디자이너를 위한 최고의 Google Chrome 확장 프로그램 8가지


글꼴을 미리 보거나 워크플로를 관리할 무언가가 필요하든, 이 전체 가이드에서 디자이너를 위한 최고의 Google Chrome 확장 프로그램을 찾을 수 있습니다. 이 플러그인은 진지한 취미인이든 전문가이든 이상적입니다.
1. 피그마
가격: 프리미엄 옵션이 있는 무료
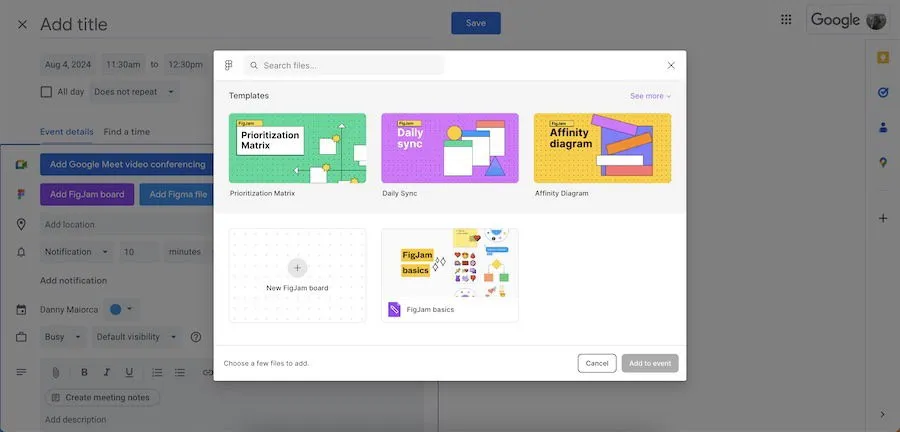
Figma는 UX 디자이너와 그래픽 디자이너에게 인기가 많으며, Chrome 확장 프로그램을 이용하면 Google 캘린더에서 만든 이벤트를 더욱 효과적으로 사용자 지정할 수 있습니다.

Figma의 Chrome 확장 프로그램을 사용하면 FigJam 보드를 직접 공유할 수 있습니다. 이 기능은 프레젠테이션을 실행하거나 회의 전에 추가 컨텍스트를 추가하는 데 사용할 수 있습니다.
Figma Chrome 확장 프로그램을 사용하면 Figma 파일을 Google 캘린더 이벤트에 추가할 수도 있습니다. 기존 파일을 추가하는 것 외에도 캘린더를 통해 새 파일과 FigJam 보드를 만들 수도 있습니다. 게다가 이 플러그인은 Figma 웹사이트로 빠르게 클릭스루하는 역할을 합니다.
2. 어도비 익스프레스
가격: 프리미엄 옵션이 있는 무료
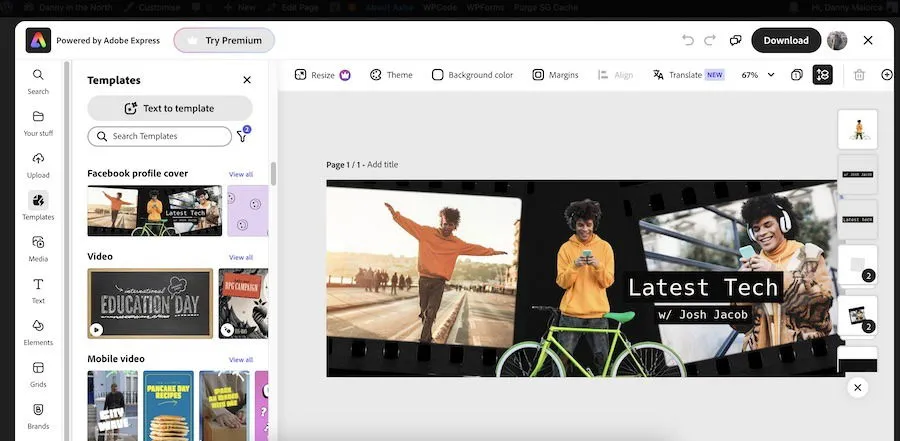
복잡한 디자인에는 Adobe InDesign과 Adobe Illustrator와 같은 고급 도구를 사용하는 것이 좋지만, Adobe Express는 기본 프로토타입과 소셜 미디어 게시물에 적합합니다. 배경을 제거하는 것 외에도 이미지를 빠르게 자르고 크기를 조정할 수 있습니다.

