Squarespace에 글꼴을 추가하고 글꼴을 변경하는 방법

이 게시물에서는 Squarespace에 글꼴을 추가 하고 Squarespace 웹사이트에서 글꼴을 변경하는 방법을 설명합니다 . Squarespace는 약 600개의 Google 글꼴과 1000개의 Adobe 글꼴을 포함하여 광범위한 글꼴 모음을 제공합니다. 그러나 기존 브랜드 글꼴이나 선호하는 다른 글꼴을 Squarespace의 스타일 편집기에서 사용할 수 없는 경우 사용자 지정 글꼴을 설치할 수 있습니다.

Squarespace에서 사용자 지정 글꼴을 업로드하고 사용하면 웹 사이트에 특정 미적 매력을 추가하고 전반적인 모양과 느낌을 향상시킬 수 있습니다. 이 게시물에서는 Squarespace에서 사용자 지정 글꼴을 추가하고 변경하는 과정을 안내합니다.
Squarespace에 글꼴을 추가하고 글꼴을 변경하는 방법
사용자 지정 글꼴을 구현한다는 것은 자신의 글꼴 파일을 업로드하고 Squarespace 웹사이트의 특정 제목이나 본문 텍스트에 적용할 수 있음을 의미합니다. 또한 CSS 코드를 사용하여 사용자 지정 글꼴의 스타일을 추가로 지정하고 웹 사이트를 한 단계 업그레이드할 수 있습니다.
Squarespace에 글꼴을 추가하고 글꼴을 변경하려면 다음 단계를 따르세요.
- 맞춤 글꼴 업로드
- CSS 코드에 글꼴 추가
- 특정 제목 및 본문 텍스트에 글꼴 적용
이것들을 자세히 살펴보자.
1] 맞춤 글꼴 업로드
먼저 사용자 지정 글꼴 파일을 준비합니다. 글꼴 다운로드 웹사이트 에서 원하는 글꼴을 다운로드하거나 온라인 도구를 사용하여 자신만의 트루타입 글꼴을 만들 수 있습니다 .
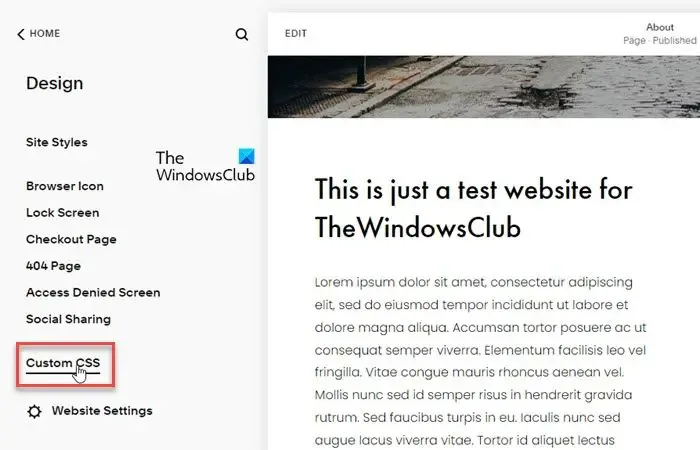
.ttf 에서 글꼴 파일을 준비하면 . 또는. woff 형식을 사용하려면 Squarespace 계정에 로그인하고 웹사이트 대시보드에서 디자인 옵션을 클릭하세요. 그런 다음 맞춤 CSS를 선택합니다 .

