플러그인 없이 무료 WordPress 사이트맵을 만드는 방법

사이트맵은 Google과 같은 검색 엔진이 웹 사이트를 보다 효율적으로 크롤링하고 색인을 생성하는 데 도움이 되기 때문에 검색 엔진 최적화(SEO)에 관심이 있는 사람들에게 필수입니다. 가이드를 따르고 플러그인 없이 WordPress 사이트맵을 만드는 방법을 배우면 검색 엔진이 사이트 구조를 더 쉽게 이해할 수 있는 방법을 제공하고 궁극적으로 온라인 가시성을 높일 수 있습니다. 시작하자!
WordPress에서 사이트맵 만들기
간단히 말해서, 사이트맵은 웹사이트의 로드맵 역할을 하는 XML 파일로, 페이지가 마지막으로 업데이트된 시기나 페이지 변경 빈도와 같은 유용한 세부정보와 함께 모든 중요한 URL을 나열합니다. 좋은 뉴스? 이 XML 파일의 구조는 Sitemap 프로토콜을 따르 므로 PHP 코드를 사용하여 수동으로 만드는 것이 매우 간단합니다.
XML 사이트맵 생성을 위한 PHP 코드
먼저, 사이트맵을 생성하려면 PHP 코드가 필요합니다. 특히 게시된 모든 게시물과 페이지를 가져와 해당 URL을 사이트맵 파일에 추가한 다음 마지막으로 사이트맵 파일을 루트 디렉터리에 저장해야 합니다.
운 좋게도 우리는 이 모든 작업을 수행하는 즉시 사용 가능한 PHP 코드 조각을 만들었으므로 간단히 복사할 수 있습니다.
// Function to create a sitemap.xml file in the root directory of the site
// You can uncomment the following lines if you wish to trigger the sitemap generation upon publishing a post or page
// add_action("publish_post", "eg_create_sitemap");
// add_action("publish_page", "eg_create_sitemap");
// This action triggers the sitemap generation whenever you save a post
add_action("save_post", "eg_create_sitemap");
// The main function responsible for generating the sitemap
function eg_create_sitemap() {
// Handle time offset for the site
if (str_replace('-', '', get_option('gmt_offset')) < 10) {
$tempo = '-0'. str_replace('-', '', get_option('gmt_offset'));
} else {
$tempo = get_option('gmt_offset');
}
if (strlen($tempo) == 3) {
$tempo. = ':00';
}
// Fetch posts and pages to be included in the sitemap
$postsForSitemap = get_posts(array(
'numberposts' => -1,
'orderby' => 'modified',
'post_type' => array('post', 'page'),
'order' => 'DESC'
));
// Initialize the sitemap XML string
$sitemap = '<?xml version="1.0"encoding="UTF-8"?>';
$sitemap. = "\n". '<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">'. "\n";
// Add homepage to the sitemap
$sitemap. = "\t". '<url>'. "\n".
"\t\t". '<loc>'. esc_url(home_url('/')). '</loc>'.
"\n\t\t". '<lastmod>'. date("Y-m-d\TH:i:s", current_time('timestamp', 0)). $tempo. '</lastmod>'.
"\n\t\t". '<changefreq>daily</changefreq>'.
"\n\t\t". '<priority>1.0</priority>'.
"\n\t". '</url>'. "\n";
// Loop through all posts and pages and add them to the sitemap
foreach ($postsForSitemap as $post) {
setup_postdata($post);
$postdate = explode("", $post->post_modified);
$sitemap. = "\t". '<url>'. "\n".
"\t\t". '<loc>'. get_permalink($post->ID). '</loc>'.
"\n\t\t". '<lastmod>'. $postdate[0]. 'T'. $postdate[1]. $tempo. '</lastmod>'.
"\n\t\t". '<changefreq>Weekly</changefreq>'.
"\n\t\t". '<priority>0.5</priority>'.
"\n\t". '</url>'. "\n";
}
// Close the XML string
$sitemap. = '</urlset>';
// Write the XML to a custom-sitemap.xml file
$fp = fopen(ABSPATH. "custom-sitemap.xml", 'w');
fwrite($fp, $sitemap);
fclose($fp);
}
WordPress 테마 편집기에 코드 붙여넣기
사이트맵 생성 PHP 코드가 준비되면 WordPress 테마 편집기에 붙여넣을 수 있습니다.
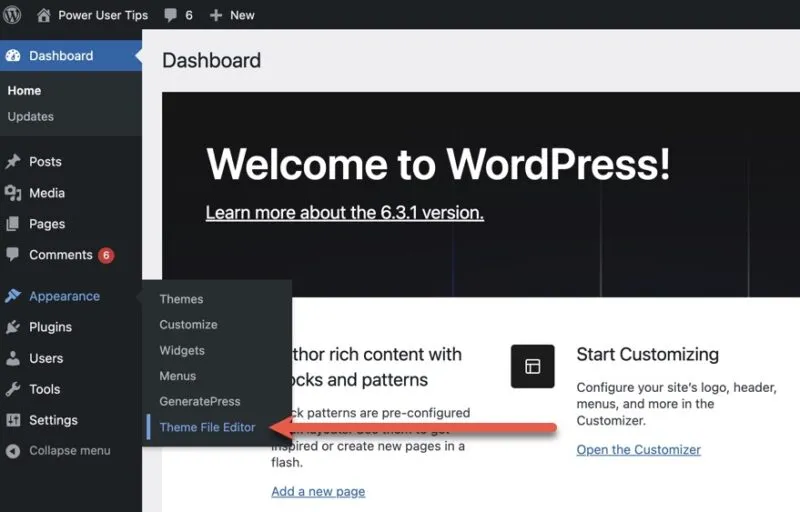
WordPress 관리 대시보드에 로그인하고 Appearance -> Theme File Editor 로 이동합니다 .