Adobe Express Chrome 확장 프로그램을 사용하면 웹사이트로 이동하지 않고도 빠르게 새 디자인을 만들 수 있습니다. Create를 클릭하면 전체 라이브러리에 액세스할 수 있습니다.
이 확장 기능을 사용하면 컴퓨터나 하드 드라이브의 이미지를 PNG 또는 JPEG로 변환할 수도 있습니다. 그러나 WEBP 파일을 JPEG로 저장하고 변환하는 데는 작동하지 않습니다.
3. Google Font Previewer
가격: 무료
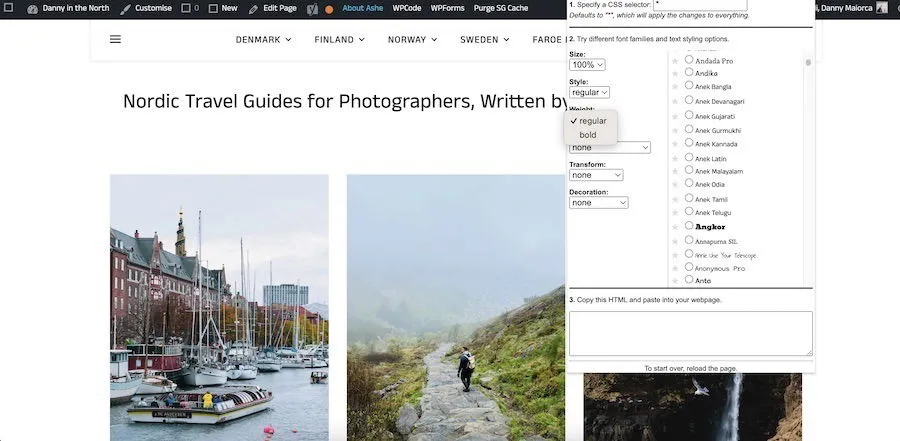
글꼴이 어떻게 함께 작동하는지 이해하는 것은 디자인의 가장 중요한 측면 중 하나이지만, 글꼴이 어떻게 보일지 아는 것은 때때로 어렵습니다. Google Font Previewer를 사용하면 다양한 글꼴을 적용했을 때 페이지가 어떻게 보일지 미리 볼 수 있습니다.

추가하려는 글꼴을 선택하려면 오른쪽에 포괄적인 목록이 있습니다. 아랍어 및 한국어와 같이 라틴 문자가 아닌 기호를 사용할지 여부도 선택할 수 있습니다.
대소문자를 변경하여 글꼴이 페이지의 다른 부분과 어떻게 상호 작용하는지 확인하세요. 게다가 일반과 굵은 글꼴 중에서 선택할 수 있습니다. 글꼴을 무엇으로 변경할지 알게 되면 사용하는 WordPress 테마나 웹사이트 빌더에서 자유롭게 조정하세요.
4. HTML로 디자인하기
가격: 프리미엄 옵션이 있는 무료
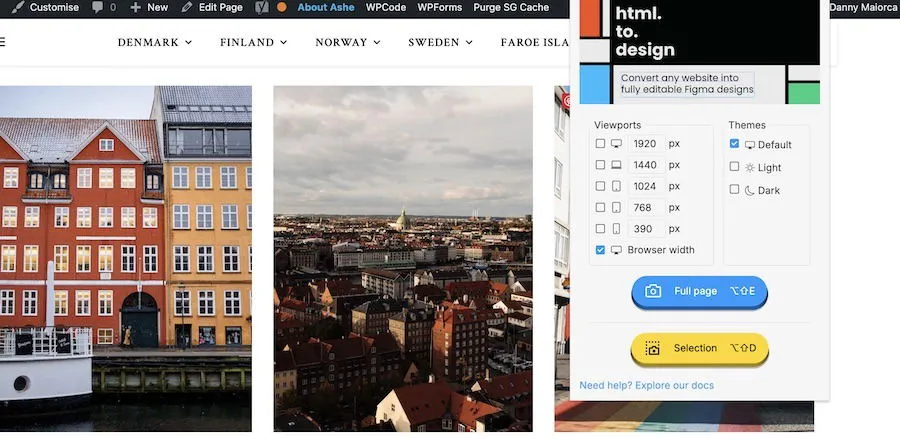
HTML to Design을 사용하려면 Figma 플러그인이 필요 하지만, 둘 다 설치하면 디자이너를 위한 매우 강력한 Chrome 확장 프로그램입니다. 탐색하는 Chrome 페이지를 Figma 디자인으로 바꿀 수 있습니다.

