JavaScript를 위한 최고의 VS 코드 확장

이 게시물에서는 JavaScript용 최고의 VS 코드 확장을 볼 수 있습니다 . 이미 알고 계시겠지만 JavaScript는 동적 웹사이트를 만들 수 있게 해줍니다. 그렇기 때문에 확장 세트를 사용하여 언어를 효율적으로 사용하면 프런트 엔드 또는 풀 스택 개발자에게 큰 도움이 될 수 있습니다.

VisualStudio Code에 확장을 설치하는 방법
먼저 VisualStudio Code에 확장 기능을 설치하는 방법을 살펴보겠습니다. 동일한 작업을 수행하려면 아래 단계를 따르십시오.
- Visual Studio Code를 엽니다.
- 확장 프로그램 아이콘 또는 Ctrl + Shift + X를 클릭합니다.
- 이제 설치하려는 확장 프로그램을 검색하십시오.
- 타일이 나타나면 타일을 클릭한 다음 설치를 클릭합니다.
또는 아래에 제공된 링크를 클릭하면 웹 페이지로 리디렉션되고 설치를 클릭하면 VS Code에서 링크를 열라는 메시지가 표시됩니다.
JavaScript를 위한 최고의 VS 코드 확장
다음은 JavaScript용 최고의 VS Code 확장입니다.
- 라이브 서버
- 휴식 클라이언트
- DotEnv
- 자바스크립트 부스터
- ESLint
그들에 대해 자세히 이야기합시다.
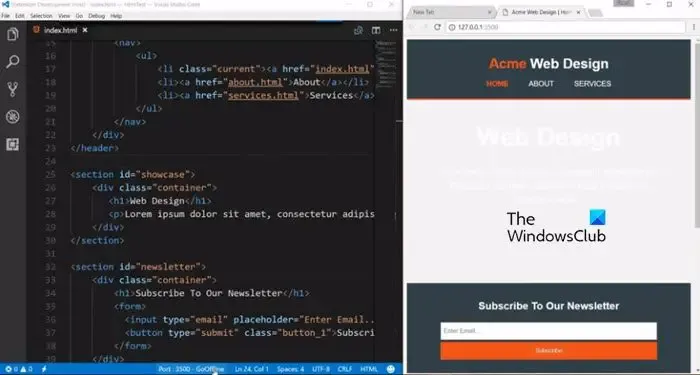
1] 라이브 서버

웹 사이트를 로컬에서 여는 확장 프로그램부터 시작하겠습니다. Live Server는 정적 및 동적 페이지에 대한 실시간 재로딩에 액세스할 수 있는 로컬 개발 서버 환경을 생성할 수 있는 권한을 제공하는 강력한 확장 기능입니다. 웹사이트에서 무슨 일이 일어나고 있는지 실시간으로 확인하고 싶은 사람에게 매우 유용합니다. 따라서 코드를 작성하면 서버에 미치는 영향을 확인할 수 있습니다. 따라서 코드의 성능을 확인하기 위해 매번 페이지를 새로 고칠 필요가 없습니다. 유용하다고 생각되면 marketplace.visualstudio.com 으로 이동하여 설치하십시오. 또는 앞서 언급한 단계에 따라 확장 프로그램을 설치하십시오.
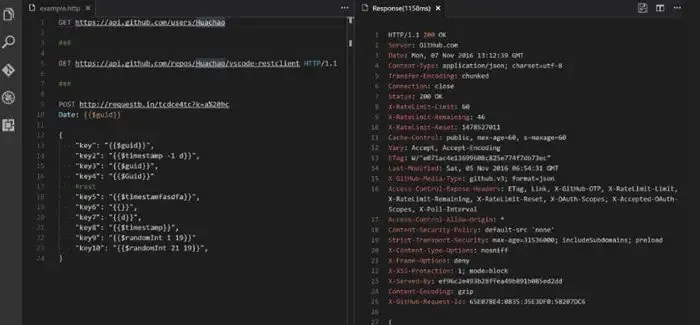
2] 휴식 클라이언트

Rest Client는 클라이언트가 응답을 검사하기 위해 HTTP 요청을 보낼 수 있도록 합니다. 이것의 가장 좋은 부분은 브라우저로 전환할 필요가 없다는 것입니다. 모든 것이 편집기에 표시됩니다. API 작업을 하는 개발자를 위한 유용한 JavaScript 확장 프로그램입니다. 웹 사이트가 네트워크 쿼리에 응답하는 방식을 테스트한 다음 엔드포인트를 디버깅할 수 있습니다. marketplace.visualstudio.com 으로 이동하여 확장 프로그램을 설치합니다.
3] 도트 환경
DotEnv 또는. env는 환경 변수입니다. DotEnv 확장을 사용하면 프로그래머가 구문 하이라이트를 혼합에 추가하여 이러한 변수를 쉽게 사용할 수 있습니다. 이제 구문 강조 표시가 있으므로 실수할 가능성이 줄어듭니다. 확장 프로그램을 설치하려면 marketplace.visualstudio.com 으로 이동합니다 .
4] 자바스크립트 부스터

JavaScript Booster는 프론트엔드 개발자에게 가장 유용한 확장 기능 중 하나입니다. 개발자에게 약간의 초능력을 부여하지는 않지만 실수를 저지르기 어렵게 만듭니다. 이 확장은 코드에 “빠른 수정”을 추가합니다. 이것은 VS Code의 기본 수정 기능보다 훨씬 낫습니다. VS Code가 표시하는 한두 가지 빠른 수정 대신 이 확장 프로그램은 문제에 대한 최대 33개의 솔루션을 표시합니다. 이 도구에 대해 자세히 알아보려면 marketplace.visualstudio.com을 방문하십시오 .
5] 에스린트
ESLint는 linter의 도움으로 코드를 정적으로 분석할 수 있는 확장입니다. 미리 구성된 매개변수를 사용하여 코드를 검사하여 문제를 찾습니다. 터미널을 통해 ESLint를 실행하는 번거로움을 제거하여 개발 프로세스를 훨씬 빠르게 만듭니다. 확장 프로그램을 설치하려면 marketplace.visualstudio.com 으로 이동하십시오 .
이들은 JavaScript를 위한 최고의 확장 기능 중 일부였습니다.
VS Code에 가장 적합한 JavaScript 확장은 무엇입니까?
JavaScript에 어떤 확장이 사용됩니까?
JavaScript는 .js 확장자를 사용합니다. 확장자가 있는 파일을 본 적이 있다면. Node.js는 JavaScript임을 명심하십시오. VS Code에서 JavaScript 파일을 생성하려면 새 파일을 클릭하고 이름을 지정한 다음 확장자를 종료합니다. js. 이제 코딩할 준비가 되었습니다.


답글 남기기