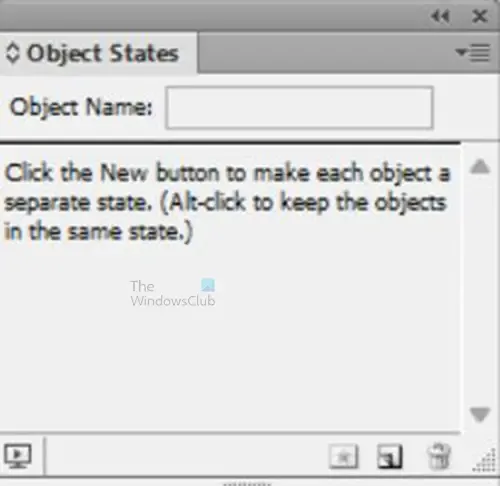
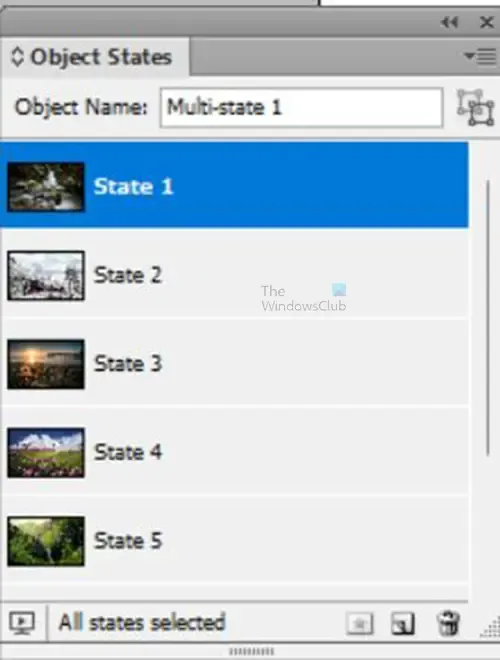
개체 상태 옵션 창이 나타납니다. “새 버튼을 클릭하여 각 개체를 별도의 상태로 만드 십시오 . (오브젝트를 동일한 상태로 유지하려면 Alt 클릭). 각 이미지가 별도의 상태가 되도록 하려면 개체 상태 창의 오른쪽 하단에 있는 선택 항목을 다중 상태 개체로 변환 아이콘을 클릭하기만 하면 됩니다. 개체 상태 창의 오른쪽 상단에 있는 메뉴 버튼을 클릭하고 새로 만들기 를 클릭할 수도 있습니다 . 개체 이름 값 상자 에 설명이 포함된 이름을 입력하여 개체에 이름을 지정할 수 있습니다 .

각 개체를 별도의 상태로 만드는 옵션을 선택하면 개체 상태 창 에 이미지가 나타납니다 .
6] 버튼 디자인
버튼에 원하는 모양을 사용할 수 있습니다. 이미지 캐러셀이 사용되므로 화살표가 버튼으로 사용됩니다. 버튼에 무엇을 사용하든 동일한 원칙이 적용됩니다. 이 기사에서는 다각형 도구가 버튼에 사용됩니다.

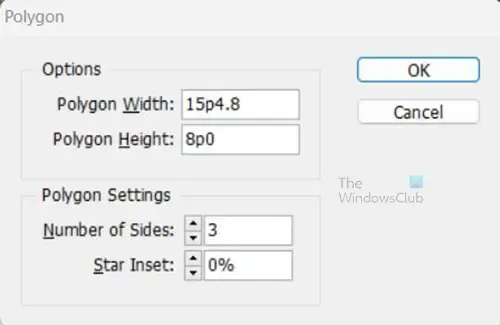
다각형 도구를 선택한 다음 캔버스를 클릭합니다. 다각형 도구 옵션이 나타나면 측면 수 에서 3을 선택합니다 . 그런 다음 회전해야 하는 경우 생성된 삼각형을 회전할 수 있습니다. 원하는 색상을 추가할 수도 있습니다. 베벨 옵션을 사용하여 여기에 표시된 것처럼 가장자리를 둥글게 만들 수도 있습니다. 화살표의 투명도는 20%로 설정하고 그림자를 추가했습니다.

