WordPress에서 스트라이프 결제를 수락하는 방법


온라인으로 무언가를 판매하는 경우 Stripe이 필요합니다. 온라인 암호화 결제 시스템은 여러 면에서 웹사이트에서 판매할 때 선택하는 결제 시스템으로 PayPal을 능가했습니다. 빠르고 쉽게 설정할 수 있으며 다양한 결제 옵션을 제공할 수 있습니다 . 하지만 Stripe WordPress 사이트를 어떻게 설정합니까? 확인 해보자.
WP Stripe Checkout을 사용하여 WordPress에서 Stripe 결제 수락
몇 가지 플러그인 가능성이 있지만 제가 계속해서 사용하는 플러그인은 WP Stripe Checkout 입니다 . 선택적 추가 기능은 비용이 들지만 기본적인 기능이 없는 플러그인은 완전 무료입니다.

가장 매력적인 버튼은 아니지만 제 역할을 합니다. 기본적인 CSS 기술이 있는 사람이라면 누구나 버튼 모양을 쉽게 다시 디자인할 수 있습니다.
먼저 Stripe 계정이 필요합니다. Stripe 에 가서 계정을 등록하세요. 또는 이미 로그인한 경우 로그인하세요.

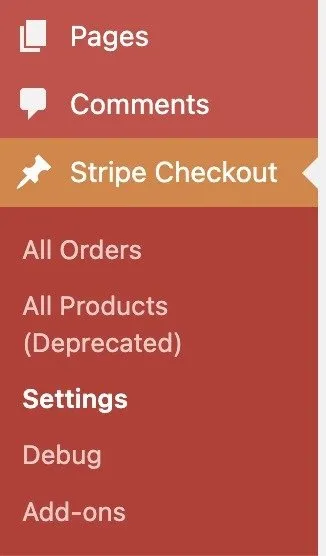
이제 WP-Stripe Checkout 플러그인을 설치하세요 . 그렇게 하면 WordPress 백엔드 왼쪽에 새 메뉴 항목이 표시됩니다. Stripe Checkout -> 설정 으로 이동합니다 .

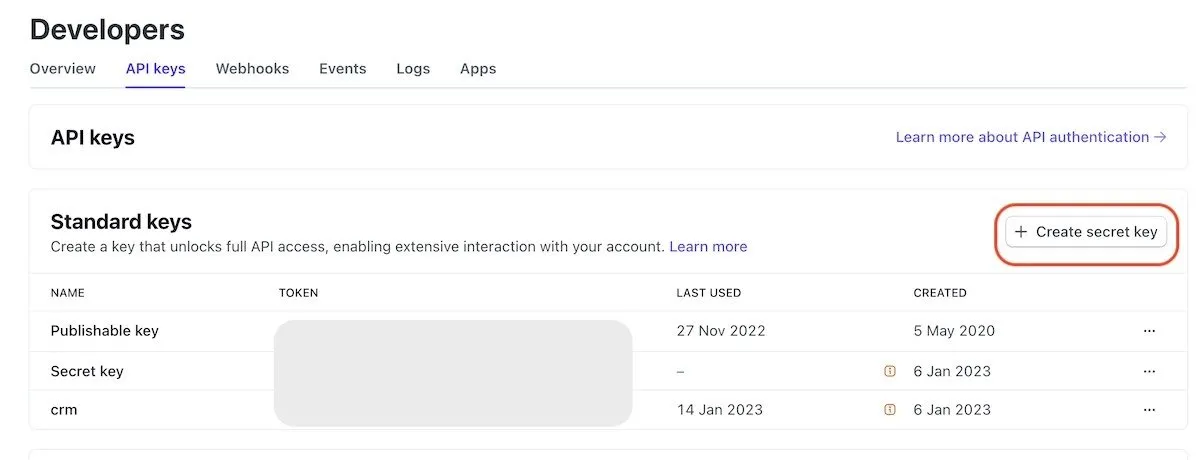
Stripe 계정으로 돌아가 API Keys 페이지 로 이동하세요 . 이미 API 키를 설정한 경우에도 보안상의 이유로 다시 접근할 수 없습니다. 따라서 비밀 키 생성을 클릭하여 다른 비밀 키를 얻으세요.
게시 가능 키는 다시 복사할 수 있지만 비밀 소스는 비밀 키에 있습니다. 이것은 모든 것을 잠금 해제하는 열쇠이므로 누구와도 공유해서는 안 됩니다. 따라서 한 번만 액세스할 수 있습니다. 다시 필요하면 새로 생성해야 합니다.