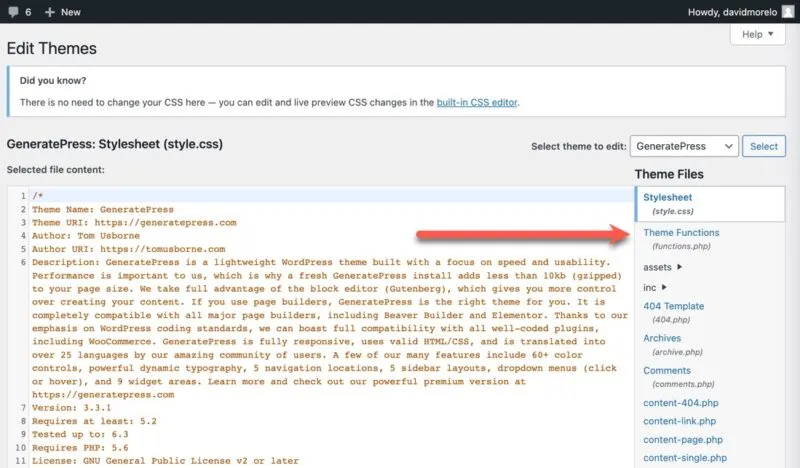
오른쪽 사이드바에서 테마 기능(functions.php) 파일을 선택합니다 .

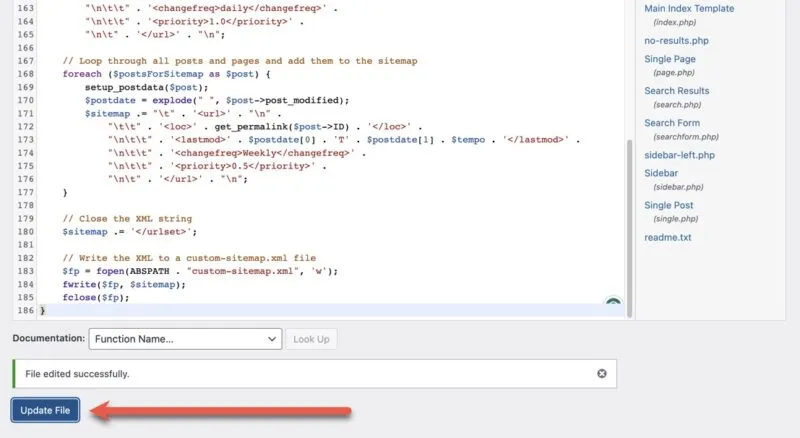
이 파일의 맨 아래로 스크롤하여 이전에 제공한 코드 조각을 붙여넣습니다. 붙여넣은 후 파일 업데이트 버튼을 눌러 변경 사항을 저장하세요.