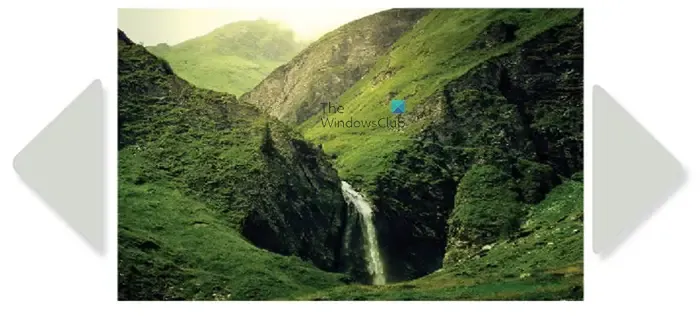
이미지 양쪽에 있는 버튼입니다. 다른 버튼 디자인이나 다른 버튼 배치를 선택할 수 있습니다. 이미지에 단추를 배치한 다음 눈에 띄게 만들 수 있습니다.
7] 버튼 설정
이 단계에서는 단추를 대화식으로 만듭니다. 이를 위해 두 개의 패널을 사용할 수 있어야 합니다. 패널은 단추 및 양식 패널과 애니메이션 패널 입니다 . 버튼 및 회사 패널은 버튼을 대화식으로 만드는 데 도움이 됩니다. 애니메이션 패널은 문서의 단추 또는 기타 요소에 애니메이션을 적용하는 데 도움이 됩니다. 두 패널에 모두 액세스하려면 상단 메뉴로 이동한 다음 창 , 대화형 을 차례로 클릭하고 버튼 및 양식을 선택한 다음 동일한 작업을 수행하고 애니메이션을 선택합니다 .

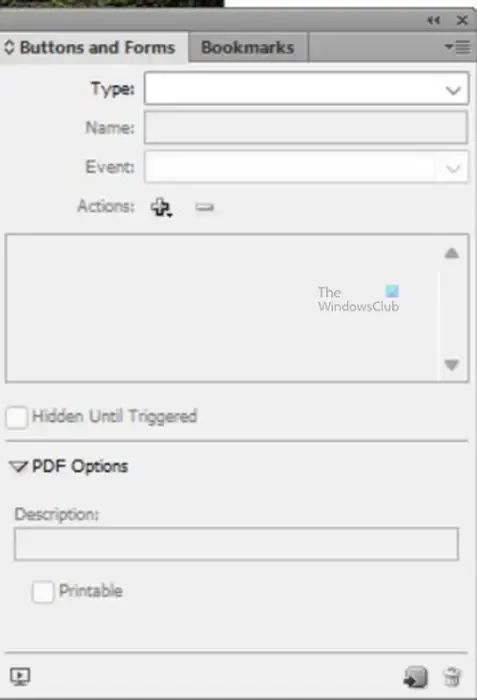
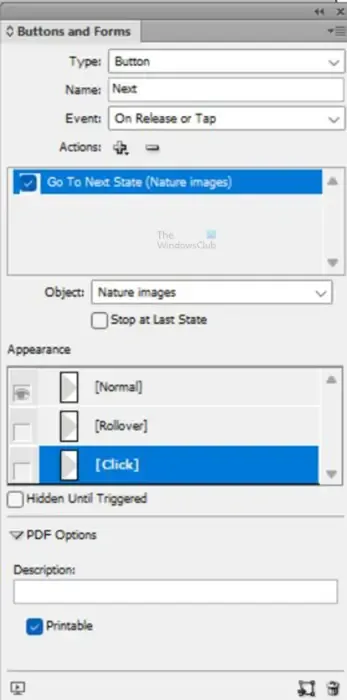
버튼 및 양식 패널