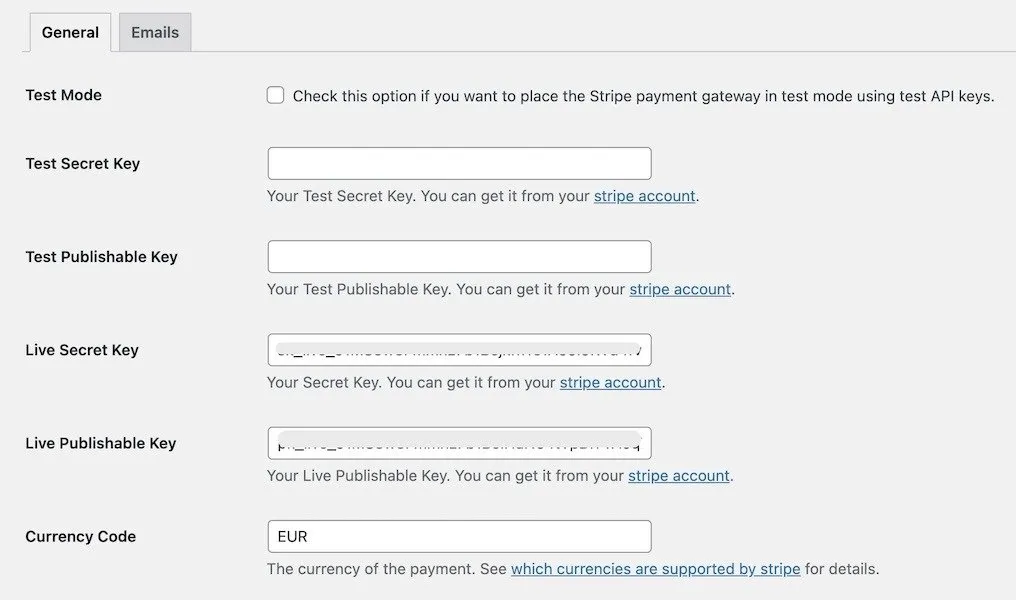
이제 플러그인 설정 페이지에 게시 가능 키 와 비밀 키를 모두 입력하세요. 보시다시피, 시스템이 작동하는지 확인하기 위해 먼저 더미 결제를 하고 싶다면 테스트 키를 만들 수도 있습니다. 동일한 API 페이지에서 만들 수 있습니다.

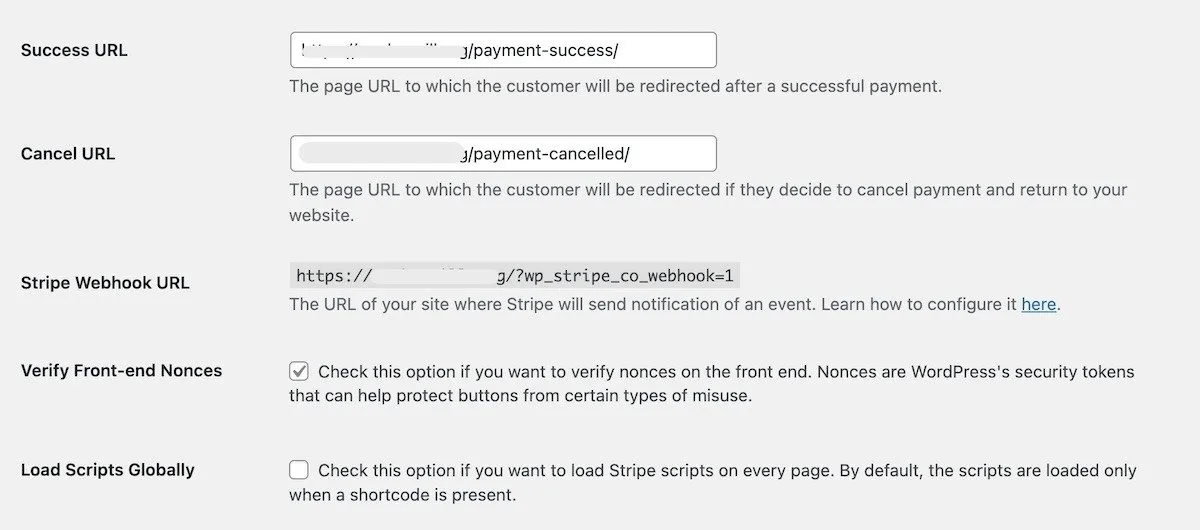
이제 통화(제 경우에는 유로)를 선택하십시오. 또한 사이트에 성공 및 취소 페이지를 설정해야 합니다 . 결제가 성공하거나 취소된 경우 고객이 리디렉션되는 페이지입니다.
프런트엔드 Nonce를 선택해야 하고 Load Scripts Globally( 전역적으로 스크립트 로드)를 선택하지 않아야 하는지 확인합니다. 하지만 여기서 가장 중요한 부분은 Stripe Webhook URL을 구성하는 것입니다 . 그것이 없으면 모든 것이 무너집니다.