모든 것이 순조롭게 진행되면 “파일이 성공적으로 편집되었습니다”라는 확인 메시지가 표시됩니다.
WordPress 사이트맵을 Google에 제출하세요.
좋습니다. 플러그인 없이 WordPress 사이트맵을 만드는 어려운 부분을 완료하셨습니다 . 이제 Google에 이에 대해 알릴 차례입니다. 사이트맵을 Google에 제출하면 검색 엔진이 사이트를 더 효과적으로 크롤링하고 색인을 생성하는 데 도움이 됩니다. 수행해야 할 작업은 다음과 같습니다.
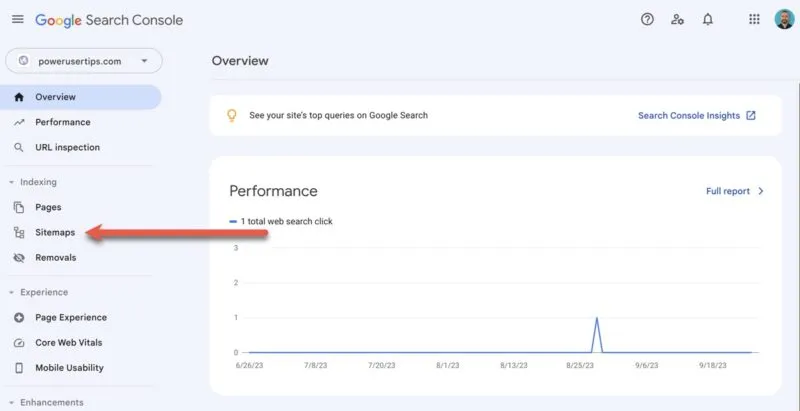
1. Google Search Console 로 이동 한 다음 사이트 소유권을 추가하고 확인하세요.
2. 왼쪽 창에서 사이트맵 카테고리를 선택합니다.

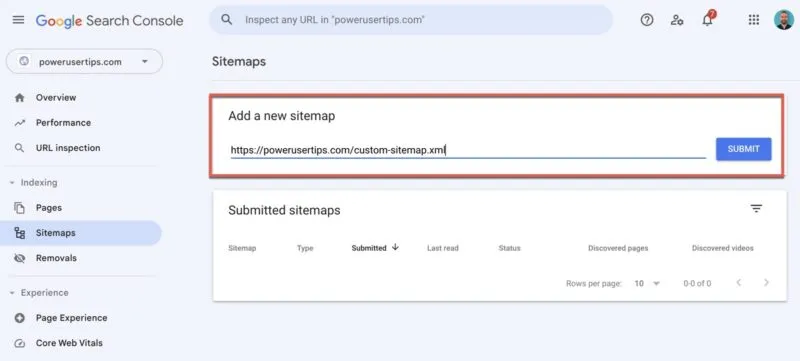
3. 새 사이트맵 추가 필드에 사이트맵의 URL(여기서는 https://website.com/custom-sitemap.xml)을 입력한 다음 제출을 클릭합니다 .

사이트맵이 제출되었으며 곧 처리될 것이라는 확인 메시지가 표시됩니다. 이제 Google이 사이트맵을 기반으로 웹사이트를 크롤링하고 색인을 생성할 때까지 기다리기만 하면 됩니다. 웹사이트 크기, 크롤링 속도 등 다양한 요인에 따라 몇 시간에서 며칠이 걸릴 수 있습니다. Google Search Console 계정에서 직접 상태와 잠재적인 문제를 모니터링할 수 있습니다. 그동안 WordPress용 Google 태그 관리자(GTM)를 설정하는 방법을 알아보는 것이 좋습니다 .
자주 묻는 질문
WordPress에는 사이트맵이 내장되어 있나요?
예, WordPress 5.5 출시 이후 콘텐츠 관리 시스템은 에 기본 사이트맵을 자동으로 생성합니다 /wp-sitemap.xml. 귀하의 요구 사항에 따라 기본 사이트맵이 그 효과를 발휘할 수도 있습니다. 그러나 사이트맵을 맞춤설정하려면 사이트맵을 직접 만들어야 합니다.
이미 XML 사이트맵이 있는 경우 WordPress 사이트에 시각적 사이트맵이 필요합니까?
시각적 사이트맵은 일반적으로 독자를 위한 것이지만 XML은 검색 엔진을 위한 것입니다. 이미 XML 사이트맵이 있는 경우 시각적 사이트맵이 꼭 필요한 것은 아니지만 탐색 목적으로 대규모 사이트에 도움이 될 수 있습니다.
WordPress에 가장 적합한 무료 사이트맵 플러그인은 무엇입니까?
플러그인 경로를 사용하고 싶다면 Yoast SEO, Google용 XML 사이트맵 생성기, 올인원 SEO와 같은 옵션이 사용 편의성과 강력한 기능을 위해 적극 권장됩니다.
이미지 크레디트: Unsplash . 모든 스크린샷은 David Morelo가 작성했습니다.


답글 남기기