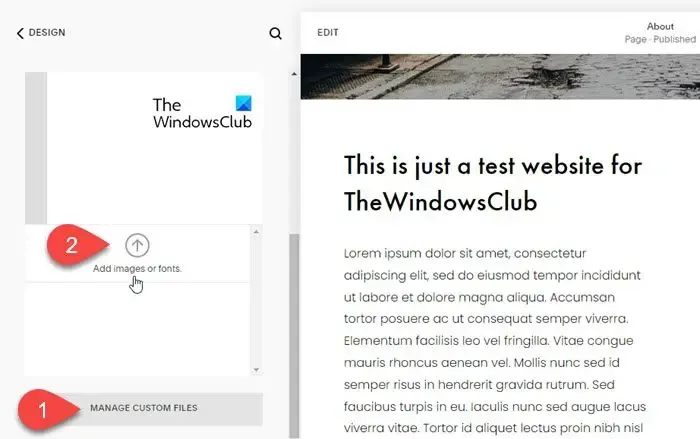
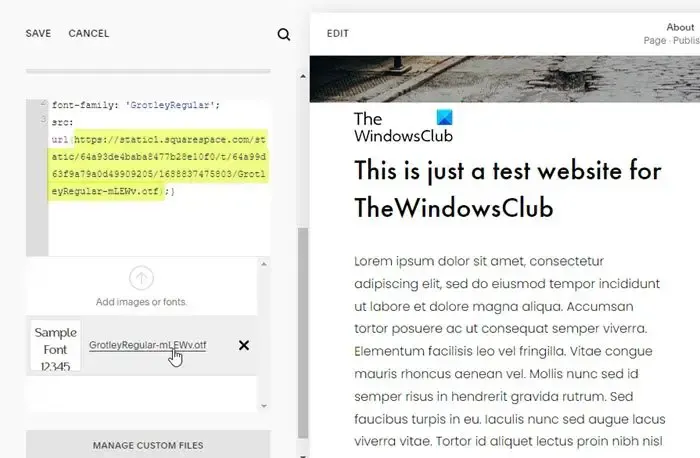
사용자 정의 CSS 패널 하단으로 스크롤하고 사용자 정의 파일 관리 버튼을 클릭합니다 . 그런 다음 이미지 또는 글꼴 추가 옵션을 클릭합니다 . 시스템에서 글꼴 파일을 찾아 선택하고 Squarespace가 글꼴을 업로드하도록 허용합니다.

2] CSS 코드에 글꼴 추가
웹사이트에 글꼴을 추가하려면 CSS 코드에 글꼴을 추가해야 합니다.
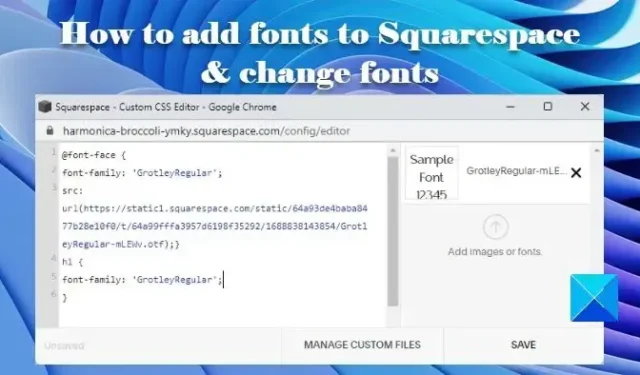
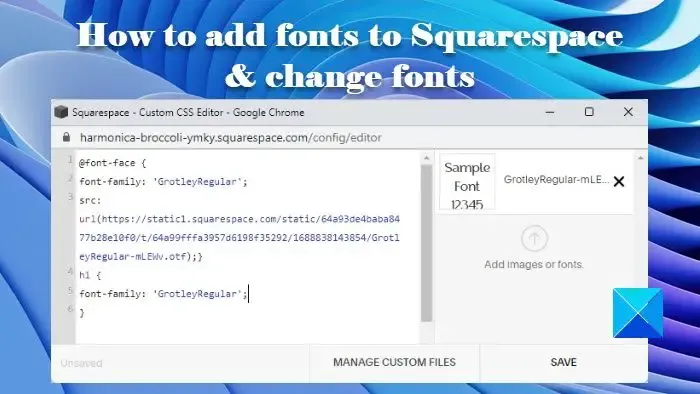
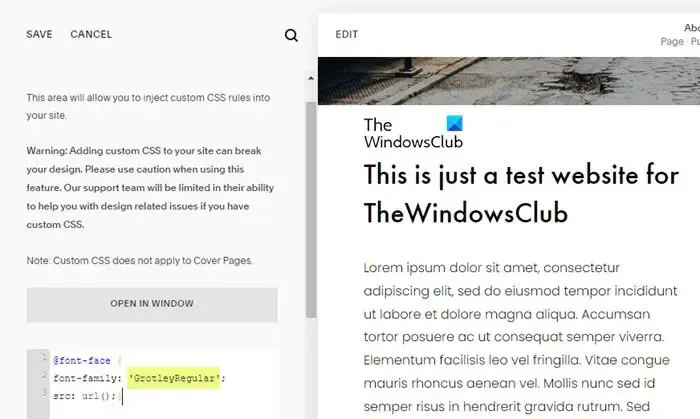
사용자 정의 CSS 패널의 코드 편집기에 다음 코드를 입력합니다.
@font-face {
font-family: 'FontName';
src: url();}
여기에서 FontName을 사용자 지정 글꼴의 이름으로 바꿉니다.