Webhooks 페이지 로 이동하세요 . 웹후크는 Stripe 계정이 이벤트를 등록할 때 알림을 받는 것입니다. 이는 판매, 지불 거절, 결제 조치 등이 될 수 있습니다.
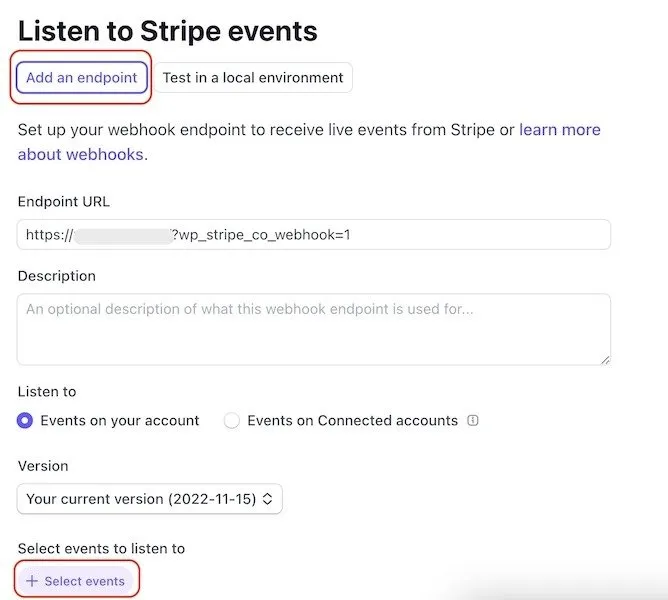
플러그인 설정 페이지에서 Stripe Webhook URL을 복사하여 붙여넣고 엔드포인트 추가를 클릭한 후 엔드포인트 URL 필드 에 URL을 붙여넣습니다 .

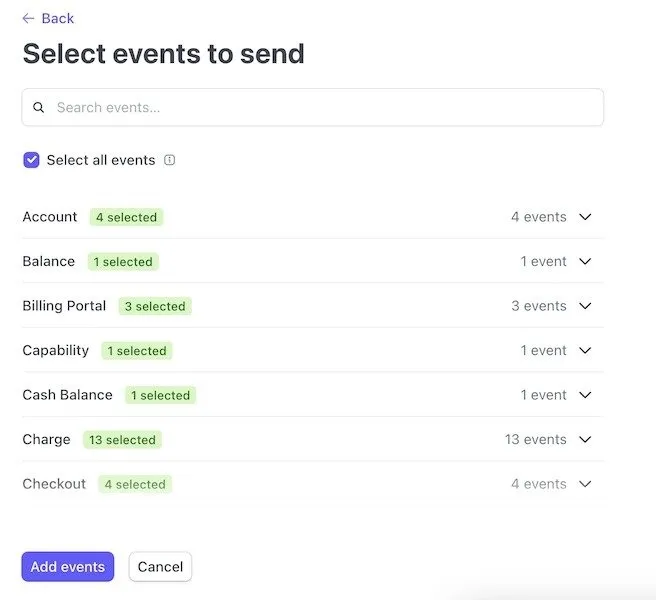
그런 다음 하단의 이벤트 선택을 클릭합니다. 여기서 알림을 받을 이벤트를 지정합니다. 모든 이벤트 선택을 클릭 한 다음 이벤트 추가를 클릭하여 저장하세요.