HTML to Design을 사용하면 디자인 폭을 사용자 지정할 수 있습니다. 웹페이지를 디자인하는 경우 브라우저 폭으로 시작하는 것이 좋지만 앱이나 모바일 페이지를 만드는 경우 항상 모바일 옵션을 선택할 수 있습니다.
HTML 디자인 플러그인을 사용하면 전체 페이지나 특정 부분을 선택할 수 있으며, 밝거나 어두운 모드를 선택할 수 있습니다.
5. 컬러질라
가격: 무료
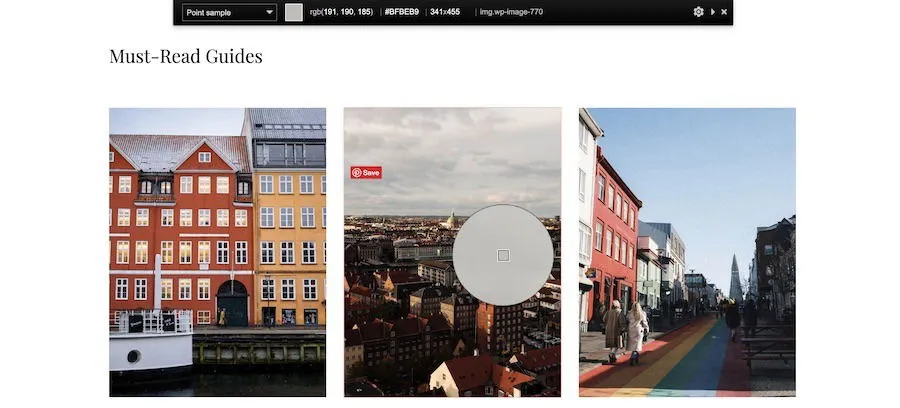
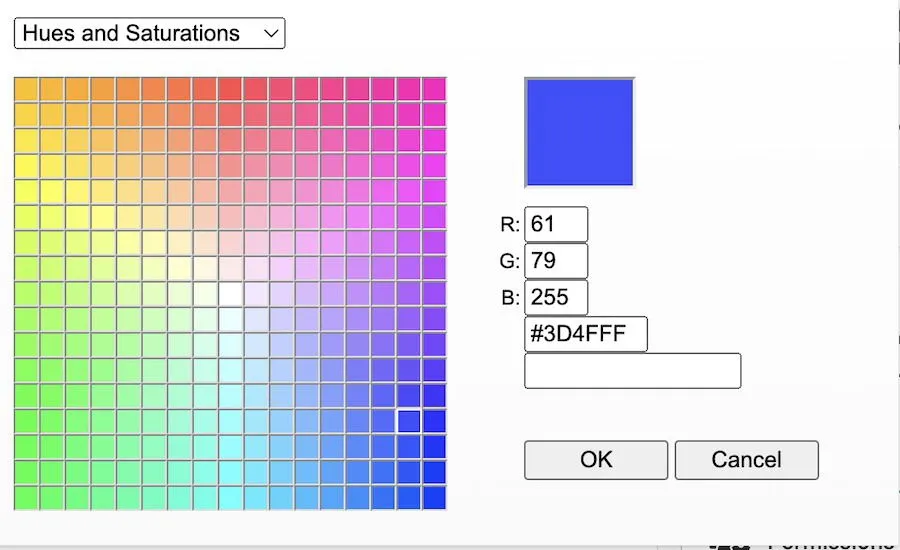
정확한 RGB 숫자를 아는 것은 가장 큰 과제 중 하나이지만, ColorZilla Chrome 확장 프로그램은 디자이너에게 이 작업을 더 쉽게 해줍니다. 이 플러그인은 로고, 사진 또는 다른 무엇이든 웹페이지의 모든 색상에 필요한 정확한 숫자를 보여줍니다.

