웹 개발을 위한 최고의 VS Code 확장

VS Code(Visual Studio Code)는 Microsoft에서 개발한 코드 편집기입니다. fem 구문 강조 표시 및 광범위한 확장 에코 시스템에 대한 코드 완성에 이르는 광범위한 기능을 제공하는 것으로 알려져 있습니다. 이 기사에서는 웹 개발을 위한 최고의 VS Code 확장을 찾을 것입니다 .

웹 개발을 위한 최고의 VS Code 확장
최고의 VS Code 확장을 살펴보기 전에 먼저 설치 방법을 이해해야 합니다. 동일한 작업을 수행하는 두 가지 방법이 있습니다. 첫 번째 방법이 가장 쉽지만 때때로 실패할 수 있습니다. 여기에서 아래에 언급된 링크를 클릭하기만 하면 됩니다. 웹 페이지로 리디렉션되며 여기에서 설치를 클릭해야 합니다. VS Code를 열라는 팝업이 표시되고 버튼을 클릭하여 연 다음 확장 프로그램을 설치합니다. 또는 VS Code를 열고 확장 아이콘을 클릭하거나 Ctrl + Shift + X를 누르고 확장을 검색하여 설치합니다.
다음은 웹 개발을 위한 최고의 VS 코드 확장 중 일부입니다.
- ES 린트
- Chrome용 디버거
- 설정동기화
- 라이브 Sass 컴파일러
- 웹 개발
자세한 버전에서 이러한 대안에 대해 이야기합시다.
1] ES 린트
인간으로서 우리는 실수할 자격이 있으며 JavaScript 코드를 작성할 때 실수할 수밖에 없습니다. 이러한 시나리오에서는 ES Lint가 유용하며 확장 기능이 이러한 실수를 찾아 수정합니다. 이 확장을 사용하면 JS 코드 기능을 쉽게 설치하고 편집할 수 있습니다. 설치 페이지인 marketplace.visualstudio.code 로 이동하여 설치 방법을 확인하십시오.
2] Chrome용 디버거

Google Chrome용 확장 프로그램으로 이동하면 Debugger는 JavaScript 코드에서 오류를 찾고 수정하는 데 사용되는 또 다른 대안입니다. 이 Visual Studio Code 환경 디버거는 웹 페이지를 위한 훌륭한 솔루션입니다. 가장 쉬운 설정 절차 중 하나가 있으며, 확장 프로그램을 설치한 다음 확인하려는 웹사이트에 대한 lauch.json 설정을 실행하기만 하면 됩니다. 웹 작업자를 디버깅할 뿐만 아니라 사용자가 Chrome 확장 프로그램과 스크립트 디버깅이 아닌 모든 기능을 확인하는 데 도움이 됩니다. 마켓플레이스.visualstudio.code 에서 확장 프로그램을 설치하고 지금 JavaScript 코딩을 즐기세요.
3] 쿼카
Quokka는 편집기의 설정을 기억하여 매번 새 컴퓨터에서 힘들게 구성해야 하는 필요성을 완화하여 시간을 절약하는 유용한 대안입니다. 설정이 GitHub 위치에 업로드되므로 새 컴퓨터에서 쉽게 액세스할 수 있으므로 모든 편집자에게 유용한 도구입니다. 진행 상황에 따라 런타임 값이 업데이트되므로 marketplace.visualstudio.code에서 빠른 JavaScript/TypeScript 프로토타이핑을 위해 이 생산성 도구를 설치 하십시오 .
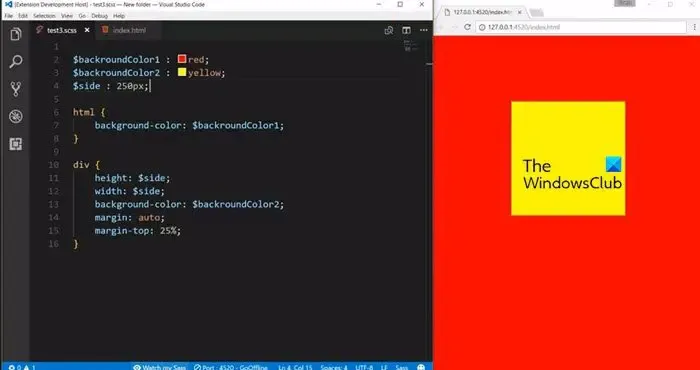
4] 라이브 Sass 컴파일러

이 VS Code 확장은 Visual Studio 확장과 같은 다른 컴파일러와 비교하여 SCSS 파일을 CSS 파일로 빠르게 컴파일하는 데 사용됩니다 . 이것은 SCSS 파일로 웹 페이지를 개발하는 동안 웹 개발자에게 편리합니다. 마켓플레이스.visualstudio.code 에서 이에 대한 자세한 정보를 찾을 수 있습니다 .
5] 웹 개발
따라서 이들은 웹 개발을 위한 최고의 확장 기능 중 일부였습니다. 이것은 전체 목록이 아니므로 JavaScript용 최고의 VS Code 확장을 확인해야 합니다.
HTML용 VS Code에 어떤 확장을 설치해야 합니까?
HTML용 VS 코드? Beautify 또는 Prettier를 확인하십시오. Beautify는 형식화되지 않은 코드 파일을 코딩된 파일로 변환하여 작업을 쉽게 만드는 것으로 알려져 있습니다. 이 설정은 VS Code 기본 설정에 추가할 수 있으므로 확장이 모든 코드의 형식을 자동으로 지정합니다. Prettier 확장은 HTML뿐만 아니라 JavaScript 및 CSS 코드의 형식을 지정하는 데 도움이 됩니다.
웹사이트에 가장 적합한 코딩은 무엇입니까?
어떤 코딩이 가장 좋은지 결정하기 전에 고려해야 할 다양한 요소가 있습니다. 프로젝트 요구 사항, 원하는 기능 및 확장성 요구 사항은 고려해야 할 몇 가지 요소이지만 HTML, CSS, JavaScript 및 Python은 전 세계 편집자가 사용하는 가장 일반적인 것 중 일부입니다.


답글 남기기