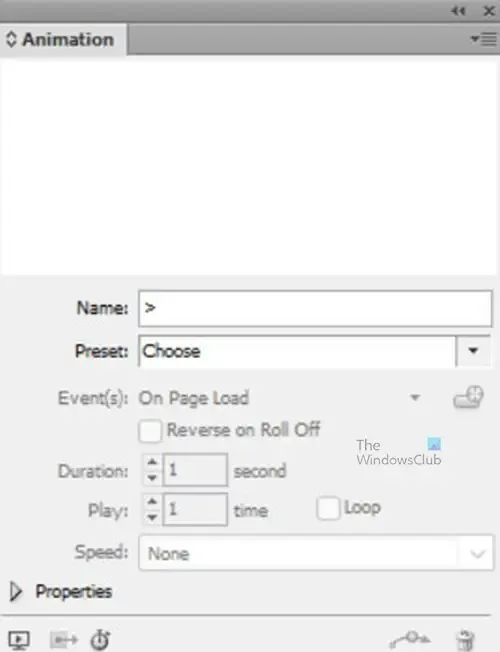
애니메이션 패널
버튼 활성화
단추를 대화식으로 만들고 이미지를 변경하거나 원하는 대로 변경하려면 먼저 작업할 단추를 선택한 후 다음을 수행하십시오.
- 버튼을 선택한 상태에서 버튼 및 양식 팔레트로 이동합니다.
- 유형 값 상자를 클릭하여 사용 가능한 유형을 표시한 다음 버튼을 선택합니다 .
- 버튼에 설명이 포함된 이름을 지정합니다. 이 경우 두 개의 버튼을 사용할 수 있으므로 이름을 Right 및 Left로 지정할 수 있습니다. 오른쪽 버튼을 먼저 작업하고 있기 때문에 다음 이라고 합니다.
- 작업으로 이동하고 더하기 +를 클릭 하고 드롭다운 메뉴에서 다음 상태로 이동을 선택합니다. 화살표를 누를 때 이동하려는 다른 개체가 있는 경우 다른 작업을 추가한 다음 해당 개체를 선택합니다.
- 그런 다음 선택할 개체를 선택합니다. 이 경우 사용할 수 있는 유일한 개체는 Nature Images 개체입니다.
- 이벤트 값 상자로 이동하여 출시 시를 선택하거나 해당 옵션이 아직 없는 경우 탭합니다. 놓기 또는 탭은 화살표를 클릭할 때 클릭하고 놓을 때 또는 탭하기만 하면 지정된 작업을 수행함을 의미합니다.
- 화살표가 끝까지 도달했을 때 반복되는 대신 마지막 상태에서 멈추게 하려면 마지막 상태에서 중지를 선택합니다.
- 다른 버튼에 대해 1-7단계를 반복합니다. 변경 사항은 버튼 이름뿐이며 이전 상태로 이동하도록 지시합니다.

버튼 및 양식 창에서 사용되는 옵션입니다. 옵션이 약간 다를 수 있습니다.

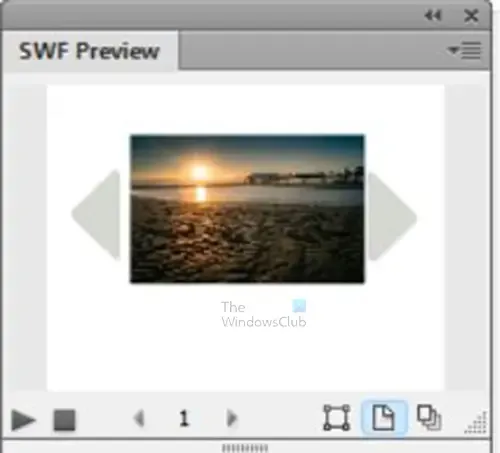
SWF 미리보기 창이 나타나고 생성한 버튼을 클릭하면 이미지가 이동해야 합니다. 대화형 버튼 및 기타 콘텐츠를 미리 보고 어떻게 작동하는지 확인하려면 브라우저에서 미리 볼 수 있습니다. 이렇게 하려면 SWF 미리보기 창의 오른쪽 상단에 있는 메뉴 버튼을 클릭한 다음 브라우저에서 테스트를 클릭합니다 .
8] 애니메이션 추가(선택 사항)
버튼이 작동했음을 보여주기 위해 이미지가 포함된 슬라이드가 있기 때문에 이것은 선택 사항입니다. 이미지는 버튼이 작동하는지 알 수 있도록 시각적 참조를 제공했습니다. 모든 요소에 애니메이션을 추가할 수 있지만 이 문서에서는 애니메이션이 이미지에만 추가됩니다. 애니메이션을 추가하려면 다음을 수행하십시오.
- 개체 상태 팔레트로 이동하여 각 이미지를 클릭합니다.
- 작업 영역의 실제 이미지로 이동하여 두 번 클릭합니다.
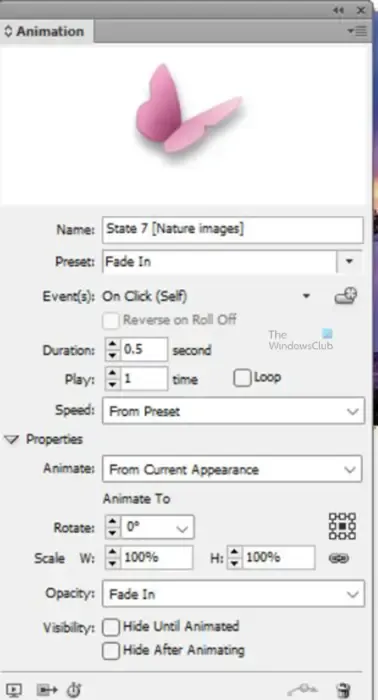
- 애니메이션 팔레트로 이동하여 사전 설정 값 영역을 클릭합니다. 표시되는 메뉴에서 표시 또는 원하는 다른 애니메이션을 선택합니다.
- 지속 시간 으로 이동하여 5 또는 원하는 다른 지속 시간을 입력하십시오.
- 속성 옆의 화살표를 클릭하면 창이 아직 확장되지 않은 경우 확장됩니다. 창이 확장되면 다른 옵션이 표시됩니다.
- 창이 확장되면 불투명도로 이동하고 이미 없는 경우 페이드 인을 넣습니다.
- 애니메이션을 적용할 나머지 이미지에 대해 1-6단계를 따릅니다.