특정 웹페이지에서 색상을 선택하는 것 외에도 ColorZilla를 사용하면 브라우저 외부에서 색상을 선택할 수도 있습니다. 이 플러그인은 선택 사항의 기록도 보관하므로 언제든지 참조할 수 있습니다.
이 색상 선택기에는 일반적으로 사용되는 색상의 RGB 번호를 볼 수 있는 팔레트 브라우저도 있습니다.

6. Miro Chrome 검색 확장 프로그램
가격: 프리미엄 옵션이 있는 무료
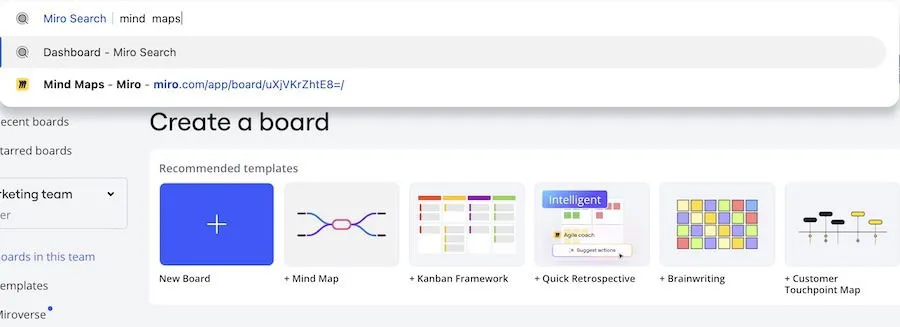
Miro 프로젝트에 빠르게 액세스하려면 Miro의 Chrome 검색 확장 프로그램을 다운로드하는 것을 고려하세요 . 이 플러그인을 통합한 후 Chrome URL 상자에서 모든 문서를 직접 검색할 수 있습니다.