그런 다음 괄호 사이에 커서를 놓고 사용자 지정 파일 관리() 팝업 에서 글꼴 링크를 클릭합니다 . 글꼴의 URL이 괄호 사이에 자동으로 추가됩니다.

3] 특정 제목과 본문에 글꼴 적용
사용 중인 Squarespace 버전에 따라 사용자 지정 글꼴을 적용할 제목이나 단락을 선택할 수 있습니다. Squarespace 7.0은 4가지 제목/단락 스타일(h1, h2, h3, p)을 지원하는 반면 Squarespace 7.1 은 7가지 제목/단락 스타일(h1, h2, h3, h4,. sqsrte-large(p1), p(p2), . sqsrte-소형(p3)).
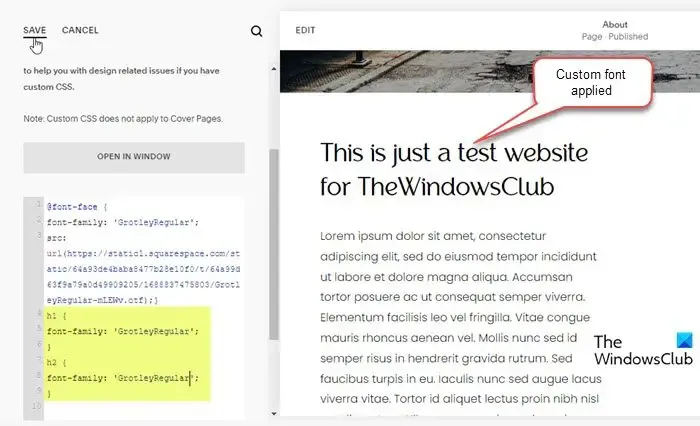
맞춤 글꼴을 적용할 위치를 결정했으면 CSS 코드 편집기에서 다음 코드 스니펫의 적절한 부분을 사용(입력)합니다.
h1 {
font-family: 'FontName';
}
h2 {
font-family: 'FontName';
}
h3 {
font-family: 'FontName';
}
h4 {
font-family: 'FontName';
}
.sqsrte-large {
font-family: 'FontName';
}
p {
font-family: 'FontName';
}
.sqsrte-small {
font-family: 'FontName';
}
FontName을 사용자 지정 글꼴의 이름으로 바꾸고 저장 버튼을 클릭하여 Squarespace 웹 사이트에 변경 사항을 적용합니다.

그게 다야! 이 정보가 도움이 되었기를 바랍니다.
Squarespace는 완전히 사용자 정의할 수 있습니까?
예, Squarespace는 완전히 사용자 정의할 수 있습니다. 내장된 스타일 옵션을 사용하여 대부분의 디자인 문제를 해결할 수 있지만 CSS 코드를 사용하여 Squarespace 웹 사이트를 원하는 방식으로 추가로 사용자 지정할 수 있습니다. 적절한 코딩 지식이 없는 경우 Squarespace 포럼을 방문하거나 Squarespace Circle에 가입하거나 Squarespace 전문가를 고용할 수 있습니다.
Squarespace에서 내 글꼴을 사용할 수 있습니까?
Squarespace에서 직접 만든 글꼴을 포함하여 사용자 지정 글꼴을 사용할 수 있습니다. 사용자 지정 글꼴을 업로드하는 옵션은 Squarespace 계정 대시보드에서 사용할 수 있습니다. 글꼴이 업로드되면 CSS 코드를 사용하여 웹사이트에 추가할 수 있습니다. 추가되면 선택한 제목이나 단락에 글꼴을 적용할 수 있습니다.


답글 남기기