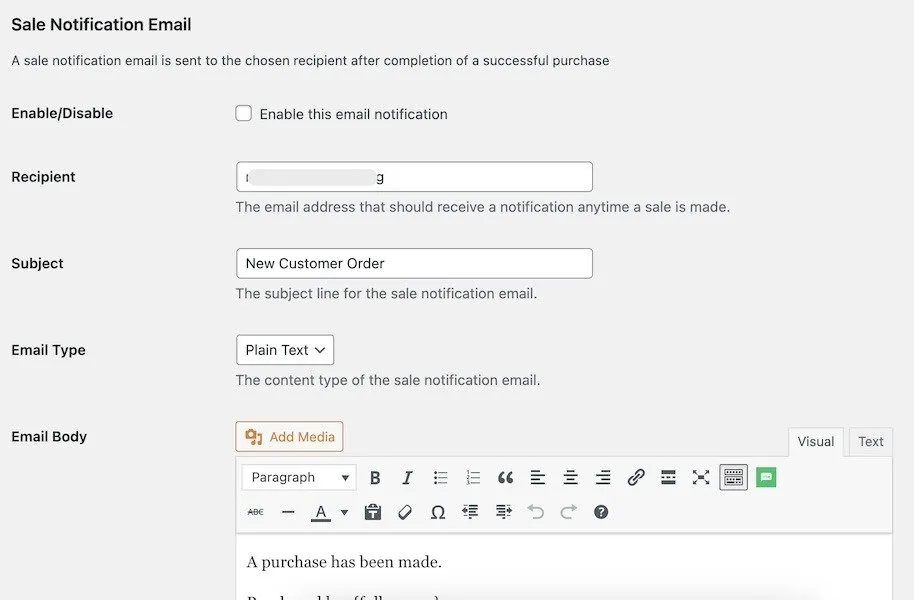
좋아요, 거의 다 왔어요. 기술적인 작업은 완료되었습니다. 플러그인 설정으로 돌아가 이메일 탭을 클릭하세요. 첫 번째는 판매 알림 이메일로 , 판매가 있을 때 전송됩니다. 모든 필드를 채우고 기능을 활성화하십시오.

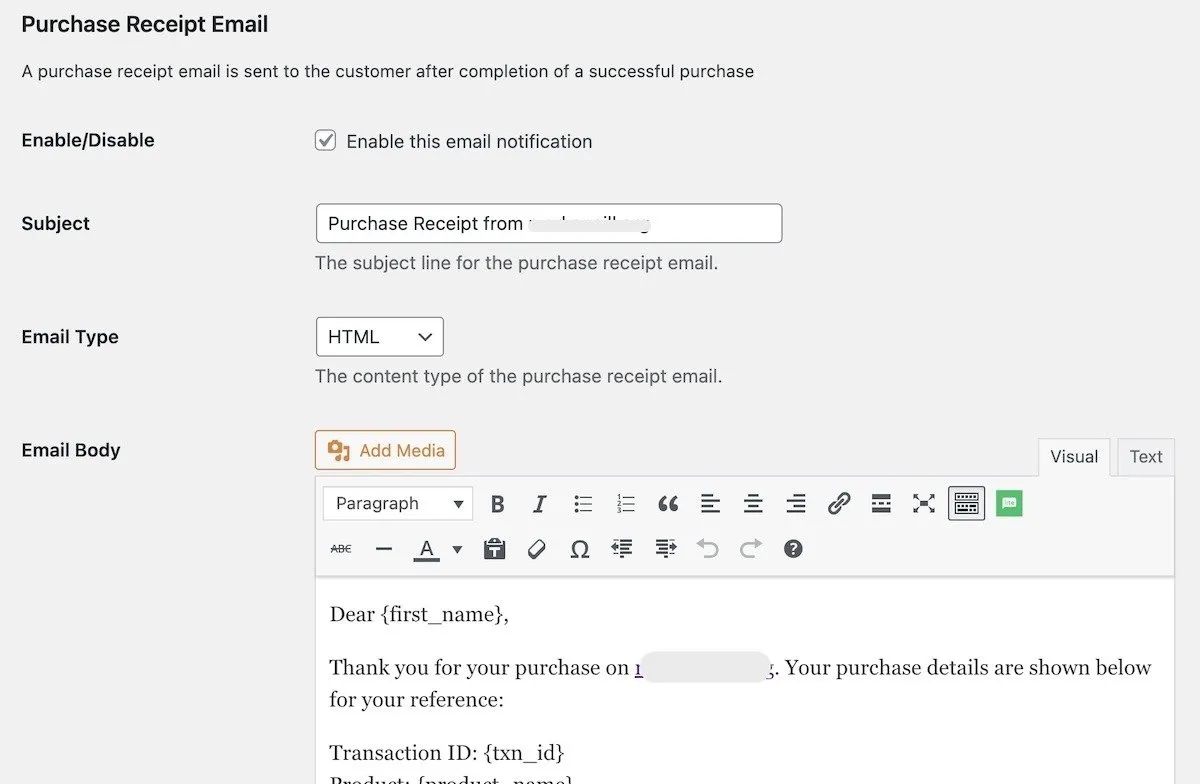
그런 다음 고객이 주문할 때 고객에게 전송되는 구매 영수증 이메일 입니다 . 다시 한번 모든 세부 사항을 입력하세요. 이메일을 확장하여 훨씬 더 친근하고 덜 단조롭게 만들 수 있습니다. 단, 단축번호는 그대로 두세요.