결과를 찾으려면 “miro”를 입력하고 파일 이름을 입력하세요. URL이 Miro Search 로 변경된 것을 알 수 있습니다 .
버튼을 누르면 EnterMiro 대시보드로 이동합니다.
7. 디자이너 도구
가격: 프리미엄 옵션이 있는 무료
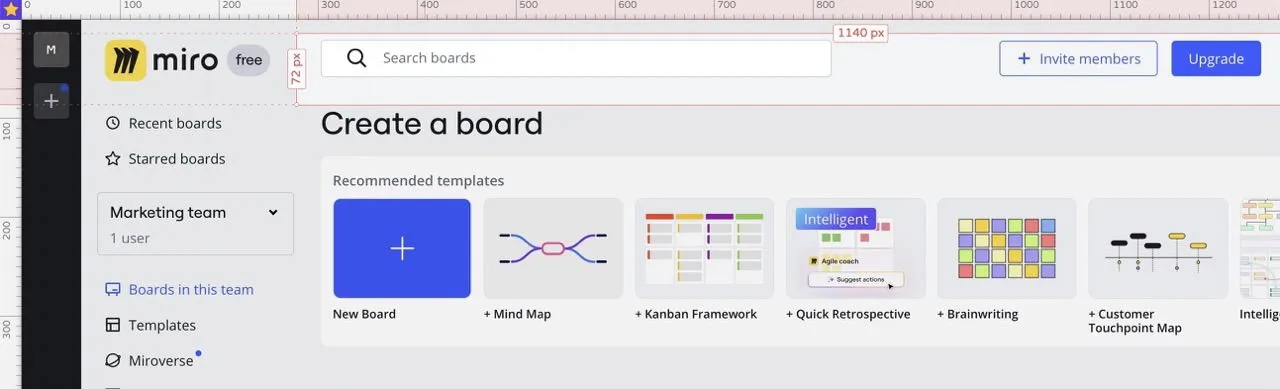
Designer Tools 는 훌륭한 Chrome 확장 프로그램으로, 앱과 웹사이트를 디자인할 때 치수를 배울 수 있습니다. 방문하는 사이트의 각 측면(예: 텍스트 상자 및 비주얼)이 몇 픽셀인지 알아보세요.
측정하려는 다음 섹션 위에 커서를 놓고 섹션 하나를 클릭하면 각 섹션의 픽셀을 비교할 수 있습니다.

디자이너 도구를 사용하면 측면을 저장하고 그리드를 추가하여 더 정확한 측정값을 얻는 데 도움이 됩니다.
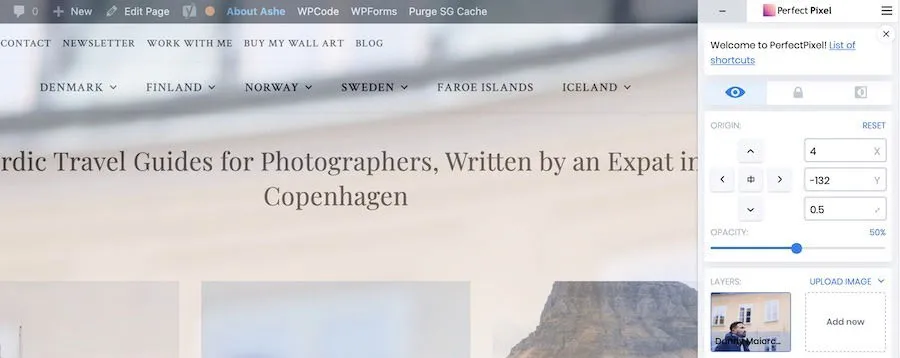
8. 퍼펙트픽셀
가격: 프리미엄 옵션이 있는 무료
PerfectPixel을 사용하면 컴퓨터에서 시각적 자산을 업로드하여 여러 레이어를 추가할 수 있습니다. 클립보드에서 복사하여 붙여넣을 수도 있습니다. 나중에 프로젝트를 완료하려면 진행 상황을 쉽게 저장할 수 있습니다.

혼란을 방지하기 위해 각 웹사이트에 다른 레이아웃을 추가하세요. 업로드한 레이어를 원하는 위치에 정확히 끌어서 놓을 수도 있습니다.
PerfectPixel을 사용하면 한 번의 클릭으로 요소를 왼쪽, 가운데 또는 오른쪽에 배치할 수 있습니다. 또한 워크플로를 간소화하는 여러 단축키도 있습니다.
특정 색상을 찾든 웹페이지에 새로운 요소를 디자인하든, 디자이너를 위한 최고의 Chrome 확장 프로그램이 도움이 될 수 있습니다. 소프트웨어를 더 효과적으로 검색하는 데 필요한 도구도 많이 있습니다. 생산성을 더욱 높이기 위해 검색 환경을 개선하는 Chrome 확장 프로그램과 결합하는 것을 고려할 수 있습니다.
이미지 출처: DALL-E. 모든 스크린샷은 Danny Maiorca가 촬영했습니다.


답글 남기기