이미지에 사용되는 애니메이션 옵션입니다.
대화형 버튼과 기타 구성 요소를 온라인으로 테스트할 수 있습니다. 이렇게 하려면 SWF 미리보기 창의 오른쪽 상단 모서리에 있는 메뉴 버튼을 클릭하고 나타나는 메뉴에서 브라우저에서 테스트 를 선택합니다 . 새 페이지로의 전환(여러 페이지 문서에서)과 같은 특정 사항은 SWF 미리 보기 창에서 미리 볼 수 없기 때문에 브라우저에서 테스트할 수 있다는 것이 중요합니다.

이것은 버튼과 이미지가 있는 완전한 인터페이스입니다. 생성된 예제는 디지털 사진 앨범입니다. 왼쪽 및 오른쪽 버튼을 사용하여 이미지를 스크롤할 수 있습니다. 스크롤할 때 이미지와 함께 표시될 이미지에 대한 설명을 추가할 수 있습니다.
InDesign에서 대화형 버튼을 만들고 싶은 이유가 궁금할 것입니다. InDesign을 사용하면 잡지, 카탈로그 등과 같은 대화형 콘텐츠를 만들 수 있습니다. 그런 다음 이러한 대화형 항목을 인터넷에 업로드하고 전자 장치에서 볼 수 있습니다. E-pub으로 사용하도록 선택할 수도 있습니다. 대화형 콘텐츠는 독자에게 작품을 더 매력적으로 만들 수 있습니다.
InDesign에서 애니메이션 버튼을 만들려면 어떻게 해야 합니까?
InDesign에서 버튼에 쉽게 애니메이션을 적용할 수 있으며 단계를 따라하기가 매우 쉽습니다.
- 버튼 만들기
- 버튼의 개체 상태 변경
- 버튼을 선택하고 애니메이션 팔레트로 이동한 다음 사전 설정 옆에 있는 드롭다운 화살표를 클릭합니다. 메뉴에서 애니메이션 기본 설정을 선택합니다.
- 기간으로 이동하여 버튼에 대해 원하는 기간을 선택합니다.
- 더 많은 옵션을 보려면 속성 옆의 드롭다운 화살표를 클릭하십시오.
- 필요한 경우 불투명도를 변경하십시오.
InDesign에서 버튼을 만들 수 있습니까?
InDesign에 있는 도구를 사용하여 InDesign에서 버튼을 만들 수 있습니다. 이미지를 버튼으로 사용할 수도 있습니다. 그런 다음 단추 및 양식 명령을 사용하여 모양, 텍스트 또는 이미지를 단추로 변환합니다. InDesign은 대화형 콘텐츠를 만들 수 있으므로 이러한 버튼이 중요합니다.


답글 남기기