WordPress 이미지 크기 기본값을 설정하는 방법

WordPress에서는 사이트의 썸네일, 중간 이미지, 대형 이미지의 기본 이미지 크기를 변경할 수 있습니다. 이러한 기본 크기는 이미지를 전체 크기로 업로드하도록 선택하지 않는 한 사이트에 업로드하는 모든 이미지에 적용됩니다. 이 빠른 튜토리얼에서는 기본 크기가 사이트 테마에 맞지 않는 경우 WordPress 이미지 크기를 변경하는 방법을 보여줍니다.
기본 WordPress 이미지 크기를 변경하는 방법
기본 WordPress 이미지 크기를 변경하면 WordPress 사이트 콘텐츠에 더 잘 맞는 이미지를 업로드하고 게시할 수 있습니다. 사이트의 기본 이미지 크기를 편집하려면 아래 단계를 따르세요.
- WordPress 사이트에 로그인합니다.
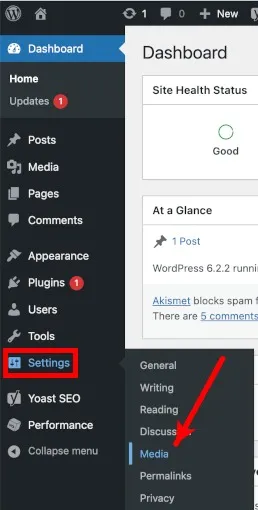
- 왼쪽 메뉴에서 ‘설정’ 위로 마우스를 이동한 다음 ‘미디어’를 클릭하세요.

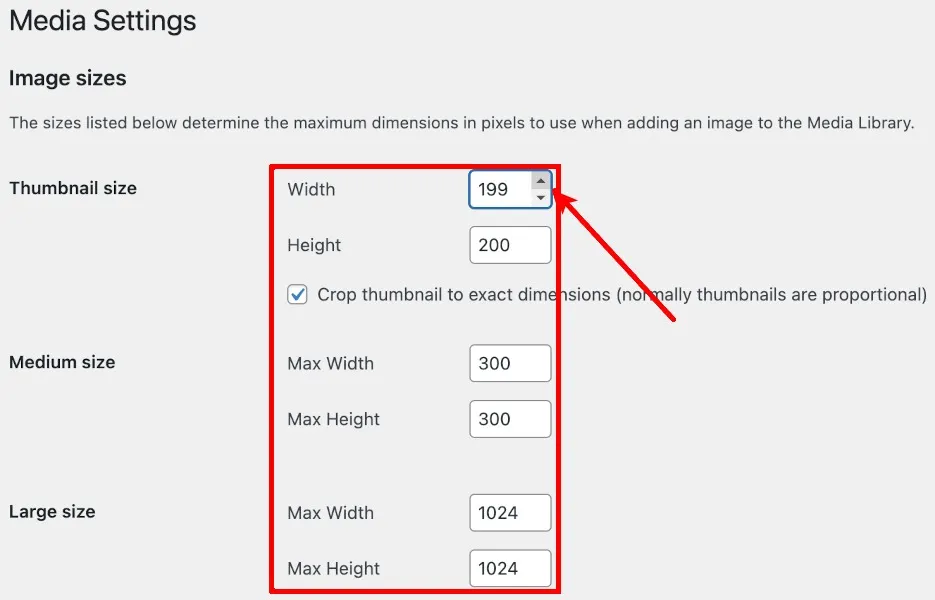
- 기본 이미지 크기는 미디어 설정 페이지에 있습니다.
- 위쪽 및 아래쪽 버튼을 사용하거나 각 측정기준 필드에서 원하는 크기를 변경하세요.

- 최대 너비 또는 높이만 설정하고 둘 다 설정하지 않으려는 경우 너비 필드를 원하는 값으로 설정하고 높이 필드를 “0”(또는 그 반대로)으로 설정합니다.
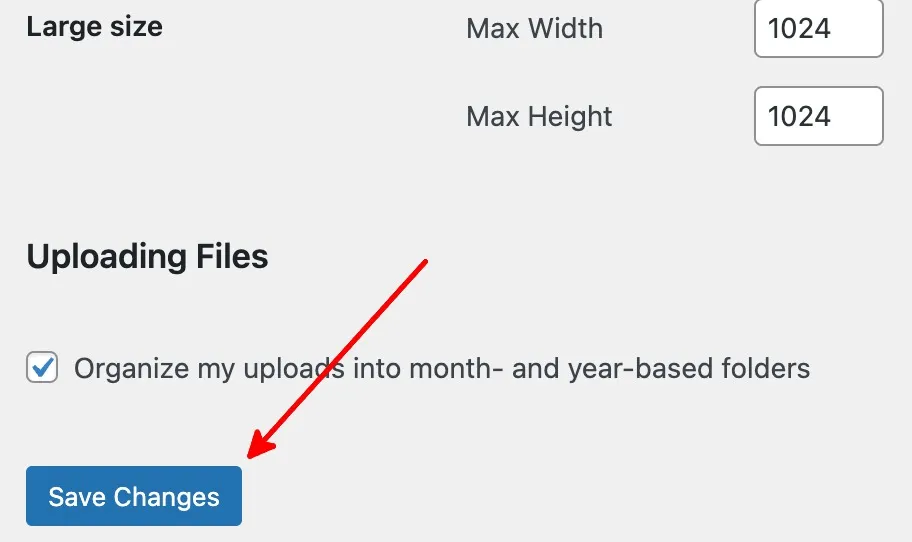
- 미디어 설정 페이지 하단에 있는 “변경 사항 저장”을 클릭하세요.

자주 묻는 질문
WordPress에 새 이미지 크기를 추가할 수 있나요?
예. 그러나 해당 기능을 기본적으로 사용할 수 없으므로 플러그인이 필요합니다. WordPress에서는 새로운 이미지 크기를 추가하기 위해 이미지 재생성 및 자르기 선택을 권장합니다 .
WordPress의 주요 이미지에 가장 적합한 크기는 얼마입니까?
모든 사이트에 맞는 주요 이미지 크기는 없지만 WordPress에서는 다음 크기를 권장합니다.
- 1920 × 1080: 가장 큰 권장 WordPress 추천 이미지 크기입니다. 이는 대부분의 테마와 소셜 미디어 사이트에 가장 적합합니다. 그러나 이 크기의 이미지는 소셜 미디어 사이트에서 공유할 때 잘릴 수 있습니다.
- 1200 × 630: 클래식 테마 및 Facebook 공유에 가장 적합합니다.
- 1024 × 512: 트위터 공유에 권장되는 크기입니다.
WordPress 사이트 요구 사항에 가장 적합한 크기를 찾으려면 권장되는 추천 이미지 크기를 참조하세요. WordPress에 사진을 추가하기 전에 AI를 사용하여 이미지를 향상시키는 사진 편집기를 사용하세요 .
WordPress에서 기본 이미지 크기를 제거할 수 있나요?
예. WordPress에 로그인하고 “설정 -> 미디어”로 이동한 다음 모든 이미지 크기 값을 0으로 변경합니다. 적용하려면 변경 사항을 저장해야 합니다.
이미지 출처: Pixabay . 모든 스크린샷은 Natalie dela Vega가 제작했습니다.


답글 남기기