이제 마지막 스트레칭이다. 이제 웹 페이지에 버튼을 추가하고 있습니다.
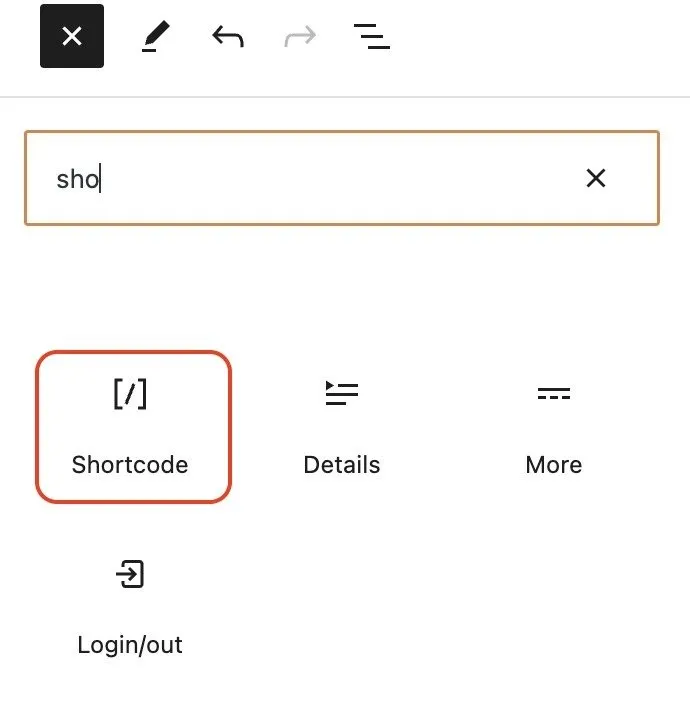
버튼을 배치할 위치에 WordPress 단축 코드 블록을 추가하세요 .

단축코드 상자에 입력하는 기본 코드는 다음과 같습니다.
My Product를 제품 이름으로 바꾸고 가격을 원하는 가격으로 변경하세요. 통화는 이미 설정에 지정되어 있습니다.
이제 페이지에 다음이 표시됩니다.

하지만 더 추가할 수 있습니다. <center></center>단축 코드의 양쪽을 배치하여 버튼 중앙에 배치하는 것 외에도 단축 코드에 더 많은 기능을 추가할 수도 있습니다. 예를 들어 지금 구매를 다른 것으로 변경하려는 경우 단축 코드는 다음과 같습니다.
- billing_address=”필수”를 사용하여 청구서 수신 주소가 필요함을 지정할 수 있습니다 .
- Allow_promotion_codes=” true” 를 사용하여 프로모션 코드를 수락할지 여부를 지정할 수 있습니다 .
- 프로모션 이메일 전송에 대한 동의를 얻으려면 동의_수집_프로모션=” 자동” 을 추가하세요 .
원하는 만큼 또는 전부를 동일한 단축 코드 블록에 추가하세요.
누군가가 지금 구매 버튼을 클릭하면 미리 채워진 양식으로 결제할 수 있는 Stripe 체크아웃으로 바로 이동됩니다. 여기에서 WordPress에서 사용자 정의 양식을 만드는 방법을 알아보세요 .
WP-Stripe Checkout은 매우 유연합니다. 기부 버튼을 만들 수 있고, 회원 사이트 운영에도 활용할 수 있습니다. 반복 결제를 설정하고 유료 회원을 사이트 회원 부분 내부로 리디렉션할 수 있습니다.
WooCommerce에 Stripe 결제 게이트웨이 추가
WP-Stripe Checkout이 수행하지 않는 한 가지는 WooCommerce와 통합하는 것입니다. 그렇지 않다면 모든 것을 포괄하는 이상적인 플러그인이 될 것입니다.

WooCommerce의 표준은 무료 공식 Stripe 플러그인 입니다 . WP-Stripe Checkout의 모든 기능을 제공하지만 더 나은 버튼이 표시됩니다.

WordPress에서 Stripe 결제를 수락하는 다른 방법

이전 두 플러그인이 마음에 들지 않으면 살펴볼 가치가 있는 다른 두 플러그인이 있습니다.
보시다시피, Stripe를 귀하의 웹사이트에 삽입하는 데는 몇 가지 옵션이 있습니다. 저렴한 처리 비용, 설정 비용, 월별 수수료가 없는 Stripe는 빠르게 전자 상거래 사이트 소유자에게 확고한 인기를 얻고 있습니다. 마지막으로 WordPress 사이트를 보호 하고 SSL 인증서를 잊지 마세요!


답글 남기기